この記事は2021夏のブログリレー40日目の記事です。
こんにちは、20Bの@tararira です。夏休みも残り2週間ですね。(?)
タイプデザイナーから学ぶ錯視
タイプデザイナーとは、かなりざっくり言えば、フォントを作る職人です。
文字を観察してみると、タイプデザイナーが各所に散りばめた工夫やセンスが見えてきてとても面白いです。
まずは文字を観察してみる
形の話
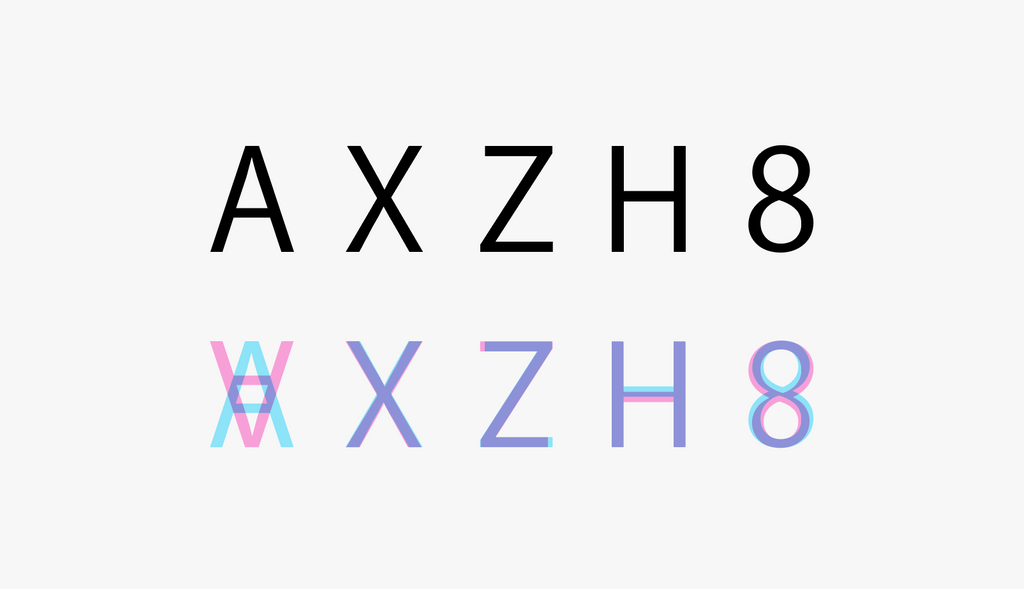
たとえば、'X' 'Z' 'H' '8' といった文字は水平線に対して対称的に見えますが、実はどれも上側のほうが小さく設計されています。

これは、上部は下部よりも膨張しているようにみえてしまう錯覚を考慮しているからです。

この錯視は、上方距離過大の錯視と呼ばれています。
もちろん、あえてそう設計していないフォントもあります。
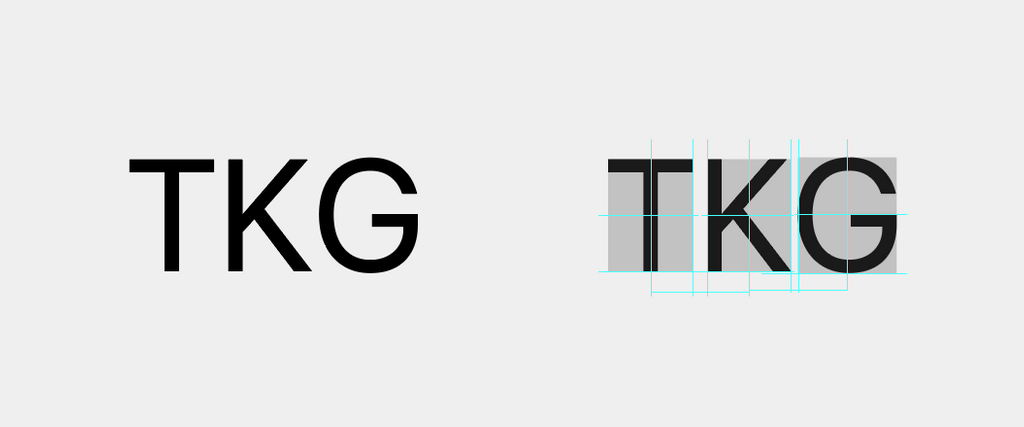
また下の例では、2本の線が交わる交点部分で、線が細くなっています。

