ブログが初めてで書き出しに15分悩んだいくら・はむ(@ikura-hamu)です。この記事は、traP内で5月に行われた「Webエンジニアになろう講習会」(通称「なろう講習会」)についての個人的な感想と成長記録的なものです。
なろう講習会って何だ
なろう講習会とは、その名の通り最強Webエンジニアになるための講習会で、約2週間の間にフロントエンドからバックエンドまでWebアプリ開発の基礎を先輩からみっちり勉強できる講習会です。第0回から第8回の本編と、おまけの第9回のDocker講習会、計10回で構成されており、Twitterの疑似アプリを作ることが最終目標になっています。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 5/11 | 12 | 13 | 14 第0回 | |||
| 15 | 16 | 17 第1回 | 18 第2回 | 19 | 20 第3回 | 21 第4回 |
| 22 第5回 | 23 第6回 | 24 第7回 | 25 第8回 | 26 | 27 | 28 |
↑ぎっちぎち
内容
この講習会では、次のような技術を用いて開発を行いました。
- フロントエンド
- Vue.js
- Node.js
- バックエンド
- Go
- Echo
- データベース
- MySQL
また、各回では初めにYouTubeLiveを用いて座学を行い、そのあと実習編として作業をしました。
第0回から順を追って座学と実習(主に実習)の中身を振り返っていきます。
第0回
座学
- この講習会を受けるにあたっての心構え
- 詳しくは後述
- Webっていうのはそもそもどんなもので、どんな仕組みで動いているのか?
- 個人的には、サーバーとクライアントの説明がわかりやすすぎて感動した。
実習
- 環境構築
- VSCode、WSL2とUbuntu(Windows)、brew(macOS)、Goの導入
この日は環境構築だけだったのに、違う講習会でダウンロードしていたWSL2とUbuntuがなぜかうまく動かず、アンインストールしてから再インストールすることになり、かなりてこずりました。いきなり洗礼を受けましたが、アンインストールの方法を調べる中で、ググり力が大事だとわかりました。
第1,2回
この2回はフロントエンドについてです。
第1回座学
- HTML,CSS,JavaScriptについて
- HTMLが構造、CSSがスタイル、JSがロジック
- 知らん奴が3つも出てきて混乱する。
- ブラウザの開発者ツール、CLIなどWeb開発に必須の道具について
第1回実習
- GitHubを使う
- 自己紹介ページを作る
- 生JavaScriptでカウンターを作る
- ここでJSをよくわからんまま放置したことで、後々後悔する。
自己紹介ページとカウンターをgithubのPagesの機能で公開しました。2回でここまで来れるってすげーと思いました。
第2回座学
- JavaScriptの歴史
- フレームワークとかフロントエンド開発について
第2回実習
- Vue.jsを使ってTODOリストの作成
- Vercelで公開
