こんにちは、こちらは 新歓ブログリレー2020 19日目 の記事になります。担当の@60です。
新入生の皆さん、合格おめでとうございます。
traPにはグラフィック系の活動を行うグラフィック班があり、その中に デザイン部 があります。[1]
2018年5月に @sigma さんによって創設された、比較的新しい部です。
デザインとひとくちに言ってもその幅は広く、
- ロゴ制作やタイポグラフィなどのグラフィックデザイン
- パンフレットやDTP (Desktop Publishing) などを制作するレイアウトデザイン
- ゲーム・webアプリケーション等のUIデザイン
など、様々な活動をしている人がいます。
私は主にtraPのデザイン部での活動を通して少しずつデザインについて学んでいったので、これまでを振り返りながらその話をしようと思います。
traPのデザイン部に興味のある方、デザインをやってみたい方に読んでもらえると嬉しいです。
宣伝
traP デザイン部では、新歓活動の一環として 初心者・未経験者向けのロゴデザイン体験会 を行います。
感染症拡大の影響により、時期・開催方法などはまだ未定となっていますが、今後traPのtwitterアカウントやブログを通じてお伝えしていきます。
良ければチェックしておいてもらえると嬉しいです!
これまで
2017年度 (大学1年)
実は1年生の間は上記のようなデザイン系の制作はほとんどしておらず、強いて言うならtraPの他に入っていたデザイン研究会というサークルでアクセサリーを作ったり手芸をやったりしていました。
2018年度 (大学2年)
(以下、*印のついたものは全てtraPのデザイン部に関わる活動です。)
*traP1UI (2018.6)
お題: 回転寿司の注文画面
お会計ボタンを忘れました #traP1UI pic.twitter.com/BWXFfVqZqQ
— yto (60°) (@piover3_rad) June 14, 2018
何もわからなかったので、お寿司を注文する流れをイメージしながら「挙動がこうだったら使いやすそう」みたいな感覚で作りました。今思うとUIというよりUXを中心に考えていた気がします。
パワポで作ったみたいな見た目ですが、一応 Gravit Designer というドロー系ツールを使いました。
終わった後に他の参加者の方々がめちゃくちゃお洒落なお寿司の注文画面を作っていて度肝を抜かれた記憶があります。(traP1UI 第1回 / Twitter)
anke-to UI (2018.7)
traPのSysAd班 (部内向けツールの開発・運用をしている班) でアンケートツール anke-to を開発することになったため、そのUIを考えました。
(anke-to については 部内製アンケートサービス anke-to の紹介 | 東京工業大学デジタル創作同好会traP で紹介しています!)
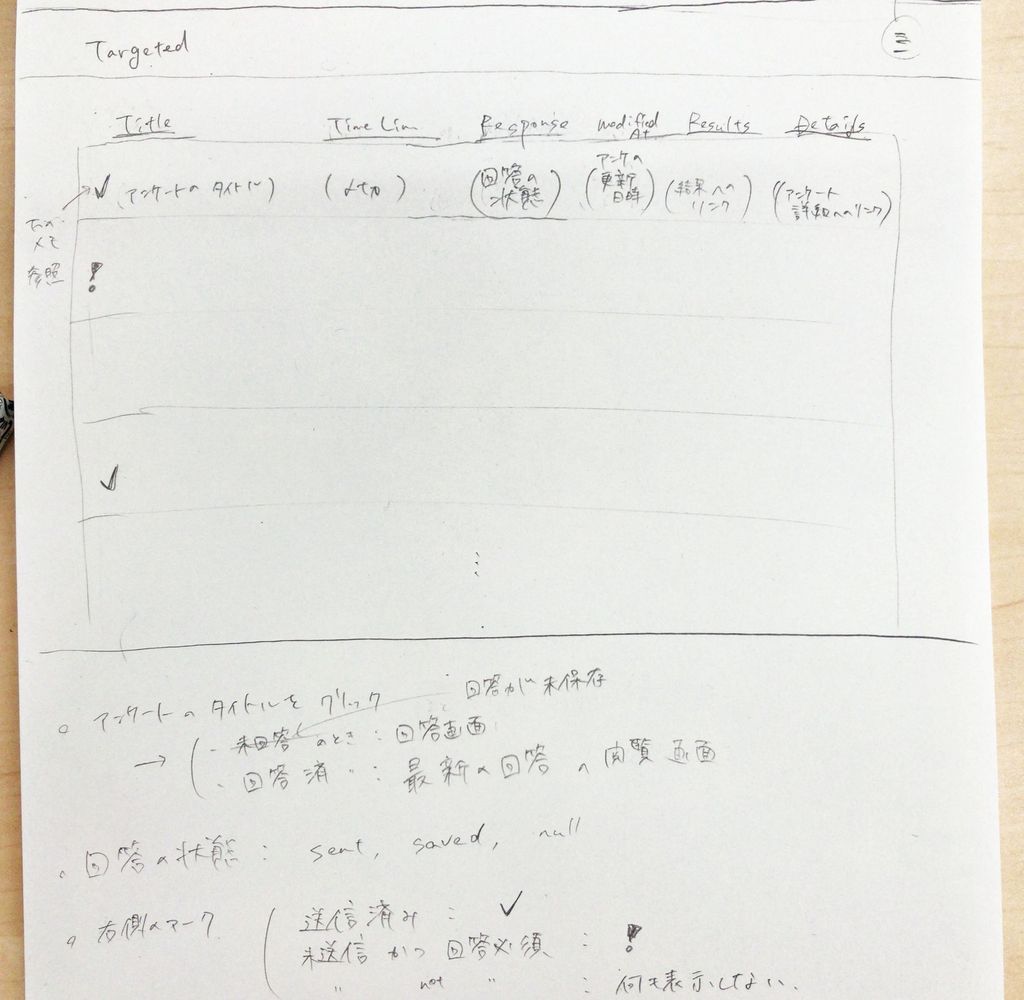
ラフ

