traPの講習会期間中に行われたWebエンジニアになろう講習会(全10回)の感想記事です。しかし、なろう講習会の概要についてはこちらの記事に詳しく述べられているため、この記事では主に最終課題として作ったTwitterCloneの製作の様子を書いていき、どれだけなろう講習会の中で力が付いたのか、書いていきたいと思います。ちなみに、私は今年(2019年)の4月からプログラミングを始めたばかりの超初心者です。このことを踏まえるといかにこのWebエンジニアになろう講習会がいかに良い講習会だったかよくわかると思います。
TwitterClone概要
Twitterの一部機能を真似したもので、製作期間は約1ヶ月半です。データベースはMariaDB(MySQL)を使っており、サーバー側をGo、クライアント側をVue.jsで書いています。
製作記
ここからは製作の様子について書いていきます。
まず、サーバー側とデータベースの作成から取り掛かりました。サーバー側に関してはtraQ(部内のSlackのようなもの)というお手本があったので、比較的スムーズに進み、6日間で大枠ができました。データベースについても、当然、製作に取り掛かる前にある程度構成を決めていたため、それほど時間はかかりませんでした。
次に取り掛かったのが、クライアント側です。こちらに今回の製作では大半の時間をとられてしまいました。クライアント側を書くにあたって何度か詰まったのですが、その中で最も時間をとったのがVuetifyの導入作業です。Vuetifyというのは、Vue.js用のフレームワークで、使うと非常にデザインが簡単にでき便利な反面、決まりに従わないとうまく動いてくれないという面倒な点もあるものです。今回、最初にある程度動くところまでやることしか考えておらず、最後にデザインを整える段階になってから導入したため、Vuetifyの決まりに合わせる大幅な修正が必要となってしまいました。
