全世界5億人[1]のMicrosoft PowerPointユーザーの皆さんこんにちは。Keynote、Google Slidesユーザーの方もこんにちは。本記事はtraP夏のブログリレー8月19日の記事です。
こんにちは。@d_etteiu8383です。突然ですが皆さんは課題や仕事で「プレゼン用のスライドを作ってくれ」と言われたらどんなソフトウェアを使って作成しますか?
...え......?
......Microsoft PowerPoint.........!?
見出しやテキストの位置、フォントサイズをマウスでちまちまと調整する必要があったり[2]、閲覧に専用のソフトウェアが必要な[3]あのPowerPointを使っているのですか...?
...失礼、少し質問を変えましょう。皆さんはMicrosoft PowerPoint以外のプレゼン用スライド作成ソフトをご存じですか?もしパワポしか知らないのであれば、あなたはこの記事を最後まで読むべきです。
本記事ではパワポしか知らない方のために、パワポ以外の便利なソフト・サービスをご紹介させていただきます。
PowerPointとは
PowerPoint以外のソフトを紹介するために、まずはPowerPointについておさらいしましょう。PowerPointは現在Microsoft社が開発・販売しているMicrosoft Officeに含まれるスライドプレゼンテーションソフトウェアです。
PowerPointはWYSIWYG
PowerPointでは下図のようなUIのもと、フォントサイズやテキスト・画像の挿入位置等を直接編集し、その結果がそのままスライドとして出力されます。

このように、あなたが今見ている編集対象(スライド)がそのまま出力されるような技術・仕組みを"What You See Is What You Get"(見たままが得られる)と呼びます。頭文字を取ってWYSIWYG(ウィジウィグ)と呼ぶことが多いです。
PowerPointはこの仕組みにより、
- 直感的にスライドを作成することができる
- 文字を大きくしたいところは直接文字を大きくできる
- 文字の色を変えたいところは直接文字色を変更できる
- などなど
- 操作が画面上のボタンですべて完結している
といった特徴を持つ、誰にでも使いやすいソフトとなっています。
...「見たまま編集できるなら問題ないじゃないか」「むしろそれが普通ではないか?」という声が聴こえてきましたね。このWYSIWYGの問題点も後述するのでお楽しみに。
PowerPointの構造
PowerPointではpptxというファイルが用いられています。これは複数のXMLファイルと、スライド内に挿入された画像ファイル等を格納したZIPファイルです。そうです、あのZIPです。試しに適当なpptxファイルの拡張子を.zipに書き換えて、普通のZIPファイルを展開するのと同じように展開してみてください。大量のXMLファイルが出てきます。
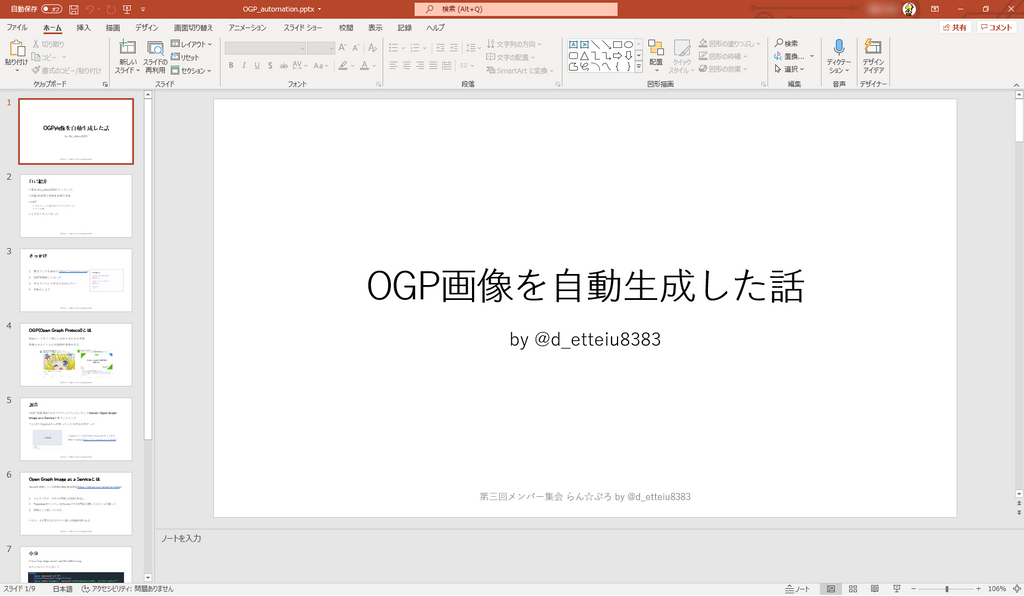
例えば上のスライド[4]をZIPファイルとして展開すると以下のように68ものファイルが出てきます。スライド自体は全部で9枚です。
.
