ペンタブを持ってない、影とか模様とかめんどくさい、絵が上手く描けない...
そんな人はIllustratorで気軽にお絵かきをしてみましょう!
(とは言ってもIllustratorは有料ソフトですが...)
ちなみに僕も、ペンタブは持ってないし、絵はあまり描けません。
さらに言うと、僕はIllustrator自体traPに入ってから始めたので、そこまで使えこなせていません。
なので、今回は僕がIllustratorで描ける範囲で、簡単なお絵描きを紹介したいと思います。
球を描いてみる
まずは、簡単な球を描いてみましょう。(あえて3D回転体は使ってません。)
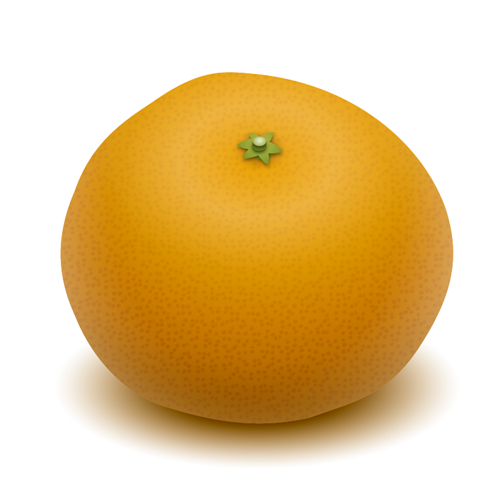
- 楕円形ツールで円を描く。
Shiftを押しながらやると、楕円じゃなくて円が描けます。

色は適当ですが、このままではただの円であり、球ではないですね。
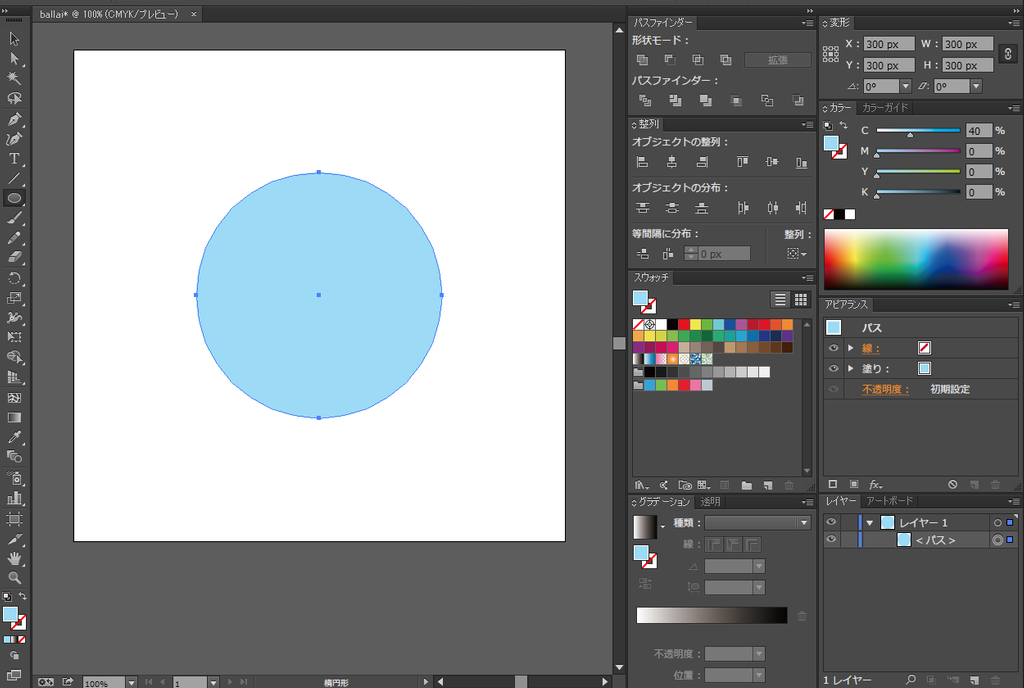
- 下の方に影を付ける。
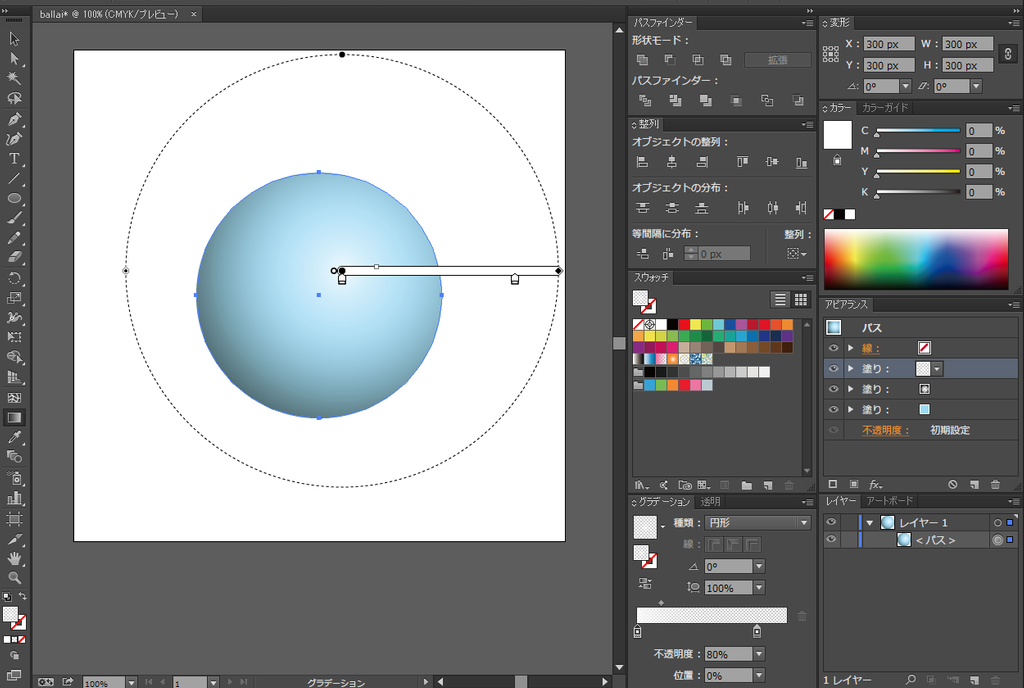
アピアランスから新規塗りを追加して、グラデーションの種類を円形にします。

グラデーションの色を両方黒にして、片方の不透明度を0にして、グラデーションツールで大きさ、場所を調整します。
もう片方の不透明度や、グラデーションの位置を微調整します。

