この記事は、traP夏のブログリレー2019年9月11日の記事です。
はじめに
どうも。「しろぎつね」こと、18のWhiteFoxといいます。
最近、デザインにはまるようになり、デザインの勉強中です。
きっかけはとあるアニメでした。

最近、「プロメア」の公開に合わせて「キルラキル」が再放送されたので、見てみました。
深夜のアニメを見る体力のない私なので、放送当時は見ていなかったのですが、再放送は夜の9時だったので、見ることができました。
そんな中、見ていて一番ヤバいと思ったのが...

...この文字ですね。
この文字、技名や決めゼリフだけでなく、普通の何気ないシーンでもバンバン使われるので、嫌でも記憶に残ります。
当時は、「キルラキルフォント」とも呼ばれて、一時期話題になるほどだったとか。
このアニメをみてから、「文字が人々に与える影響力はすごいなぁ~」と感じ、広告の中のテロップを意識してみるようになりました。
そのうち、文字自体にもデザインが凝らされていることを知り、「デザインって面白い!」と感じるようになりました。
今回は、そんな文字の影響力を最大まで高めるとっても面白い技術、「タイポグラフィ」について書こうと思います。
タイポグラフィ?何それおいしいの?
Wikipediaによると、タイポグラフィの定義は以下のようになっています。
タイポグラフィ(英: typography)は、活字(あるいは一定の文字の形状を複製し反復使用して印刷するための媒体)を用い、それを適切に配列することで、印刷物における文字の体裁を整える技芸である。(Wikipediaより)[1]
分かりやすく説明すると、タイポグラフィは「文字によるデザイン」です。
身の回りの印刷物やWebサイトでは、この技術が広く用いられています。
以下では、誰でも簡単に使えるタイポグラフィのテクニック、「フォント」と「ウェイト・字間の調整」について説明します。
1.フォント
タイポグラフィに欠かせないのがフォントです。ここでは、フォントの種類やそれらが与えるイメージについて紹介します。
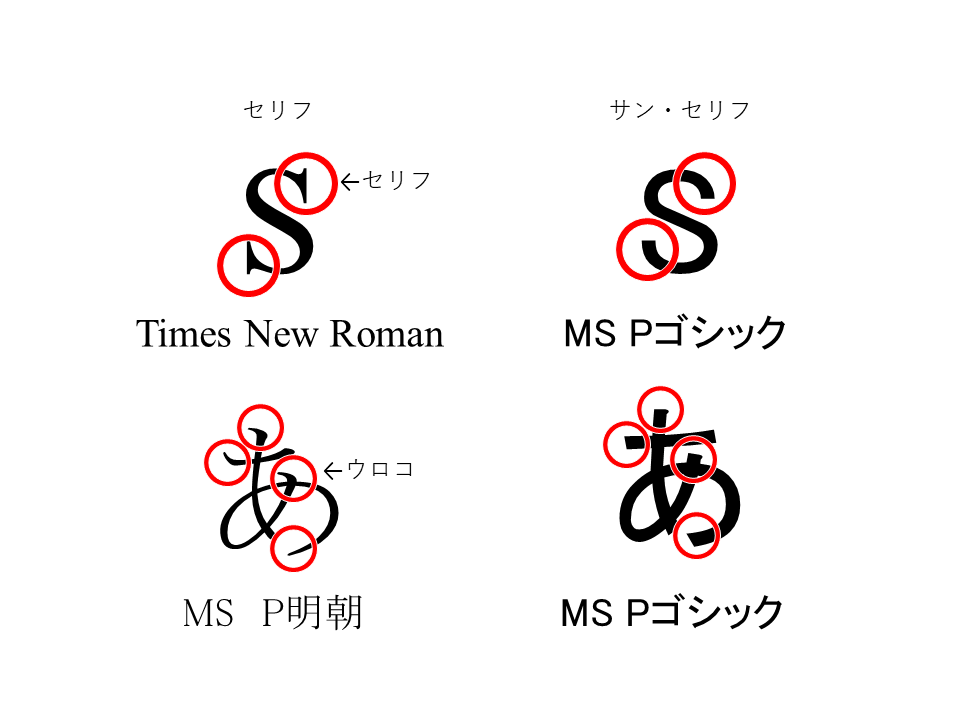
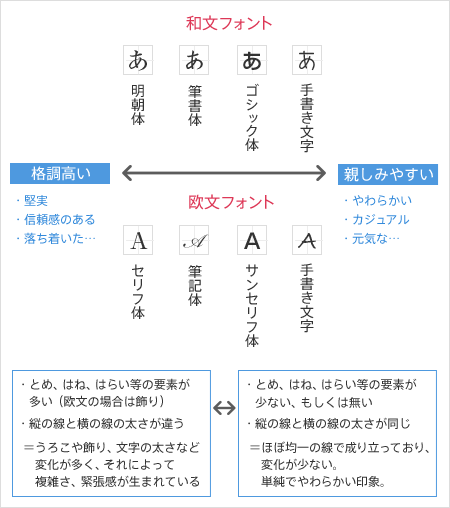
セリフ体とサン・セリフ体
フォントには、「セリフ(serif)体」・「サン・セリフ(san-serif)体」の2種類があります。