前回のカウンターをVueで作るところから始まり、先輩の書いた説明に従って、商品を追加できる商品リストを制作しました。ここまでは説明を読むことでJSがわからなくても何とかついていけたのですが、「TODOリストを作りましょう」と投げられた段階でフリーズ(主語はパソコンではない)。JavaScriptがわかってないのだから当然ではあるのですが、自分では何がわかってないのかもわかっておらず、いろいろいじってみて、たまたまうまくいったものが上のページです。今思うとググればすぐ出てきたようなことでずっと悩んでいたので、早く調べればよかったと思っています。
第3回から第5回
この3回では、データベースを含むバックエンドについて学びました。
第3回座学
- IPアドレス、URL、http通信など、インターネット通信のしくみについて
第3回実習
- GoでHello, world
- A Tour of Goをこの回までの宿題として出されていた。
- サーバーアプリケーションをつくる
この講習会ではなろう講習会用のサーバーが用意されており、参加者はそのサーバーの指定されたポート番号を使って実習を進めることができました。ありがたい。
GoとEchoを使ってサーバーアプリケーションを作り、Postmanを使ってリクエストを送ってレスポンスを返す実習を行いました。
課題の内容としては、POSTのリクエストボディに応じてJSONでレスポンスを返したり、パスパラメータやクエリパラメータに応じて足し算やfizzbuzz(3と5の倍数でそれぞれfizzとbuzzを返すやつ)などがありました。
この回のfizzbuzzでものすごく困ったのですが、その話は後述します。
第4回座学
- データベースとは
- 環境変数について
第4回実習
- SQL文
- phpMyAdminでデータベースをいじる
- Goでデータベースを扱う
この講習会では、なろう講習会サーバー上にあるデータベースを用いて実習をしました。データベースはMySQL公式が提供しているWorld Databaseを使いました。このデータベースには、いろんな国や地域の人口、都市などのデータが含まれています。
まずはVSCodeのターミナルを使って、selectやinsertなどテーブルを操作するSQL文を学び、次にphpMyAdminでGUIを使ってデータベースを操作する方法を学びました。最終的にはパスパラメータから都市名を取得し、Goでデータベースに接続してその都市の情報を取得してJSONでレスポンスを返すAPIなどを作りました。盛りだくさんですね。でもこれ5回目の講習会なんです。すごくないですか?この密度。これがこのなろう講習会のいいところです。
第5回座学
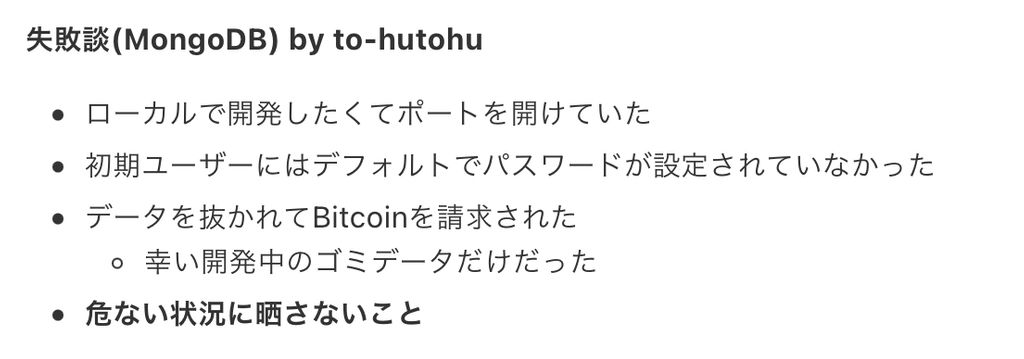
- Webサービスセキュリティ
- 先輩の体験談(データを抜き取られてビットコインを請求された話)が怖かった

- 先輩の体験談(データを抜き取られてビットコインを請求された話)が怖かった
- サインアップ、ログインのしくみ
第5回実習
- サインアップ、ログイン、セッション機能の実装
- データベースの変更
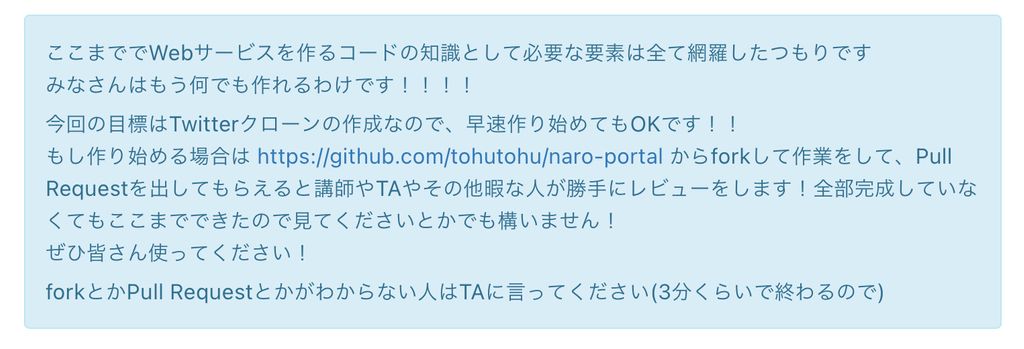
前回の実習で使った都市のデータベースを扱うプログラムにログイン機能を付けて、ログインしていないと都市を取得したりできないようにしました。今までに習ったバックエンドとデータベースの知識を総動員して頑張りました。

そしてこの回の最後に↑のようなことを言われます。「みなさんはもうなんでも作れる」…まあ理論的にはそうだけども!まだWeb開発を始めて8日目ですよ?
