この記事は 夏のブログリレー20243日目の記事です。
こんにちは!23Bの熱野頂点(飛ぶ人)です。普段はグラフィック班でドット絵を描いたり他の創作をしたりしています。
今回の記事では無料(一部機能は有料)のドット絵制作アプリ「dotpict」の使い方について解説していきます!この記事を読みながらアプリを使用するというよりは辞書的に各機能について解説しているので使いながらわからないところを参照するようにすると良いと思います。ドット絵(pixelart)を描きたい方は是非参考にしてみてください!
もくじ
dotpictとは

dotpictとは、Android版・iOS版が配信されている基本無料でドット絵の制作・投稿が可能なアプリ及びWebサービスです。今回は製作についての解説をするため前者のアプリ版について解説します。また、アプリ上で「P」のマークが付いている有料の機能に関してはこの記事では解説しません。ご了承ください。今回の記事ではAndroid版バージョン19.2.10(2024年8月21日時点のバージョン)について解説しています。
Android版はこちらのリンクから、iOS版はこちらのリンクからダウンロードできます。ぜひダウンロードしてドット絵制作に挑戦してみてください!
dotpictでできること
アプリ版のdotpictでは主に以下の4つのことができます。
- ドット絵及びアニメーションの制作
- ドット絵の投稿
- 他のユーザーが投稿したドット絵の閲覧・他のユーザーのフォロー
- パレット(後述)の投稿及びダウンロード
ではそれぞれの機能について詳しく見ていきましょう!
dotpictの画面について
ここからは実際の画面を見ながら説明をしていきます。

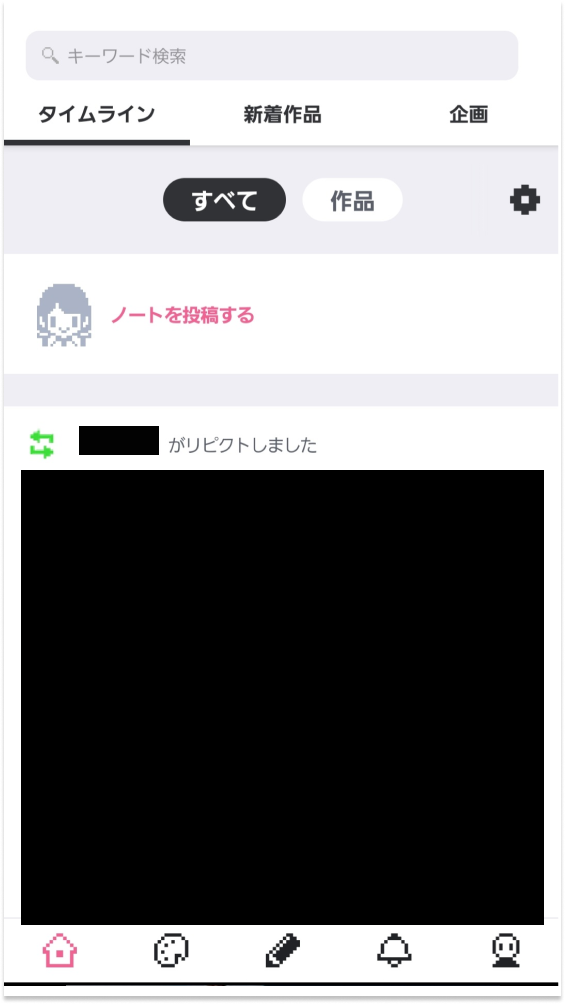
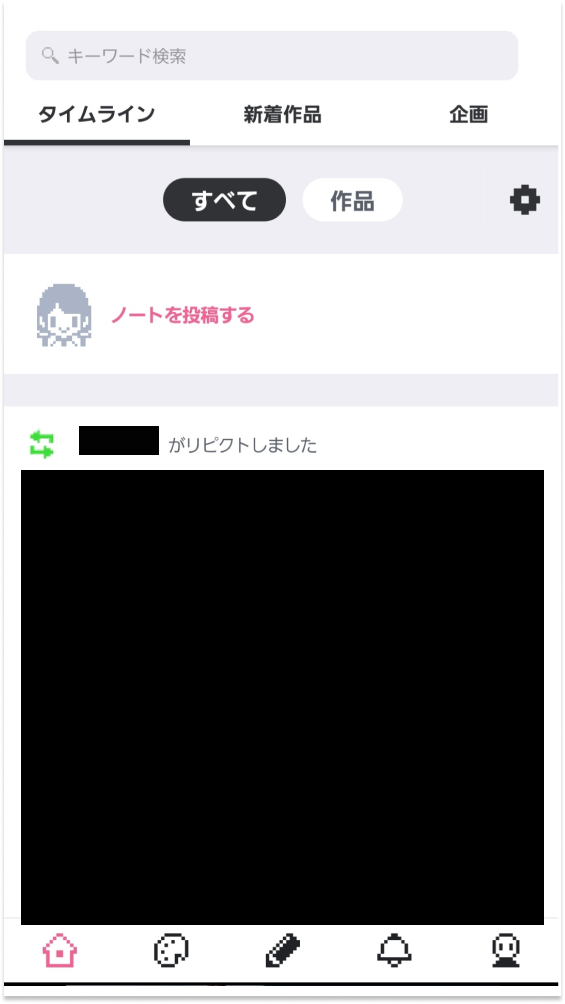
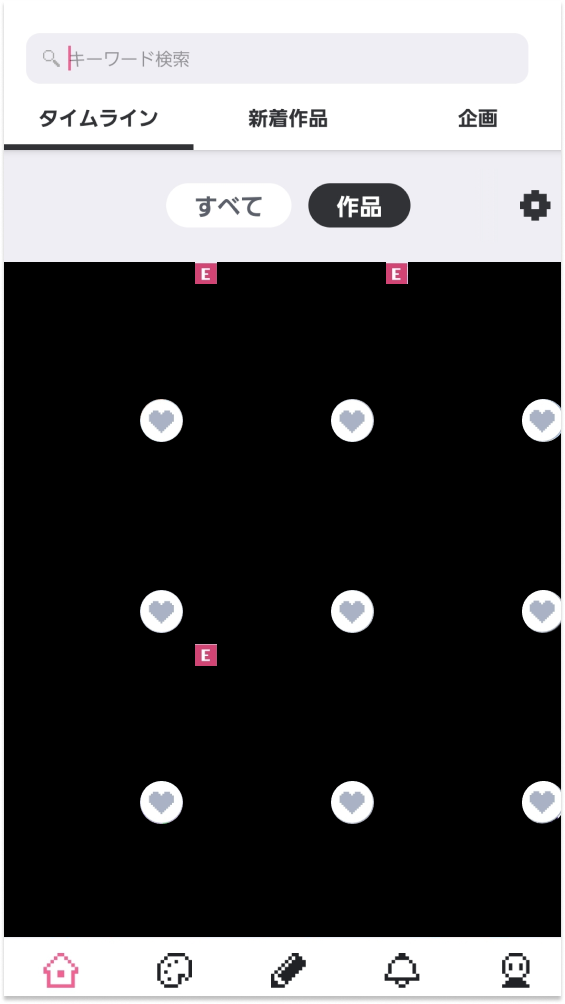
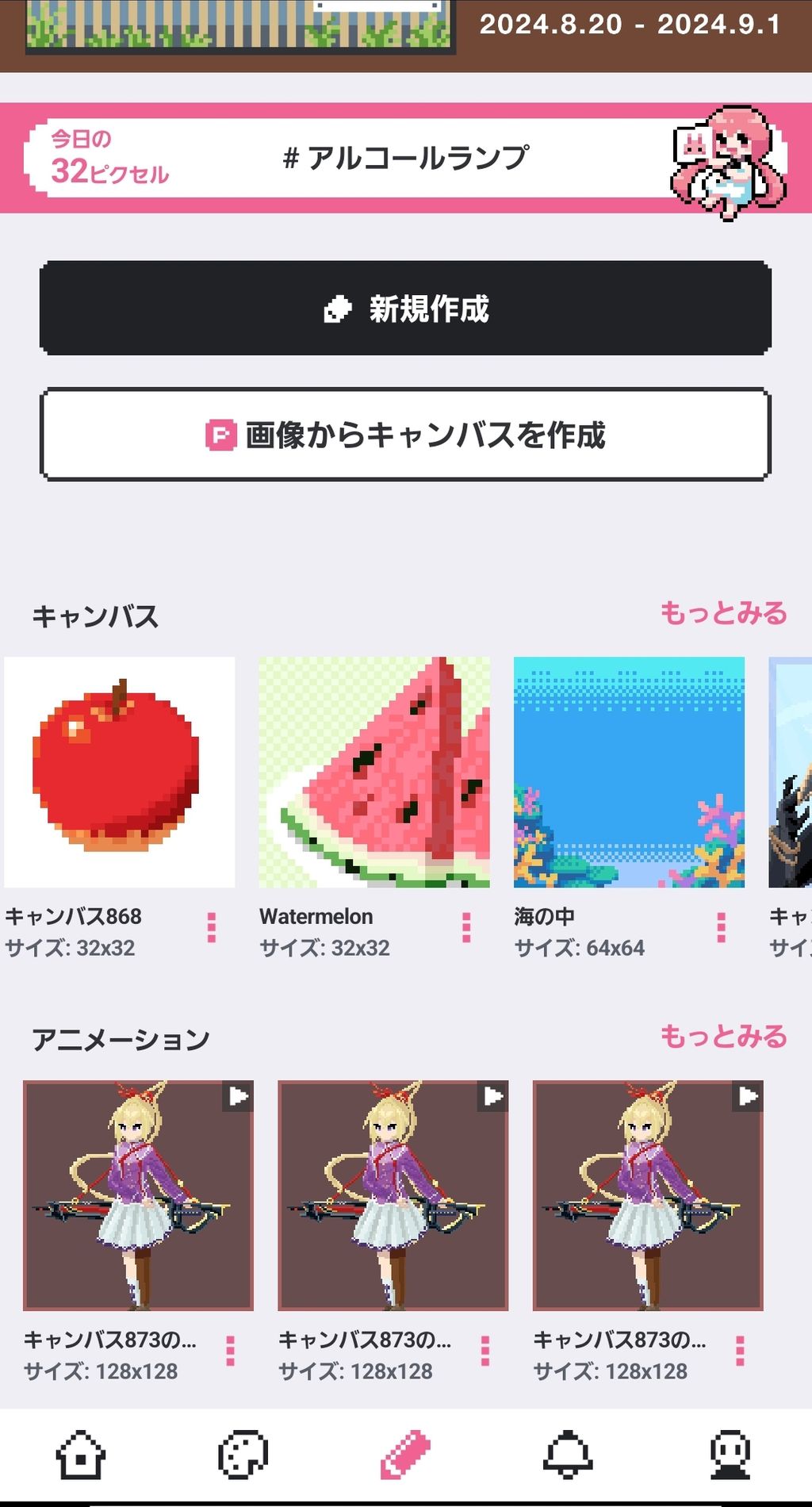
まずdotpictを起動すると上の写真のようにホーム画面が出てきます。(著作権保護のためモザイクをかけています。以下の画像で真っ黒な画像があったら大体モザイクがかかっています。)
初めてインストールした場合はニックネームの入力が求められる場合があります。このニックネームはイメージで言うとTwitter(新X)のアカウント名のようなイメージで、検索機能などで調べると他のユーザーに表示されたり通知機能で他のユーザーの作品に反応すると公開されたりします。プロフィール画面から後で変更することができるので規約に引っかからないいい感じの名前にする、もしくは「あとで」を押して「ゲスト」という名前のままにして設定をしましょう。

画面の下の並んだボタンでは「ホーム」「パレット」「作成」「通知」「アカウント」の画面を5つのボタンで切り替えることができます。(各画面の名称はこのブログ内で便宜上付けているものであり公式の呼称ではないです。)
では次の章から各画面の機能について詳しく見ていきましょう!
ホーム

まずは「ホーム」について説明します。
ここでは主に「ドット絵の投稿」「他の人が投稿したドット絵の閲覧・他のユーザーのフォロー」が可能です。
ホームには「タイムライン」「新着作品」「企画」「検索」の4つの機能があります。
タイムライン
タイムラインでは自分の投稿した作品はもちろん他のユーザーの作品やノートなどを閲覧できます。タイムラインには「すべて」のタイムラインと「作品」のみのタイムラインの二種類があります。
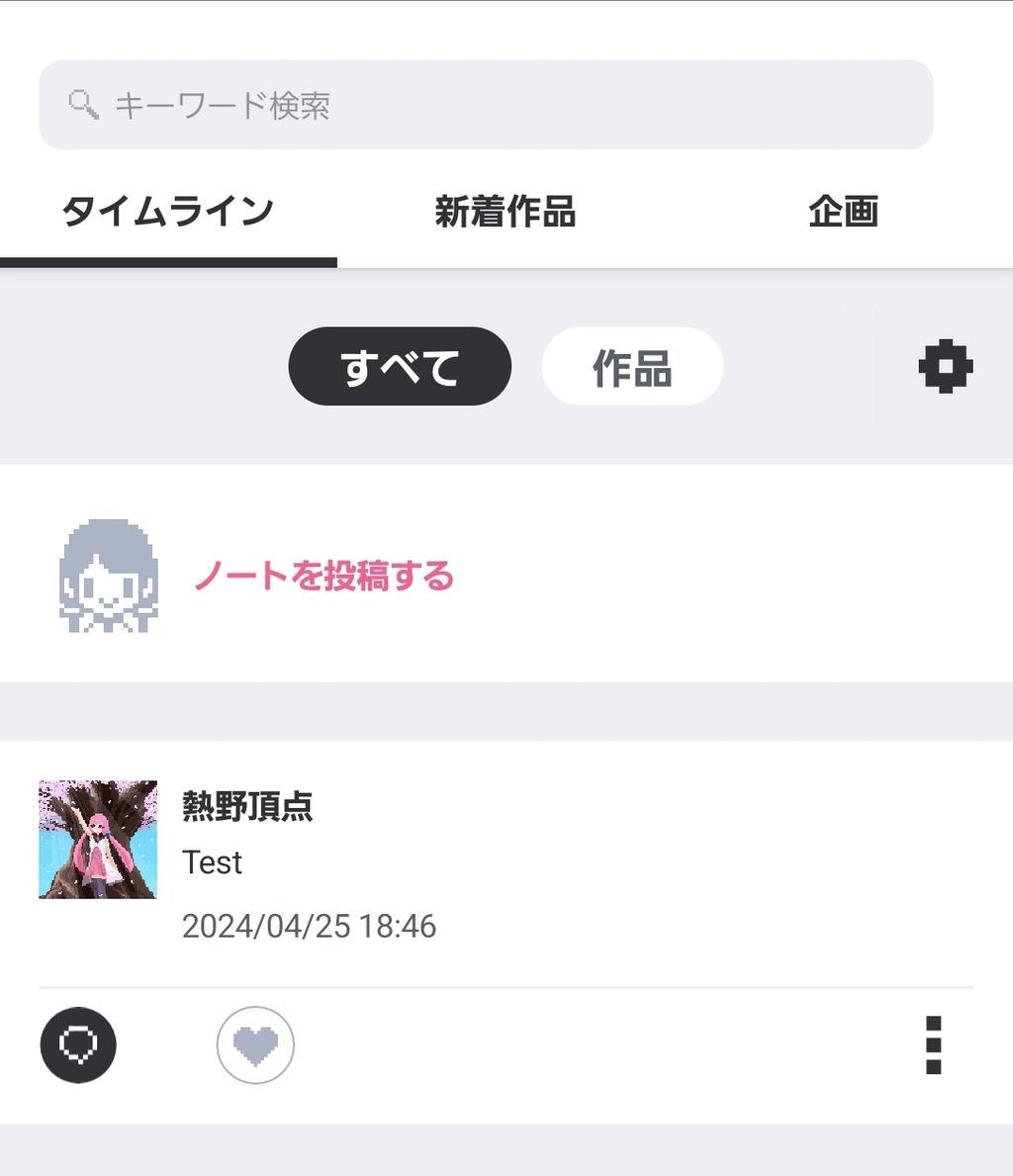
「すべて」のタイムライン

「すべて」のタイムラインでは「フォローしているユーザーの作品・ノート・リピクト」「おすすめユーザーの作品・ノート・リピクト」が流れてきます。作品はドット絵、ノートはTwitter(新X)でいうところのつぶやき、リピクトはTwitter(新X)でいうところのリツイート(新リポスト)です。

作品は後述するイベントの有無、タイトル、タグ、キャプション(作品の説明)、作品のサイズ、投稿日時、投稿者、いいねなどの反応数が表示されます。作品の画像をタップすると絵の拡大ができ、イベントやタグをタップすると同じイベント・タグが付いた作品の閲覧ができます。ユーザーをタップするとそのユーザーのプロフィールに飛ぶことができ、そのユーザーのフォローや投稿した他の作品やパレット、企画、ノートなどが閲覧できます。

ノートはTwitter(新X)のツイート(新ポスト)とイメージはほぼ同じです。ノートのつぶやきに対してはいいねとコメントはできますがTwitter(新X)でいうところのリツイート(新リポスト)はできません。ノートはタイムラインの一番上の「ノートを投稿する」ボタンからノートを投稿できます。

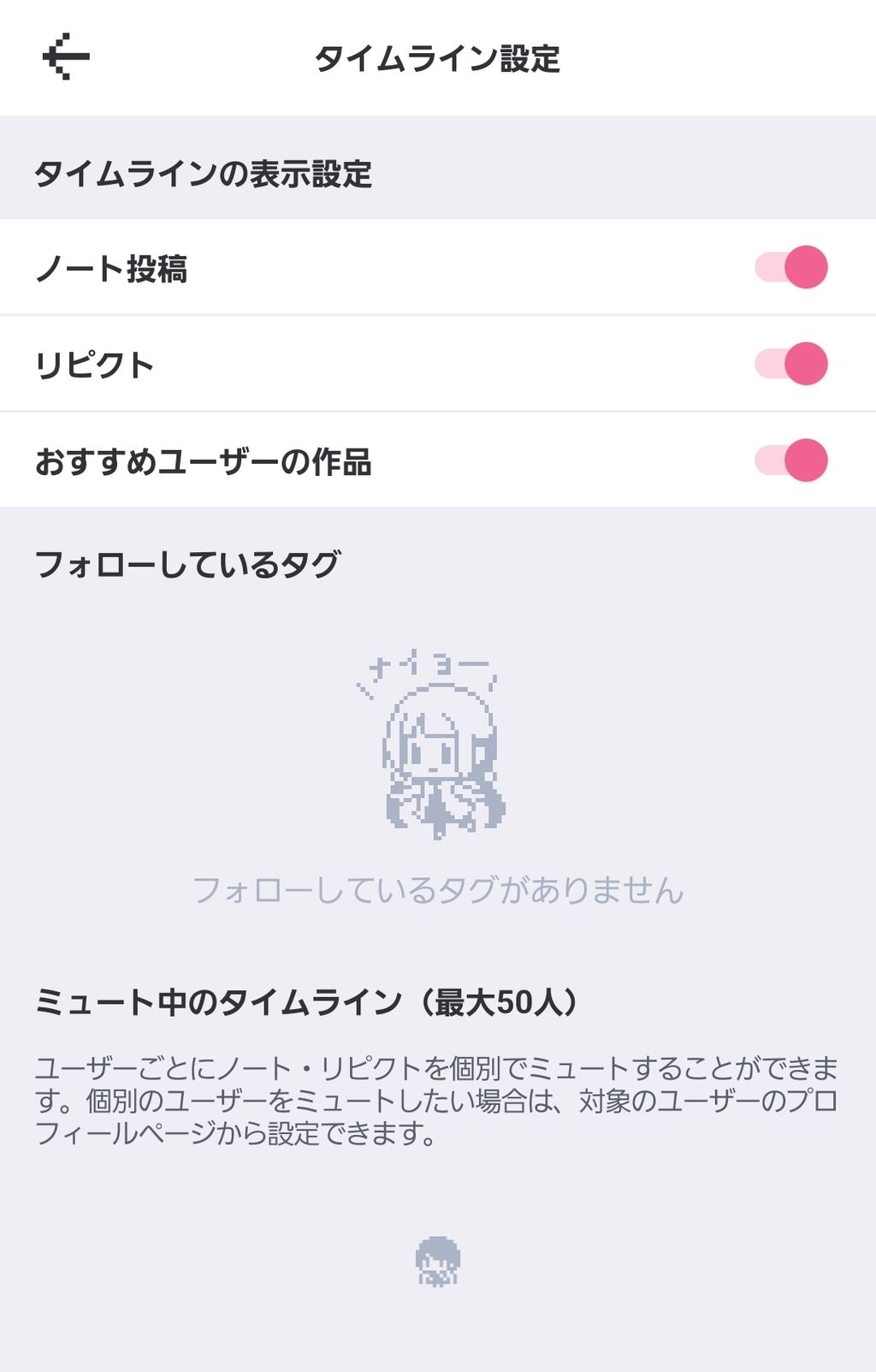
作品だけ見たいという人はタイムライン一番上の歯車ボタンからノート投稿を表示するかを設定できます。
リピクトは『「(ユーザー名)」がリピクトしました』と作品上に表示され、ユーザーがリピクトした作品がタイムラインに流れてきます。こちらもノートと同様に表示するかを設定できます。
「作品」のタイムライン

「作品」のタイムラインでは作品の画像のみが閲覧できます。タイトルや作者などは表示されずイベントの有無と作品の画像、いいねボタンの三つしか表示されません。タイトルやキャプション、作品をチェックしたい場合は作品をタップすると詳細情報を閲覧できます。気になった作品は是非タップして詳細を見てみましょう!
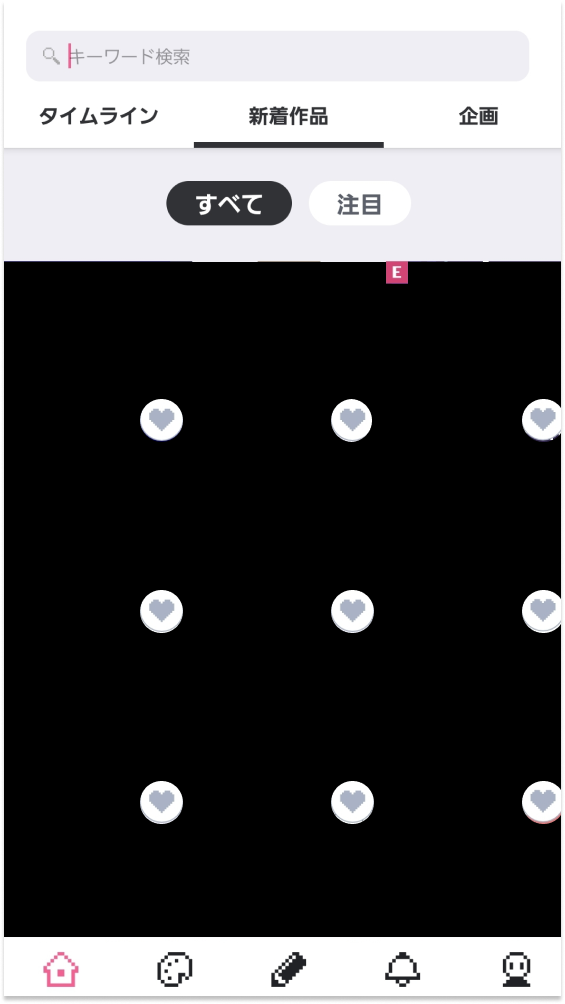
新着作品
新着作品では他のユーザーが描いた作品を新着順に見ることが可能です。新着作品には「すべて」の新着作品と「注目」の新着作品があります。
「すべて」の新着作品

すべての新着作品では文字通り他のユーザーが投稿したすべての作品が投稿順に並びます。流量もかなり多く日々様々な作品が投稿されています。「作品」のタイムラインと同じく作品はタイトルや作者などは表示されずイベントの有無と作品の画像、いいねボタンの三つしか表示されません。タップすると詳細情報を閲覧できます。多種多様な作品が投稿されているので意外な作品との出会いがあるかも?
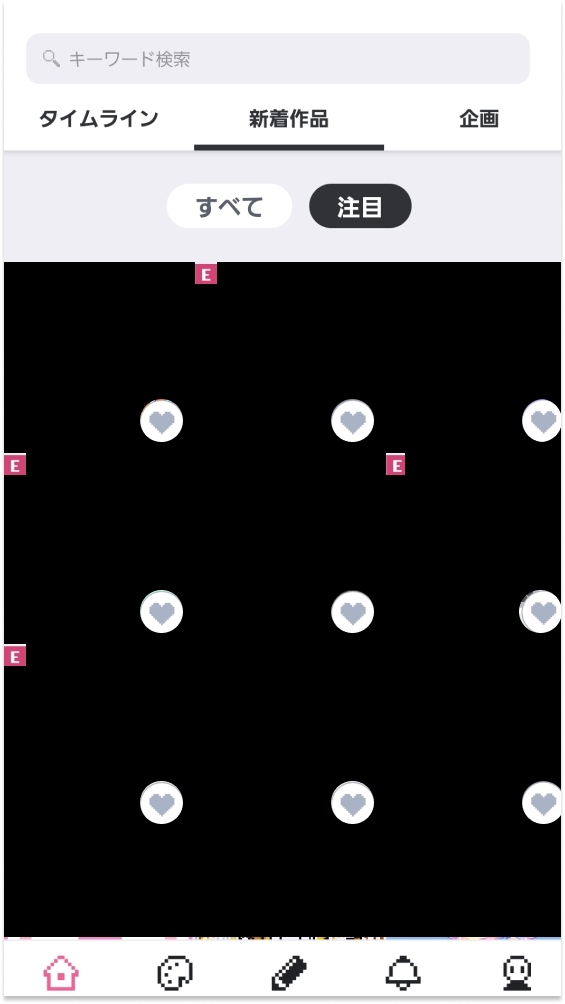
「注目」の新着作品

「注目」の新着作品では基準不明ですが新しい作品の内反応が多い作品が掲載されます。「作者」のタイムラインと同じく作品はタイトルや作者などは表示されずイベントの有無と作品の画像、いいねボタンの三つしか表示されません。タップすると詳細情報を閲覧できます。他のユーザーのクオリティが高い作品が見れるので是非チェックすることをお勧めします!
このブログのサムネイルの絵も「注目」の新着作品に掲載されました!嬉しいです。

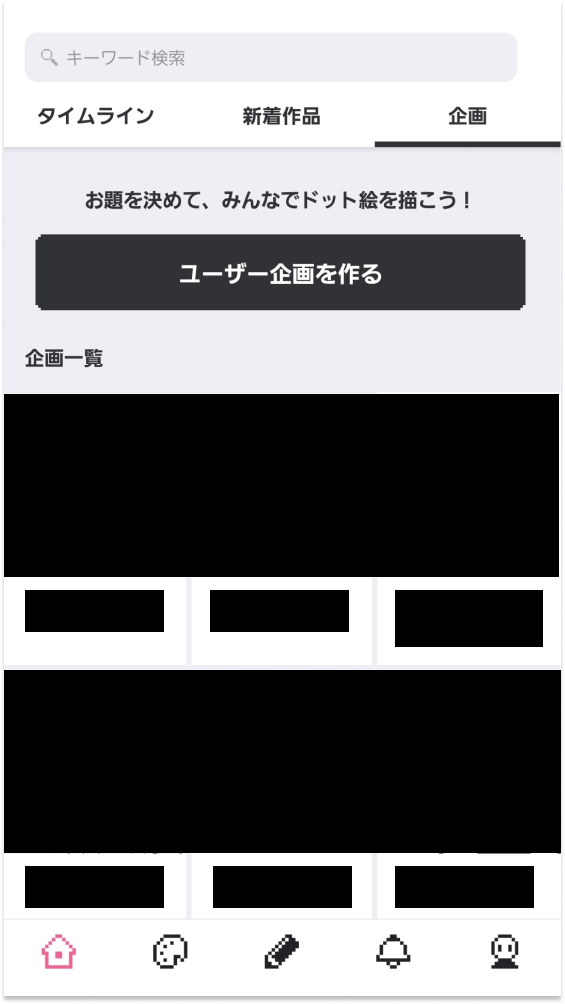
企画

企画は先程からイベントと呼称しているもので「公式企画」と「ユーザー企画」があります。ホームから見ることができるのは「ユーザー企画」ですが「公式企画」についてもここで解説します。
企画では特定のお題に沿ってドット絵を描いたりテンプレートに沿って描いたりできます。テンプレートはイベントごとにパレットや作品のサイズが決まっていたりと制限のある中での制作になるので普段とは一味違った制作体験ができます。

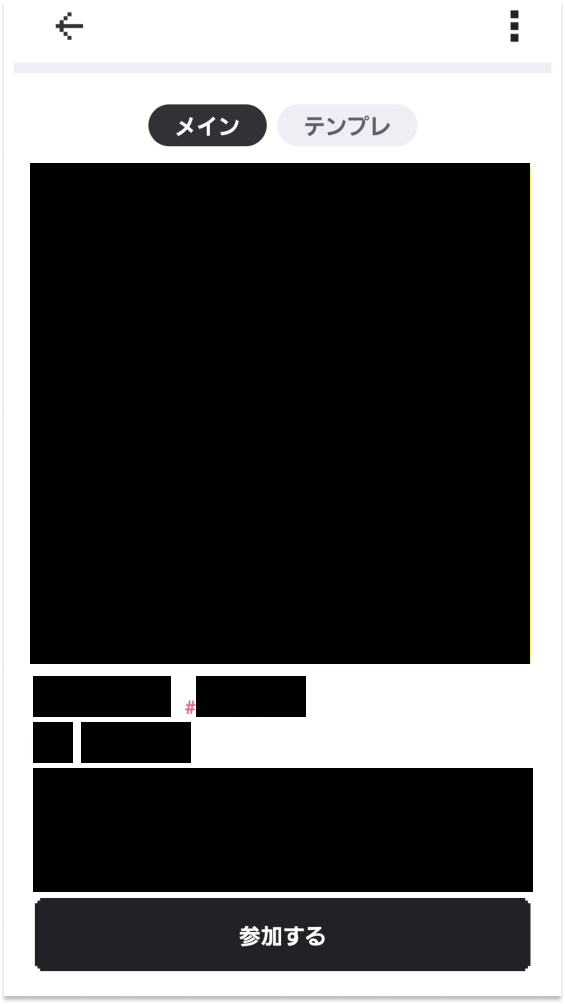
ホーム画面から閲覧できる「ユーザー企画」に参加したい場合は企画をタップし「参加する」ボタンを押すと参加できます。多種多様な企画があるのでお題や描くもの・テーマに困っている人は要チェック!

