この記事は 夏のブログリレー2024 9日目の記事です
はじめに
こんにちは、24Bのがうろです。
突然ですがみなさんドット絵描いてますか?ドット絵は普通のデジタルイラストと違って表現の幅に制限がある一方で、その分アニメーションは作りやすいと言われています。つまり、アニメーション初心者にはドット絵がうってつけというわけです。
そこで今回の記事では実際に僕が作ったアニメーションを例にしながら、これからアニメーションを作る方に向けてドット絵におけるアニメーションの作り方を解説していこうと思います。なお、僕はアニメーションについてちゃんと学んだわけではないので、あくまでアニメーション制作の入り口として読んでいただけると幸いです。
今回作ったアニメーションは以下のものです。

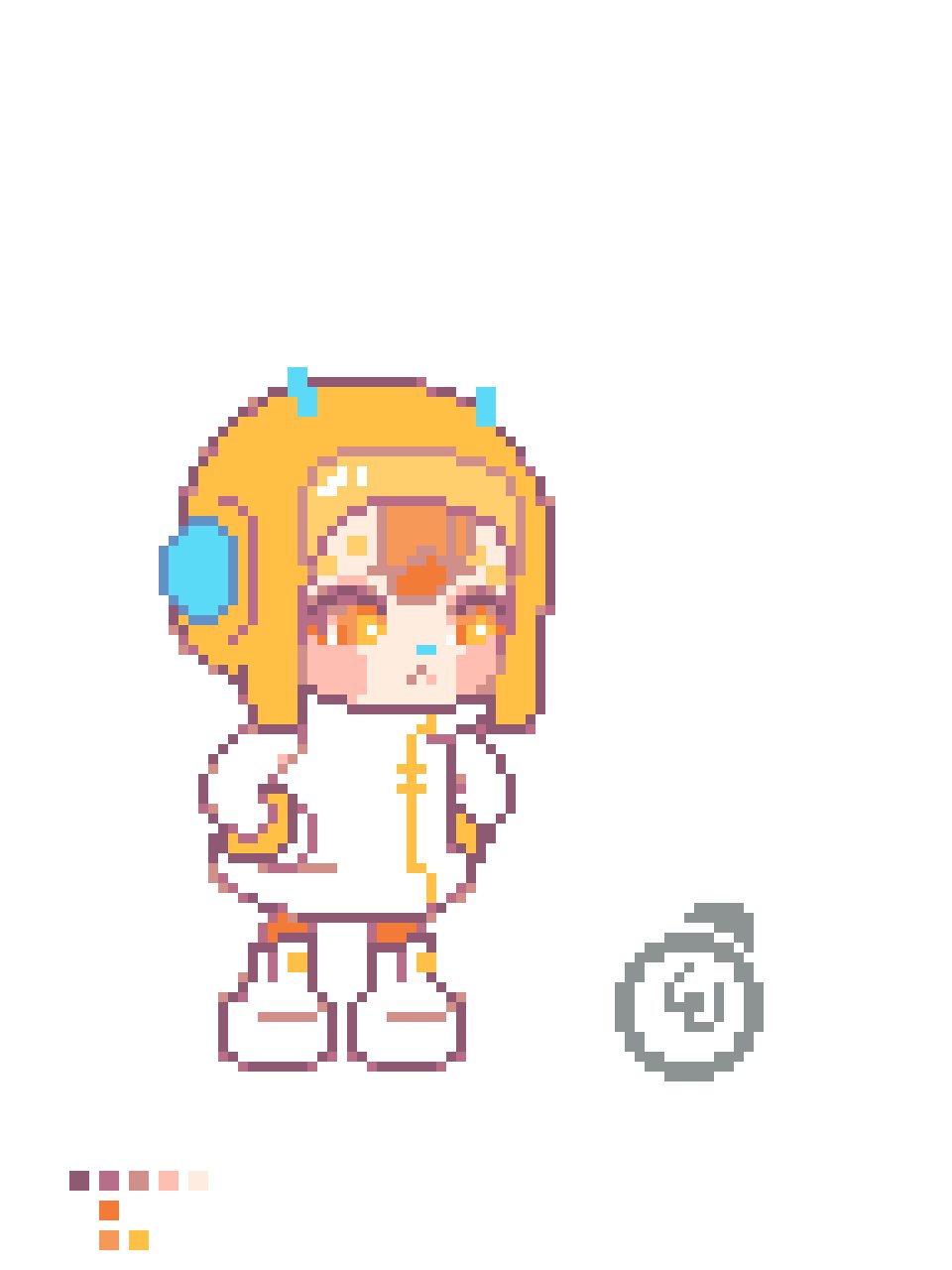
何のキャラかというと、ノキ先輩(@show_noki)がデザインされた工大祭の新マスコット、ピコディーです。かわいいですね。すこりましょう。
