こんにちは @sappi_red と @ucciQun です。
この記事は2019/06/22に行われたハッカソンの参加記です。
チーム「HIGH SOCIETY™」として以下のメンバーで参加しました。
- [19B]<グラフィック> @ucciQun
- [19B]<プログラム> @sappi_red
- [19B]<プログラム> @moyashi_senpai
- [19B]<プログラム> @kegra
- [16B]< TA > @to-hutohu
つくったもの
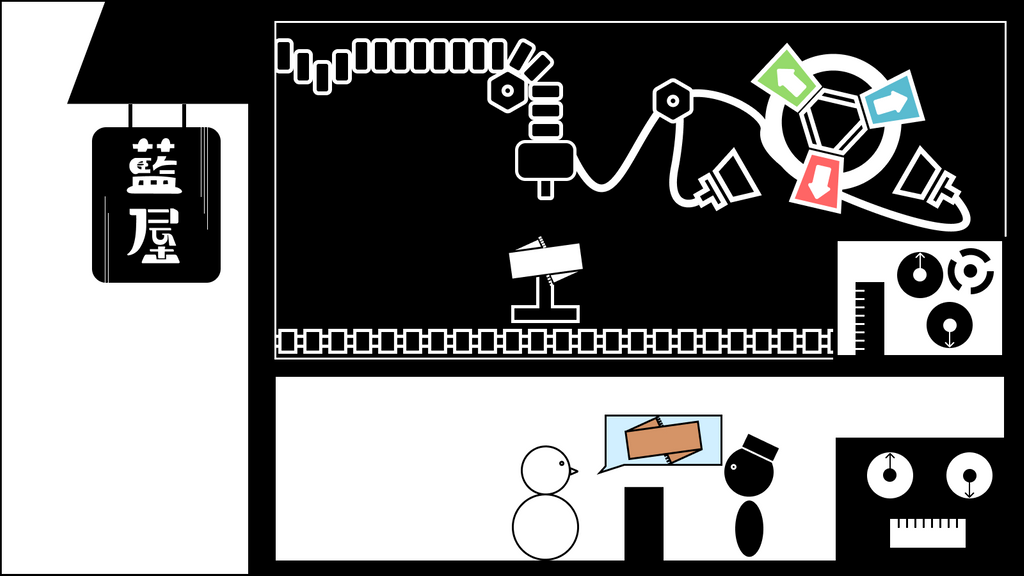
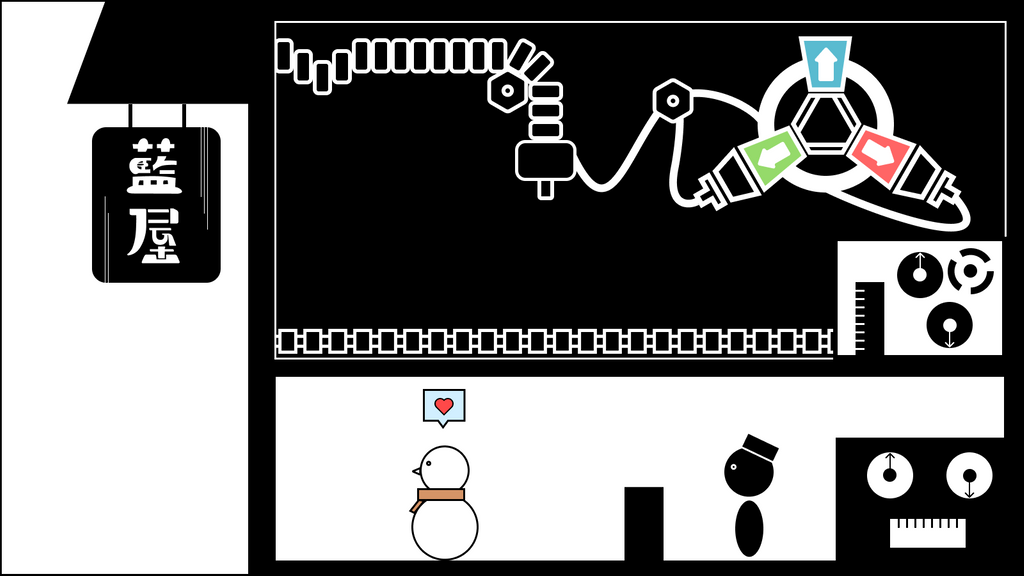
INDIGOというタイトルで日々やってくるお客さんの注文を聞き、そして同じ色になるように3色から2色を選んで混ぜるゲームをつくりました。
今回のハッカソンのテーマは「あい」と「わ」ということで、色を足して(和=「わ」)、藍(=「あい」)染めするゲームにしました。
本当の藍染は色とりどりにはならないらしい。
開発の流れ
今回のハッカソンは約一ヶ月前にテーマとチーム分けが発表され、当日までにチーム内で話し合いをし、アイデアをまとめました。
3週間前に初めての顔合わせを、三日前にようやく制作するゲームのアイデアを決定して、前日になって使用言語とライブラリを決めました(⇦!)
