こんにちは、Dekaです。
この記事はtraP AdventCalendar2016の6日目の記事です。
前回のAdCではIllustratorでリアルなみかんを描く記事を書きましたが、今回はみんな大好き🍣を出来るだけリアルに描いてみます。
前回同様、絵が描けない僕が自己流で描いているので、意味不明な手法を使っているかもしれませんがご了承ください。
10秒で簡単に寿司を†描く†方法
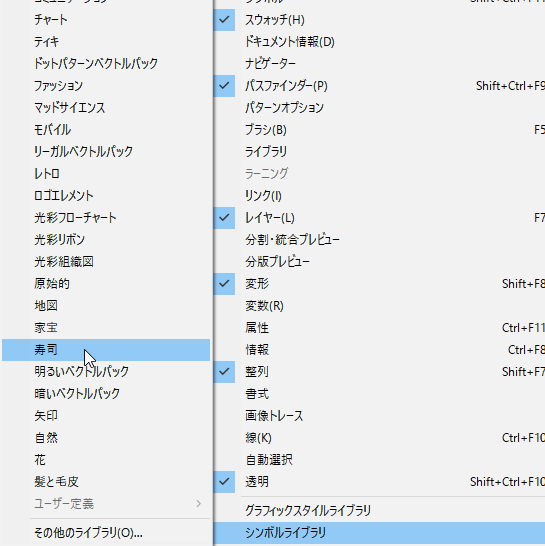
- 上のメニューからウィンドウ>シンボルライブラリ>寿司を開く。
-
ドラッグ&ドロップでアートボード上に配置する。
-
完成!!!
なんと種類は12種類もあります!!!
…はい
というわけで、ここからが本編です。
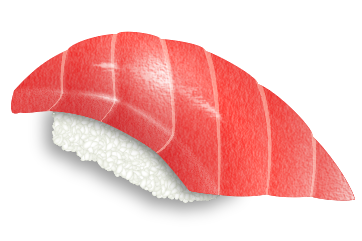
リアルな寿司を描いてみる
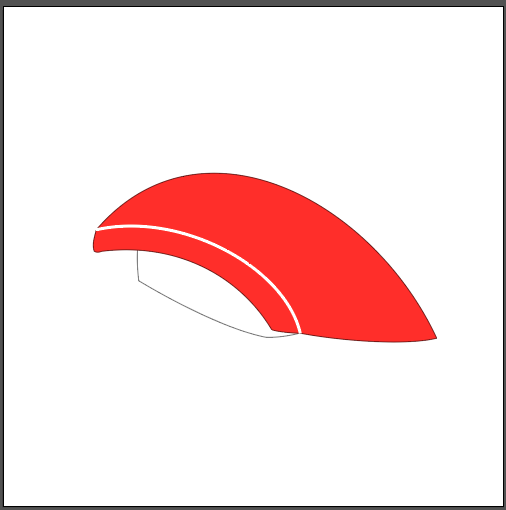
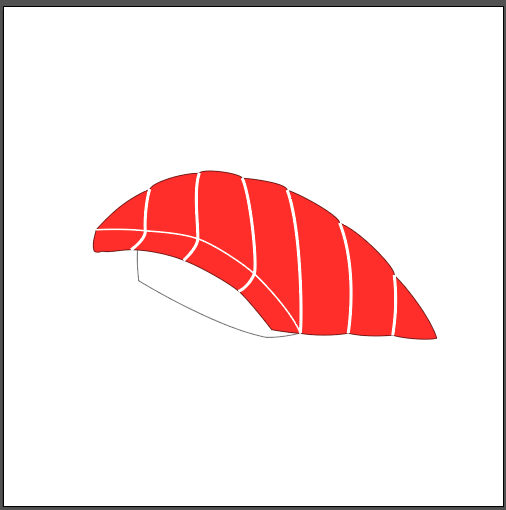
- ペンツールを使って、概形を描く。
とりあえず深く考えずに形だけ描いてみました。