├── [Content_Types].xml
├── _rels
├── docProps
│ ├── app.xml
│ ├── core.xml
│ └── thumbnail.jpeg
└── ppt
├── _rels
│ └── presentation.xml.rels
├── media
│ ├── image1.png
│ ├── image2.png
│ └── image3.png
├── notesMasters
│ ├── _rels
│ │ └── notesMaster1.xml.rels
│ └── notesMaster1.xml
├── notesSlides
│ ├── _rels
│ │ ├── notesSlide1.xml.rels
│ │ ├── notesSlide2.xml.rels
│ │ ├── notesSlide3.xml.rels
│ │ ├── notesSlide4.xml.rels
│ │ └── notesSlide5.xml.rels
│ ├── notesSlide1.xml
│ ├── notesSlide2.xml
│ ├── notesSlide3.xml
│ ├── notesSlide4.xml
│ └── notesSlide5.xml
├── presProps.xml
├── presentation.xml
├── slideLayouts
│ ├── _rels
│ │ ├── slideLayout1.xml.rels
│ │ ├── slideLayout10.xml.rels
│ │ ├── slideLayout11.xml.rels
│ │ ├── slideLayout2.xml.rels
│ │ ├── slideLayout3.xml.rels
│ │ ├── slideLayout4.xml.rels
│ │ ├── slideLayout5.xml.rels
│ │ ├── slideLayout6.xml.rels
│ │ ├── slideLayout7.xml.rels
│ │ ├── slideLayout8.xml.rels
│ │ └── slideLayout9.xml.rels
│ ├── slideLayout1.xml
│ ├── slideLayout10.xml
│ ├── slideLayout11.xml
│ ├── slideLayout2.xml
│ ├── slideLayout3.xml
│ ├── slideLayout4.xml
│ ├── slideLayout5.xml
│ ├── slideLayout6.xml
│ ├── slideLayout7.xml
│ ├── slideLayout8.xml
│ └── slideLayout9.xml
├── slideMasters
│ ├── _rels
│ │ └── slideMaster1.xml.rels
│ └── slideMaster1.xml
├── slides
│ ├── _rels
│ │ ├── slide1.xml.rels
│ │ ├── slide2.xml.rels
│ │ ├── slide3.xml.rels
│ │ ├── slide4.xml.rels
│ │ ├── slide5.xml.rels
│ │ ├── slide6.xml.rels
│ │ ├── slide7.xml.rels
│ │ ├── slide8.xml.rels
│ │ └── slide9.xml.rels
│ ├── slide1.xml
│ ├── slide2.xml
│ ├── slide3.xml
│ ├── slide4.xml
│ ├── slide5.xml
│ ├── slide6.xml
│ ├── slide7.xml
│ ├── slide8.xml
│ └── slide9.xml
├── tableStyles.xml
├── theme
│ ├── theme1.xml
│ └── theme2.xml
└── viewProps.xml
各ファイルを全部解説するわけにも行かないのでざっくり説明すると、