第6回
この回では、今までやってきたクライアントとサーバーをつなぎ合わせる作業をしました。
第6回座学
- ブラウザセキュリティ
- CORSとかCross-Origin Policy
第6回実習
- APIを利用し、複数ページあるクラアントを書く
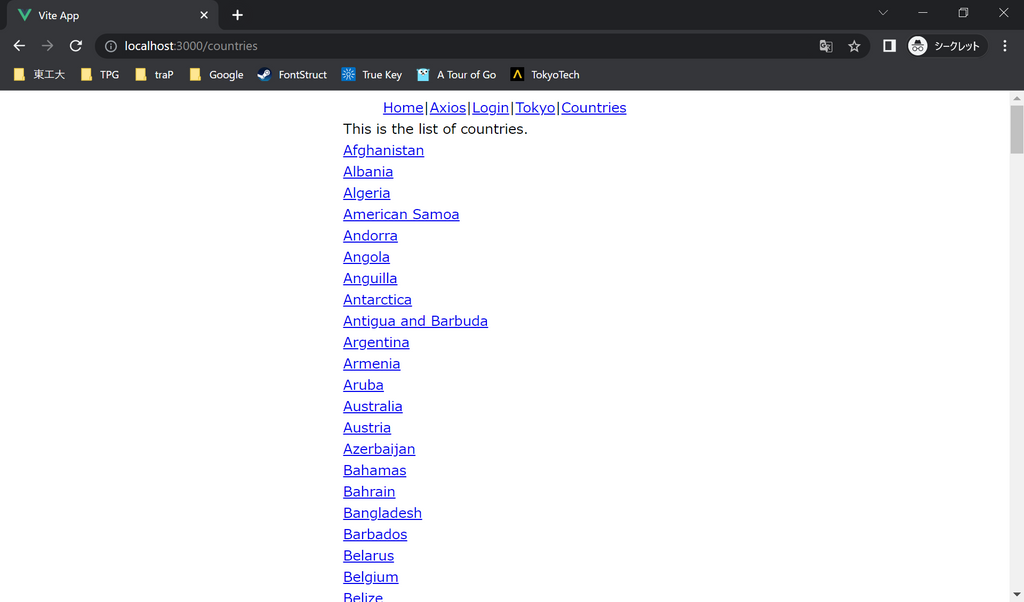
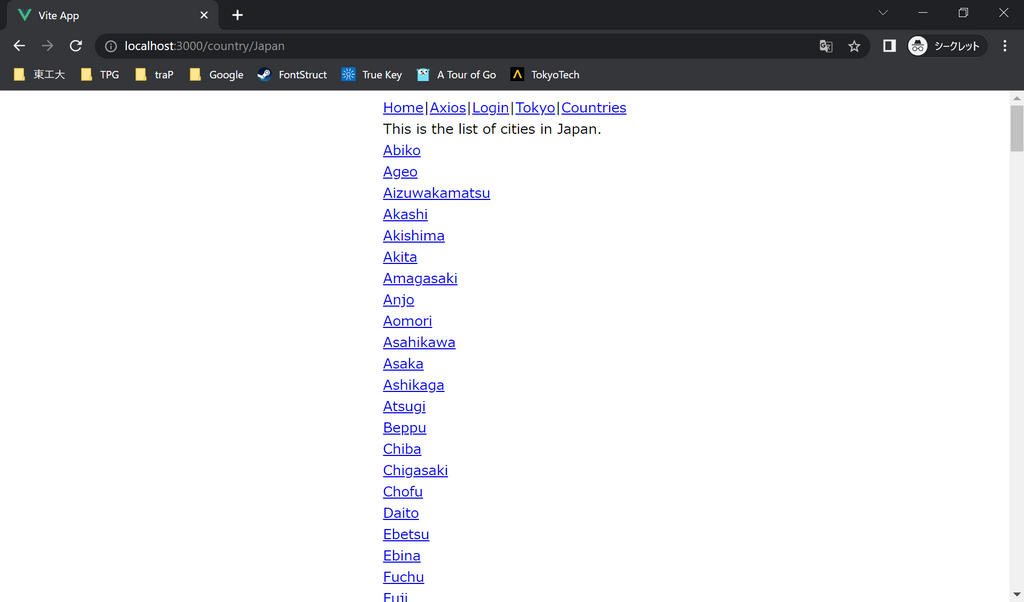
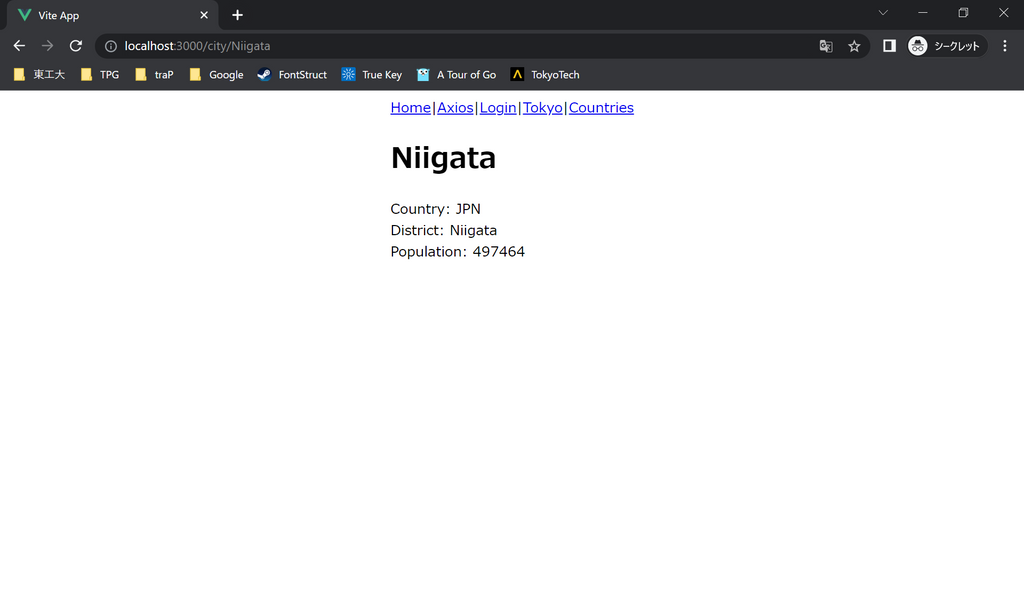
Vue RouterとAxiosを使って、前回までに作ったサーバーを動かすためのクライアントの部分を書きました。具体的にはログインページとログインしていない場合ログインページに移動する機能を作り、最終的には「国一覧を表示するページを作り、その国名をクリックすると、その国の都市一覧が表示され、その都市名をクリックすると都市の情報が表示される」仕組みを作りました。これには今までのクライアント、サーバー、データベースのすべての要素が含まれている、まさに最終課題のような内容で、非常に重かったです。
JavaScriptを理解していないことがここでもかなり足を引っ張り、また、テスト期間だったこともあってかなりの時間がかかりましたが、何とかしてなろう講習会用のサーバーが閉じる2日前にこの課題を終わらせることができました!めでたい!!



第7、8回
お詫び
上のなろう講習会用のサーバーが閉じる2日前にこの課題を終わらせることができました!を見て疑問に思ったかもしれませんが、実は僕はこの講習会を完走していません。実習編はWorld Databaseの第6回までしか終わっておらず、疑似Twitterも作っていません。理由としては、
- 時間が無かった(テスト、ハッカソン)
- 第6回で満足しちゃった
- 難しかった
があります。そのため、第7、8回は座学編だけの記事になります。この2回の実習編では何か新しいことを学ぶわけではなく、いままで習ったことをひたすら応用しながら疑似Twitterを作っていたようです。
自分は第4回の途中から遅れはじめ、みんなすげーとか思いながら頑張ってました。何人かは疑似Twitterまでできたようです。すごい。
