はじめに
この記事は新歓ブログリレー2020 10日目の記事です。
こんにちは! 19のKoubeです。自分は普段は絵は描いていないのですが、
10日目の今日は透過を使った面白い絵を紹介します。
見てみよう
透過遊びは透過した画像の背景を変えることで違う絵に見せるという遊びです。
百聞は一見に如かずなので下の画像をクリックしてみましょう。
(windowsのパソコンでChromeを使ったらおおよそうまくいきましたが、EdgeやiPhoneのSafariだとうまくいかなかったので
どうしても無理な場合は下のボタンを使ってください)

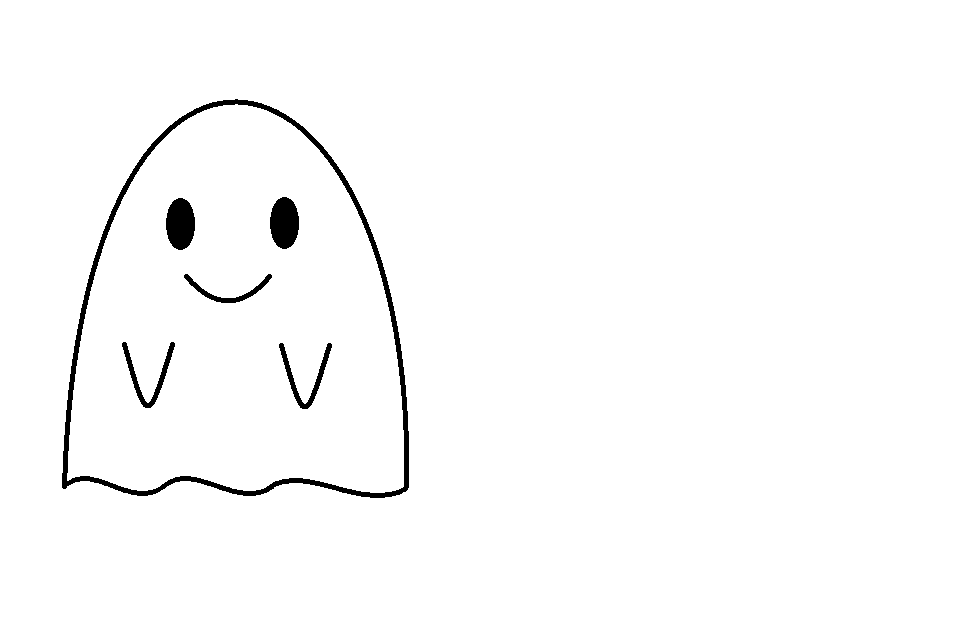
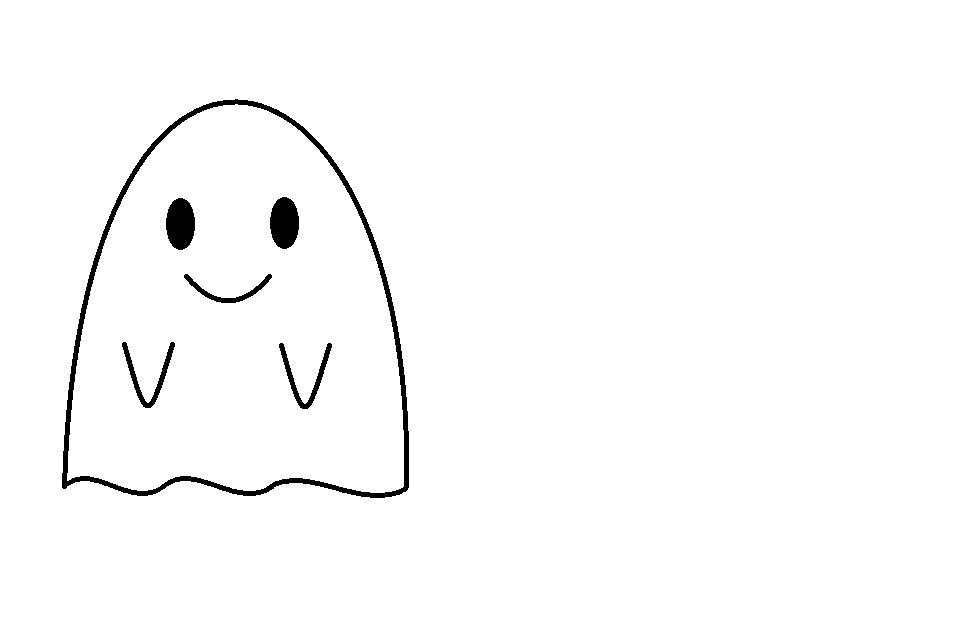
白背景だと左におばけが、クリックして黒背景になると右におばけが見えると思います。
透明にしたところは背景が白から黒に変わると、同じく白から黒に変わるので絵を変化させることができます。
作ってみよう
今度は自分で透過を使った画像をつくってみましょう。
1.絵を描く
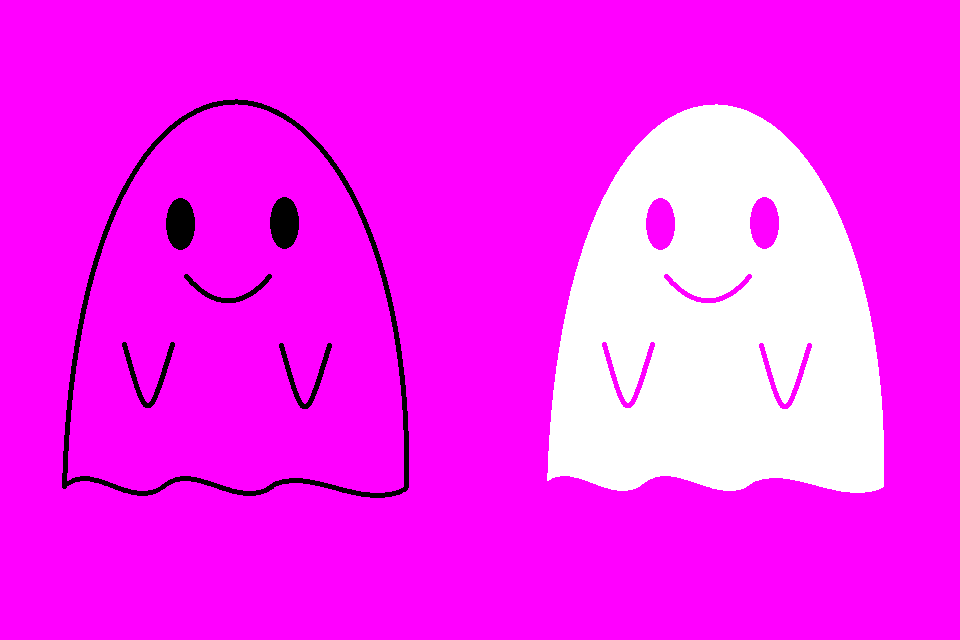
絵がないことには始まりません。透過する場所を考えながら絵をかきます。
白に塗った場所は白のまま
透明な場所は白から黒
黒に塗った場所は黒のままになります。
(マゼンタを透明にする予定です。)

2.透過する
描いた絵を透過します。windowsにはじめから入っているペイントだと透過できないので注意しましょう。「透過 方法」で検索すればいろんな方法が見つかりますが今回は3つ紹介します。
webを使う
webで「透過」と検索すると画像を透過してくれるサイトがいくつかヒットするので、どれかを選んで指示通りに透過する。
メリット:手軽にすることができる。
ペイントソフトで透過pngで保存する
透過ができるペイントソフトを入れて、透過して保存する。
メリット:最初からそのソフトで絵を描く場合、二度手間にならない。レイヤー機能などがあれば背景を変えて確認することができる。
プログラミングする
pythonのPILなどを使って、プログラミングして透過画像を作成する。