これは、こうしないと、交点部分が太くなっているように錯視してしまうことを考慮しています。
試しにすべて一様な太さに変えて見ると、なんだか交点付近でインクが滲んでふとまってしまったように見えます。

小文字の曲線混じりの交点にも同じ原理がやや考慮されています。

なぜ太くならないようにしているかというと、アルファベットは文章の濃淡をできるだけ減らすように進化してきたからです。
逆に、日本語は濃淡の激しい文字です。

少し話がずれるんですが、この濃淡が日本語を読むときの認識負荷を下げてくれていると思います。
英語は、レタースペース(アルファベット間の距離)とワードスペース(単語間の距離)によって意味を区切っていますが、日本語にはそれがありません。
その代わりが濃淡になっていて、濃淡を無意識に認識することで認識に緩急リズムと区切りがついて読みやすくなります。

スペーシングの話
フォントデータには、文字の形だけでなく、さまざまなスペース(距離)の大きさのデータも含まれています。
これらは、文字によって全て異なり、タイプデザイナーが一つ一つ設定しています。
このおかげで、適当に文字を打つだけでもいい感じに文章が見えるようになっています。

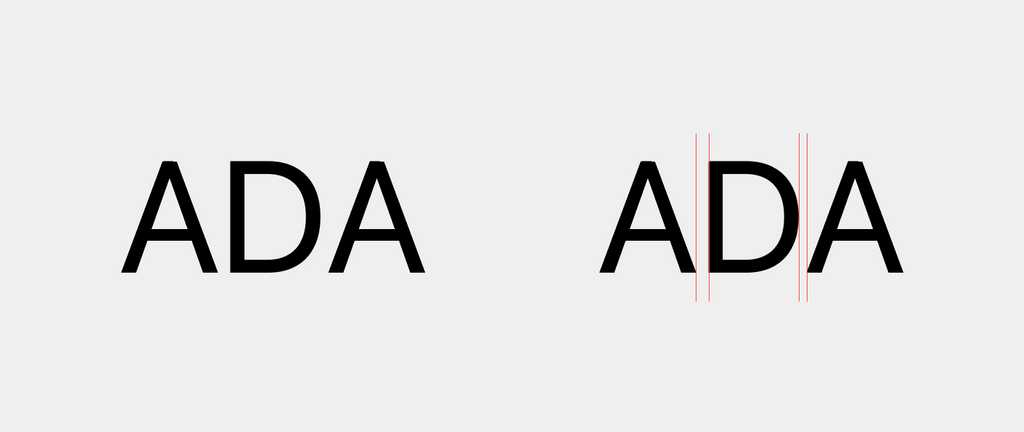
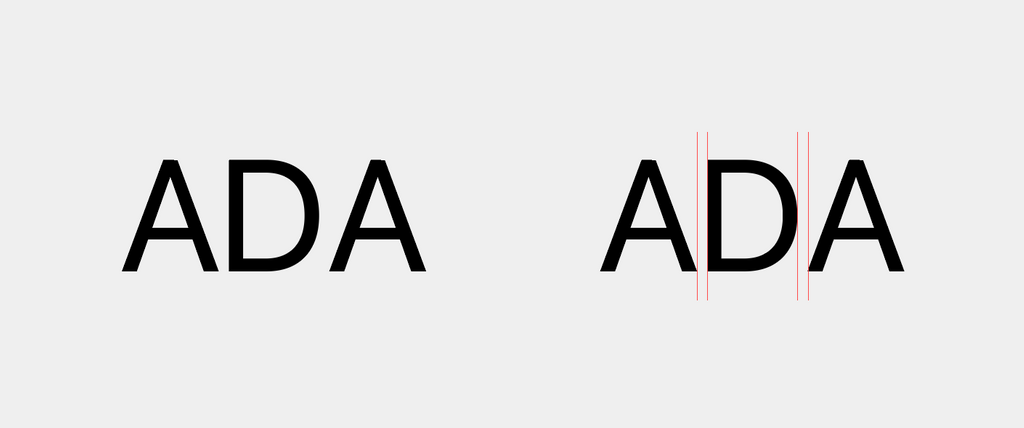
例えばこの"ADA"の文字列は、'D'が一見ちゃんと中央にあるように見えますが、実際にはやや左側のスペーシングが右側に比べて大きくなっています。

