こんにちは、60°です。こちらはAdventCalendar2019 11月7日の記事になります。
趣味のほうでたまに文章を書くことがあるのですが、その環境をVSCodeで整えてみたら良い感じになったので紹介したいと思います。
普段Wordなどで文章を書いていて執筆環境を改善したい方、あるいはVSCodeを普段使いしていて課題 (教養卒論など) で文章を書かないといけなくなった方、などに読んでもらえたら嬉しいです。
VSCodeで文章を書く
前置き
VSCodeとは
正式名称は Visual Studio Code で、マイクロソフトによって開発されているソースコードエディタです。一般には、プログラム開発のために使われています。
ほぼ設定なしで使い始めることができ、動作が軽く、拡張機能も豊富なため、現在最も人気のあるエディタのうちの一つです。戦争が怖いので深くは突っ込みませんが、これからプログラミングを始めるという人に聞かれたら、私なら大体の場合はVSCodeを勧めると思います。
公式HP: Visual Studio Code - Code Editing. Redefined
前提
この記事で書いているのは「プレーンテキストを気持ちよく書く」環境を整えた話です。
書きたい文章はすべて横書きで、 .txt 形式で保存することとします。印刷をしたりpdf形式で出力したりすることは考えません。
ここが嬉しい
デフォルトのエディタ (テキストエディットやメモ帳など) やWord等を使う場合に比べて、以下の嬉しさがあります。
- Word等の文章作成ソフトに比べ、圧倒的に 軽い
.docxなどの特殊な形式を使わずに済む- エディタの見た目を好みにカスタマイズできる (フォント、文字色、背景色など)
- フォルダごとに設定を変えることができる
- 文字数カウントなどの便利な機能を使える
インストール
ここでは基本的に、VSCodeを使ったことのない方向けに書いています。普段から使っている方は 見た目のカスタマイズ あたりまで読み飛ばしてください。
macOSを想定していますが、Windowsの場合についても必要に応じて補足していきます。VSCodeはmacOS, Windows, Linux に対応しています。