これだけでも、なんとなく球っぽく見えてきました。
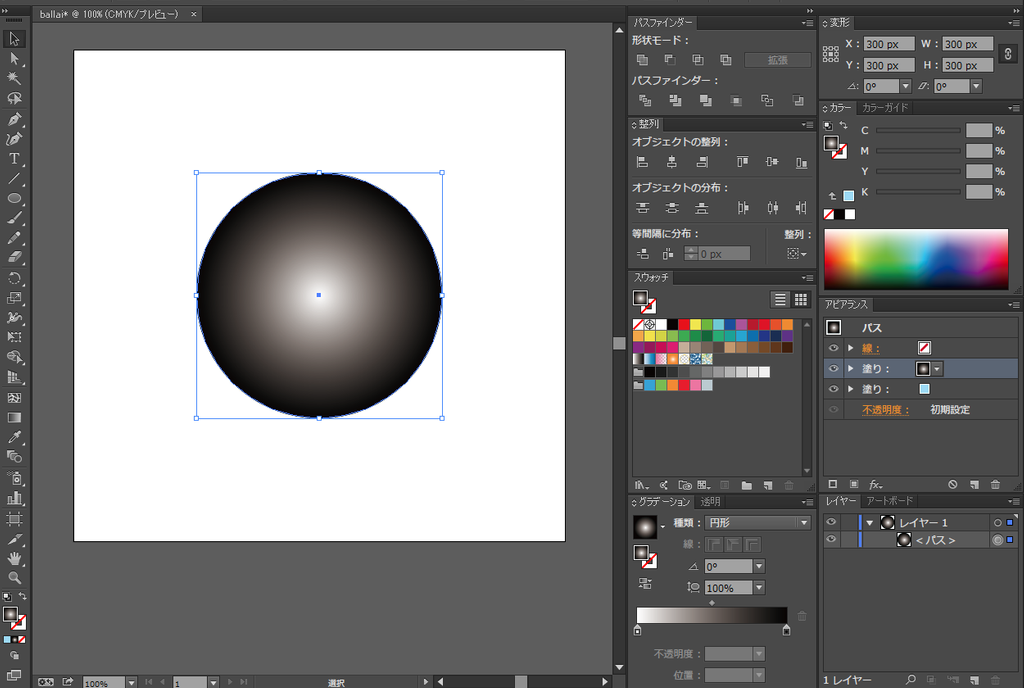
- 上の方に光を付ける。
先程のグラデーション塗りを複製して、グラデーションの色を両方白にして、反転グラデーションにして微調整すると、大体丁度よくなると思います。

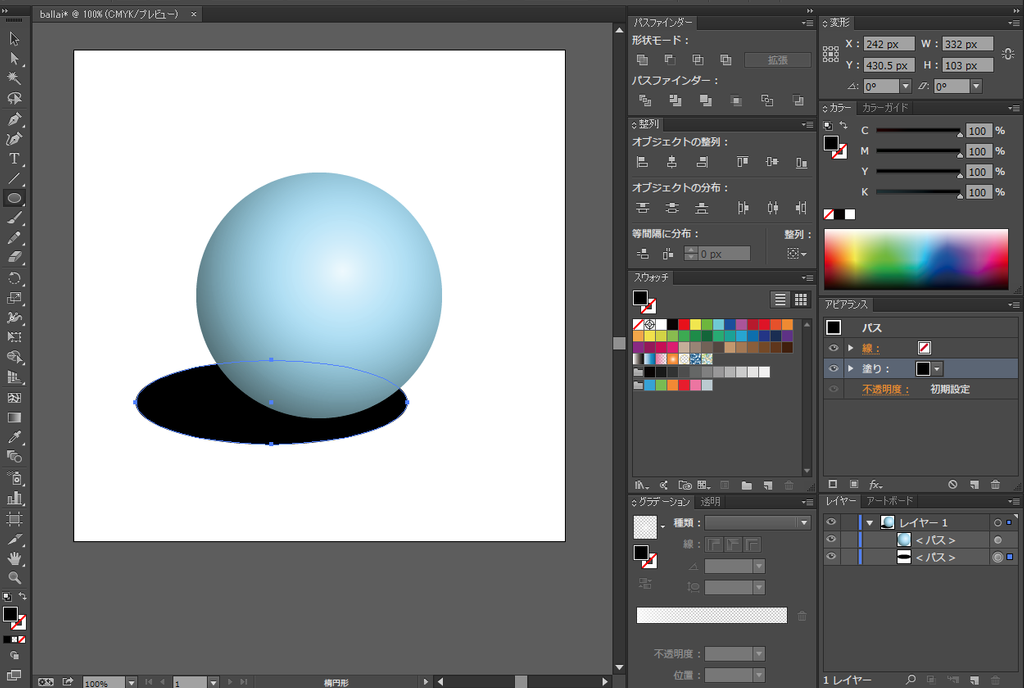
- 球の下に影を付ける。
楕円形ツールで球の下辺りに黒い楕円を描き、重ね順を球が上になるようにします。

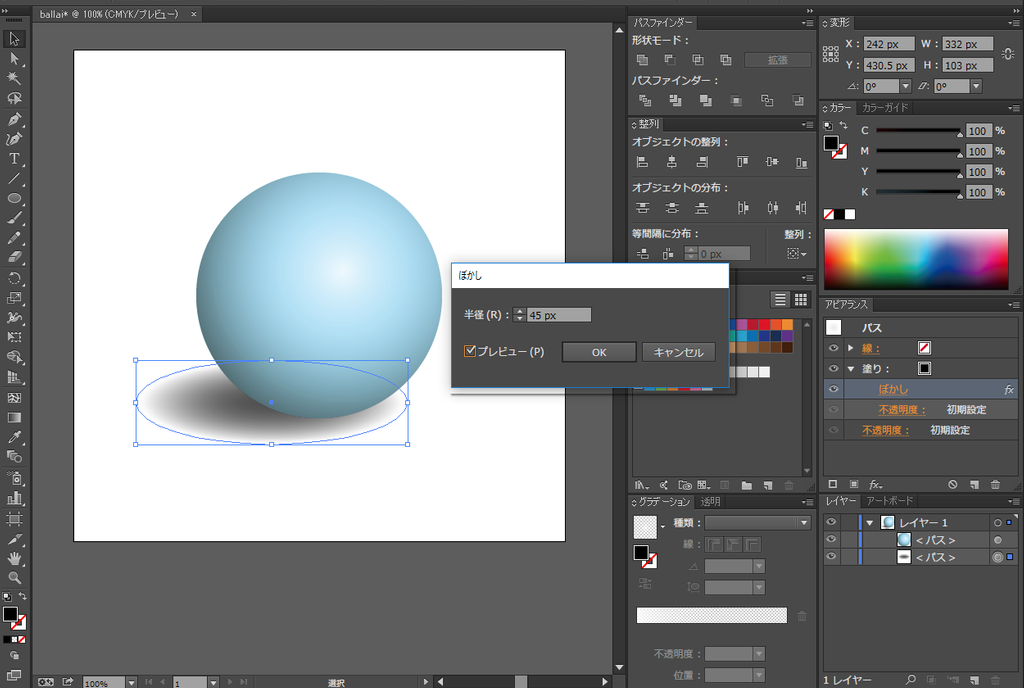
ツールバーから、効果→スタイライズ→ぼかしを適用し、プレビューしながら適当に値を調整します。
影を付ける方法は他にも色々あると思います。