- 筋を入れる。
筋を入れながら、形も微妙に調整しました。
ここからは、主にここまでに描いた「パス」を用いて上手い表現方法を考えていきます。
- マグロの表面の模様(?)を描く。
いきなりの難関ポイントです。というのは本来Illustratorに向いてないことをやろうとしているからです。
というわけで、Illustratorを使っているにも関わらず、それっぽい奴を探し求めてPhotoshop効果を漁りました。
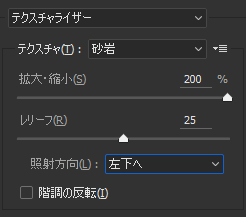
色々試した結果、とりあえず良さそうだったのは「テクスチャライザー」でした。
設定は、適当にこんな感じにしました。
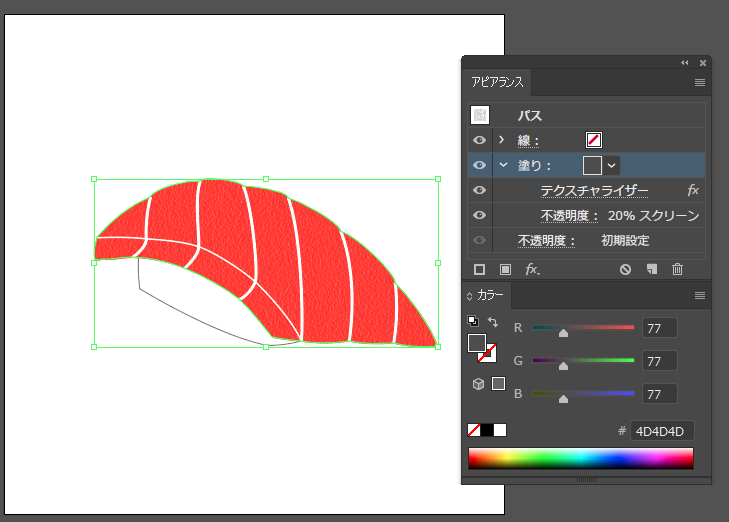
もちろんこのまま重ねたら黒くなってしまうので、描画モードを「スクリーン」にして、更に色と濃さを調整します。
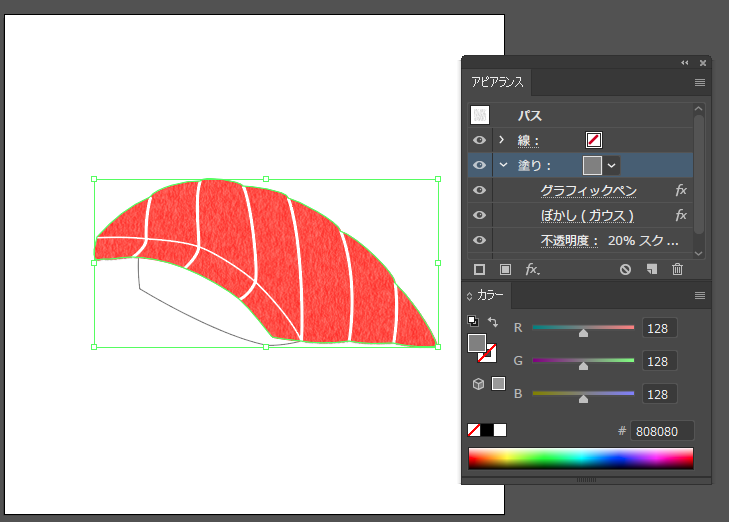
そして、なんとなくもう1種類Photoshop効果を用いた模様を重ねてみました。設定は、「グラフィックペン」の長さ:10、バランス:30、方向:縦、「ぼかし(ガウス)」の半径1pxという感じにしました。