VSCodeの公式HP を開き、「Download for ◯◯」(macOS, Windows, Linux の方は使っているOSが書かれていると思います) ボタンをクリックするとダウンロードが始まります。
macの場合
ダウンロードしたzipファイルを解凍し、中の Visual Studio Code.app をアプリケーションフォルダ ( /Applications ) に移動してください。
windowsの場合
ダウンロードしたexeファイル (インストーラ) を実行し、指示にしたがってインストールを進めてください。
特にこだわりがない場合、インストール先などはデフォルトで問題ありません。
参考:
- WindowsにVSCode (Visual Studio Code) をインストールする方法 | カレリエ
- Running Visual Studio Code on Windows #installation (公式ドキュメント(英語))
インストールが終わったら、VSCodeを起動します。
初期設定
言語を日本語に設定
英語のままで構わない方は飛ばしてください。
-
左側にあるアイコンのうち、マウスオーバーした時に「Extensions」と表示されるものをクリックします。現在のUIでは、一番下のブロックが積み上がったようなアイコンです。
このアイコンをクリックすると、拡張機能を追加するためのサイドバーが開きます。 -
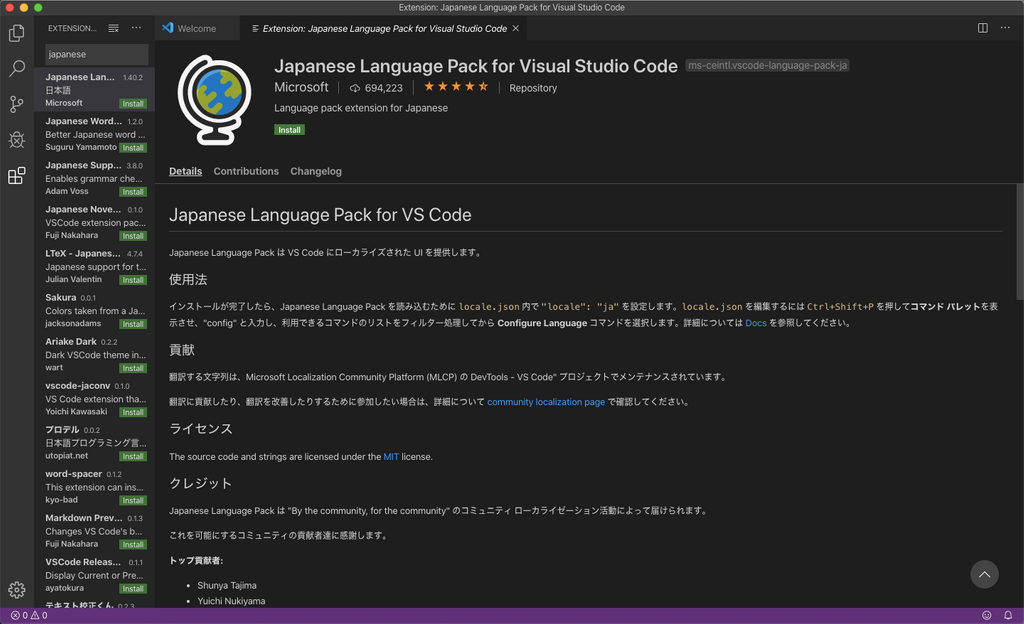
検索バーに「japanese」等と入力し、検索結果に出てくる Japanese Language Pakc for Visual Studio Code を選択します。緑の「Install」ボタンを押すと、インストールが始まります。

-
VSCodeを終了し、もう一度起動します。
-
表示が日本語になっていなかった場合、
Command + Shift + P (winの場合は Ctrl + Shift + P) を押してコマンドパレットを起動 →「Configure Display Language」と入力し、エンターキーを押す → 「ja」を選択 → VSCodeを再起動