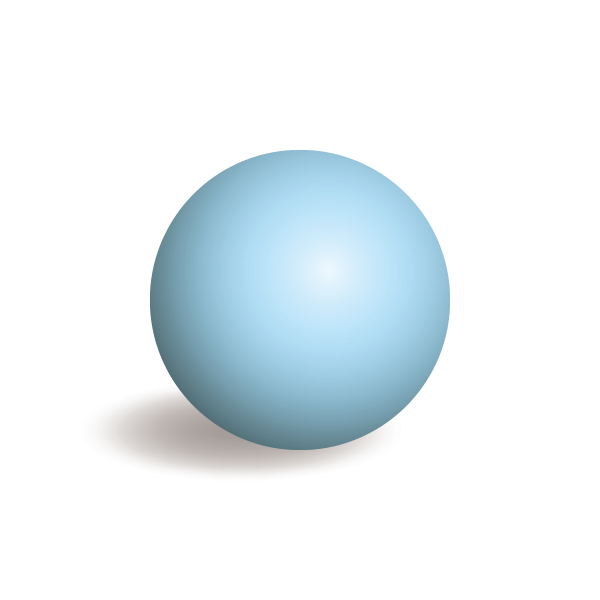
...と、こんな感じで簡単に球を描く事が出来ます。

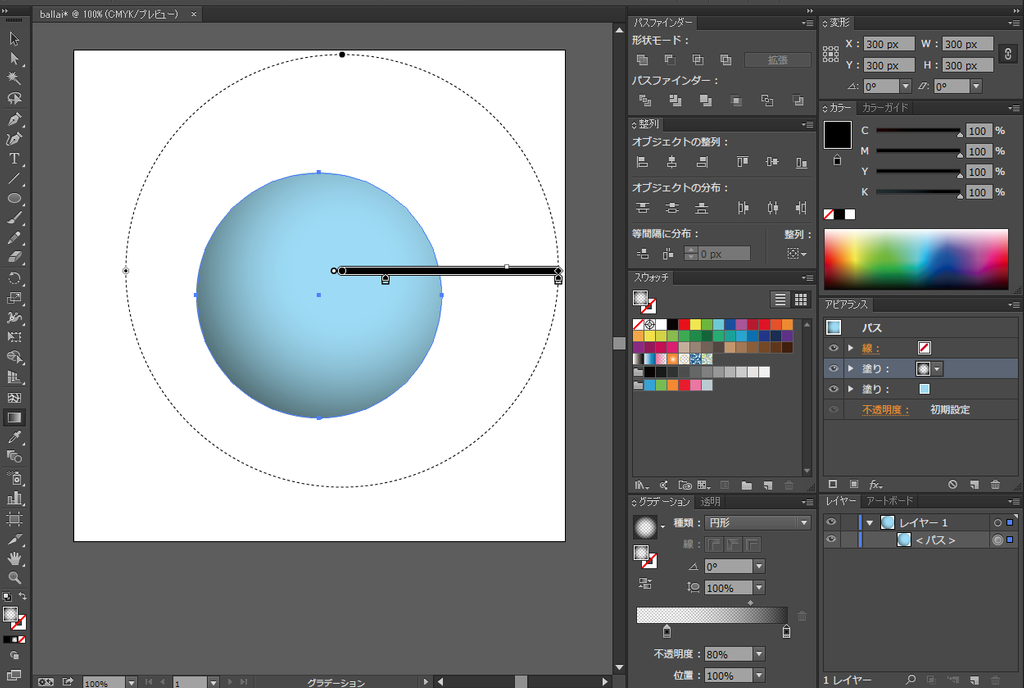
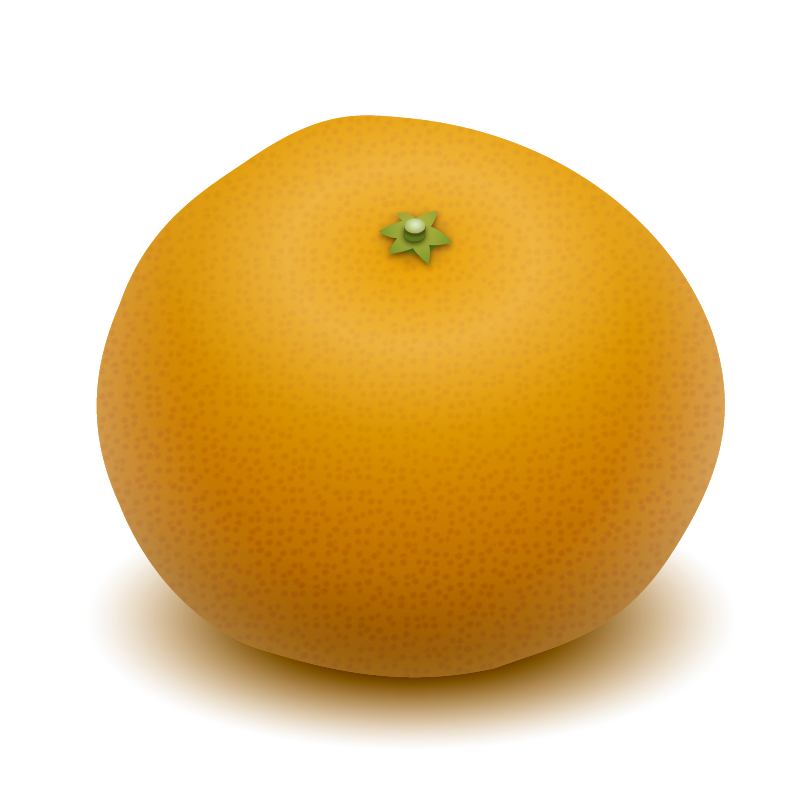
みかんを描いてみる
みかんの†簡単な†描き方 #traP1draw pic.twitter.com/LzRwOhsEFR
— Deka( ˘ω˘ ) (@deka0106) 2015, 10月 31
僕は以前にこんなTweetしましたが、これが本当に簡単である事を示していきたいと思います。
ちなみに、これは完全に自己流なので、「こうやった方が良い」とかあると思いますが容赦ください。

