この記事は新歓ブログリレー2024の17日目の記事です。
こんにちは、21B SysAd班のmehm8128です。
今回は僕がtraPに入って、Webエンジニアとしてサークル内や個人での開発はもちろん、業務での開発や簡単なOSSコントリビューションができるようになった過程を書きます(最強にはなってないですが)。traPのSysAd班やWeb開発が気になっている新入生の皆さんがtraPに入ってからの流れをイメージしてもらえたらと思います。
講習会
traPには色々な講習会があって、新入部員はまずそれらを受講してもらうことになります。
traPの強い人たちが講師・TAをするので、分からないことがあればいつでも質問できるような体制になっています。
プログラミング基礎講習会

詳細は上の記事をご覧ください。
以前はPython講習会があったのですが、去年からそれを基にアップデートされ、C++を用いてプログラミングの基礎を学ぶような講習会になりました。
(少なくともtraPでの)一般的なWeb開発ではC++を使うわけではないのですが、どのプログラミング言語を使うことになっても通用するような知識を学ぶことができるので、これを一通り身につけることができれば他の言語にも入りやすくなります。
また、プログラミング(Web開発)を始める上で多くの人が躓きがちな環境構築についても資料・質問対応ともにサポートしています。
記事の中に講習会資料へのリンクもあるので、先取りしたい人は眺めて手を動かしてみてもいいかもしれません。
以下のポストのリンクから新歓Discordにも入れるので、質問などあればここからどうぞ!
東工大に学校推薦・総合型選抜で合格された皆さんおめでとうございます!
— 東工大デジタル創作同好会traP (@traPtitech) February 13, 2024
東京工業大学デジタル創作同好会traPは、プログラミングやイラスト、音楽などの創作をしているサークルです。
お気軽に下のリンクから新歓Discordに遊びに来てください!#春から東工大#総合型選抜https://t.co/h0mo24cS7H
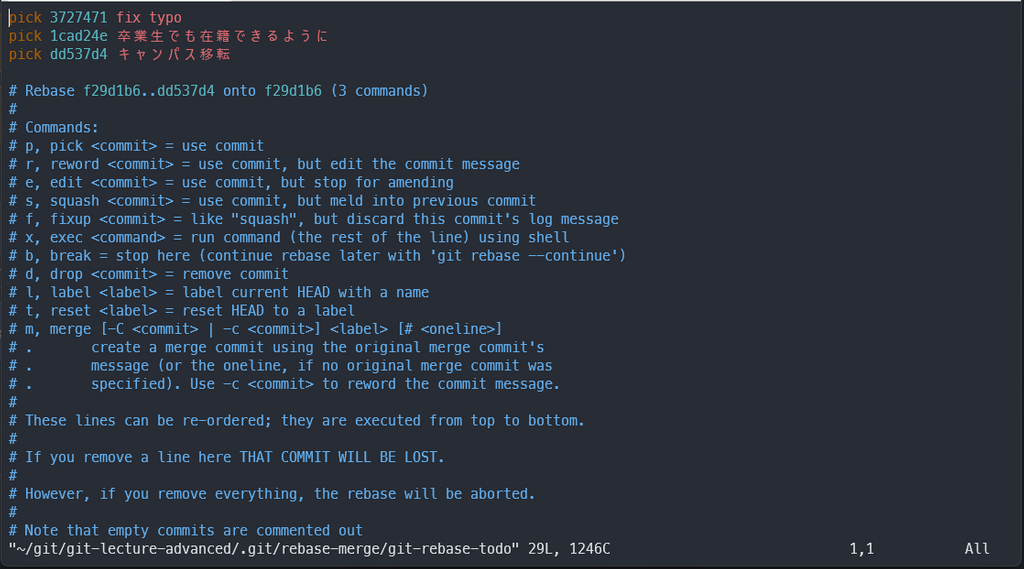
Git講習会
Gitというバージョン管理システムの講習会です。
知らない人は本当に全く知らないと思いますが(僕も全然知りませんでした)、ソフトウェア開発では一般的なツールで、traPでプログラミングに関係する何かをやりたいと思っている人はほぼ全員受けてもらう講習会です。
僕は最初はこの講習会を受けてもあまり理解できていなかったのですが、実際の開発を進めていく中でどんどん理解していくことができました。
最初に全員に受けてもらうのは基礎編なのですが、発展編の開催記事は↓です。

Webエンジニアになろう講習会

traPで最も有名な(?)講習会です。
Web開発に必要な知識を短期間で詰め込まれます。一昨年までは2週間で全部詰め込まれたのですが、去年からちょっと余裕のある日程になりました(資料のアップデートが間に合わなかったこともあるので今年からまた戻る可能性はあるかも?)。
第二部まで一通り走り切ると、最低限traP内でWeb開発に参加できるような知識が身につきます。
第三部以降はまだ準備中ですが、上の記事内に講習会資料へのリンクがあるので眺めてみてください。
SysAd班への参加