で表示されるようになります。
フォルダを開いてファイルを作成
- Finder (winの場合はエクスプローラ) などから、テキストファイルを保存するフォルダを用意します。
この記事では、デスクトップに text フォルダを作ることにします。 - VSCodeのメニューから ファイル > 開く を選択し、1. のフォルダを選んで「開く」をクリックします。
- 左側の「エクスプローラー」アイコン (現在のUIでは、一番上にあるドキュメントアイコン) をクリックし、サイドバーのタブに開いたフォルダの名前が表示されていればokです
- サイドバーのどこかを右クリックし、「新しいファイル」を選択して、ファイル名を入力し (拡張子
.txtを忘れないようにしてください)、新規ファイルを作成します。 - 作ったファイルをダブルクリックして開き、文章を書きます。保存は Command + S (Ctrl + S) です。
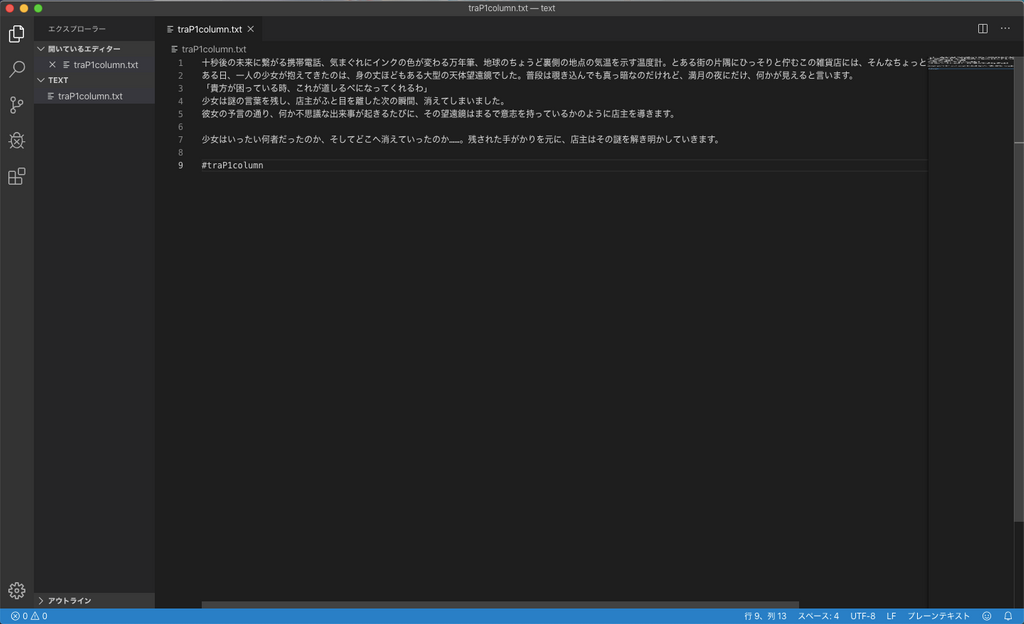
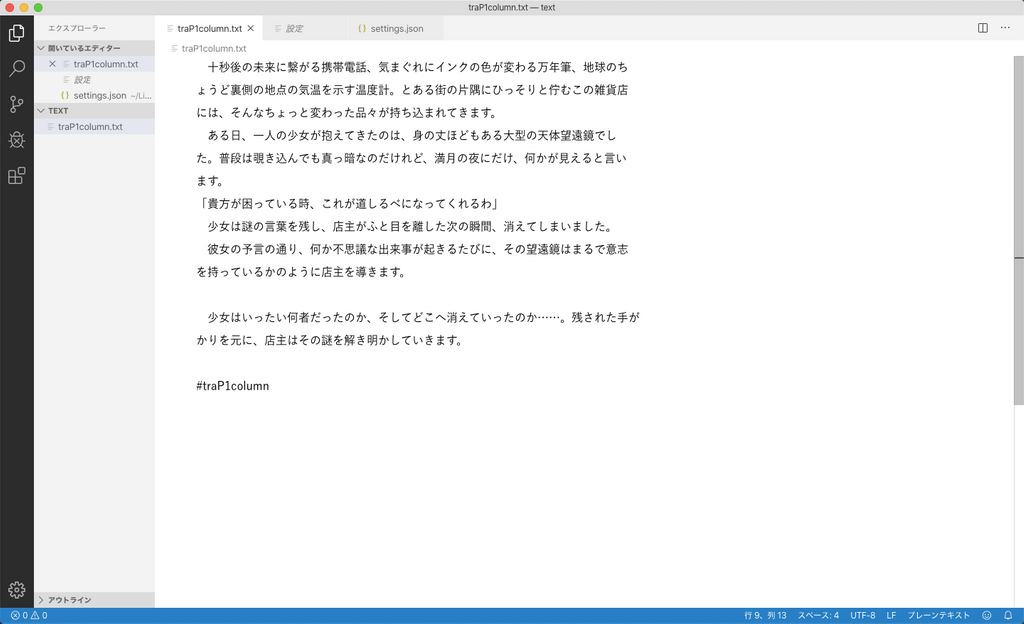
- 下のような画面になっていると思います。

見た目のカスタマイズ
さて、文章が書けるようになったは良いものの、今のままでは正直まだ見にくくて使いにくい部分が多いです。VSCodeは本来、コードを書くためのエディタなので、それはそうという感じですね。
メニューの Code > 基本設定 > 設定 を開いて、エディタの設定をしていきます。
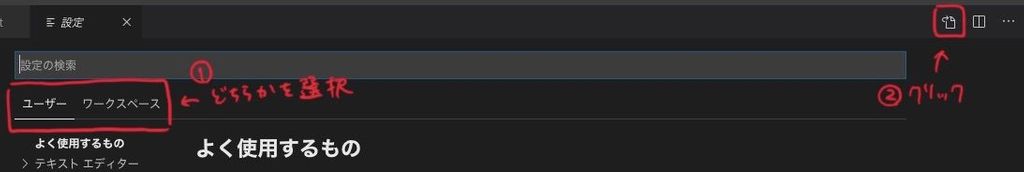
設定には、「ユーザー設定」と「ワークスペース設定」の2つがあり、表示されている「ユーザー」「ワークスペース」のタブをクリックすることで切り替えることができます。
- フォルダごとに設定を変えたい方・普段コーディングにVSCodeを使う方: ワークスペース設定
- それ以外の方: ユーザー設定
を選択してください。
ユーザー設定はどのフォルダを開いた時でも適用される設定で、ワークスペース設定はこのフォルダを開いた時のみに適用される設定です。
次に、右上のあたりにあるドキュメントアイコン (マウスオーバーすると「設定 (JSON) を開く」と出るはずです) をクリックします。