冗談です。ちゃんと書きます。
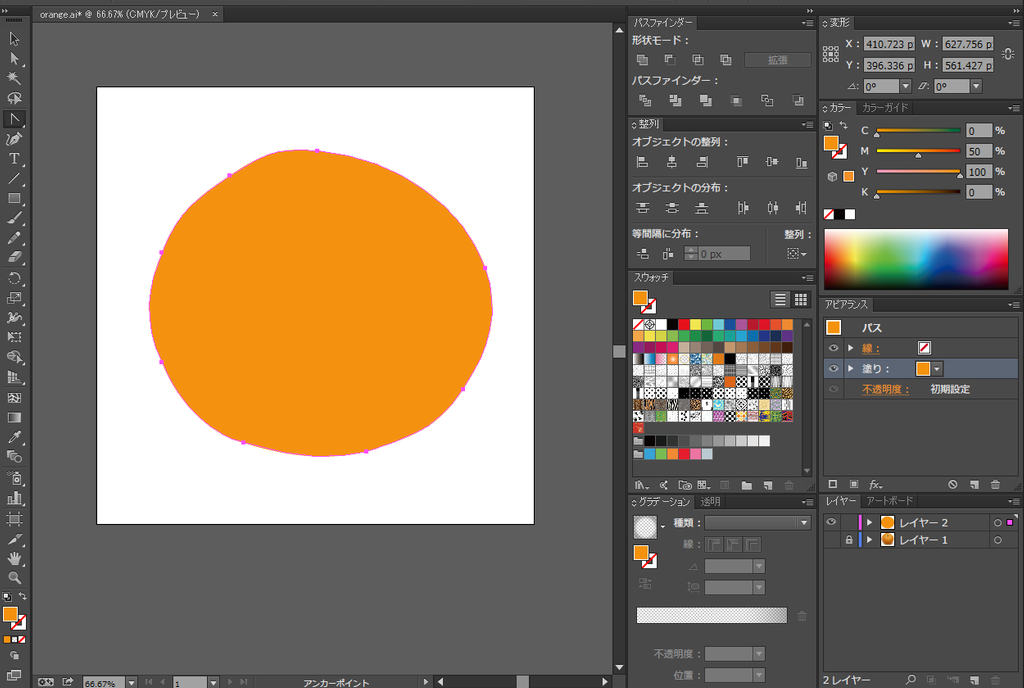
- 適当にみかんの形っぽい物を作る。
ペンツールで適当な形を作って、それをアンカーポイントツールで形を整えます。

ベジェ曲線の扱いは慣れるまでは少し大変かもしれません。
- みかんのつぶつぶ模様を描く。
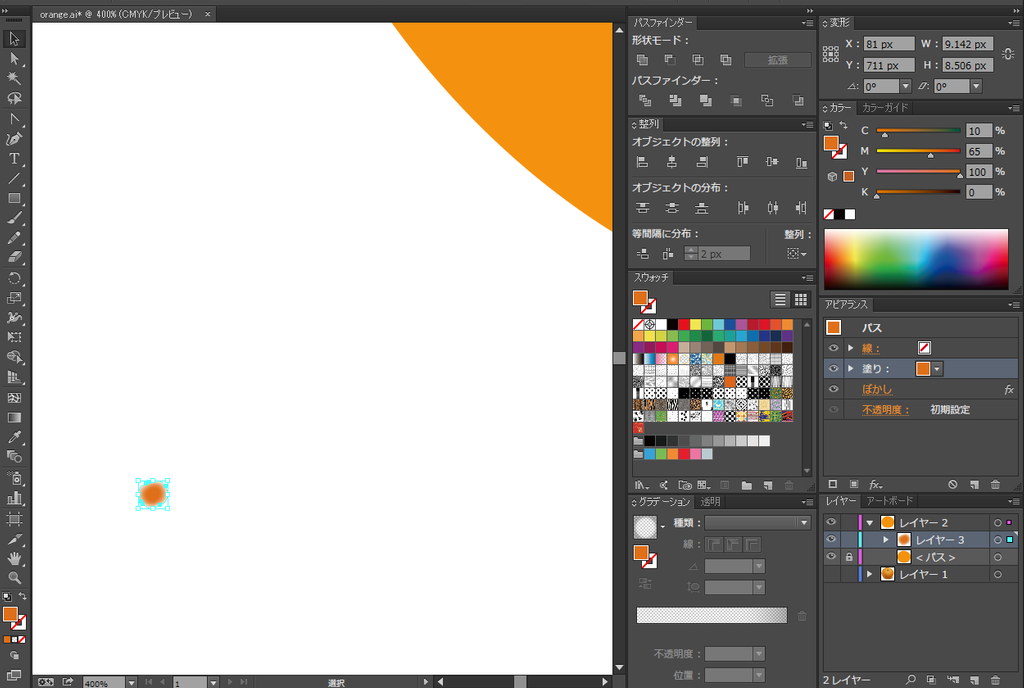
みかんの左下ぐらいの位置に、適当な形をしたつぶつぶの一つを描きます。

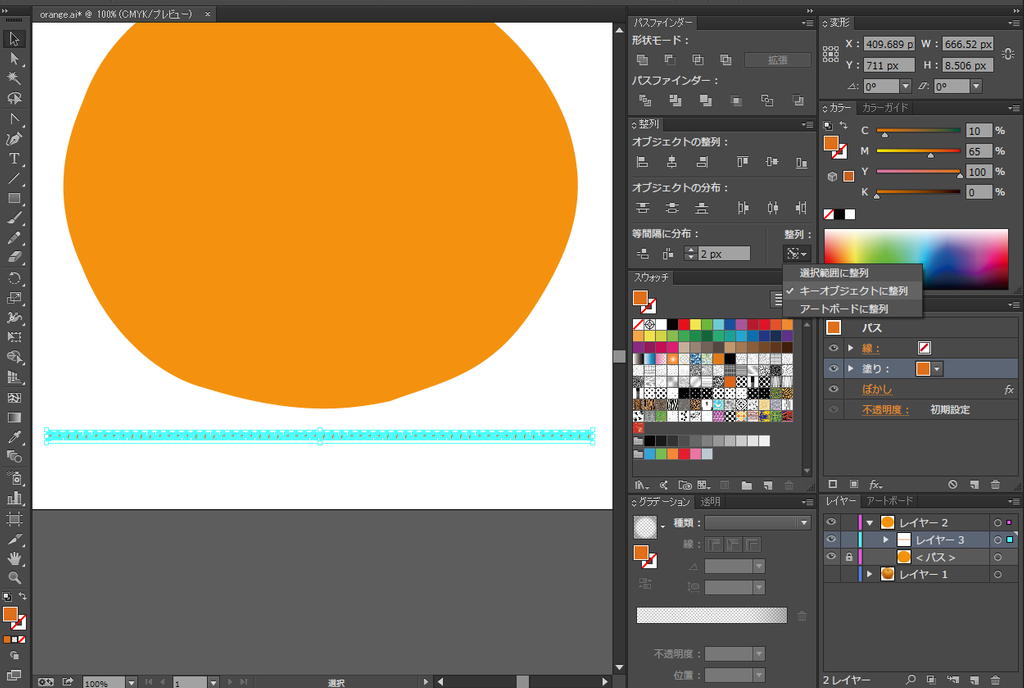
それを同じ位置に大量に複製し、それらを全部選択して、整列の所をキーオブジェクトに整列に変更して、適当な間隔をで横に整列させます。

