こんにちは、こちらはtraP新歓ブログリレー2018 4月16日の記事になります。担当の60°です。
新入生の皆さん、ご入学おめでとうございます。
大学では、レポートを書いたり話し合いの議事録をとったりなど、PCを使って文書を作成する機会が多くあります。中には、授業ノートをPCでとろうと考えている方もいるかもしれません。
そんなときに是非おすすめしたいのが、今回お話しするMarkdownです。
この記事では、Markdownを知らない方や使ったことがない方に向けて、その特徴や使い方について説明しています。
内容は以下の通りになっています。
それなりに長いので、気になったところだけを飛ばし読みしていただいても構いません。
1. Markdownって何?
2. Markdownを使う
1. Markdownって何?
Markdownとは
Markdownというのは、一言で説明すると、記法 (文章を記述する方法) の一種です。
この記法を使って書いたテキストを、対応するソフトに通すと、良い感じに整形して出力してくれます。イメージとしては、HTML[1]やTeX[2]に近いと思います。
Markdownは元々、HTML文書を手軽に生成するために開発されました。(このあたりの話はそこまで重要ではないので興味がない方はスキップしてください。)
つまり、
「HTMLを手軽に書きたい!」
→「読みやすくて書きやすいプレーンテキスト形式で文書をつくって、それをHTMLに変換してくれたら嬉しいなあ」
→「この変換を行いやすいような記法を考えよう」
ということでできたのがMarkdown記法です。
MarkdownをHTMLに変換し、さらにWebページのように出力してくれるようなエディタは、たくさんあります (後述) 。ちなみにMarkdownが開発者のジョン・グルーバーによって最初に公開されたときは、この変換を行うPerlプログラムが一緒に公開されました。[3]
ここがすごい
コマンドが簡潔
HTMLやTeXは、とにかく書くのが大変です。改行ひとつするためにもタグやコマンドを打たなければいけませんし、タグやコマンドの種類も膨大です。
MarkdownのコマンドはHTMLやTeXに比べるととても簡単なので、普通にテキスト形式で文章を書くのと同じくらいの速さでタイプすることができます。また種類も少なく、普段使うようなものだけを覚えれば良いので、使いこなせるようになるまでさほど時間がかかりません。
このブログもMarkdownで書いているのですが、たとえば、こんな感じで書くと、
---
↑のように罫線を引いたり、
文字を**強調**したり~~取り消し線~~を引いたりできます。
[リンク](https://trap.jp/)も貼れます。
- これは
- 箇条書きです
- 字下げもできる
---
以下のように出力されます。
↑のように罫線を引いたり、
文字を強調したり取り消し線を引いたりできます。
リンクも貼れます。
- これは
- 箇条書きです
- 字下げもできる
他のコマンド等、詳しい記法については後述します。
全てがキーボード上で完結する
整形された文書を書くソフトとしてはWordやGoogle Docs等もよく使われますが、たとえば見出しを作ったり文字を強調したりするためにはマウスを使ってメニュー欄をぽちぽちクリックしないといけません。面倒ですね。
Markdownはこれらを全てコマンドを打つだけで行えるので、キーボードさえあれば書けますし、時間のロスもありません。話し合いの議事録など、スピードが要求される時にはこちらのほうが向いています。
数式が書ける
Markdownエディタの多くは、TeX記法による数式の記述に対応しているので、たとえば みたいな数式をきれいに記述することができます。
PCで数式が書きたい場合、Wordは論外としてTeXを使う方が多いと思いますが、メモ書きや授業ノート程度のものを書くときや文中に少しだけ数式を使いたいときなどは、Markdownで十分に事足ります。
どんな時に使うのか、活用法
リアルタイムでメモを取る
話し合いの議事録など、速さが要求される場面でのメモ書きに向いています。数式も書けるので、慣れていれば大学の講義のノートをとることも可能です。
特に、後述するHackMDを使用すれば、オンラインで複数人が同時に閲覧と編集を行うことができます。このため、たとえば「同じ講義を聞いている人たちが、同時に同じページでノートをとる」みたいなことが可能になります。すごい。
ちょっとしたものをまとめて共有する
アイディアや知見を整理したり、企画書や計画書を作ったりなど、何かをささっとまとめたい時に便利です。
後述するHackMDを使えばURLひとつを渡すだけで簡単に共有ができますし、エディタによってはpdf出力ができるものもあります。
レポートを生成する
きちんとした形式の論文や実験レポートなどを書く際はTeXを使ったほうが良いですが、Markdownでも数式は書けるので、演習問題に答える形のレポートなどはこれで十分なことが多いです。
ちなみに、学部1年の3,4Qにコンピュータサイエンスという講義があるのですが、ここで出されるレポート課題はMarkdownで書くことをおすすめします。Markdownは情報系のエンジニアに主に使われていることもあり、プログラムのソースコードの埋め込みが簡単に、かつきれいにできるためです。
traP内でMarkdownを使っているもの
traPでは、部内ツールの多くでMarkdown記法が使われています。
部内wikiや、部員のみが閲覧可能なHackMD、そしてこのブログもMarkdownを使って書かれています。こちらの記事「部内サービスのつかいかた」にも少し説明があります。
このようにあちこちで使う機会があるので、traPに入って部内サービスを使っていればそのうち息をするようにMarkdownが使えるようになります。多分。
Markdownを使う
エディタ
では、早速Markdownを使っていきましょう。
ありがたいことに、現在は優れたエディタがたくさんあるので、難しい準備はほとんど必要ありません。
オンライン
HackMD というサイトのツールでは、無料で、ユーザー登録なしに、Markdownの文書を閲覧・編集することができます。すごい。(ユーザー登録は、しておくと色々と便利ですが、しなくても問題なく使えます。)
オンラインでMarkdownが使えるサイトは他にもありますが、HackMDを使っていれば機能面で困ることはほとんどないと思います。
サイトを開くと、下のような画面が現れるので、右上の「+ 新規ゲストノート」をクリックします。