講習会が一通り終わるあたりの時期に班所属があります。是非SysAd班に参加しましょう。今のSysAd班は76人のメンバーで構成され、traPの6つ(4月から7つになります)の班の中で最も人数が多いです。
SysAd班に入るとさらにその中でプロジェクト所属があり、参加したいプロジェクトに参加します。
例えばtraPでメインで使われている、SlackやDiscordのようなサークル内SNSの「traQ」の開発や、Google Formのようにアンケートを立てることができる「anke-to」など、様々なプロジェクトがあります。
所属したプロジェクトでは、やりたいタスクを決めて先輩に色々教えてもらいながらコードを書いていきます。
講習会で勉強しても実際のプロダクトのコードを書かなければなかなか身につかないこともあるので、初心者のうちはとにかくコードをたくさん書くことがおすすめです。また、先輩にどんどん聞くこともおすすめです。もちろん調べて出てくることは自分で調べてほしいのですが、それでも分からないこともあるのでどんどん聞きましょう。traPには「15分調べて分からないことは聞け」という目安があります。15分自分で調べてみて分からないことはその過程や最終的に実現したいことなどをちゃんと述べた上で、先輩にどんどん質問しましょう。
インプット
たくさんインプットしましょう。もちろん最初に書いた講習会以外にも誰かが面白い講習会をやってくれることがあるのでそれを受けてもいいのですが、それだけだと足りません。普段から色々な知識をインプットしましょう。
僕がインプットに使っているのは以下のものです。
Zenn
- エンジニアが記事を書いて投稿できるサービスです。Qiitaもありますが、Qiitaよりもおすすめです
- 例えばサイボウズ フロントエンドのPublicationだと毎週Webフロントエンドの最新の情報をまとめてくれる「Cybozu Frontend Weekly」というものがあります
はてなブックマーク
https://b.hatena.ne.jp/hotentry/it
- Zenn以外に個人のホームページなどでも、話題になっている記事を表示してくれます。毎朝眺めると最新情報を得ることができます
- ただ、Web開発、のように限定できないので最近だとAIの記事がたくさんあって邪魔だなと思うことはあります
X
- エンジニアをフォローしておくと一番最新の情報を大量に得られます
- 特に最近は「For you」タブ(日本語表示だと違うかも、一番左のやつ)ができたのでフォローしてる人に関連する人の投稿がたくさん流れてきていいです
- たまに1つの話題に対して色々な人が議論しているのが見れたり、話題の記事や技術書(後述)についての情報が流れてきます
技術書
- 有名なのだとO'Reillyとか技術評論社とかが出している本ですね。Web上の情報と違って、ある程度信頼できて1つのテーマについてまとまった知識を学ぶことができるので、何か新しく学びたい分野とか深掘りしたい分野についての本を買うことが多いです
- 僕が読んで特によかったのだとWebアプリケーションアクセシビリティとかです
#random/tech/frontend
- なんか急に雰囲気違うの出てきましたね。traPのサークル内SNSであるtraQのチャンネルの1つです
- traP部員でWebフロントエンド開発に興味のある人たちがXとかZennとか見て面白かったものを共有して感想とかを話してるチャンネルです
- まだあまり活発ではないですが、興味のある人は覗いてみてください