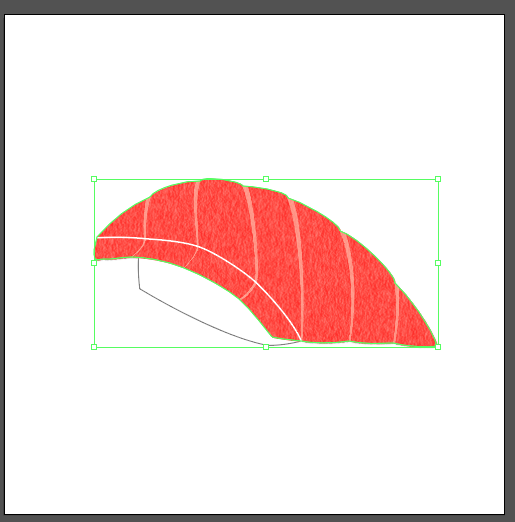
- 筋をもっとそれっぽくする。
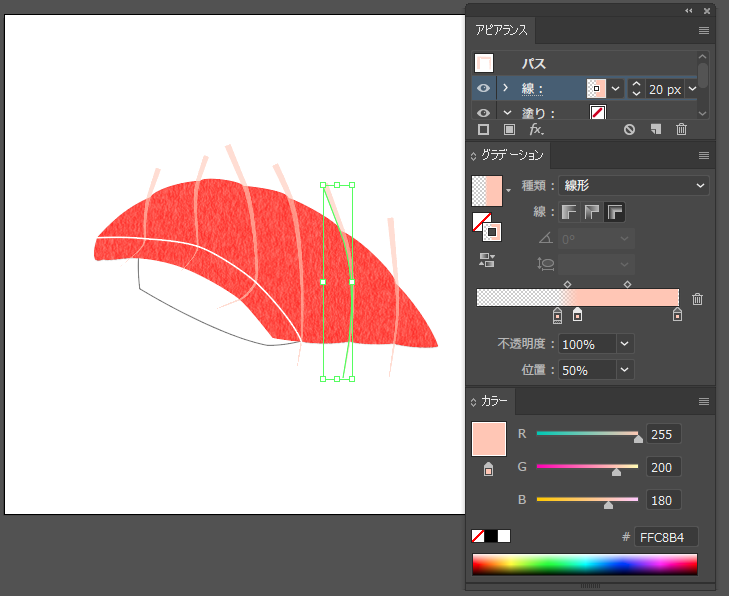
先程入れた筋を延長して、線の色、太さ、透明度に加え可変線幅プロファイルを三角形ぽい奴に変えてみました。
色については、あえてグラデーションをパスに交差して適用することで、滑らかに筋の窪み部分を表現しました。
もちろんこのままでははみ出しているので、そういうときはマグロの「パス」を複製して前面に持ってきてクリッピングマスクを適用します。ショートカットは[Ctrl]+[7]です。
- 光を表現する。
とりあえず右上の方から光が当たっているという想定で表現していきます。
しかし、いつものようにグラデーションのみで光を表現しようとすると、つるつるテカテカな寿司が出来上がってしまうので、そうならないように、再びPhotoshop効果を使ってみました。
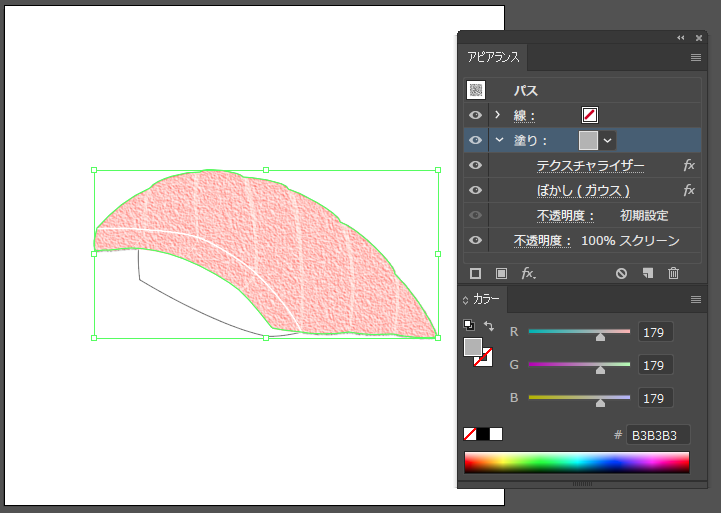