「公式企画」は後ほど解説する「作成」の画面の画面から確認・参加が可能です。
「作成」の画面に移ると画面上部に「公式企画」としてイベント内容とその期間が表示されており、タップしてから参加するを押しそのキャンパスで描いたものを投稿するとイベントに参加できます。公式企画は見る人・描く人が多くとても良い成長の機会となります!面白いテーマも多いのでぜひ参加してみてください!また、「今日の32ピクセル」としてキャンパスのサイズが固定でお題が日替わりの気軽に参加できるイベントも毎日開催されているのでこっちに参加してみるのもいいかもしれませんね!
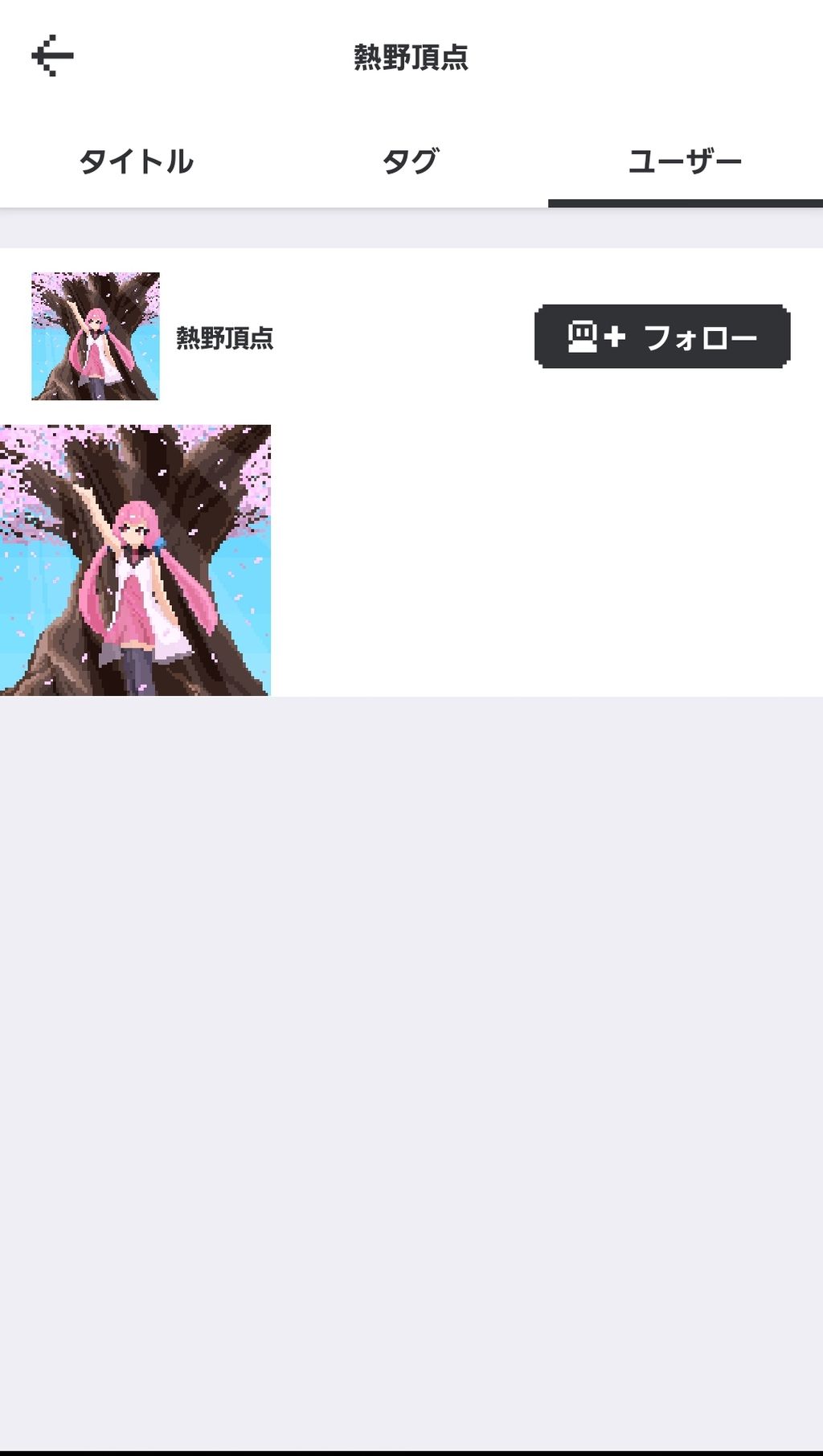
検索

検索ではホーム最上部にある検索窓にキーワードを入れると作品のタイトル、タグ、ユーザーの三つの要素で検索ができます。名前を別のSNSで見かけたユーザーがdotpictにも投稿しているか調べたいときやキャラクターの二次創作などを調べるときに便利です。
パレット

次に制作に関わる「パレット」について説明していきます。
ここでは主に「パレットの投稿及びダウンロード」ができます。

この機能の説明をするために「パレット」について説明します。dotpictにはドット絵を制作する際に使う色の情報が保存されたパレットというものがあります。

「作成」において制作を始める際にその作品に使用するパレットを選択します。このパレットは制作中に色を変更したり新しく追加・削除したりすることが可能ですがパレットを一から自分で作るのは初めての制作だとかなり大変です。ここで便利なのがこの「パレット」でできる「パレットのダウンロード」です。「パレット」では公式や他のユーザーが制作したパレットをダウンロードできます。

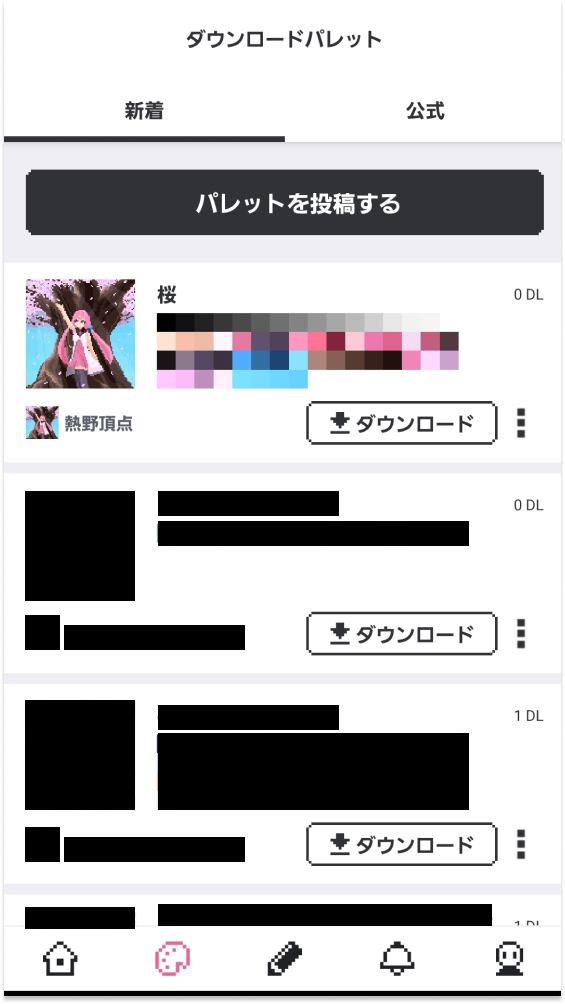
「パレット」の画面に移行すると画面上部に「新着」と「公式」の欄があります。「新着」では他のユーザーが投稿したパレットが新着順に並び、「公式」では公式が配信しているパレットが並んでいます。
サムネイル画像は実際にそのパレットで描かれたドット絵、その右にタイトルとそのパレットに保存されている色、ダウンロード数、左下に投稿したユーザー、右下にダウンロードボタンがあります。「公式」のパレットもダウンロード数が表示されないこと以外は同じです。
新規ダウンロードせずとも公式のパレットはいくつか事前にダウンロードされているので初めての場合は良さそうと思ったものをダウンロードするか元からダウンロードされているものを使うといいでしょう。

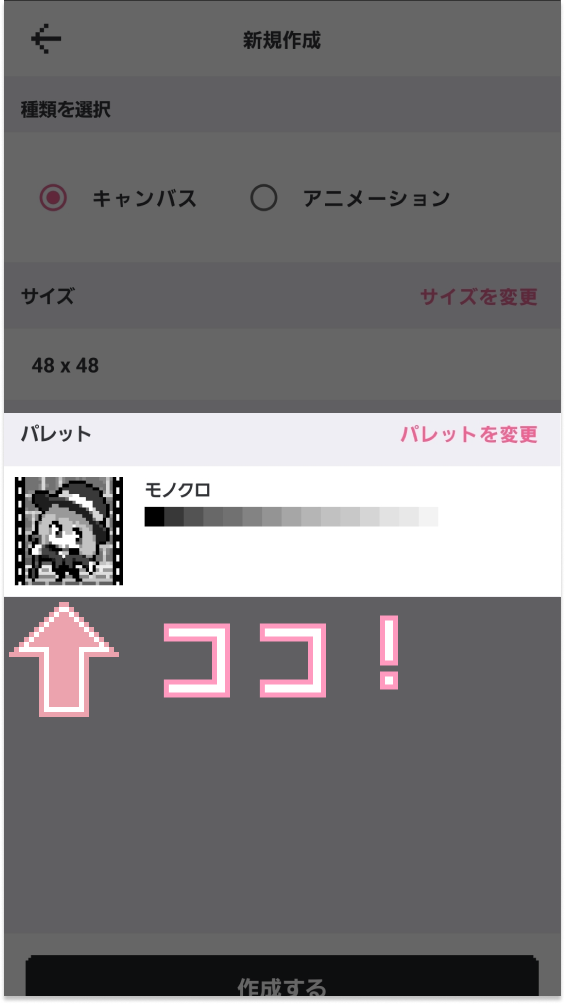
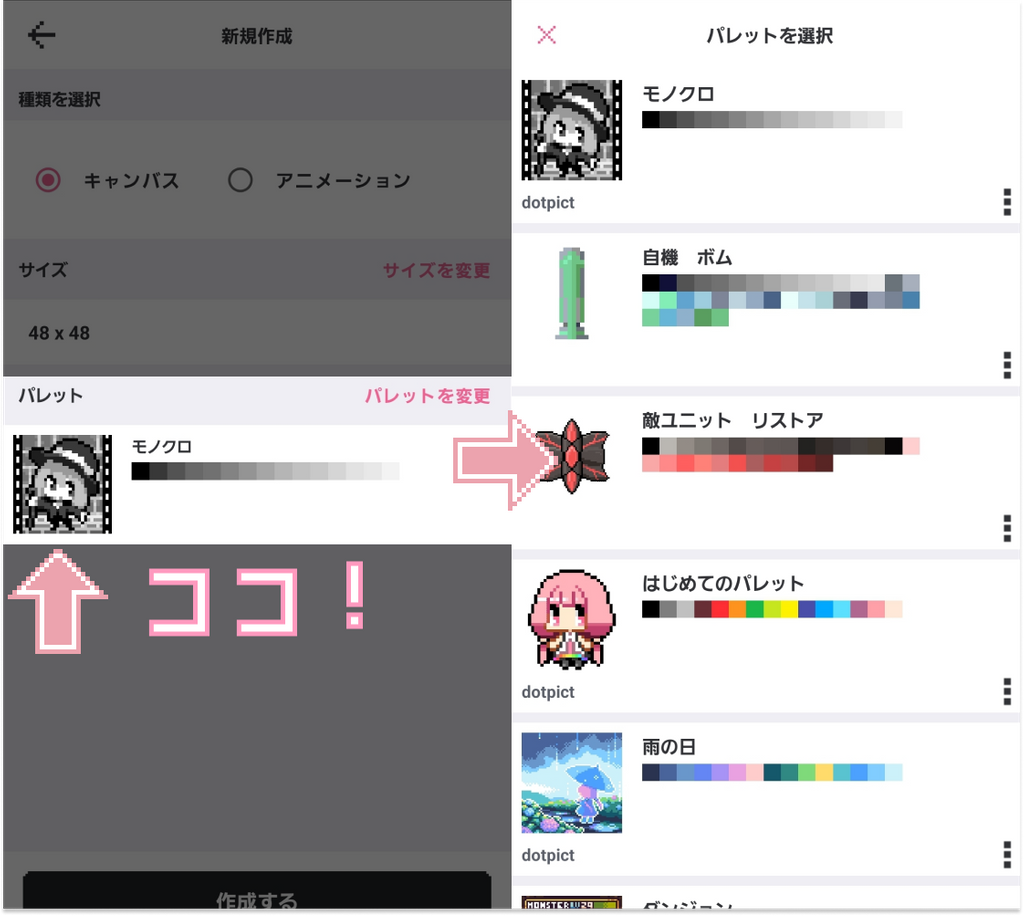
ダウンロードしたパレットは新しく作品を描き始める際に「作成」の「新規作成」にある「パレット」の欄から変更できます。初めて作成する人はどのパレットが良いかなど分からないと思いますので公式の「はじめてのパレット」で始めるといいでしょう。

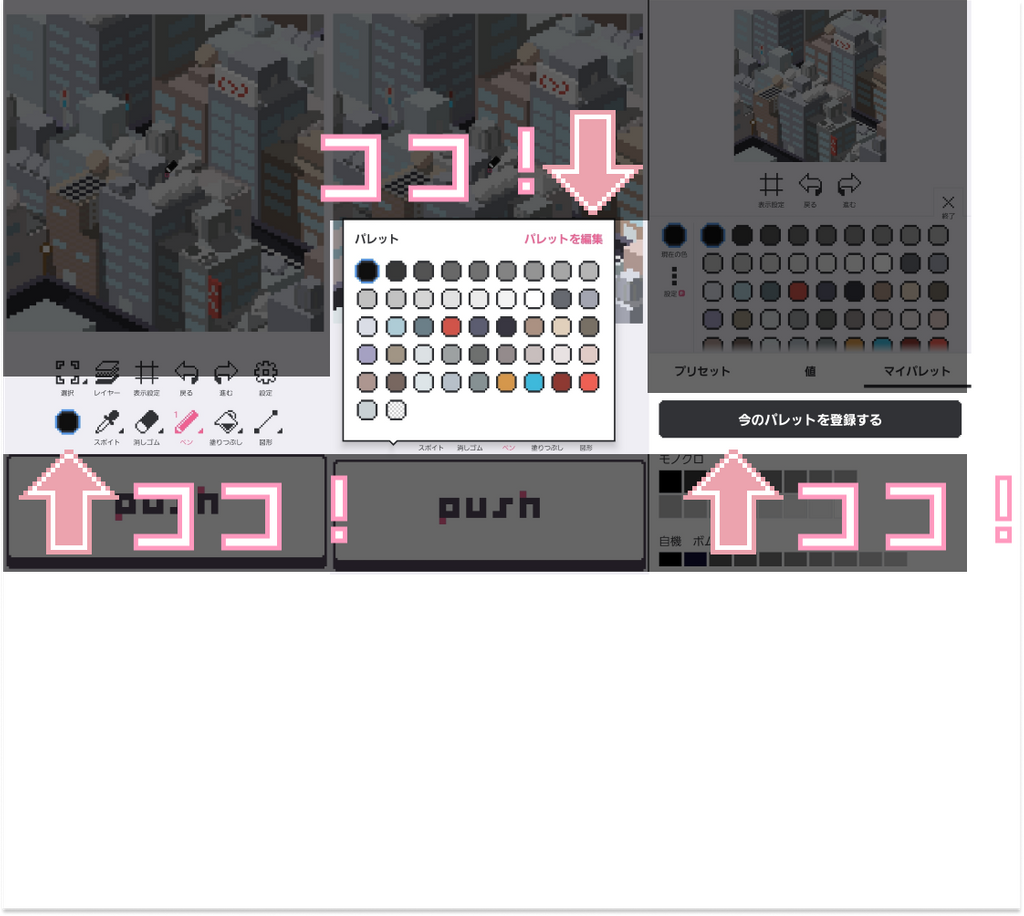
自分で作ったパレットを保存したいときは「作成」の画面から保存したいパレットが使われているキャンパス(アニメーションでも可能)をタップし、パレット→「パレットを編集」→「マイパレット」→「今のパレットを登録する」を押せば現行のパレットを保存できます。保存したパレットはそのキャンパスの絵がサムネイル画像として一緒に保存され、そのキャンパスのタイトルが保存したパレットの名前になります。パレットの名前を変更したい場合は「新規作成」のパレット選択時の各パレット右下の縦三点リーダーボタンから変更できます。
自分が作ったパレットを投稿したい場合は「パレット」の「新着」から「パレット投稿する」を押し投稿したいパレットを選択すれば投稿が可能です。
作成

ついにメイン機能であるドット絵の制作ができる「作成」について説明します。
ここでは「ドット絵及びアニメーションの制作」「ドット絵の投稿」が可能です。

「作成」には「ドット絵・アニメーションの作成」「公式企画の参加」「ライブラリからの投稿」の3つの機能があります。
ドット絵・アニメーションの作成
ドット絵の作成は「企画に参加する」もしくは「作成」の「新規作成」ボタンから作成の開始ができます。どちらも操作はほぼ同じなので「新規作成」ボタンの方を説明します。
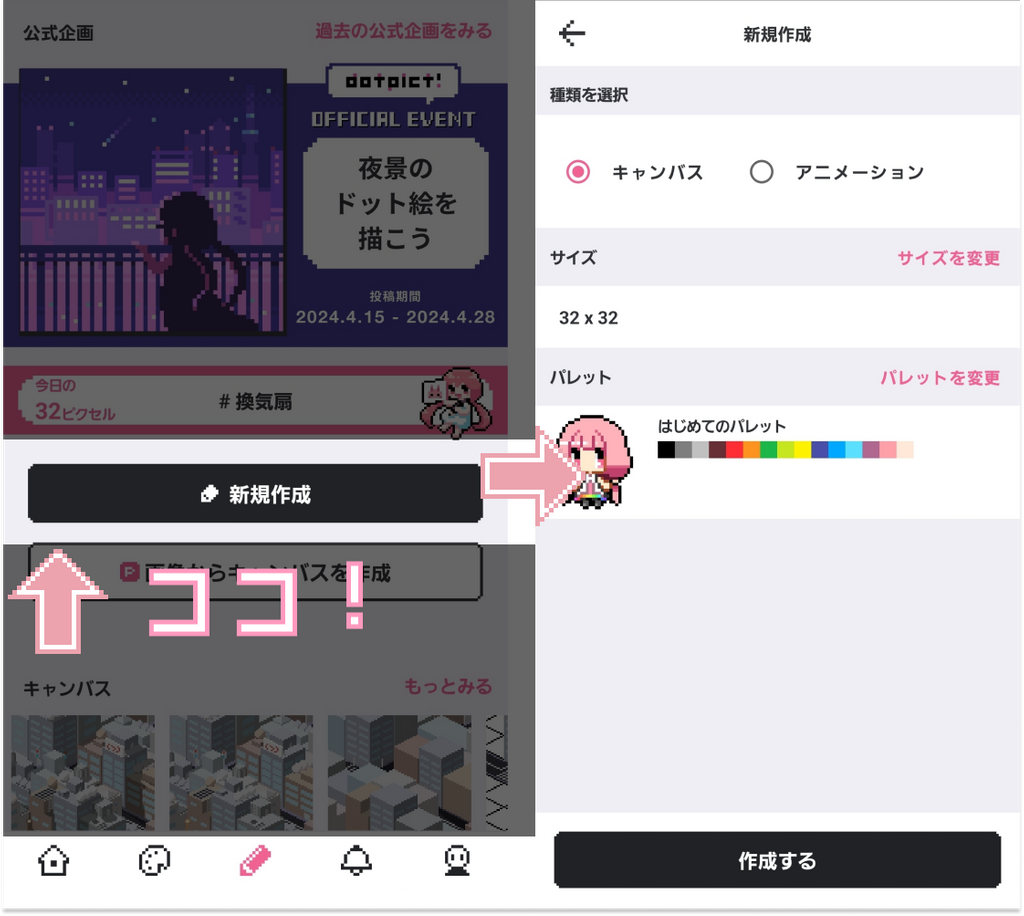
「新規作成」のボタンを押すと以下のような画面が出てきます。

この画面で行うのは以下の3つの操作です。
- 静止画かアニメーションかを選ぶ
- サイズの設定をする
- パレットを選択する
「種類を選択」では1の静止画かアニメーションかを選択します。「キャンパス」は静止画のことを指しています。静止画を途中でアニメーションに変更することも可能なので作りたいものに合わせて選択してください。
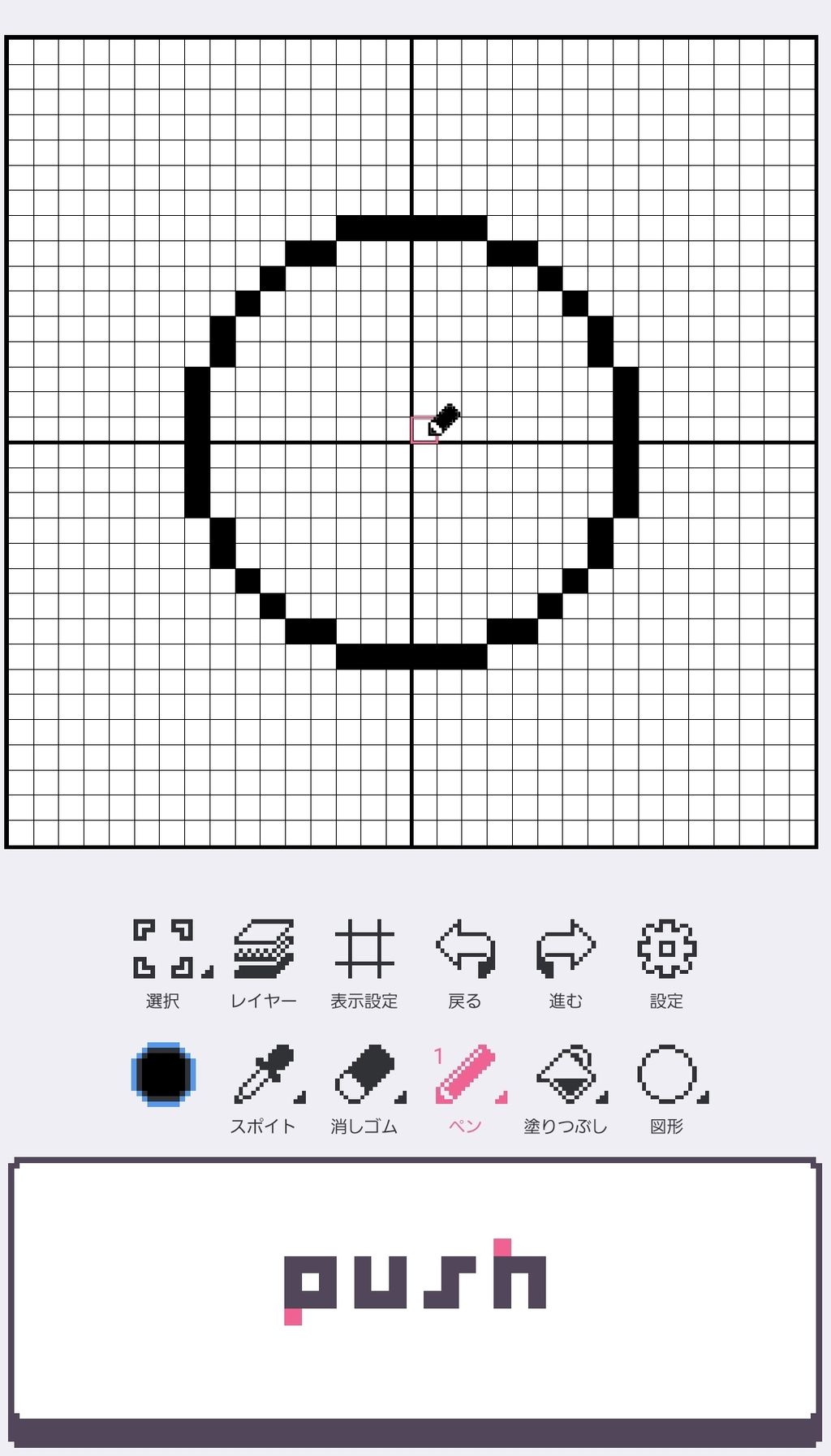
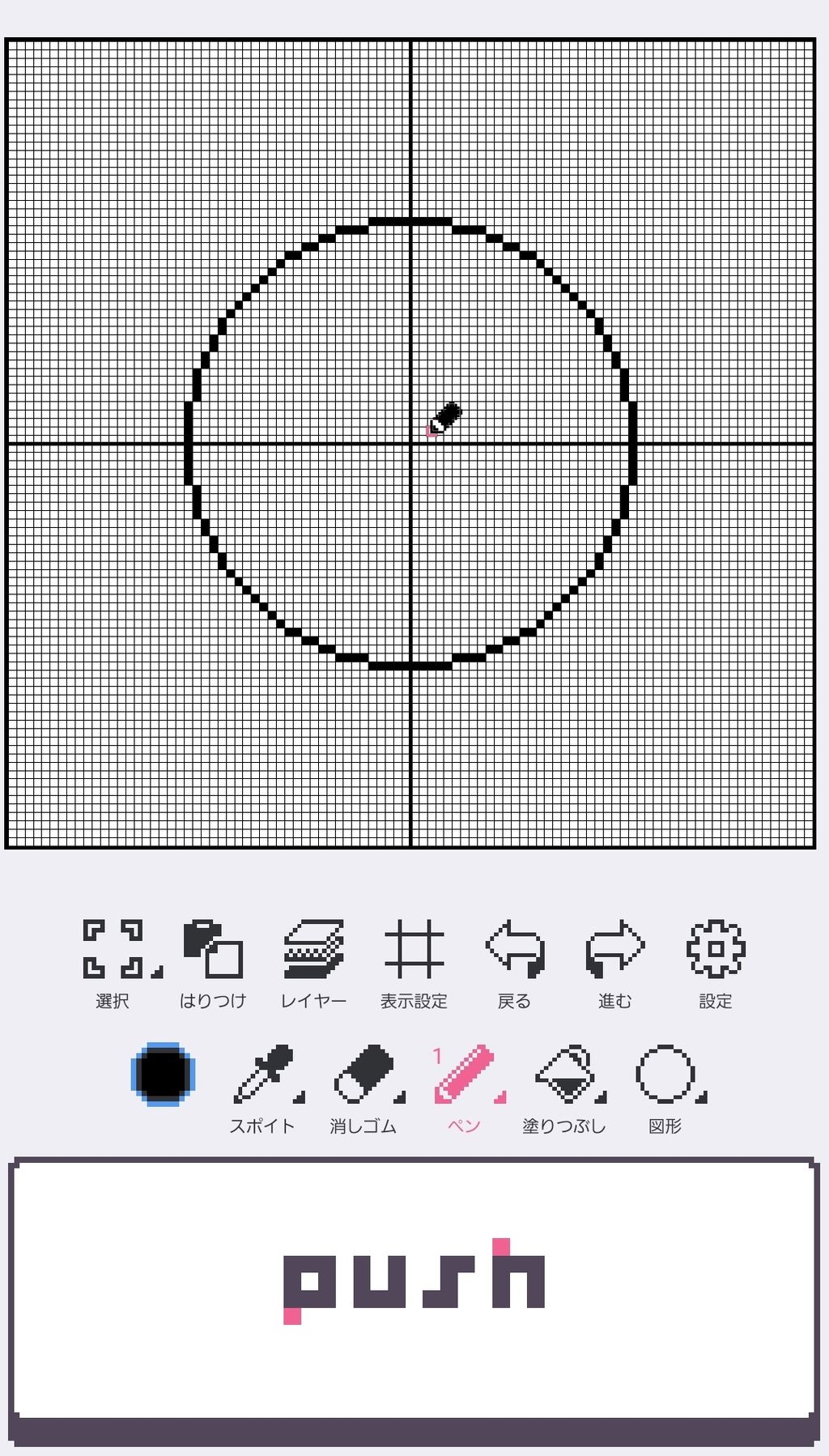
「サイズ」では作品のドットのサイズを選択します。サイズはドット絵を構成するドット絵がどのくらいの大きさになるかを表し、サイズが大きければ大きいほどより細かく詳細まで描けるようになります。例としては下の写真は左が32×32、右が96×96です。

 !
!