traPブログ
- この記事を見ているあなたは既にこの方法でのインプットに成功しています
- 新歓、夏休み、年末の3つの時期にブログリレーを行い、ほぼ毎日部員の誰かが自分の知見をアウトプットしています。もちろんこの期間だけという制約はないので、traPのXを監視して新しいブログ記事が出たら読んでみましょう
アウトプット
アウトプットしてくれる人たちがいるからインプットができます。積極的にアウトプットもしていきましょう。この新歓ブログリレーもアウトプットの1つです。アウトプットには主に以下のメリットがあると考えています。
- 自分の活動内容を他の人に知ってもらえる
- 自分がどういう人なのかをサークル内外問わず色んな人に知ってもらえます
- traPがどういう活動をしているのかを知ってもらえる
- この新歓ブログリレーでは特にそうですね
- 自分の知識の整理になる
- 頭の中にあるものを文字に起こすというのは意外と難しいものですが、エンジニアをやっているとそういう作業が必要な機会は多いです(自分が導入したい機能を説明するとかドキュメントを書くとか...)。そういうときのための練習になります
- 自分でも後で見返すことができる
- 知識の整理にちょっと関連しますが、自分がやったことをちゃんと残しておくことで過去の自分に救われることがあったりなかったりします
- 最近はブログ記事以外にもZennのスクラップ機能を用いて学習の記録を残すようにしています: mehm8128のスクラップ一覧
僕は過去にもいくつか記事を出しているので気になるものがあれば読んでみてください。
イベント
様々なエンジニア向けイベントが開催されます。
有名なものだと以下です。
サークル内ハッカソン
traPでは毎年春と冬の2回、サークル内ハッカソンがあります。
Webアプリやゲームなどを作ってみんなで見せ合います。
最近なぜか開催記事が出ていないので自分たちの参加記事を貼っておきます。

ISUCON
Webサーバーのパフォーマンスチューニングコンテストです。
去年・一昨年は優勝がtraPのOB、準優勝がtraPの現役の先輩のチームでした。
traPではサークル内ISUCONや、初心者向けのISUCON講習会などが毎年行われています。

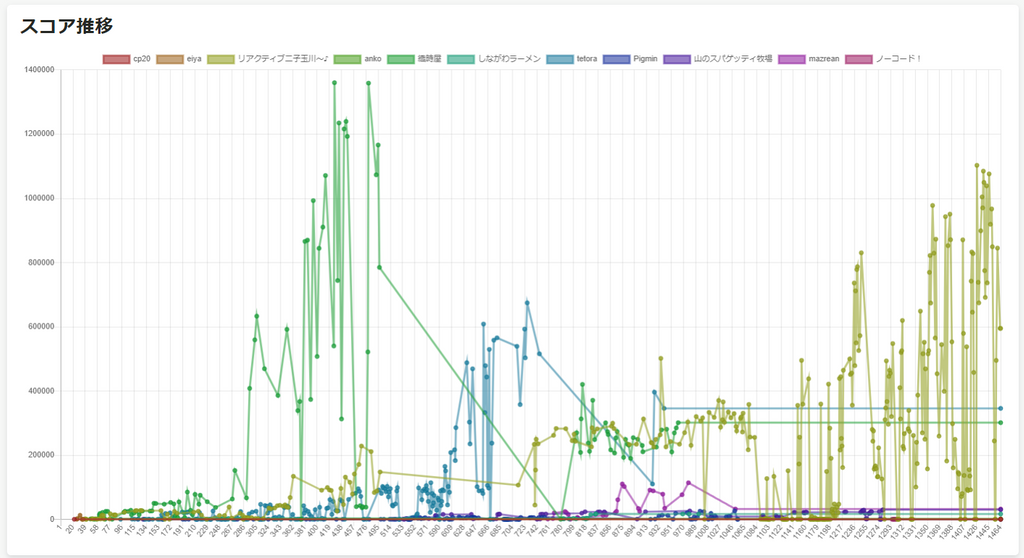
WebSpeedHackathon
Webフロントエンドのパフォーマンスチューニングコンテストです。
すごい重いサイトが渡されて、これを軽くしてくださいってやつです(ISUCONもそうだけどこっちの方が体感で重いことが分かりやすい)。
ちょうど今日と昨日でやっていたので参加していました。

その他諸々
connpassというサイトでは色々なイベント情報が掲載されています。
また、traQの #random/event というチャンネルでは様々なイベント情報が流れてきます。是非積極的に参加してみましょう。
ちなみに、traPで過去に受賞歴のある大会はここに一覧されています。
https://trap.jp/sysad/#大会に出る
インターン
インターンシップというと職業体験というイメージがあって、就活か...みたいな感じでtraPに入るまでは全然いいイメージがなかったのですが、Webエンジニアだとちゃんとスキルのある人だと待遇もよくて色々な実務をやらせてくれるので(もちろん企業にもよりますが)、知識や実力がすごいつきます。