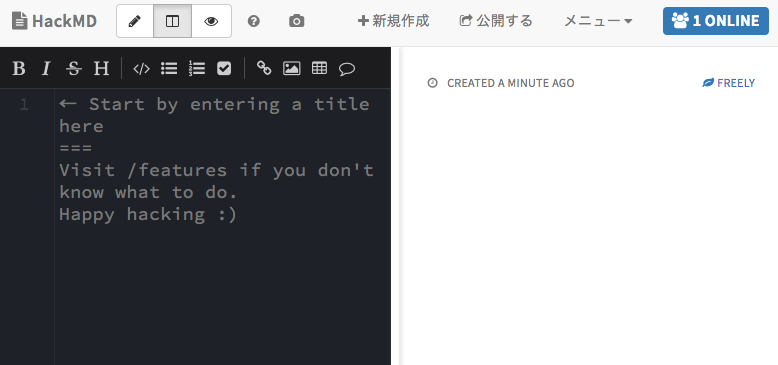
すると、このような画面が現れます。

左上のボタンで、表示方法を選ぶことができます。編集画面のみ、編集画面+プレビュー画面、閲覧画面のみがあります。

上の画像では、編集画面 (左) + プレビュー画面 (右) の二窓表示が選択されています。この表示方法は、スマートフォンから見ている場合や、PCでもウィンドウ幅が小さい場合は選択できないので、注意してください。 (スマートフォンでHackMDを使おうとすると、他にも若干不便だったり挙動が怪しかったりすることがあるので、あまりおすすめしません。)
おめでとうございます! これでMarkdownを使う準備が整いました。あとは記法にしたがって、左側の編集画面に書いていけば、右側に整形された文書がプレビューされます。