ppt/presentation.xmlに各スライドのリストが記述ppt/slides/slideX.xmlにスライドの内容の情報が記述ppt/slideLayouts/slideLayoutX.xmlにスライドのレイアウト(見た目)の情報が記述
されています。
より詳しく知りたい方はPresentationML ドキュメントの構造 (Open XML SDK) | Microsoft Docsを参照してください。とにかくここで言いたいのは、
- スライドの"内容"を記述したファイルとスライドの"見た目"を記述したファイルが最終的に一つのpptxファイルとしてまとめて出力される
- 最終的に得られるファイルはZIP形式であり、そのままでは編集・閲覧ができない(専用のソフトが必要)
の2点です。
PowerPointの問題点
以上で挙げたPowerPointの特徴について、そのデメリットを説明します。
WYSIWYGのデメリット
まず"WYSIWYG"のデメリットについてです。WYSIWYGなソフトウェアは大前提として、視覚的なメニューやボタンを用いてコンテンツに対して操作を行います。"見たままが得られる"ということは逆に言えば、"各要素の見た目を全て自分で設定しなければならない"ということなので、メニュー・ボタンも大量に使用することになります。
ここでPowerPointの画面上部にあるボタンを見てみましょう。

フォントを変更したいとき、文字のウェイトを変更したいとき、画像を挿入したいとき、...何かをしようとするたびに、わざわざマウスを動かすのは大変ではありませんか?[5]ボタンの数も非常に多く、そもそも目的のボタンを見つけるのに時間がかかります。慣れもあるとは思いますが、僕はこれが苦手でPowerPointを使わなくなりました。
"内容"と"見た目"が分離していない
先述したように、PowerPointでは(基本的には)スライドの内容と見た目が分離されず、一つのファイルとして出力されます。これにより、
- 内容はそのままに、見た目だけを変更することが難しい
- 見た目はそのままに、内容だけを変更することが難しい
- 内容はそのままに、スマホ・デスクトップPC・タブレット等デバイスに合わせた表示に切り替えることが難しい
といった問題があります。ただしこれらの問題は"スライド形式であること自体の制約"ともいえるので、"そもそもスライド形式にするな"という話でもあります(後述)。スライド形式に関わらない問題点として、以下が挙げられます。
まず、一貫したデザインを適用することが難しいです。PowerPointにはスライドマスター機能やテンプレートが備わっており、"内容はそのままに、見た目だけを変更する"ことは比較的容易に行うことができます。...と思いきや、意外とそうでもありません。
スライドマスター機能は、変更が反映される要素がわかりにくかったり、そもそもスライドマスターの設定中に編集中スライドを見れないため(僕が見方を知らないだけかもしれないけど)見た目の調整をするのにスライドマスターを開いて閉じてを繰り返すことになったりして使いづらいです。
テーマの変更では、スライド全体のフォントやフォントサイズ・テーマカラーを一括で変更することができますが、PowerPoitではテキストや画像の挿入位置を座標で指定するため、フォントサイズの変更によりテキストボックスが重なってしまったり、スライド外にはみ出すといったことが頻繁に起こります。逆もまた然り、"見た目をそのままに、内容だけを変更すること"も少し面倒です。
次に、論理性が失われがちという問題もあります。"PowerPointでは直感的にスライドを作成することができる"と説明しましたが、"文字を大きくしたいところは直接文字を大きくできる"、"文字の色を変えたいところは直接文字色を変更できる"ことはそのスライドの内容にまで影響を及ぼします。