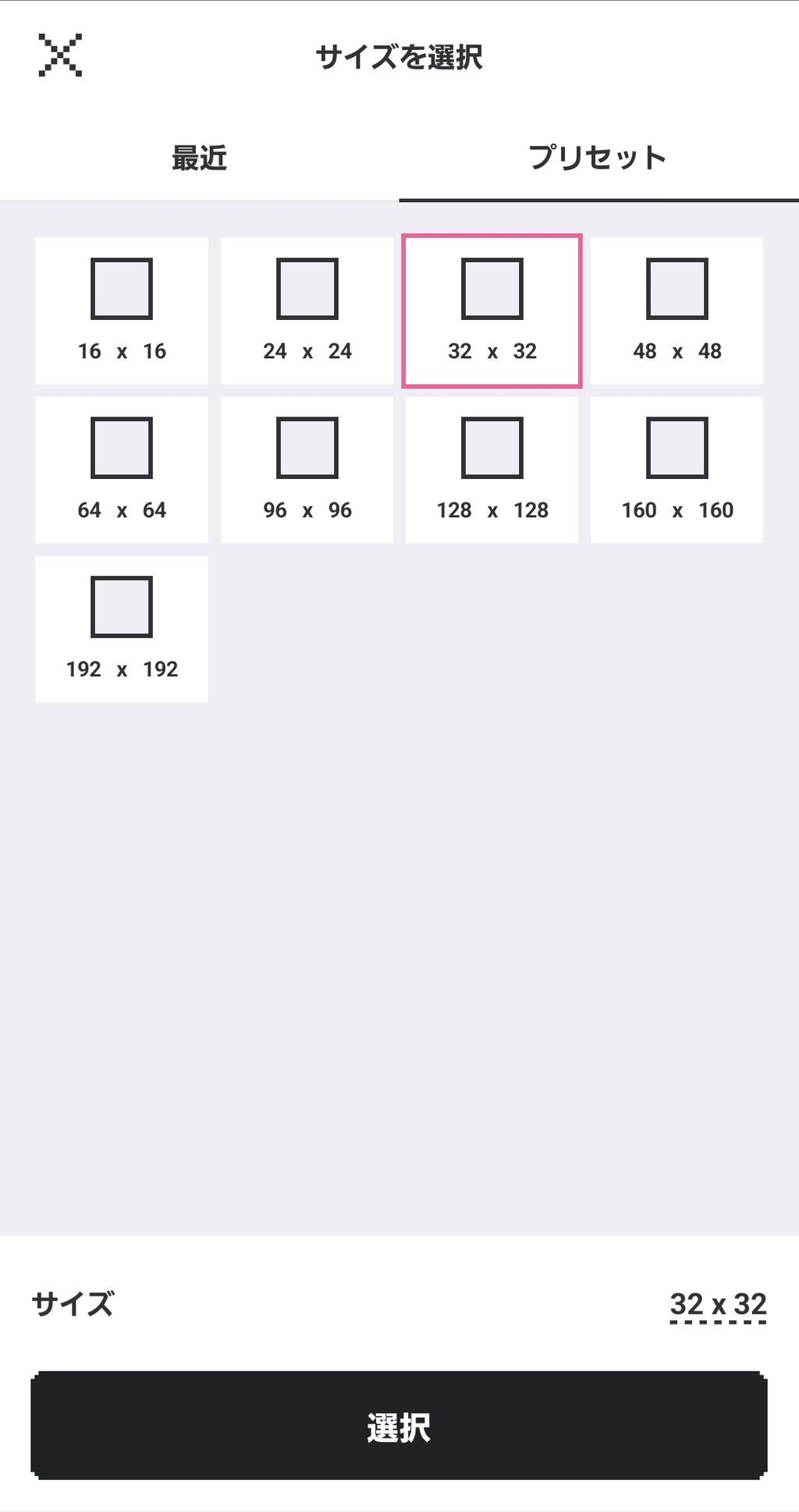
dotpictでは16×16、24×24、32×32、48×48、64×64、96×96、128×128、160×160、192×192のサイズのプリセットからサイズが選択可能です。

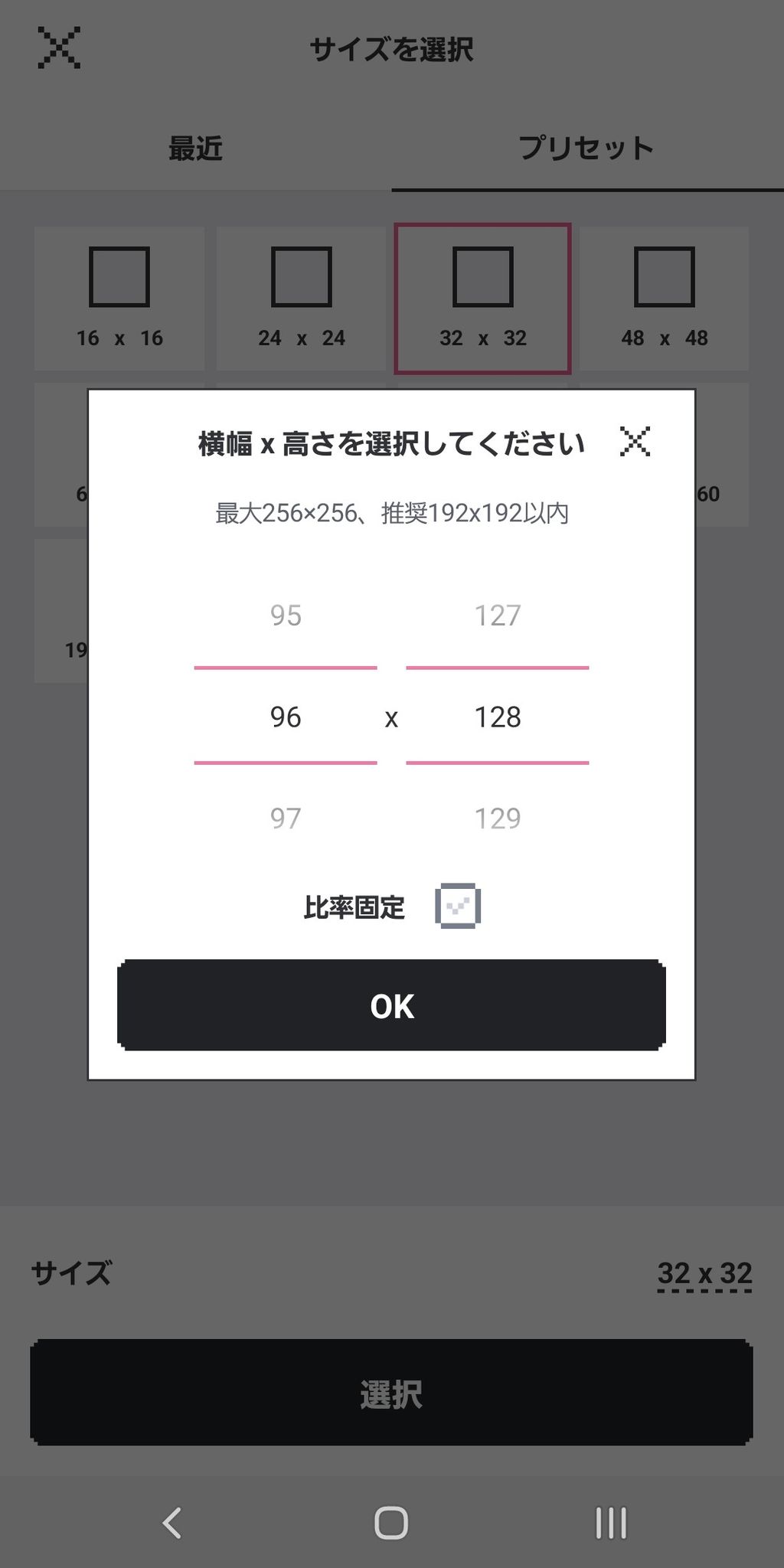
また、「サイズ」をタップすると横幅と高さを1ピクセル単位で選択でき、8~256ピクセルまでのサイズに自由に変更できます。比率固定をオンにすることで横幅と高さのピクセル数が同じになるように数値を変更できます。一度制作を開始したサイズは「最近」に保存されます。「最近」に表示されるサイズを削除したい場合はそのサイズを長押しすると削除するかどうかを選べます。初心者は32×32くらいの大きさを描いてみて大きさのイメージを掴みましょう。
「パレット」ではパレットの選択をします。ダウンロードしたパレットや自分で保存したパレットをここで選択できます。
この3つが終わったら一番下の「作成する」ボタンを押して制作を開始しましょう!
ここからは説明のために種類は「キャンパス」サイズは「32×32」パレットは公式パレットの「はじめてのパレット」を選択しています。(この記事と全く同じ工程で進める場合「はじめてのパレット」は公式パレットのダウンロードが必要です。)

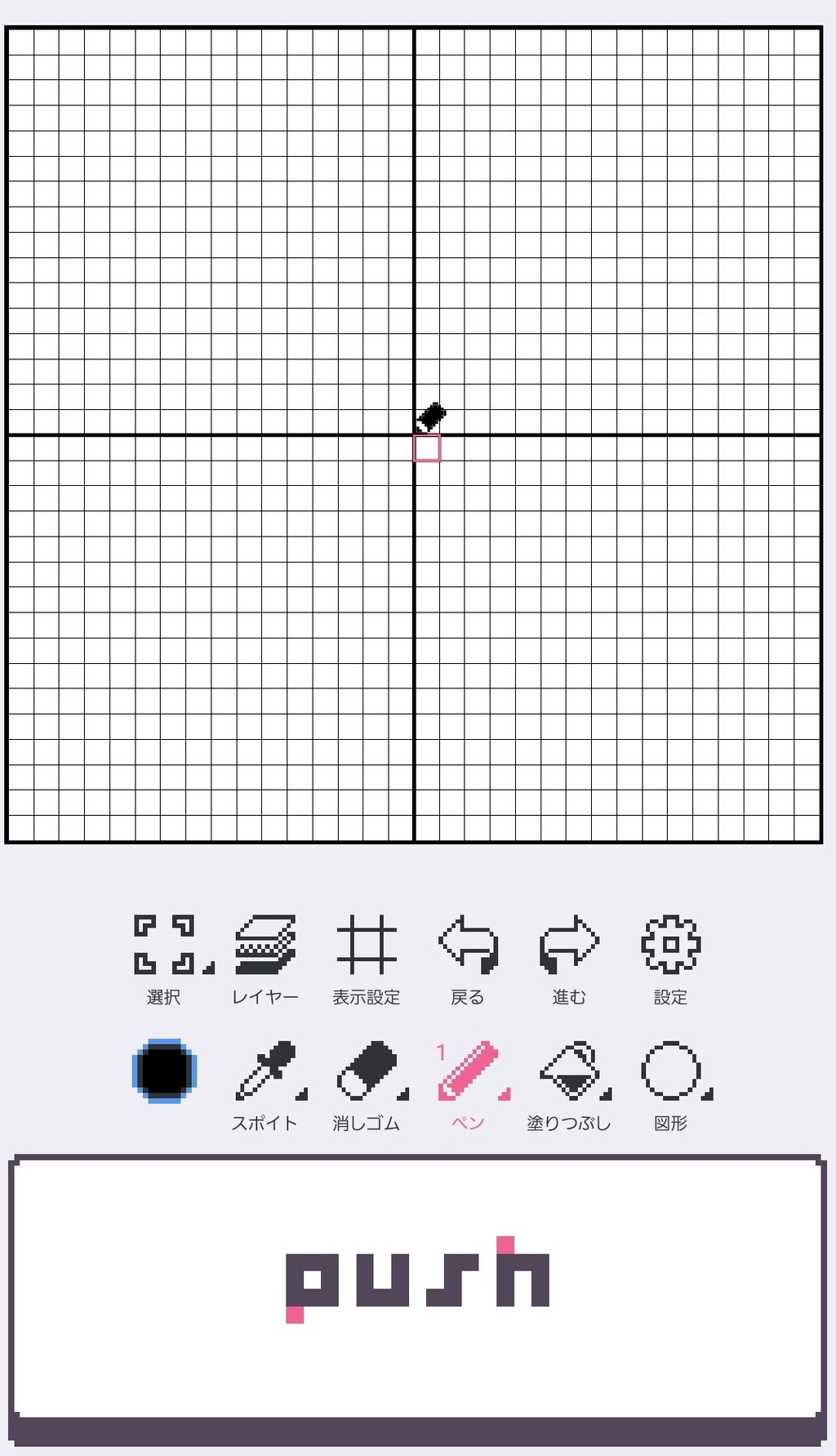
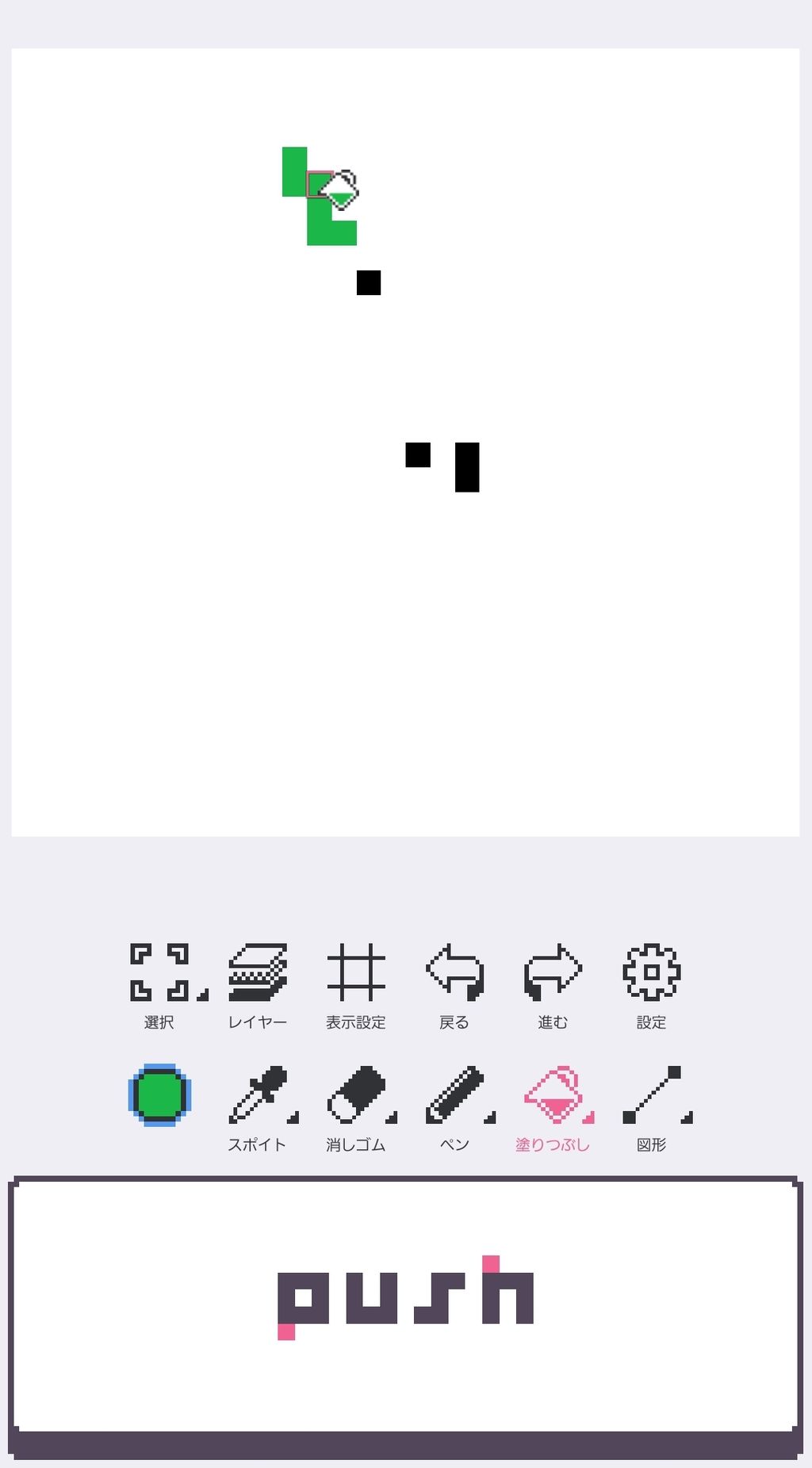
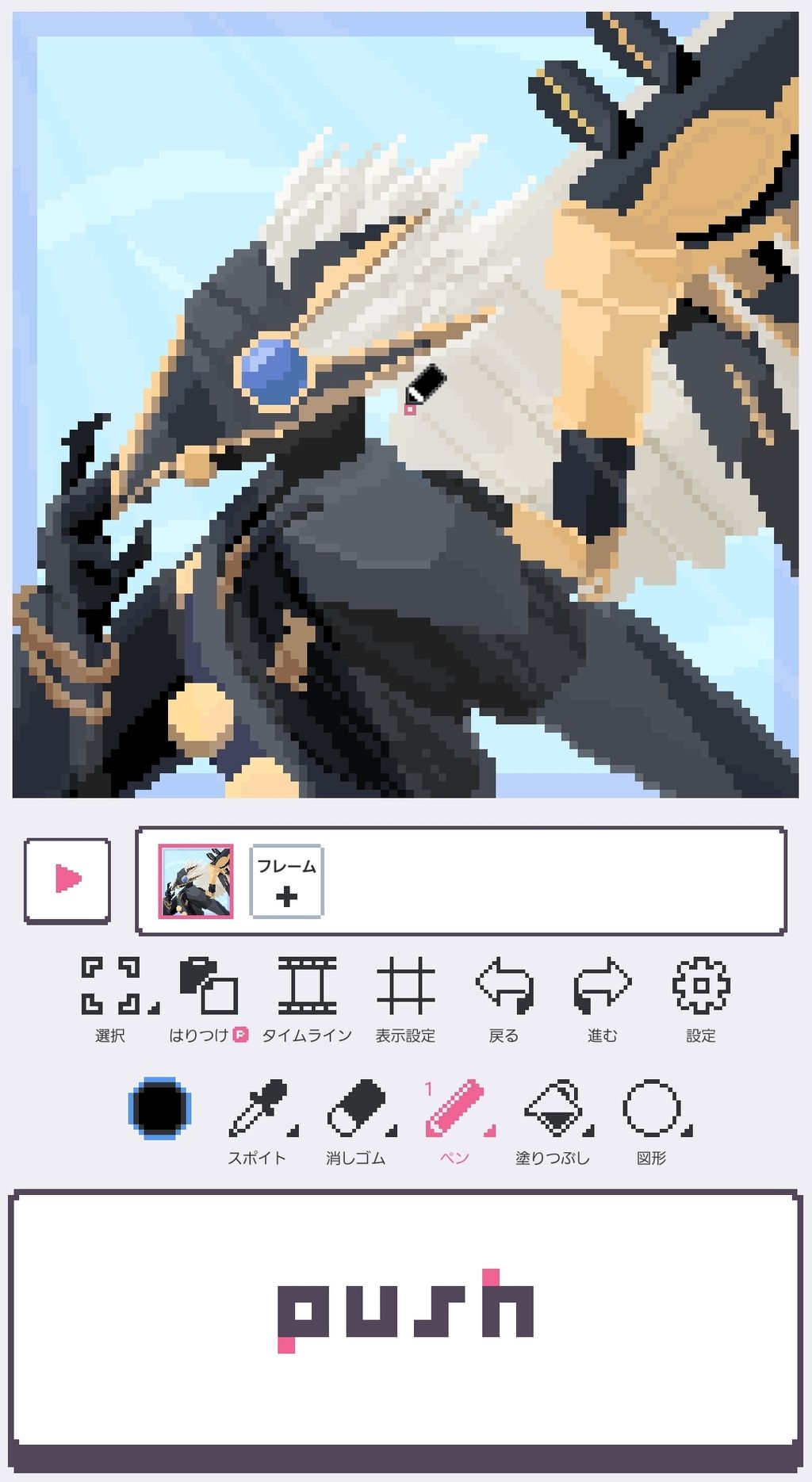
これが作成の画面になります。スマホ(Android版)では画面下に大きく「push」ボタンがあります。アップルペンシルなどを使用するiPadなどでは「push」ボタンがないなど画面に差異はありますがここではスマホ(Android版)のみの解説をします。
ここからは各ツールの説明をしていきます。ツールは各ボタンをタップすると切り替えられ、選択しているツールをタップするとそのツールの設定を行えます。また、アプリ内でPのマークが付いているのは有料機能です。
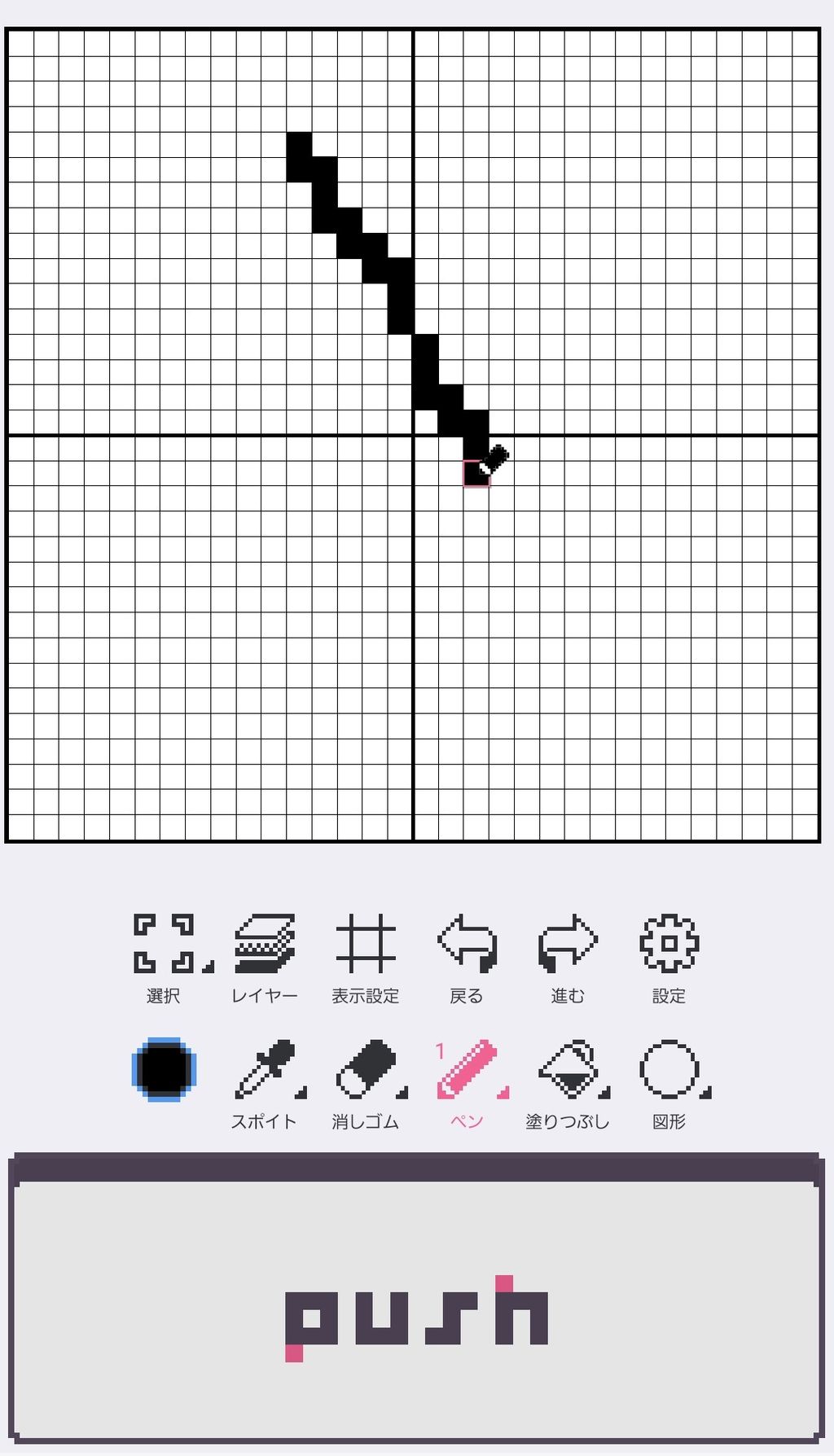
ペン

ペンはキャンパスにドットを描くことができるツールです。キャンパス上のカーソルをスワイプで動かし「push」ボタンを押すことでドットを描くことができます。また、歯車マークの設定からなぞった箇所に描けるようになるタッチペンモードにすることもできます。iPadなどではアップルペンシルのみ反応するように変更することもできます。

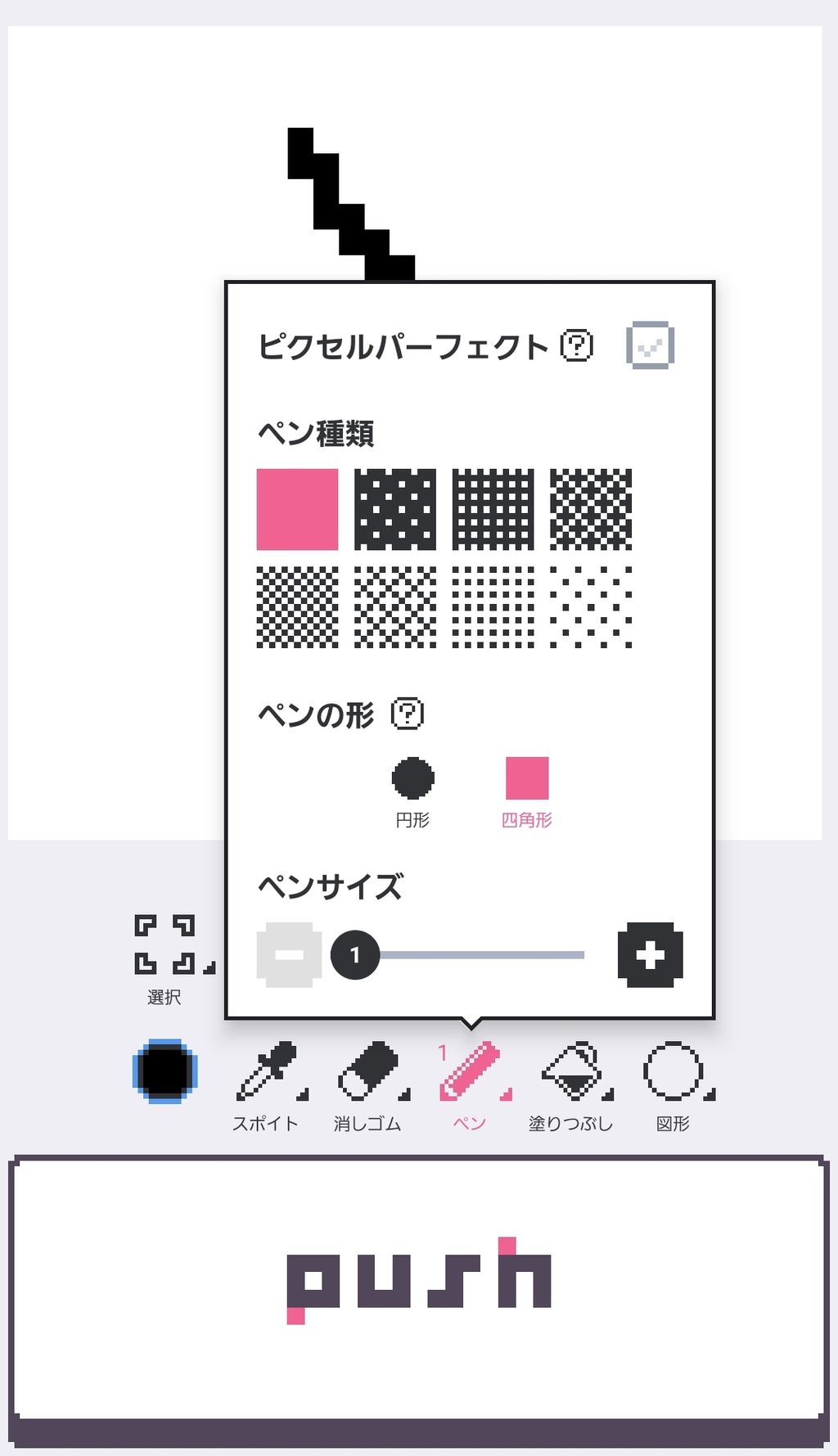
ペンの設定では「ペンの種類」「ペンの形」「ペンサイズ」の変更ができます。ペンの設定はペンツールを選択した状態でもう一度ペンんのアイコンをタップすると表示することができます。(他のツールでもそのツールを選択した状態でもう一度タップすると設定を開けます。)

「ペンの種類」は一定のパターンや模様などを描く際に変更します。特に意図がなければ元々のペンから変更する必要はあまりないです。このペン設定はキャンパスを一旦離れても継続しているので「push」ボタンを押しているのにカーソルを置いている位置に描かれないという状況があればこの設定を確認するとよいでしょう。

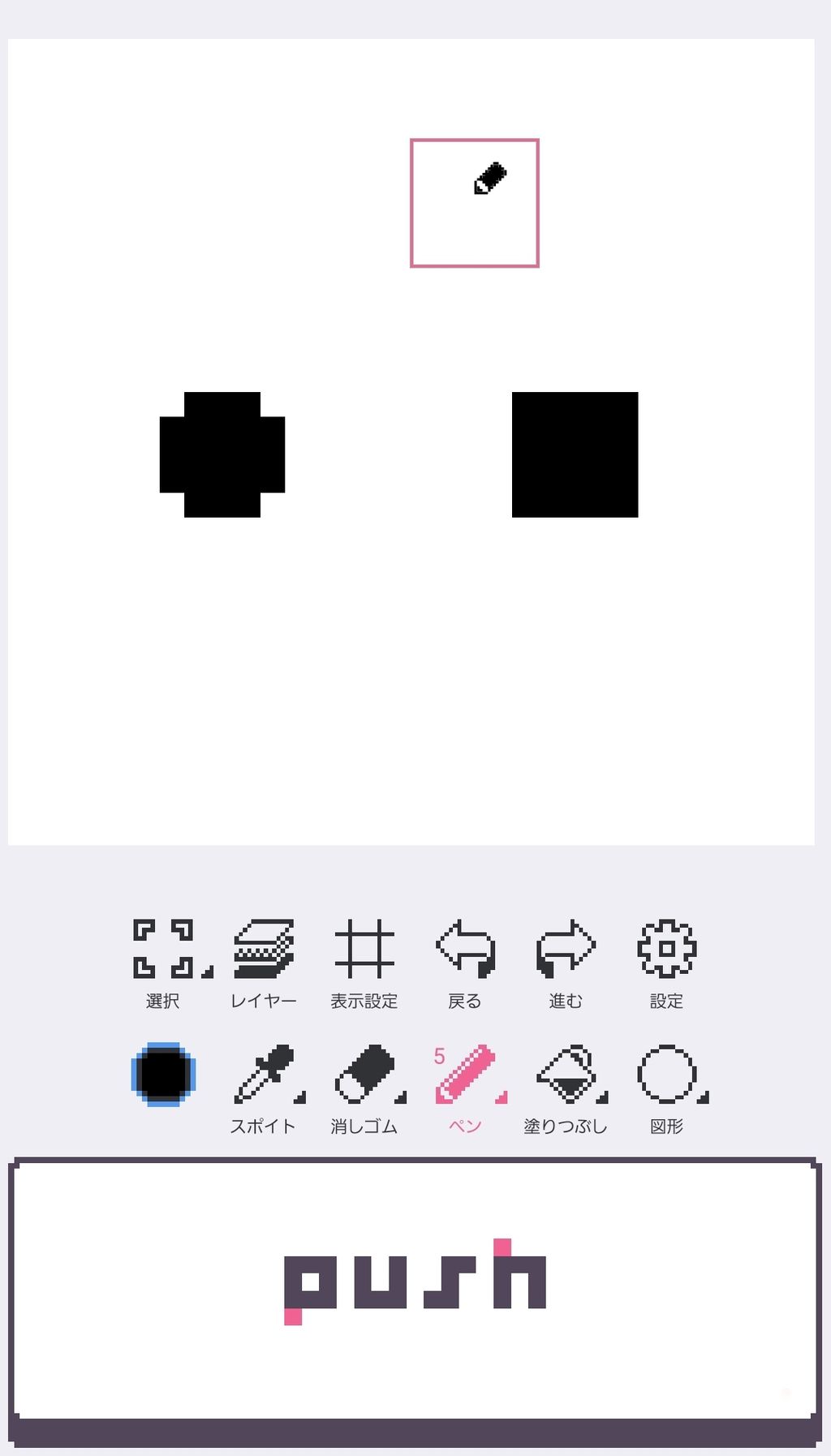
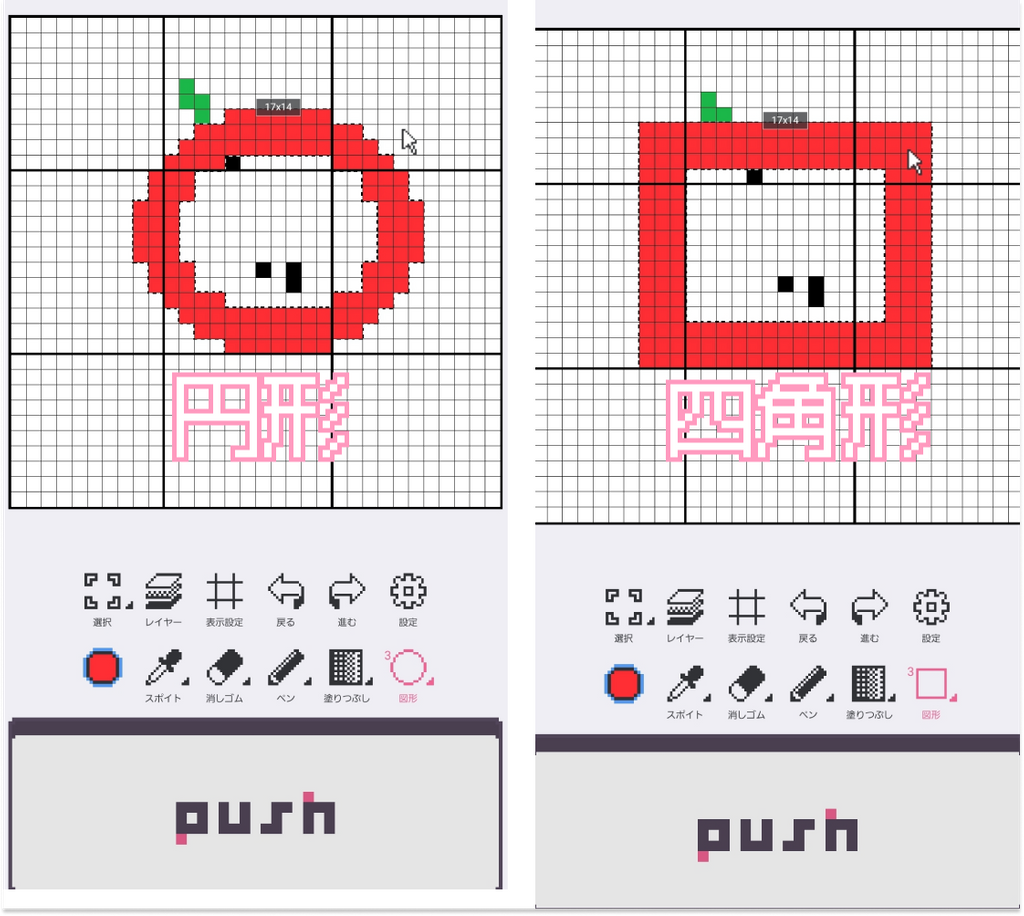
「ペンの形」「ペンサイズ」は文字通りペンの形とサイズを変更できます。ペンサイズを大きくするとペンの形が円形か四角形かで描くことができる範囲がかなり変わります。好みで変更しましょう。上の写真では左側が円形のペン、右側が四角形のペンです。
「ピクセルパーフェクト」をオンにすると同じ軌道でも線がガタガタせずにきれいな線が描けるようになります。この機能は文章で様子を伝えることが非常に難しいため実際に使ってみてお好みでオンにすると良いでしょう。
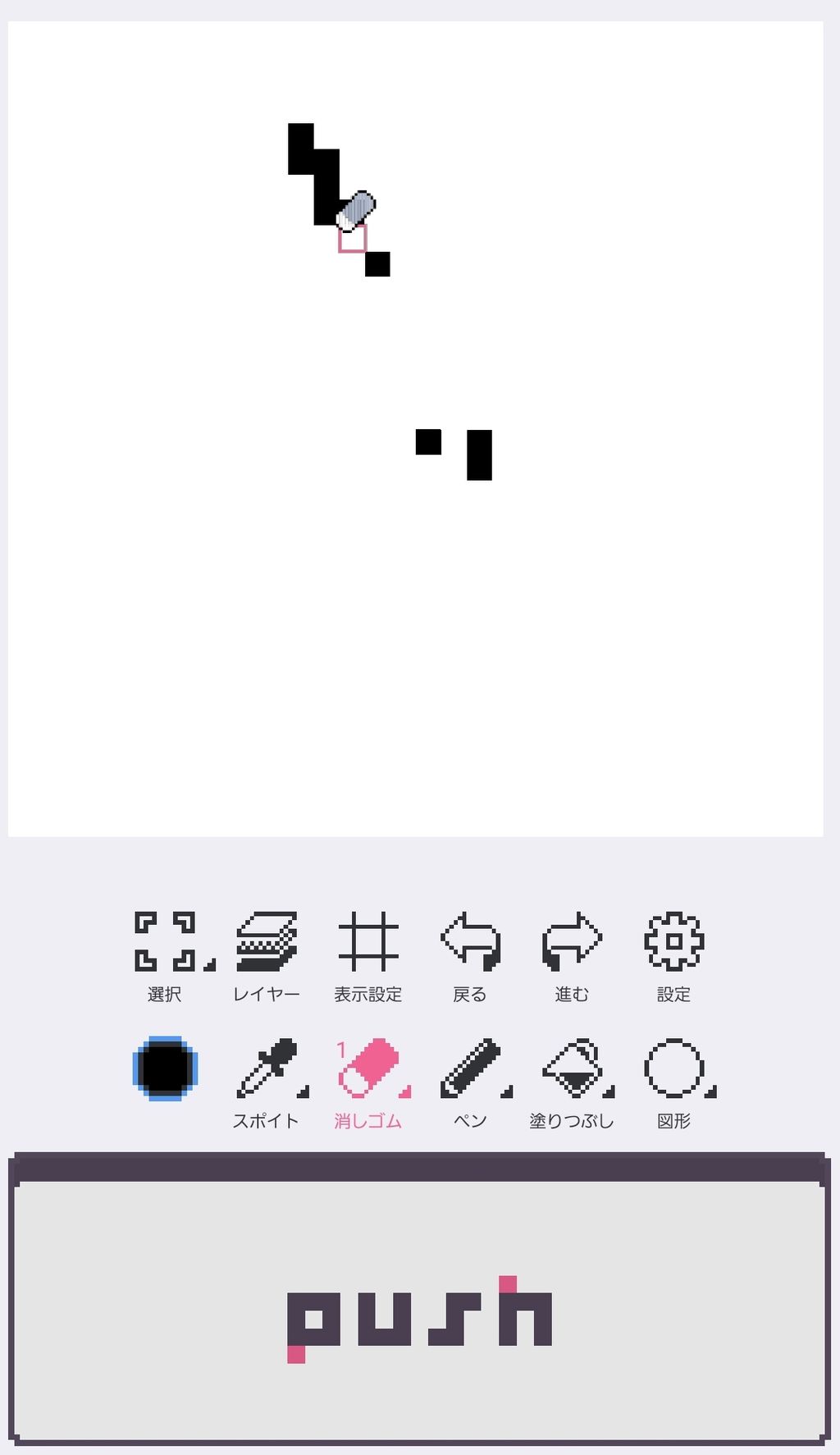
消しゴム

