この記事は、新歓ブログリレー2021 53日目の記事です。
はじめに
こんにちは。20Mのうぃにおんといいます。
以前ドット絵に初めて触れてから半年くらい経った後に、「ドット絵の世界へようこそ!」というタイトルで布教記事を書きました。
今見るとそれが布教記事として体を成してなかったのと、traPで経験を重ねてドット絵がうまくなったよというアピールも含めて、4年半越しに改めて布教記事を書いていこうと思います。
ちなみにタイトルはたまにあるアニメのナンバリング方法のリスペクトです。
自己紹介
私は2016年4月にtraPに入ってからドット絵体験会というものに参加し、そこで初めてドット絵というものを知りました。
そこから本気でドット絵をやろうと思ったのは二ヶ月後にNinja Flickerというゲーム制作プロジェクトに所属して、敵キャラのアニメーションやマップチップなどのグラフィックを担当することになってからです。
それからはドット絵を打つ楽しさ、打ったドット絵を動かす楽しさに惹かれていき、その後にも複数のtraPのゲーム制作プロジェクトでドット絵を打ったり、個人でも趣味としてぽちぽちやってたという感じの経歴があります。
ドット絵とは
まずはドット絵とは何かについて触れていきましょう。
もともとのドット絵は、ファミコンやスーファミなどといったゲーム機の性能の都合によって、解像度や色数の制約が大きい中で表現されたゲームグラフィックでした。
時代が進むに連れて3D技術の発達やハード的制約の減少によって、必ずしもドット絵という手段を用いてゲームを作る必要がなくなり、ロストテクノロジーとなった...というわけではありません。
現在でも当時のゲームの雰囲気に魅せられたり、その独特な表現手法をアートとして昇華した人々によってドット絵は盛んに描かれています。
特にインディーズゲームではドット絵を採用するゲームも多く、有名どころだと「UNDERTALE」や「STARDEW VALLEY」などが挙げられますし、最近では「Jump king」が話題になりました。
ちなみにtraPのゲーム制作プロジェクトでも、グラフィックにドット絵を採用したプロジェクトは現在過去問わず多くあります。
私もファミコンやスーファミまでは実機でプレイしたことはありませんが、当時はGBAの「ロックマンエグゼシリーズ」「ポケモンRSE」、DSの「ポケモンDPt」「ポケモンBW」はよくやっていて、振り返ればキャラクターの動きや世界観などに言葉にできないような良さがあったような気がします(当時は何も考えてなかったです)。
それから調べるにつれてアートとしてのドット絵にも魅了されたので、私はいろんな作品の影響を受けていろんな作風のドット絵を打つようになりました。
現在におけるドット絵の定義はなく、解像度や色数などの制限を守っていないからドット絵ではないといった風潮はありません。
なので「ドット絵って具体的にどういう絵なの?」と言われると難しいんですが、強いていうなら「ピクセルという正方形で構成されているのが知覚できるような絵」ですかね...?
下の画像を見てもらうと、この絵が正方形によって構成されているのがわかると思います。

ドット絵の良さ
真似がしやすい
これはやってみるとわかるんですが、ドット絵は真似しようと思えば完璧に真似をすることができます。
高解像度のイラストではどういったブラシを使っているのか・どんなレイヤー効果を使っているのかなどが把握しづらく、それができても線を綺麗に描いたり力の入れ加減を調整したりする技術も関わってくるので、他人の描いたイラストを完璧に真似するのは難しいです。
しかしドット絵はほとんどの場合において、置くべきドットの色と場所を真似するだけで簡単に完璧な模写が出来てしまいます。
ドット絵における線画も存在する場合がありますが、それもやり直しと付け足しを重ねていくだけで再現することができますし、ドットを置くか置かないかなので力の入れ加減という概念も存在しません。
(逆に言ってしまえばトレスになってしまうので、SNS等に載せるのはやめておきましょう。色だけを変えたとかでもだめです。)
真似ができると何が良いのかというと、自己肯定感につながることです。「自分はドット絵が打てる」「自分が打ったドット絵が魅力的」といった心情はモチベーションを保ったままドット絵の深さにのめり込んで行く上で大切です。

動かしやすい
ドット絵が動いている様子を見るの、面白くないですか?