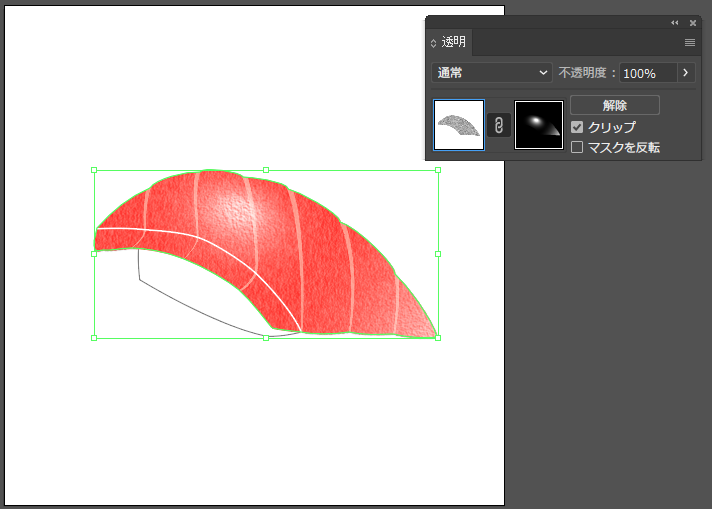
まずは、適当な灰色に「テクスチャライザー」と「ぼかし(ガウス)」を掛けたパスを用意します。
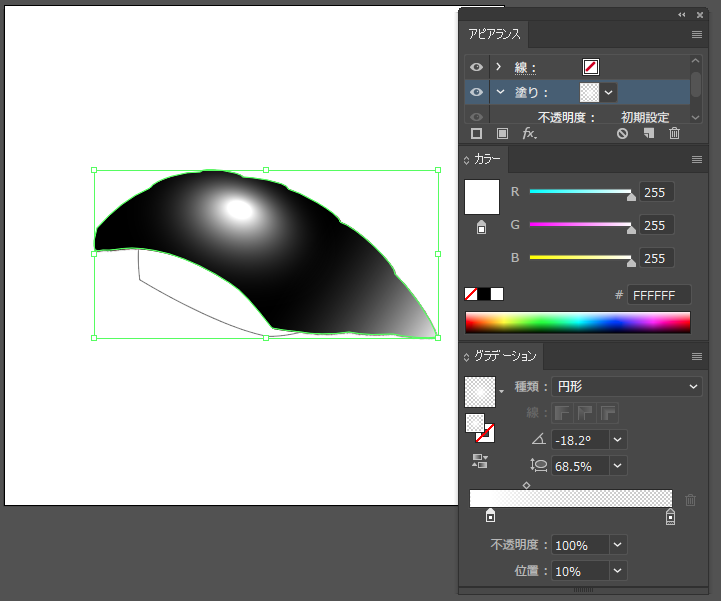
その上に光らせたい部分を白で塗ったパスを用意します。見やすさのために背景を黒にしてますが、これはなくても大丈夫です。
2つのパスを選択した状態で、透明パネルから「不透明マスク」を作成します。
これで全体的な大まかな光が表現出来た気がするので、今度は切れ目の部分をどうにかします。手順はほぼ同じようにやりました。
まずは、適当な灰色に(ry
その上に光らせたい部分を(ry
2つのパスを選択した状態で(ry
これだけでは切れ目がよく分からない部分があるので、ハイライトっぽいものを描きます。また手順はほぼ同じです。
全体的に見てなんとなくパッとしなかったので、もう一つ一筋のハイライトを描きました。
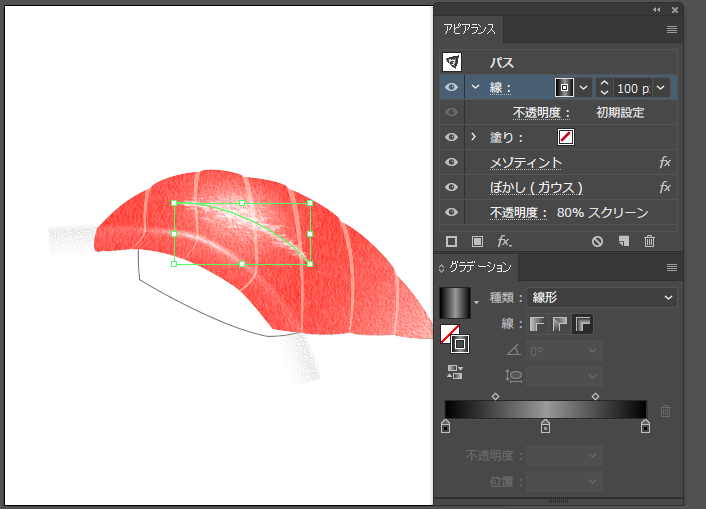
それっぽくなる方法を色々試してみた結果、「メゾティント」とかいう効果を使いました。
