前置き
自己紹介
まずは、今回の話にも関係するので、軽い自己紹介から始めさせていただきます。
現在はSysAd班でroom(QonnPass)の開発に参加させていただいています。OSとしては工学院ということもあり、Windowsを使っています。
経緯
グループとして活動していくなかで、OSが違うと困るということがいくつかあります。そのうちの一つが、VScodeの改行コードです。実際、僕(の所属するグループ)もそれに陥って時間がかかりました。もしかするとこねくり回せばうまく設定をして問題を解決できるのかもしれませんが、今後もOSによるトラブルが連発するかもしれないし、以前にdockerをうまく入れられなかったということもあり、WSL2を導入しようということになりました。
前提
はっきり言うと、僕も公式のサイトに加えてQiitaをはじめほかのブログを参考にしましたし、ググってもらえばいくらでも方法は出ると思いますし、僕よりも詳しい人はtraP内外にいると思うので、今回はやり方の解説というより僕の体験談という捉え方をしていただければと思います。
基本的なやり方と注意
基本的には、WSLを導入し、バージョンを2に上げることをします
また、のちに述べますが、Windows Inseder Programというものに登録し、開発中(?)のバージョンを使用します。したがって、頻繁にバージョンアップが訪れますし、なおかつデータが失われるみたいなこともあります。心配な人はバックアップを取るようにしましょう。
導入方法
最新のバージョンにする
①左下のスタート→設定→更新とセキュリティ→Windows Insider Programの順に開来ます
②「Pick your Insider settings」のところからProgramを選んでWindows Inseder Programに登録します。この際、ファストリングとスローリングの選択肢がありますが、よほど理由がない限りスローリングにするべきです。
③Windows Updateから更新します。この過程はとても時間がかかるので気長に待ちましょう。
④バージョンの確認をします。コマンドプロンプトを立ち上げてverコマンドを打ち込みます。18917以降になっていれば成功です。
WSLを有効化する
windowsの仮想化プラットフォーム及びWSLを有効化します。
左下の「ここに入力して検索」に「powershell」を打ち込み、「管理者として実行」を選びます
開いたら、
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
の二つのコマンドを実行します。これで完了です。
Ubuntuをインストールする
Linuxディストリビューションをインストールします。正直、このディストリビューションはなんでもいいのですが、ここではUbuntuを紹介させていただきます。
①Microsoft Storeを開き、Ubuntuと検索します。
②「Ubuntu 18.04 LTS」を選んでインストールします。
③Ubuntuを起動する。ユーザー名を一回、パスワードを二回入力するように求められますので、入力します。この際のユーザー名はwindowsのユーザー名などとのかかわりはないので自由に決めて大丈夫です。
④sudo apt update``sudo apt upgradeをしてアップグレートします。
Ubuntuのバージョンを2に上げる
いよいよWSL2になります。
再びpowershellを管理者として実行し、wsl --set-version Ubuntu-18.04 2のコマンドを打ち込みます。
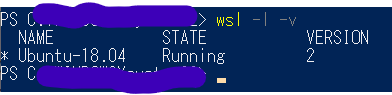
完了したら、wsl -l -vでバージョンを確認します。
NAME STATE VERSION`
* Ubuntu-18.04 Running 2
こんな感じの文が表示されたら成功です。
その他注意点
当然のごとく別のOS(?)ですのでNode.jsなど入れなおす必要があります。
また、VSCodeを使用する際は、一度、WSL側にファイルを作ってからそれを開かないと、WindowsのファイルをLinuxで見に行くという謎の状況が発生して処理がとてつもなく遅くなるので必ずWSLから開きましょう。もし、すでにWindows側にあるのならもう一度作りなおしましょう。
終わりに
まだまだ僕もよくわかっていないところがあるので教えていただけると幸いです。