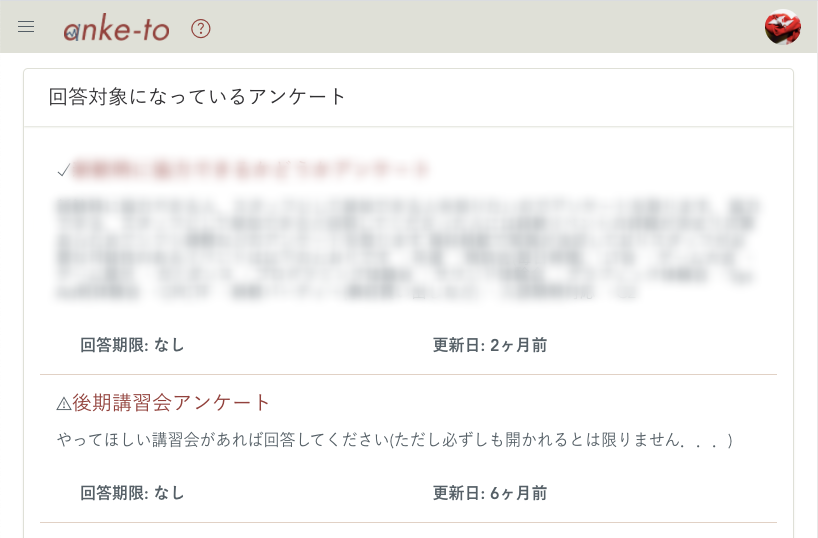
完成画面

手書きの雑なラフからいきなりコーディングに移ったので、いざ実装してみるとイメージしていたものと違うな……? となることが多く、結局作りながらデザインを考えるという非効率なことをしていました。
traP 新歓パンフレット2019 (2019.2)
使用ツール: Gravit Designer
(表紙のイラストは @daikichi さんが描かれたものです!)


前年度までのパンフレットのクオリティが高かったためプレッシャーも強く、作り始める前にデザインの教科書のような本[2]を1冊買って読みました。デザインの原則などをきちんと勉強したのはこの時が初めてでした。
また、前担当の @sigma さんにラフの時点から何度もアドバイスをいただいたり、入稿データが上手く作れなくて困っていたところを助けていただいたりしていました。
何日間もずっと Gravit Designer を触っていたので、終わる頃にはある程度ドロー系ツールに慣れることができました。
(ちなみに、2020年の新歓パンフレットは @N さんが担当です。感染症拡大の影響でどうなるかがまだ不明ですが、そのうち何らかの方法で公開されると思います。とてもカッコいい仕上がりなのでお楽しみに!)
*traP1logo (2019.3)
お題: in the rain
使用ツール: Figma

ロゴデザインもできるようになったら楽しそうだなと思うようになり、初めて参加したtraP1logoです。
斜めの直線で文字を斬るようにしたかったのですが、1時間ではうまく作れずに断念しました。
2019年度 (大学3年)
*traP1logo遅刻参加 (2019.4)
お題: 平成ふたりぼっち
使用ツール: Illustrator

当日に参加できなかったため後日お題だけ借りて遅刻参加しました。確か時間も2時間くらいかけて作った気がします。
このあたりからIllustratorへの課金を始めました。もっと早くから使い始めていればよかったなと後悔しました。
*traP1logo (2019.5)
お題: 令和防衛軍
使用ツール: Figma

お題: 科学技術の最前線
使用ツール: Figma

このあたりからロゴ作りの引き出しが無くなってきて、「ただ文字を並べるだけで終わってしまっているな……」と思うようになります。
anke-to ロゴ (2019.4)
前述した部内向けサービスanke-toのロゴ
使用ツール: Illustrator

*traP1design (2019.10)
お題: 午前の緑茶 (テーマ: パッケージデザイン)
使用ツール: Figma

*traP1font (2019.11)
お題: 猫

初めての作字に挑戦しました。難しかったです。ベクターツールで思うように描けず、諦めて手描きにしました。
*traP1logo (2019.11)
お題: 春岡県 (テーマ: 地名・駅名)
使用ツール: Figma