光を入れたい所に線を引き、色(グラデーション)、メゾティント、ぼかし(ガウス)を適用します。
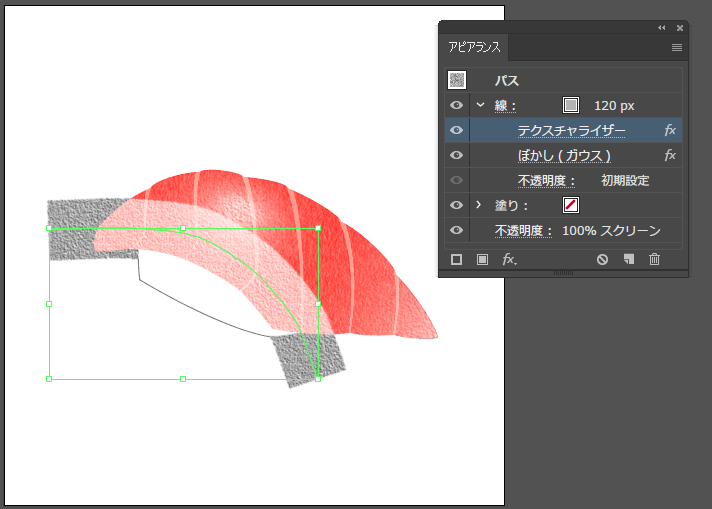
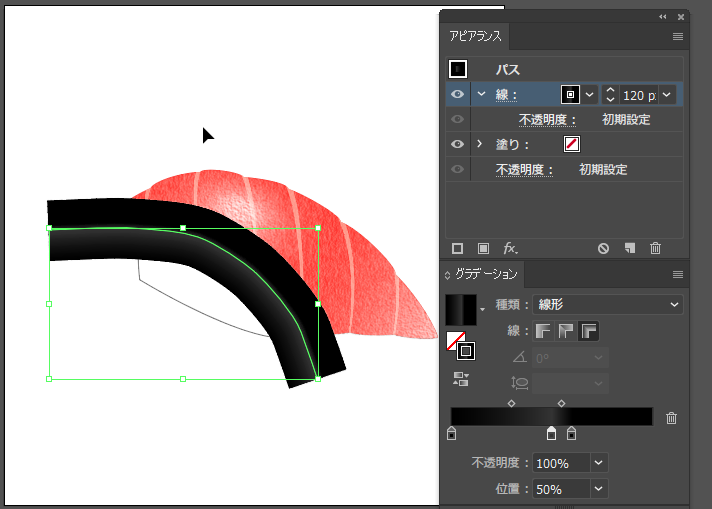
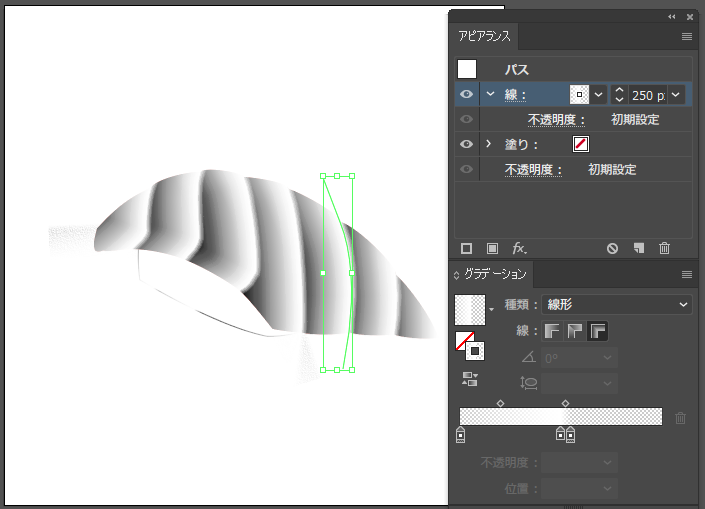
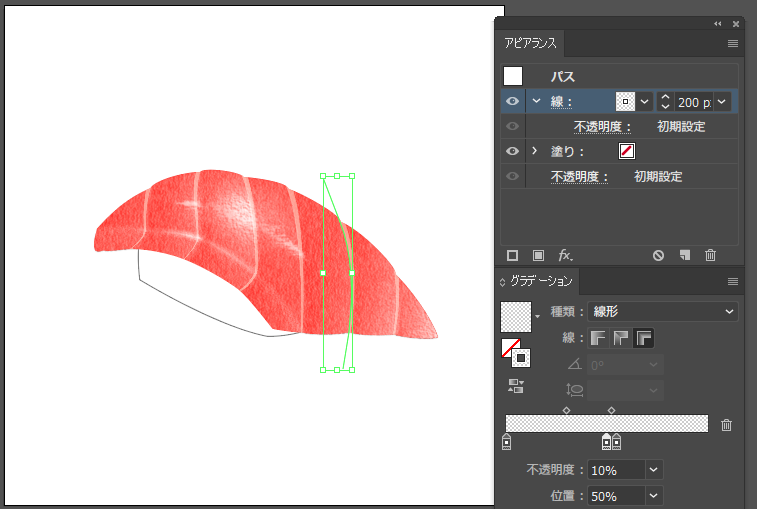
ここまで筋の部分を無視して光を描きましたが、このままだと真っ平らっぽいので、それっぽくしてみます。また、光の部分は思いっきりはみ出して描いていたのでそれもどうにかします。
筋の部分のパスを複製して、色(グラデーション)を適用します。見やすさのために背景を黒にしてますが、これもなくても大丈夫です。
今までに描いた光部分とそのパスを選択した状態で不透明マスクを作成します。更に、マグロのパスでまたクリッピングマスクを適用します。
ついでに薄いグラデーションを直接重ねます。
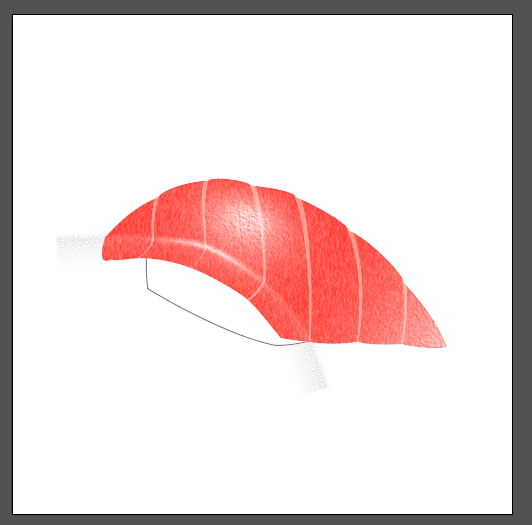
これでだいぶそれっぽくなったはず(主観)。