「セリフ(serif)」とは、文字を筆記するときにできる「とめ・はね・はらい」の部分のことです。
和文フォントに対しては「ウロコ」とも呼ばれることがあります。セリフ体のフォントには、文字の太さに強弱が付きます。
欧文フォントでは「Times New Roman」、和文フォントでは「明朝体」が代表的な例です。
これに対し、「サン・セリフ(san・serif)体」は、セリフやウロコの無いフォントのことを指します。[2]
このフォントでは、文字の太さが変化することがなく、ほぼ一定となっています。
ただし、和文フォントにおいては例外的にセリフが若干残ることがあります。欧文フォントでは「Helvetica」や「Arial」、和文フォントでは「ゴシック体」が有名です。
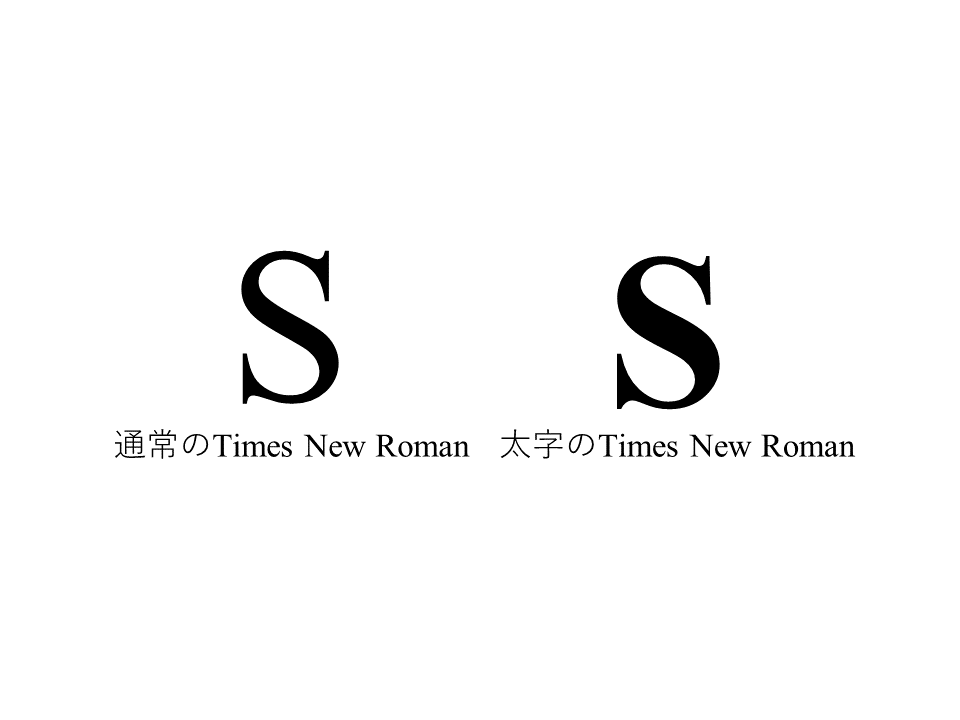
「セリフ体」のフォントと「サン・セリフ体」のフォントでは、太字やイタリック体にした時の変化が若干異なります。

