はじめに
この記事は2024 夏のブログリレー 20日目の記事です
目次
押すと開きます
使用例だけでも見てってくださいー…
はじめに(挨拶)
初めまして、みりんです。24Bの新入生。大学入ってから色々はじめようかなって感じで、プログラミングと作曲と絵などを勉強中です。のんびり。
はじめに(導入)
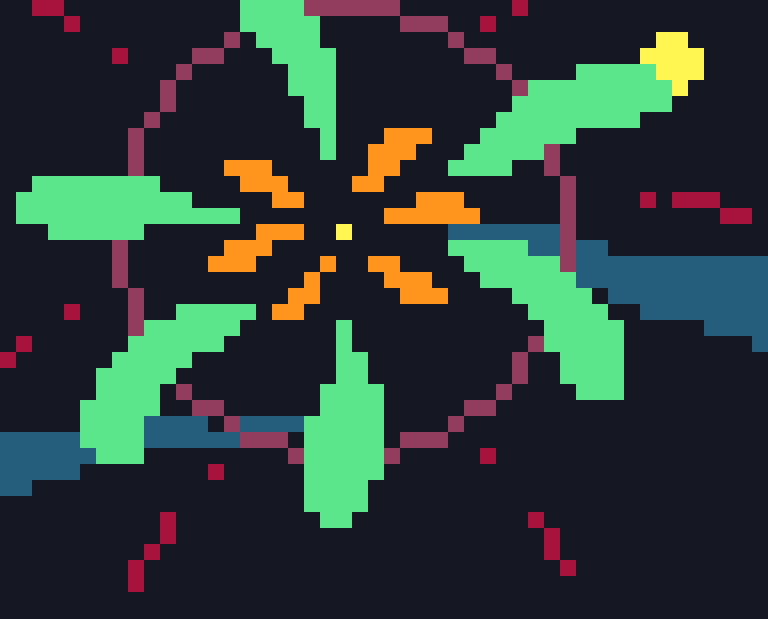
traP では毎週水曜日に、1時間でちょっとしたドット絵を描こうというイベント(1dotについての記事はこちら)があります。その企画で以前私が描いた、打ち上げ花火のgif(↓)について話していきます。

ホントにもうパーンってなりましたね、頭が。
といっても絵とかのことはまだよくわからないので、どちらかといえばお気持ちの方が主体になっていくかなと思います。 ̄\(ツ)/  ̄まあ将来に期待ってことで…。
はじめに(使ったアプリ)
私は「dotpict」というアプリを使用しました。スマホでできる上、(ある程度の機能までは)無料。ありがたい。
他のアプリ・ソフトはというと、gifとして作成できるものが楽なので望ましいんですが、私はdotpict以外で無料でできるものはほぼ[1]知りません。寧ろあれば教えて欲しいくらいです。
![]()
普通はこれを選べばよさそう
(といっても、dotpictも無料版ではかなり機能に制約[2]がありますし、財布を開く勇気も必要かもしれません…)
あるいは、複数枚の画像をgif等に変換するようなサイトだってありますし、最悪レイヤー数が確保できれば何とかなる[3]かもしれませんね。適当に色々なアプリ・ソフトを調べてお好みで選んでください。
はじめに(方針)
さて、内容に入る前にちょっとした個人的な理想・思想を話しておくと、「現実に忠実な要素」「ちょっと盛った要素」は、どちらも毒にも薬にもなり得ます。リアルを突き詰めた方が良い場合もあれば、ちょっとフィクション強めにした方が良い場合もあります。しかしながら、正直その塩梅は人によるところも大きいです。



いわゆる「キャベツ検定」。どれほどのリアルさが適切なんでしょう ? まあ、どれも個性で良いと思います…
なのでまあ、ぜひ自分の好きなバランスを見つけてください。丸投げ ̄\(ツ)/  ̄
内容
それではいよいよ本題です。花火を打ち上げます。
0. はじめに(結論!)