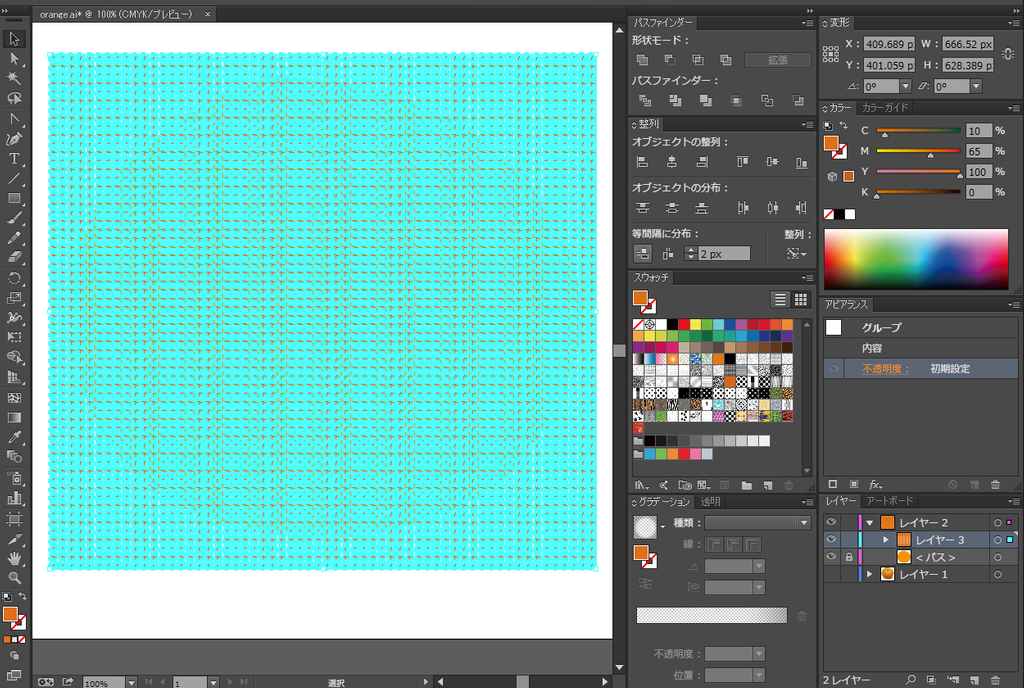
それらを一旦グループにして、それを大量に複製し、横と同様に縦に整列させます。

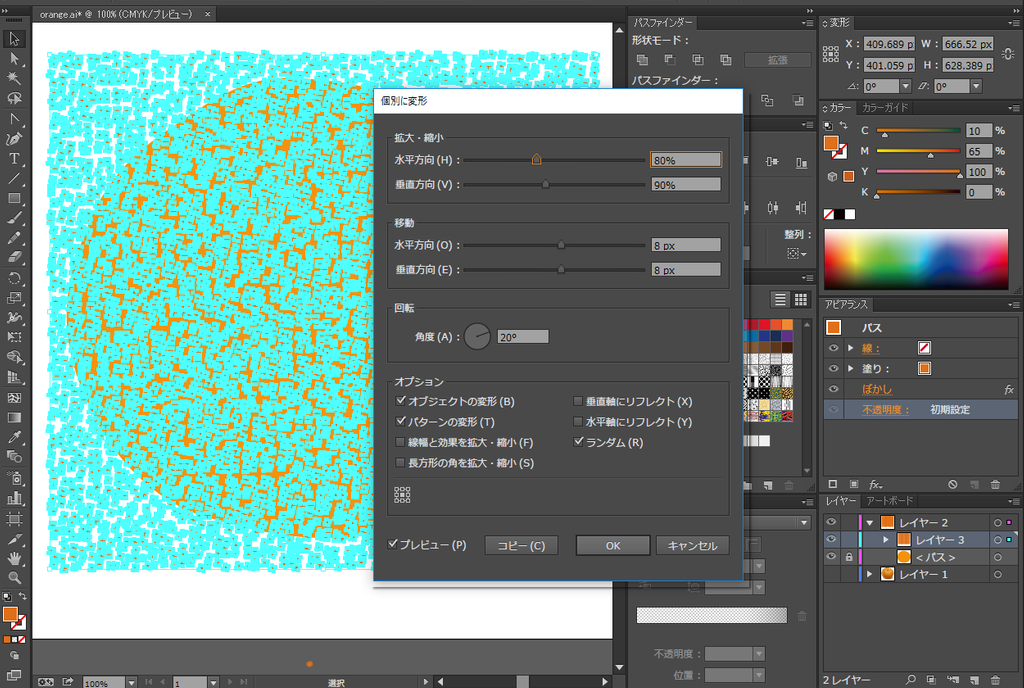
全てのグループを解除してから、全選択して、オブジェクト→変形→個別に変形を選択して、適当な値を入力します。
ここらへんはどうしてもオブジェクトの数が多いので、重くなるかもしれません。(他に良いやり方があったら教えて下さい。)

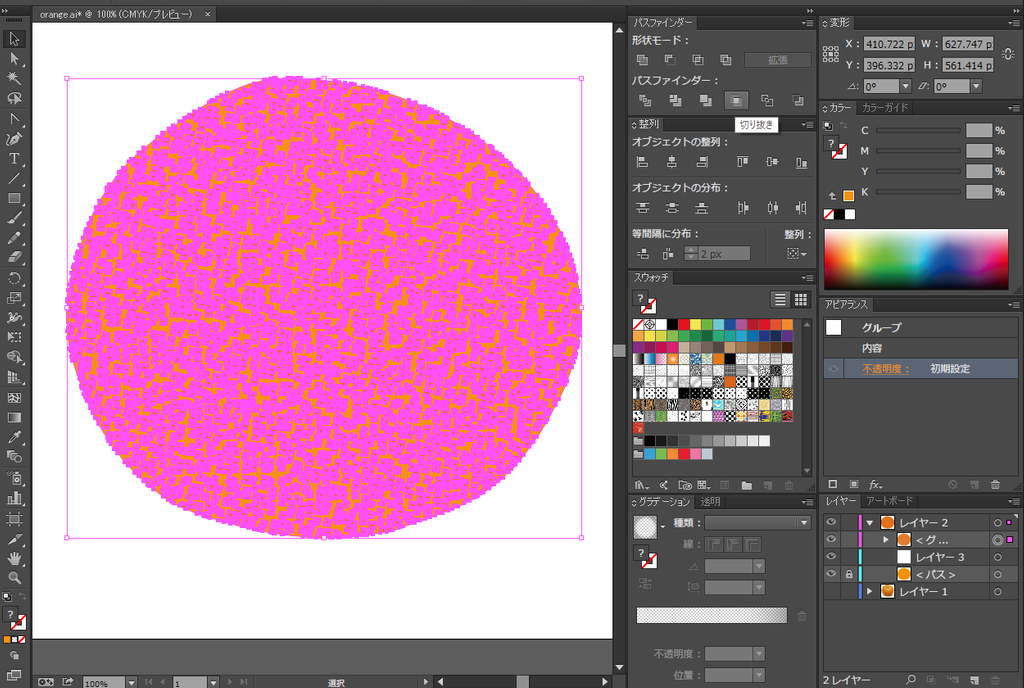
先程のみかんの形をした物をつぶつぶの上に複製して、複製した物とつぶつぶを選択して、パスファインダーから切り抜きをします。