消しゴムは描いたドットを消すことができます。消しゴムもペン同様に「push」ボタンを押すもしくはタッチペンモードであればペンと同じくなぞった部分を消せます。

消しゴムの設定はペンと同じく「消しゴム種類」「消しゴムの形(アプリ上ではペンの形となっている)」「消しゴムサイズ」の設定があり同じように設定できます。
余談ですがこの消しゴムは「透明」という色を塗っているペンという認識を持つと良いです。dotpictには透明色という概念があり次に説明するパレットから選べたり背景色を透明にしてスポイトを行うことで透明色を選択できます。透明色は「何も描かれていない色」であり透明色を選択しているペンツールは消しゴムとほぼ同じ機能になります。また、塗りつぶしや図形なども透明色を選択していると消しゴムツールではできない「一気に同じ色の箇所を消す事こと」や「円などの図形に沿って消すこと」ができるので消しゴムは「透明色を常に選択したペン」と認識するといいでしょう。
パレット(作成)
パレットでは色の選択・編集ができます。パレットをタップするとパレット内で色の選択ができます。


パレットに保存されている色自体を変更したい場合、「パレットを編集」を押すとパレット編集画面に移ります。

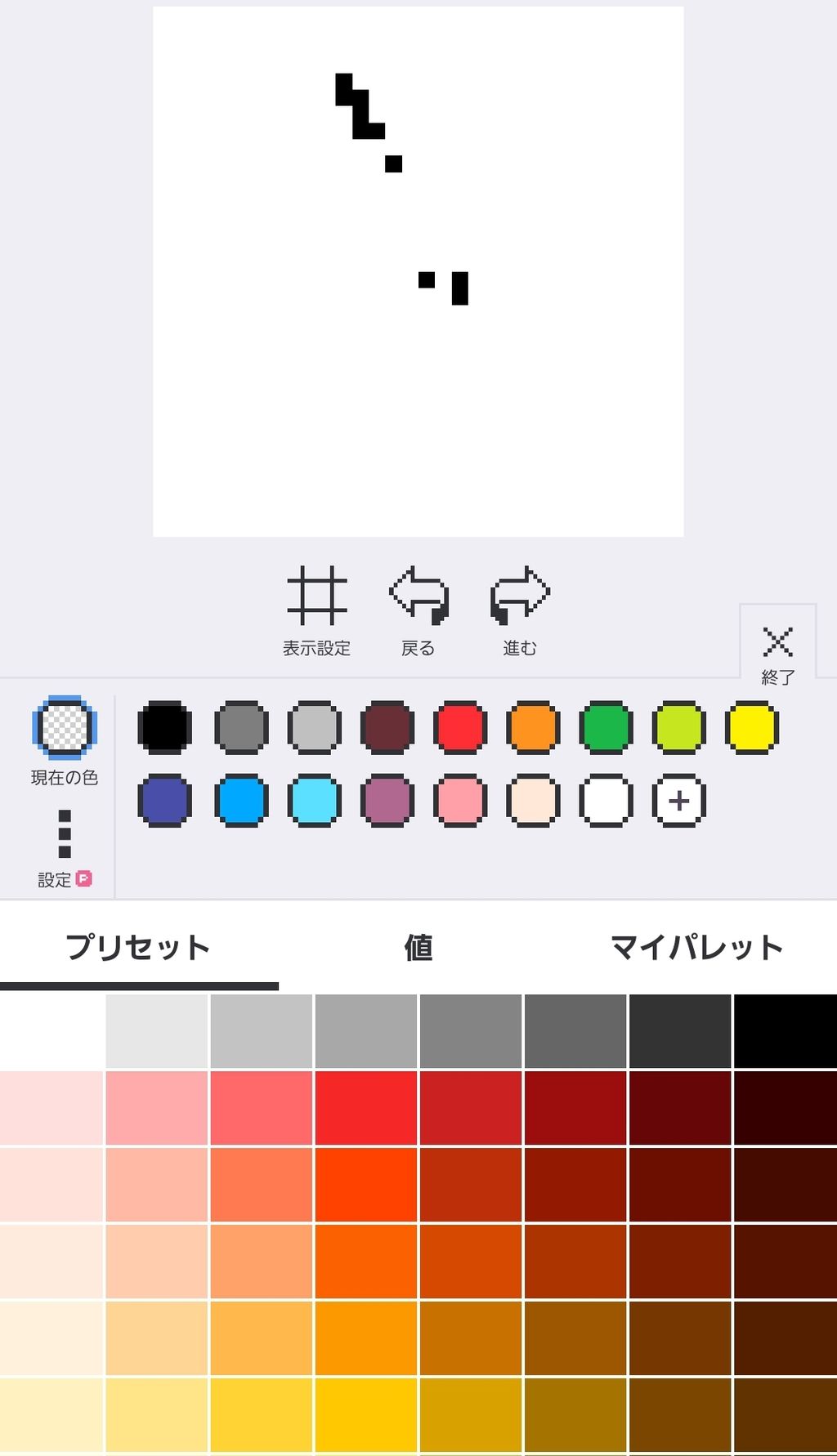
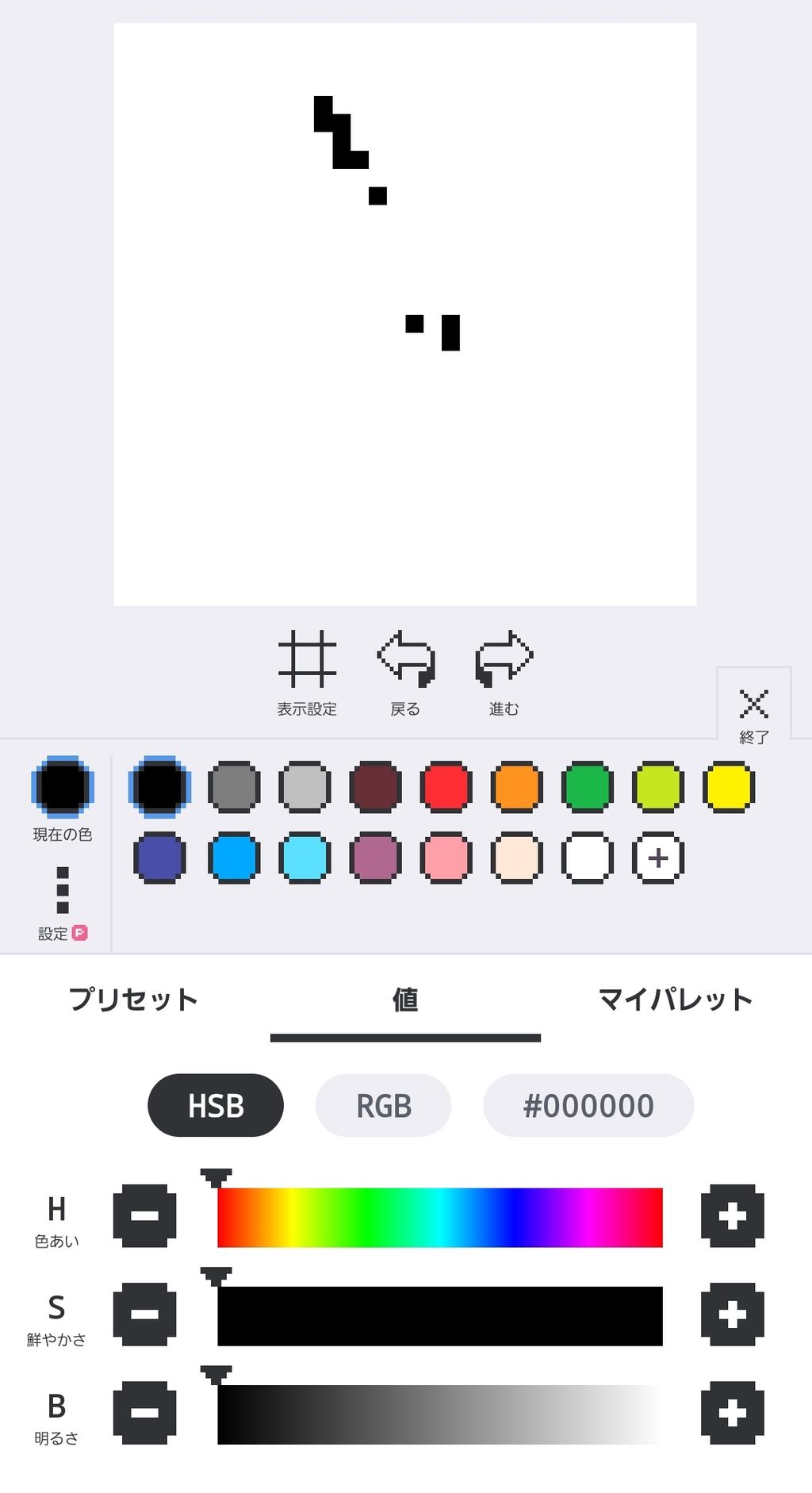
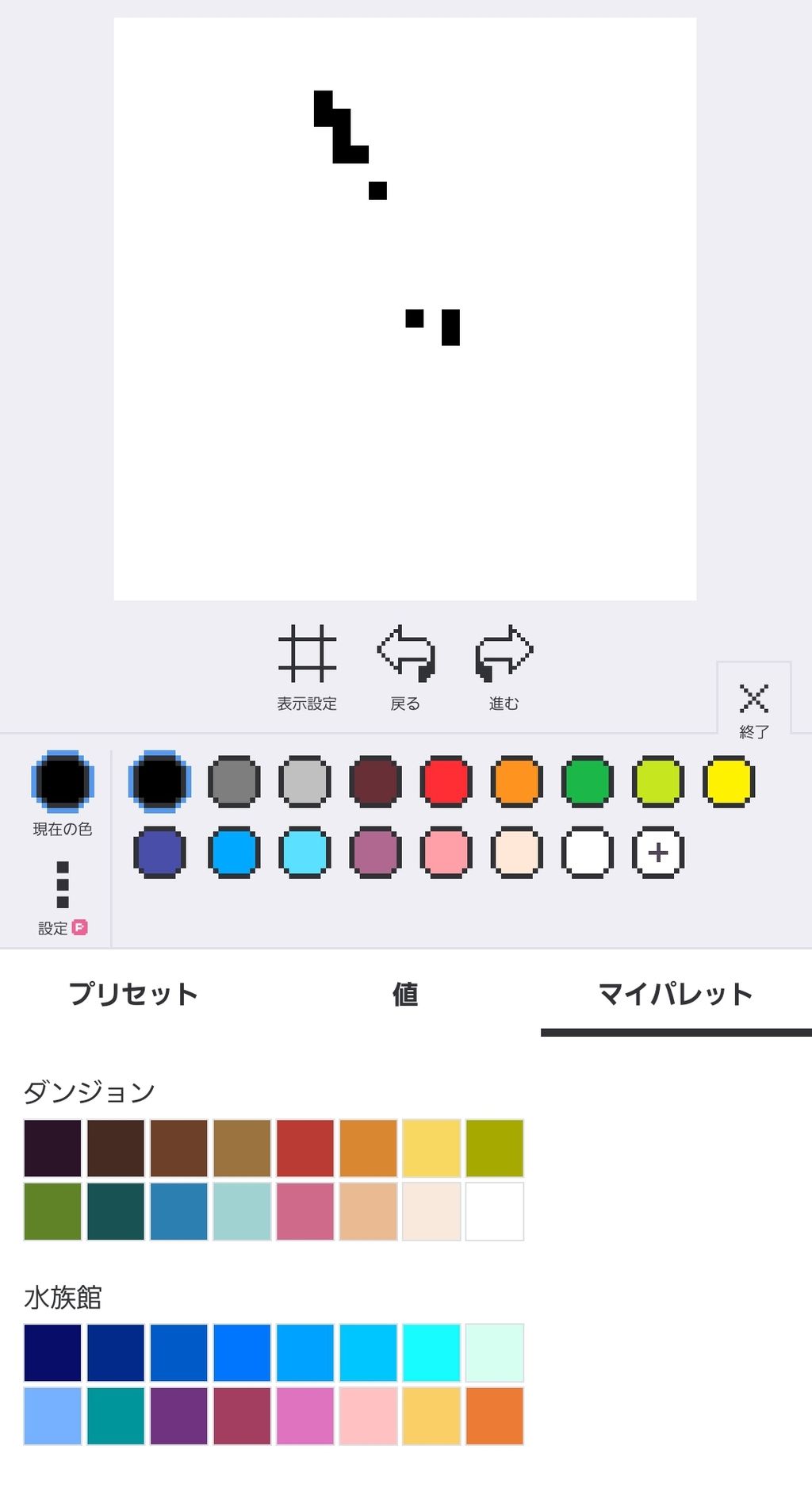
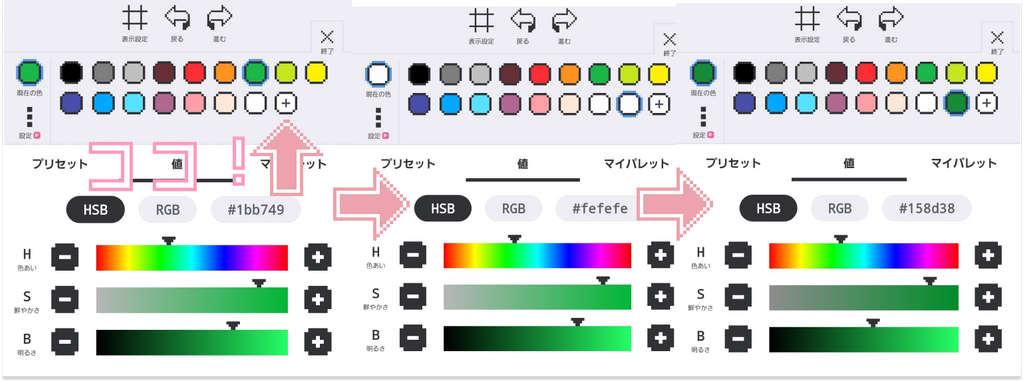
パレットの編集は「プリセット」「値」「マイパレット」の三つの編集の仕方があります。
上の写真の「プリセット」では選択している色を元から用意された色に変更することができます。変更したい元の色をパレットからタップして選択しプリセット内の色をタップするとその色に変更できます。初心者の方はこれで色を変更すると見た目通りの色が選択できるのでやりやすいと思います。
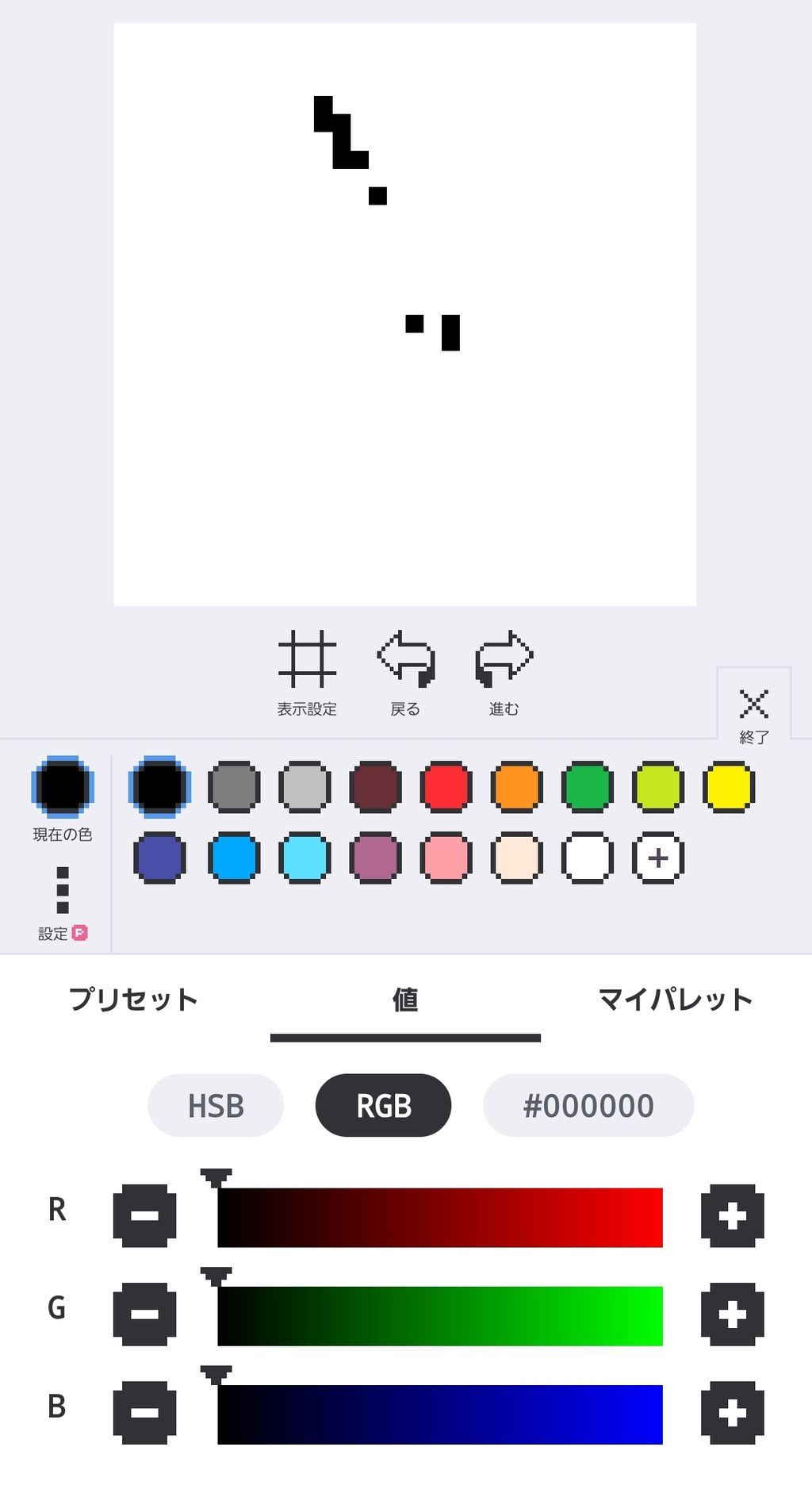
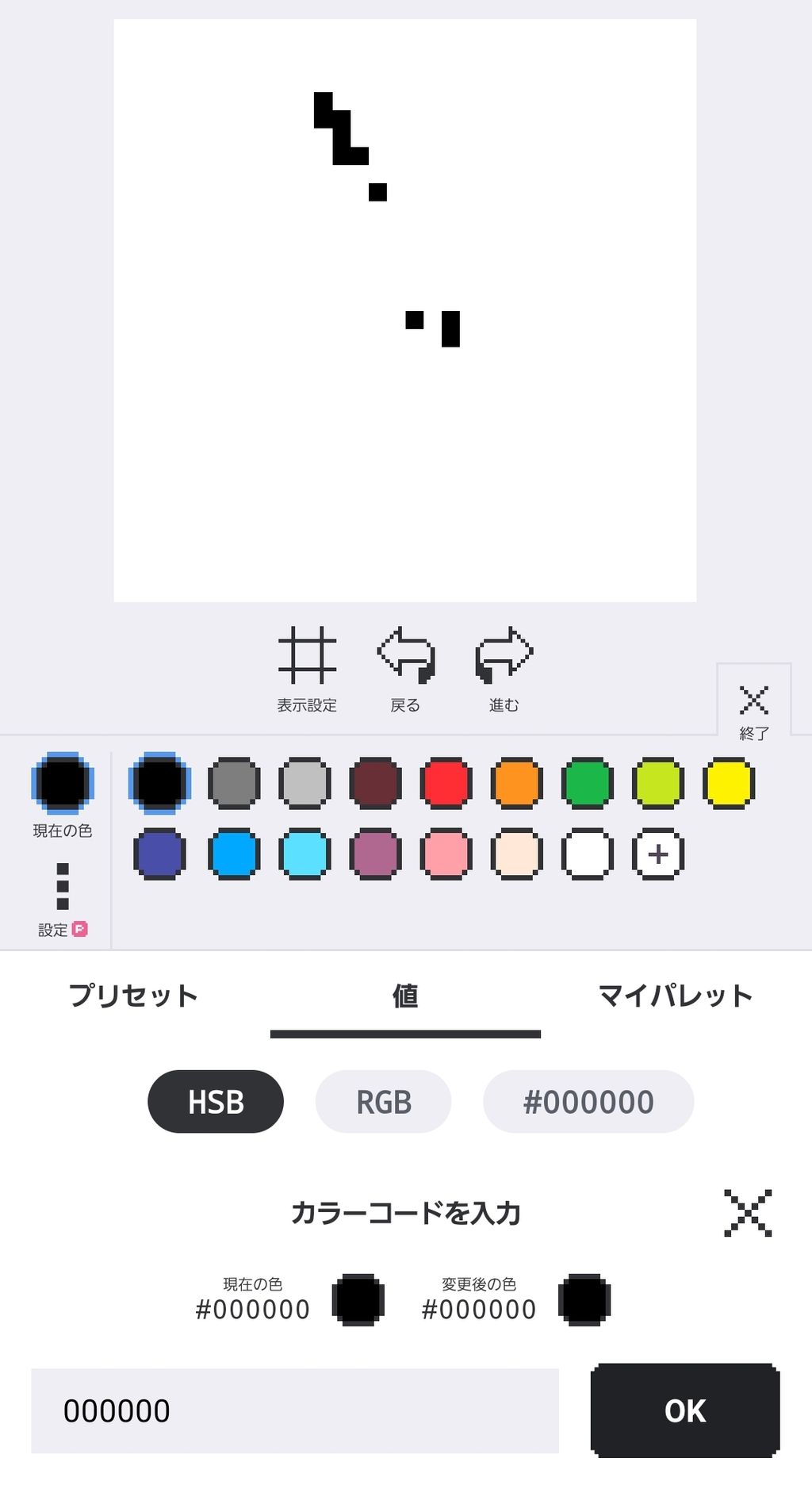
「値」では「色合い」「鮮やかさ」「明るさ」の三つの要素(HSB)またはRGB値またはカラーコードを変更し色を変更します。

「色合い」「鮮やかさ」「明るさ」の三つの要素はかなり直感的に色の調整ができます。色を明るくしたいなら主に「明るさ」の部分を、色の濃さを変えたいなら「鮮やかさ」の部分を変更するなどして自身の思い描く色に変更しましょう。

RGB値での色の変更は直感での操作が難しく慣れるまでは目的の色を作りにくいです。色に関して大きなこだわりがあったり他のソフトでこの設定方法に慣れているという人は使ってみるといいかもしれません。初心者の人にはこの設定は正直あまりお勧めできません…。

カラーコードは色ごとに設定されているカラーコードを入力して変更ができます。特定の色に正確に変更したい場合に便利です。

マイパレットではマイパレットに登録された他の色に変更ができます。マイパレット上の色をタップするとそのマイパレットの色に変更されます。
パレットの色を変更するとキャンパス上に描かれたその色も全て変更されます。間違って変更してしまった場合でも「戻る・進む」ボタンを押すことで前の状態に戻すことができます。また、編集画面でなくとも「戻る・進む」ボタンを押すと色の編集が元に戻るので注意してください。

パレットに色を追加したい場合は編集画面にて+ボタンを押すと色の追加ができます。既存の色の変更と同じく追加した色も同じように編集できます。また、色の追加では直前に選んだ色の値の情報が引き継がれています。このため既存の色から少し変えた色を追加したい場合は基準となる色を選んでから+ボタンを押し、「値」で色の変更をすると簡単に少し変えた色が作れます。
パレットから色を削除したい場合はパレットの編集画面から削除したい色を選択しもう一度その色をタップすると削除ボタンが出てきます。色の削除をした場合はその色で描かれた部分は全て削除されるので注意してください。色の削除も「戻る・進む」ボタンで元に戻せるので間違えて削除してしまっても直後の操作であれば戻せます。
パレット内で色の並びを変えることもできます。編集画面で移動したい色を長押しして移動したい箇所に持っていくと並び替えができます。色の並びを変更してもキャンパス上の絵には影響はないので並びを気にする人や色の濃さや明るさを順番に並べたい場合は入れ替えるとよいでしょう。
スポイト

スポイトではキャンパス上の絵の色を選択たい部分にカーソルを合わせて「push」ボタンを押すとその部分の色を選択することができます。直前に「ペン」「塗りつぶし」「図形」のいずれかのツールを選択しているとスポイトを行った後そのツールにそのまま移行します。キャンパス上のスポイトしたい箇所を長押しすることでスポイトをすることもできます。

スポイトの設定から長押しして自動でスポイトするかどうかと長押しで自動でスポイトするまでの秒数も設定できます。初期設定の1秒は結構短いので邪魔だなと思ったら変更するといいでしょう。
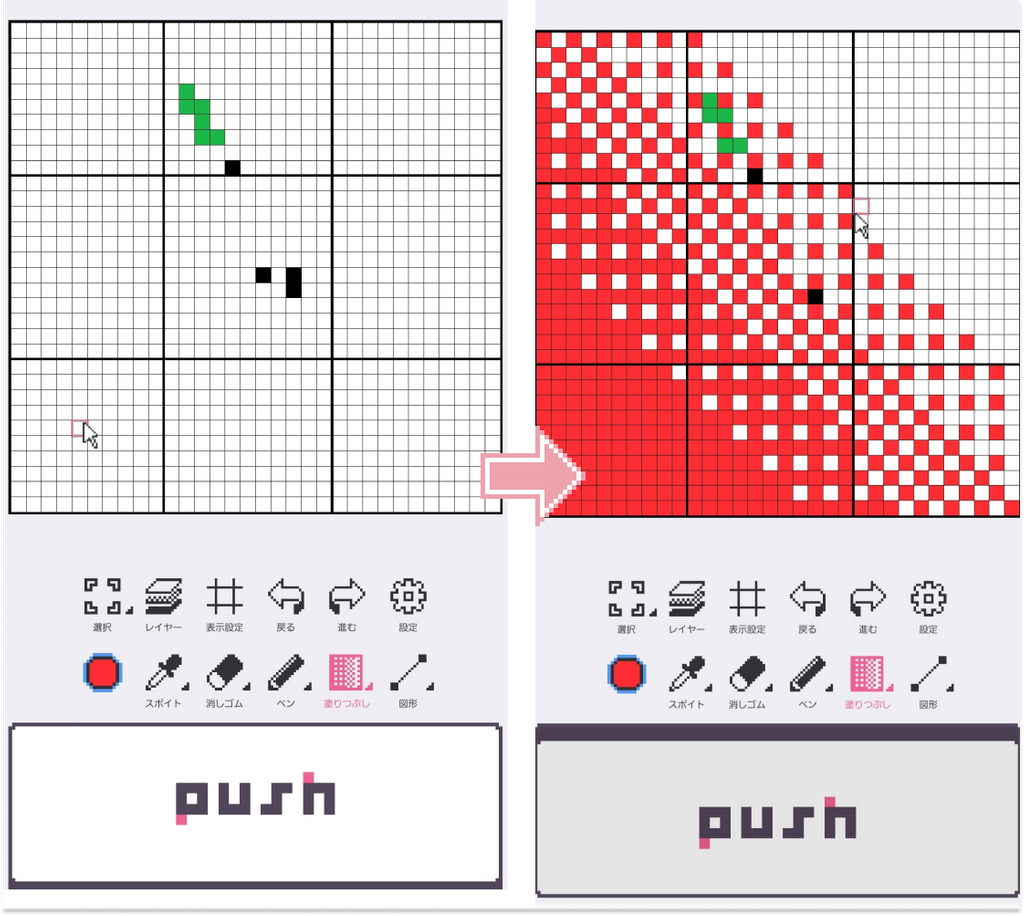
塗りつぶし

