皆さんこんにちは。@to-hutohuです。
先日行われた部内ハッカソンにチーム「エモや」として@kaz/@sobaya007と参加して、「Emoine」という作品を作りました。
Emoineとは?
「エモい」と思ったその感情、すぐに俺と共有したい?じゃあ、荒野行動しようよ。- 発表説明より
Emoineは今回のハッカソンの発表のために作られたサービスです。
ハッカソンの発表に対して簡単にリアクションを示すことができます。
これがオーディエンス側の画面
発表の進行に合わせて自動で画面が遷移します。
発表中は表示されているボタンを押したり、コメントをすることで自分の感じた「エモ」を表現できます。
こちらが発表用スクリーンの横に投影される画面です。
オーディエンスのエモがここに表示されます。
また、発表時間は3分となっておりその残り時間も表示されています。
Emoineを使うことで、発表の盛り上がりをその場にいる全員で共有することができます。
更に、発表の得点の集計ツールとしての機能もあり(1つ目の動画の終盤参照)エモの数と合わせて、今回のハッカソンの受賞チームを決めるためにも利用されました。
Emoineを使った発表は非常に好評で、ハッカソン終了後のアンケートにも多くの人がEmoineに対して高い評価をしてくれていました。
開発経緯
当日まで
チームエモやは元々ハッカソンにチームとして参加する予定にはなっていませんでした。
私はハッカソン運営のリーダーとして、@kazと@sobaya007は取材班として各チームの取材を行うことになっていからです。
しかし、ハッカソン3日前に発表するときにいい感じのやつがほしいよねということになりチームが結成されました。
あとハッカソン発表にリアルタイムでリアクションするやつ(仮)のリアクションを表示する部分(エモい)を当日併走して作ってほしい
— 🐧❄️ (@N4RU5E) June 7, 2018
いいね👍やコメントが飛び交う画面 pic.twitter.com/boMrqidgn8
— 🐧❄️ (@N4RU5E) 2018年6月7日
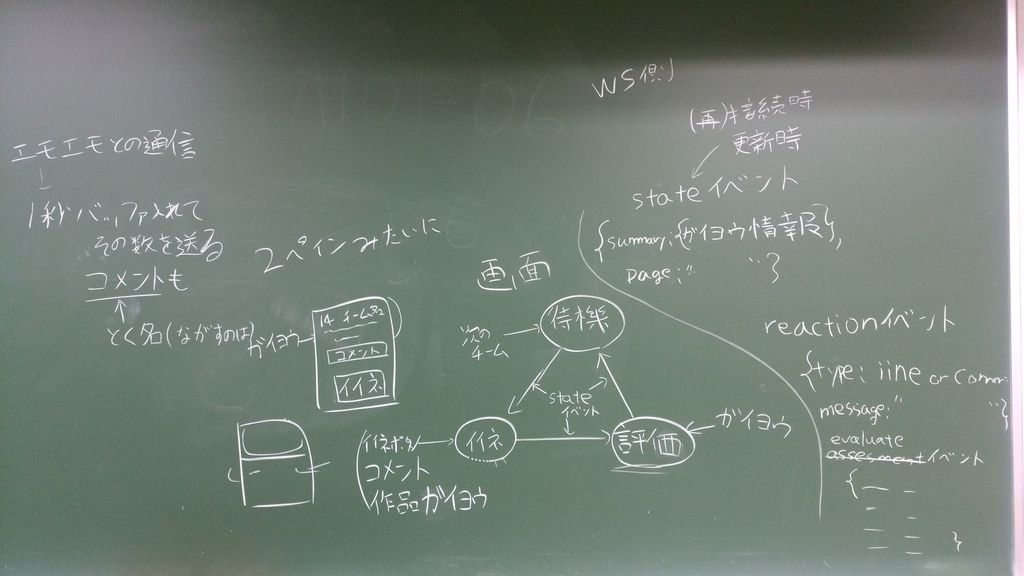
次の日@kazと話し合い、仕様を決定しました。

ハッカソン当日
日曜日なのに、集合が朝9時という暴力的なスケジュールの中開発開始です。
Emoineを作ることになって3人で集まるのは初めてだったので、再度仕様を確認してタスクの分担をします。@to-hutohuがクライアント・@kazがサーバー・@sobaya007がビジュアライザということになりました。ここでチーム名のエモやと作品名のEmoineも決定しました。
使う言語等は以下のように決めました。
サーバー: Node.js+Mysql
クライアント: Vue.js+Vue material
ビジュアライザ: HTML+JS(canvas)
このようにした理由は、メンバーそれぞれが得意な言語であり開発速度を上げられること、発表進行を伝えるために双方向通信が必要なためそれを簡単に実現できるsocket.ioを利用するためです。
実際にコードを書き始めてからは、受け渡しするJSONのスキームなどの細かい部分をtraQ上などでやり取りしつつ、3人それぞれでコードを書いていきます。
特にイベントもなくもくもくと4時間くらい書きました。
14時ごろ3人共ほぼ同時に必要な機能の実装が終わり、結合して動くかテストを行いました。
一発で大きな不具合なく動いたのは本当に驚き、興奮しました。
そして、負荷テストを行いました。はじめは押されたスタンプを上限なく表示するようにしていたのですが、150個を超えたあたりからかなり処理落ちが激しくその処理落ちによって更にスタンプが溜まっていくという悪循環に入ってしまうことがわかったため、一度に表示するスタンプの数を制限するなど細かい調整を行いました。
その後、三人で各チームを周り開発の様子の取材とクライアントで表示するための情報の回収を行いました。
17時頃からは管理画面の設定と、UIの最終調整およびバグフィックスを行ってフィニッシュです。
発表時には多くの人がスタンプを押してくれてとても盛り上がりました。
以下、スタンプに関する集計を行ったときのツイートです。
本日の総スタンプ+コメント数 115906個#traPhacks
— とーふとふ (@to_hutohu) June 10, 2018
全23チームが発表したので平均1チーム5000個位スタンプが押されたことになります。
コメントは私の実装ミスで空文字でもコメントができてしまうようになっていたため、実際は1000くらいだと思われます。コメントだけで1500くらい#traPhacks
— とーふとふ (@to_hutohu) June 10, 2018
発表中最もスタンプを多く集めたいいね賞のチームは3分間で7000以上のスタンプが押されていました。7000くらい
— とーふとふ (@to_hutohu) June 10, 2018
今日の秒間リアクション数です #traPhacks pic.twitter.com/gzlSvR1WvD
— 🐧❄️ (@N4RU5E) June 10, 2018
まとめ
昨年はハッカソンの運営に専念していて、参加できなかったので久々に参加できてとても楽しかったです。
少ない時間で満足の行くものを完成させることができたのは、これまでいくつもの制作を同じメンバーでやってきたからだと思います。
データの詳しいスキームやAPIの仕様に関する意思疎通をものすごいスムーズに進めることができました。
ハッカソンめちゃくちゃ楽しいですね!また開催したいです!