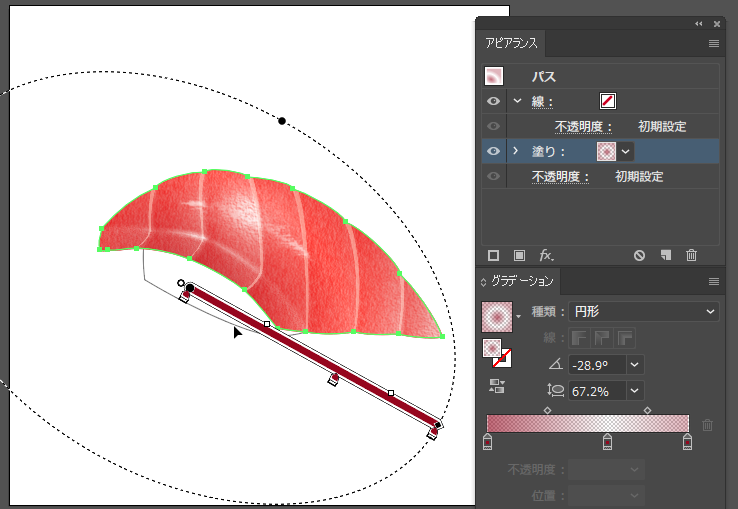
- 色合いを調整する
ここまで1色の上に色々重ねてきましたが、なんか違和感があったので色合いを調整します。
適当なグラデーションを配置します。
これで寿司のネタの部分は完成です。
- シャリを描く
これは誰がどう見ても米ですね(確信)。
ここからはいつものゴリ押しで描いていきます。
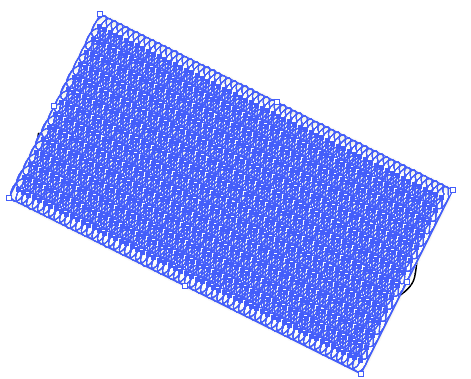
米を大量に複製してシャリの概型に沿って適当に並べます。
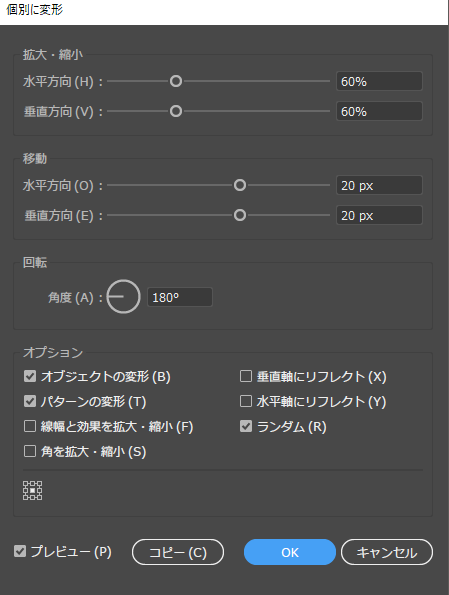
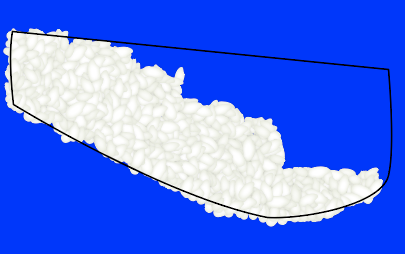
米を全て選択してオブジェクト>変形>個別に変形で適当に散らします。
このままだと微妙に隙間があったりするので、適当に調整します。
シャリはだいぶ適当に描いてしまいました。
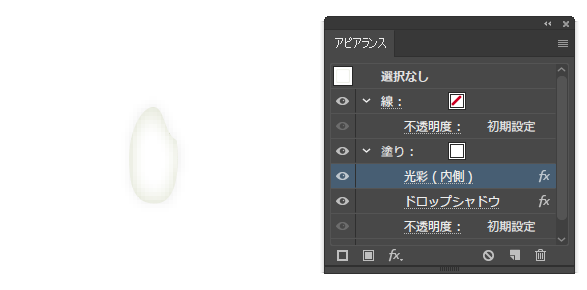
- 影を付ける
ドロップシャドウとかを使って影を付けます。
ネタのシャリに掛かる影と全体の影は分けて描きました。
これで寿司は完成です!!!