また、今回アニメーションを作るにあたってdotpictというアプリを使用しました。解説ではできるだけこのアプリ固有の機能、仕様には言及しないでいくので、気になる方は飛ぶ人先輩(@tobuhitodesu)のdotpictの使い方も合わせて読んでみてください。各機能ごとに細かく解説されています。
制作過程
初めに制作過程を解説します。3つの段階に分かれています。
Step1. 構想を練る
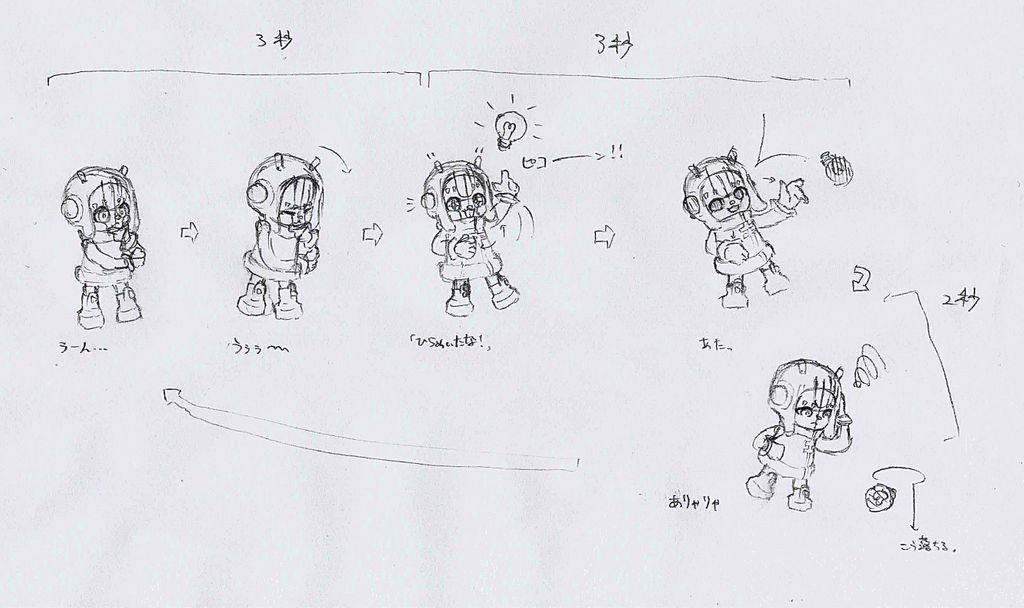
まずはアニメーションを作る前段階として、アニメーション全体をどのような流れにするか決めておきましょう。アナログでもデジタルでもなんでもいいので、どういうポーズ、動きにするかを時系列順に描き連ねていきます。「見せ場」とか「オチ」とかをなんとなーく意識するといい感じになると思います。
また、この段階でそれぞれの動きをどれくらいの時間をかけて行うかも決めておくと後々の作業が結構楽になります。

ピコディーには「ひらめいたアイデアはほとんど役に立たないが、かわいいので許されている。」という設定があります。なので今回のアニメーションでは「アイデアをピコーン!としてはそれに頭をぶつけるピコディー」をテーマに流れを作ってみました。
Step.2 そのまま描き起こす