当日 ~朝~
09:00 ハッカソン開始。@ucciQun,@sappi_red,@kegraの三人は定時通り到着したのにも関わらず、@moyashi_senpaiの姿は見えませんでした。とりあえずこの三人で作業を開始することに。
09:30
@moyashi_senpaiのTwitterが更新された。六本木まで乗り過ごしたようだ。早くも暗雲が立ち込めるハッカソン会場。
10:00
@moyashi_senpaiがハッカソン会場に到着。
12:00
@moyashi_senpaiきっての要望で1kgチーズピザを配達してもらいました。苦しかった。胃液に油が浮いているようだった。苦行だった。もうチーズは食べたくないと思った。
当日 ~昼~
15:00
そろそろゲーム制作も正念場に入った。しかし問題判明。ゲームの全体的な流れはできていても肝心の遊べる部分が未着手だった。
17:15
ハッカソン終了。なんとか見せられるようにはなった。
プレゼン資料が存在しなかったので他の班のプレゼンを聞きながら大急ぎで作成。
完成





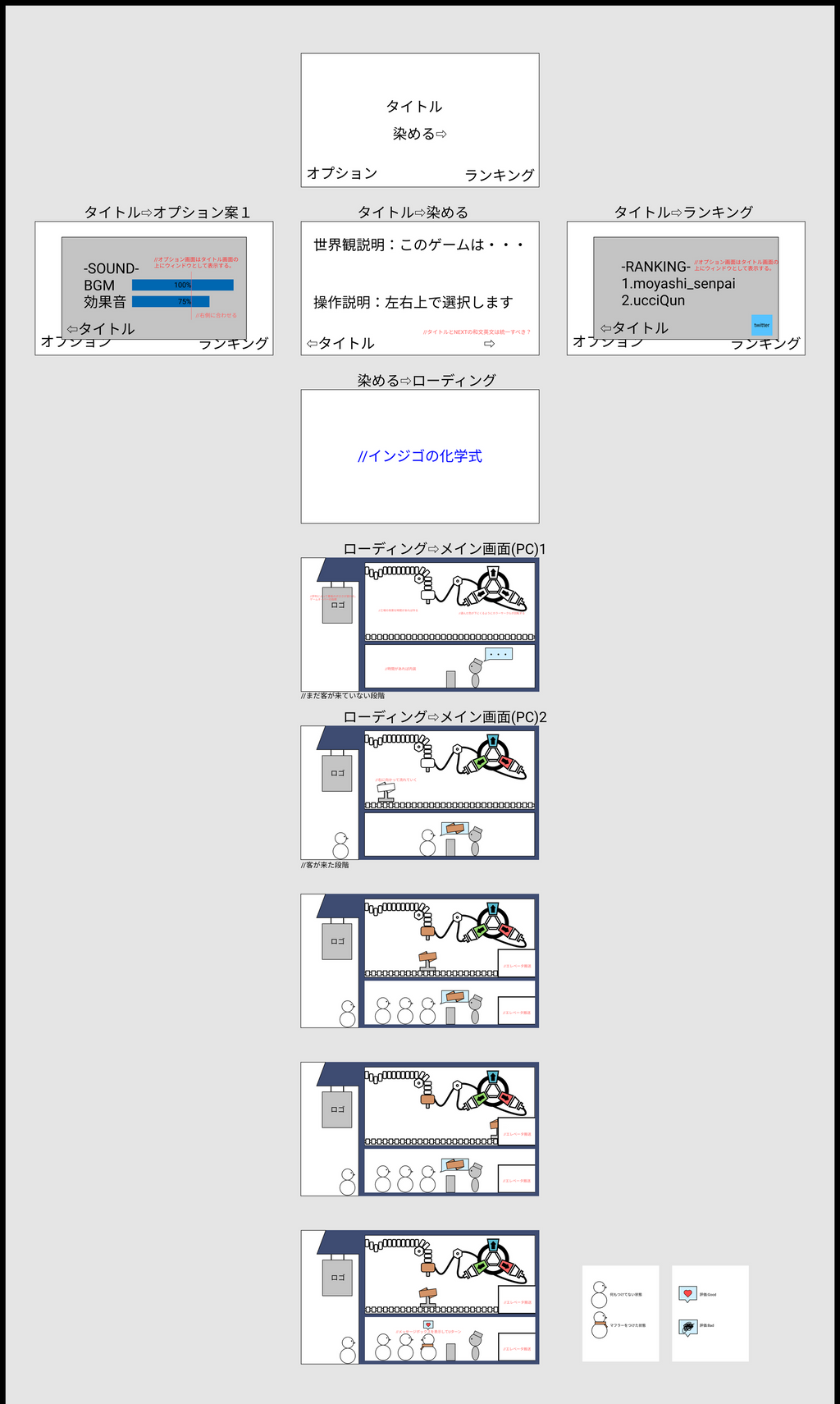
この画像はデザインの仕様(?)ですが、最終的にはある程度完成することができました。ゲーム本体の機能はあまり作れませんでしたが…
結果
残念ながら賞はもらえませんでした。
しかし、Emoineで「プロ(:pro:)」スタンプ1位を獲得できました!