例えば、上の図では、Sの書き始めと書き終わりの部分の太字の効果が薄くなっていることが分かります。
フォントが与えるイメージ

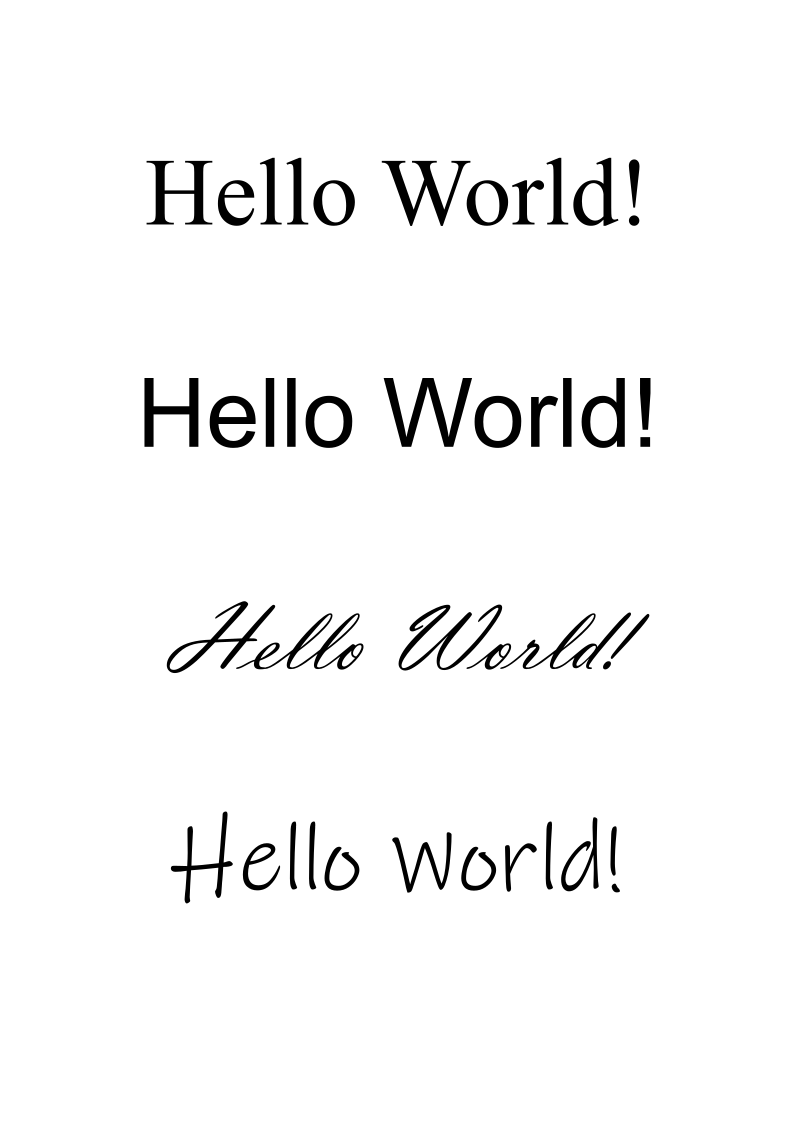
フォントを選ぶことによって、同じ言葉でも異なるイメージを人に与えることができます。
例えば、上の図では「Hello World!」を「セリフ体」・「サン・セリフ体」・「筆記体」・「手書き体」の4種類のフォントで表したものですが、それぞれ違った印象を持つと思います。「セリフ体」であれば「高級」、「手書き体」であれば「子供っぽい」といった感じでしょうか。[3]
一般的には、フォントが与えるイメージは下の図[4]のようになります。