結論として、意識したいのが単調な動かし方を避けることです。
花火ってひゅーんって打ち上がりますが、ずっと同じ速度で上昇する訳ではなく、重力や抵抗を受けて減速していきますよね。また、花火の星が放射していくのだって、弾けた直後が最高速になっているはずです。
…といった物理学的な要素からしてもそうなんですが、それを抜きにしても「動きに緩急のあるアニメーションは華やかに見えやすい」 です。(イージングとか)
なので、ぜひ積極的に緩急をつけていきましょう。寧ろ若干非現実的な動かし方までしても良く見えると思います。
まあ、何事もやりすぎるとキモくなる(あるいは、なんか面白くなる)というのもありますし、お好みで。

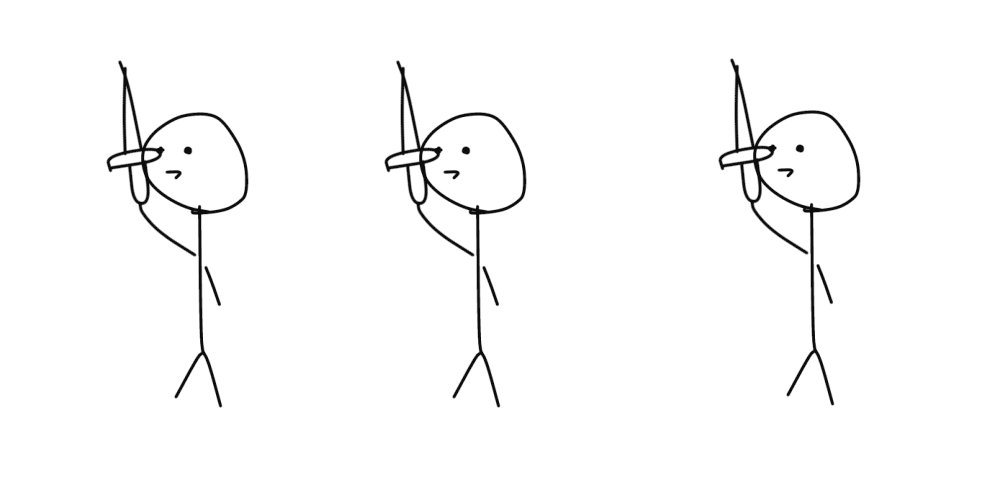
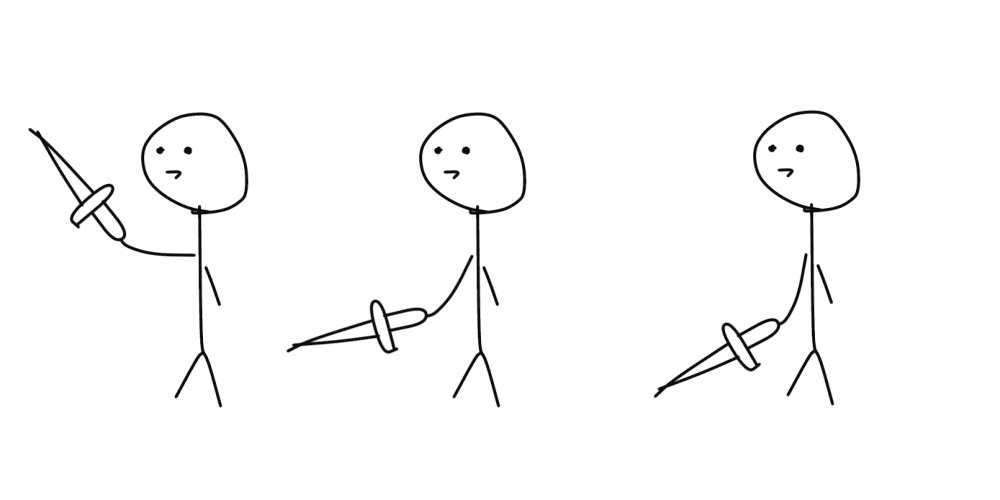
