iPadでGitお絵かきをしよう!
これは新歓ブログリレー4/12の記事です。
こんにちは、18のoribeです。
普段はiPadでイラストを描いたり、プログラミングをかじってみたりしてます。
過去にiPadのお絵描きアプリの紹介記事も描いているので、iPadユーザーの方はこちらもどうぞ。
iPadでお絵かきをしよう!
この記事では、MacとiPadにGitLFS環境を導入してイラストの進捗をGit管理できるようにしたことを書いていこうと思います。
お絵描きもGit管理、したくない?
みなさん、お絵描き楽しんでますか?
私はデジダル環境の恩恵をガンガン受けながら描いてます。
デジタル、最高ですよね。アンドゥ・リドゥにレイヤー、変形ツール。後からいくらでも色も形も変えられて、さらにはキャンパスサイズまで――
「あっ! 全てのレイヤーを統合して保存してしまった!!!」
デジタルペイントツールあるあるの悲しい事故ですよね。他にもペイントツールがクラッシュし、イラストデータが破損してしまうとか……
イラストを描いてる方なら誰しもこう思ったことがあるのではないでしょうか
「ああ、n時間前の状態に戻せたらなぁ……」
私も常々こういった事態に直面し、そのたびに「プログラミングならGitで過去の状態を遡れるのになあ」とぼやいていました。
イラストデータもGitのようなツールでバージョン管理できればいいのに、と。
あれ、そういえば何故イラストデータはGit管理できないんでしょうか……?
イラストデータはGitで管理できない!?
「そもそもGitってなんだっけ?」ということで、改めて調べ直してみました。
Git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
Gitでは、各ユーザのワーキングディレクトリに、全履歴を含んだリポジトリの完全な複製が作られる。したがって、ネットワークにアクセスできないなどの理由で中心リポジトリにアクセスできない環境でも、履歴の調査や変更の記録といったほとんどの作業を行うことができる。これが「分散型」と呼ばれる理由である。
引用元:Wikipedia
Gitはテキストファイル[1]の変更履歴を記録してくれるため、プログラミングの際には大変重宝されています。
ポイントとなるのは、Gitは「全バージョンのテキストファイルを丸ごと保存している」わけではなく、「各バージョンごとの差分(変更点)の情報を記録している」ということです。
そのおかげでリポジトリ[2]に蓄積されるデータ量が少なくてすみ、ローカル[3]のデータ容量を圧迫することがありません。
2019/5/8追記
Gitで保存しているのはファイル丸ごとのスナップショットであり、差分はそれらの比較から得られるものだそうです。つまりこの段落の内容はまるっと嘘でしたね。すみません。もちろんGitはバイナリファイル[^binary]にも対応しており、プログラム内で使用する画像データなどもGitでまとめて管理することが可能です。 しかしバイナリファイルは差分の情報を抽出することができないため、それぞれのファイルを丸ごと記録することになります。 つまり、リポジトリ内の画像データをを変更すればするだけ、ローカルには画像データが蓄積していくことになるわけです。 [^binary]:テキストファイルでないファイル全般。
psd、clipなどのイラストデータもバイナリファイルであり、Git管理の対象にすること自体は可能です。
ただし前述の通り、全てのバージョンがローカルに保存されることになるため、
イラスト.psd, イラスト_copy.psd, イラスト_copy(2).psd, イラスト_完成版.psd, … , イラスト_完成版_copy(2)_改_copy.psd
といった昔ながらのバージョン管理手法と同じだけ、ローカルのデータ容量を圧迫することになってしまうわけです。
まあ、イラストデータのファイル名を最初から最後までイラスト.psdのままにしておける、バージョンの順序関係が明確になる、といった点をみれば、十分先進的といえるかもしれませんが……。
イラストデータをGit管理するにあたって最大の問題点は、一度にプッシュ[4]できるデータ量には上限があることです。
上限値はサービスによってによって異なりますが、GitHub[5]では100MBとなっています。
100MBというデータ量はプログラミングをする上では十分すぎるほど大きいのですが、イラストデータにとっては簡単に到達できてしまう大きさです。
特に、しっかりとバージョン管理したいような本気のイラストだと、レイヤー分けをしっかりしていたり、調整レイヤーを多用していたり、そもそもキャンバスサイズが大きかったりとデータサイズが大きくなりがちですからね……。
加えて、リポジトリのサイズも上限があるサービスがほとんどです。
一度にプッシュするサイズ自体は小さくても、全てのバージョンが丸ごと蓄積されてしまうバイナリファイルは、あっという間にリポジトリを肥大化させてしまいます。
つまり、通常のGitではイラストデータのバージョン管理をすることは実質不可能なのです。
そう、通常のGitでは、ね。
GitLFSを使おう!
そこで登場するのが、GitLFS(Git Large File Storage) です。
Git Large File Storage
GitLFSはGitの拡張機能の一つで、大容量のバイナリファイルの管理に特化したものです。
バイナリファイルの実態はLarge File Storageに格納し、Gitにはテキスト・ポインタのみを格納します。
ざっくりいうと、ファイル本体はクラウドに保存しておいて、手元にはそこへのリンクだけ記録しておく、という感じですね。
GitLFSの何が素晴らしいかというと、過去のバージョンは全てLarge File Storage内に保存されるので、ローカルに残るのは最新のバージョンの一つのみで済む、ということです。
つまり、ローカルのデータ容量を圧迫することがないのです。
テキスト・ポインタはただの文字列なので、いくらリポジトリに残っても大したデータサイズにはなりませんからね。
そもそもプログラマーにも大容量のデータを扱えるGitサービスが欲しい、という需要は存在しており、Unityでの開発等で用いられたりしているようです。
Unity のプロジェクトで Git LFS を使い始めた記録
イラストデータの管理に使っている人はいないのでは?、と思ったのですが、普通にいました。
私のアイデアに新規性はなかったということですね。
ちょっと悲しい……。
GitLFSを導入しよう!
と、いうわけでMacにGitLFSを導入してみました。
私の場合は既にGit環境をSourcetree[6]で整えていたので、純粋にGitLFSのみを導入するだけで済みました。
参考にしたサイトはこちらです。
大容量ファイルもGitで管理。 Git LFSの使い方
GitのサービスはBitbucketを選びました。
このサービスを選んだことに深い理由はなく、単にSourcetreeをインストールした際にアカウントの作らされたことを思い出し、せっかくだから使ってみるか、と思っただけです。
使用するGitサービスは何でも構わないのですが、全てのGitサービスがGitLFSに対応しているわけではないので注意してください。
また、GitLFSのストレージの容量もサービスによって異なるので、ちゃんと調べてみましょう。
ちなみにBitbucketにおけるGitLFSのストレージの容量はそもそもの料金プランごとに異なっており、このようになっています。

