こんにちは、oribeです。
この記事では、traPで開催されたWEBエンジニアになろう講習会を通して、私が何をできるようになったかを紹介します。
WEBエンジニアになろう講習会の概要はこちらの記事を読んでください。
講習会に参加する前
ProgateのHTML、CSS、JavaScript、PHP、Ruby on Rails5のコースはクリアしていたものの、いざ自力で制作しようと思うとHTMLとCSSで簡単なホームページを作るのがやっとのレベルでした。
ついでにいうと、「サーバーサイド」「クライアントサイド」という言葉すら知りませんでした。
自力で何かしらを作れるようになりたいなと思い、WEBエンジニアになろう講習会に参加しました。
制作物
WEBエンジニアになろう講習会で学んだことを使って、講習会の時間外で制作したものです。
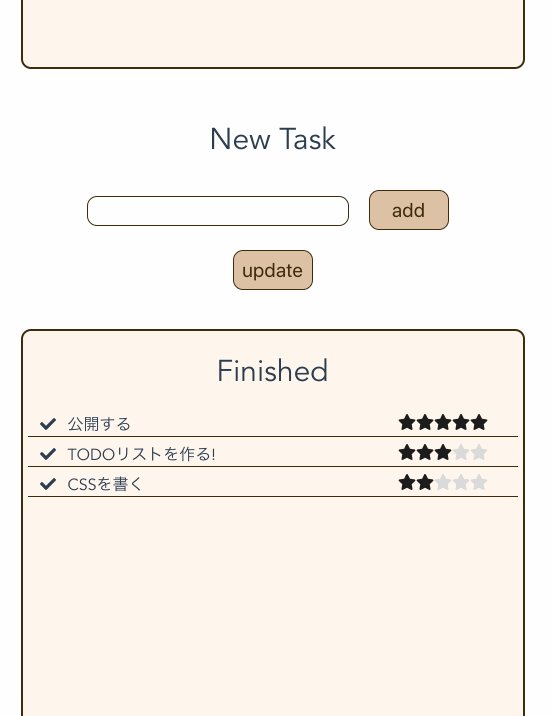
TODOリスト

第二回の実習でVue.jsの練習として制作したTODOリストを発展させたものです。
実習で制作した段階では、TODOリストのタスクは一時的に表示されているだけの状態でリロードをかけたら消えてしまうものでした。
そこで週末発展課題で提示されていた、Axiosを使ってのオンライン化を行いました。サーバーはto-hutohuが用意してくださったものを利用したので、APIを叩いてタスクを追加したり取得したり、というのを実装しました。
また、CSSをがっつり書いてみました。
後日(Idea Stocker制作後)、サーバーサイドを自力で実装しました。
Idea Stocker

最終課題に取り組むにあたり、サーバーサイドのデプロイ環境を今後も使っていけるプラットフォームにしたいと思いHerokuを採用しました。
初めての環境でいきなり最終課題をがっつり実装するのは難しそうだと思い、土日でTODOリストの簡易版のようなものを実装してみることにしました。
というわけでこれは最終課題のための習作なのですが、その後最終課題を完成させていないため実質これが私の最終課題です。
サーバーサイド
WEBエンジニアになろう講習会で使用していたデータベースはMySQLだったのですが、HerokuのデフォルトのデータベースがPostgreSQLだったのでPostgreSQLの操作方法や、ライブラリのGORMを学びました。
また、SwaggerでAPIのドキュメントを書くのにも挑戦しました。
エンドポイントの実装などはすでにWEBエンジニアになろう講習会で行なっていたので、実装は1日で終えることができました。
前述のTODOリストのサーバーサイドはこれをベースに実装しました。
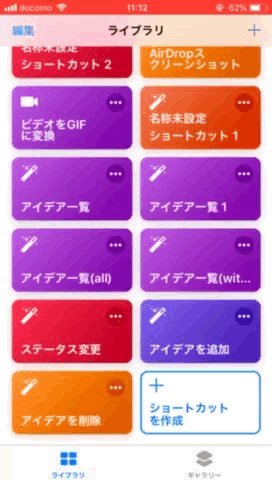
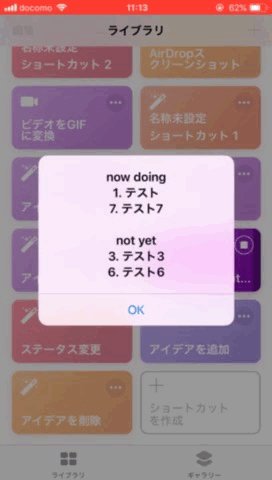
クライアントサイド
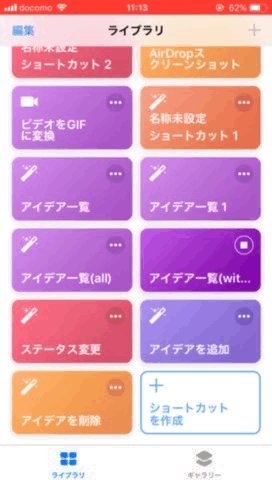
サーバーサイドの練習として制作していたので、クライアントサイドは手を抜くつもりでiOS用公式アプリのショートカットを使いました。
ショートカットではAPIを叩いたりJSONを扱えたりするので、簡易的なクライアントサイドを実装するには十分だと考えました。
が、実際は配列の操作がままならなかったり、for文的なものをごにゃごにゃやって自力で実装する必要があったりと大変面倒くさいものでした。
もうショートカットコーディング(?)は二度としたくないです。
Emotter
ハッカソンで制作したTwitterクライアントです。
詳しくはこちらの記事を読んでください。
初めてのチーム開発で、サーバーサイドを担当しました。
開催日前10日ほどでデータベースの設計や、Swaggerを用いてのAPI設計を行いました。
また、anacondaを使ってTwitterAPIを叩く練習として、Twitterとの連携認証やツイートの投稿などができるエンドポイントを試作しました。
TwitterAPIもanacondaもドキュメントが完全に英語なので、英語を読む力がかなり鍛えられたように思います。
TwitterAPI周りは完全に自力で勉強して実装できるようになったので、自走力がついたことをとても実感できました。
感想
数ヶ月前は何もできなかった自分が、今や「これを作ってみたい!」と思いたってガリガリ実装できるまでになっていることにただただ驚くばかりです。
新しいことを学べば学ぶほど知らないことの多さを実感させられますが、やはり自分が作ったものが動くというのはとても楽しくて嬉しいことですね。
軽い気持ちでWEBエンジニアになろう講習会に参加して、そして頑張って最後までやり遂げて本当によかったと思います。
WEBエンジニアになろう講習会でがっつり指導してくださっただけでなく、現在も手厚くサポートをしてくださっているto-hutohuさん、そしてTAの方々、本当にありがとうございます。
これからもどうぞよろしくお願いします。