この記事は夏のブログリレー13日目の記事です.
夏休みが始まって数週間..学校が恋しくなってくる時期でしょうか.
大学の長い夏休み虚無にせず過ごしましょう.
あ い さ つ
こんにちは. 18のtopazです . ぼくはこの夏休みまだ何も進捗がないので これから何か頑張りたいと思っています .
導入
プログラミングの技術的なことを書ければなと思ったのですが, そこまでの🗡力🗡が備わっていなかったので最近行なったを紹介しようと思います .
ぼくは先日(結構前)にiPadを購入しました. iPadProが出ていますが , そこまで使いこなせないし、お金もかけられないと思ったので 普通の iPad を購入しました . 買った動機が、使ってみたい . かっこいい .何か使えそう . と あまり明確な目的はありませんでした.
買った感想としては , まああれば色々便利かなという感じです . 東工大の2Qの講義でこのiPadを用いて講義ノートとったりしてみたんですが , ぼくはシャーペンと方眼ノートを用いてノートをとった方があっていそうと思ってしまいました. ここら辺は人によると思います .
Procreate
せっかくなのでお絵かきができるアプリ Procreate を購入しました .
https://apps.apple.com/jp/app/procreate/id425073498
パソコンでペンタブ使ってる人やsurfaceを使っている人その他... の人はクリスタを絵描きアプリとして使っている人が多いんではないでしょうか.
クリスタいいですよね. 言いたいことは特に何もありません . Procreteへ乗り換える勧めも特にしません .
これからデジタルイラストに少しだけ手を出してみたいと思う人にとっては, このProcreateのアプリは買い切り型のアプリで難しい操作やコマンドを覚えたりする必要がないので始めるハードルがとても低いです.
ぼくは完成した一枚絵を仕上げるほど絵をうまくかけないので適当に軽い絵を書いたりするときにこのアプリをしようしています.
本当に使いやすいです .
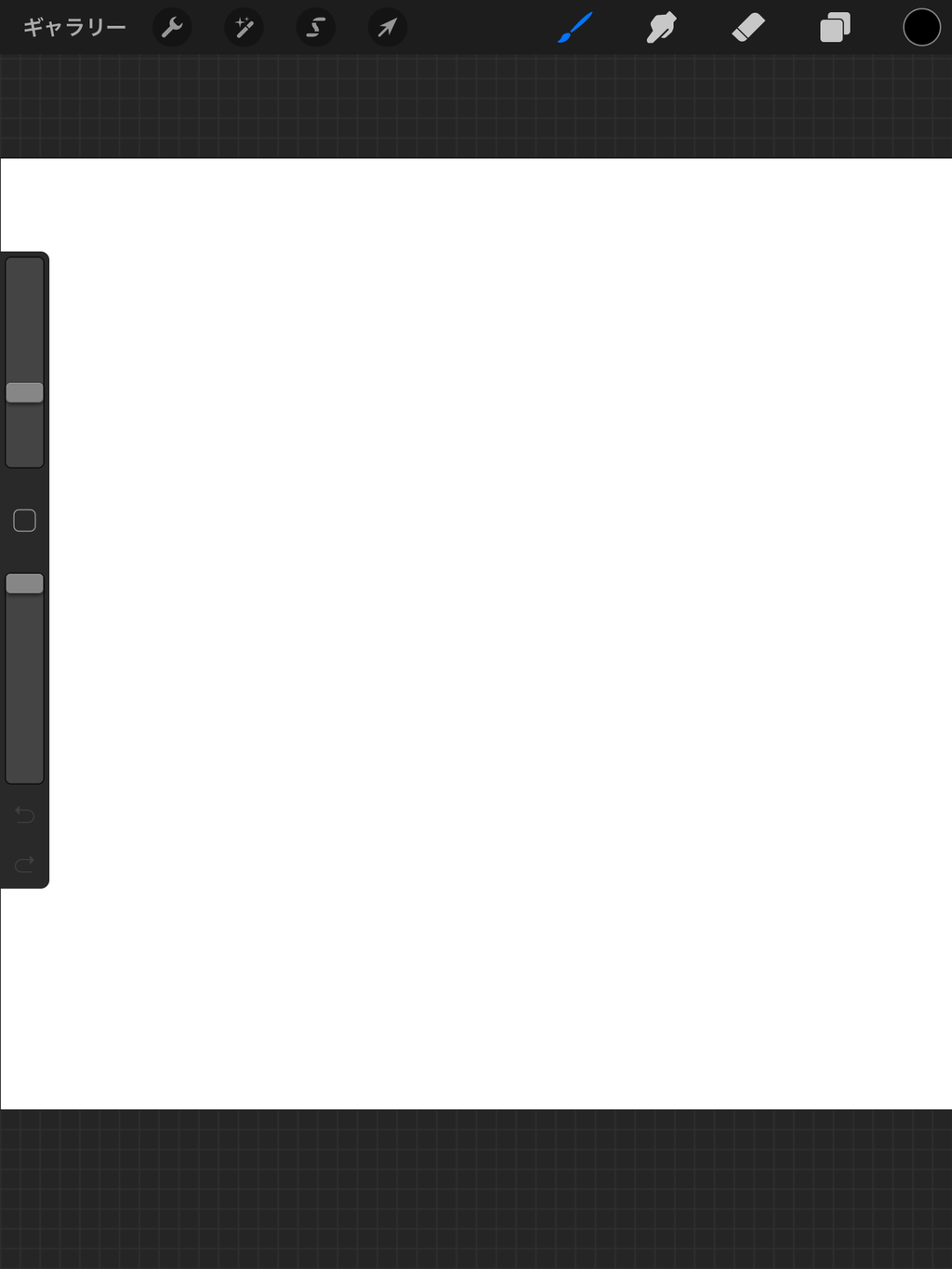