タブに settings.json と表示されたファイルが開くと思います。
そこに、以下をコピペして、保存してください。
{
"workbench.colorTheme": "Default Light+",
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 66,
"editor.wrappingIndent": "none",
"editor.minimap.enabled": false,
"editor.lineNumbers": "off",
"editor.occurrencesHighlight": false,
"editor.renderLineHighlight": "none",
"editor.fontFamily": "YuGothic, 'Yu Gothic'",
"editor.fontSize": 16,
"editor.lineHeight": 32
}
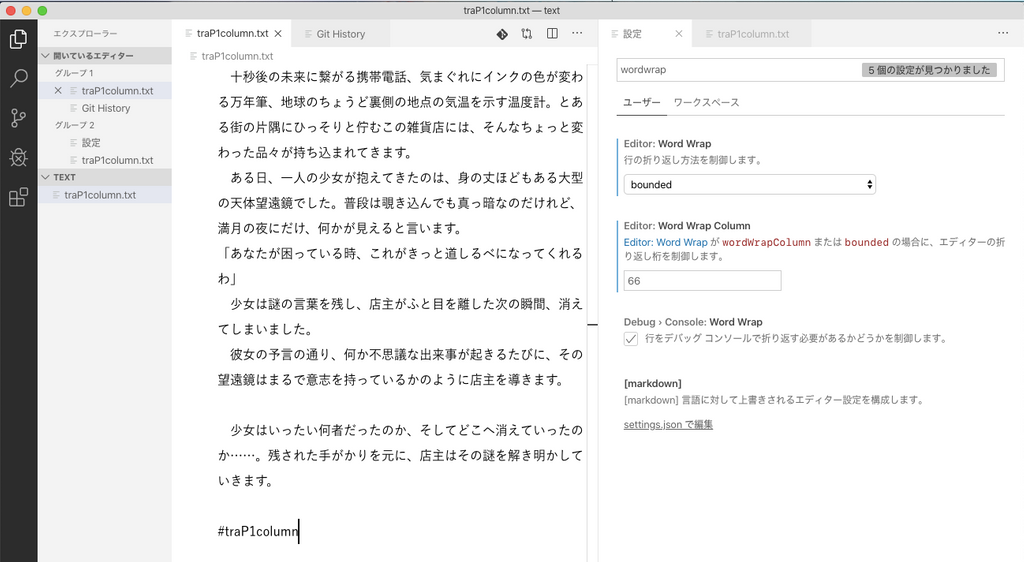
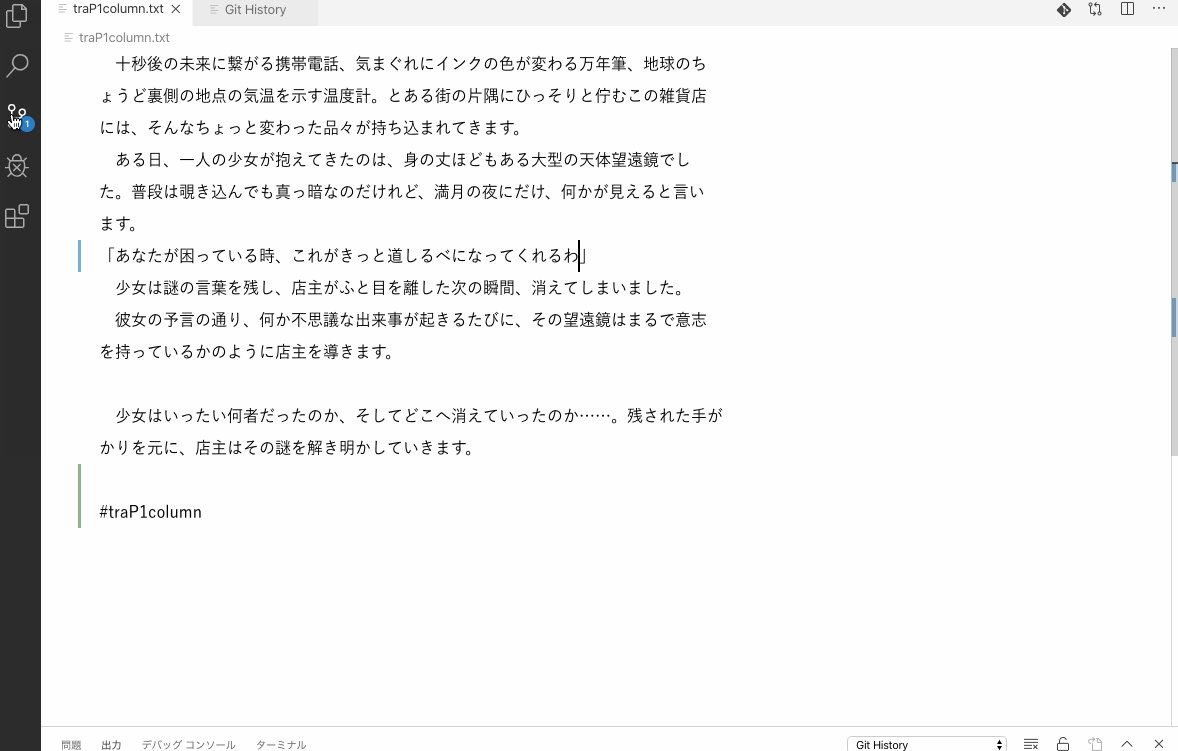
こんな感じの見た目になると思います。

以降はコピペした内容が何をどう設定したかを説明していきます。さらに色やフォントなどを自分好みに調整したい場合は参考にしてもらえればと思います。
結果だけあれば良い方は、 拡張機能のインストール まで進んでしまって大丈夫です。
配色テーマを選ぶ
先ほどコピペしたファイル先頭の "workbench.colorTheme": "Default Light+" は、配色テーマを設定しています。
配色テーマは簡単に切り替えることができるので、好みのものを選びましょう。
-
Command + Shift + P (winの場合は Ctrl + Shift + P) を押してコマンドパレットを起動
-
「color theme」等と入力し、予測に出てくる「Preferences: Color Theme」をクリック

-
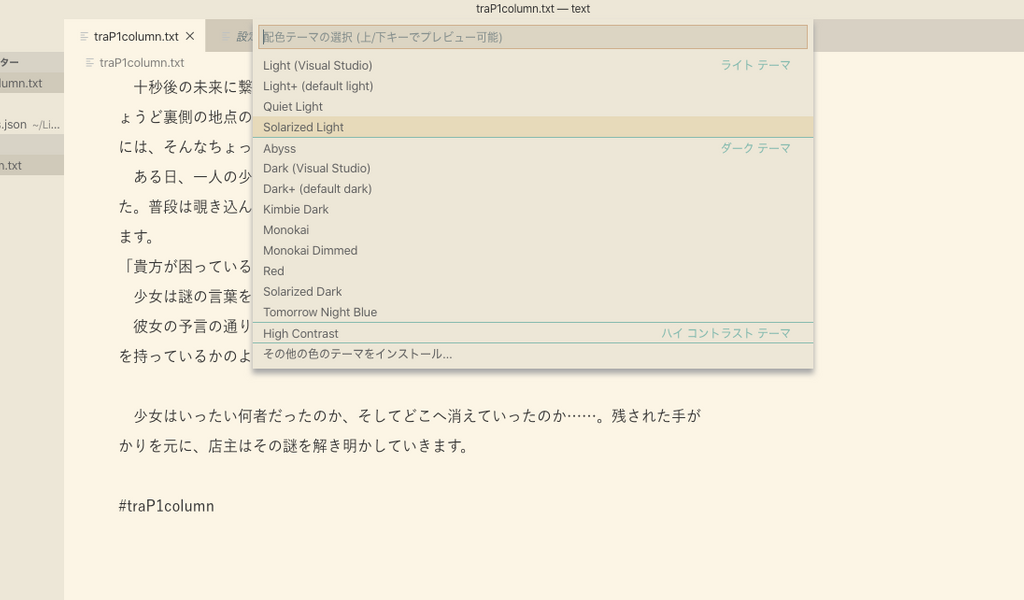
