こんにちは。こちらは 4/28 (火) に開催される新入生向けロゴデザイン体験会のしおりになります。
体験会の概要
基本的なデザインツールの使い方や、パスやオブジェクト等の概念について、一から説明していきます。共同編集ツールを使い、実際に手を動かしながら参加できる形での演習も用意しています。
後半は、traPデザイン部のメンバーの作例を見ながらより実践的なロゴ作りのコツなども紹介していきます。
- デザインに興味がある人
- ロゴ作りをやってみたい人
- おしゃれなロゴ・かっこいいロゴを作れるようになりたい人
はぜひ参加してもらえると嬉しいです!
日時
4/28 (火) 17:00〜20:00
(終了時間は前後する可能性があります。)
当日の流れ
16:30 配信URLをtraP新歓Discord (後述) で公開
17:00 配信開始
〜17:20 導入 (デザイン部の活動紹介・アカウント登録についての説明等)
〜19:00 オブジェクト・パスの基本操作
〜20:00 ロゴ作りのコツ
(配信開始以降の時間はあくまで目安であり、前後する可能性があります。)
持ち物
- インターネットに繋がるPC
- マウス
事前準備
今回の体験会は、オンライン開催のため
- 全体への連絡・質問対応: Discord
- 解説等の配信: Zoom
- 資料の閲覧と演習: Figma
を使用します。
以下を事前に済ませておいてもらえると、スムーズに体験会に参加していただけます。
もちろん、当日も準備のための時間があるので、そのまま来ていただいても大丈夫です!
Discordの準備
traP新歓Discordへの参加・アカウント登録
Zoomの配信URL、および体験会資料のURLは、こちらの新歓Discordで告知します。
以下のリンクからtraP新歓Discordへの参加をお願いします。(既にプログラミング体験会・サウンド体験会などに参加された方は、同じアカウントを使っていただければ大丈夫です。)
当日でも大丈夫ですが、事前に入っておいていただけるとスムーズに体験会に参加いただけます。

アカウントを持っていない方は、参加後にそのままアカウント作成の画面に進むので、メールアドレスを入力して作成をお願いします。
また、解説や演習でわからないことがあった時は、こちらのDiscordを使って講師やTAに質問することができます。
Zoomの準備
PC以外 (スマートフォン・タブレット等) を使って閲覧される場合は、アプリのインストールをお願いします。
Zoomのアカウントは持っていなくても大丈夫です。
Figmaの準備
Figmaは、複数人で同時に編集することができるデザインツールです。ドロー系ツール (ベクターを扱えるお絵かきツール) としての機能も持っています。
webブラウザ (Chrome, Firefox, Safari など) から使うことが可能です。
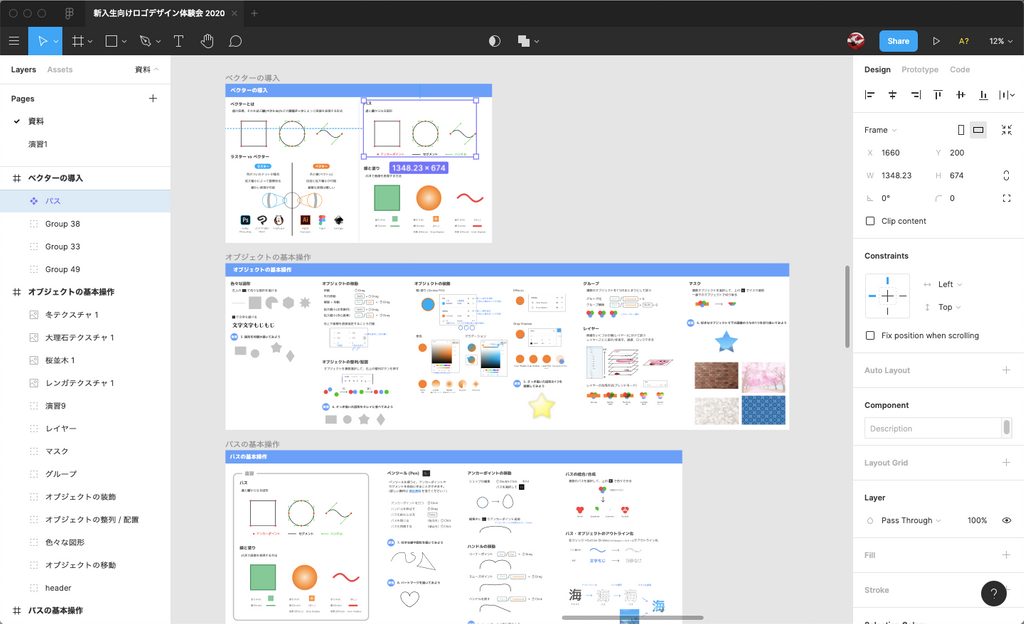
今回の体験会の資料は全てFigmaで作っていて、参加者の演習もFigmaを使って行います。
アカウント作成
演習を行うために、Figmaのアカウント作成 (無料) が必要です。
以下の手順で登録をお願いします。
まず、下のリンクにアクセスし、右上の「Sign Up」をクリックしてください。

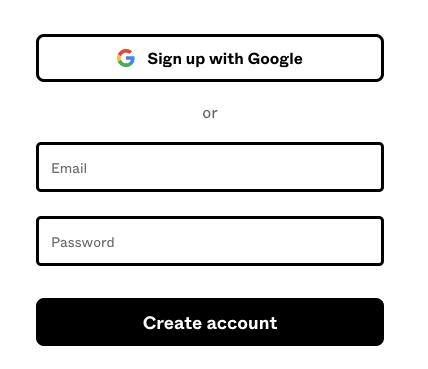
すると、このようなアカウント登録画面に飛びます。
Googleアカウントで登録するか、メールアドレスと好きなパスワードを入力してアカウントを作成してください。

デスクトップ版アプリのインストール (任意)
webブラウザ版のFigmaには、PCにインストールされているフォントの大部分が使えない という欠点があります。
今回の体験会はwebブラウザ版のみでの参加も可能ですが、時間に余裕がある方はデスクトップ版アプリのインストールを推奨します。
下のリンクにアクセスして、「Desktop App for macOS」または「Desktop App for Windows」からインストールすることができます。


以上で準備は終わりです。
それでは、当日お会いできることを楽しみにしています!