これで、みかんのつぶつぶ模様が完成です。
- 影、光などを付ける。
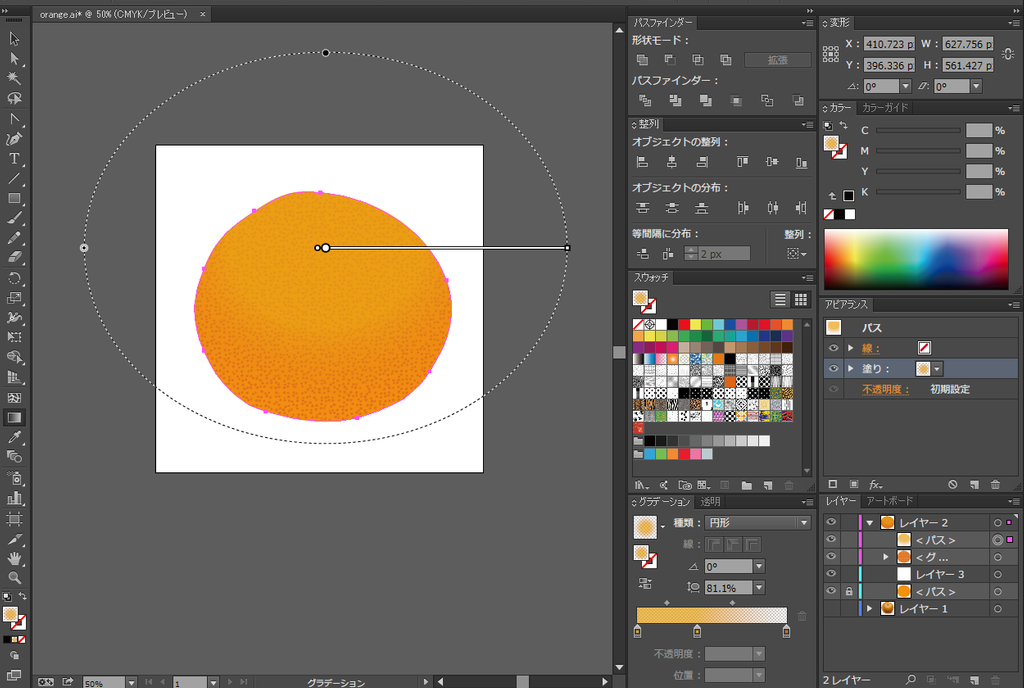
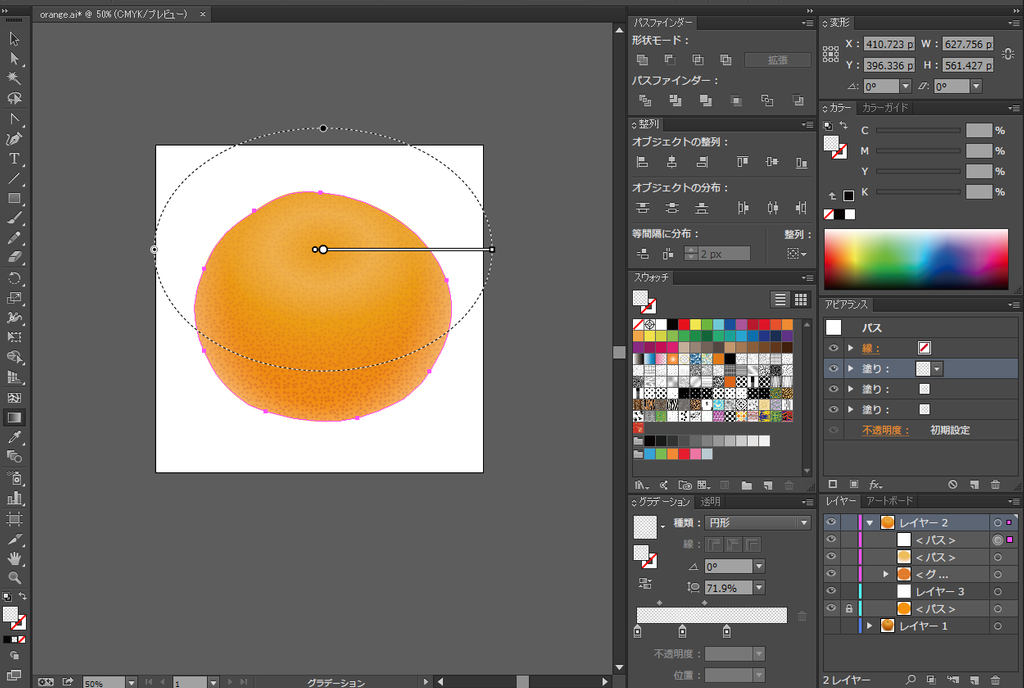
みかんの形をした物を一番上に複製して、グラデーションに変更、みかん上部に黄色っぽいグラデーションをかけます。