選べる配色テーマの一覧が出てきて、上下キーを押すとそれぞれプレビューが表示されます。
好きな配色テーマを選んで、エンターキーを押します。起動時に適用されていたのは「Dark+」、先程コピペした設定では「Light+」が選ばれています。
また、一覧の下にある「その他の配色テーマをインストール」をクリックすると、他のユーザーが作った配色テーマをインストールして使うこともできます。
これで配色テーマが適用され、先ほどコピペした settings.json の該当部分も書き換わっているはずです。
万が一うまくテーマが適用されなかった場合は、settings.json を開き、workbench.colorTheme の値を書き換えてください。
フォントや行間などを設定
settings.json にコピペする前に開いた設定画面をもう一度開きます。(メニュー Code > 基本設定 > 設定)
こちらの設定画面では、設定IDで検索をかけ、該当する値を変更することができます。変更内容は自動的に settings.json にも適用されるため、書き換える必要はありません。
下の表は、先ほどコピペした設定項目の一覧と解説です。好みに応じて調整してください。
各項目の詳細については、設定画面に書いてある内容を参考にしてください。
文字の大きさや列の高さなどは某イラストコミュニケーションサービスの小説ページ (文字サイズ中) とほぼ同じくらいになるように数値を決めました。
| 概要 | 設定ID | 設定値 | 説明 |
|---|---|---|---|
| 行の折り返し | editor.Word Wrap | bounded | 指定文字数で折り返す 一行の文字数を決めず、ウィンドウ幅で行を折り返すようにしたい場合は on |
| 行の折り返し位置 | editor.wordWrapColumn | 68 | Editor: WordWrap を boundedにした場合の、一行の最大文字数 |
| 折り返した行のインデント | editor.wrappingIndent | none | インデントしない |
| ミニマップの表示 | editor.minimap.enabled | false | 右側のミニマップを表示しない |