引用元:Bitbucket での Git LFS のストレージ ポリシー
私は無料のアカウントで行ったので、ストレージの上限は1GBということになりますね。
で、実際にpsdファイルに適用してみたところ、ちゃんとできました。

なんとpngなどの画像データに適応されるSourcetreeのプレビュー機能は、psdファイルに対しても有効でした。
Gitはコミットメッセージが書けるものの、やはりパッと見で変更点がわかると嬉しいですね。
プレビュー機能が適用されないデータ形式については、そのときの絵をpngなどに書き出してまとめてプッシュすると、擬似的なプレビューができます。
iPadにGitLFSを導入しよう!
このようにMac上でイラストデータをGit管理できるようになったのですが、記事の冒頭に書いた通り、私の普段のお絵かき環境はiPadです。
今のままだと、iPadのペイントアプリで描いたものを一度Macに転送して、GitLFSリポジトリに入れて……という手順を踏まなければならず、大変面倒臭いです。
加えてiPadのペイントアプリ専用の拡張子はMac上では開けないので、過去のバージョンを遡るためには毎回MacからiPadに転送してそのアプリで開き直して……というのを繰り返さなければなりません。
この便利なGitLFS、iPadにも導入したい……!
もしや同じことを考えている人は既にいるのでは?、と検索してみたところヒット数は0。
新規性だ!!!
そう、ここに至ってようやくこの記事の存在意義が得られたのです。
今までの冗長な文章に付き合わされてお疲れの皆様、ごめんなさいね!
そしてiPadでのお絵かきをバージョン管理することを夢見ていた皆様、おまたせしました!!!
それではiPadにGitLFS環境を導入した道のりを書いていきましょう!
まずGitLFSの導入以前に、そもそもGitの操作をできるiPadアプリは存在するのか?という話から始まりました。
iPadはプログラミングをするデバイスではないので、本来はソースコード管理に用いられるGitが必要とされることはないはずです。
なのでGitそのものを扱えるアプリが存在しないということは大いにあり得る――と考えていましたが杞憂でした。
iPad上でソースコードを書くため、ではなくコードレビューをするためにGitを操作したい、という需要は大きいらしく、多くのアプリが存在していました。
App Storeでは「Git」ではなく「GitHub」で検索した方が、精度が高まりました。謎。
最近では、iPad上でもプログラムを実行できるように仮環境を揃えたアプリ、なんていうのもあるみたいですね。
これならGitLFSを扱えるアプリもあるのでは!?と「GitLFS」で検索してみたところ、ヒット件数は0件。
やはりiPadでのお絵かきをバージョン管理するなんて夢のまた夢なのか……と暗澹とした心持ちでApp Storeを徘徊していたところ