左下、右下を微妙に明るくするようにグラデーションをかけます。

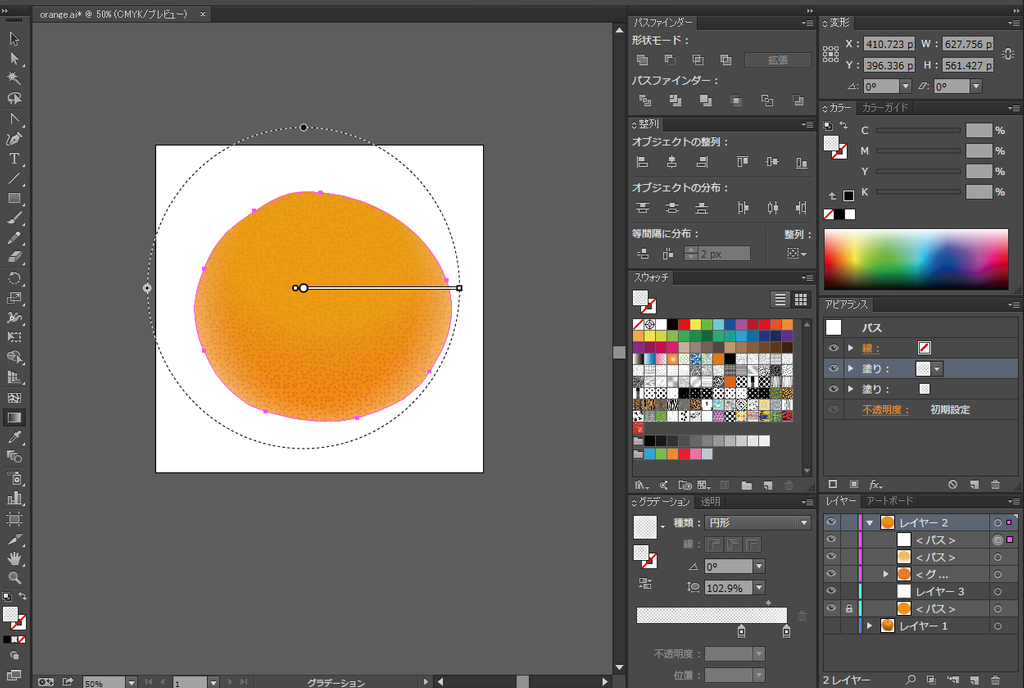
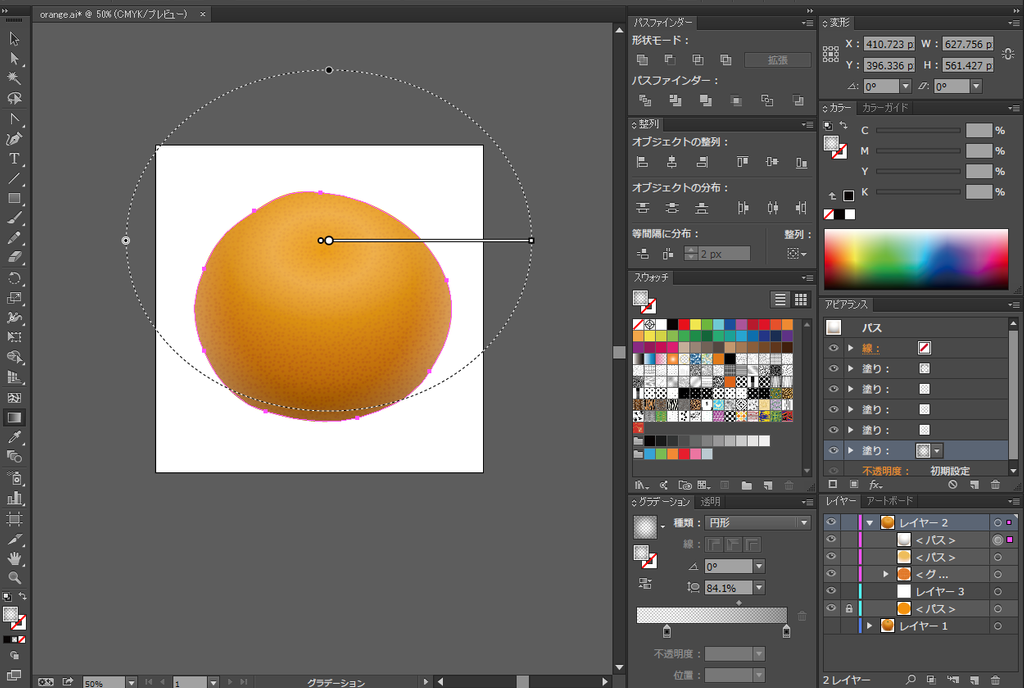
上部が少し光って見えるようにグラデーションをかけます。

下部が暗く見えるようにグラデーションをかけます。この時、影の塗りで光の塗りを挟むようにします。

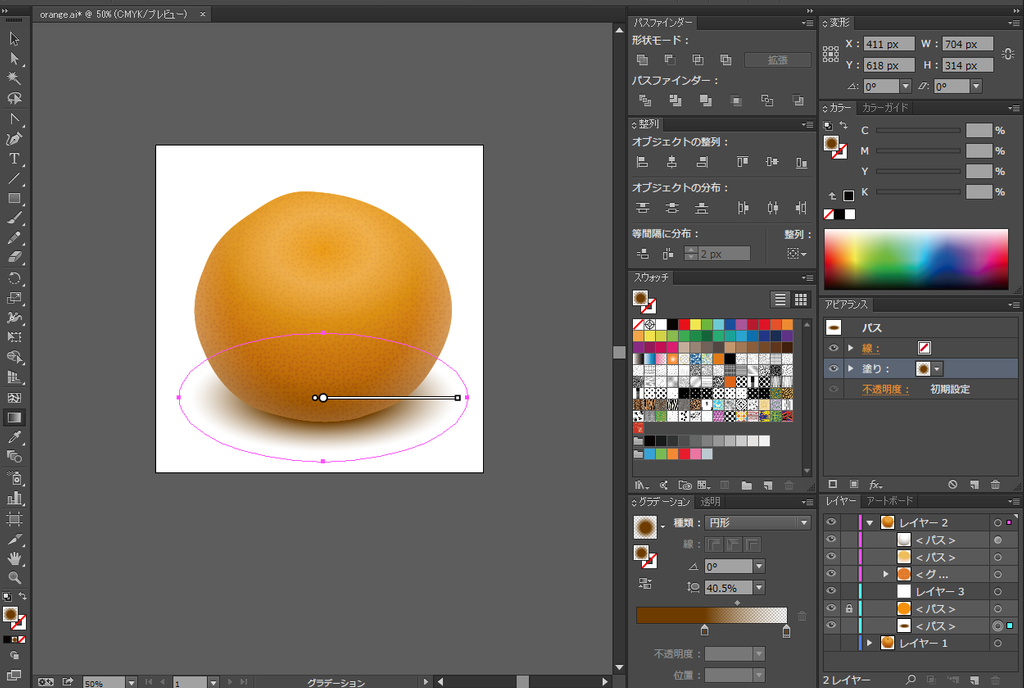
みかんの下にグラデーションで影を描きます。色はオレンジ+黒ぐらいの物が良いと思います。