画面はこのような形になっています. GUIに優れており右上の+ ボタンで新しいキャンバスすることができます.
鉛筆マークや消しゴムマークなどノボタンはみなさんが期待している通りの動作をしてくれます.
レイヤーの分割や結合 , 乗算や塗りつぶし , 基本的なお絵かきに必要な機能は備わっていると思っています.
Gif画像を作る
これ
最近
知った機能
レイヤー分けした画像でgif画像として出力することができます .
今回はこの機能を使って簡単なものを作ってみたいと思います .
はじめにキャンバスを立ち上げます
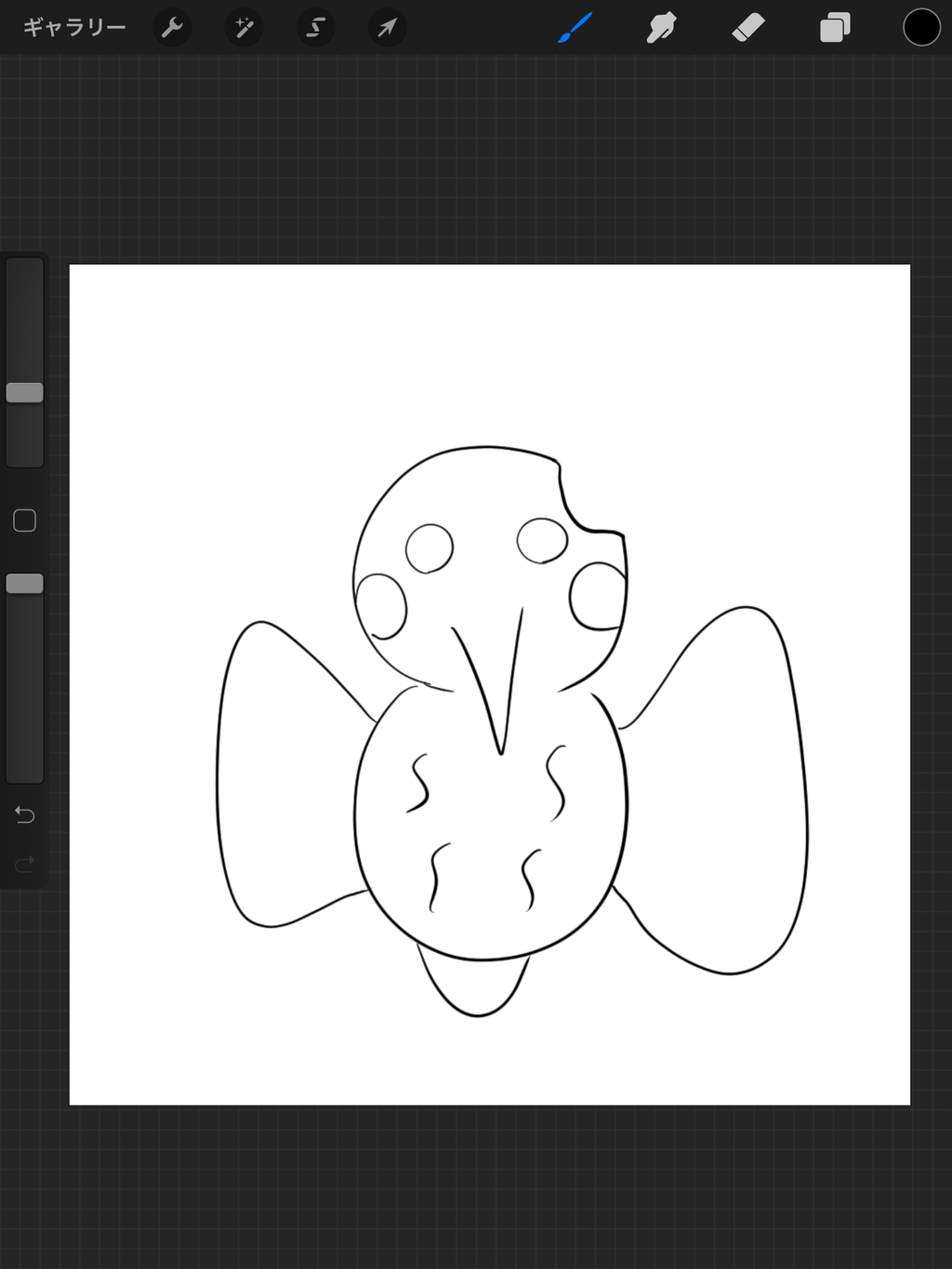