そこで、数学的に正しく配置しなおしてみます。

すると、今度は'D'がやや左側に寄って見えませんか ?
実は、'D'の外形が三角形に近いことが原因です。三角形の数学的な中心(この場合、三角形を囲うボックスの中心)と視覚的な中心は異なっているんですね。これを三角形分割錯覚といいます。フォントは、視覚的な中心で調整されています。

勘のいい東工大生は気づいたかもしれませんが、この場合の三角形に限って言えば重心が視覚的な中心にかなり近いです。
ですが同じではありません。人によって視覚的中心の捉え方にはズレがあるからです。
たとえば平仮名の「し」や、漢字の「一」(縦書き)などの視覚的中心を考えてみると、結構迷ってしまうかもしれません。
あと、traPのロゴも視覚的中心を取るのが難しいと思います。
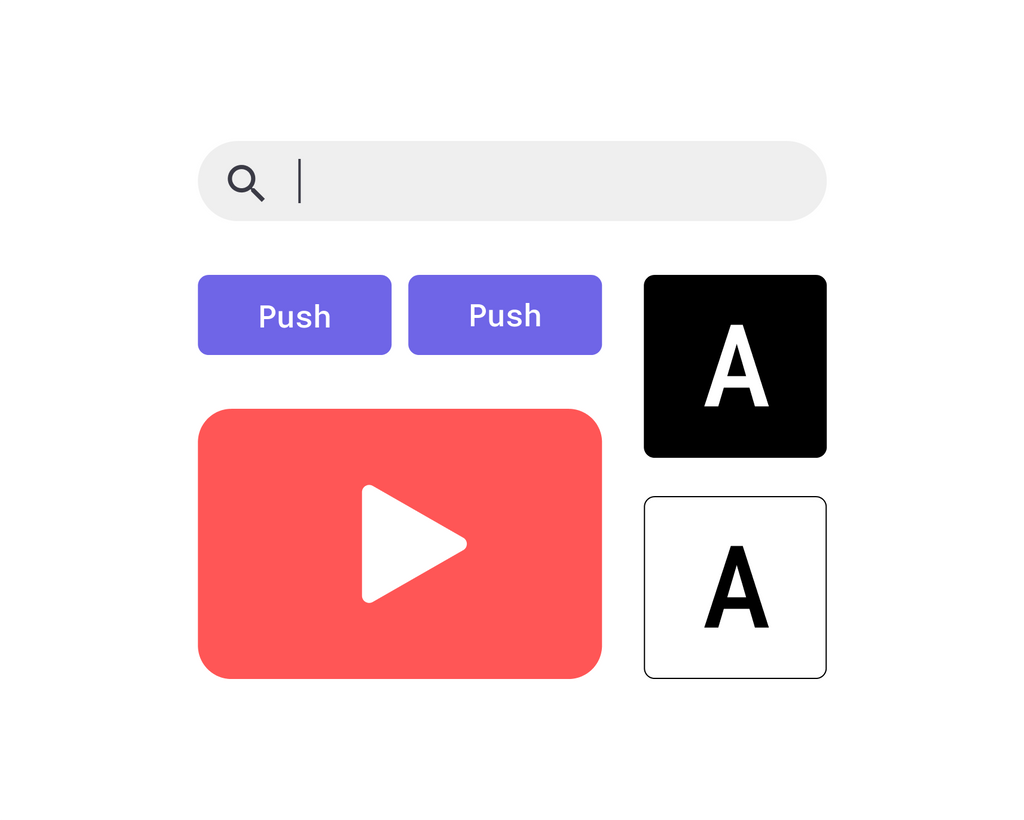
デザインやUIにも
上方距離過大の錯視の考慮は、ボタンや検索窓のデザインに役立ったり、
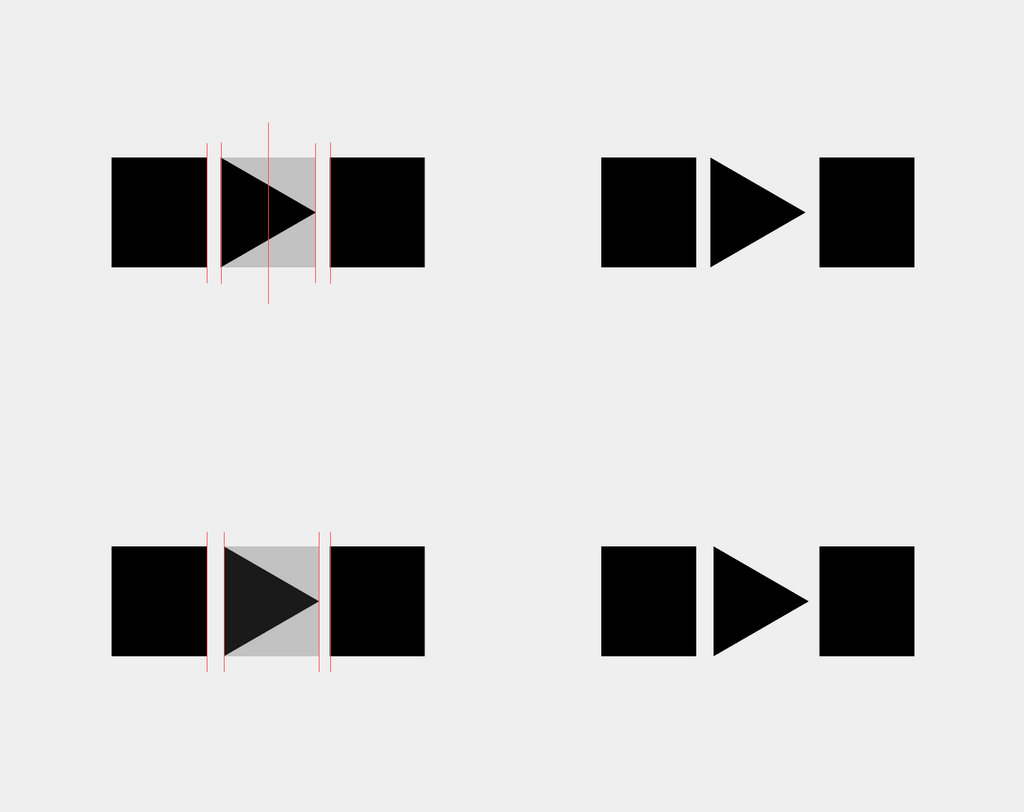
三角形分割錯覚の考慮は、ロゴデザインやテキストの配置デザインに役立ったりします。
錯視はこの他にも膨張色/収縮色や進出色/後退色といった色に関わるものや、グリッド配置に関わるものなどたくさんあります。