ちなみに、同じURLにアクセスすれば、他の人もこのノートを閲覧・編集することができます。
HackMDには、編集権限を制限したり、HTML形式に変換したものをダウンロードしたり、ノートにアクセスしている人を確認したりなど、便利な機能がたくさんついています。詳しくは公式の機能紹介を参照してください。
オフライン
オフラインでMarkdownを使いたい場合は、拡張子 .md をつけてファイルを保存します。
編集する際は、大きく分けると「Markdown専用のエディタを使う」「一般のコードエディタについているMarkdownプレビュー機能を使う」の二つの方法があります。
Markdown専用のエディタ
Haroopad, MarkRight, Typora あたりは無料で使うことのできる、そこそこ有名なソフトです。
私もつい最近勧められて使い始めたのですが、個人的にはTyporaが気に入っています。HackMDのような編集画面とプレビュー画面の二窓方式ではなく、打ち込んだ端からプレビューモードに変換してくれるため、直感的に使うことができます。また、デザインもシンプルで格好良い上に、ファイルをPDFやLaTeXなどの形式で出力してくれる機能もついています。嬉しい。ただ、リリースされたのが比較的最近であるため、動作がたまに不安定なのが玉に瑕です。
一般のコードエディタ
Atom, VSCode, Sublime Text などの一般的なエディタには、Markdownのプレビュー機能がついている (あるいはプラグインを利用してつけることができる) ことが多いです。
Markdown専用のエディタに比べると機能は少ないかもしれませんが、すでに普段使いしているエディタがある方やプログラミングも始めてみたいという方はこちらでも良いと思います。
記法
見出し
h1
h2
h3
h4
# h1
## h2
### h3
#### h4
文字の修飾
強調
斜体
取り消し線
マーカー
**強調**
*斜体*
~~取り消し線~~
==マーカー==
リスト
- 箇条書き
- とてもよく使う
- 字下げもできる
改行したときに字下げをそのままにしてくれるのが嬉しい
- 字下げもできる
- 記号は-, +, * が使える
- 違う記号を使うと
- 別のリスト扱いになる
- 箇条書き
- とてもよく使う
- 字下げもできる
改行したときに字下げをそのままにしてくれるのが嬉しい
+ 記号は\-, \+, \* が使える
* 違う記号を使うと
* 別のリスト扱いになる
- 数字付きの
- 箇条書き
- 数字は何でもいい
- 字下げ
- po
- popopo
1. 数字付きの
1. 箇条書き
9. 数字は何でもいい
1. 字下げ
2. po
1. popopo
リンク
リンクです
URLを貼るだけでも自動リンクになります /
[リンク](https://trap.jp/)です
URLを貼るだけでも自動リンクになります https://trap.jp/
引用
引用です
po「>」を増やすと
字下げもできます
> 引用です
> po
> > 「\>」を増やすと
> > 字下げもできます
水平線
↑ハイフン
↑アンダーバー
↑アスタリスク
間にスペースを入れても大丈夫です
---
↑ハイフン
___
↑アンダーバー
***
↑アスタリスク
- - -
間にスペースを入れても大丈夫です
表
| a | b | 文字揃えもできます | 左に揃える | 右に揃える |
|---|---|---|---|---|
| あ | い | う | え | お |
| 東京工業大学 | デジタル | 創作 | 同好会 | traP |
|a|b|文字揃えもできます|左に揃える|右に揃える|
|-|-|:-:|:-|-:|
|あ|い|う|え|お|
|東京工業大学|デジタル|創作|同好会|traP|
画像


数式
TeXの記法をそのまま使えます。[4]
インラインで埋め込んだり、
独立させて表示させることもできます。
$\frac{-b\pm \sqrt{b^2-4ac}}{2a}$ インラインで埋め込んだり、
$$
e^x = \sum_{n=0}^{\infty} \frac{x^n}{n!}
$$
独立させて表示させることもできます。
コード
インデントするだけで
コード扱いになります
あるいは、前後の行に`を3つずつ書きます
インラインで埋め込むこともできます。
インデントするだけで
コード扱いになります
```
あるいは、前後の行に`を3つずつ書きます
```
`インラインで埋め込む`こともできます。
言語を指定すると、ソースコードに合わせて色をつけてくれます。 (シンタックスハイライト)
puts("Hello, World!")
```ruby
puts("Hello, World!")
```
脚注
脚注5[5]
脚注6[6]
脚注5[^footnote5]
[^footnote5]: 説明は文書の最後に表示してくれます。
脚注6^[ここにそのまま説明を書くこともできます。]
エスケープ
普通に*, ~ などの記号を使いたいときは、
\ を使ってエスケープします
普通に\*, \~ などの記号を使いたいときは、
\\ を使ってエスケープします
終わりに
以上でこの記事は終わりになります。長い文章をここまで読んでくださってありがとうございます。
少しでもMarkdownの良さが伝わっていれば幸いです。
明日の担当はuynetさんです。お楽しみに!
【参考】