それぞれのコメント
@sappi_red: 技術選定
言語: TypeScript
ライブラリ: Phaser v3
ビルド: Parcel
TypeScriptを使ったことのある人が自分しかいないかつ使用するライブラリのPhaserを使ったことのある人が誰一人いなかった。
予習できなくてこういう悲しいことが起きないように言語とライブラリは先に決めよう!
まず、Phaserの使い方がわからない、ググってもv3の情報かが判断しにくいというのが大変だった。
GitHubスター数だけでライブラリを採用するのはよくない。
ただ、ライブラリ自体の使い心地はそこそこよかった。
色の合成、色のランダム生成周りの関数は競プロのプロ(@moyashi_senpai)に任せたらいい感じにつくってくれた。
やったこと
- ゲームの大まかな外枠の作成(画面遷移の順番など)
- 開発環境整備
- メイン画面の実装
- 作業の分担の指定
@ucciQun: 技術的なお話 - デザイン -
使用ソフト: Figma
初めてベクターソフトを使ってゲーム制作をした。今までSAIを使っていたが今回ゲームUIも自分に一任されたのでベクターソフトFigmaを採用した。
ゲームUIを考えるのは自分にとって初経験だったのでとりあえず要件をまとめて考えてみることに。そうすると思った以上にやるべきことがあることに気づいたのでまとめてみた↓
やったこと
- ゲーム全体の世界観の統一(日本語か?英語か?とか)
- ゲーム画面推移(どこを押したらタイトルに戻るの?とか)
- タイトル、オプション、ランキング、ローディング画面デザイン
- アニメーション
- ゲーム本編UI決め(スマホでプレイするならタップのやりやすさとか)
- キャラクターデザイン、背景デザイン
ゲーム全体の世界観の統一
ゲーム全体の世界観統一はかなり大事だと感じた。細かいところでいえば、次の画面に移る時に「次へ」と表示するのか、それとも「NEXT」なのか、世界観に合ったフォントが選べているかも考慮する必要があった。この時点でゲーム本編のデザイン案を決めておいたので比較的スムーズに進んだ。
ゲーム画面推移
ゲームの外側を担当するプログラマの為にもゲーム画面の推移はゲーム制作序盤に決めておく必要があった。
プログラマの進度に合わせてどのデザインを先行して描かないといけないのかを考えるのが大変だった。
タイトルなどのデザイン
とりあえず最初はこのくらいテキトーに決めておいた。というか決めとくべき。力の入れどころを間違えると相当あとで困るので、開始1時間くらいでここまで決められるとすごくいいと思う。↓

アニメーション
自分でアニメーション要件を書いて優秀なプログラマに実装してもらった。が、凝ったアニメーションを要求したためにプログラマの労力が思った以上にかかり、結果的に時間を大幅に割いてしまった。座標と画像のサイズを添えておくと楽かもしれない。
UI
当初このゲームはスマホとパソコンで両対応する予定だったためにどちらでも使えるUIを設計する必要があった。(時間がなくてパソコンのみの実装とはなったのだが)小さいスマホ画面に多くの情報を詰め込むためにUI設計は難航を極めた。
@moyashi_senpai: 技術的なお話 -プログラム-
初めてTypeScriptとPhaserを使ってプログラムを書いた。チーム開発も初めてだったしチーズピザを食べるのも初めてだった。
やったこと
- 色のブレンドをする関数を書いた
- 色と色の間の距離(色差)を計算する関数を書いた
- 色の周辺の関数をいろいろ書いた
- メニュー画面とかローディング画面を実装した。
- プレゼンを半分くらい担当した
@sappi_redから色周りの処理を任された
ので前半戦はいろいろ書いていた。特に色差を計算するのが大変だった。というのも変にクオリティにこだわろうとすると謎の数式に出会い、何もわからないままwikipediaの数式をコピーする人間になってしまうのでバグっても何が何だかわからない。これから色差を計算するという人は特別なこだわりがなければRGBの距離にしよう!