有名な錯視調整として、Youtubeのロゴや、Googleのロゴ、Switchのロゴなどがあります。
#ロゴの分解 20_Google
— 坂東進亮|ロゴデザイナー (@shinsukebando) May 31, 2020
前回ユニクロが視覚調整が行われていないデザインでしたので、今回は錯視調整の代表格とも言えるGoogleロゴマークを見てみました
今となっては当然のことですが、マークの視覚調整を自らがゼロから行い、自然なデザインに落とし込むことは決して簡単なことではないと思います pic.twitter.com/mQWb3E9sSL
#ロゴの分解 43_NINTENDO SWITCH
— 坂東進亮|ロゴデザイナー (@shinsukebando) March 24, 2021
恐らくGoogleと同じくらい「錯視調整」が行われているロゴマークの代表格ではないでしょうか。 pic.twitter.com/pii1QKiBp8
またロゴだけでなく、Webサイトなどのオンスクリーンタイポグラフィーでは、数学的なCSSだけでは微妙に残ってしまう違和感などを取り除くために視覚調整を施していたりします。
錯視調整の難しさ
タイポグラフィーのスペーシングもそうですが、絶対的に正しい基準がなく、一番美しいと感じる見た目や錯視の見え方の度合いは人によって異なるため、もっとも多数に美しく見えるような平均点を見つけることが大切です。デザイナーのセンスに頼る部分が大きく、とても難しい作業だと思います。
タイプデザイナーのひとすごい。
あしたは anninくんです。グラフィック班から重要なお知らせがあるとか !?
楽しみ~楽しみ~