メリット:1pixcelごとに1ずつ色を変更できる。複雑な計算をすることができる。
3.投稿する
完成したら自分で楽しんでもいいですが、SNSに投稿もしてみましょう。
以下のポイントを確認しておくといいです。
透過画像が投稿できるか
透過画像を透過したまま投稿できるか確認しておきましょう。
サイトによっては画像サイズが大きいと、jpgに変換されて透過しなくなることがあります。
背景の色
背景の色を確認しておきましょう。
このブログのように失敗する可能性があります。
縦横比
サムネイルの縦横比を確認しておきましょう。
サムネイルは白背景、クリックすると黒背景な場合が多いですが、サムネイルと画像の縦横比が合わないと勝手に切り取られて全体がうつらなくなります。
考察
透過遊びでできることについて考察します。
RGB
画面は赤緑青の3色で表現されているので、画像の色は赤緑青のそれぞれのつよさをRGBの3つの数字で表現したものが使われています。
普通は0から255までの整数が使われますが、今回は計算を楽にするために0から1の小数にします。
色全体を並べると立方体の形になります。は黒、は赤、は緑、は青、は白になります。
透過
不透明度はで表現されます。今回は0(完全に透明)から1(完全に不透明)にします。0.5は半透明になります。
不透明度の色を背景の上に重ねた場合、色はになります。つまりの内分点になります。
の色を
白に重ねると
黒に重ねるとになります。
HSL
色を色相、彩度、輝度で表現したHSLというものもあります。RGBに比べて色を淡くしたり明るくしたりすることがより直感的にできます。
双円錐(そろばんの珠の形)の下に黒、中央に灰、上に白、側面のとびだしたところに赤黄緑水青紫赤とぐるりと配置したものになります。は黒、は赤、は緑、は青、は白になります。
RGBからHSLへの変換は
となります。のとき、
白背景のときRGBはなのでHSLは
黒背景のときRGBはなのでHSLは
となり、色相Hと彩度Sは変化せず、輝度Lは減少することがわかります。
指定するべき色
r,g,bの値が同じlでグレースケールのときは、白背景のときの色、黒背景のときの色になるので、となる。