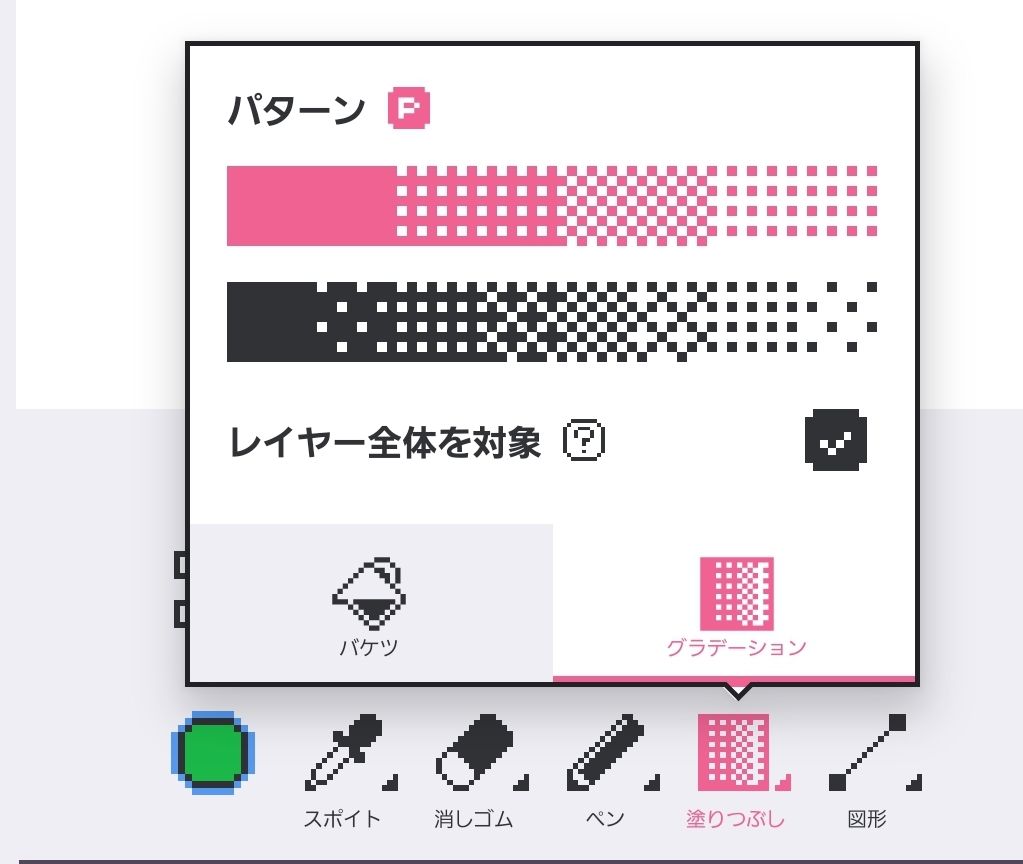
塗りつぶしでは選択した箇所の色をまとめて変更する「バケツ」とドットを配置する模様を変えることで色が徐々に変化しているように見せる「グラデーション」があります。


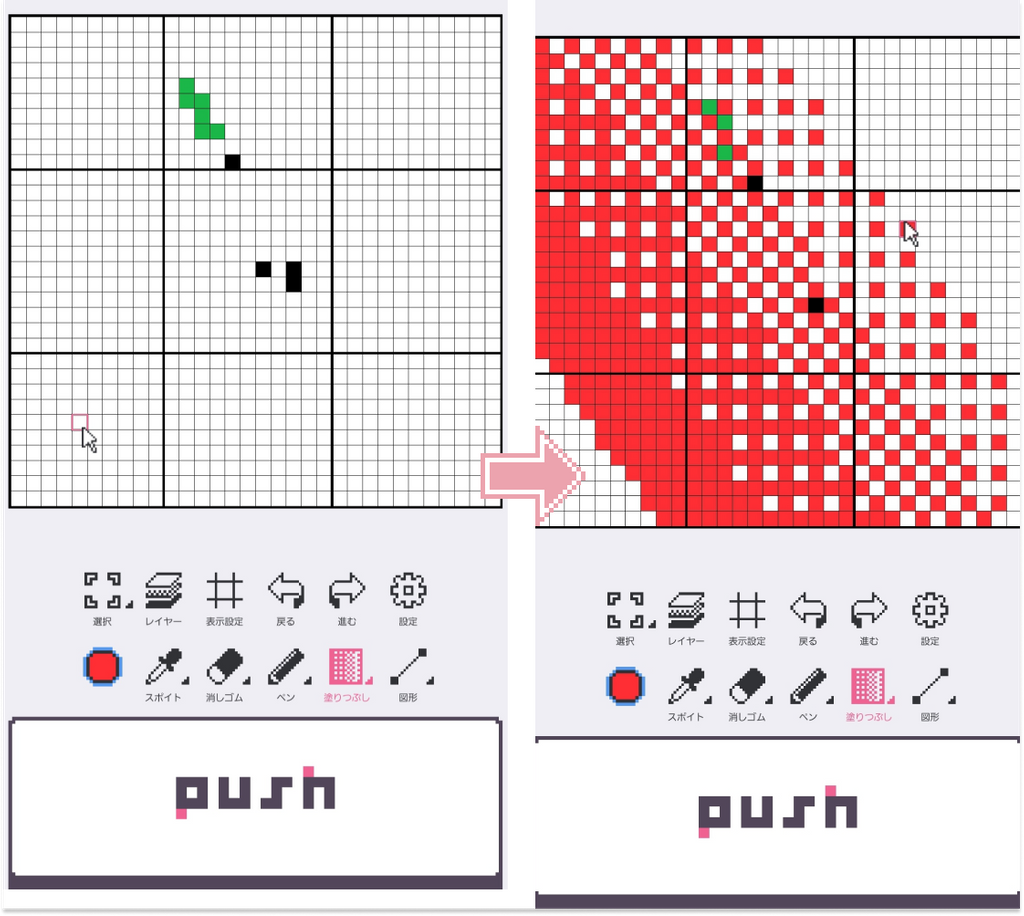
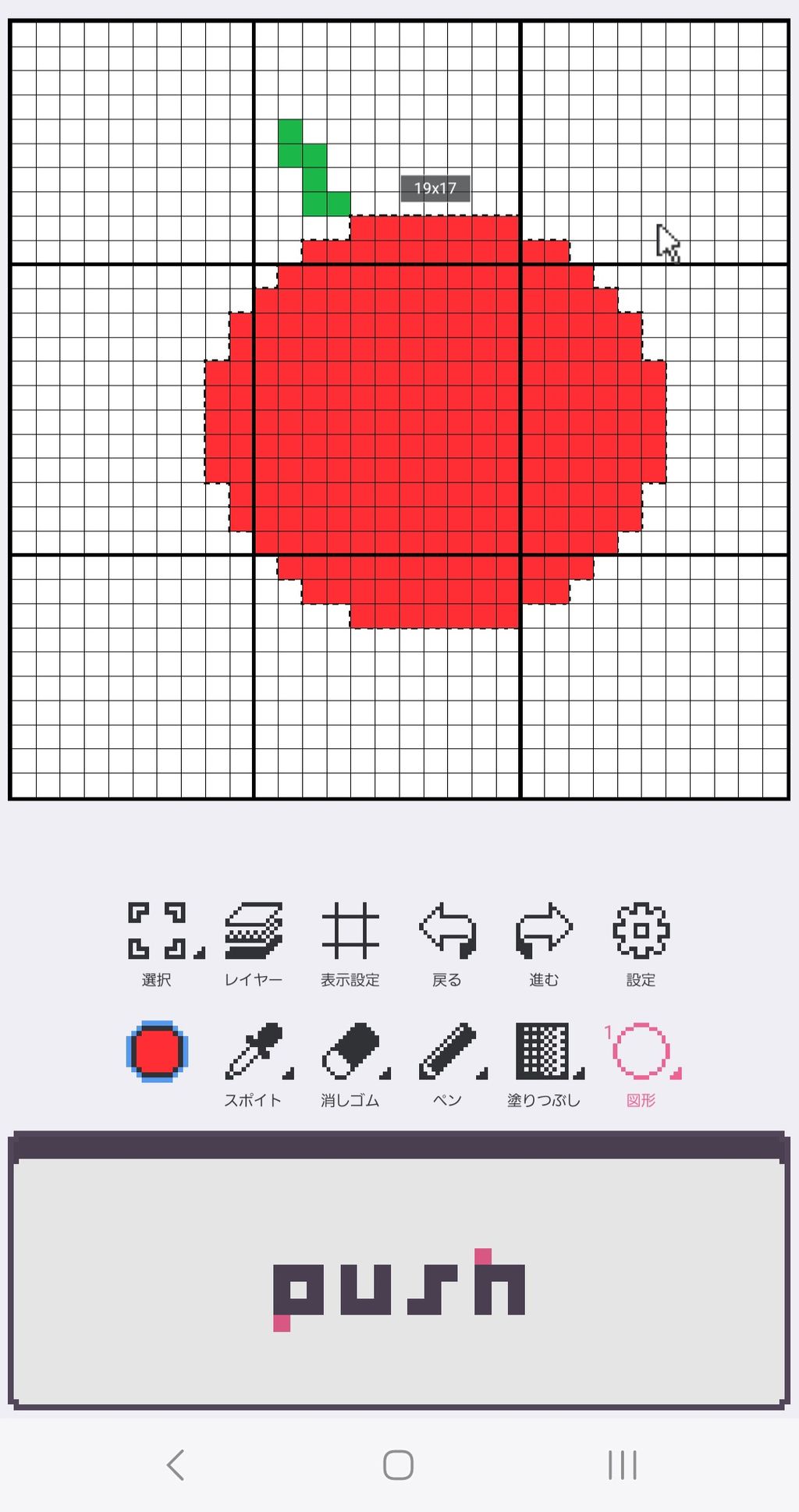
「バケツ」は上の写真のように塗りつぶしたい箇所を含むドットにカーソルを合わせて「push」ボタンを押すとそのツール箇所を塗りつぶすことができます。初期設定では上下左右に隣接する同じ色の箇所を塗りつぶすことができます。塗りつぶしの設定から「斜めピクセルも対象」にチェックを入れると斜めに隣接する箇所を塗りつぶすように変更することもできます。

塗りつぶしの設定で「バケツ」から「グラデーション」に変更ができます。グラデーションはやや仕様が複雑なのでこの記事の説明がわかりにくければ実際に色々いじって見るといいと思います。「グラデーション」では「push」ボタンを押しっぱなしにする操作をします。

まずグラデーションの始まりにしたい位置にカーソルを合わせます。そして「push」ボタンを押しながらカーソルを動かすと始まりの位置からカーソルを動かした方向に薄くなるようにグラデーションが行われます。カーソルを動かした方向の垂直方向に同じ模様が伸びていきます。最初のカーソルの位置、「push」ボタンを押してからカーソルを動かした方向、最初のカーソルの位置と最後のカーソルの位置の三つの要素でグラデーションの模様が決まります。

グラデーションは設定で「レイヤー全体を対象」をオンにするとカーソルを動かした方向の反対側側が全て塗りつぶされます。
このようなグラデーションは使用する色数を制限しながら描く場合などに非常に有用です。
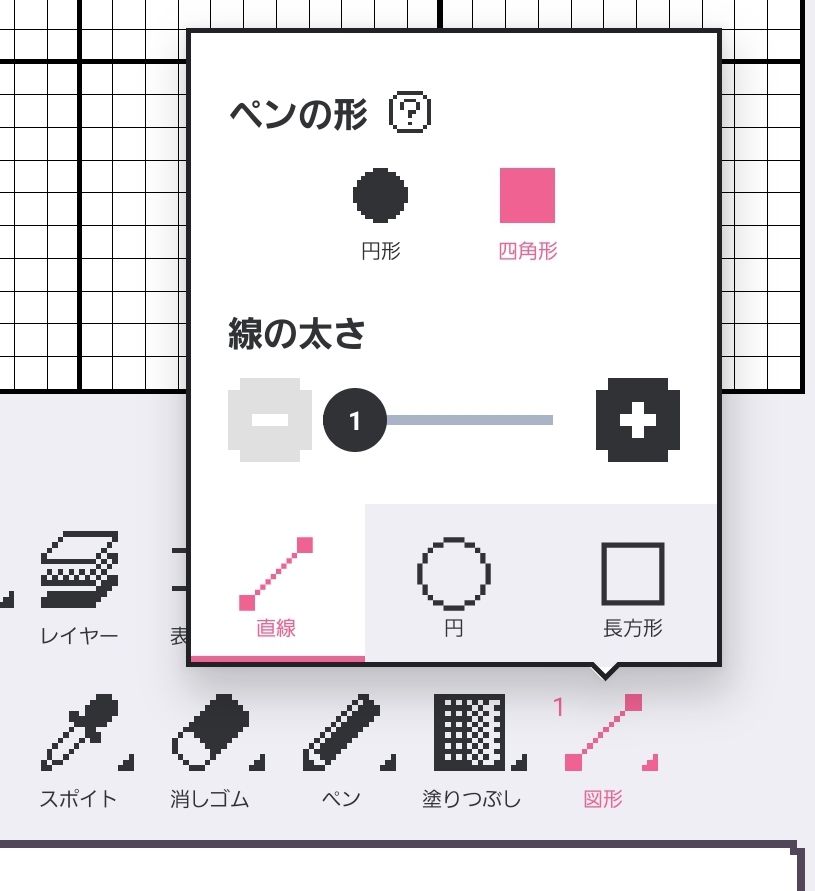
図形

図形では「直線」「円」「長方形」の三つの図形を描くことができるツールです。ペンと消しゴムの次くらいに使用頻度が高い頼れるツールです。

図形ツールの設定から「直線」「円」「長方形」のうち一つを選べます。どのツールも「push」ボタンを長押しすることで使用します。

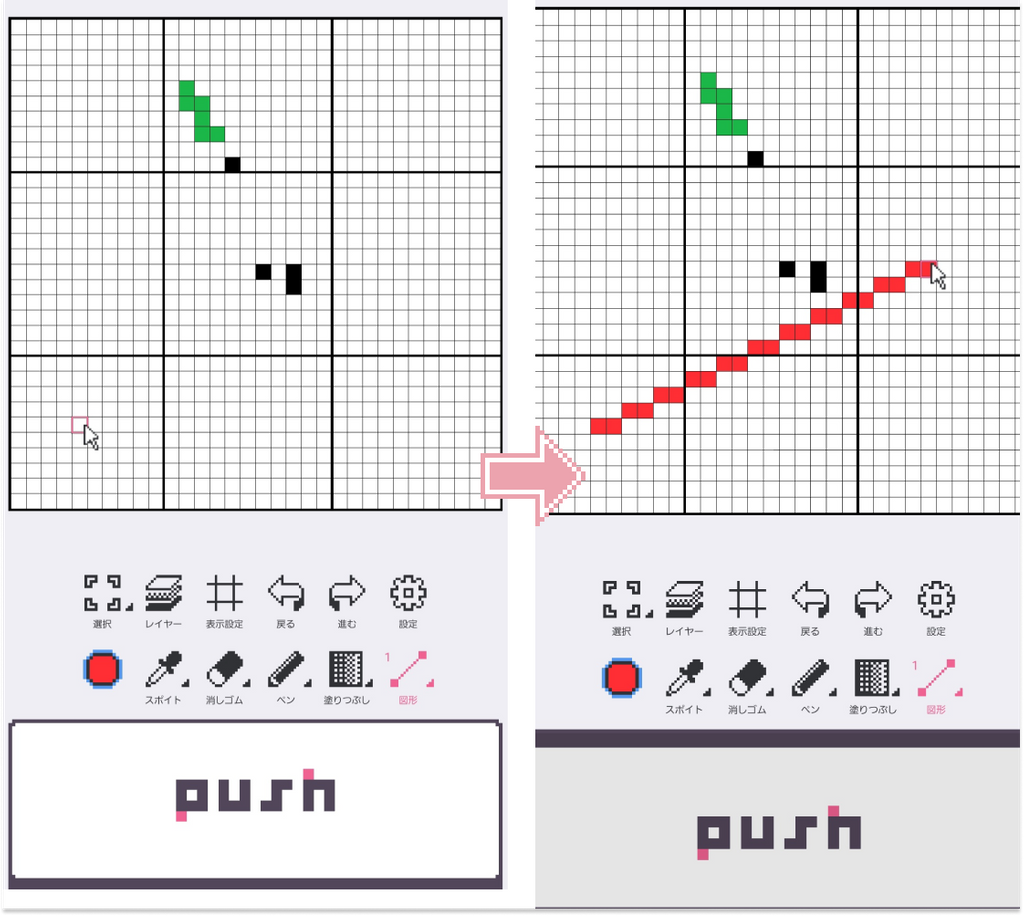
「直線」は文字通り直線が引けます。直線の始点にカーソルを置き、「push」ボタンを長押ししてカーソルを動かすと直線が引けます。真っ直ぐ線を引くのは意外と難しいので欠かすことのできない重要な機能です。また、ツールの設定から線の太さ・形を変えることができます。

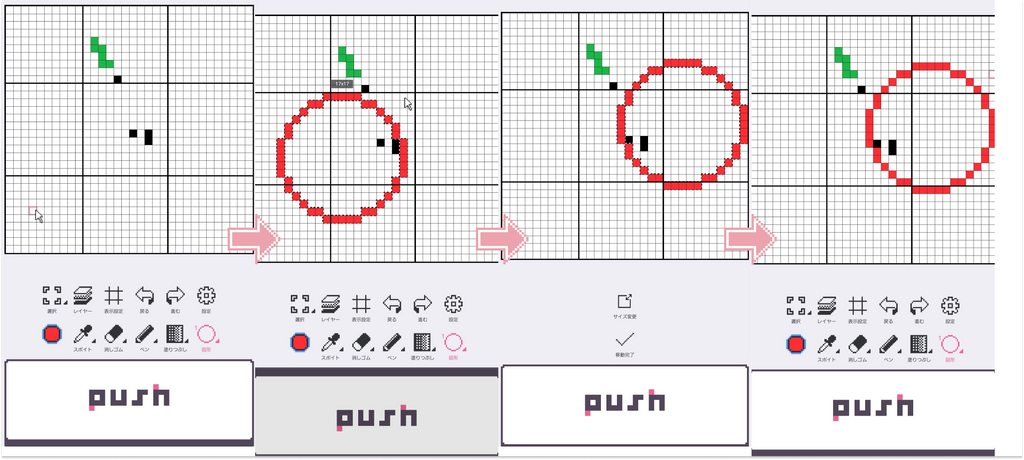
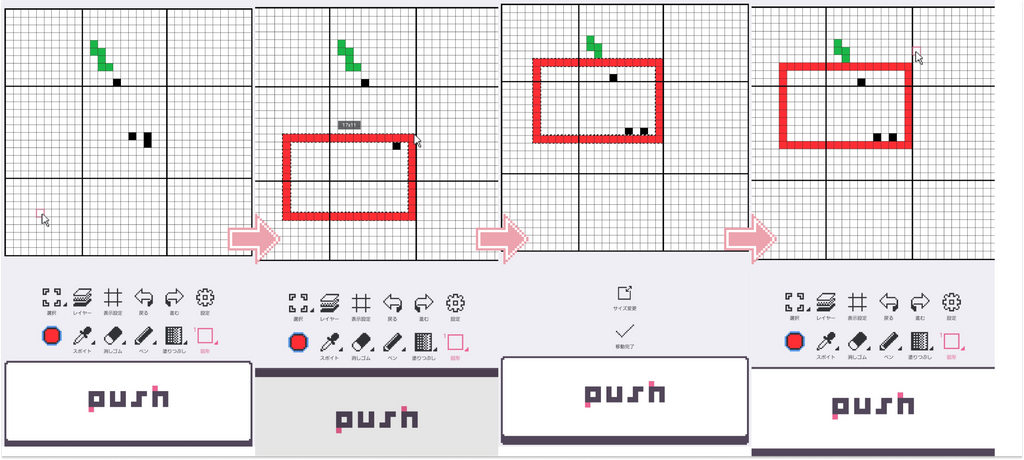
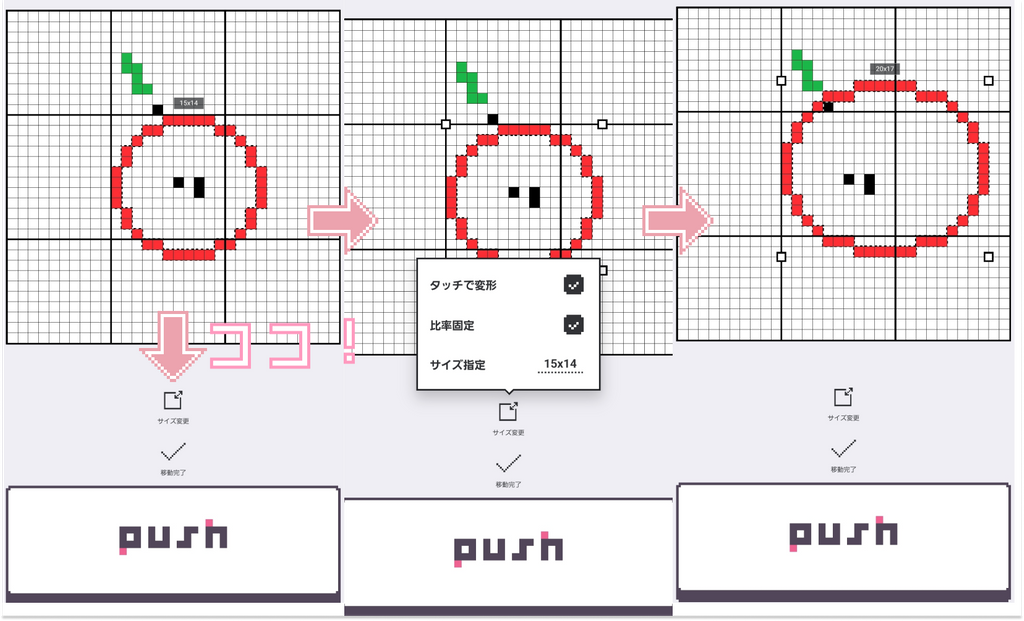
「円」では円または楕円が綺麗に描けます。カーソルを置き「push」ボタンを長押ししながらカーソルを動かすと円(楕円)が表示されるので適切な形・大きさにところで「push」ボタンを話すと一時的に円が描画されます。この状態からキャンパス上をスワイプし適切な位置に円を移動させ移動完了ボタンもしくは「push」ボタンを押すとキャンパスに円が描画されます。

ツールの設定から「塗りつぶし」をオンにすると円の内部が塗りつぶされた状態で描画されます。
また比率固定をオンにすると楕円は描かれず円のみが描かれるようになります。

線の太さ・形も変更ができます。線の形は円形の方がより円に近い描画になります。

「長方形」は長方形(正方形)が描けて、「円」とほぼ操作が同じです。


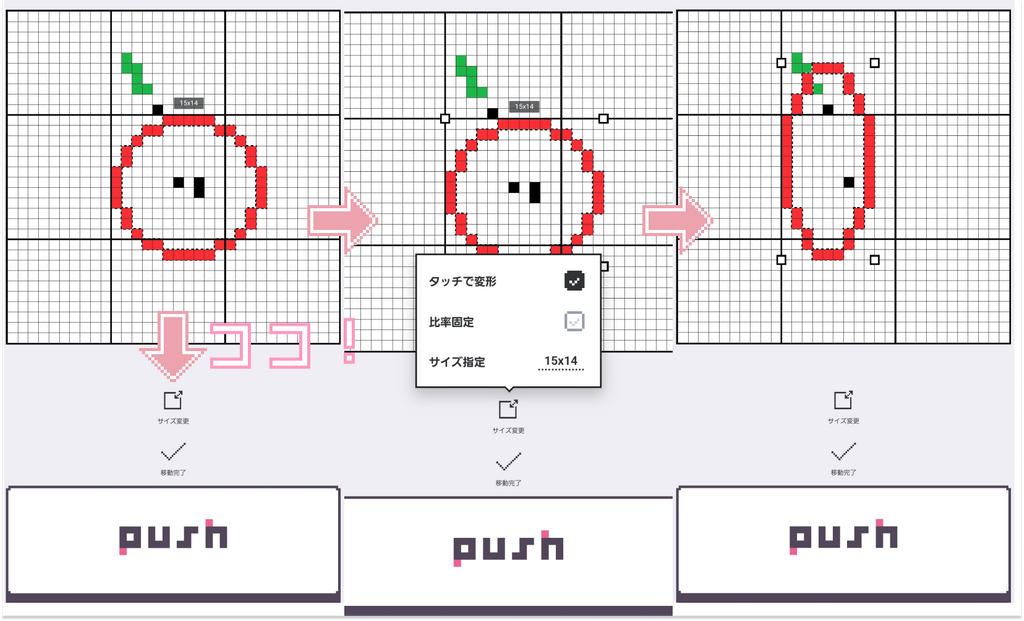
「円」や「長方形」で描画した図形はキャンパスに実際に描画される前にサイズ変更ができます。移動完了を押す前にサイズ変更ボタンを押すとサイズ変更を行えます。「タッチで変形」をオンにすると四隅の点を動かすことで拡大縮小ができます。さらに「比率固定」をオンにすると変形の際に形を大きく崩さずに拡大縮小ができるようになります。「サイズ指定」に数字を入力してサイズを特定のサイズに変更ができます。
選択


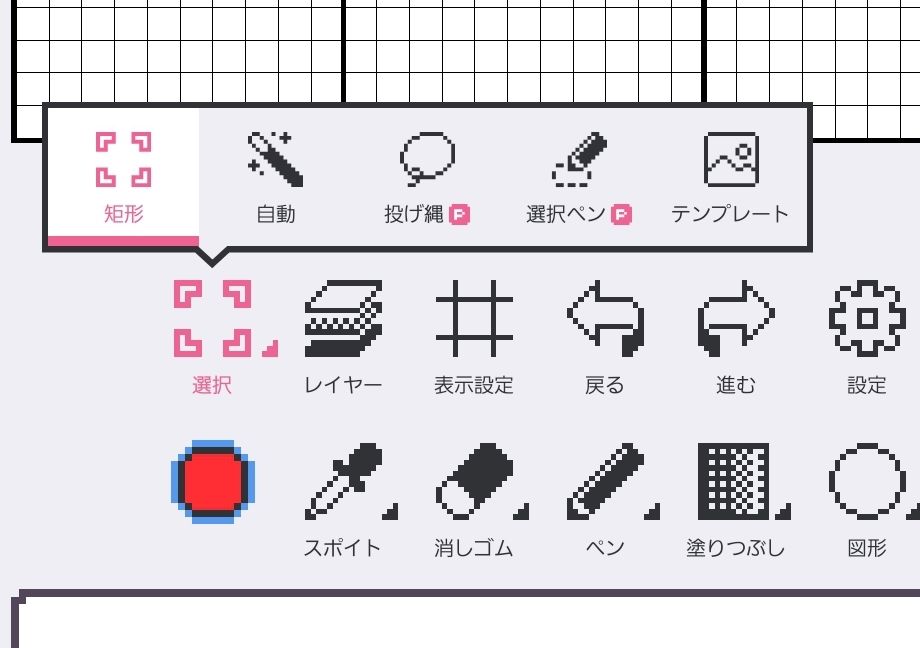
選択では「矩形」と「自動」と「テンプレート」の3種類のツールがあります。
選択ではそのレイヤーのうち選択範囲に入ったものを選択し「コピー」や「切り取り」などの便利機能を使えるツールです。「矩形」と「自動」は選択方法のみが異なりその後の機能は変わりません。また、範囲選択の操作の途中に「選択」をもう一度押して「矩形」と「自動」を切り替えることもできます。「テンプレート」は他二つの選択とは異なり他のキャンパスからの情報を別のキャンパスに移せるという点で前述の二つとは大きく異なります。
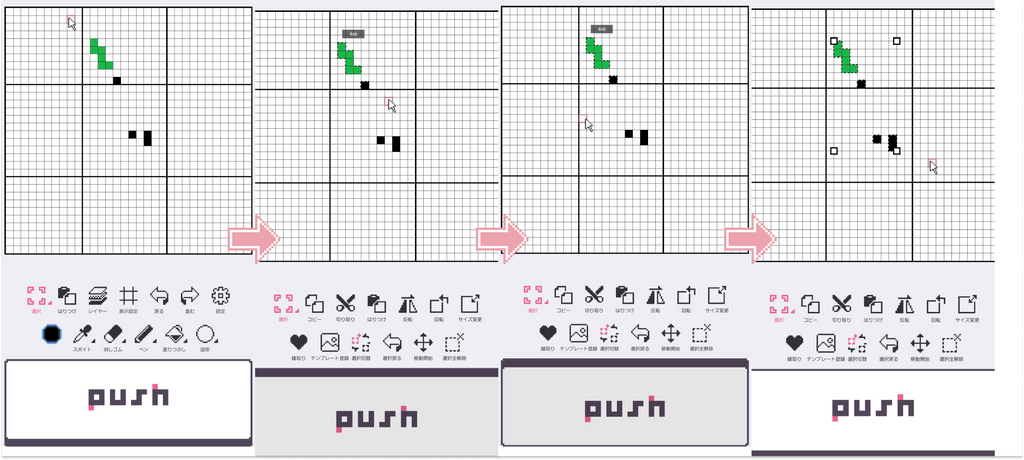
- 矩形選択

「矩形」では「push」ボタンを長押ししながらカーソルを動かし長方形の範囲内のドットを選択できます。「push」ボタンを離しても選択した範囲は保持され、さらに「push」ボタンをもう一度押すことで選択する範囲を追加・拡大できます。また、「push」ボタンを押している間は選択範囲がどのくらいの大きさかがn×mのように表示されます。
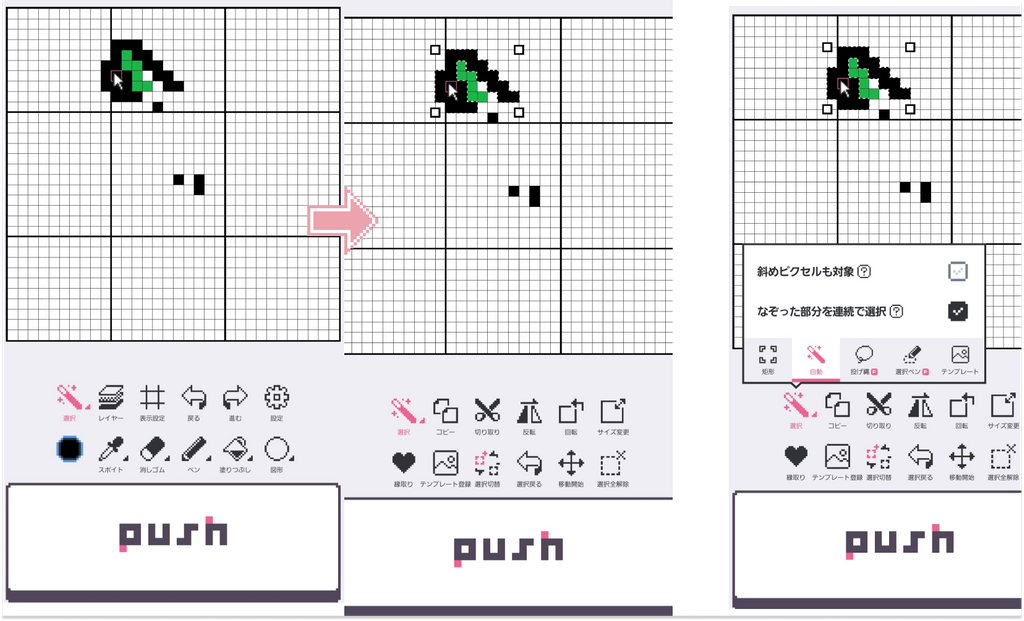
- 自動選択