例えばスライド内に見出しを挿入したい場合、メニューの"挿入"から"テキストボックス"を選択し、目立つフォントや大きなフォントサイズに変更することで見出しを作成することになると思います。では見出しではなく、本文を挿入する場合はどうでしょうか?メニューの"挿入"から"テキストボックス"を選択し、おとなしいフォントや見出しより小さいフォントサイズに変更することで本文を作るでしょう。...あれ?"見出し"と"本文"という異なる意味を持つ要素を挿入したいのに、操作がほとんど同じですね。
つまりPowerPointでのスライド作成においては、フォントやフォントサイズの違い=見た目を設定することによって、見出しと本文の違い=意味が決定されていることになります。
これ、あまり良い仕組みとは言えないと思いませんか?普通は逆、つまり意味を設定することによって見た目が決定されるべきではないでしょうか。にもかかわらず、PowerPointにおいては自分の好きな要素を好きなデザインに簡単に設定できてしまうので、意味が支離滅裂で、論理性の失われたスライドが生まれやすいと考えています。
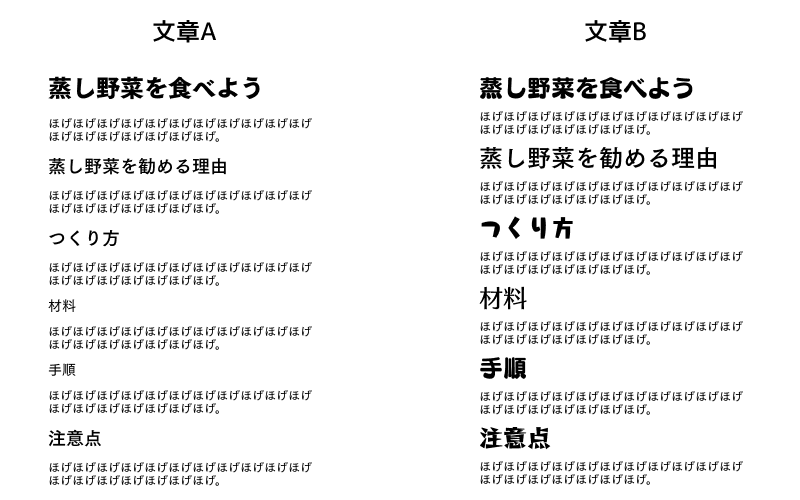
例えば、1ページ目では見出しとしてフォントAを使っていたのに、2ページ目では見出しにフォントBを使っているようなスライドがあったらどうでしょう。これら二つの見出しは別の階層にある、と多くの人が受け取るはずです。また、下図のような文章があったらどうでしょう?文章Bでは、受け手が適切に意味を受け取ることができるでしょうか?意味がわかったとしても、読みやすい文章と言えるでしょうか?(例としてわかりにくいかもしれませんが。)各要素の見た目を適切に設定しなければ、それを見る人の受け取り方も変わってしまうはずです。

逆に言えば、「ここは見出しにするぞ」と設定したらその部分は自動的にフォントが大きくなったり、「ここは本文にするぞ」と設定したら自動的にその部分はフォントが小さくなる様な機能があれば、この問題は解決します。
最終的に得られるファイルはZIP形式であり、そのままでは編集・閲覧ができない(専用のソフトが必要)
これはもう単純にめんどくさいですね。もちろんPDFとしてスライドをエクスポートすればPCでもスマホでもタブレットでも閲覧はできますが、編集はできません。そもそもPowerPointは有料のソフト(その分高機能ではありますが)ですし。
ごちゃごちゃだらだらと長く書きましたが、要は「パワポって綺麗なスライド作ろうとすると意外と手間がかかりませんか」という話です。
と、ここまでPowerPointのデメリットを語ってきましたが、パワポを使っているあなたが悪いのではありません。パワポ以外のスライド作成手段が広く認知されていないのが悪いと思っています。ということでここからは代替手段の紹介です。
Markdownとは
タイトルにもある通り、この記事ではMarkdownからスライドを作成するソフト・サービスを紹介します。その前にMarkdownについて簡単に説明しましょう。
とてもおおざっぱに、そして誤解を恐れずに言うと、Markdown(マークダウン)はテキストに意味を持たせるための記法です。
詳しい説明やちゃんとした定義はMarkdown - Wikipediaとかをご覧ください。本ブログでも過去に情報系以外の方にもおすすめしたいMarkdown | 東京工業大学デジタル創作同好会traPで紹介されているのでこちらもぜひ。
"PowerPointでは見た目が意味を決定している"と説明しましたが、Markdown記法においては、簡単な記号によってテキストに意味付けをします。例えば以下のような感じ。
# #1つでクソでかい見出し
## #2つでそこそこデカい見出し
### #3つでそこそこの見出し
普通の文章は普通の文章。`*`一つで囲むと*イタリック*に、二つで囲むと**太字**になる。
箇条書き:ハイフン`-`で箇条書きを表す
- item a
- item b
- item c
番号付き箇条書き:数字とピリオド`.`で番号付き箇条書きを表す
1. Numbered item 1
2. Numbered item 2
3. Numbered item 3
| 表の例 | Column 2 | Column 3 |
| ------ | -------- | -------- |
| Text | Text | Text |