また、同じ種類のフォントでも先端が丸まっていたり、線幅が一定であるなどによってイメージが異なることがあります。
これは、書体の違いによるものなのですが、このことについて書くと記事がn→∞行くらいになってしまうので、今回は言及しません。[5]
2.ウェイト・字間の調整
フォントの種類を選ぶだけでも十分なのですが、ウェイトや字間を調整することによってもイメージを変化させることができます。
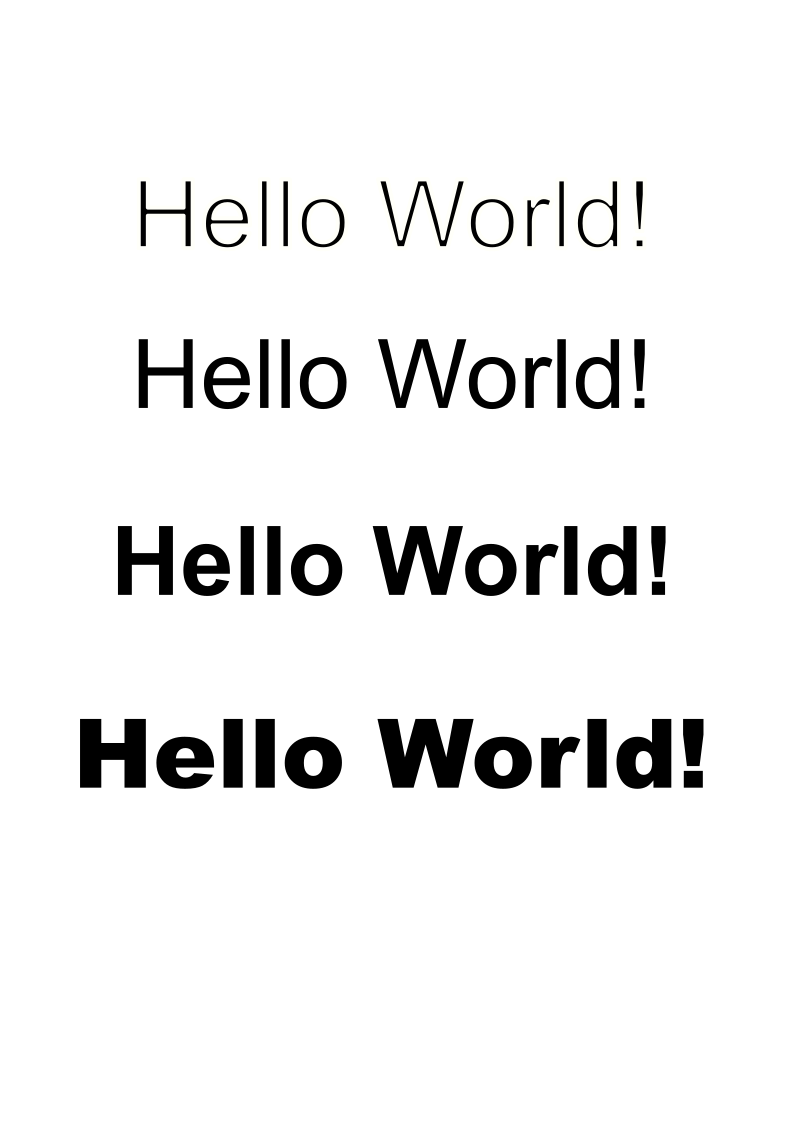
ウェイトの調整
文字を見て感じる力強さを「ウェイト」といいます。これは、文字の大きさや太さを変えるだけで簡単に調整できます。

上の図は、「Hello World!」を様々な太さで表したものです。細くなればなるほど「優しい」・「女性らしい」、太くなればなるほど「力強い」・「男性らしい」感じが出てきます。[3:1]
また、大きい文字ほど迫力が出ます。
字間の調整
また、文字の間の空白(字間)を調整することによって、文章のイメージを変えることができます。
先ほどの図の「Hello World!」のうち、一番下だけを取り出してみましょう。