「自動」では「塗りつぶし」の「バケツ」のようにカーソルを合わせ「push」ボタンを押すとその色で描かれた隣接した範囲を選択できます。再び「push」ボタンを押すことで選択する範囲の追加・拡大ができます。ツール設定から「バケツ」のように斜めのドットを選択できるように変更したり「なぞった部分を連続で選択」をオンにし「push」ボタンを長押ししながらカーソルを動かすとカーソルが触れた範囲を選択できるようになったりします。
範囲を選択したら次10通りの操作ができます。
- 選択戻る

「選択戻る」では範囲を選択する操作をひとつ前に戻すことができます。戻るはあっても進むはないので間違えて戻さないように注意しましょう。
-
選択全解除

「選択全解除」では範囲選択の操作をリセットできます。「選択」でない他のツールを使いたくなった時などに使いましょう。 -
選択切替


「選択切替」では選択範囲を追加するか削除するかを切り替えられます。デフォルトでは追加のプラス側になっており選択範囲を増やすことができます。選択切替をタップすると事前に選択した範囲に操作することでその範囲に対する選択を取り消すことができます。部分的に選択範囲を調整できるので「選択戻る」「選択全解除」と上手く使い分けましょう。
- 反転・回転・サイズ変更

「反転」「回転」「サイズ変更」の三つの機能は順序の関係でまとめて説明します。
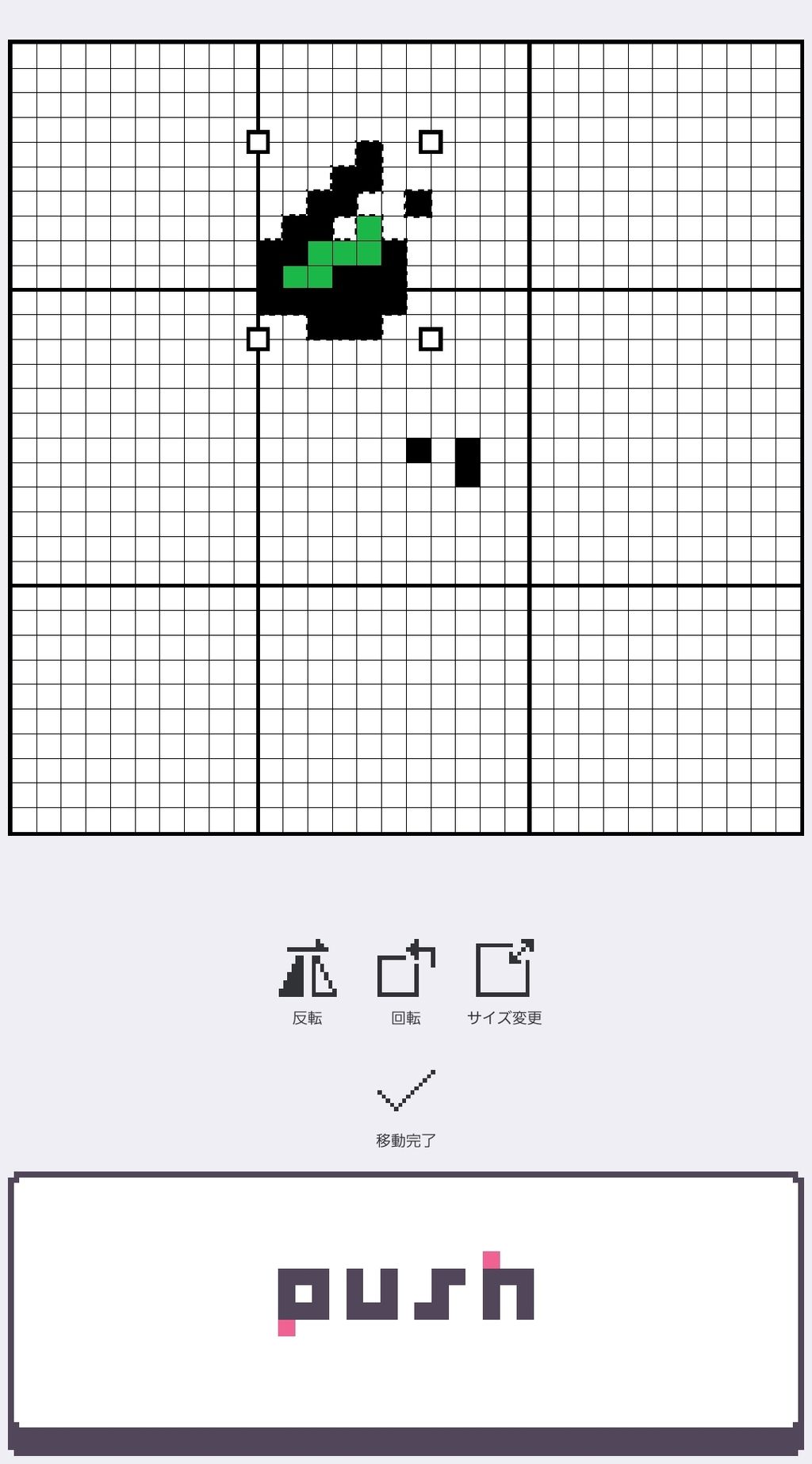
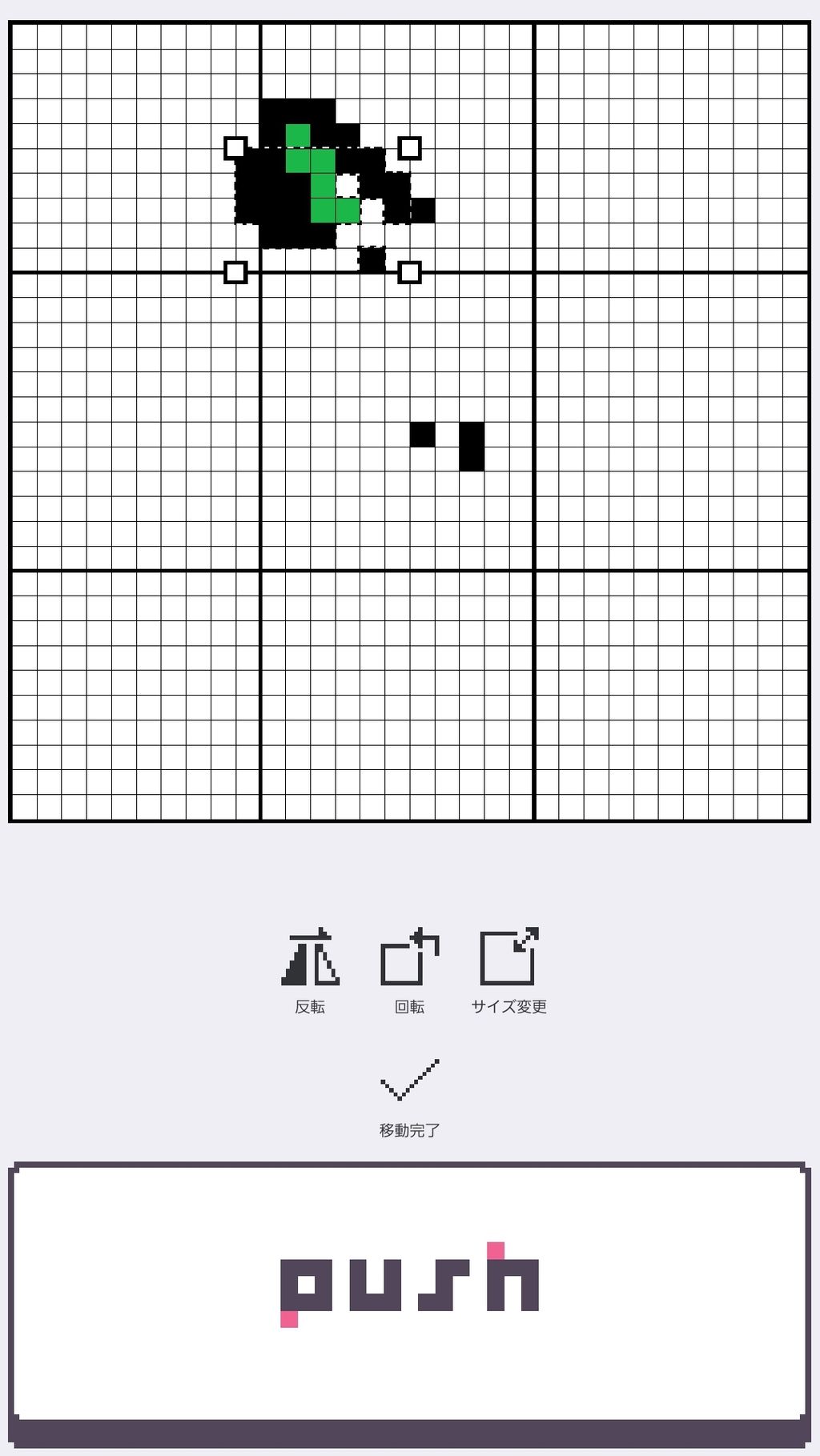
「反転」は選択した範囲を上下または左右に反転させることができます。また、「回転」は左右に5°もしくは90°に選択した範囲を回転させることができます。「サイズ変更」では「タッチで変形」をオンにすると選択した範囲の拡大縮小ができ、「比率固定」をオンにすると縦横の比率を保持したまま拡大縮小ができます。

これらの操作をした後は「図形」ツールで図形を描いた時と同じように移動完了ボタンと「反転」「回転」「サイズ変更」の三つのボタンがまた出てきます。再びこれらの三つの機能を使うことも可能です。「回転」と「サイズ変更」はドット絵は普通の絵とは違い完全に斜めの線を描くことが苦手であるため操作後の結果が細かいところが崩れた形になってしまいます。ツールで変形させた後はペンや消しゴムなどで修正しましょう。
- 移動


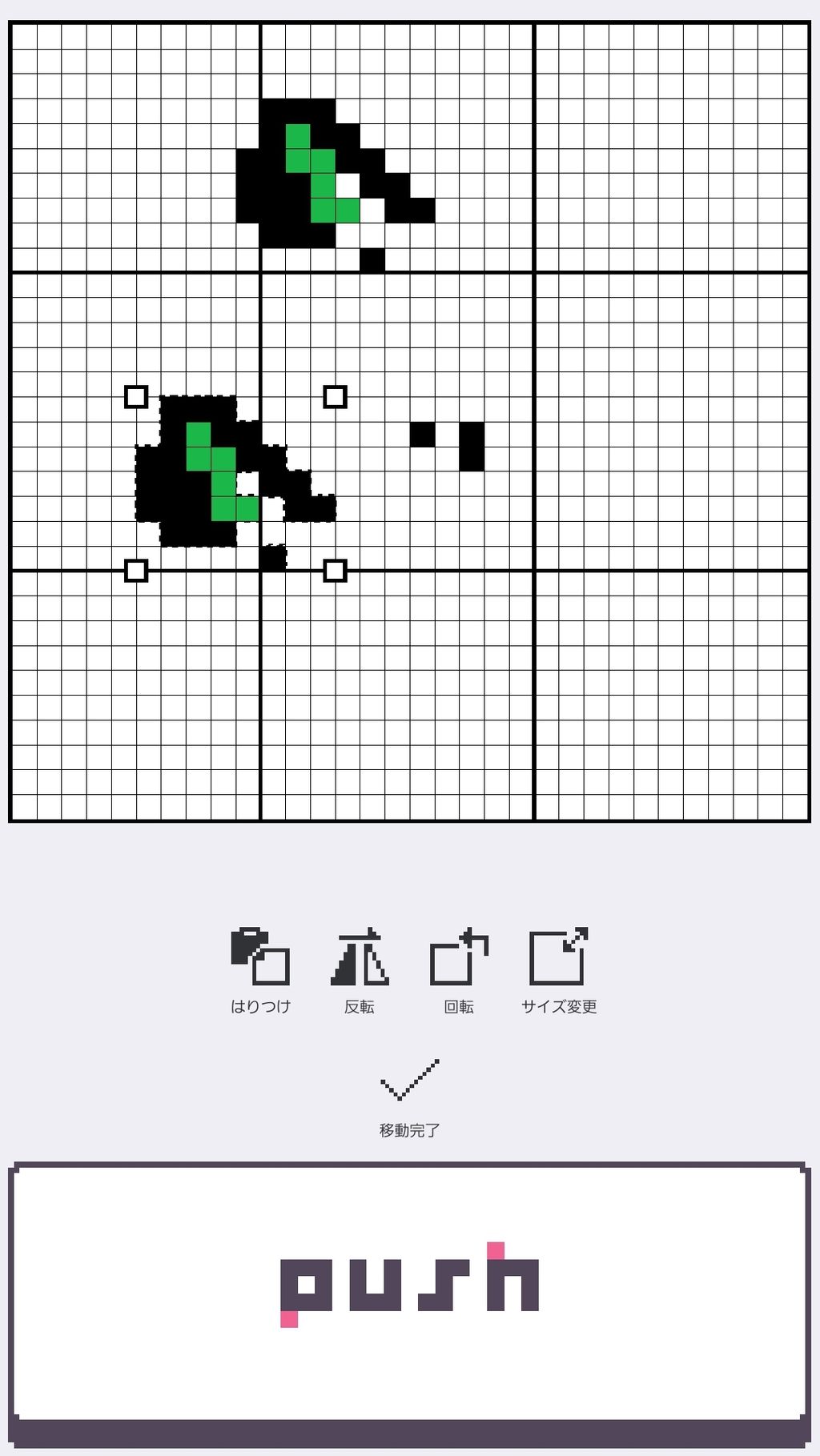
「移動」では選択した範囲を文字通り移動させることができます。「移動」を押すと移動完了ボタンと「反転」「回転」「サイズ変更」の三つのボタンが出てきます。ここでもこの三つの操作を追加で行えます。
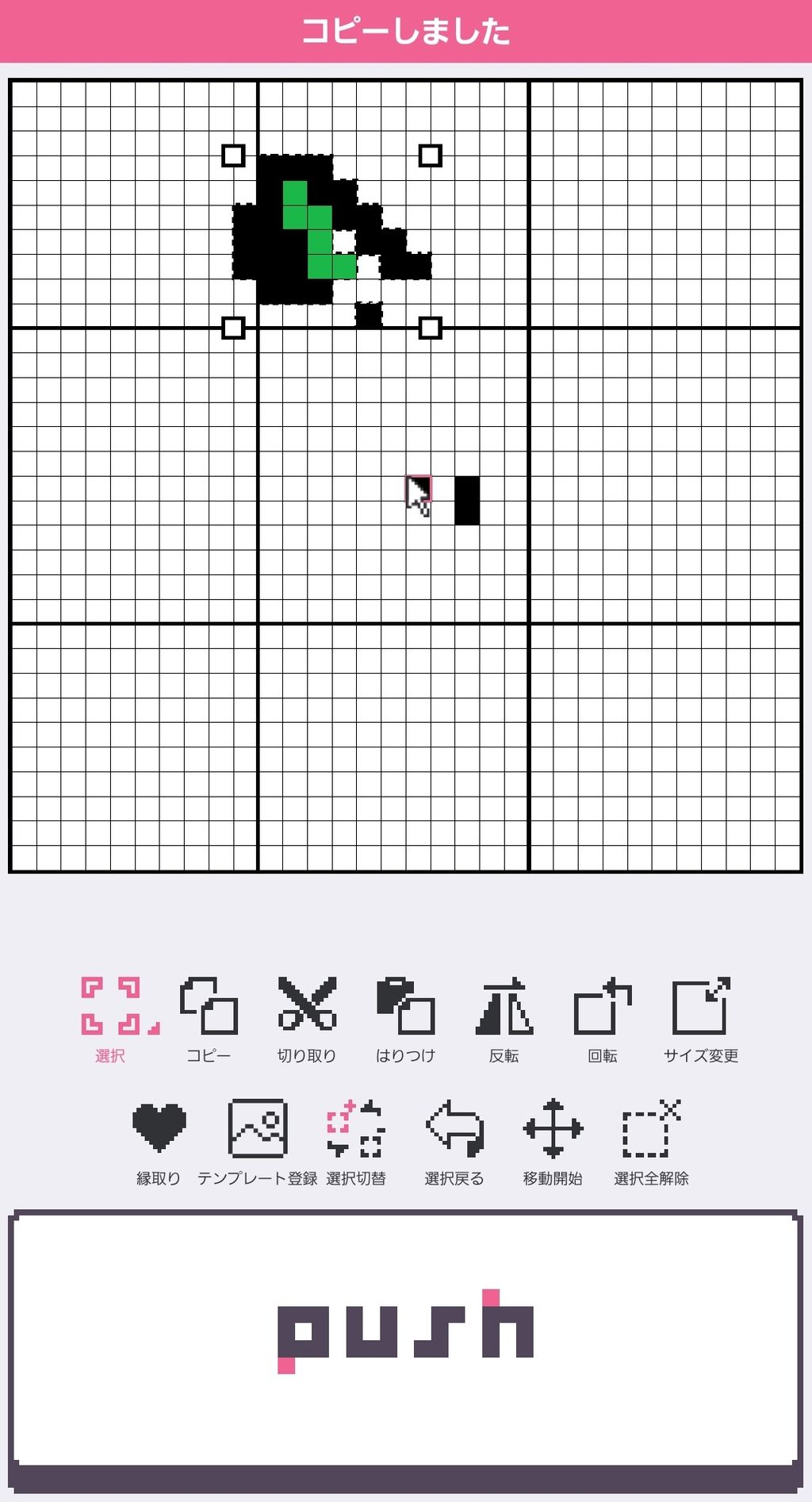
- コピー




「コピー」では文字通り選択した範囲をコピーできます。「はりつけ」ボタンを押すとそのコピーした範囲と同じものを「移動」と同じ要領で貼り付けることができます。別のレイヤーに貼り付けを行うこともできますが異なるキャンパス間でのコピーと貼り付けは有料機能となっており無料版では行えません。キャンパス間でコピー&ペーストを行いたい場合は「テンプレート」機能を使用する必要があります。
- 切り取り

「切り取り」では選択した範囲をキャンパスから削除しつつコピーします。選択した範囲が消えること以外は「コピー」と使い勝手は同じです。
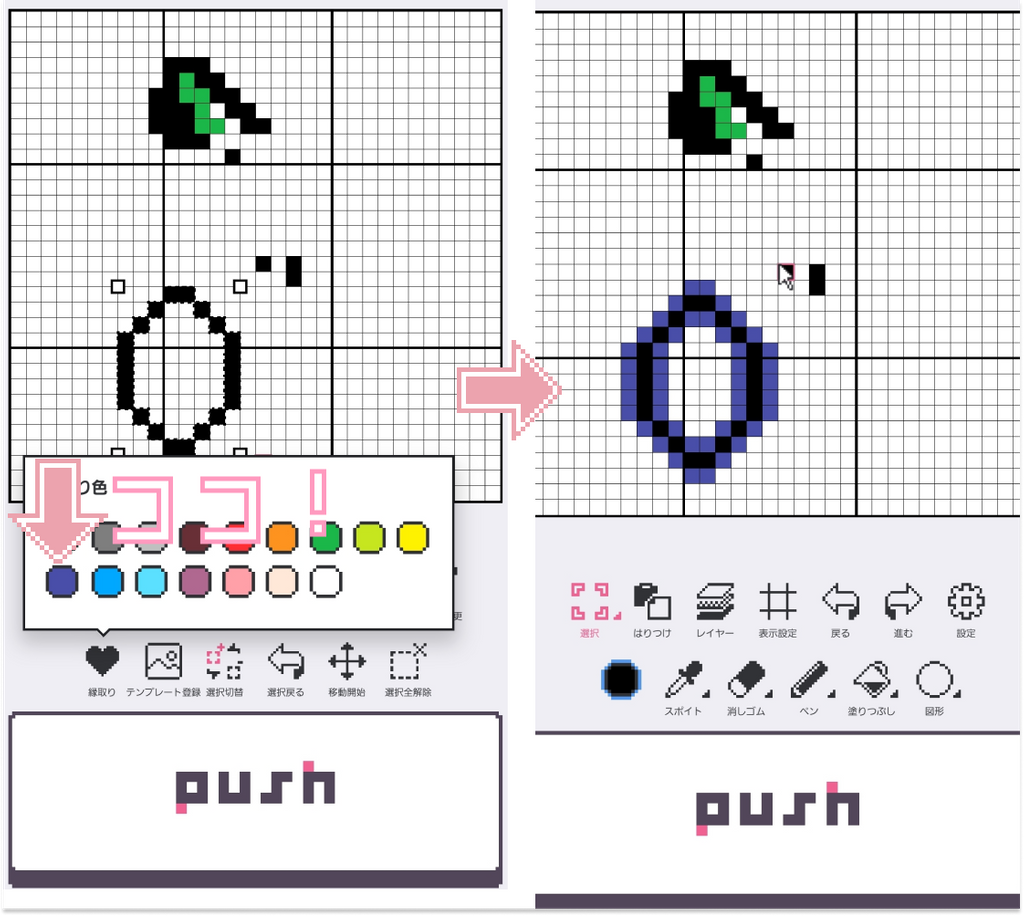
- 縁取り


「縁取り」では選択した範囲の周りにパレット内の選択した色で縁取りをすることができます。単に外周のみに縁取りが施されるのではなく円のような形であれば円の内側にも縁取りが適用されます。また、選択した範囲の1ドット外側に縁取りがなされる仕様であるため選択範囲外で同じ色が隣接していても選択範囲に沿って縁取りがなされます。
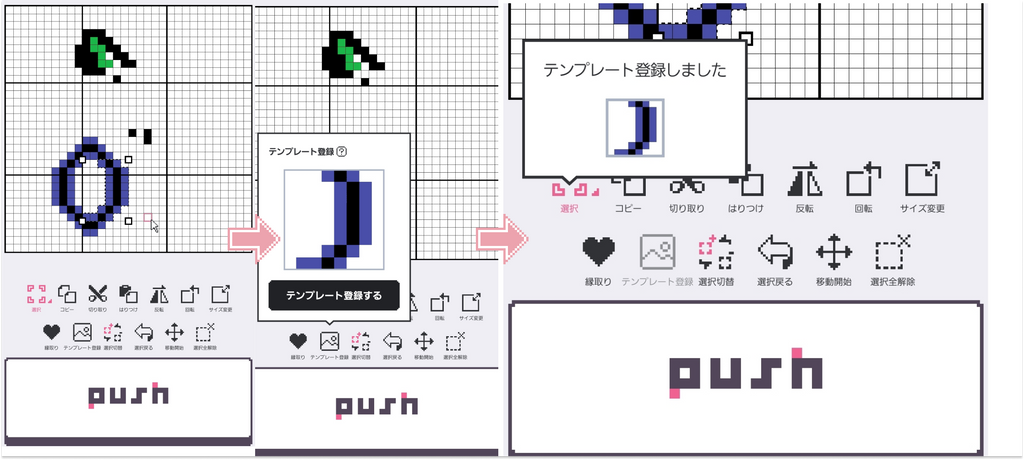
- テンプレート



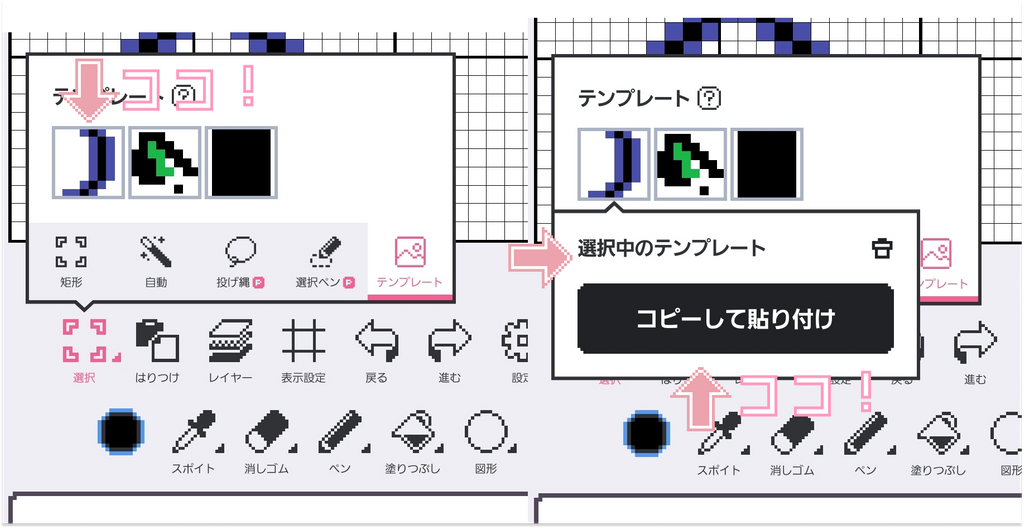
「テンプレート」では無料版の場合最大16×16の選択した範囲内にあるドット絵をテンプレートに最大3種類登録でき、異なるキャンパス間でコピー&ペーストを行うことができます。範囲を選択中に「テンプレート登録」をタップし「テンプレート登録をする」をタップするとコピー完了です。ペーストしたい場合は「選択」の設定画面から「テンプレート」を選択し保存したドット絵をタップするとコピペすることができます。無料版の場合3種類以上保存しようとすると警告文が出てきます。保存したテンプレートを削除したい場合、テンプレートを選択した際に出てくるゴミ箱のボタンをタップすると削除できます。
レイヤー

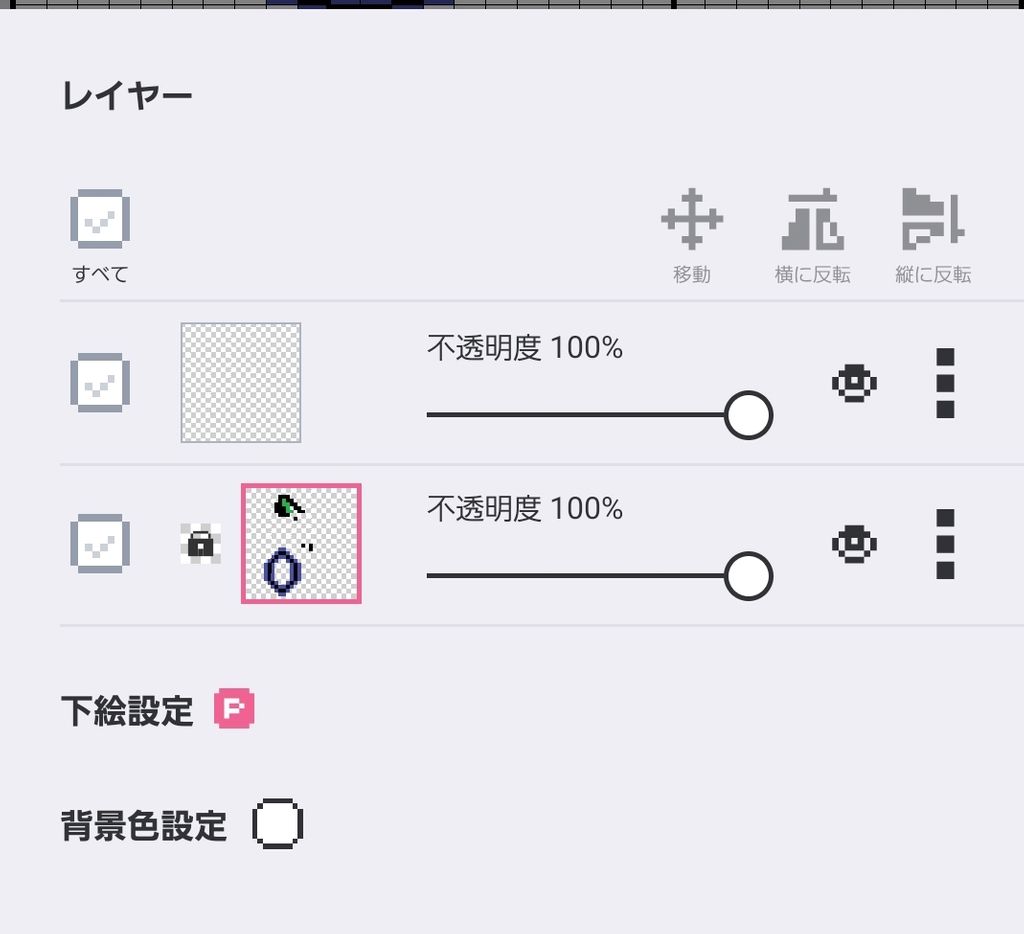
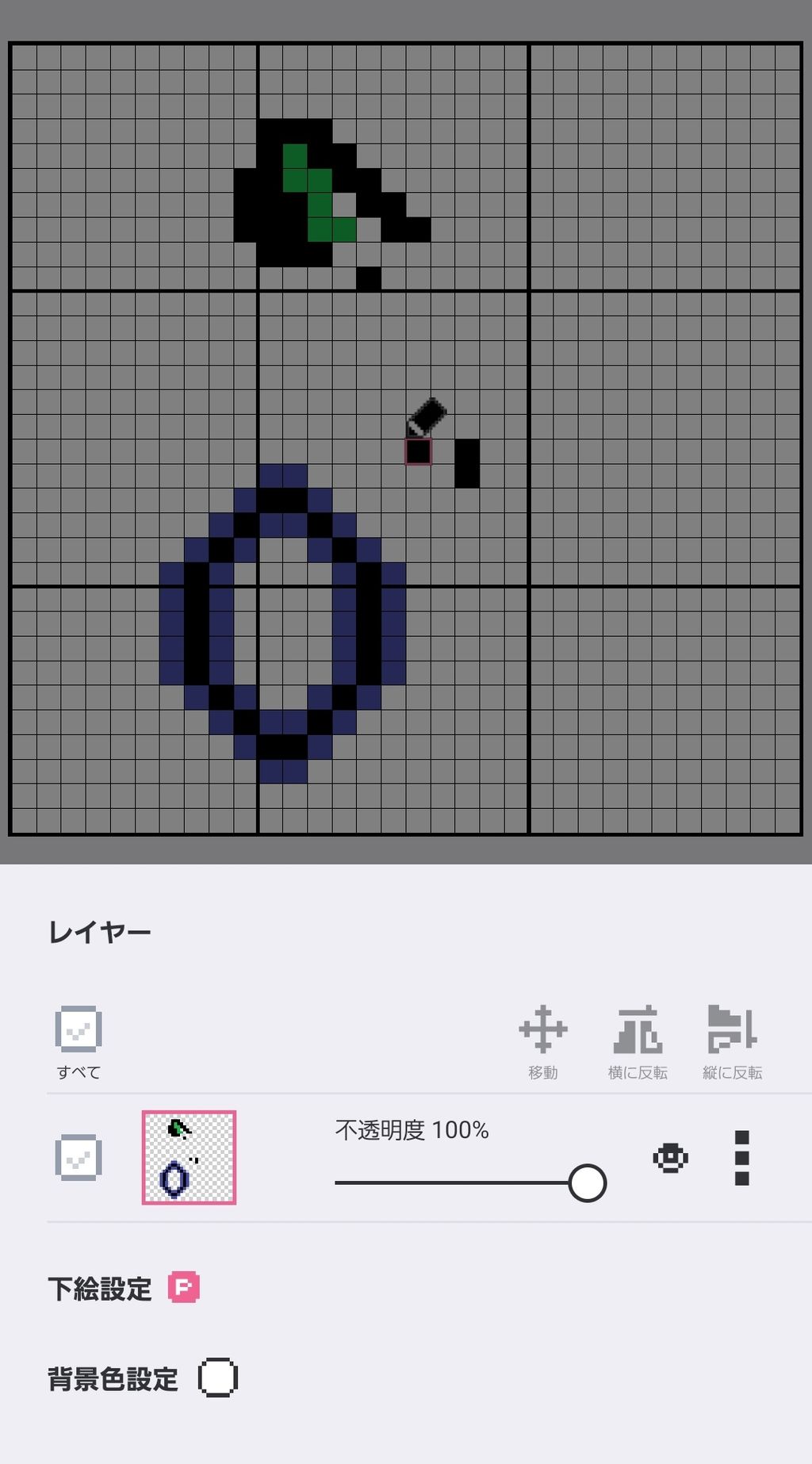
「レイヤー」ではレイヤーに関する様々な設定・操作を行えます。