| 行番号の表示 | editor.lineNumbers | false | 行番号を表示しない |
| 選択行のハイライト | editor.occurrencesHighlight | false | ハイライトなし |
| 選択行の強調表示 | editor.renderLineHighlight | none | 強調表示なし |
| フォントの種類 | editor.fontFamily | YuGothic , 'Yu Gothic' | 游ゴシック (下の補足も参照) |
| フォントのサイズ | editor.fontSize | 16 | エディタで使用するフォントの大きさ |
| 一行の高さ | editor.lineHeight | 32 | 一行の高さ |
補足1: フォントの種類の指定
VSCodeのフォント指定は、インストールされたフォントの一覧から選ぶのではなく、フォント名を指定してそれがインストール済みの場合に適用される、という形になります。
カンマ区切りで複数のフォントを指定した場合、前から順に見ていき、最初に見つかったフォントが適用されます。
游ゴシックの指定は、macでは YuGothic、winでは 'Yu Gothic' となるため、YuGothic, 'Yu Gothic' と書いておけばどちらのOSでも適用されます。
この記述方法はCSSでのフォント指定と同じなので、「 (指定したいフォント) CSS」などでググれば指定する方法を調べられると思います。
補足2: 色の詳細設定
配色テーマを選ぶだけではなく、特定の部分の文字色や背景色などをピンポイントで変更することもできます。こちらは設定画面ではなく、settings.json に直接書き込んでいく形でしか設定できません。
配色の上書きは、 workbench.colorCustomizations に設定します。
たとえば、エディタの文字色と背景色を変えたい場合は、上で設定した内容に加えて、
{
"workbench.colorTheme": "Default Light+",
"editor.wordWrap": "bounded",
// (中略)