traPではインターンは就活の一貫とかではなくて、単純に実務経験を通して力をつけたいと思って参加する人が多いイメージがあります(もちろんB3のサマーインターンとかは就活を意識しますが)。
OSSコントリビューション
OSSとはOpen Source Softwareの略で、Web界隈だと色んなライブラリやフレームワーク、ツールがこれにあたります。例えばWebフロントエンドを開発するときのReactというライブラリがありますが、これはfacebook/reactでソースコードが公開されています。traPで開発しているものもセキュリティ的に問題ないものは基本的に全てソースコードを外部に公開する形にしていて、例えばtraQのフロントエンドだとtraPtitech/traQ_S-UIにあります。traPtitechから他のプロジェクトも閲覧できます。
そして、これらは開発に関わっていない人でも自由にバグ修正や機能追加、バグ報告、機能追加の要望などを出すことができます。バグ修正や機能追加はコードを書いてPull Requestというものを出すことよってソースコードの管理者に「これどうですか」って言ってOKをもらえたら本体のソースコードに反映してもらえます(「ここ直してください」って言われて直すこともあります)。バグ報告や機能追加の要望はIssueというものを出すことによって、議論したり他の人がコードを書いてくれたりすることがあります(明らかに意味のないIssueやPull Requestを出すのは迷惑なのでやめましょう)。
OSSコントリビューションは普段自分たちが使っているライブラリなどにIssueやPull Requestを出してライブラリに貢献することを言います。特にPull Requestは実際にコードを書くので、ライブラリで使われている言語やライブラリのプロジェクト構成などをしっかり理解していることが必要です。ここまでやっている人はtraPの中でもあまりいない印象で、実際の企業でエンジニアをやっている人でもそんなにいないと思います(多くのプロジェクトでは英語でコミュニケーションを取ることも壁なのかもしれませんが)。
Webエンジニアになりたい人たちはここまでできるようになることを1つの目標としてもいいかもしれません。
いかがでしたか?
traPに入ってから最強エンジニアになるまでのイメージを掴んでもらえましたでしょうか。僕が最強じゃないのでこれだけだと最強になれないと思いますが、参考にして自分なりの精進のしかたを見つけていってもらいたいと思います。
最後に僕が今特に足りていないと思っているところを書いて終わります。
- 本を用いたインプット
- 最近読む量を増やしているのですが、まだまだ足りないと思っています。集中力が続かない
- 興味のない分野の知識
- 個人開発する分には困らないのですが、業務となるとどうしても興味のない分野でも勉強せざるを得ないことが発生すると思うのでもっと色々なものに興味を持てるようになりたいです
- 英語
- エンジニアには英語力が必要です。AIの進化によって最低限の読み書きはできるようになるかもしれませんが、やっぱり自分でそのまま読み書きできた方が速いのでもっと英語ができるようになりたいと思ってます
- OSSコントリビューション
- 今はまだ簡単なバグ修正タスクやドキュメント関連のタスクしかできていないので、ソースコードを読む力をもっとつけて、やりたいと思ったタスクを気軽に取れるようになりたいです
明日の担当はo_ER4くんですお楽しみに~