より詳しい記法は情報系以外の方にもおすすめしたいMarkdown - 記法 | 東京工業大学デジタル創作同好会traPをご覧ください。
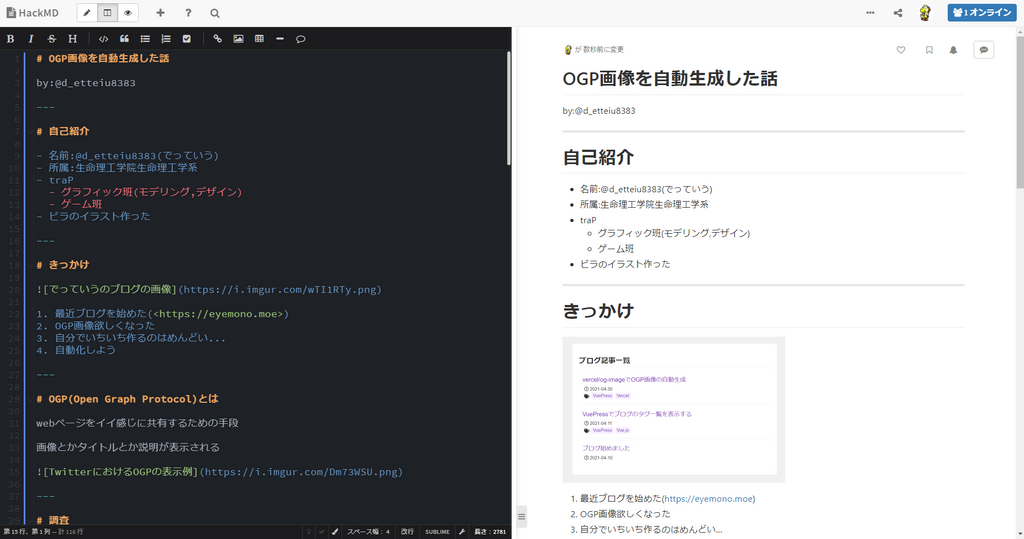
以下に簡単なテキストエディタを用意しました。ここにMarkdown記法で文章を書いて、上部ののボタンを押すとMarkdown記法が解析され、イイ感じになります[6]。(XSS対策のため画像やリンクの挿入はこのエディタではできません。通常は画像もリンクも挿入できます。)
なぜMarkdownだと嬉しいのか
とにかく簡単
先述の例からもわかるように、Markdown記法は非常に簡単で覚えやすいです。パワポのメニューのボタン位置を覚えるよりもはるかに速く習得できると思います。また、文字の入力のみで完結しているので、マウスを触らずとも文章を完成させることができます。
実体はただのテキストファイル
pptxはZIPファイルだと説明しましたが、こちらはただのテキストファイルです。テキストを編集するソフトはこの世にごまんと存在するので、各自が好きな環境で文書を作成することができます。最悪メモ帳でも編集できます。
内容と見た目の分離
(以下はMarkdownに特有の特徴ではなく、HTMLの特徴と言った方がいいかもしれませんが、難しい話をするのはもう面倒なので省略します)
先述した通り、Markdown記法は記号によって文章に意味づけを行います。ここで重要なのは、この文章自体は"フォントサイズ"や"文字の色"などの見た目に関する情報を持たないということです。pptxファイルとは異なりますね。じゃあ見た目はどのように決定するのかというと、スタイルシートと呼ばれる完全に別のファイルを作成することで見た目を制御します。そうです、これが先ほどから繰り返し言っている内容と見た目の分離です。
内容と見た目が分離することで、先述したPowerPointのデメリット"一貫したデザインを適用することが難しい"、"論理性が失われがち"を克服することができます。内容と見た目を決定するファイルが分離することで、編集時のストレスも減り、意味を保った文書を作成することができます。
使いまわせる
Markdown記法を使用したテキストは、それ自体が意味を既に持っているので、その意味をもとにさまざまな媒体に利用することができます。例えば今ご覧のこのブログもMarkdown記法を用いて原稿が作成され、その意味を解析し、HTMLに変換することによってブログの形になっています。見た目を決定しているスタイルシートは別のファイルとして存在するため、誰がブログを書いても見た目には統一感があるわけです。
Markdown記法はあくまで記法であり、このテキストファイル自体は何かに依存しているわけではないので、別の場所でも(基本的にはそのまま)利用することができます。例えば僕が個人的に書いているブログ(四十物さんは見ている)も、Markdown文書から生成しているので、こちらにデータを渡すだけで僕のブログの記事としてすぐに公開することが可能です。わざわざ別ブログ用に内容を書き換える必要はありません。
つまり、単純な構造であり、かつ意味の情報しか持たないため、簡単にさまざまな媒体で使いまわせるということですね。
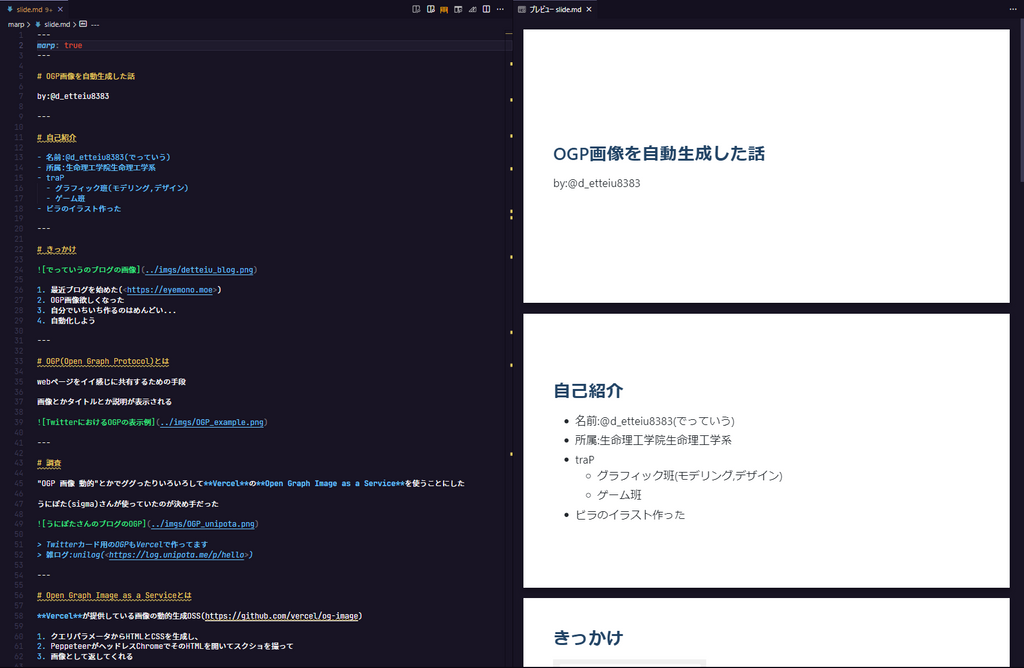
実際、この後紹介する書くスライド作成ソフトでの作成例は、すべて同じMarkdown文書から生成しており、ほとんど手を加えることなく(冒頭に設定項目を数行書く程度)使いまわしています。下記のMarkdown文書を利用してスライドを作成しています。
slide.md# OGP画像を自動生成した話
by:@d_etteiu8383
---
# 自己紹介
- 名前:@d_etteiu8383(でっていう)
- 所属:生命理工学院生命理工学系
- traP
- グラフィック班(モデリング,デザイン)
- ゲーム班
- ビラのイラスト作った
---
# きっかけ

1. 最近ブログを始めた(<https://eyemono.moe>)
2. OGP画像欲しくなった
3. 自分でいちいち作るのはめんどい...