個人的に特にポケモンBWでは、バトル中にポケモンが忙しなく動いていてかわいらしく、独特の世界観に引き込まれるような印象があります。
「動き」という要素は時に絵をより魅力的に見せます。
動きがあることでキャラクターの場合はまばたき・歩き・些細な仕草などを表現することができ、背景の場合は時間の流れや植物の動きなどを表現することができます。
これにより人物像や世界観に関して静止画だけでは伝わらない情報を付加することができ、より魅力を増すことができます。
一方で、高解像度のイラストにおいてアニメーションを作るという作業は一般に大変です。
しかし、とても簡単に言ってしまえば、ドット絵はフレームごとに変更すべきピクセルの数が少ないという意味で作業が少なく、比較的簡単にアニメーションが作れてしまいます。
もちろん実際はそんな単純な話ではないのですが、それでも32×32ピクセル程度のサイズのキャラクターのドット絵でまばたきを表現したい時は、目の部分をほんの数ドット変更するだけで済みます。
誇張なしに2分で作れます(作りました)。

解像度が小さいからこそ動きの表現が難しい場合もありますが、それは深淵なので今は見ないでおきましょう。
まず何をしよう
ドット絵を始めるときは
1. ドット絵を打つ環境をとりあえず用意する
2. ドット絵がうまい人の作品や、好きなドット絵のゲームのグラフィックを見る
3. 見て気に入ったものを真似する
これを実行するのが良いと思います。
まず環境がなければ話が進まないのでとりあえず脳死で用意します(してください)。
環境を用意したところで、いざ「ドット絵を打つぞ!」と真っ白なキャンバスを作ると同時に頭が真っ白になったり、適当にペンを使ってぐちゃぐちゃ描いて「なにこれ...」となるのがほとんどだと思います。
そこで「自分はドット絵が打てない」と思い込むのは早計というかむしろ当たり前です。インプットがなければアウトプットはできません。
そういう時は良いとされる作品を見て、自分も作りたいというモチベーションを持ちつつ、真似をすることで自己肯定感も得るのが効果的です。
「このキャラをドット絵で打ちたい!」がモチベーションになっている人もいると思います。それはそれでチャレンジするのもありです、やってみましょう。ただ、うまいドット絵に共通する点をよく観察することでさらに良いドット絵が打てるようになるので、人の作品を見ることはおすすめです。
環境のすすめ
いわゆるドット絵エディタは各プラットフォームに数種類ありますが、ここでは私のおすすめを紹介します。
dotpict
- 無料
- Android/iOS/iPadOS対応
なんといってもスマホで無料でできるので、気軽に始めるのには最適です。
また、SNS化していてアプリ内で他の人の作品を見れたり自分の作品を投稿することができます。
アニメーションができないのが唯一難点だったのですが、2021年4月現在でアニメーション機能を一部の人に試験導入している段階なので、今後の実装が楽しみです。
機能の向上・追加のためにアップデートを重ねていて、開発が活発な印象があります。
個人的に推しています。
EDGE
- 無料
- Windows専用
こちらはPCで無料でドット絵が打つことができ、アニメーションもできます。
windowsを持っている人は気軽に始められます。
このソフト自体は2009年で開発が止まっているのですが、機能を拡張した後継ソフトとしてEDGE2が存在します。
EDGE2を使用するためには4000円のライセンスを購入する必要があるので、まずEDGEを使ってみて使用感が気に入った上でもっと機能が欲しいと感じたらEDGE2を導入するのがいいかもしれません。
EDGEシリーズは根強い人気があるといった印象です。
Aseprite
- 約2000円
- Windows/Mac対応
2015年に初リリースされた新しめのドット絵エディタで、特にここ1,2年で利用者が増えている印象があります。
特徴としては慣れればアニメーションがかなり楽にできます。ただし、EDGE系統とは操作感が大きく異なるのでそちらに慣れていると少しだけこのソフトへの学習コストが必要になります。
海外の制作者が作ったソフトなのでデフォルトの言語は英語なのですが、日本の有志者たちの手によって作られた日本語化プラグインがあります。
アップデートがかなり頻繁に行われており、開発も活発です。
個人的に推しています。
pixnote
- 無料
- ブラウザ
スマホ・PC問わず、たった今「ドットを打つ」という動作がどういうことかを確認するだけなら何よりも速いです。
まともに打つなら向いてないです、他のツールを使いましょう。
その他にも様々な方がドット絵を打つために使っているツールを知る限り書き出しておきます。気になる方はそれぞれ調べてください。
- CLIP STUDIO PAINT
- Adobe Photoshop
- GraphicsGale
- MSペイント(←!?)
ちなみに私はdotpictをスマホに入れつつ、
EDGE(PC) → Aseprite(PC) → CLIP STUDIO PAINT(iPad/静止画のみ) + Aseprite(PC/アニメーションおよび調整)
という変遷を辿っています。
絵を見る のすすめ
基本的にはtwitterがいいかと思います。
検索欄に
#ドット絵 OR #pixelart min_faves:1000
と検索するのがとても楽です。min_faves:nでn以上いいねされているツイートにフィルタリングできるので、自分のニーズに応じて適当な値を入れてください。
ドット絵のアニメーションが見たい人は
#ドット絵 OR #pixelart #indie_anime min_faves:1000
ゲームグラフィックが見たい!という人は
#ドット絵 OR #pixelart #gamedev min_faves:1000
とかですかね...