文字を太くしたはいいものの、その分空白が目立っています。
そこで、「Hello」と「World」の文字の間隔を、文字をつぶさない程度に埋めてみましょう。

なんということでしょう。
文字がまとまって、読みやすくなったではありませんか。[3:2]
このように、字間を変えるだけでも文章が読みやすくなったり文字の印象を容易に変えることができたりします。
3.実践
1と2の技術を生かして、実際にタイポグラフィを作ってみましょう。
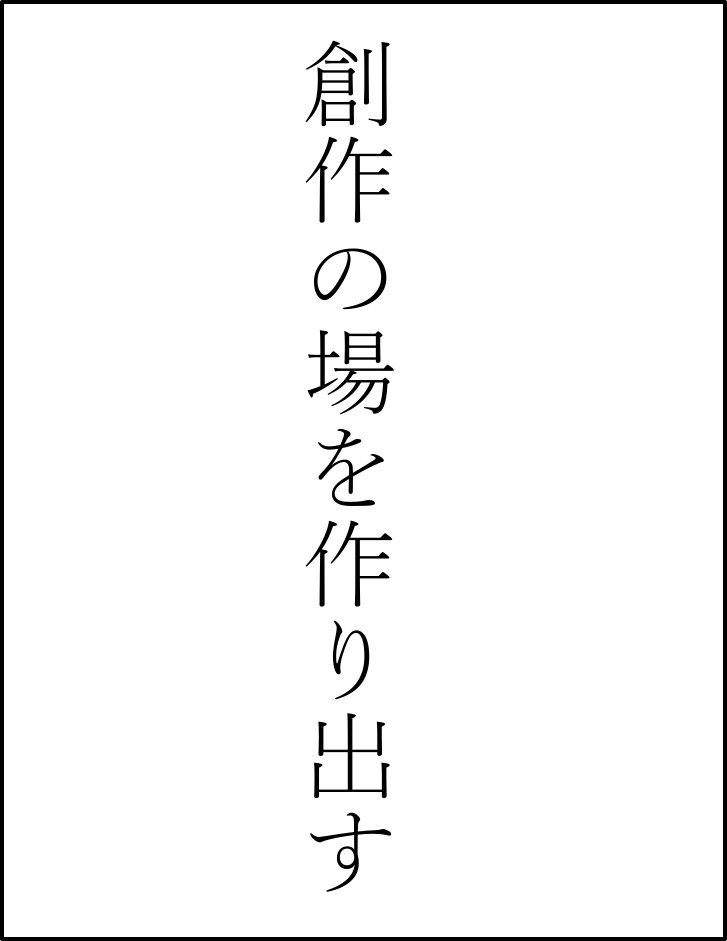
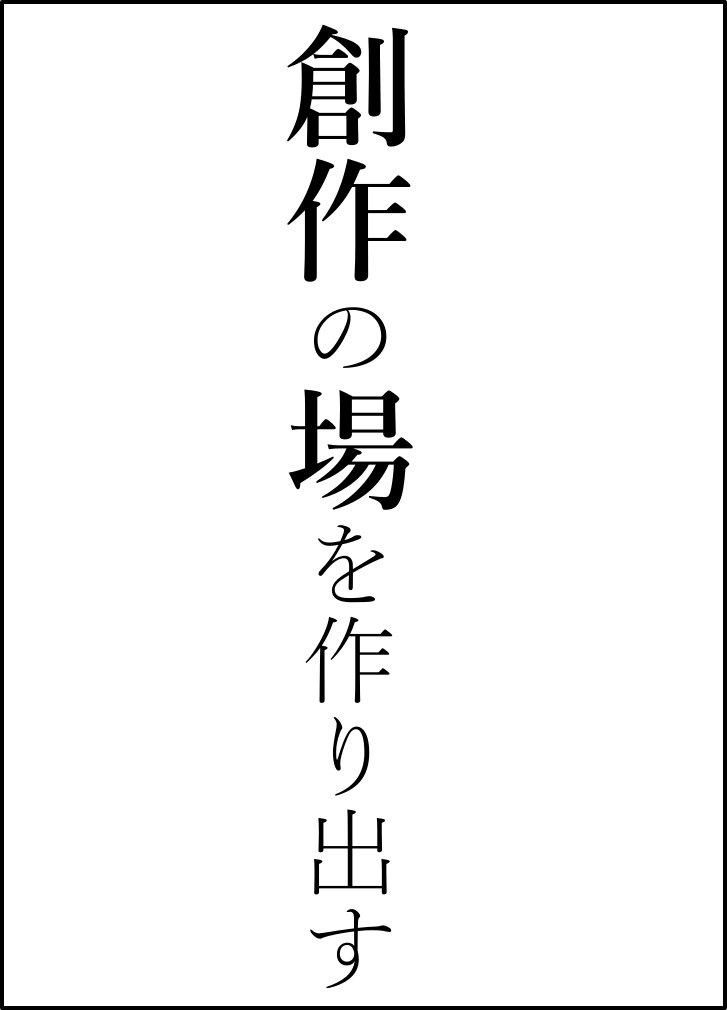
今回使うのは、以下の文です。