……え?「GitLFSが使えるようになった」???
というわけで見つけたアプリがWorking Copyです。

もともとiPad向けのGit操作アプリの中でもGitHubやBitBucketとの連携が可能な上、操作性もよい、ということでかなり評判が高い代物。
しかもGitLFSが使えるなんて完璧!!!
ちなみに、このGitLFSを導入しようと格闘していたのは2019年1月14日のことなんですが、Working CopyがGitLFSに対応するアップデートをしたのが2019年1月1日とのこと。
「私のためのアプリだ!!!」と騒いでしまったのも無理はないですよね?
このWorking CopyでのGitLFS環境の構築はすっごく簡単でした。
App Storeでインストールして、連携したいGitサービス(私の場合はBitbucket)にアプリ内でログインするだけ。
SSHキー認証まで対応しているのでとっても使いやすいです。
GitLFS用にリポジトリを初期化する機能は流石に搭載されていなかったので、そこはMac上でやりました。
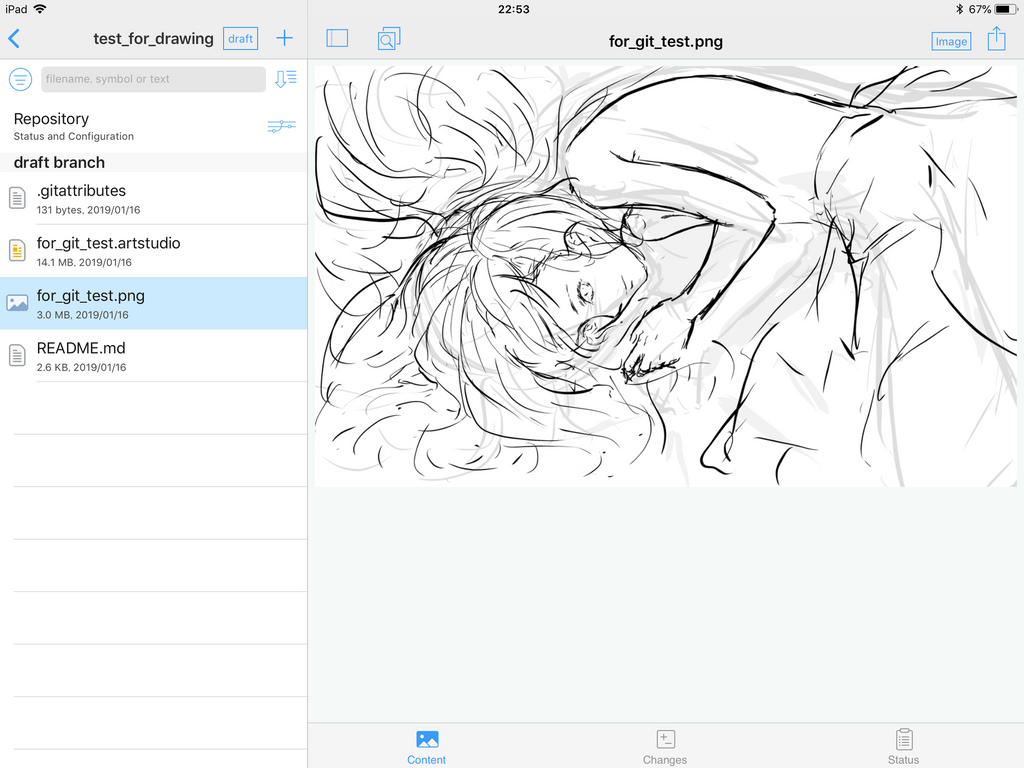
で、実際に使ってみました!
もちろんWorking Copy上でブランチを切ったりチェッアウトを切り替えたりすることも可能です。
この画像では出てきていませんが、ブランチをどこでマージしたか、などもわかりやすいものになっています。
「.artstudio」という拡張子のファイルがイラストデータです。
流石にiPadアプリ専用のファイルにはプレビューは適応されなかったので、前述のpngファイルを使っての擬似プレビュー環境を整えています。
これは「寝そべっている女の子」のときのプレビュー。
これは「スカートの流れをざっくり」のときのプレビューですね。
イラストアプリ直結の保存領域にGitを直接干渉させることはできないので、イラストアプリからイラストデータを書き出してWorking Copy用のフォルダーに保存、2回目以降は既にあるイラストデータと置き換え、という手法をとっています。

感想
失敗しても前の状態に戻せる、という保険があることで、思い切って描き進めたりレイヤーを整理したりなどがしやすくなりました。
それに、コミットメッセージに何を描き進めたかなどを書いておくと、そのイラストの作業を再開しやすくてよいな、と思いました。
本来、このアプリからのプッシュは有料機能であり、3日間のトライアル期間ではすべての機能を使ってみることができる、とのことで試してみましたが、これは課金する価値が十分あると思いました。
この記事の執筆時には、1900円で全機能解放、という価格設定でしたね。
このアプリをインストールしてからの3ヶ月間だけでも、十分精力的にアップデートが行われていたので、それを応援する意味でもぜひ課金したい、という感じです。
アプリのインストール自体は無料なので、是非試してみてください。
明日はOrangeStarさんの記事です。お楽しみに!