大体の構想が決まったら早速アニメーションを作っていきましょう。といっても、冒頭から順々に描いていくと動きの「着地点」が見えず、1コマでどのくらいパーツを動かせばいいのか分からなくなりがちです。なので、まずはStep.1で描いたポーズをそのまま描き起こして繋げましょう。

正直この過程が一番面倒くさいです。実際に描いてみて、想定していた印象と違っていた場合この段階までにポーズ等を修正しておくといいでしょう。今回の制作でも、最後のポーズが構想段階だとちょっと親父くさい感じがしたのでもう少し可愛いポーズに変えてます。
Step.3 間のコマを増やす
Step.2で作ったアニメーションでもだいぶそれっぽくなってますが、依然としてキャラクターがカクカクしていますね。なので、ここからはコマ数をどんどん増やして動きをヌルヌルにしていきます。ここが一番楽しい。基本的にはStep.1でイメージした動きをもとに直前か直後のコマを複製してパーツを移動・変形させるだけなんですが、それだけで一気にキャラクターが活き活きしだします。

定期的に通しで見て、カクカクしてないか、逆にコマを増やしすぎてテンポが悪くなってないかなどを確認しましょう。Step.1で大体の秒数を決めておくと目安になります(先述の楽とはこのこと)。そうして微調整を繰り返したら...
Step.4 できあがり
イェーーーーイ!!!!

コツとか
さて、ここまで制作過程をざっと解説してみましたが、ここからはよりアニメーションを自然に(そして楽に)するために意識するといいかもしれないことをいくつか紹介しようと思います。
コツ① 流用できる動き・ポーズにしよう
ドット絵はわざわざ描き直さなくても各パーツをすこーし移動・変形させるだけで違うポーズにできるので、アニメーション制作に向いています。しかしこれは逆に言えば他のコマのポーズから移動・変形で流用できるポーズにしないと、新たに描き直すハメになりドット絵で描くメリットが少し薄れてしまうということ。特に初心者の段階ではそういった「めんどくさい動き」はできるだけ避けるといいんじゃないかなと思います。
今回のアニメーションでいえば、ピコディーの胴や頭は画面に対して垂直な軸を中心にしか回っていません。これは一番最初に棒立ちのピコディーを描いて、後から回転ツールを使って他のポーズを増やしていったからです。これがたとえば顔を画面の奥の方に向けるような動きだった場合、ほぼ毎コマ描き直しになるためとってもめんどくさいというわけですね。