(※上の文は、「游明朝 Light」・72ptで書かれています。なお、編集にはInkscapeを使っています。)
この文章の中で、「創作」と「場」を強調したいと考えたとしましょう。
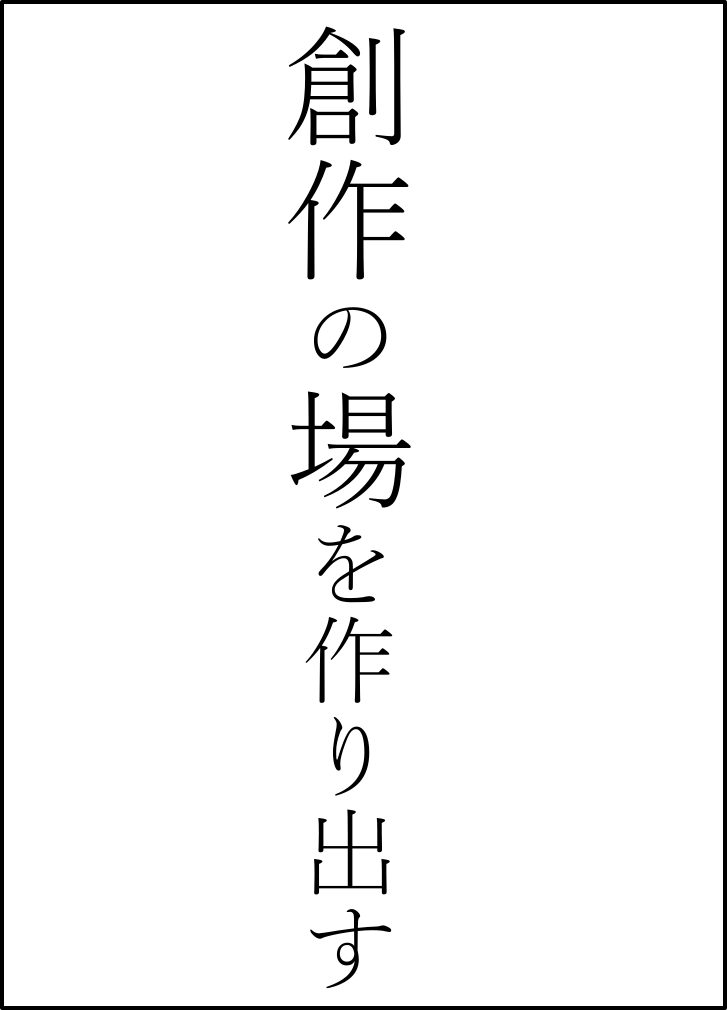
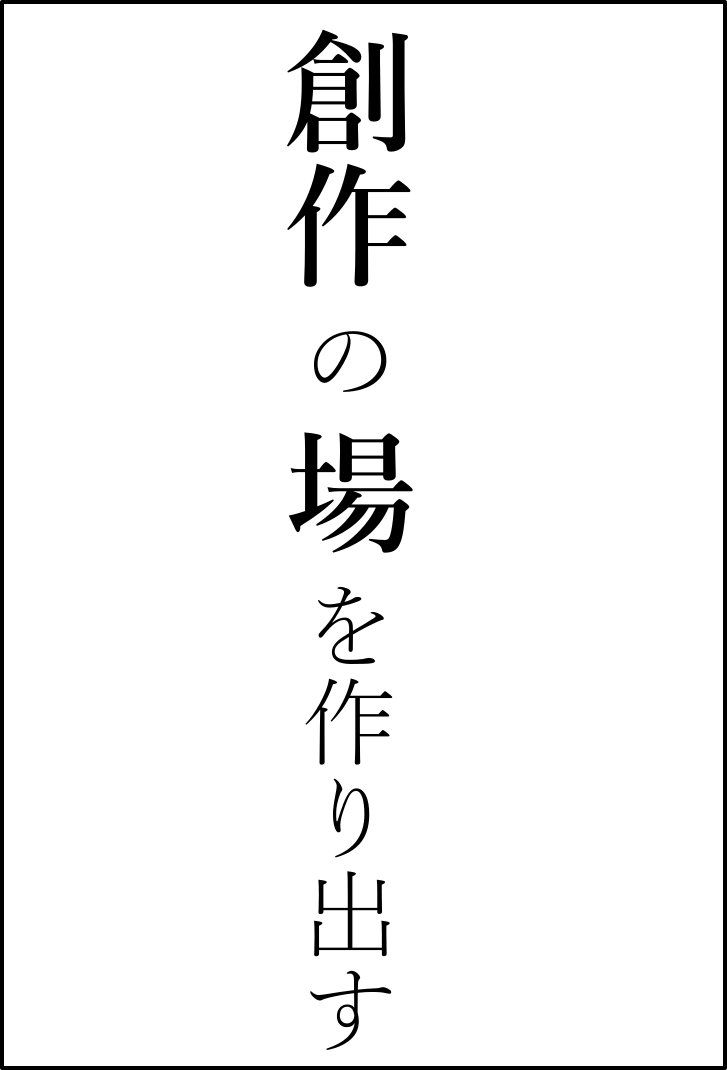
まず、強調していることを分かりやすくするため、「創作」と「場」の字を72ptから100ptにします。