4. 自動化しよう
---
# OGP(Open Graph Protocol)とは
webページをイイ感じに共有するための手段
画像とかタイトルとか説明が表示される

---
# 調査
"OGP 画像 動的"とかでググったりいろいろして**Vercel**の**Open Graph Image as a Service**を使うことにした
うにぽた(sigma)さんが使っていたのが決め手だった

> Twitterカード用のOGPもVercelで作ってます
> 雑ログ:unilog(<https://log.unipota.me/p/hello>)
---
# Open Graph Image as a Serviceとは
**Vercel**が提供している画像の動的生成OSS(https://github.com/vercel/og-image)
1. クエリパラメータからHTMLとCSSを生成し、
2. PeppeteerがヘッドレスChromeでそのHTMLを開いてスクショを撮って
3. 画像として返してくれる
パラメータを変えるだけでイイ感じの画像が得られる
<!-- ここでデモとして <https://og-image.vercel.app/> を見せる -->
---
# 中身
`https://og-image.vercel.app/HelloWorld.png`
みたいなリンクに対して
```html
<html>
<meta charset="utf-8">
<title>Generated Image</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<body>
<div class="heading">
HelloWorld
</div>
</body>
</html>
```
みたいなHTMLが生成されてスクショされる(かなり省略してます)。
---
# カスタマイズしてみる
>You'll want to fork this repository and deploy your own image generator.
ブラウザで表示できるものは(HTMLとCSSの知識があれば)大体何でもできる
先ほどのテンプレート部分をいじったりして
- **日本語**を使えるようにした
- **背景パターン**を選択できるようにした
- **背景画像**を変更できるようにした
- $\KaTeX$で数式を表示できるようにした
- **文字の色**を変えられるようにした
<!-- デモとして
- <https://og-image.eyemono.moe/>
- <https://og-image.eyemono.moe/**OGP%E7%94%BB%E5%83%8F**%E8%87%AA%E5%8B%95%E7%94%9F%E6%88%90%E3%83%84%E3%83%BC%E3%83%AB.png?pattern=cross&md=1&fontSize=75px&textColor=%23404040&textStrongColor=%238340BB&overlay=https%3A%2F%2Fog-image.eyemono.moe%2FOGP_overlay.png>
- <https://og-image.eyemono.moe/**OGP%E7%94%BB%E5%83%8F**%E8%87%AA%E5%8B%95%E7%94%9F%E6%88%90%E3%83%84%E3%83%BC%E3%83%AB.png?pattern=none&md=1&fontSize=75px&textColor=%23404040&textStrongColor=%238340BB&overlay=https%3A%2F%2F1.bp.blogspot.com%2F-43uWT_S2ZyM%2FX1CLR8paJLI%2FAAAAAAABa5s%2FT3dOIgCmOJ0yJua_QppssSDdABzmQRIkwCNcBGAsYHQ%2Fs1600%2Fbg_koukasen_color1.png>
- <https://og-image.eyemono.moe/**%E6%95%B0%E5%BC%8F**%E3%82%82%E6%9B%B8%E3%81%91%E3%82%8B%0A%0A%24%5Csum_%7Bn%3D1%7D%5E%7B%5Cinfty%7D%5Cfrac%7B1%7D%7Bn%5E2%7D%3D%5Cfrac%7B%5Cpi%5E2%7D%7B6%7D%24.png?pattern=none&md=1&fontSize=75px&textColor=%23404040&textStrongColor=%238340BB>
- <https://og-image.eyemono.moe/**OGP%E7%94%BB%E5%83%8F**%E8%87%AA%E5%8B%95%E7%94%9F%E6%88%90%E3%83%84%E3%83%BC%E3%83%AB.png?pattern=none&md=1&fontSize=75px&textColor=%23404040&textStrongColor=%23ba4087>
を見せる -->
---
# vercel/og-imageは便利
君も使ってみよう
Markdownからスライドを作る方法
Markdownについて何となく理解していただけたでしょうか?ここからはMarkdownからスライドを生成するサービスの紹介です。
HackMD
今すぐ試す→HackMD
スライド作成に必要な知識:ウェブブラウザが利用できる
出力形式:ブラウザで閲覧可能なスライド(HTML)
スライドテーマ:デフォルトで11種から選択可能、cssの記述によりカスタマイズ可能
スピーカーノート機能:有り
プレゼンテーションモード:有り(タイマー、ページ送り機能)
Markdownに慣れていない人にも利用しやすいのがこのHackMDです。これはオンラインでMarkdown文書の作成が可能なサービスで、入力した文書の変換結果をリアルタイムで確認しながら編集することが可能です。このHackMDについてもやはり情報系以外の方にもおすすめしたいMarkdownで紹介されているのでぜひご覧ください。

このサービスにはプレゼンモードと呼ばれる公開形式があり、これを利用することでMarkdown文書からスライドを手軽に作成することができます。(後述するreveal.jsを用いてスライド化されています。)
こちらのリンク→https://hackmd.io/@hVLdmDIQRC-0E5XmGyXMCQ/BJtplPOlFから実際のスライドの例を確認することができます。また、スライドのもととなっているMarkdown文書はhttps://hackmd.io/@hVLdmDIQRC-0E5XmGyXMCQ/BJtplPOlF/editから確認することができます。