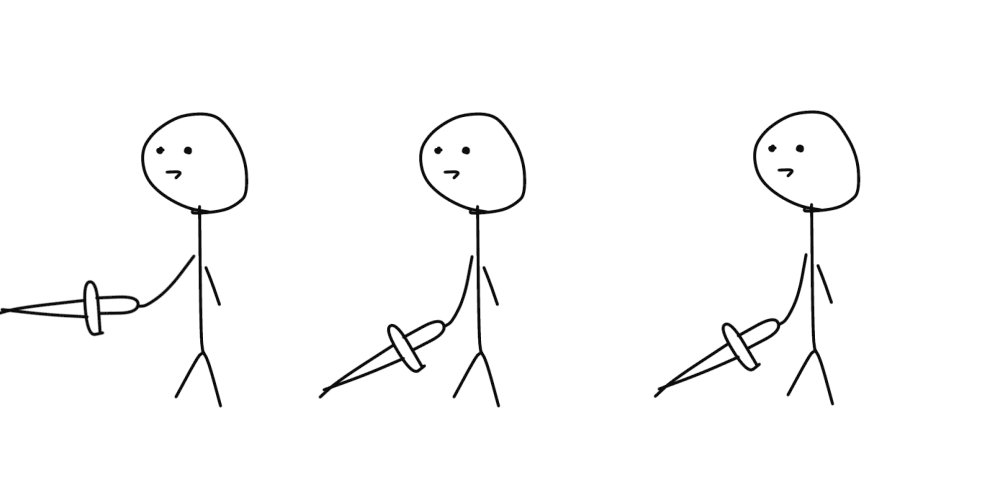
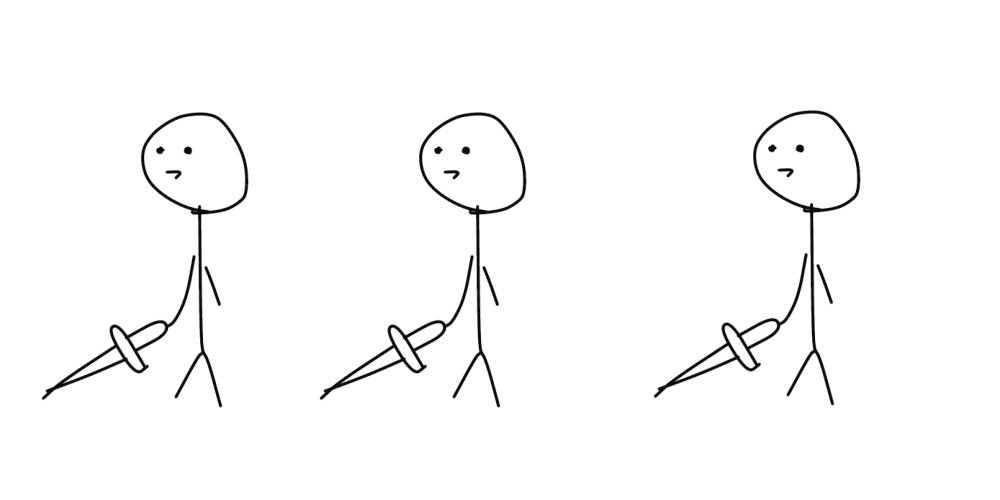
↑勇敢な三銃士(論外・比較的リアル寄り・ふぁんたじー)。左のは論外にしても、中央のが良いか右のが良いかは結構人による。 尚、絵に合っているのは論外くんである。
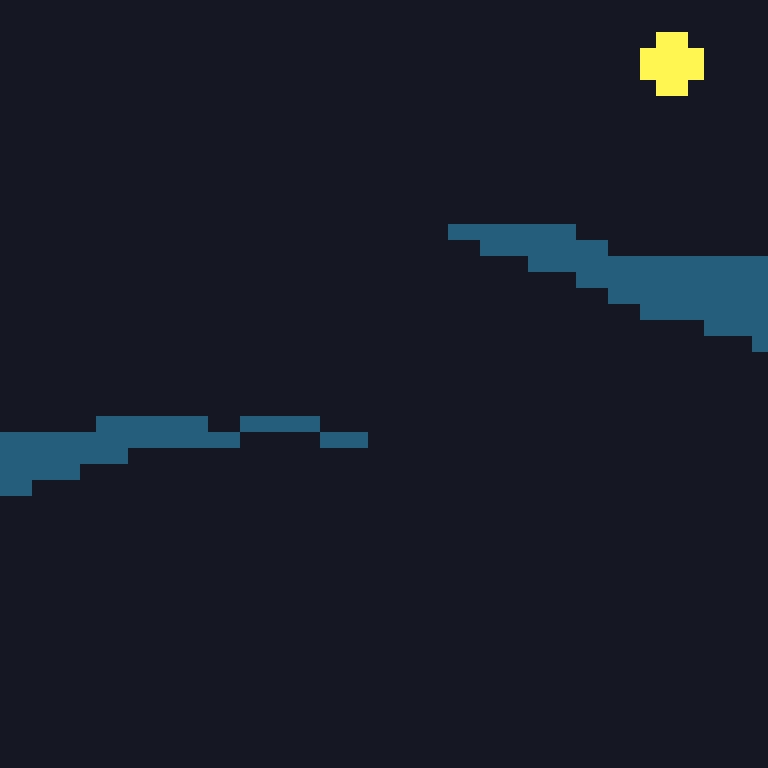