強調をさらに分かりやすくするため、「創作」と「場」の字のみ、「游明朝 Demibold」に変えます。
これは、2で話した「ウェイトの調整」にあたります。

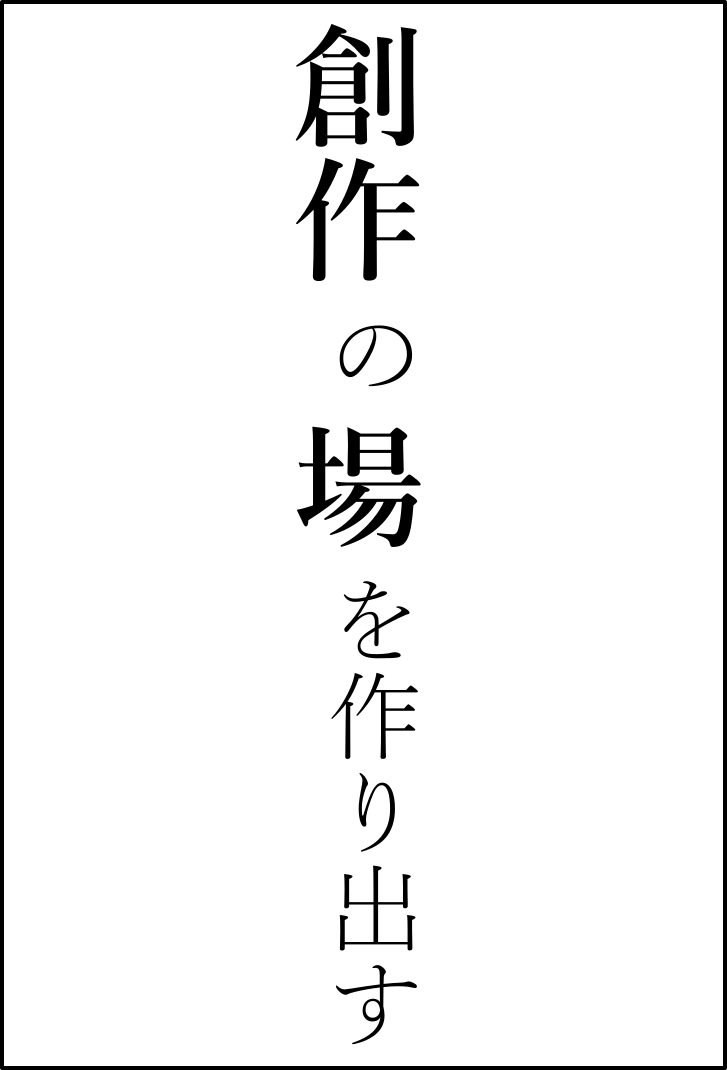
次に、「創作」と「場」の文字だけ切り離してみましょう。
2で話した「字間の調整」によって、「創作」・「場」とそれ以外の字の間隔を空けます。

また、文章を右揃えにします。Inkscapeでは、縦書きの文に対して右揃えが対応していないので、「水平カーニング」(横向きに字間を調整すること)によって右に揃えます。

「の」がちょっと大きいですね...。
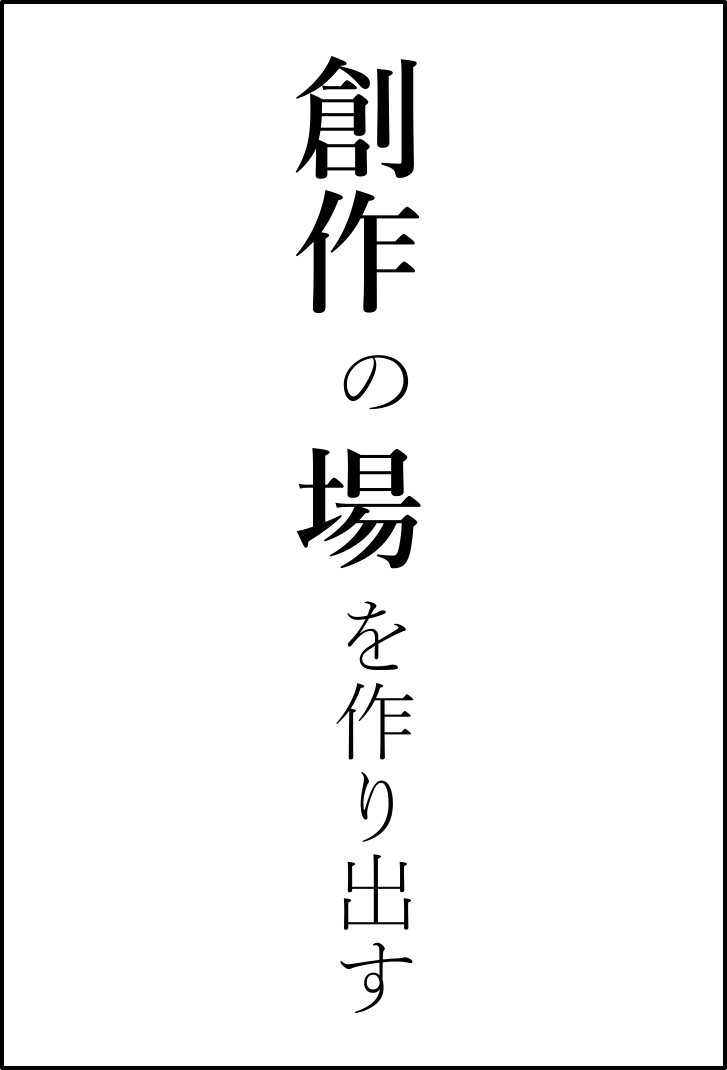
最後に、「創作」・「場」以外の文字を小さく調整して完成です。