第7回座学
- Webアプリの設計について
- どんな技術(言語、フレームワーク、データベース、ライブラリ、デプロイ環境など)を使うのかや、APIやデータベース、ディレクトリの構造などを、目的に合わせて事前に設計しておくことが大事。
第8回座学
- UIフレームワーク
- CSSだけで書くと大変だけど、便利なフレームワークを適宜活用していく。
- テストについて
- テストをすることで、プログラムがちゃんと動くのか確かめておくことが必要。
なろう講習会のいいところ
ここが多分この記事で一番大事な部分なので、上のやつは全部忘れてここをちゃんと読んでください。
密度がすごい
自分は遅れてしまいましたが、本来であれば今まで書いた内容を2週間9回の講習会ですべて詰め込むことになります。自力で勉強しようとしたら調べるのにすごい労力と時間がかかる内容を、先輩から教わることができるこの講習会は、コスパがすごくいいと思います。
成長を実感しやすい
自分は高校まではPython3をちょっといじったことはありましたが、Web開発は全くの無知でした。そんな自分でもGo、Vue、データベースなどの技術を学び、簡単なWebアプリを作るところまでこれたのはすごいと思います。これを可能にした要因として、各回に細かく課題が設定されていたことがあると思います。課題をひとつ達成するたびに、できることが一つ増えるようになっており(勝手に思っているだけかもしれない)、自分が成長していることが目に見えて実感できるのはモチベーションにもつながりました。
質問環境がすごい
多分これが一番大事なポイントだと思います。
いままで「後述」が2回出てきましたが、その二つともがここにつながっています。この講習会では、講師の先輩のほかにTA(Teaching Assistant)の先輩が何人もおり、質問すると誰かが個別にめちゃくちゃ親切に答えてくれます。しかもこれは講習会の時間に限らず、講習会以外の時間や、講習会期間の終了後でも同じです。自分は講習会の進度から遅れていましたが、それでも親切に対応していただきました。