ここに絵を書いていきます.
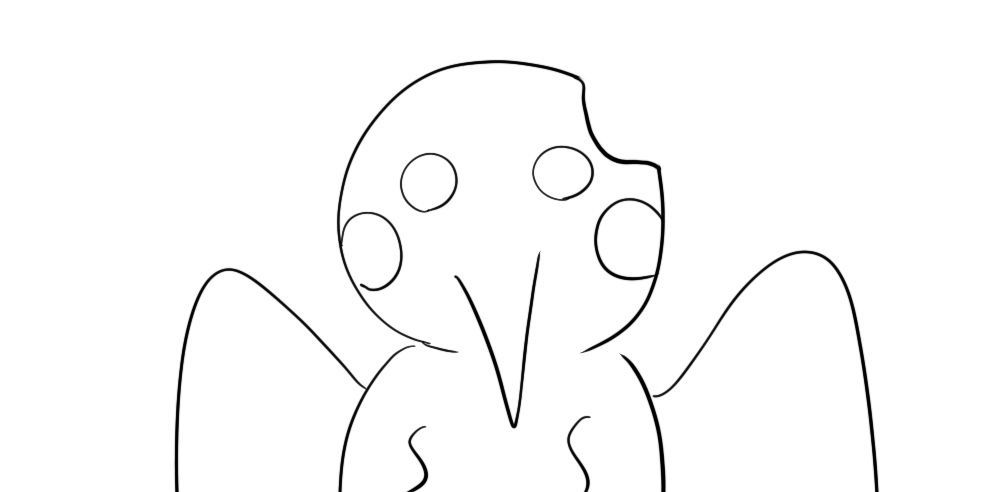
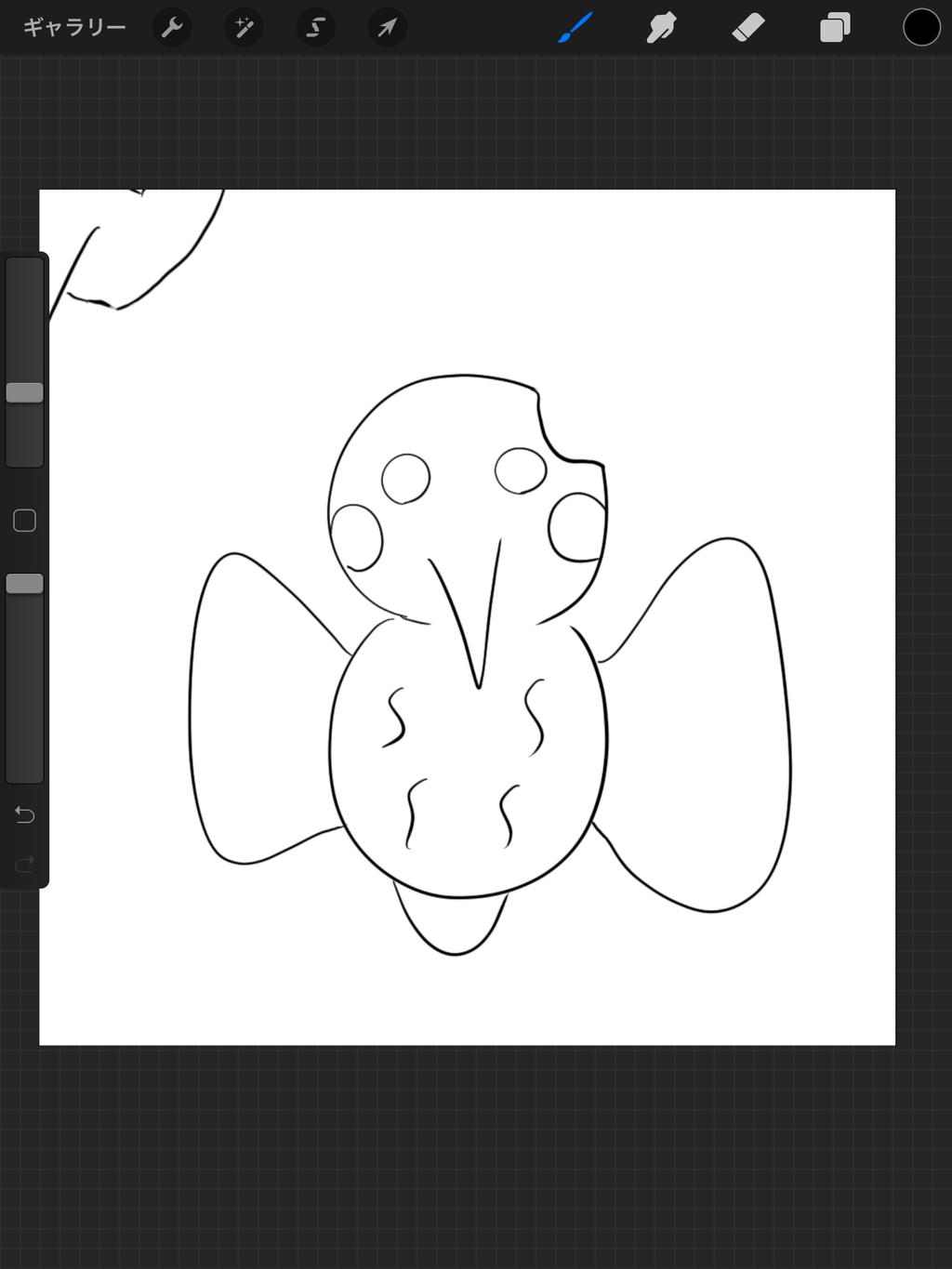
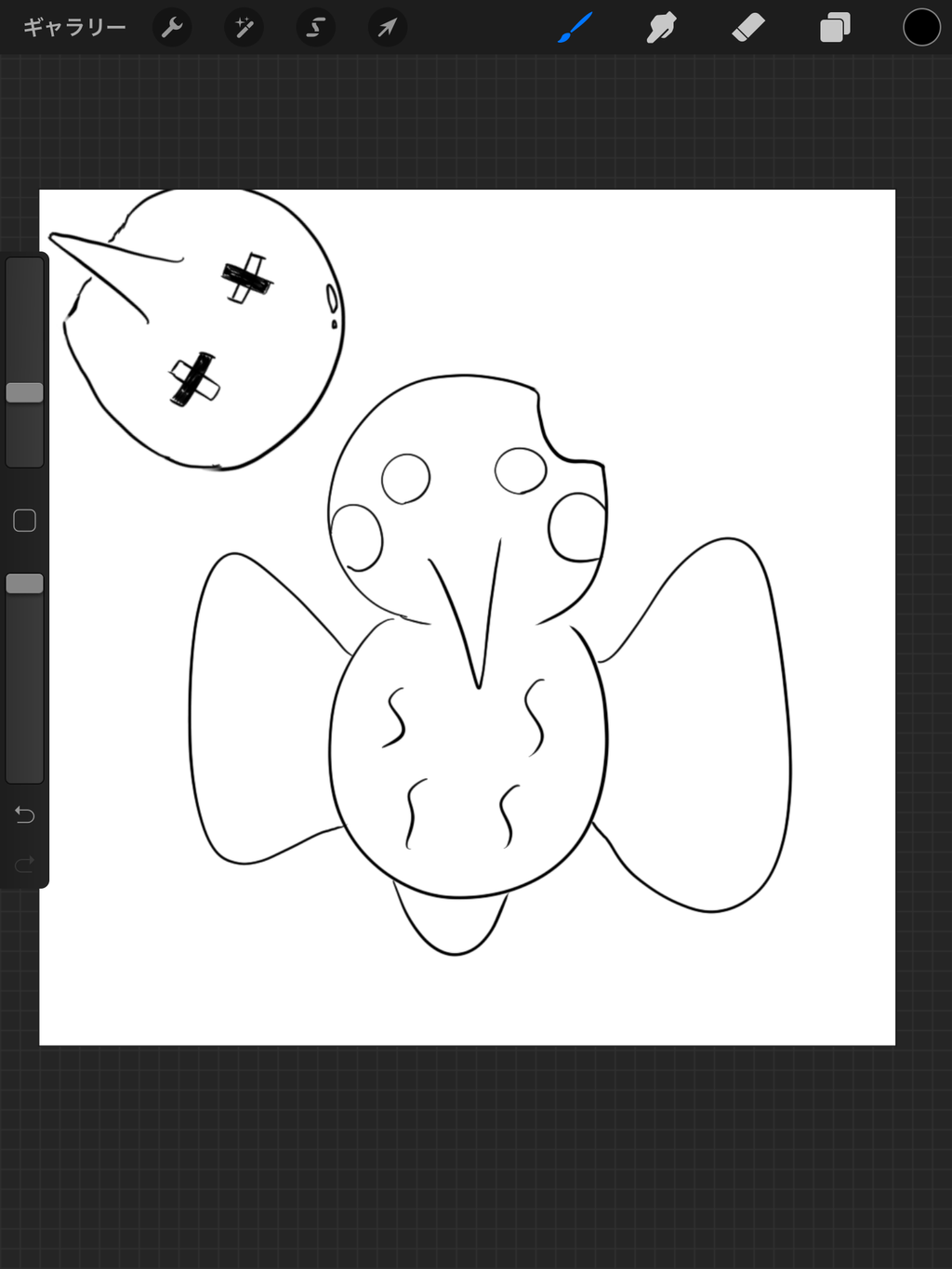
今回は顔がかけてしまったキャラクターの絵を書いてみます.
顔の右上の部分が残念ながらかけてしまっています.
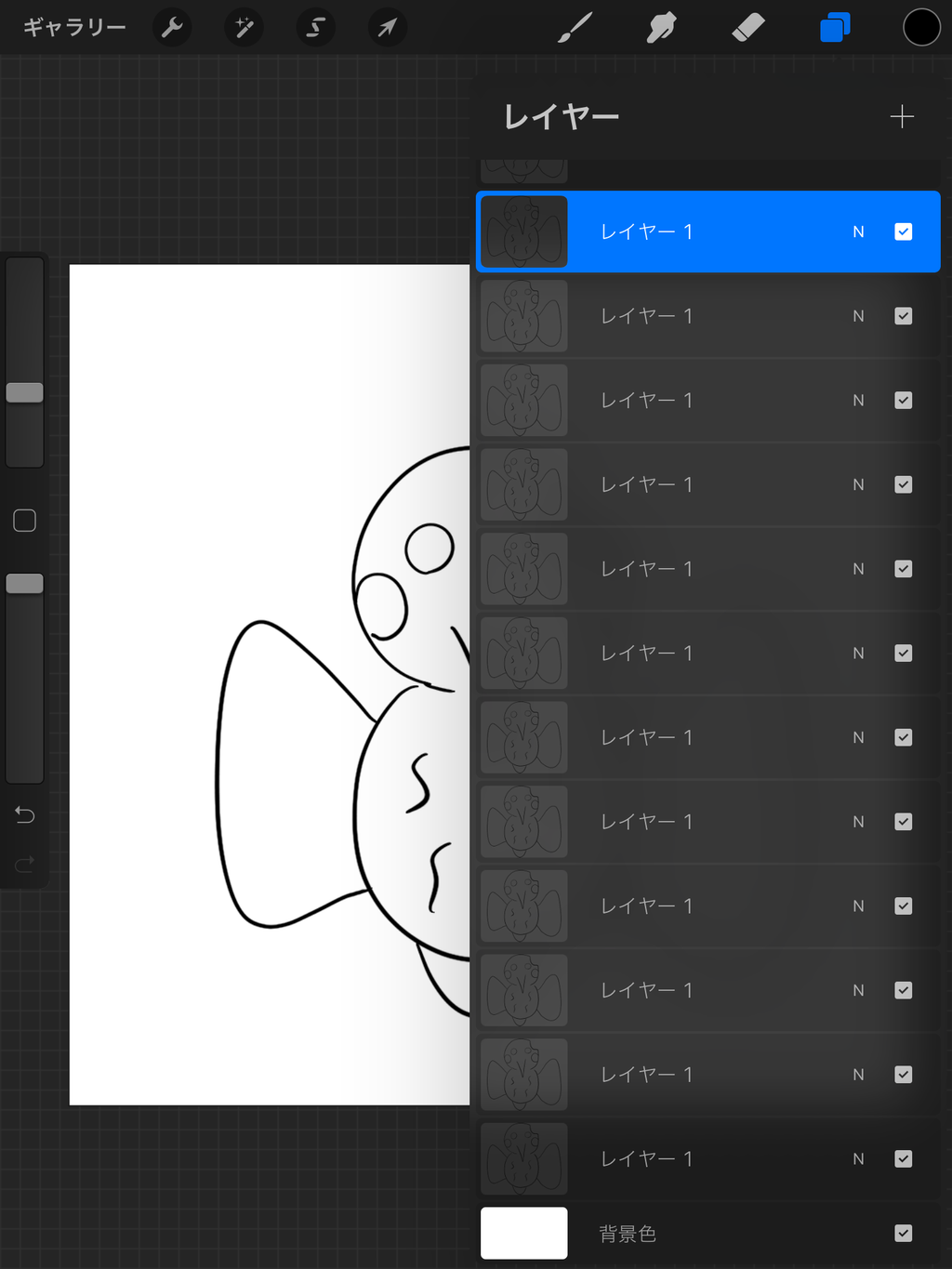
ベースとなる絵が完成したら複製をしまくります.
右上のレイヤーのボタンから複製をすることができるので適当な枚数に増やしておきましょう .
Procreateではレイヤーの枚数制限があるのですが簡単なgif画像を作るのはそこまで多くならないので気にする必要はないでしょう
ベースの絵が完成したら少しずつ差分を追加していきます.
絵の変化に使う素材も先に書いてしまいましょう .
今回は別の顔を用意しました .
最初の顔がかけている .
新しい顔を作成した .
もう何がしたいかわかりますよね
素材が用意できたら先ほど複製して出来上がったレイヤーにこの素材の顔を追加していきます.
ここがアニメーション制作と同じような作り方 , パラパラ漫画のように画像が切り替わっていくので少しずつ変化させていきます.
これはコピー&ペーストしていい感じの場所に配置するだけで済みます.