コツ② なびくパーツは慣性を意識しよう
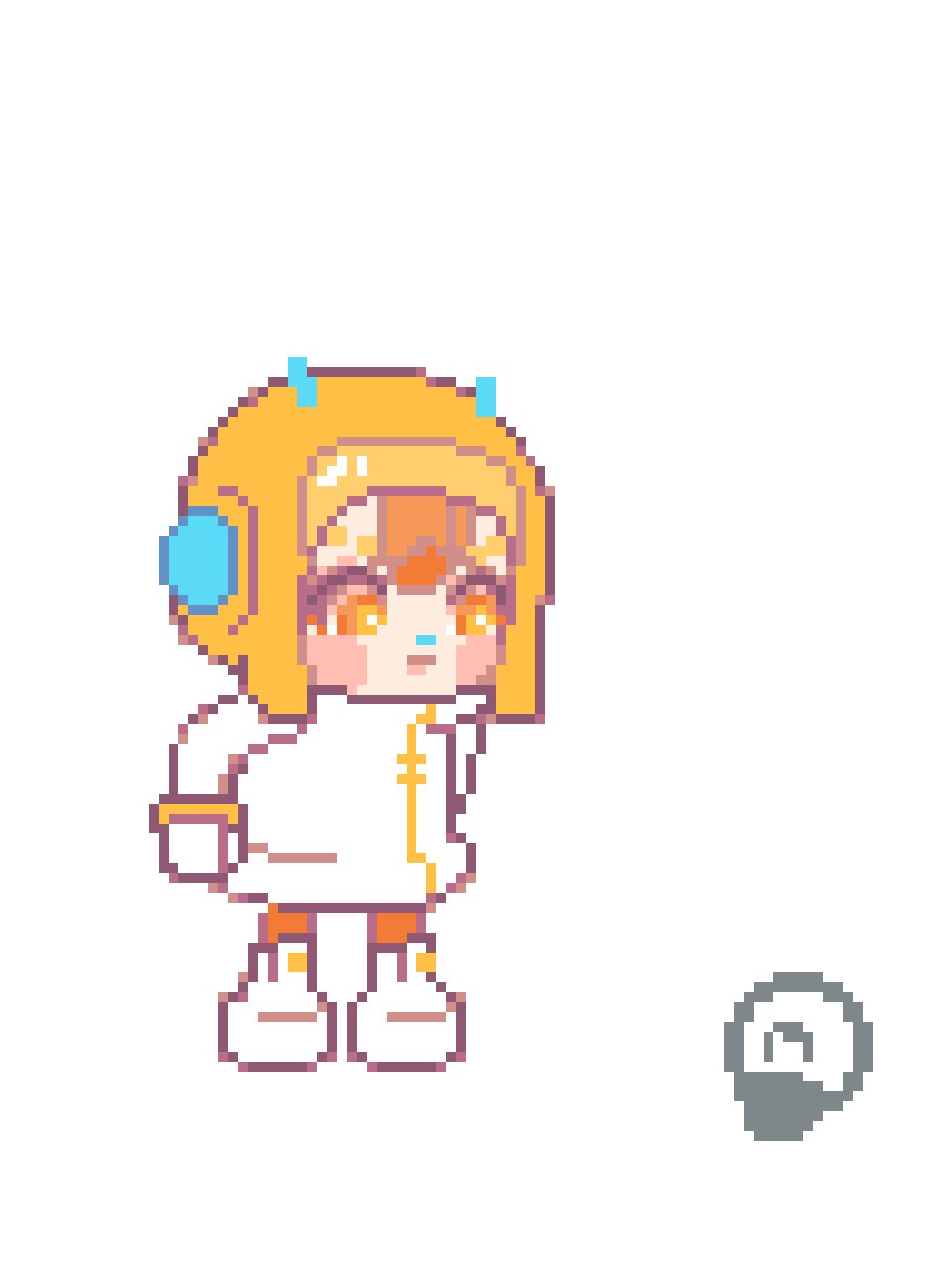
髪などのなびくパーツは慣性を意識すると綺麗に動きます。もう少し噛み砕いて言えば先端部分をワンテンポ遅らせて動かすということです。またピコディーを例に挙げますと、

ジャンプの勢いがなくなると髪やヘルメットの右の部分が根本から鉛直に戻り始めますが、先端はまだ勢いを残したままです(4コマ目)。やっと先端が戻るかなーというタイミングで、今度はピコディーが落下し始めるので、やはり根本が付随して同時に落ち始め、先端は元の高さを維持しています(6コマ目)。そして最後に着地すると、体全体はその場でバウンスしますが、先端部分はまだ勢いを殺しきれていないので左に振れています(8コマ目)。
通常の速度だと気にも留めないような描写なのですが、ここを正確にできると完成度がグッと上がると思います。
コツ③ 実際に身体を動かしてみよう