第0回の講義では、初めに心構えとして「質問する奴は偉い」ということを言われました。このことを言ってもらえたおかげで、躊躇せずにどんどん質問して知識を身に着けることができました。数えてみたところ、自分は第6回を完了するまでに23回質問をして、自己解決したものを除くとすべての質問に答えていただきました。
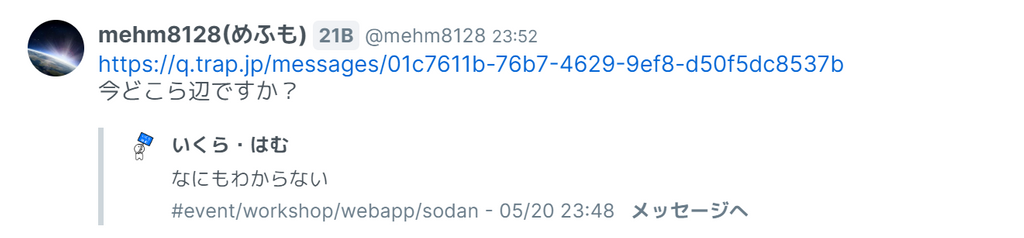
また、この記事を書くにあたって自分の質問を遡って見ていたところ、とんでもない質問を見つけました。それが、この記事のヘッダー画像にもなっており、二つ目の「後述」に当たるこれです。

↑やばいですね。もっと具体的に書けって話ですよほんとに。何やってるんですかね自分は。こんな質問自分がされたらキレてます。この第3回での質問は自分ではどこが間違っているのかわからず、考え続けて消耗しきったあとに出たものです。こんな質問にも先輩はちゃんと対応してくれました。

↑優しい!!!!
内容としては単純な自分の知識不足で、調べればすぐにわかるような内容だったのですが、先輩方は途中から二人掛かりで約50分にわたって丁寧に解説してくれました。本当にありがとうございました!
このような温かい先輩のサポートのおかげで、圧倒的成長をすることができました。

↑解決後
講習会のその後、終わりに
その後
自分が講習会の第6回を終えた二日後から部内のハッカソンが始まり、自分はサーバーサイドを担当しました。なろう講習会で習った内容をそのまま使える部分も多くあり、知識を生かすことができました。(ハッカソンの記事はこちら)
また、traPとは違うサークルでいろいろあってボードゲームを作る企画をやったのですが、その得点計算をしてくれるWebアプリをVueで作っています。サーバーとはつながっていないフロントエンドのみのアプリです。課題のJavaScriptは、なろう講習会とハッカソンを通してプログラム一般の読み方(のようなもの)とググり力が上がったのも(たぶん)あり、なんとなく理解しつつあります。講習会前と比べたら大きな成長なのではないでしょうか。
終わりに
この講習会の目的はその名の通り「Webエンジニアになる」ことでした。完走してない自分が「Webエンジニア」を名乗るのはちょっと気が引けますが、「駆け出しWebエンジニア」ぐらいだったら認められると思うので、とりあえずは「駆け出しWebエンジニア」として頑張りたいです。