HackMDのスライド機能はブラウザで完結するため非常に手軽ですが、見た目の調整をするために直接CSSをMarkdown内に書き込まなければなりません。デフォルトの見た目が気に入らない場合はCSSの勉強をしましょう。
具体的な使い方や説明はまだPowerPointで消耗してるの? - Qiitaで紹介されているのでこちらをご覧ください。
Marp
今すぐ試す→marp-team/marp: The entrance repository of Markdown presentation ecosystem
スライド作成に必要な知識:VScodeの使い方がわかる または 簡単なコマンド操作(npx)がわかる
出力形式:PDF、pptx、HTML
スライドテーマ:デフォルトで3種から選択可能、cssの記述によりカスタマイズ可能
スピーカーノート機能:有り(HTML出力)
プレゼンテーションモード:有り(ページ送り機能)
Marp: Markdown Presentation Ecosystemは今回僕が一番おすすめするソフトです。2種類の利用方法が存在します。
VScodeで利用する(Marp for VS Code)
今すぐ試す→Marp for VS Code
VSCodeを利用している方はマーケットプレイスでMarp for VS Codeと検索し、拡張機能としてインストールするだけでMarpが使えるようになります。これを利用すると、Markdown文書の先頭に
---
marp: true
---
と記述するだけで、Markdown文書からスライドを作成することができます。リアルタイムでプレビューを確認しながらサクサク作成でき、コマンド@command:markdown.marp.exportを実行するか、画面上部のボタンをクリックするだけでスライドをエクスポートすることができます。詳しい使い方はhttps://github.com/marp-team/marp-vscode#usageを参照してください。

以下はMarpのデフォルトテーマを用いて作成したスライドの例です。
Marp for VS Codeは僕が普段から使っているソフト(というより拡張機能)です。LT用のスライド等はほぼ100%これで作成しています。拡張機能を導入するだけで使える手軽さと、高機能過ぎず、シンプル過ぎない、ちょうどいい使いやすさにハマっています。CSSの記述により独自のテーマを作成することができるので、使いやすくカスタマイズしたテーマをいつも使っています。(detteiu8383/marp-eyemono-theme)
過去に行った3DCG講習会では、59枚ものスライドを資料として利用しましたが、Marp for VSCodeの利用によりデザインを統一したスライドを簡単に作ることができました。同じことをPowerPointでやれと言われたら絶対にできません。
↑3DCG講習会のスライド。Marpを利用しています。コードはhttps://github.com/detteiu8383/3DCGで公開しています。
コマンドラインで利用する
今すぐ試す→marp-team/marp-cli: A CLI interface for Marp and Marpit based converters
Marp CLIを使えばVScodeを使わずとも、CLIからMarpを利用することができます。
npx @marp-team/marp-cli@latest slide.mdを実行するだけでslide.mdからHTMLファイルを出力することができます。こちらも詳しい説明はmarp-cli: A CLI interface for Marp and Marpit based convertersを参照してください。Markdownファイルと画像ファイルなどをGithubでホストして、GitHub ActionsやNetlify、Vercelでスライドをビルドして公開する みたいなことができてイイ感じです。
reveal.js
今すぐ試す→reveal.js
スライド作成に必要な知識:適当なテキストエディタの使い方がわかる HTMLやJSを知っていると凝ったスライドも作成できる
出力形式:HTML、PDF
スライドテーマ:デフォルトで11種から選択可能、cssの記述によりカスタマイズ可能
プレゼンテーションモード:有り(タイマー、ページ送り機能)
先述したHackMDでのスライドモードにも利用されているのがreveal.jsです。基本はHTMLファイルからスライドを作成するツールですが、HTML内でMarkdownファイルを読み込むことで、Markdownからのスライド作成が可能です。各種設定項目が豊富ですが、凝ったことをするには最低限のHTML/JSの知識が必要です。"Markdownからスライドを作るソフト"として一番知名度が高いイメージがあります(偏見)。Installation | reveal.jsに従ってZIPファイルをダウンロード、展開し、index.htmlを編集するだけでスライドになるので意外とお手軽です。
以下はreveal.jsのデフォルトテーマを用いて作成したスライドの例です。
Slidev
今すぐ試す→Slidev
スライド作成に必要な知識:簡単なコマンド操作(npm)
出力形式:HTML、PDF、Single-Page Application
スライドテーマ:公式テーマが5種、コミュニティ製テーマが多数、cssの記述によりカスタマイズ可能
プレゼンテーションモード:有り(タイマー、ページ送り機能、カメラ表示、録画、リアルタイム編集)
最後に最近話題のスライド作成ソフト、Slidevの紹介です。一言でいうなら「高機能」なスライド作成ツール。Vueのコンポーネントを利用することができたり、Windi CSSによるスタイリングを行うことができたりと、エンジニアがワクワクできるようなツールではないでしょうか。
npm init slidevするだけでテンプレートが作成され、すぐにスライドを作成することができます。デフォルトでvercelやNetlifyの設定ファイルも生成されるので本当に爆速で公開できます。プレゼンターモードも充実しており、タイマーやページ送りはもちろん、カメラ映像の表示や録画、スライドのリアルタイム編集等も行うことができます。便利すぎ。
ただ、あまりにも高機能過ぎるがゆえに、「そこまでいらない...」ってなっちゃって僕はあまり使ってないです...(あとデフォルトテーマで<h1>直後の<p>がopacity: 0.5にされるのが嫌すぎた)
VueやWindi CSSを使い慣れている方にとっては便利なツールだと思います。
本当にスライドが必要ですか?