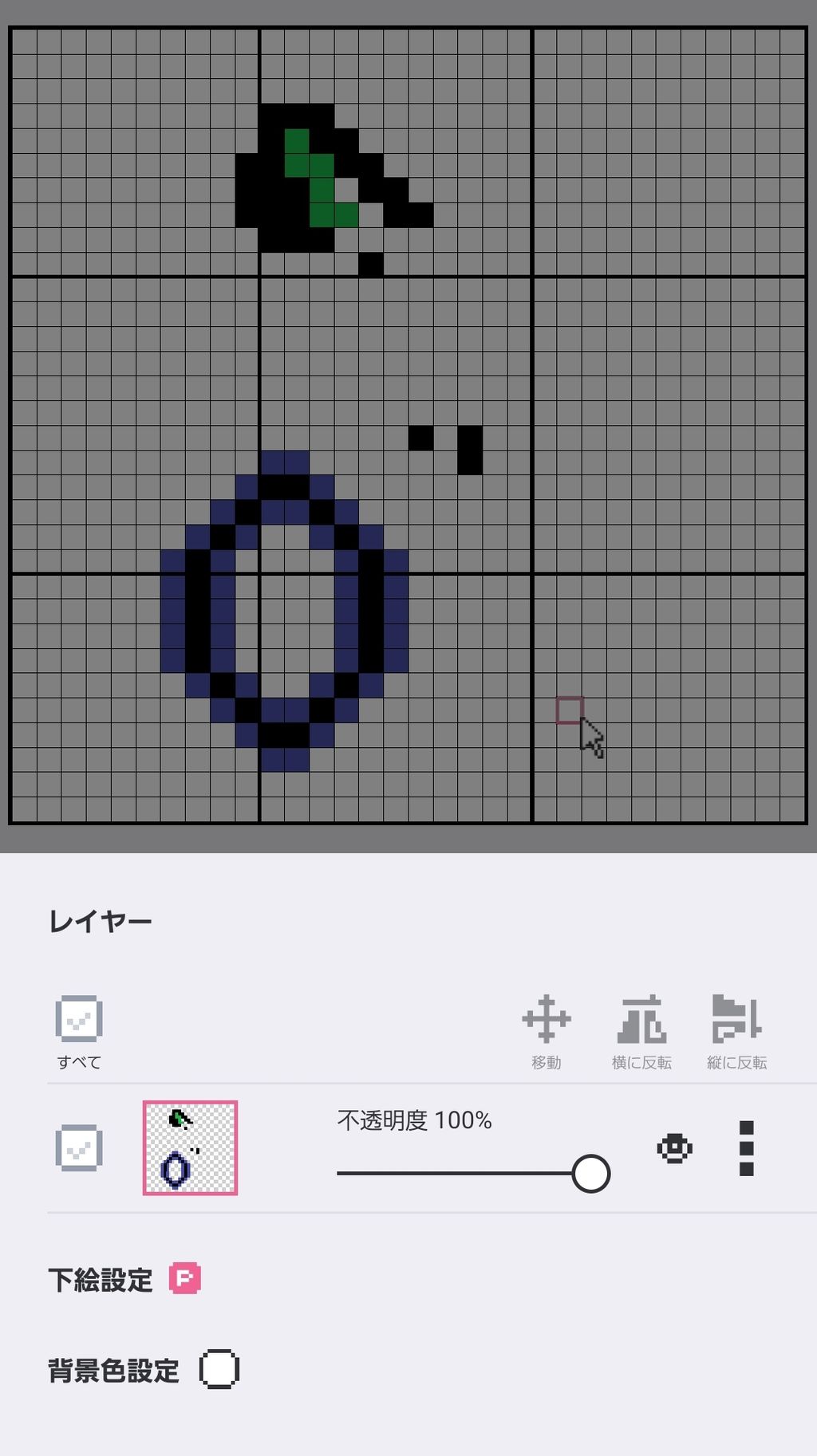
「レイヤー」をタップすると上の画像のような画面になります。

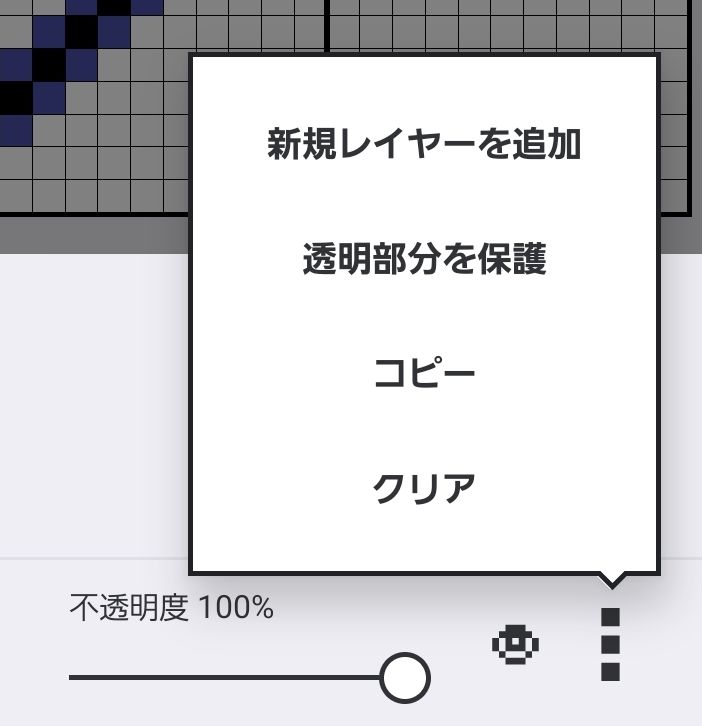
縦三点リーダーボタンを押すと「新規レイヤーを追加」「透明部分を保護」「コピー」「クリア」の4つの機能に加えてレイヤーが複数ある場合は「下に結合」「削除」の2つ、合計6つの機能が使用できます。

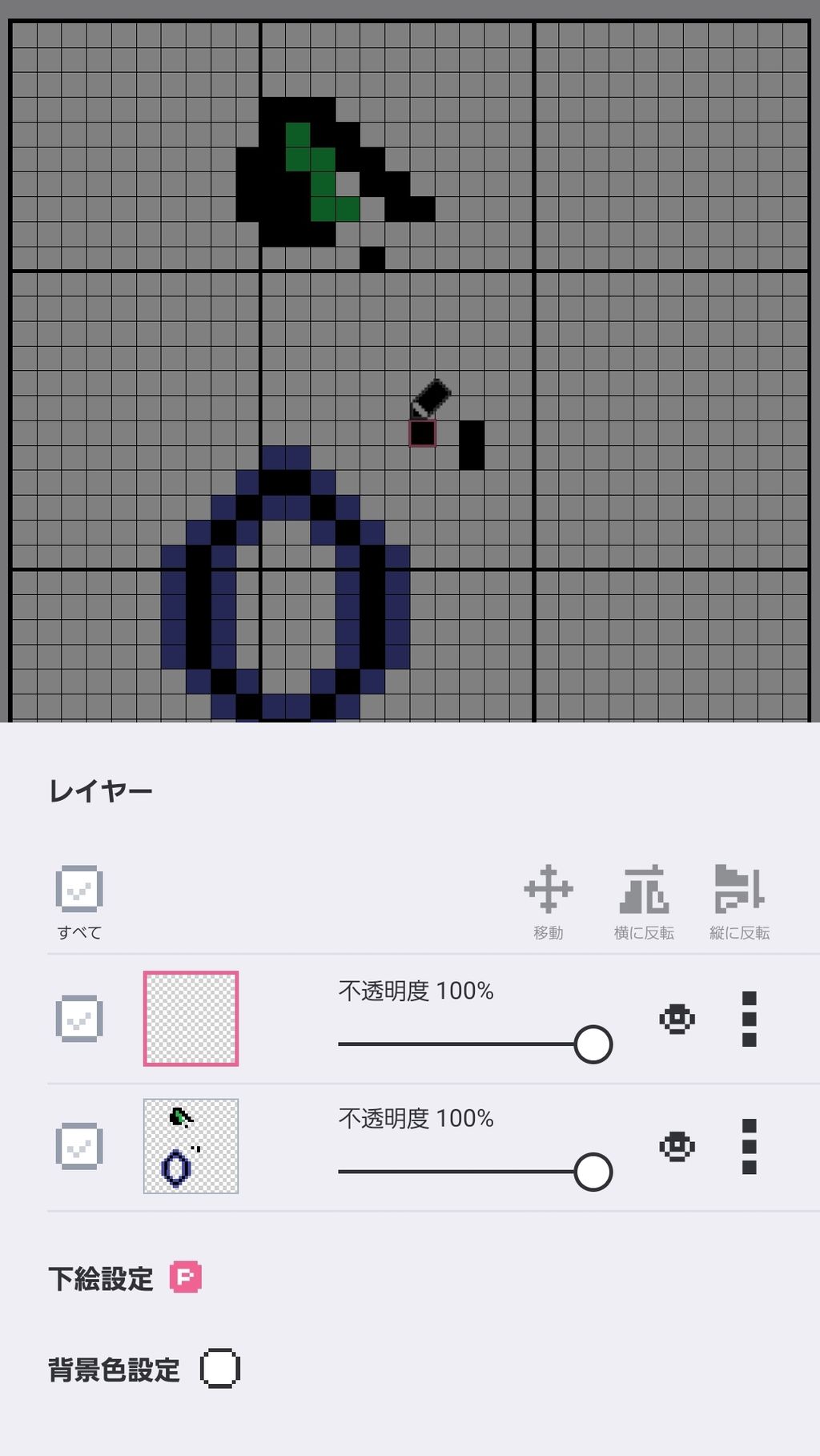
「新規レイヤーを追加」は現在選択しているレイヤーの一つ上に新しいレイヤーを追加します。追加したレイヤーの位置を変えたい場合そのレイヤーをタップして選択して移動したいレイヤーを長押ししながら上下にスワイプするとレイヤーの入れ替えができます。また、それぞれのレイヤーは目のボタンを押すと表示・非表示を切り替えることができます。レイヤーは無料版だと5枚までしか使用できません。「下に結合」などを駆使しつつ計画的にレイヤーを使用しましょう。

「透明部分を保護」ではそのレイヤーでドットが描かれている部分のみに対し操作ができるようにする設定です。この機能をオンにするとドットが描かれていない透明部分にはペンで描きこむなどの操作ができなくなります。操作が上手くいかなくなった場合はこの機能がオンになっていないか確かめましょう。

「コピー」ではそのレイヤーと全く同じレイヤーをそのレイヤーの上に作ります。後述する「不透明度」や表示・非表示の情報も引き継いでコピーします。そのレイヤーに関して大きな手直しをしたいがそのレイヤーの内容を保持しておきたい場合などに便利です。

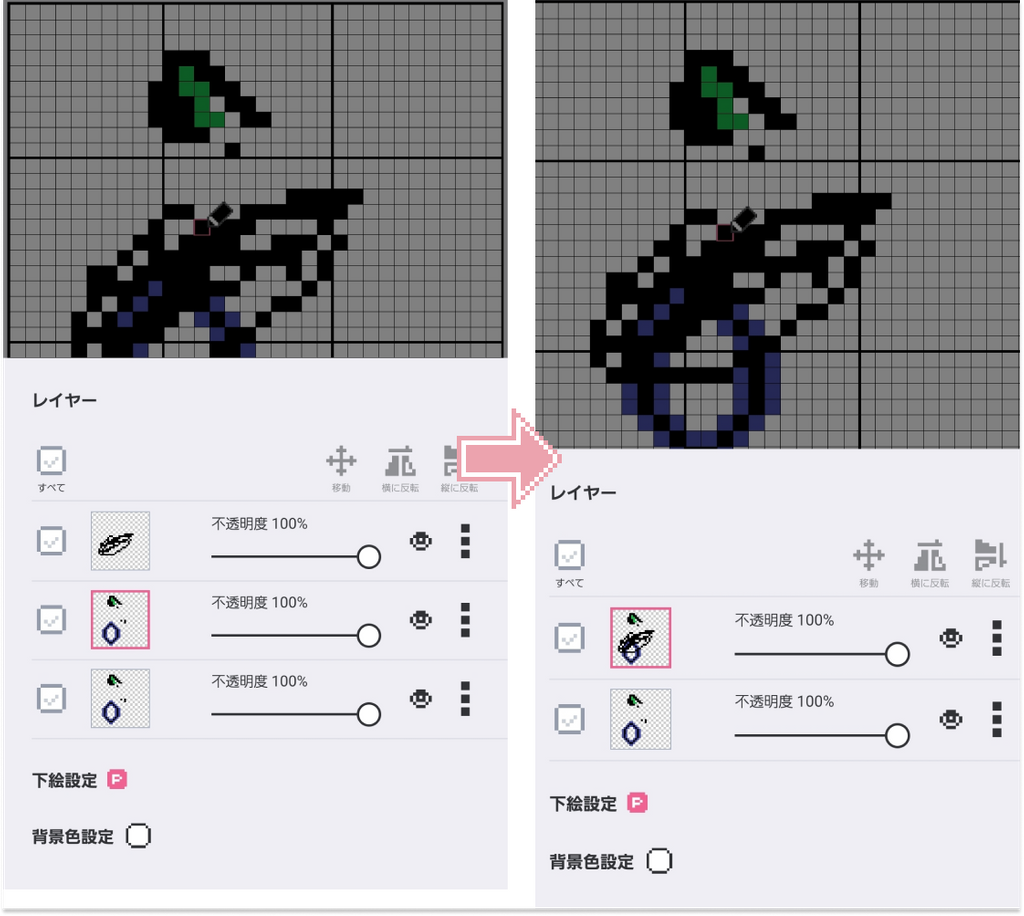
「下に結合」では選択したレイヤーの一つ下のレイヤーに結合する操作を行います。後述する「不透明度」の情報は下のレイヤーの情報が優先され、上のレイヤーのドットを下のレイヤーに上乗せするような操作をします。結合された下のレイヤーのうち上のレイヤーに重なっていた部分は消えてしまうので注意してください。
クリアと削除


「クリア」と「削除」はほぼ同じ操作で「クリア」はレイヤーに描かれたドットのみを全て削除し「削除」はレイヤーそのものを削除します。「クリア」ではそのレイヤーの「不透明度」などの情報はそのままですが「削除」はそのレイヤーに関する全てを削除します。
もしレイヤーの操作で間違って「下に結合」や「クリア」などを行ってしまった場合、後述する「戻る・進む」で戻るを押せば操作の直前に戻すことができます。

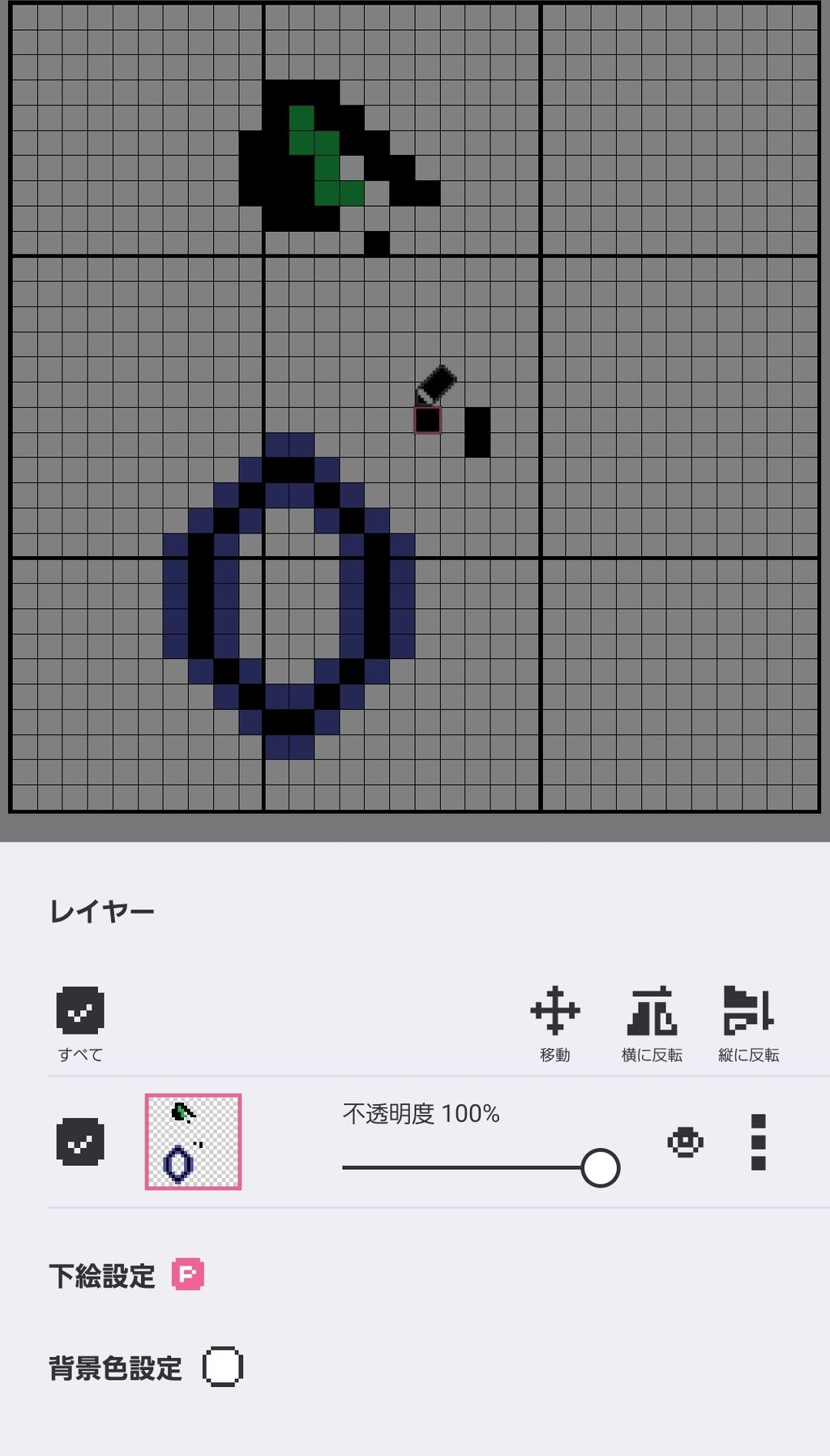
レイヤーの左にあるチェックボックスを押すと「移動」「横に反転」「縦に反転」ができます。操作感としてはほぼ「選択」の各機能と同じです。ただし、回転やサイズ変更は移動中には行うことができません。

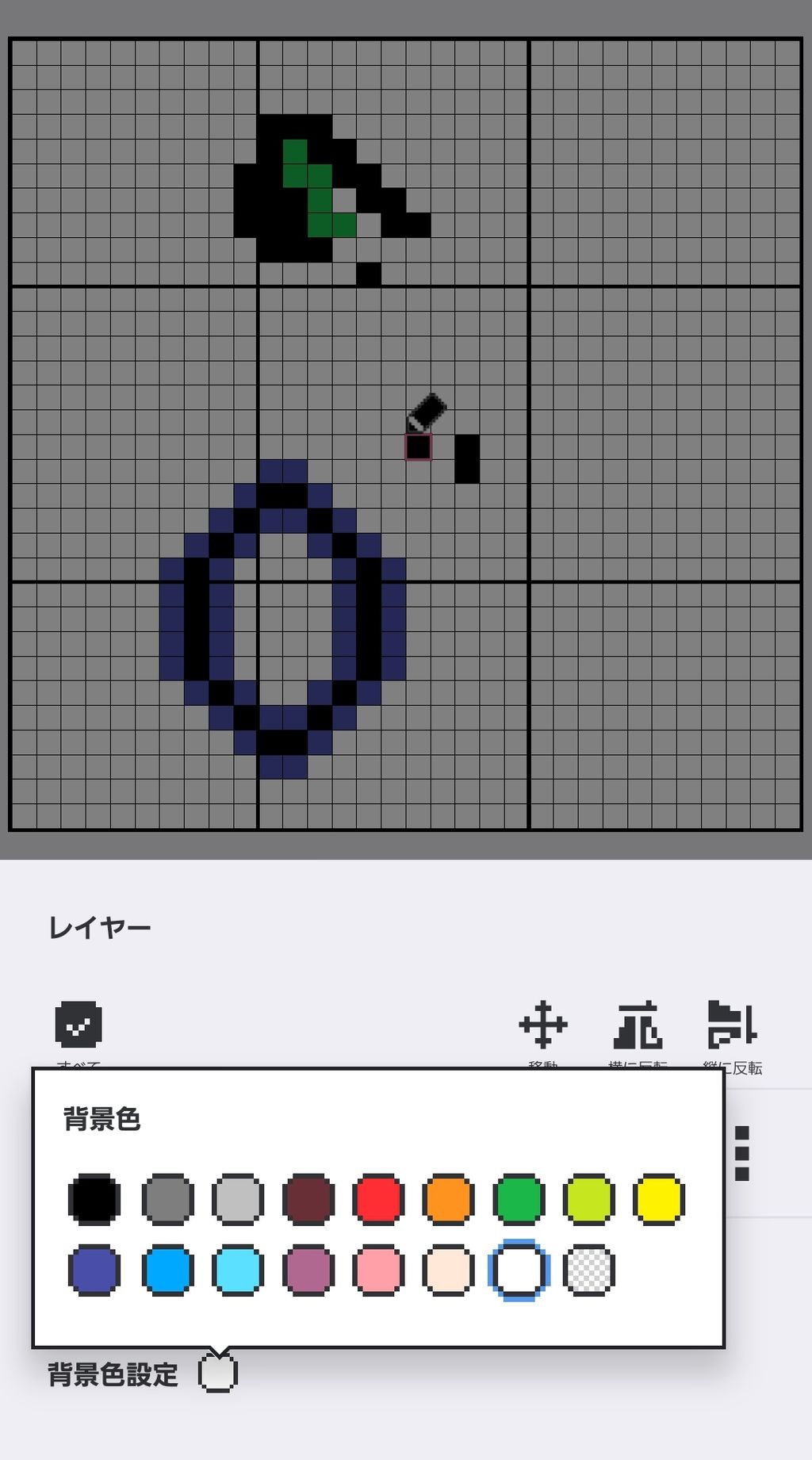
「レイヤー」からは「背景色の設定」からキャンパスの背景色の設定ができます。何もドットが描かれていない透明部分に背景色が表示されます。キャンパスの色から選択するか背景色なしとして「透明」を設定できます。「透明」を背景色にすると画像を保存した際に描いていない部分は事前に透過された状態で保存できるのでゲームなどの素材を作成する場合は「透明」を背景色にすることをお勧めします。

各レイヤーの右側に「不透明度」を表すバーがあります。「不透明度」低ければそのレイヤーが薄く透けるようになり、そのレイヤーの色をそれ以下の下のレイヤーの色もしくは背景色に重ねたように表示されます。具体例としてこのブログの絵は「不透明度」を利用して木漏れ日を表現しています。

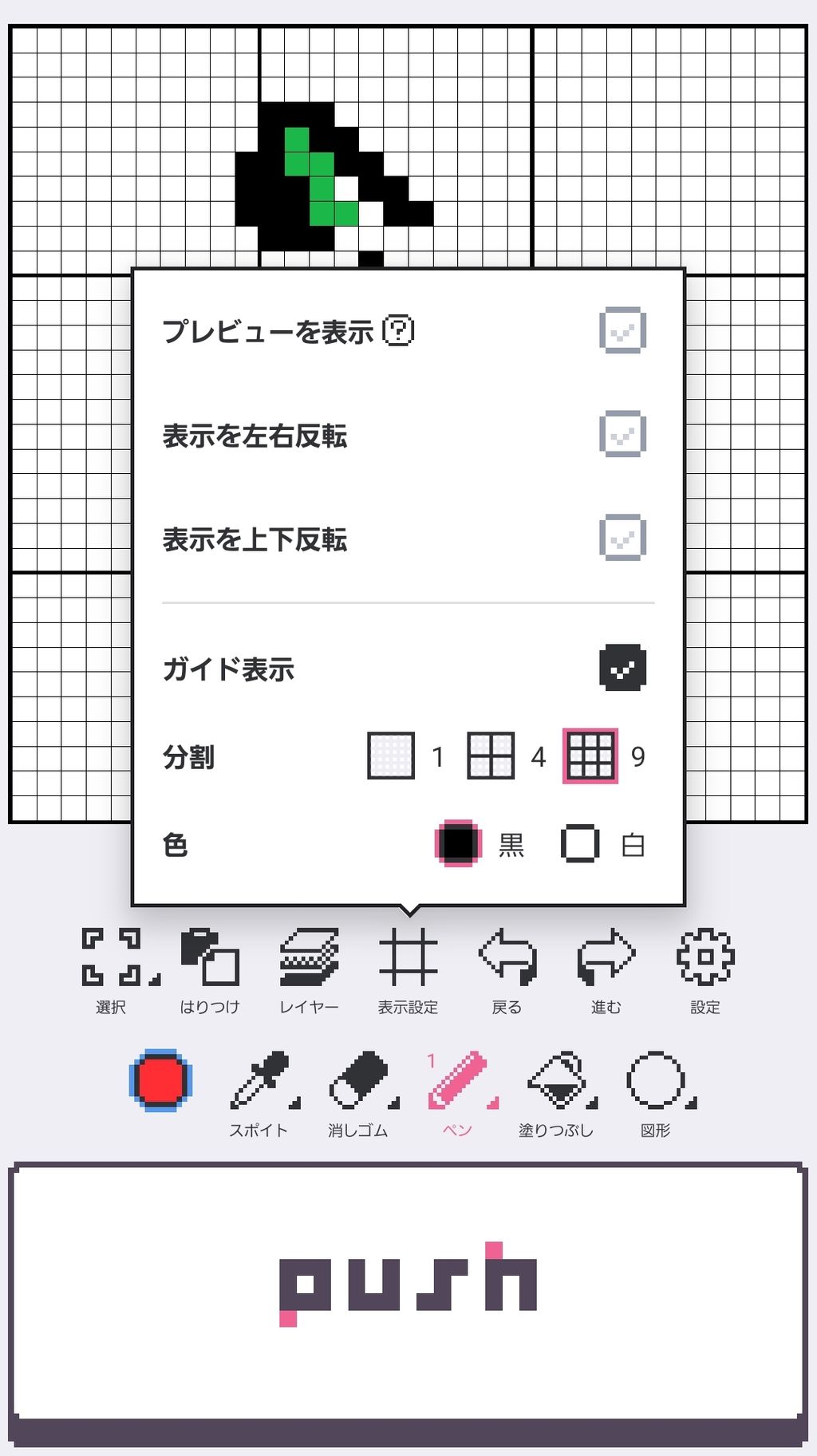
表示設定

「表示設定」ではガイド線に関する設定とプレビューの有無の設定ができます。

「ガイド表示」のチェックボックスをオンにするとガイド線がキャンパスに表示されるようになります。1ドットがマス目のように表示され、キャンパスのサイズが大きいほどマス目が細かくなります。「分割」ではガイド線の種類を選択できキャンパスをいくつに分割するかを「1(分割しない)」「4」「9」の内から選択できます。対称性を気にしたりカーソルを正確に合わせる際にガイド線は非常に重要です。
また、ガイド線は黒と白の二種類ガイド線を選択できます。背景色やキャンパス全体の色が暗い色である場合は黒のガイド線だと見えにくいので白に変更するなど作品に応じて使い分けましょう。
また、ガイド線はキャンパスのサイズが大きいほどマス目が細かくなる影響で大きいサイズのキャンパスでは常にガイド表示ををオンにしていると描いているキャンパスの色が本来とは違った印象になってしまいます。例えばガイド線が黒だとキャンパス全体が本来の色よりも暗く見えてしまう事があります。これを防ぐために、「プレビュー」機能があります。