白背景より黒背景のほうが暗い絵ならば、整数でとびとびの値であることを無視すればすべての組み合わせを指定できることがわかる。
r,g,bがいろいろな値をとるカラーのとき白背景と黒背景の差は常にになるので、とのそれぞれの差をそろえておく必要がある。
値はと指定すればよい。
例
なけなしの画力を使って、カラーな画像で半透明を併用した少し凝ったものをつくりました。
下の画像をクリックしてください
(流血注意!)

色相と彩度は変更できないので、月や星の色を青色にする必要があったり返り血をつけるときはあらかじめ服を赤色にする必要があったりします。
暗くすることはできても明るくすることはできないので、周りを暗くして錯視を使って目のハイライトやリボンの色を変えたように見せています。
以下のプログラムを使って2つの画像から透過画像を作成しました。
from PIL import Image
im_w = Image.open("white.png")
im_k = Image.open("black.png")
# 画像を開く
size = im_w.size
im2 = Image.new('RGBA',size)
# im2が出力する画像
for x in range(size[0]):
for y in range(size[1]):
# pixelごとに操作する
r_w,g_w,b_w,a_w = im_w.getpixel((x,y))
r_k,g_k,b_k,a_k = im_k.getpixel((x,y))
#r,g,b,aは0から255
a = round(((r_k-r_w)+(g_k-g_w)+(b_k-b_w))/3 + 255)
# a = k-w+1
# あらかじめk-wは同じにしてあるが一応平均しておく。
r = round(r_k/a*255)
# r = r_k/a
g = round(g_k/a*255)
b = round(b_k/a*255)
im2.putpixel((x,y),(r,g,b,a))
im2.save("transparent.png")
# 保存する
まとめ
このように少し変わった絵にも挑戦してみてはどうでしょうか。
明日の担当者は@manyatoさんです。お楽しみに!