"editor.lineHeight": 32,
"workbench.colorCustomizations": {
"editor.foreground": "#2167B6",
"editor.background": "#f6fafd"
}
}
とします。
参考
- 色の詳細設定のやり方: Visual Studio Code Themes #Customizing a Color Theme
- 設定できる項目の一覧: Theme Color | Visual Studio Code Extension API
拡張機能のインストール
おすすめの拡張機能です。(拡張機能の入れ方は、日本語を設定した時と同じです。)
詳しい機能は下の参考記事か、それぞれの拡張機能の説明を参照してください。
参考: 小説家のためのVisual Studio Code 拡張機能を作成しました - Qiita
文字数カウント
CharacterCount (作者: 8amjp)
開いているテキストファイルの文字数をリアルタイムでカウントしてくれます。

カウント系の拡張機能は、マイクロソフト公式が出している Word Count などを始めとしていくつかありますが、基本的に対応しているのがMarkdownファイルのみのものばかりです。
文書の整形
Format Novel (作者: 8amjp)
コマンドを実行すると、ルールに従って、書いた文章を整形してくれます。具体的には、
- 行頭の全角スペースの挿入
- 「!」「?」の後に全角スペースを挿入
を行います。
おまけ
gitによるバージョン管理
gitという外部ツールを使うことで、変更履歴を管理することができます。
主にプログラマがソフトウェア開発を行う際に使うツールで、いつどんな変更を行ったかを記録したり、過去のバージョンのファイルを見たりすることができます。
VSCodeにはgitの使用をサポートする拡張機能がいくつもあり、
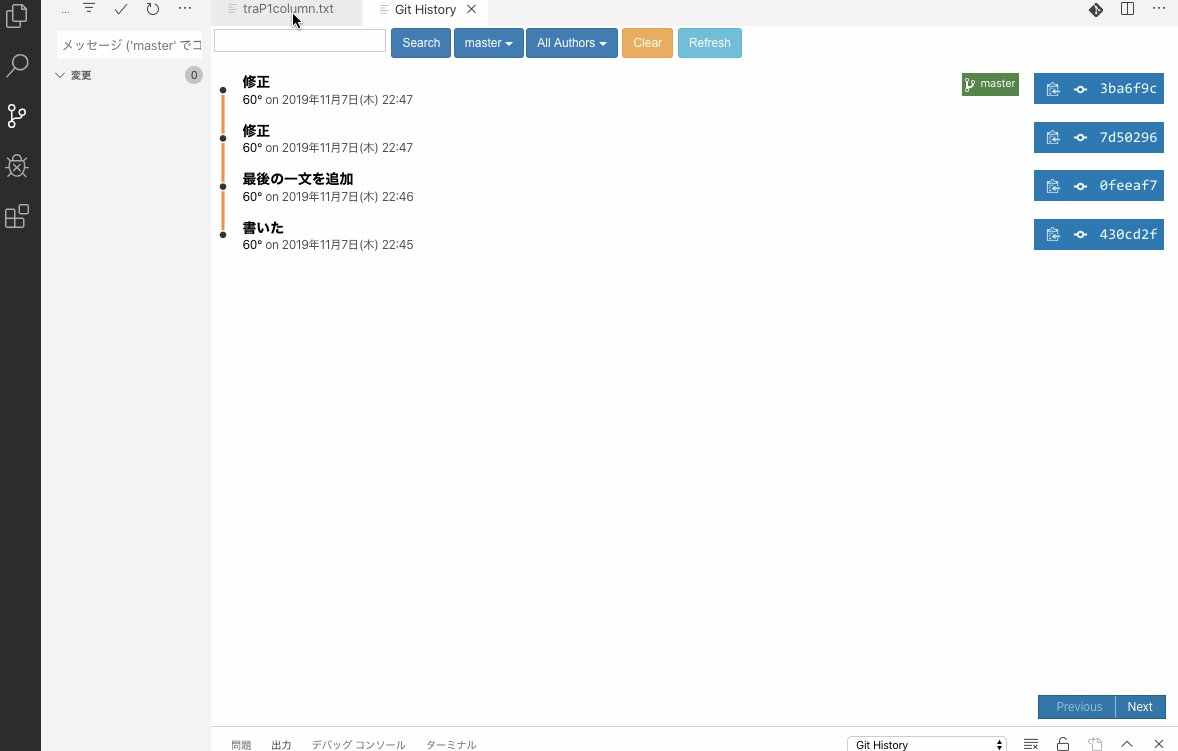
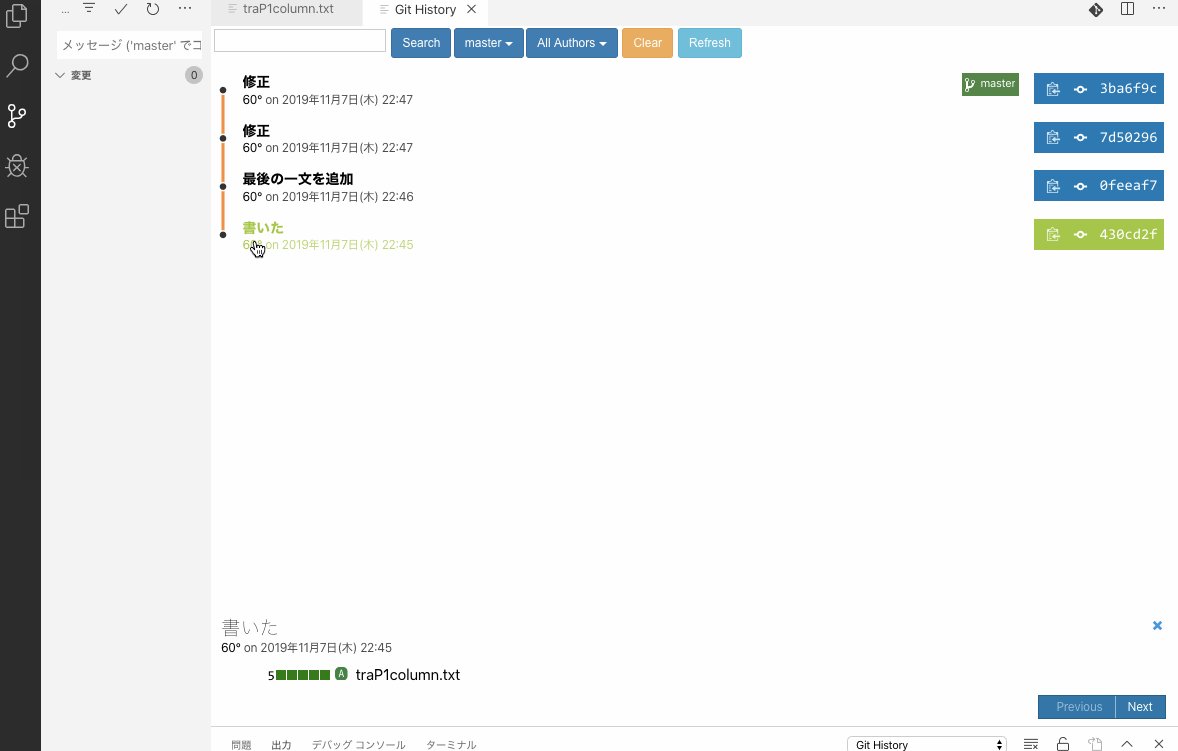
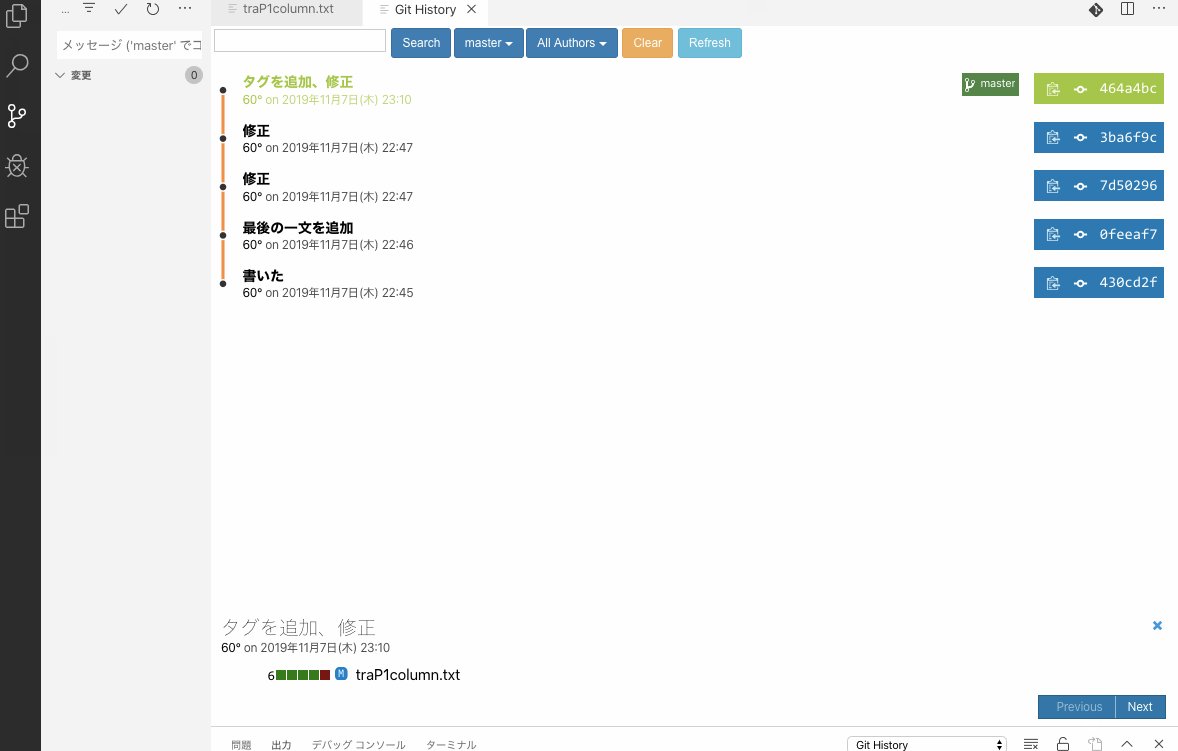