しかし、僕は回らない寿司屋に行くお金が無いので、これを回る寿司にします。
ここからは某寿司の皿っぽいものを描いていきます。これもあえて変な手法を使っています。
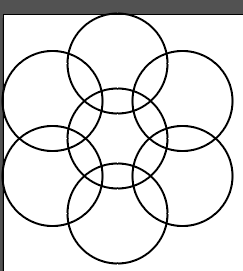
- 模様を作る
和風な模様を作っていきます。
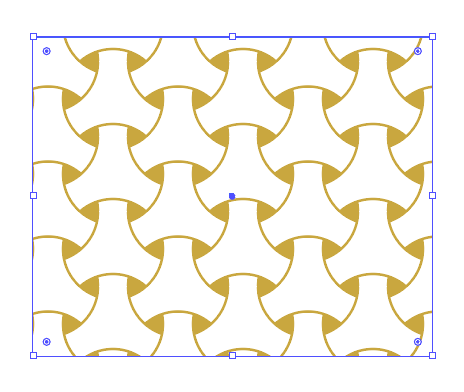
まずは、円を7個並べます。
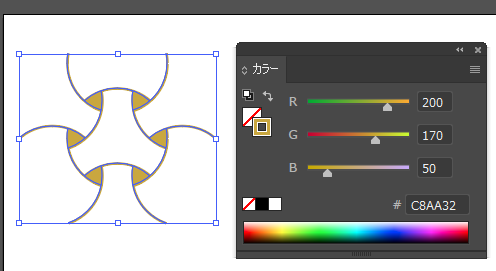
パスファインダーを上手く用いるとこの様に模様っぽい物を作れます。
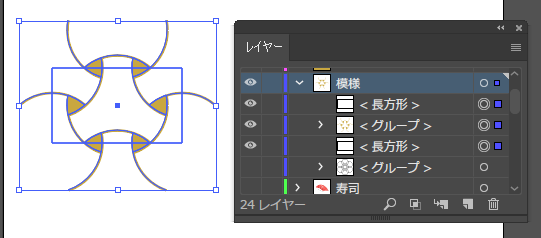
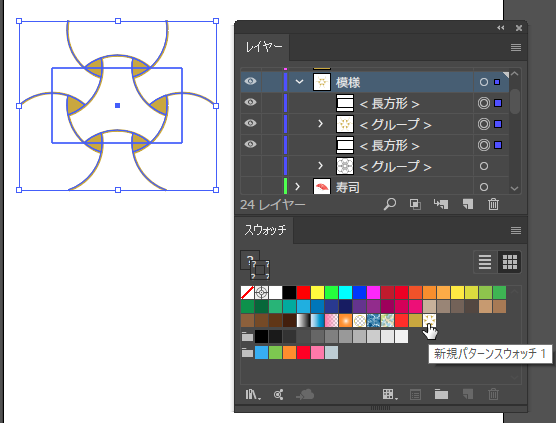
模様が上下左右繋がる(シームレス)ような所に長方形をレイヤー上で模様の上と下配置して挟みます。
上下の長方形、模様を選択して、スウォッチの上にドラッグ&ドロップでアートボード上に配置します 。
。
すると、このように無限に続く模様を作ることができます。
- 真上から見た皿を描いてみる
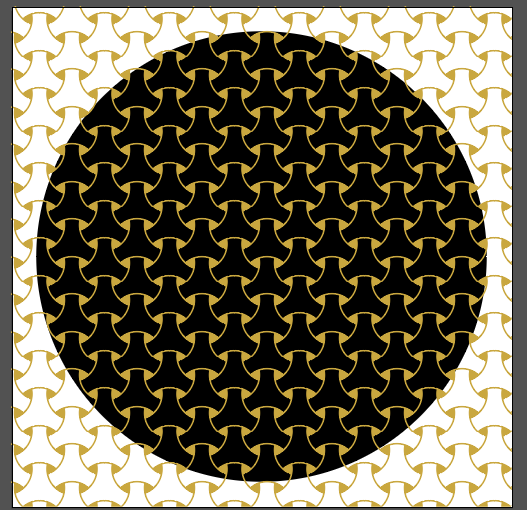
まず黒地の円を描き、その上に模様を重ねます。
