この記事は新歓ブログリレー2021 19日目の記事です。
20Bのたらりら(@tararira)です。普段はtraPのデザインっぽい何かをしています。
今回は、traPグラフィック班が定期的に行っているイベントについて紹介したいと思います。
ワンロゴって?
traP1logoとは、traPのグラフィック班デザイン部が隔週水曜日夜に開催している、オンラインのイベントです。1時間で与えられたお題に沿ったlogoを作り、その後参加者同士で講評します。traPに所属している必要はなく、誰でも参加することができます!
似たようなイベントとして、traP1drawもあります。こちらは1時間でお題に沿ったイラストを描きます。
参加しよう
とにかく参加してみましょう!
本日22時より #traP1logo を開催します!
— traP1design (@traP1design) March 24, 2021
このツイートへのリプライで、お題となるワードを募集します
自由な単語や造語を投げてください! (1logoへの参加の可否は問わないので、お気軽にどうぞ!)
こんな感じで、隔週水曜日当日にお題を募集しています。その後、22:00から23:00までtraP1logoが開催されます。@traP1designをフォローしておくとよいかも!?
あと最近お題が不足しがちなので、適当なお題をTwitterのリプに投げてくれると泣いて喜びます。
参加するには?
必要なものはPCだけです。ツールは、無料[1]のFigmaを使います。ブラウザベースのソフトなのでなんとインストールすら不要です! ロゴを作るにあたって、Figmaの使い方を知っておくとスムーズに作ることができると思うので、まずは手元のキャンバスで事前にいろいろ遊んでみるといいかもしれないです。まずはアカウントを作るところから。
上のTwitterに貼ってあるFigmaのリンクを開くと、過去のワンロゴ会場が見られます。アカウント作成を求められるので、表示に従ってアカウントを作りましょう。