- いつ、どんな変更を行ったかを記録する
- 過去のバージョンのファイルを見る
- 前回の保存からどこが変更されたかを一目で確認する
などができます。

Gitのインストールや具体的な使い方などを説明していると、このおまけが本編になってしまうため割愛します。
参考記事をのせておくので、気になる方は読んでみてください。
- Gitのインストール、基本的な操作をVSCodeで行う方法: 君には1時間でGitについて知ってもらう(with VSCode) - Qiita
- 実際にGitを導入してみた小説家による記事: 世の中の小説作家と編集者は今すぐ Word や G Suite を窓から投げ捨てて Git と GitHub の使い方を覚えるべきだ - Qiita
- Gitでイラストデータを管理する話: iPadでGitお絵かきをしよう! | 東京工業大学デジタル創作同好会traP
- Git 公式ドキュメント: Git - Book
スマートフォン向けテキストエディタ
.txt 形式で保存する嬉しさの一つは、スマートフォンでも編集できるアプリがたくさんあることです。これもいくつか試してみたのでおすすめをのせておきます。
(どちらもiPhoneのアプリです。)
PWEditor
- 本来はプログラマ向けのソースコードエディタ
- 自分でフォントをインポートして使うことができる
- コードエディタに必要な機能なんだろうか……? という疑問はあるものの、好みのフォントを使えるのは素直に嬉しいです
- 参考: Swiftでフォントを登録する。 - プログラムを書こう!
- 拡張キーボードが便利
- iCloud, Dropbox, GoogleDrive, OneDrive との同期が可能
iテキスト
- 「Writer's Workshop (作家のための作業環境)」をコンセプトにしたテキストエディタ
- フォントの種類、サイズ、色などを細かく設定できる
- メモ帳レイアウト、原稿用紙レイアウト などを選ぶこともできる
- Dropboxとの同期が可能
おわりに
以上でこの記事は終わりになります。長い記事をここまで読んでくださってありがとうございます。
明日の担当はtokiさんです。楽しみですね。