色のグラデーションがわりと気に入っています。
*推しフォント会 (2019.12)
推しフォント、使っているエディタ用フォント、過去の1logo / 1design で使用したフォント、などを布教し合いました。
*ベクター講習会 (2019.12)
ドロー系ツールを使ったことの無い人、ロゴデザインをやってみたい人向けの講習会を行いました。
私は運営 (雑用) をしつつ、参加者に混ざって演習をやりました。この記事のトップ画像はこの時に作ったものです。
後半は文字の装飾や加工など、デザインの基本パターンについて学び、それらを組み合わせたロゴ作りに挑戦してみました。 pic.twitter.com/7KVXgF2etT
— traP1design (@traP1design) December 4, 2019
(冒頭で宣伝した新入生向けロゴデザイン体験会は、この講習会に近い内容になる予定です!)
*推しデザイン会 (2019.12)
推しロゴ、推しUI、推し書影など、デザインに関わるものを布教する会です。発表者は名で、それぞれが10〜15分程度で発表を行いました。
川谷康久さんという方の装丁が好きだったので、その話をしました。
*traP1logo (2019.12)
お題: 神様のメモ帳
使用ツール: Figma

お題: 白昼夢にさよならを (テーマ: 架空の映画)
使用ツール: Figma

*traPスライドテーマ
使用ツール: Illustrator, Keynote


hitonome UI (2019.12)
チーム開発をする大学3年次の講義で作ったwebアプリケーション hitonome のUIをチームメンバーと一緒に考えました。
最初にカラーパレットを作ったりフォントを決めたりしてからFigmaで共同編集していったので、かなり効率良く作っていけた気がします。
使用ツール: Figma

hitonome ロゴ (2020.1)
使用ツール: Figma

*traP1logo (2020.2)
お題: 奇数症候群
使用ツール: Figma

お題: どんぐり村 (テーマ: テーマパーク)
使用ツール: Figma

お題: ヒビハイド (テーマ: アプリ)
使用ツール: Figma

ポートフォリオ (2020.2)
作ったものをまとめた自身のポートフォリオが必要だったので作りました。[3]
伝えたい情報やアピールしたい内容がなるべく目に付くようにすること、動線の分かりやすさ、あとは締め切り駆動開発をしていたので実装のしやすさなども考慮しつつUIを考えました。

*traP1logo (2020.3)
お題: 冬期限定フォンダンショコラ事件
使用ツール: Figma

お題: Webエンジニアになろう講習会 (テーマ: イベント)
使用ツール: Figma

その他やったこと
特にロゴデザインの引き出しが少ないことに気がついたので、作例が多く載っている本を読んだり、デザイン関係のイベントや展示に行ったり[4]、街中のポスターや普段見ているwebページなどのデザインを気にするようにしたりしていました。
いまだに気を抜くと「文字を並べただけ」みたいなものを作ってしまいがちですが、少しずつ作れるものの幅が広がってきたかなと思います。
traPグラフィック班デザイン部について
デザイン部の活動には、以下のものがあります。
traP1logo / 1font / 1UI / 1design
1時間でロゴやフォントを作ったり、UIやデザインを考えたりするオンラインの企画です。基本的に隔週水曜日に開催されています。
昼頃にお題募集ツイートがされ、22:00~23:00にその中から一つを選んで制作をします。
会場にはFigmaを使い、それぞれが好きな場所にキャンバスを作って作業します。(Illustrator等のFigma以外のツールを使って参加している人もいます。)
他の人の作り方を見て参考にすることもできますし、終了後にお互いの作品にコメントをする時間もあるのでフィードバックをもらえる嬉しさもあります。

traPメンバー外からの参加も大歓迎です。気軽に参加したり、お題を投げたりしてもらえると嬉しいです!
制作物の一部は traP Graphics Collection (グラフィック班で作成した画集) に収録されています。
お仕事・依頼対応
ロゴ・パンフレット・CDジャケット・UI・スライドテーマ 等のデザインをtraP内から依頼されて作ります。
担当者を決めてお願いしたり、コンペ形式にすることもあります。
作ったデザインを使ってもらえるのは嬉しく、やりがいがあります。
講習会や共有会などの開催
上の振り返りにあるような講習会・共有会を企画し、実施しています。
時期に縛りはありませんが、前期・後期入部期間後の1ヶ月はそれぞれtraPの講習会月間となっているため、この期間に多く実施される傾向があります。
終わりに
現在デザイン部で活動しているメンバーのうち、多くは大学から始めた人たちです。
講習会などで知見を共有できるほか、部内チャットツールのtraQにはデザインで迷った時に相談できるチャンネルもあります。
また、これは重要なことなのですが、絵心がなくてもデザイン力は身につけることができます!
デザイン興味あるな〜やってみたいな〜という人はぜひ来てもらえると嬉しいです。
明日は @Kanagu さんの記事です。お楽しみに!
グラフィック班には、他にもイラストやドット絵を描いている人、モデリングをしている人などがいます。イラストに興味のある方は 大学生からお絵描きを始めたお話【新歓ブログリレー15日目】 もチェックしてみてください! ↩︎
東京のアート・デザイン展カレンダー | 東京アートビート | TAB などを定期的にチェックするようにしていました。やっぱり東京はイベントや展示が多くて嬉しいですね。 ↩︎
