webエンジニアになろう講習会というものに参加しました。webに関する全体的な事を学ぶことができる講習会でした。自分はそれまでHTMLとCSSを少し書いたことがあるくらいでしたが、この講習会に参加することができ以前とは比べ物にならないくらいスキルを身につけられたと思います。その体験談とかなんたらです。
webエンジニアになろう講習会とは
- webに関する幅広い知識を身につけよう!
- 最短ルートでwebエンジニアになるための基礎をつけよう!
という趣旨で、webに関することを一通り学ぶ講習会です。webに関する知識を広く浅く座学と実習で身につけていくという感じでした。具体的には、
- クライアント
- HTML,CSS,JavaScript
- Vue.js
- サーバー
- go
- echoサーバー
- データベース
等について学び、それらを使ってポートフォリオやtodoリストをまずクライアントサイドで作り、その後それらをサーバーの方も作ってデータのやり取りをできるようにしました。最終的にツイッタークローンを作ることが目標でした。
各回について
第0回
webとは何かという概念についてやりました。ネットワーク、クライアント、サーバー、データベース、リバースプロキシ...etc. それらの概念(細かいことは抜きにして)について学び、webについての地図を頭の中に描くことができるようになるのが目標でした。この話を聞くことで今まで一部しか知らなかったwebのことについての全体像について知ることができました。
第一回
自分は予定があったので参加できませんでしたが、講義ではHTML,CSS,JavaScriptのことやchromeのdevtoolなどweb開発で基本となることをやったそうです。
実習編ではポートフォリオサイトとjsでタイマーを作り(こっちは自分もやりました)、gitHubの方で公開しました。
第二回
講義ではjsの歴史や、Alt ○○(js,css,html)について、現在のweb事情(フレームワークやwebpackなど、フロント開発で必要な事の概要)についてと、Vue.jsについてをやりました。
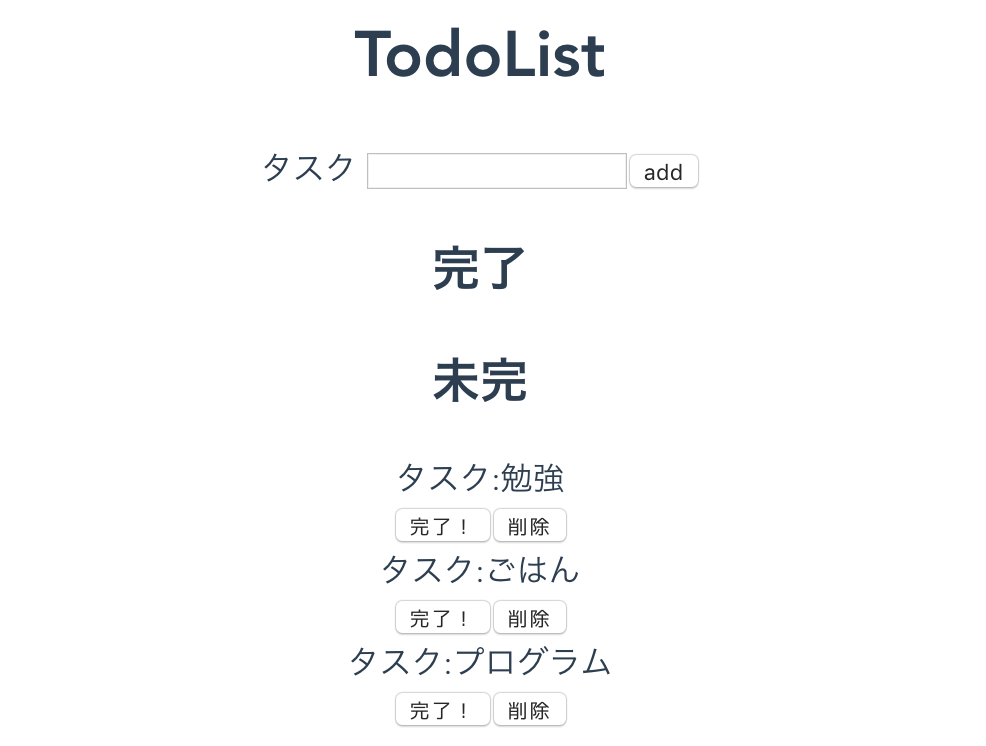
実習編では、Node.jsやVue.jsの導入から始まり、実際にVue.jsを使ってtodoリストを作るところまで行きました。そしてその後、作ったtodoリストをNetlifyで公開するところまで行いました。
爆速です。なんとか完成しました。

第三回
第三回からはサーバーでした。ここからは完全に未知の世界で、サーバー=鯖というレベルの認識でした。
講義ではOSI参照モデルやドメイン、HTTPなど、webについての重要な概念をやりました。(短くまとめましたがかなり内容は多区どれも重要なものばかりでした)
実習編ではまず環境構築をしました、、、がサーバーは先輩が立ててくださったので、そこにVSCodeRemoteで接続するだけでした。(ありがとうございます!)