完成!
いい感じに「創作」と「場」が強調されました!
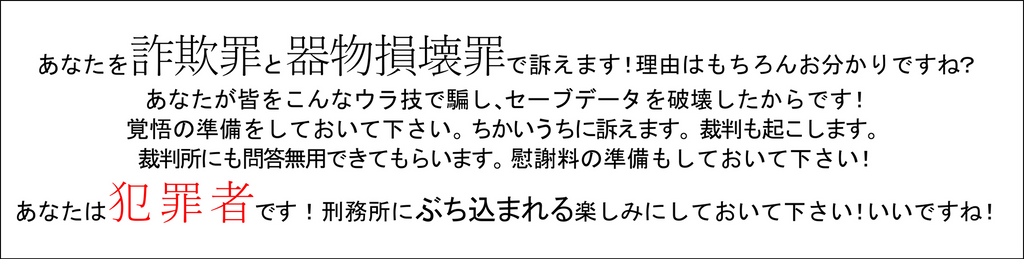
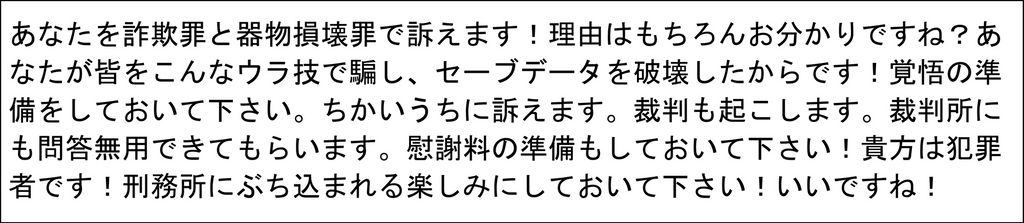
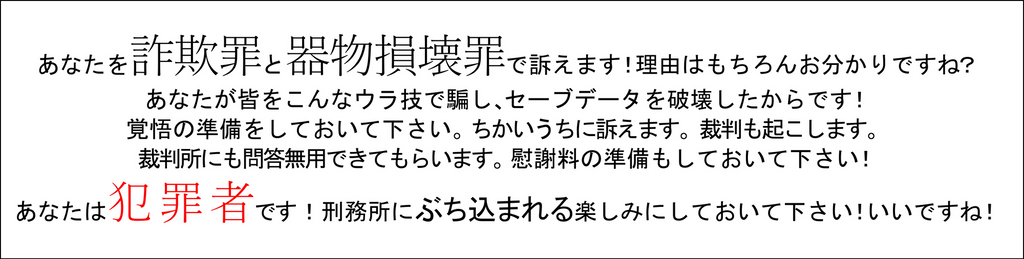
さらに、今回の技術を応用して、さらに字の色を変えたり、改行したりすると、
より説得力のある文章が作れます。
before[6]

after

まとめ
今回は、タイポグラフィの初歩的なテクニックを書きました。
ただ文字を打つだけではパッとしなくても、ちょっとの一工夫でインパクトを残すことができる「タイポグラフィ」の技術、特殊なソフトを持っていない人でも使える知識ばかりなので、ぜひ使ってみてください。
「デザイン」って言われると、絵ばかり注目してしまいがちですが、たまには文字に着目するのもいいかもしれないですよ?
明日はNakasenくんの記事です。お楽しみに!