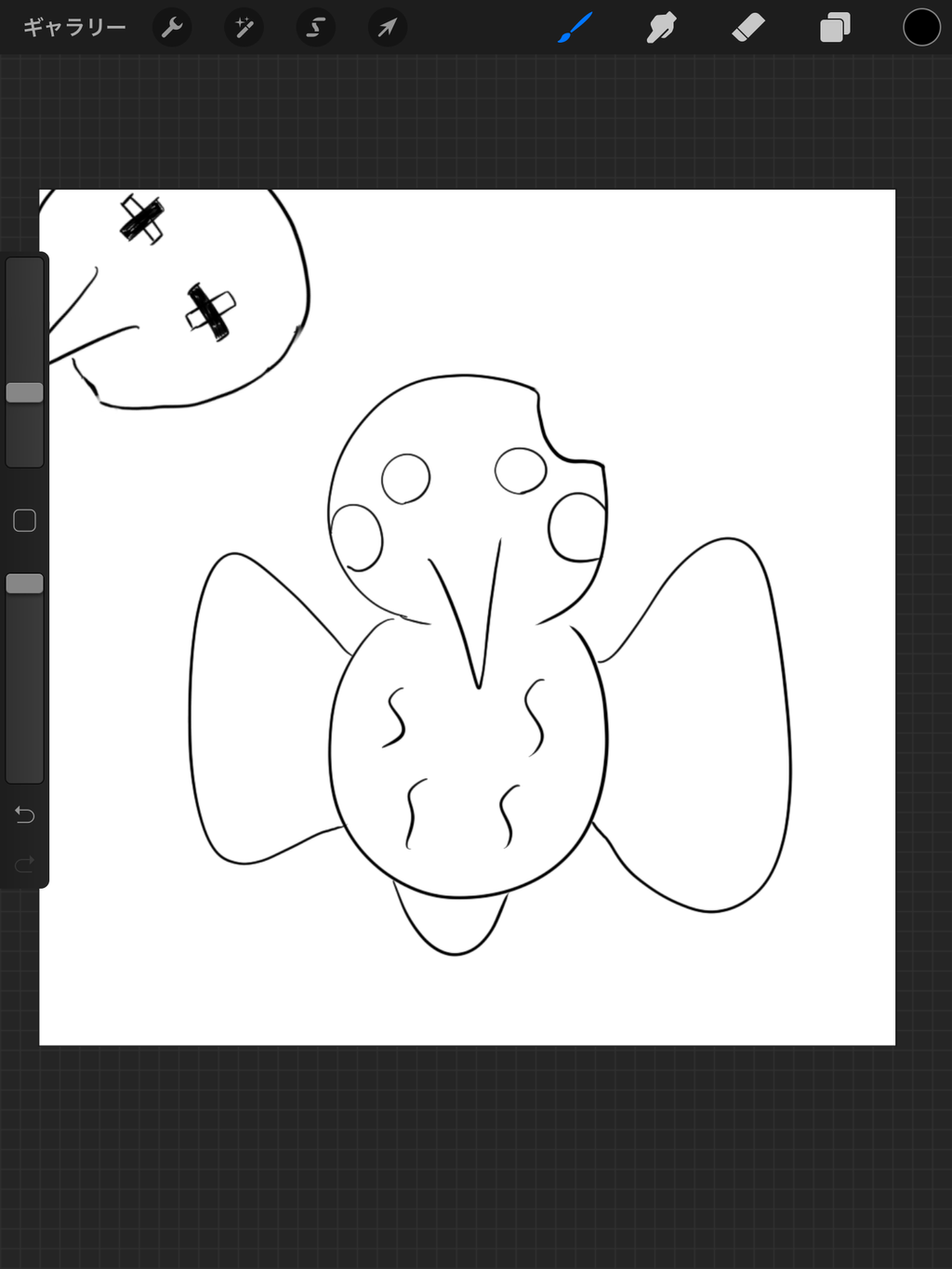
まず左上の方に素材の顔を少し忍ばせておきます.
少しずつ移動させていきます .
ペーストした素材画像を回転して位置を変えるだけの簡単作業です.
顔のかけたキャラクターに対してどこかともなく顔が飛んで来るようになりました .
この後も数枚にかけて少しずつずらした画像を作成していきます.
顔と顔同士がぶつかった時は消しゴムツールやペンツールを使って少し書き直しをします
.
gif画像として出力したいレイヤーが全て完成したら左上の設定ボタン(アクションボタン)から共有へ移りアニメーションgif画像を選択します .
gif画像を作るときには非表示にしたレイヤーも1枚の画像としてこまとして登録されるので不要なレイヤーは削除しておきましょう.
アニメーションGIFを選択すると0.1フレーム/秒 ~ 60フレーム/秒まで自由に変更できるので手探りでどのくらいが丁度いいか試しつつ決めます .
いい感じになったら出力して保存します .
完成
最後に
こんな簡単なものでしたらぱーっとすぐに作ることができてしまいました .
最近思ったことなんですが便利なツールを知っているか知らないかではできることの幅が大きく変わると思います.
プログラミングでも同様で元から実装されている便利関数を知っているかいなかでコードが大きく変わったりします.
そういう意味でも広く浅くの知識も重要かなと思い始めた夏の始まりでした.
ありがとうございました.
これからも夏のブログリレーをお楽しみください.