よくイラストを描く際は実際にキャラと同じポーズを取ってみるといいと言われますが、それはアニメーションでも同じ。実際に身体を動かしてみることで動きが分解され、自然に動かすにはどうすればいいか分かりやすくなります。

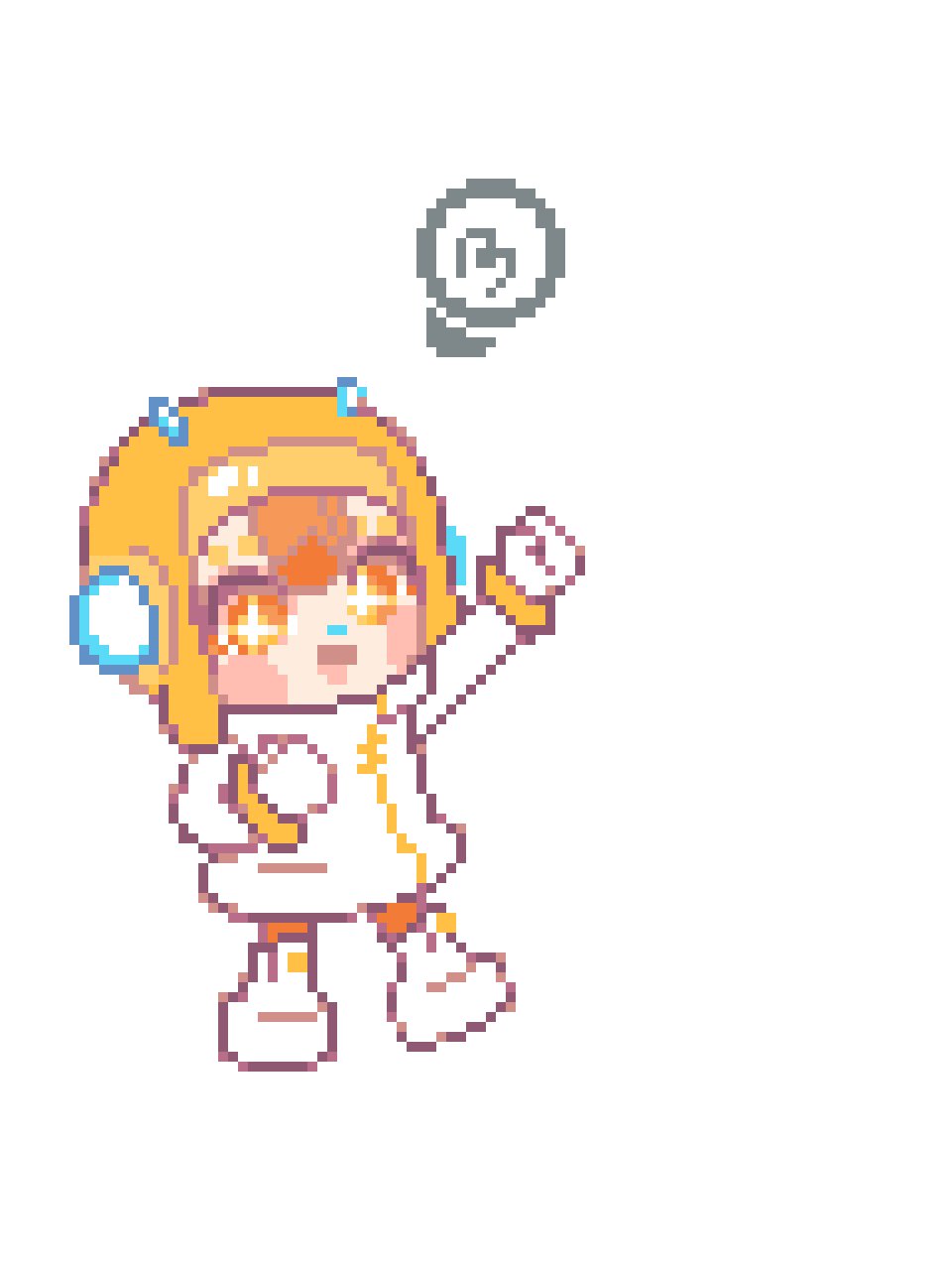
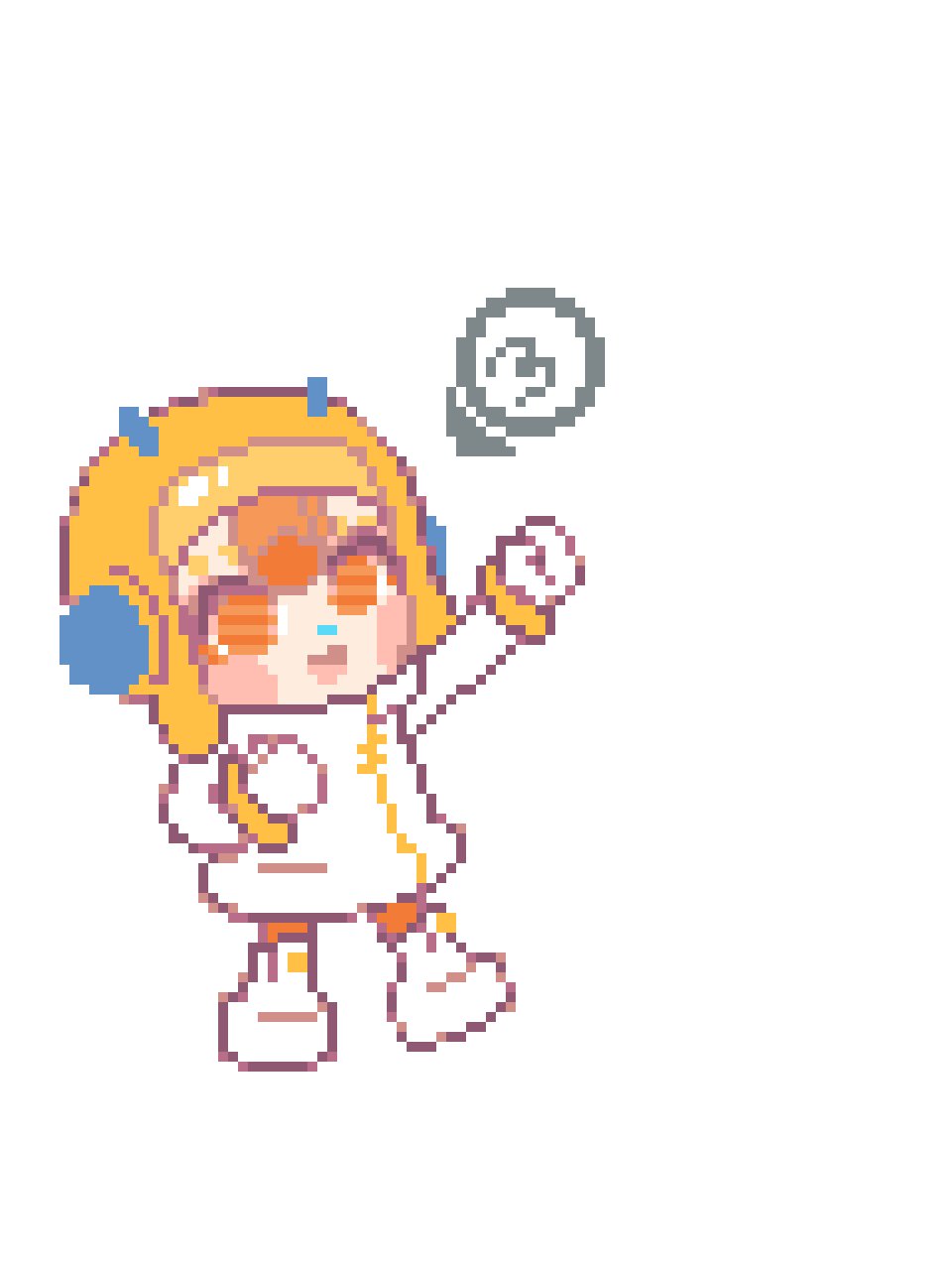
電球が当たってから前屈して腕を腰に当てるまでの動きですが、細かく分解すると
❶まず頭→胴の順でのけぞる ❷胴→頭で戻り、そのまま前屈。同時に腕も振り始める ❸一度重心を下げて勢いを和らげてから、振った腕の勢いを使って身体を持ち上げる ❹腕を一気に振り下ろしてプンスカする
という感じになってます。実際に同じ動きをしてみると大体文章の通りになるんじゃないでしょうか。
おわりに
いかがでしたか?アニメーションをちゃんと勉強している方からすれば戯言ばかりだったと思うのですが、これからアニメーションを作ってみたいという方にとって何かしらの一助になっていれば嬉しいです。
明日は@zoi_dayoさん、@tobuhitodesuさん、@H1rono_Kさんの記事です。お楽しみに!