アカウントを作ればFigma使い始めることができるようになります。見るだけなら、アカウントを作らなくても可能です。
ここで宣伝なんですが、Figmaの使い方やロゴ制作の基礎をサクッと学べるロゴデザイン体験会を、traP新歓イベントとして開催するので是非参加してみてください! 日程などは、ここで確認できます。
Figmaって?
一般にベクター編集ソフトと呼ばれるソフトの一つです。Figmaの他に、AdobeのillustratorやXD、Sketch、Gravit Designer、affinity designer、Inkscapeなどがあります。Figmaは結構ナウくて、エンジニア界隈では積極的に使われている印象があります。軽量で直感的な操作が特徴で、共同編集機能が強力なソフトです。
ベクター編集ソフトは、Clip Studio PaintやProcreateなどのラスター編集ソフトとは仕組みが異なるので、ベクターで思ったように描くためには少し慣れが必要かもしれません。気軽にロゴデザイン体験会に来てみてください! (2回目)
ロゴを作るコツのような何か
私が思うワンロゴのコツみたいなのを書いてみたりします。私自身traPに入ってからデザインを始めてみた身なので、こいつ何言ってんねんぐらいの軽い感じで読んでください。
手順
22:00にスタートです! 10分前ぐらいにその日のFigma会場のURLがTwitterに貼られるので、そこから入りましょう。
1. お題を決める(5分)
大体4つから5つぐらいのお題が、Twitterのリプを通して集まっています。22時になったら、作れそうなお題やロゴを作ってみたいお題を1つ選びましょう。漢字や平仮名、カタカナ、英語など、自分の得意不得意な文字があったりする場合もあるので、それも考慮すると良いかもしれません。
2. お題を理解して噛み砕く(15分)
お題が伝えたい意味や、お題から連想されるイメージなどを考え、ロゴに取り入れたい要素を決めます。ここで、ロゴで何を伝えたいかをはっきりさせておく事が重要だと思っています。何を伝えるかの目標がはっきりしないままFigma上であれこれいじったりしていても、時間が過ぎていくだけになることが多いからです。この工程に少し時間をかけてみると良いかもしれません。