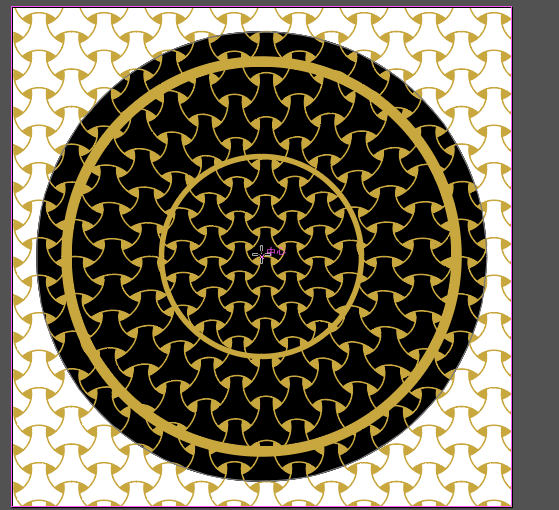
実際には皿は真ん中が凹んでいますが、このままでは平らっぽいので、どうにかしようと色々方法を考えた結果、「収縮ツール」という機能を使ってみました。
模様はこのままでは収縮ツールを使えないので、模様を選択した状態で、オブジェクト>分割・拡張をします。
その後、収縮ツールをダブルクリックでサイズや強さを設定して、中心でちょっと長押しすると、真ん中がへこんだっぽく見えます。
もちろんこのままでははみ出しているので、クリッピングマスクを適用します。
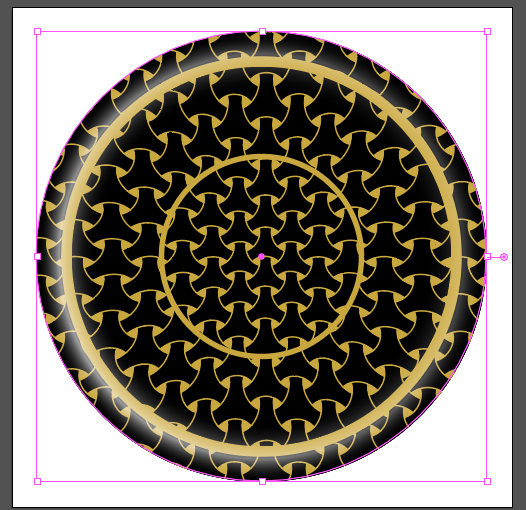
これでもやっぱり平らっぽいので、光を描きます。
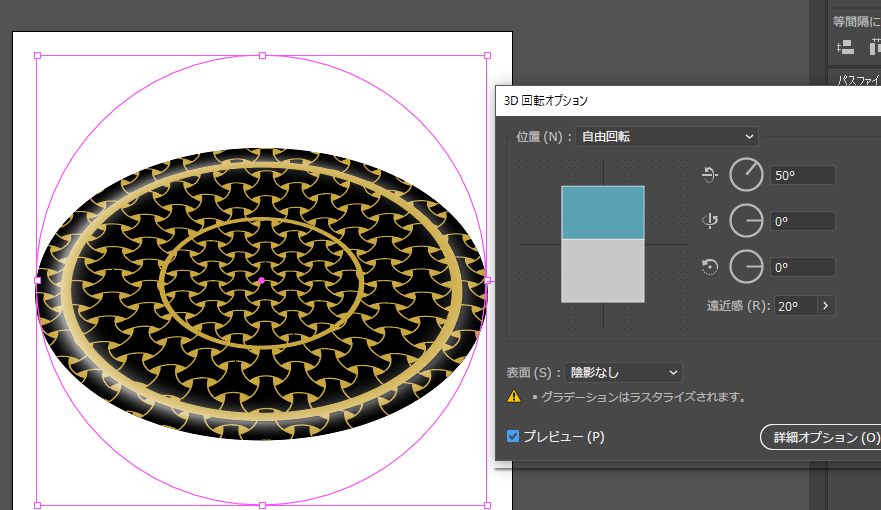
- 立体的にする
3D回転を適用します。
- 影を付ける
ドロップシャドウを用いて影を付ければ完成です!!!
感想
- マグロの表面の質感を表現するのが難しい
- Illustratorはリアルな絵を描くためのものではない(確信)
- 誰得なのかこれもうわかんねぇな
というわけで画像だらけの長い記事を最後まで読んで下さいましてありがとうございます。