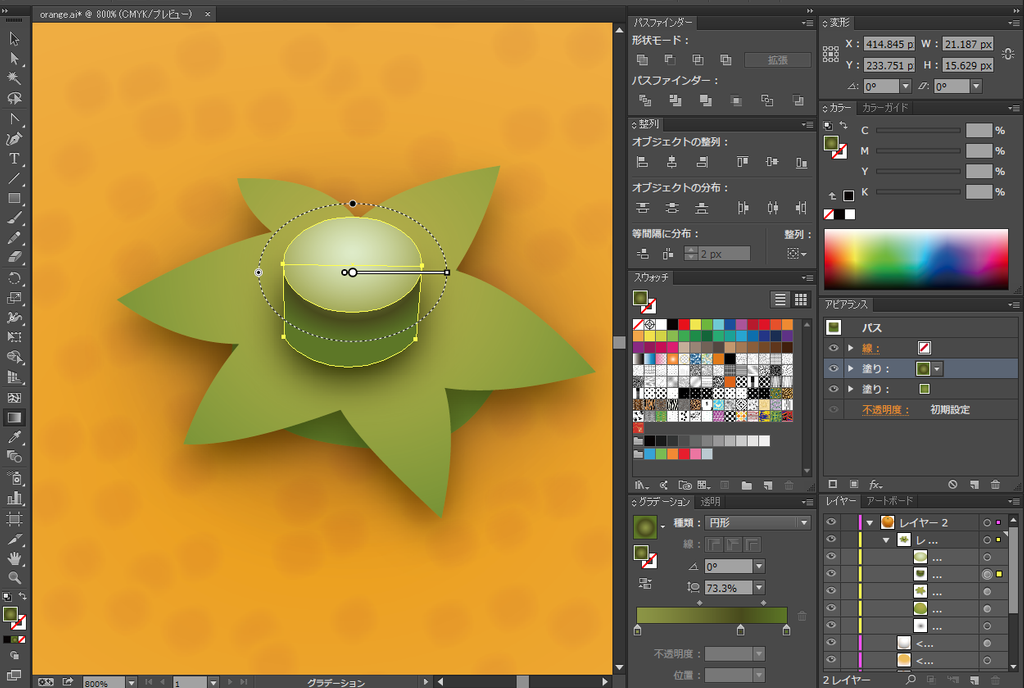
- ヘタを付ける。
ヘタの根本の部分を描き、影を付け、葉っぽい形を描き、影を付け、茎っぽい物を描き、影を付けます。

最後の方の説明が段々と適当になりましたが、このように簡単にみかんを描くことが出来ます。

おまけ
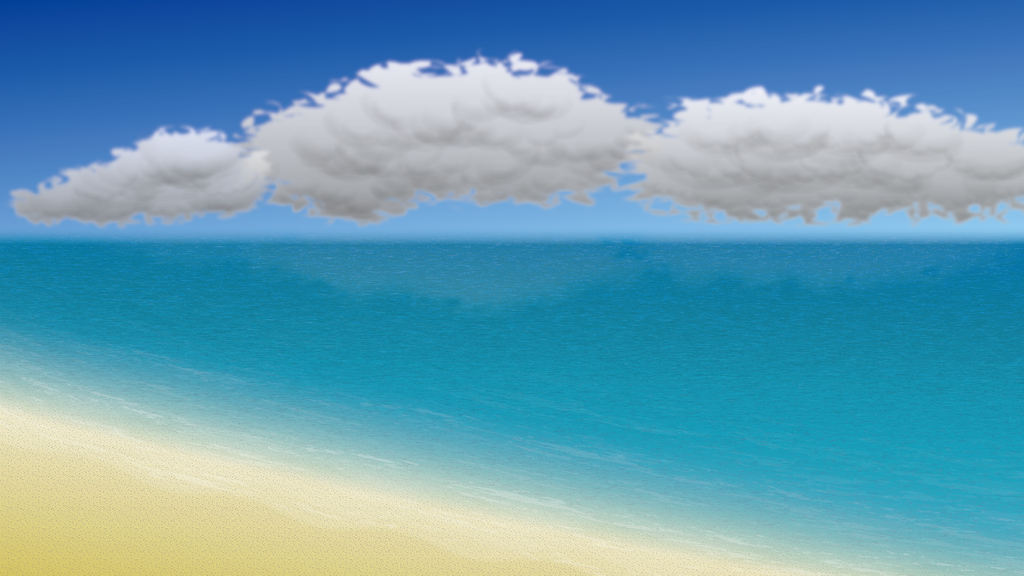
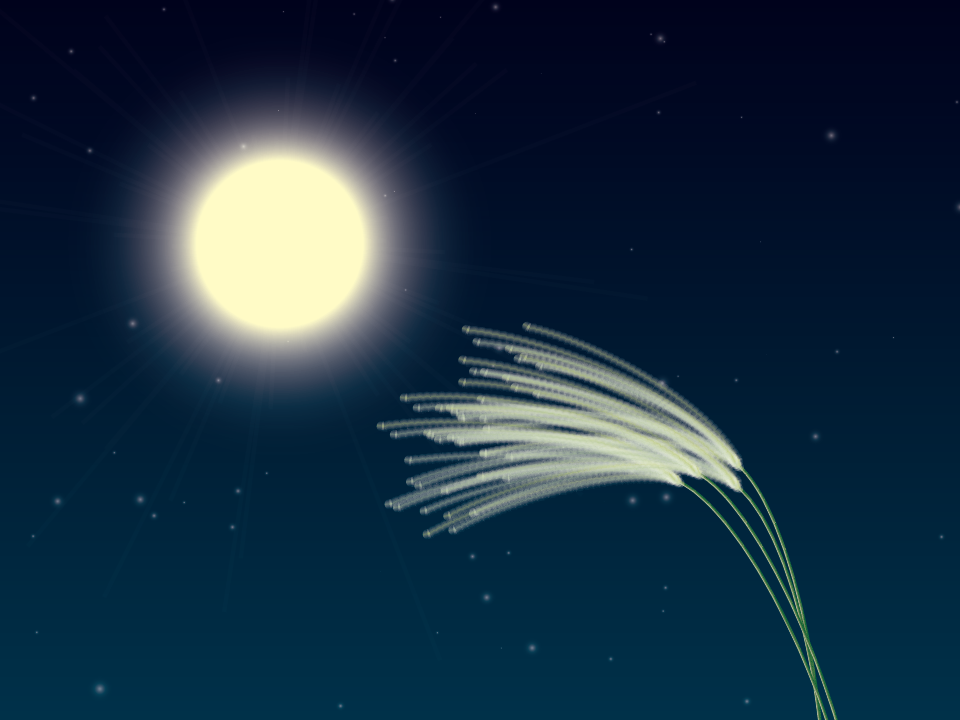
僕が今までにIllustratorを使って描いてみた物を幾つか挙げておきます。




他にもありますが、挙げるのはこのぐらいにしておきます。
もし、次回があればもっと難しい絵を描いてみたいと思います。