そうして気に入ったツイートをしているユーザーのメディア欄、またはbioに載っているpixiv・tumblr・個人サイトなどの各種リンクへ飛んでまた眺めるといったことをするとよいです。
また、最近のドット絵界隈を広く知りたかったり、クリエイターのちょっとした情報や代表作を見たい人はピクセル百景という本をおすすめします。
あと私の推しクリエイターのリンクを置いておきます。見て
打ち方
じゃあ、ようやくドット絵の打ち方を解説していくよ!とはなりません。
あくまでこの記事は布教記事であってドット絵という世界への導入が本質だからというのと、私がここで解説するよりもweb上にもっと参考になる文献が沢山あるからです。
なので打ち方の参考になる文献と、その探し方だけ示しておきます。
気に入ったクリエイターがいる場合で、かつその人の打ち方が公開されている場合はそれを見るのが一番いいです。
from:(ユーザー名) メイキング
とtwitterで検索したり、メディア欄を沢山漁りまくるなどして、徹底的にネトストしましょう。
有名な人の場合は、youtubeアカウントがあってメイキングや解説を載せている場合があるのでそこもチェックです。
クリエイターに限らない場合はyoutubeなどで再生回数やチャンネル登録者数を見つつ、信憑性のある解説・メイキング動画をみると良いでしょう。
単に"ドット絵 打ち方"とgoogle検索してもいいんですが、経験上あまり参考にならないサイトも多く、良い記事を見極めるのがなかなか難しいです。著者が載っている場合はその人の作品を確認してみましょう。
ドット絵描こうZというサイトはかなり前のサイトですが、かなり丁寧に解説していました。EDGEを使ってドット絵を打つ場合は参考にすると良いかもしれません。
あとこれは私の経験談ですが、座学よりもとりあえず手を動かした方がたくさん学びがあるので、ある程度慣れてきたら座学に拘りすぎるよりも実際にドット絵を打った方が上達できると思います。
おわりに
ドット絵は気軽に始められる環境と、モチベーションを保ちやすいような性質が備わっています。
当時のゲーム風のグラフィックが再現したい・小さくて可愛く動くキャラクターを表現したいなど、始めるためのモチベーションは自由です。
少しでもやってみようかなと心が動いたら、せっかくなのでついでに手を動かしてみましょう。
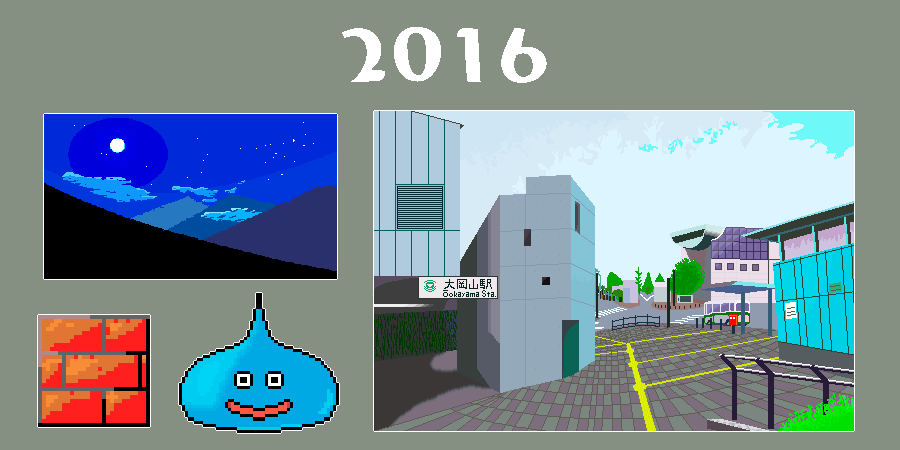
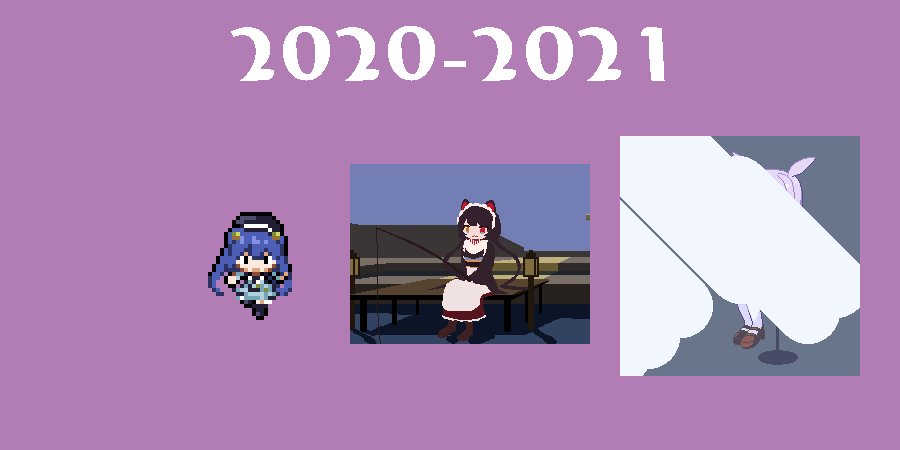
最後に私が今までに打ってきたドット絵を置いておきます、上達の指標になるとうれしいです。
私は気分で時間と熱意を注いだり注がなかったりしてきたので、「ドット絵はこれだけ年数を経てもこれしか成長できない」わけでも、「これより成長ペースが遅いと要領が悪い」というわけではありません。悪しからず。