ブレンド
をするのも大変だった。@sappi_redがいい感じの式を提供してくれて助かったが、実際ググってもまともな物体は出てこない。これから色のブレンドをしたい人は@sappi_redに連絡すると良いだろう。
メニュー画面
を実装するのも大変だった特にボタン。ボタンにカーソルを合わせるとやっぱりこうなんかインタラクティブな感じで反応してほしいわけだが、Phaserなんかなんも知らんので何もわからなかった。
カーソルがオブジェクトに重なってる判定とかもなんもわからんので、苦し紛れで空白文字列を出力して文字列からのリンクでなんとかした。(この実装は一生の恥)
チーズピザ
を食べるのも大変だった。これだけ大量のチーズを食べる機会なんか無いので非常に困った。もともとそんなに脂っこいものがダメなタイプなので2枚目の7割食べたところでかなり限界だったが、提案者の意地で無理やり食した。直後にチーズピザが発売停止になったのでタイミングは完璧だったと思う。
これからチーズピザを食べる人はやめた方がいいと思う。単純にチーズしかトッピングがないのは驚きだった。ドミノピザはウィンナーくらい載せていると思っていたのに本当にチーズしかない。ちなみにチーズはそんなにおいしくない。
@kegra: 開発の進め方的なお話
チーム開発→初
TypeScript→初
Phaser→初
コミュニケーション→初
初挑戦尽くしで感じた個人的な反省をいくつか書きます。
処理の分け方を考えろ
メインのファイルは主に@sappi_red氏が編集していたので、そのファイルを更新するときはお伺いを立てていたのですが、自分のしたコミットを今見返すと「えっそれメインのファイルに書く処理じゃなくない?」みたいなのがドバドバありました。
サブモジュールを完成させたあとに、それを呼び出すメイン側の処理をコミットしてたんですが、呼び出し側の処理のくせに割と長々としていたりしてて脳内海原雄山が「このコードを書いたのは誰だぁ!」と叫びました。
メイン側を書いてる人に「俺の作ったこのモジュールはこういう呼び出し方すれば良いからヨロ」と伝えて済む設計ができてればお伺いみたいな無駄手間はなかったしもっと作業は並列化できてた、多分そう絶対的にそう。
コミットとプッシュの仕方を知っているのをGitの使い方を知っているとは呼ばねえ
Gitは一応過去に使ったこともあったし講習会も出たので使い方は把握してるつもりだったんですが、制作の最中アホほど長い間隔でしかコミットしてなかったために@sappi_red氏に「作業状況が見えないからもうちょっとちょくちょくコミットしてください」と言われて完全に「なるほどね」となりました。
それで一応改善をしましたが、結局慣れはしませんでした。たぶん普段からGit使ってないと「一作業終わったらコミット」の習慣はつかないんだと思います。
優先順位判断がだめ
ゲームのコアはゲーム部分なので、タイトル画面とかから開発し始めたことに危機感を感じて「メイン部分に取り掛かろうぜ」と言い出すまでは良かったのですが、その次に自分が取り掛かったのが客の行列だったのは失敗でした。
コアは「色を選ぶ」部分なのでまずは問題を一問解く部分を実装する、という優先順位付けが出来ていればもっと良い感じに進んでいたんじゃないかという気がします。
ハッカソンなので一般的な話になるかどうか微妙ですが、求める最低限中の最低限というか、作りたい物のコア部分は何かというのは初期段階で分かっといたほうがいいんじゃないかと思います。
でも一番酷いのは行列の実装に3~4時間溶かしたことだと思います。
ファッ●ンチーズピザ
もう向こう一か月チーズいらねえ
やったこと
- 仮段階のメニュー画面を作った
- 客の行列を作った
- リザルト画面を作った
- 色選択時のバグを修正した
- ハッピーターンをモリモリ食べて頭をハッピーにした
おわりに
ほぼ全員にとって初めてのチーム開発だったためいろいろとつまづいた部分はあったが、振り返ってみればそれらも良い思い出になりました。人の暖かみを感じ、助け合いの精神を培うことができるハッカソンは†最強†です。