3. ロゴを考える(15分)
先ほどの工程で決めた要素を取り入れたロゴを考えましょう。私は、この工程まで紙とペンを使います。手早く概形を作ることができるのでFigma上で操作するよりも便利です。
最初はいいアイディアが思いつかないかもしれませんが、ここは練習するしかないです。いろいろなロゴを作ってみると、表現のストックが増えてきます。たくさん作ってたくさん練習しましょう。最初は、自分のイメージに近い既存の表現手法やグラフィックなどを真似てみてもいいです。これも表現のストックになります。また、ロゴを作っているうちに自分の癖(得意な表現方法とか)みたいなものがわかってくるかもしれません。
4. 作る(25分)
ロゴのアイディアをもとに、Figmaで作っていきます。Figmaも、様々なロゴを作っているうちに、様々なツールを使えるようになり、表現の幅が広がります。たくさん作ってたくさん練習しましょう。取っ掛かりとして、是非ロゴデザイン体験会に(略)
カラーリングを決めるタイミングですが、私は、基本的にモノクロで作って最後に色付けをすることが多いです。3の手順のときに大体決まってしまっていることもあります。
5. 講評会(23:00~)
講評会と言っても、そんな大層なものではなく、それぞれが作ったロゴに対して参加者が互いにコメントや感想をペタペタ貼り付けていく感じです。いいアドバイスをもらえたりするので、勉強にもなります。
意識していること
デザインの基本的な知識
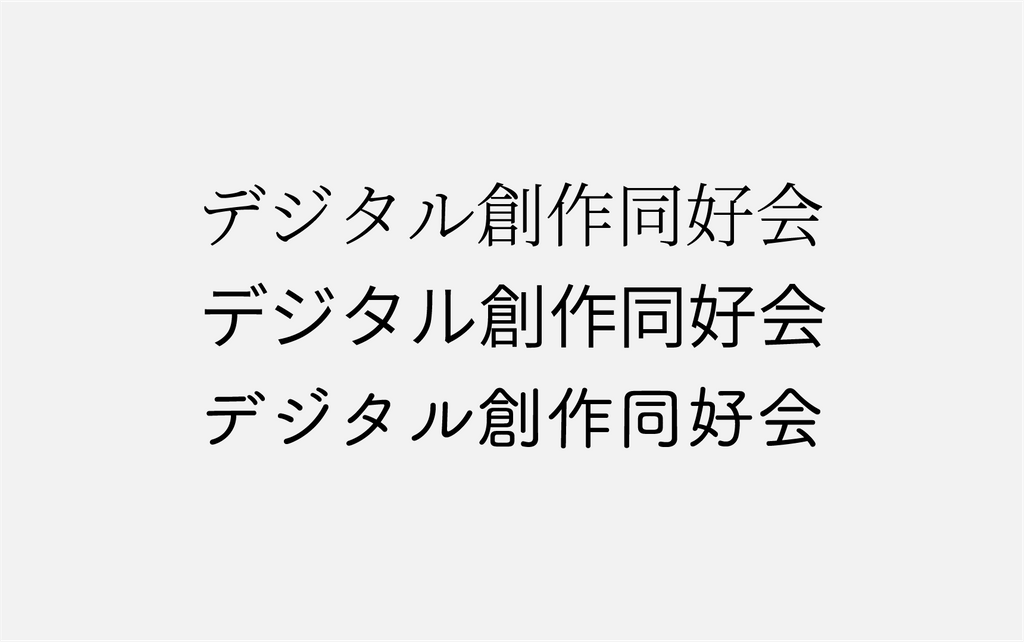
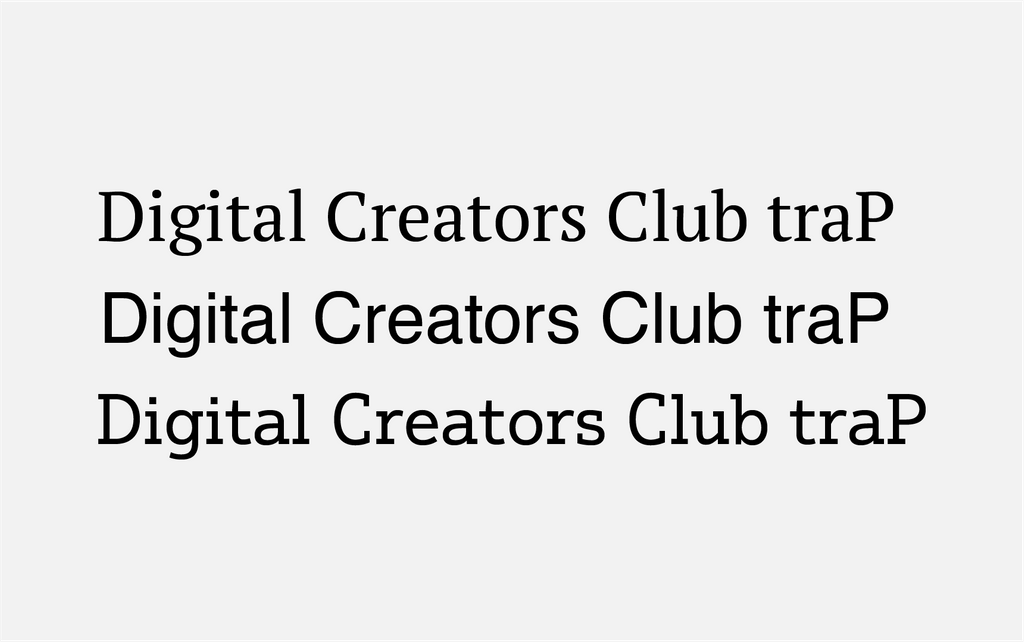
いわゆるデザイン4原則(近接、整列、対比、反復)や、基本的なフォントの知識や感覚などが意外と大切だったりします。いろいろなフォントを使ってみると、その数だけ表現のストックが増えます。