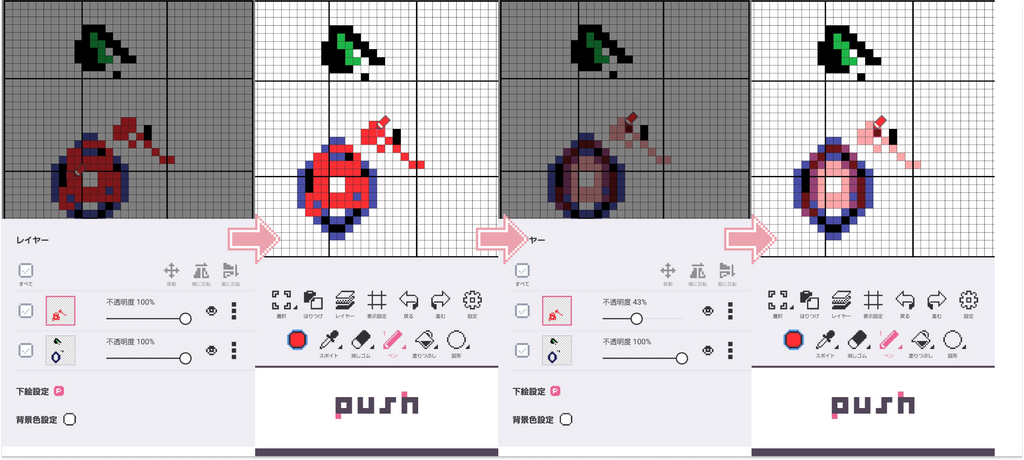
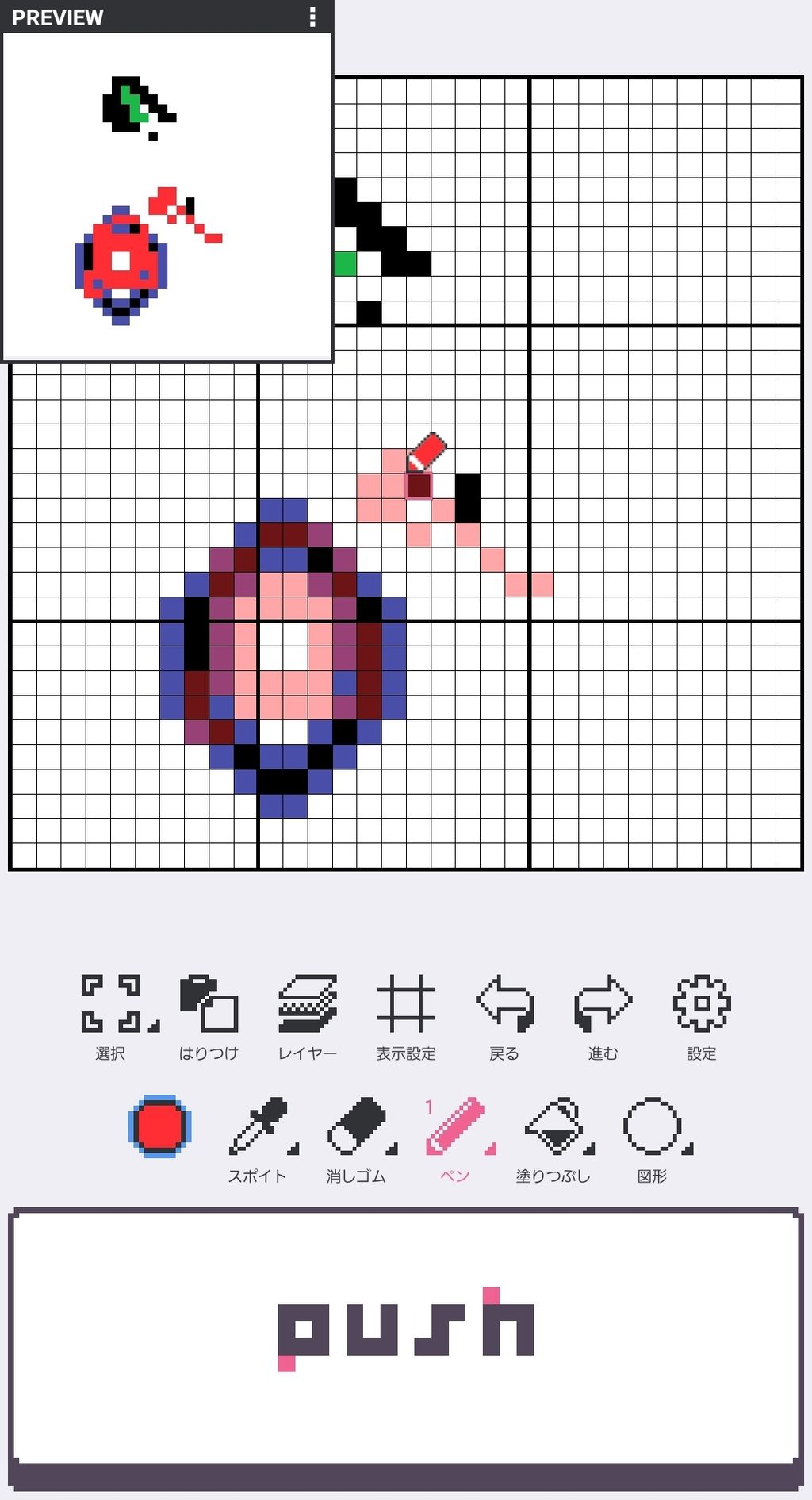
「プレビューを表示」オンにすることで画面上にそのキャンパスのプレビューを表示できます。縦三点リーダーのボタンからプレビュー表示の大きさを変更でき、スワイプで移動できます。この機能には二つの有用性があります。
まず単純にガイド線を非表示にして色合いを確かめる方ではガイド線をの表示非表示をいちいち切り替えながら作業をする必要があります。しかしプレビュー機能では表示しながら任意のツールが使用できるためこの手間を省きつつガイド線を表示した上で本来の色合いで作業ができます。
また、キャンパスの編集を中断しホーム画面のサムネイル画像を見る方法ではAndroid版ではバックキーのみで「作成」の画面に戻れるためボタン一つでガイド線無しの絵を確認できます。しかしこの方法だとサムネイル画像を見ながら作業ができない上に後述する「戻る・進む」の作業の情報も失われてしまいます。このようなことを防ぐためにもプレビュー機能は陰ながら役立っています。
しかし上記の画像のように不透明度の情報は現在のバージョンだと反映されません…(されて欲しい)
戻る・進む

「戻る・進む」ボタンではキャンパスに対する操作だけでなくパレットなど制作全体に関わる操作全体に影響するボタンです。「戻る・進む」を押すと直前に行った作業のひとつ前・ひとつ後に状態を戻す・進めることができます。ペンや消しゴム、選択の「移動」「回転」などで変形させたキャンパスなどの「描く」操作に対してはもちろんパレットの色の編集などの情報、レイヤーのクリアや削除などの操作も戻す・進めることができます。
この直前に行った作業の情報はドット絵の作成を中断しキャンパスから離れたりアプリを終了・再起動したりすると消えてしまい復元ができません。「戻る・進む」では取り返しのつかない作業をする時はレイヤーをコピーしたりキャンパス自体をコピーするとよいでしょう。
「戻る・進む」で元に戻せないキャンパス上の操作例として主要な例を挙げると
- ペン・消しゴム・スポイト・塗りつぶし・図形・選択のツール設定
- レイヤーの不透明度の設定
- レイヤーの表示・非表示の設定
- レイヤーの透明部分を保護する設定
- 「表示設定」の機能全般
- タイトルの変更
- タッチペンモードやカーソル速度の設定
- タイムラプスの削除
などが挙げられます。逆にキャンパスのサイズ変更やレイヤーの結合などは「戻る・進む」が有効です。絵を描いていると人によっては最も使う機能でありパレットやレイヤー周りにまで「戻る・進む」が影響するのが他のソフトとの大きな違いになるので覚えておきましょう。
設定

「設定」では作品に対する様々な設定などに加え投稿や作品の保存などを行えます。

一番上に表示されているのはそのキャンパスのタイトルです。右側の鉛筆ボタンを押すとタイトルの変更ができます。後述する機能でキャンパスのコピーを行っている場合「(コピー元のキャンパスの名前)のコピー」という名前になるのですがこれを更にコピーすると「~のコピーのコピーのコピーの…」と名前が伸びていきわかりにくくなるので注意しましょう。
次に表示されているのはそのキャンパスのサイズです。「サイズ変更」からキャンパスのサイズの変更が可能です。キャンパスの制作を開始したときにサイズを間違えていることに気づいた場合などに使用しましょう。すでに描き込まれているキャンパスにサイズを小さくする操作を行うと範囲外に描かれていた部分は消えてしまいます。「戻る・進む」ボタンで操作前に戻すことが可能なので誤って変更してしまっても焦らずに戻るボタンを押しましょう。
「タッチペンモード」はオンにすると「push」ボタンが消えキャンパスをなぞると直接キャンパスに描きこむことができるようになります。指で描きたいという人はオンにすると良いでしょう。
「カーソルの速度」ではスワイプでキャンパス上を移動するカーソルがスワイプに対してどのくらい動くかを設定できます。速すぎると細かい操作ができず、遅すぎるとキャンパス上を移動しにくいのでお好みで設定しましょう。
「タイムラプス」をオンにすると制作過程を撮影することができます。一つの操作がまとめて記録されるのか、自分の端末ではうまく動作を確認していません…。

「作品を投稿する」では描いた作品をdotpict上に投稿することができます。タイトル(32文字まで)、キャプション(500文字まで)、タグ(24文字まで)、コメントの許可の有無を選択し投稿することができます。ガイドラインをよく読みルールを守った投稿を心がけましょう。この画面の「アカウント」から自分のアカウントが警告を受けているかどうかが確認できます。

「画像を保存する」「シェアする」では作品の保存が共通してでき、「シェアする」ではほかのアプリへ共有ができます。
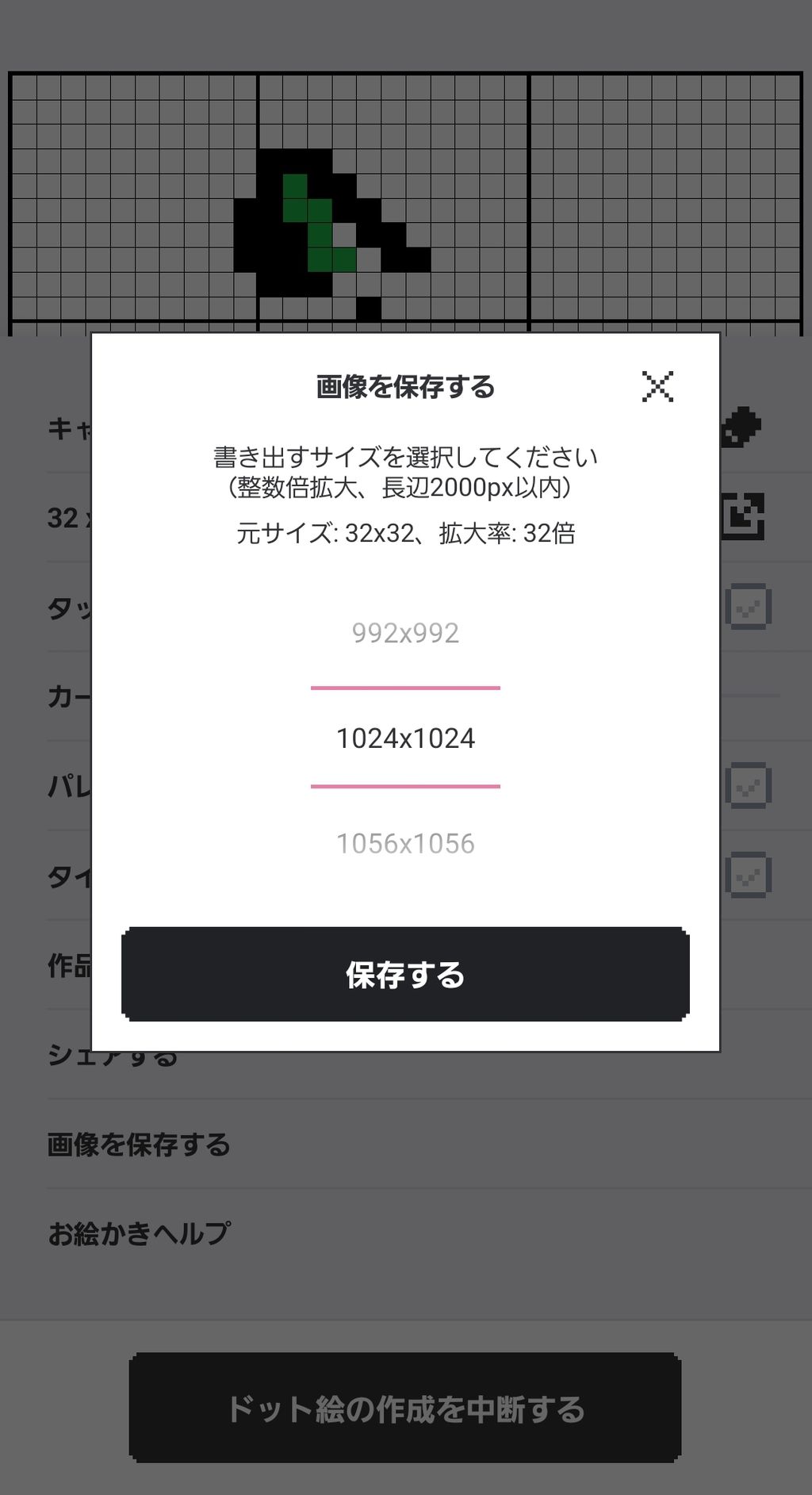
「画像を保存する」では作品をpng画像として保存することができます。保存する際、拡大率を選択して保存します。この拡大率は画像自体のサイズを表しており、保存した後の作品がどう表示されるかに影響します。コンピューター上で画像は最小単位のピクセルで表されており画像のサイズが大きい、つまり画像を構成するピクセル数が多いほど画質が良くなります。拡大率を上げずに保存してしまうととても小さく表示されてしまったり拡大してもガビガビの画像は表示されてしまったりするのでSNSなどに挙げる際は拡大率を上げましょう。また、ゲームなどの素材として利用する場合やdotpictにライブラリから投稿する場合は画像のサイズが小さくなければならない時があるので目的に合わせてどのくらいの画像サイズが良いのか調べつつやりましょう。SNSに挙げるだけなら画像サイズが縦横1000くらいの大きさであれば問題ないです。
「シェアする」でもほとんど「画像を保存する」と変わりませんが何故か画像の拡大率の幅が狭いです。画像の大きさにこだわるのであれば「画像を保存する」から保存してそのアプリで共有するとよいでしょう。
「お絵描きヘルプ」からは公式のヘルプを見ることができます。数は少なく昔のバージョンのままのヘルプも多いですがかなりわかりやすいものになっています。つまづいてしまったらこれを参考にするのもいいかもしれません。
「ドット絵の作成を中断する」を押すと「作成」の画面に戻ります。Android版ではバックキーでも同じ操作ができます。この時キャンパス編集中の「戻る・進む」の情報はすべて失われてしまい同じキャンパスを再度編集しようとしても中断前の作業に「戻る・進む」は適用できないので注意してください。
アニメーションのレイヤー特有の操作
通常のキャンパスと異なりアニメーションでは特有の操作が存在します。アニメーションにおけるレイヤーは「タイムライン」として管理されます。


縦方向はそのキャンパスのレイヤーであり不透明度や反転などの機能がなくなっています。一番最初のコマの左にある1ボタンを押すとそのコマの上か下にレイヤーを挿入できます。一番最初のコマの下にある1ボタンを押すとそのフレームの右か左に新しいフレームを追加できます。縦方向のレイヤーが一枚の絵の情報、横方向のフレームがアニメーションで再生される連続した絵の情報を表します。
レイヤーは五枚まで使用できフレームはセル上限ま100に達するまで使用できます。セル上限は(レイヤーの枚数)×(フレームの枚数)として表され、レイヤーが2枚なら50フレーム、レイヤーが4枚なら25フレームのアニメーションを作成できます。歯車マークから1フレームあたりの秒数を設定でき、1フレームあたりの秒数が長ければ長いほどゆっくり再生されるアニメーションになります。
また、アニメーションの背景色もここから設定できます。

アニメーションの再生は左端の再生ボタンを押すとキャンパス内でアニメーションが再生されます。再生中は編集できないので編集したくなったら停止ボタンを押しましょう。
アニメーションの設定特有の操作
アニメーションにおける「設定」では通常のキャンパスとは違う操作がいくつかあります。
まず、「サイズ変更」が有料の機能となって使用できなくなっています。また、「現在のフレームを保存する」という機能が増えています。これはアニメーション中の一枚のフレームを通常のキャンパスのようにpngとして保存することができます。
保存・投稿

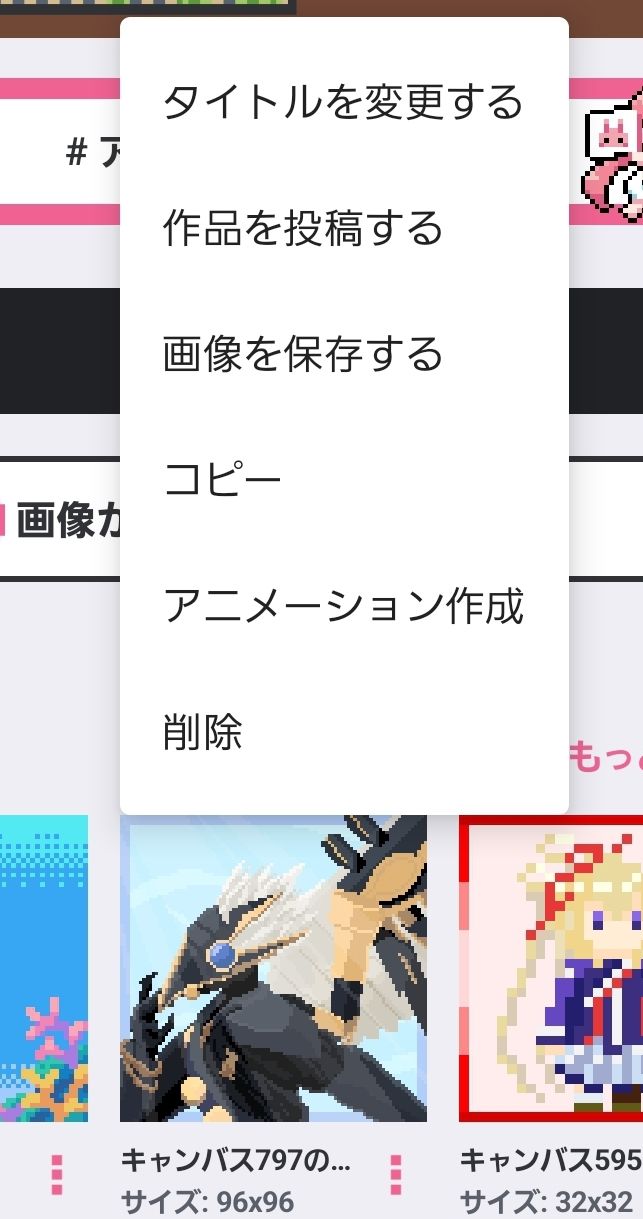
「作成」のキャンパスやアニメーションがプレビューになっている画面では、キャンパスとアニメーションの作品の内最近編集した15作品が表示されそれ以上は「もっとみる」を押すと閲覧できます。プレビューをタップすると作品のキャンパスに移り編集ができます。

プレビューの右下にある縦三点リーダーからも「タイトルの変更」「作品の投稿」「画像を保存する」ができます。また、そのキャンパスの「コピー」、そのキャンパスから「アニメーションの作成」、そのキャンパスの「削除」ができます。
「コピー」ではタイトルが「(そのキャンパスの名前)のコピー」となる以外は同じキャンパスを作り出せます。ラフを残したい場合や取り返しのつかなそうな変更を行う時のバックアップを取りたい時などに便利です。


「アニメーションの作成」ではそのキャンパスを1フレームとしてアニメーションを新しく作成します。レイヤーやパレットなどの情報は引き継がれますがアニメーションでは不透明度に機能が使用できないため元のキャンパスの絵で不透明度の機能を使用していると表示がおかしくなり不当明度100%のただのレイヤーとして扱われます。絵の見た目がかなり変わる上にプレビューや「アニメーションの作成」から移った編集画面上ではまるで不当明度が有効かのように表示されているのに保存すると不当明度部分の表示がおかしくなった画像が保存されます。頑張って作った作品が保存時に壊れてしまうと悲しくなってしまうので注意しましょう。
「削除」ではキャンパスの削除ができます。元に戻すことができない操作なので慎重に行いましょう。
公式企画の参加
これは「ホーム」の「企画」の部分で説明した通りなのでそちらを参照してください。
ライブラリからの投稿
ここからはその端末に保存されているドット絵が投稿できます。ただし、画像サイズが小さいものでないと投稿できないので注意が必要です。他のソフトで描いたドット絵や前の端末で描いていてキャンパスデータが残っていないドット絵を投稿したい場合などに便利です。アプリをアンインストールしてしまうとキャンパスデータは消えてしまいますが、アカウント保護さえ行っていれば投稿した情報は引き継ぐことができるので覚えておくといいかもいいかもしれません。
通知
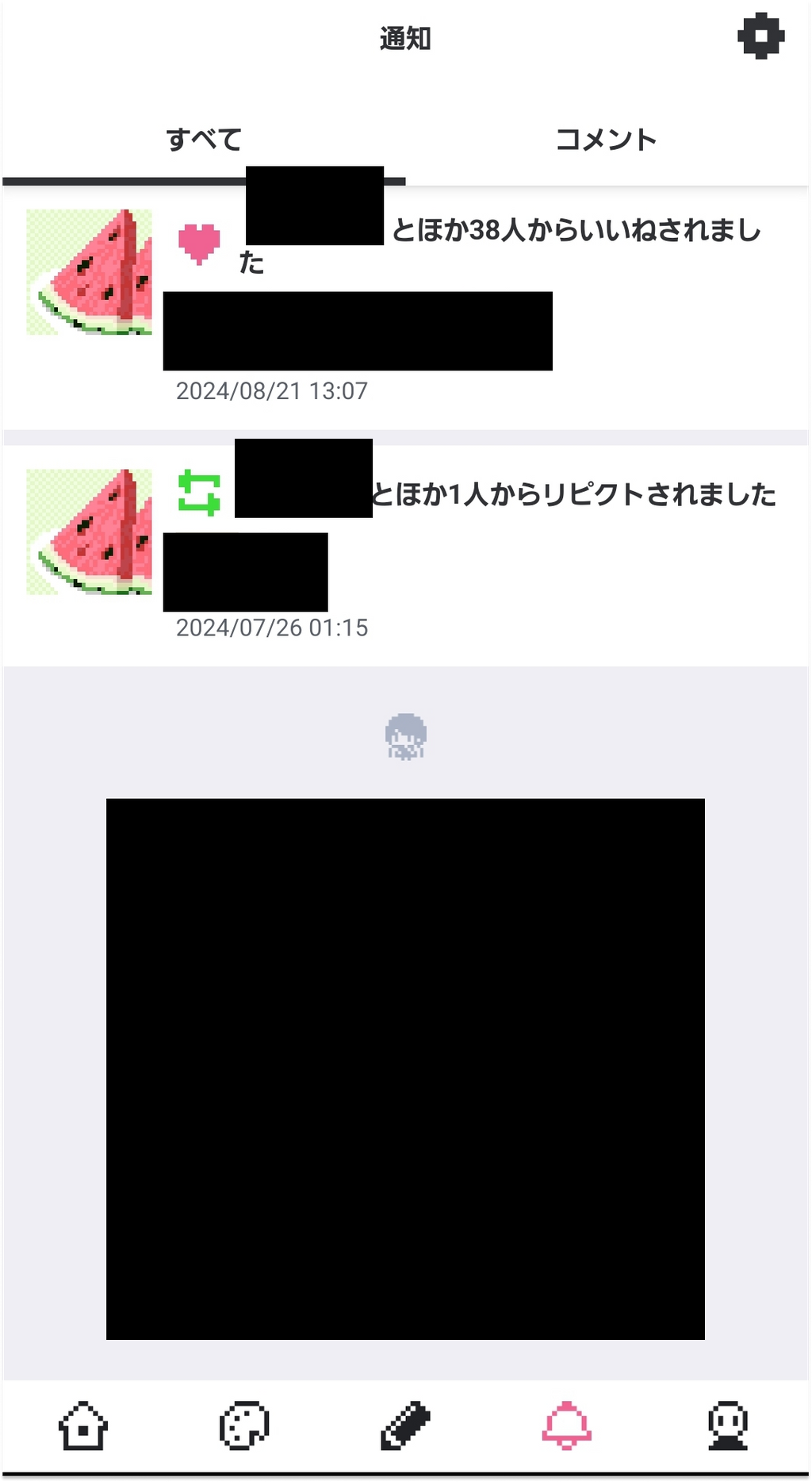
「通知」では投稿した作品に対するいいねやリピクト、フォロー通知などが掲載されます。


他のSNSと使い勝手はほぼ同じでいい感じに使用できます。右上の歯車マークからかなり細かく通知に関する設定が可能なので自分好みにカスタマイズしましょう!
アカウント
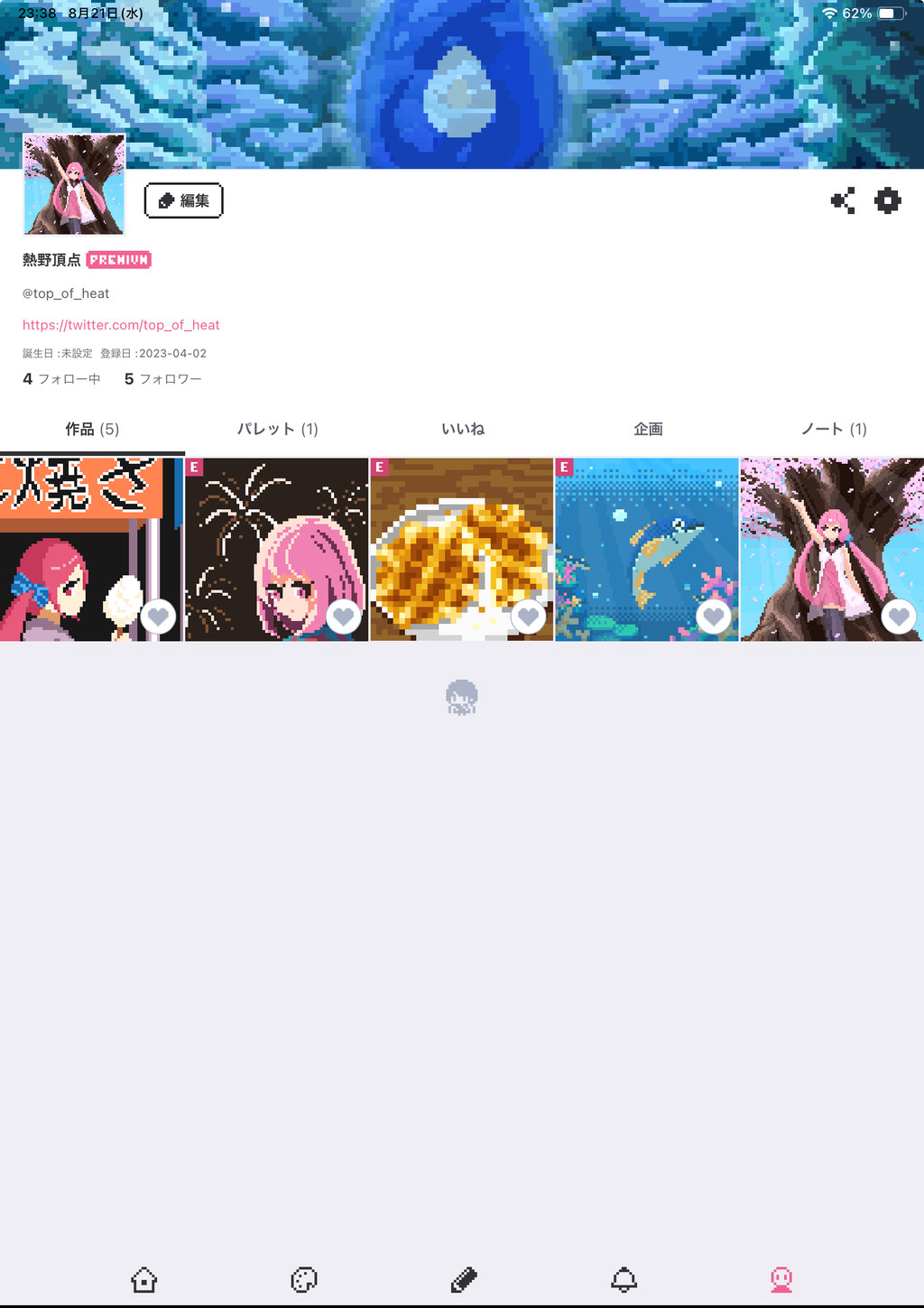
ここではプロフィールなど様々な設定が可能な「アカウント」について説明します。


上側にはヘッダーとアイコン、名前などが表示され下側には投稿した作品やパレット、いいねした作品などが表示されます。

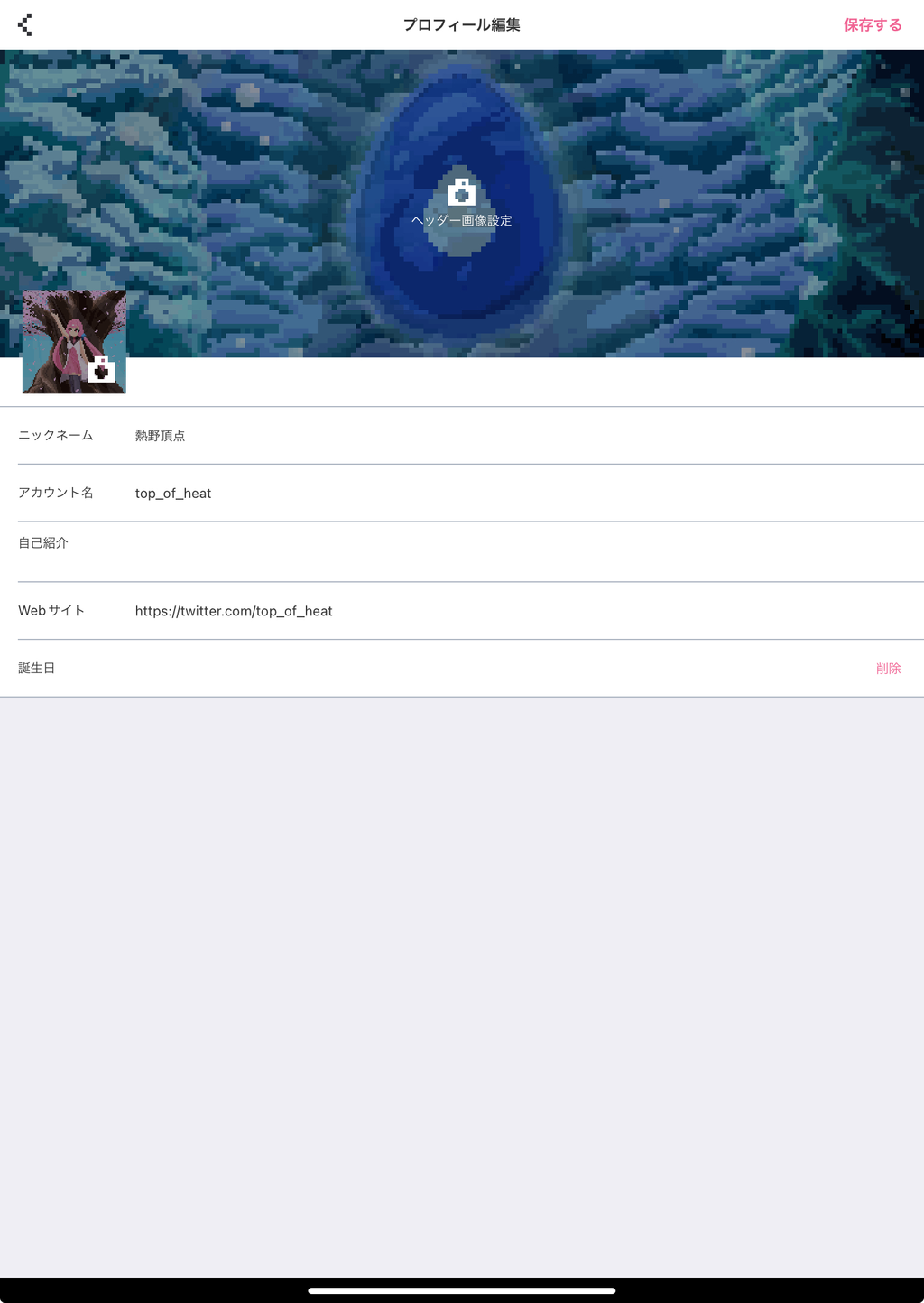
「編集」ボタンを押すとプロフィールの編集ができます。ニックネームは表示されるアカウントの名前、アカウント名はアルファベットとアンダースコアで設定できるidのようなもの、プロフィールはアカウントの自己紹介や一言に対応しています。webサイトと誕生日はそのまんまなので何も言うことはありません。
歯車マークからはアプリ全体の設定やアカウントの保護、有料プランへの加入などが行えます。投稿した作品やいいね・フォローなどの情報を引き継ぎたい場合はメールアドレスとパスワードを設定してアカウントの保護ができます。アカウントの保護を行ってもキャンパスの作品などは保存されるわけではありません。正確な情報は公式のヘルプをご覧ください。
公式のヘルプやお問い合せなども歯車マークから参照できます。
おわりに
いかがでしたか?この記事を見てdotpictを始めてみたいという方が一人でもいらしゃったら幸いです。ぜひAndroid版はこちらのリンクから、iOS版はこちらのリンクからダウンロードしてみてください!
明日はcp20さん、eoa_teさん、jupiterさんの記事です!お楽しみに!