その後は実際にサーバーを書きました。最初はメッセージを表示するだけのもので、その後JSONを返すようにしたり、動的ルートマッチングをできるようにもしました。また、postmanも使いました。
第四回
講義ではデータベース(以下dbと略します)についてやりました。db is 何、であったりdbの種類やそれぞれの簡単な特徴についてもやりました。
実習では、実際にgoでdbを扱いました。dbはMySQLを使い、データはMySQLの公式が提供しているWorld Databaseというものを使用しました。goでdbにアクセスし、データを取得したり追加したりをしました。dbの操作にはphpadminというものも使用しました。
爆速です。
第五回
講義ではwebのセキュリティについて、SQLインジェクション等をやりました。また、ログイン機能の仕組み(cokkieやセッション等)や、パスワードの取り扱い方(生データをdbに保存しないことなど)もやりました。
実習では上記のことに気をつけてログイン機能を作成しました。
第六回
講義ではブラウザのセキュリティについて、XSSや、クリックジャッキング等をやりました。
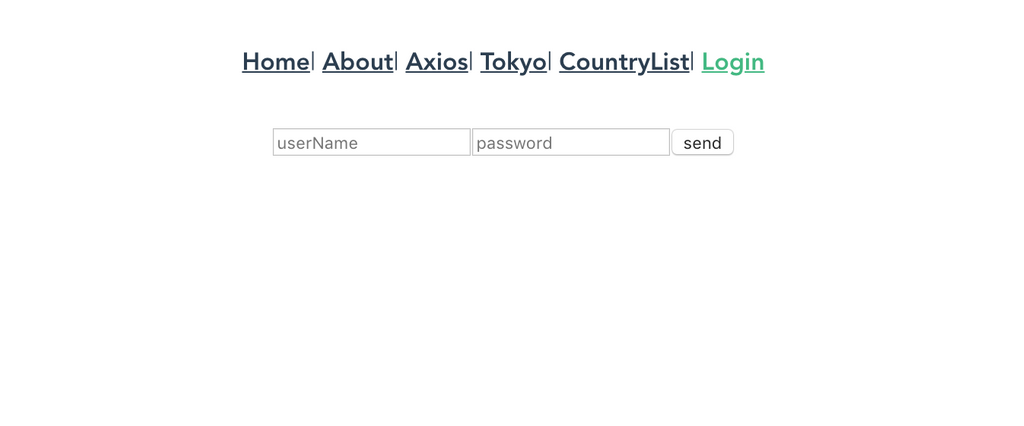
実習では、前回作ったgoのログイン機能にアクセスできるようにクライアントを作成しました。また、前回のWorld Databaseにアクセスできるようにしたり、ログインをしていなかったらログインページにリダイレクトするようにもしました。

(このページしか写真が撮れませんでした、、、)
第七回
講義では、webサービスを作る上で重要な設計について学びました。使用する技術や、デプロイする環境、システムの構成などの考え方について学びました。
実習編では、実際に最終課題の開発に入りました。
第八回
講義ではUIフレームワーク(Bootstrap,Vuetify...etc)のことと、テストについての概要をやりました。
実習では前回と同じように開発です。
第九回、第十回
ひたすら開発です
番外編
## isucon 部内ISUCON(通称**PISUCON**)に参加しました。ISUCONというのは、Iikanjini Speed Up Contestの略(本当だよ!)で、サーバーのチューニング等をして、サーバーの機能を損なわずにいかにサーバーを高速化せられるかということを競い合うものです。PISUCONでは、実際にisuconと同じことを行いました。期間は数週間でした。 とても勉強になり楽しかったのですが、自分は15kくらいしかスコアを取れませんでした...
docker 講習会
dockerというのは、コンテナ型の仮想環境を作成し、配布、実行するためのものです。dockerを使うことによって、環境を手軽に持ち運ぶことができ、自分のPCの環境を汚さないなどのメリットが得られます。そのdockerについて、導入から、コンテナの立ち上げ、docker image の作成、docker composeの作成までを行いました。
感想
この講習会は進むスピードも早く、難しいことばかりでしたが、このなろう講習会を受けることができ、†圧倒的成長†ができたと思います(そう願ってます)。このような講習会を設けてくださったto-hutohuさんおよびTAの方には感謝しかありません。自分はまだわからないことだらけなので、今後このサークルでさらなる†成長†をしていきたいと思います。