緩急をつける
これはモーショングラフィックスでよく言われることですが、ロゴでも同じことが言えると思っています。緩急をつけると静止しているはずのロゴにも動きが出て、ストーリーが生まれたり伝えられる要素がリッチなったりする気がします。副次的に、なんとなくエモく[2]なったりします。
ロゴポスター (諸説)
ロゴの背景にオブジェクトを置いたりするのですが、それがメインになってしまい、肝心の文字は並べただけで無加工...まるでポスターなんてことになったりします。私は気を抜くとこうなってしまうので、気をつけています。初期の頃は特になりがちでした。


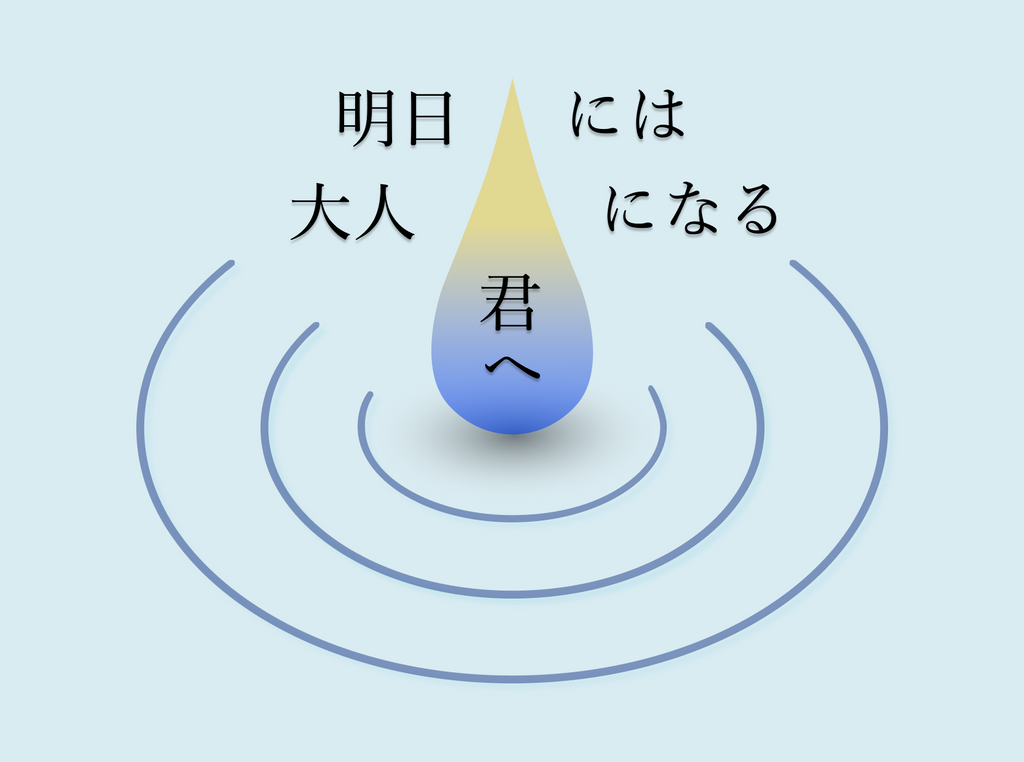
できるだけ作字しようとする
作字とは、フォントを使わずに文字を自分で作ることです。ロゴは必ず作字しなければならないわけではないですが、ロゴデザインにおいて、作字は強力な表現手法の一つだと思っています。読めない作字は意味がないですが、うまくいけば、ユニークなロゴを作ることができます。


オブジェクトを置いてみる
文字だけだと単調になるので、関連するオブジェクトをおいてみるとアクセントになるかもしれません。オブジェクトを使って作字したりもできます。ただし、ポスターにならない程度に。


(普段)気を使っていること
街中にあふれているいい感じのロゴでも、普段使っているアプリやOSのUIでも、美しい工業製品でも、なんでもいいので、「デザインされたなにか」を意識して観察したり分析したりして大量にインプットしていくと、自分がなにか作るときのストックになると思います。かくいう私もあまりできていませんが。
また、幸い東京には沢山の美術館やアートギャラリーがあるので、足を運んで自分を刺激するのも楽しいです。私は上京してきたのですが、東京の美術館、博物館、その他展覧会等の数の多さに感激しています。
いかがでしたか?
いかがでしたか?
ここまでつらつらとぽいことを書いてきましたが、手順とか意識していることはあくまで私の感覚なので、是非自分のスタイルを見つけてください。
とくに時間配分はワンロゴ用なので、そうでない場合はもっとじっくり作業するのがベストです。
大抵の場合、一晩寝かすごとに何かしらのブラッシュアップができるので締切駆動すると割と詰みます。
今年一年の集大成として、traPの新歓ビラ、看板、クリアファイルのデザインを担当したので、すこしでも見てくれたら嬉しいです!(クリアファイルは入部者向けに配る予定です)
本日から31日まで、traPは正門付近でビラの配布を行います!新入生の皆様、健康診断の帰りにぜひお受取りください!! pic.twitter.com/O7ZYYpk46m
— 東工大デジタル創作同好会traP (@traPtitech) March 27, 2021
かわいい女の子はd_etteiu8383作です プロ
私はイラストは全然描けないので、めちゃめちゃ感謝してます。
終わりに
ロゴ作りしたい! と思った方は是非ロゴデザイン講習会に参加してみてください。そして、もっとデザインをやりたいと思った方は、是非traPグラフィック班デザイン部にお越しください! (あとAdobe illustratorを買おう、そのままだと高いので学割やセールを使うと良いです)
グラフィック班に関しては、@NABE さんの記事がとてもすごい(語彙力)ので参考になると思います。

ロゴ・デザイン関係のお気に入り記事も貼っておきます! ぜひ!


最後の最後に言っておくと、絵心はなくてもデザインはできます。私自身そうなので...
明日の担当者は @summon_salmon です。カモカモ
たのしみ~たのしみ~