ここまでさまざまなスライド作成ソフトを紹介してきましたが、そもそも、そのプレゼン・講義の資料としてスライドが適していない場合もあります。スライドはその形態上、
- 内容がスライドで分割される
- 1スライド(=1画面)に記述できる情報量には限度がある
ため、スライド枚数が無駄に多くなってしまったり、無駄なスライドが生まれてしまったりと、意外と使い勝手が悪かったりします。また、長方形のスライドはPCの大きな画面や印刷物では見やすいかもしれませんが、スマホからは見にくかったりと、やはりその"形"に制限されるコンテンツです。ページ送りも面倒ですよね。そもそもなぜスライドという微妙な形態が現代でも当たり前のように扱われているのでしょうか。よく考えてみてください。普段我々がPC、スマホ、タブレットで見ているコンテンツはなんですか?そうです、HTMLです。HTMLを資料としてプレゼンすればいいんです。わざわざスライドなんかに固執せず、普段YoutubeやTwitterやpixivをブラウザで観るように、プレゼン資料もブラウザで簡単に観れるようなHTMLで作ればいいんです。これならPCでもスマホでもYoutubeを見ることができるように、PCでもスマホでも見やすい資料にすることができるはずです。そもそもMarkdownを使うということはHTMLを使うのとほぼ同じですしね。
HTMLでのプレゼンや講義資料が一般的になれば、もう"動画を見せるために一度パワポを閉じてブラウザを開き、Youtubeで動画を見せてまたパワポを開く教授"ともおさらばできます。<iframe>で埋め込めば終わりですからね。Youtubeでもニコニコでもツイートでもなんでもござれです。(実はパワポでもYoutubeやVimeoの動画、SlideShareのスライドを埋め込むことができますが、使っている教授を見たことがありません。)
ということで、技術的に頑張れる人はHTMLを用いたプレゼンテーションを行ってみてはいかがでしょうか?
参考:まだプレゼンに PowerPoint・Keynote・PDF 使ってるの? - 権藤研 Lightning Talk 2021/04/20 - 新山
PowerPointのいいところ
人生で一度ぐらいは"主語がめちゃくちゃでかい皮肉100%の主張"をしてみたいな、と思っていたところこんな記事ができました。気分を害した人には申し訳ありません。もちろんPowerPointにも多くのメリットがあります。
- 利用者が多いため、使い方の説明など参考文献も多く存在する
- PCの扱いになれていない人にもわかりやすい
- プレゼンテーションの補助ツールが充実している
これらのメリットを踏まえた上で、パワポと上で挙げた他のツールを比較検討し、各自が使いやすいソフト・サービスを選んでいただければなと思います。ただし頑なにpptxファイルでスライドを共有する人、やめてくださいね。
長く、まとまりのない文章となってしまいましたが、最後までお読みいただきありがとうございました。明日のブログリレー担当者は@liquid1224さんです。楽しみ~
ソース:BBC NEWS | UK | Magazine | The problem with PowerPoint ↩︎
ショートカットキーが存在するのはもちろん知っています。あんなのいちいちマウスで調整していたら腱鞘炎になりますからね。 ↩︎
.pptx以外にもPDFや他のファイル形式でエクスポートできることを知っているあなたは偉いです。頑なに.pptxでファイルを共有している人と違って。 ↩︎らん☆ぷろで発表したVercelのOpen Graph Image as a Serviceに関するLTのスライドです。パワポで制作したスライドを発表に利用したわけではなく、実際にはこのサービスを使って自動生成した画像そのものをスライドとして利用しました。 ↩︎
もちろんこれらの操作は全てキーボードから行うこともできますが、覚えるショートカットキーが多すぎたり、キーボード操作でも必要入力回数が多かったりと、やはり不便ではあります。 ↩︎
MarkdownはもともとHTML文書を手軽に生成するために開発されものであり、このエディタでも入力されたMarkdown記法の文章をHTMLに変換して描画を行っています。 ↩︎