最後に行ったのが、クライアント側をNetlifyで動かし、サーバー側をShowcase(部内のPaaS)で動かす作業です。Netlifyとは、無料の静的コンテンツのホスティングサービス、つまり静的サイトが無料で公開できる便利なサービスです。今回、TwitterCloneはこのサービスを利用して公開しました。この作業で最も苦戦したのが、プロキシ設定(詳しい説明は省略、APIを作るにあたってしといたほうがいいもの)で、教えていただくことで解決することができました。また、これまでサーバー側の作業はWebエンジニアになろう講習会のために借りられたサーバーを使って行っていたのですが、これはいずれ使えなくなってしまうため、方法で動かす必要がありました。そこで利用したのがShowcaseです。ShowcaseはGitea(部内のGit)に設定を書いたファイルを入れるだけでサーバーを立ててくれる非常に便利なサービスなのですが、その設定で手間取ってしまいました。こちらも、先輩方に教えていただくことで解決することができました。
まとめ
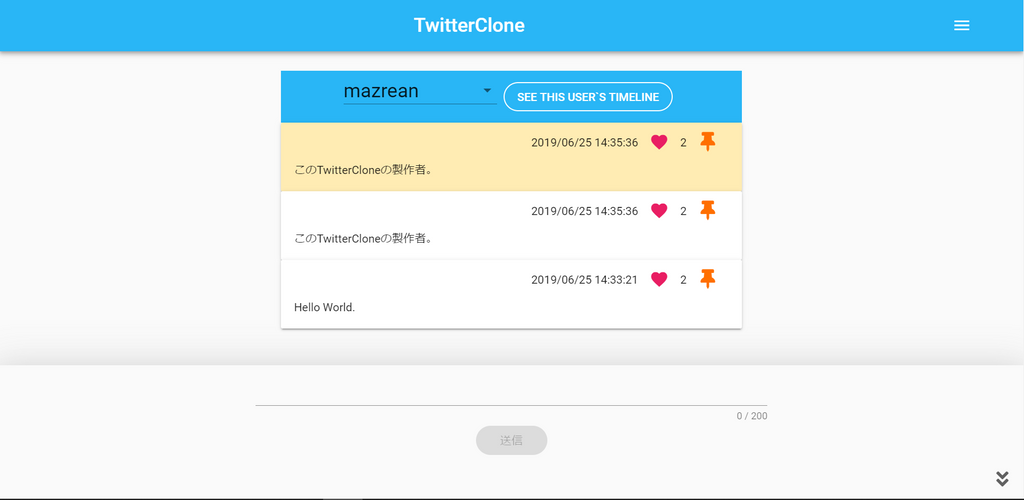
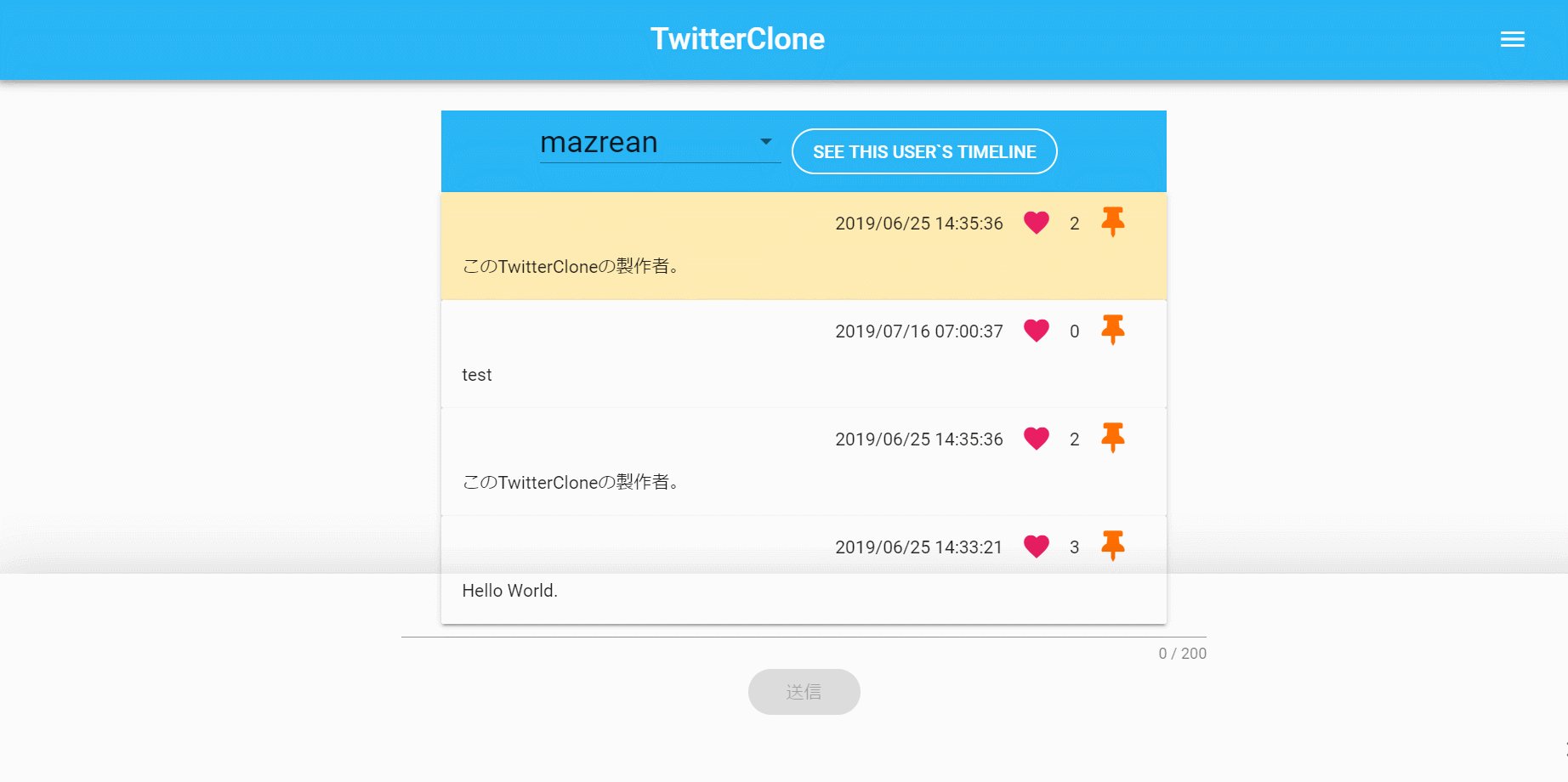
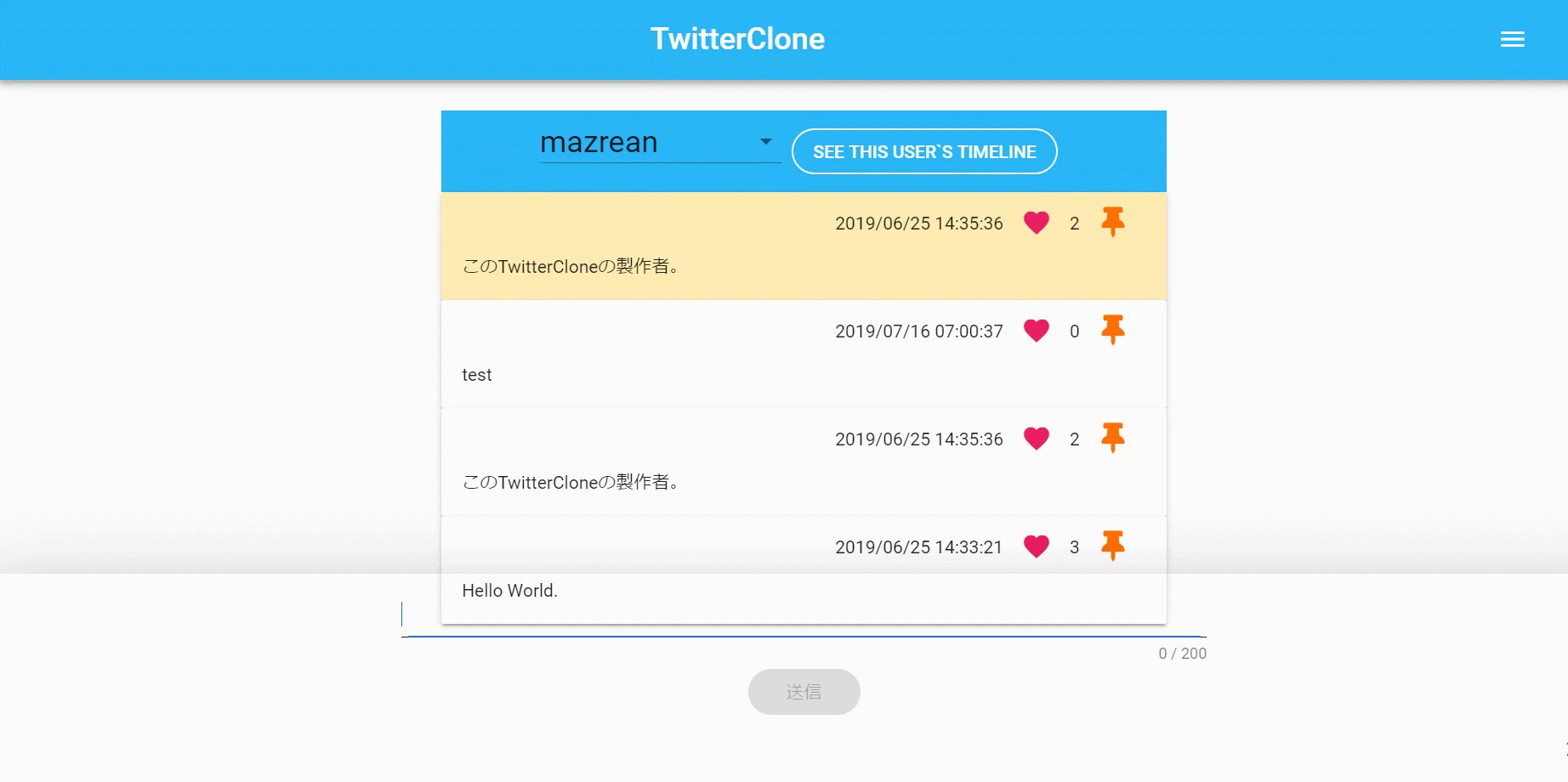
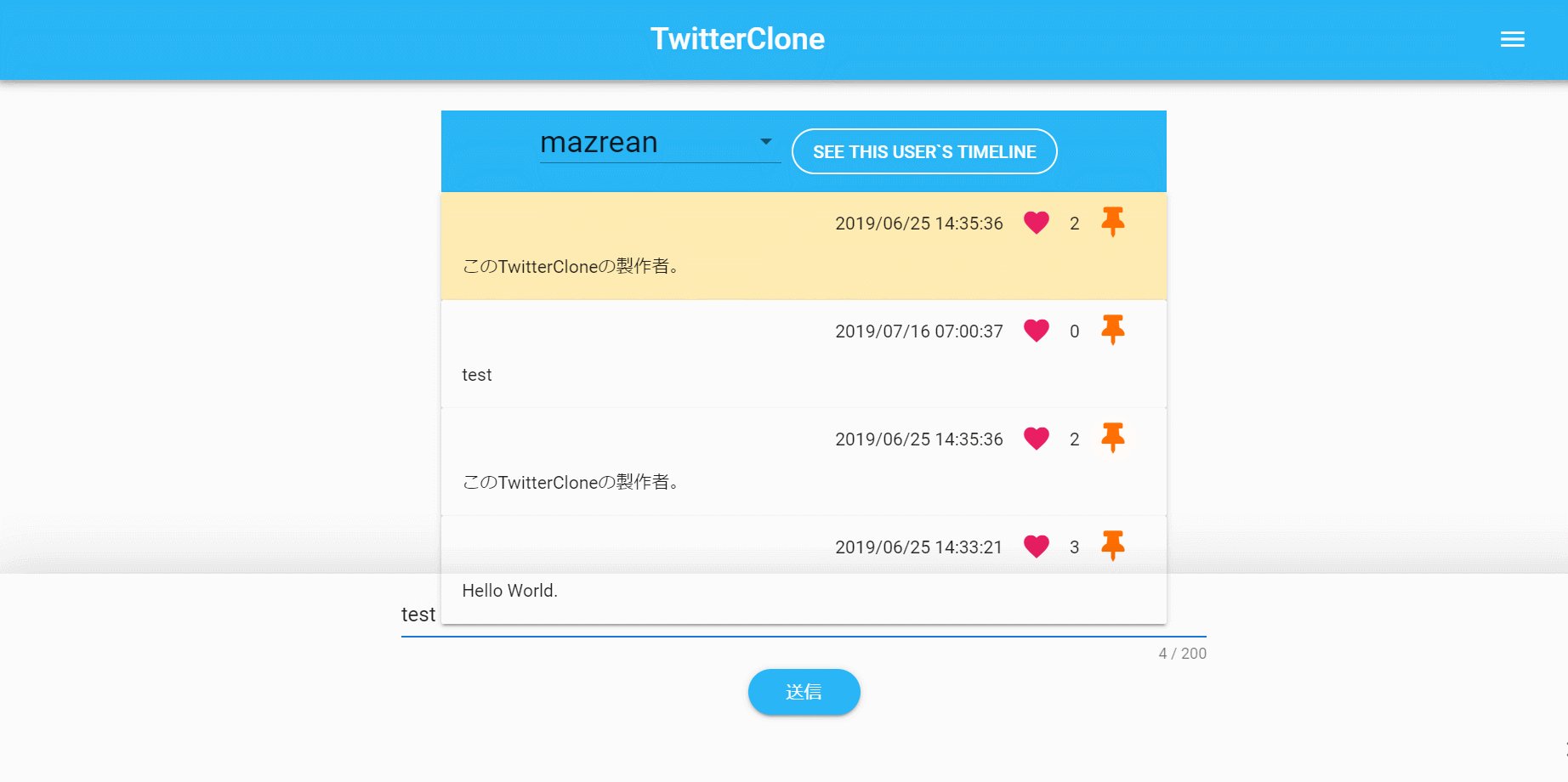
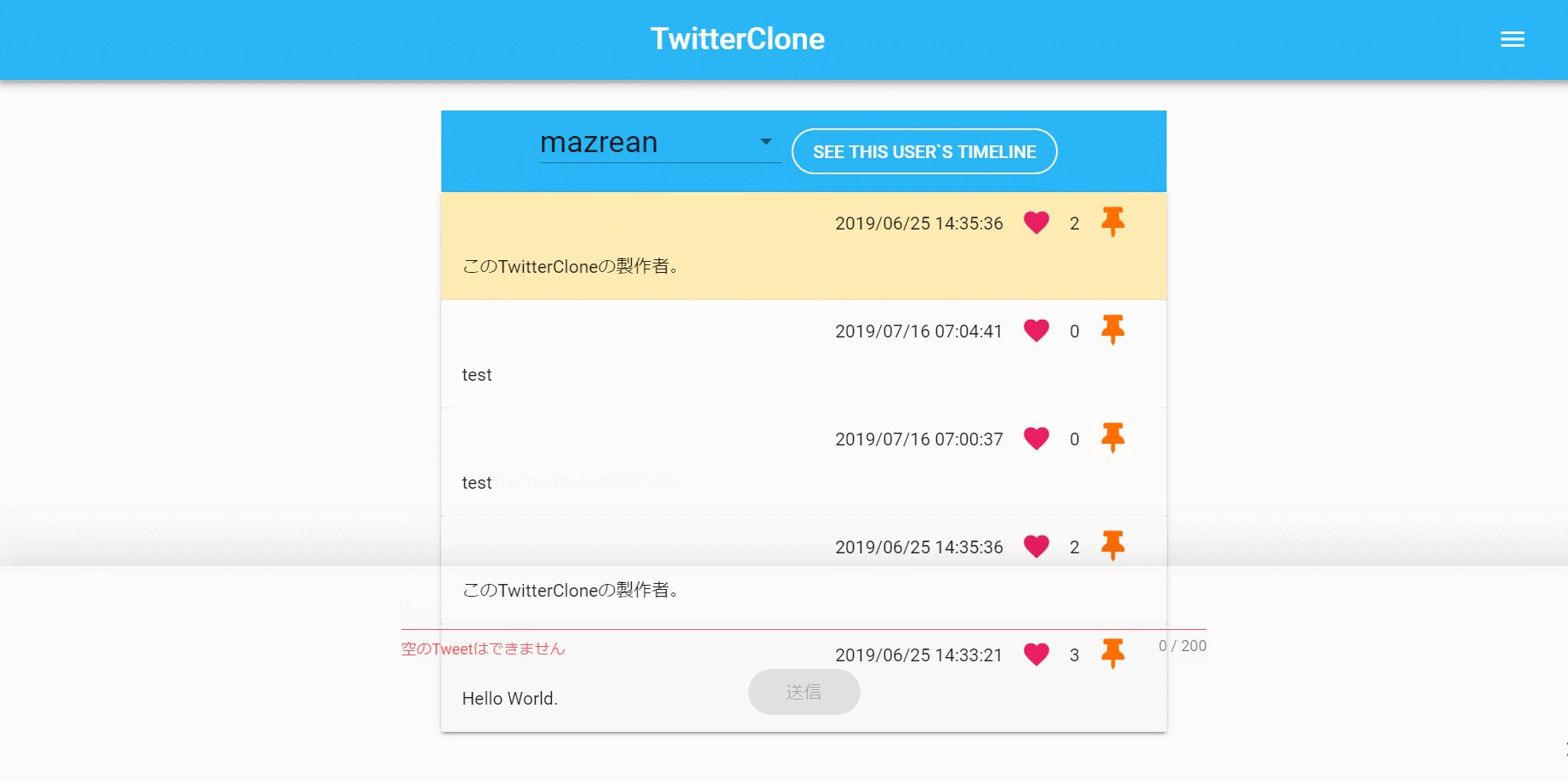
こうして出来上がったものがこちらです。

当然、本家のTwitterには及びませんが、本格的にプログラミングを初めて数か月の初心者が作った割にはいいできになっていると思います。また、今回のTwitterClone製作で得た経験を生かしてポートフォリオも作りました。これは、TwitterCloneの開発の経験を生かし、一日で作ることができました。高校の時に一度だけ簡単なサイトを作ったことがありましたが、その時には2,3か月かけてこれに数段劣るものしか作れませんでした。このように、今回のWebエンジニアになろう講習会で†圧倒的成長†ができたと思います。
また、 今回のWebエンジニアになろう講習会で丁寧に様々なことを教えてくださったTAの方々、TwitterClone制作にあたりわからないことを教えてくださった方々、そして今回の講習会を行ってくださったto-hutohuさん、本当にありがとうございました。 今回の講習会で学んだことを生かしてこれからも頑張っていきたいと思います。