1. 背景
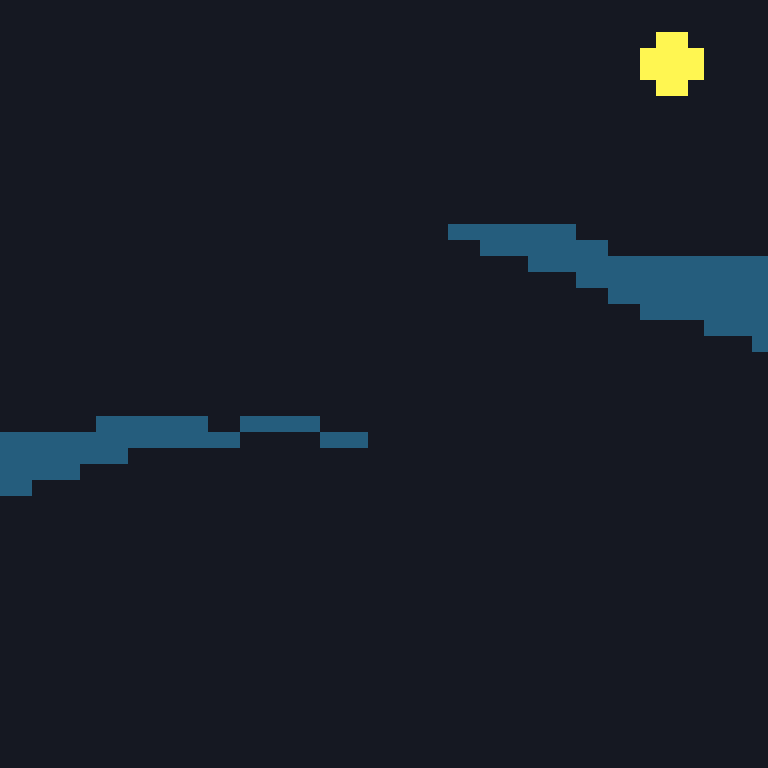
今回みたいな簡単なアニメーションだとあまり動かすことは無いと思います。雑に暗闇を背景にしても良いですが…
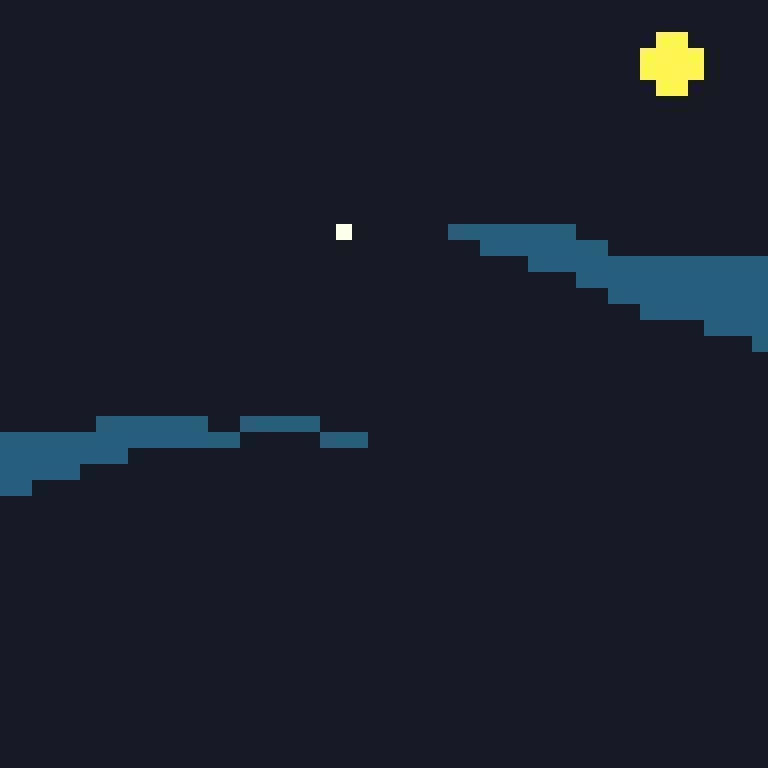
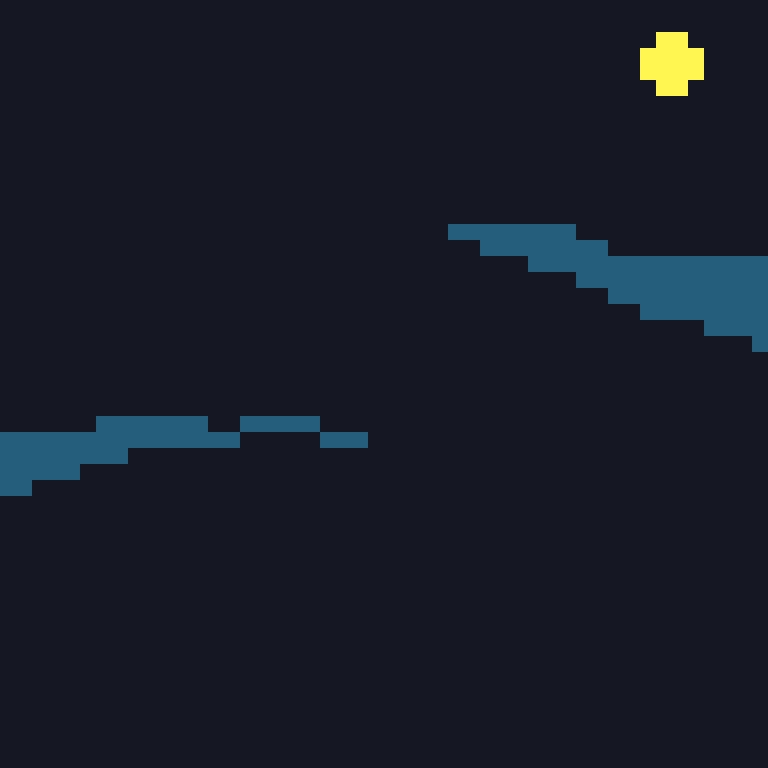
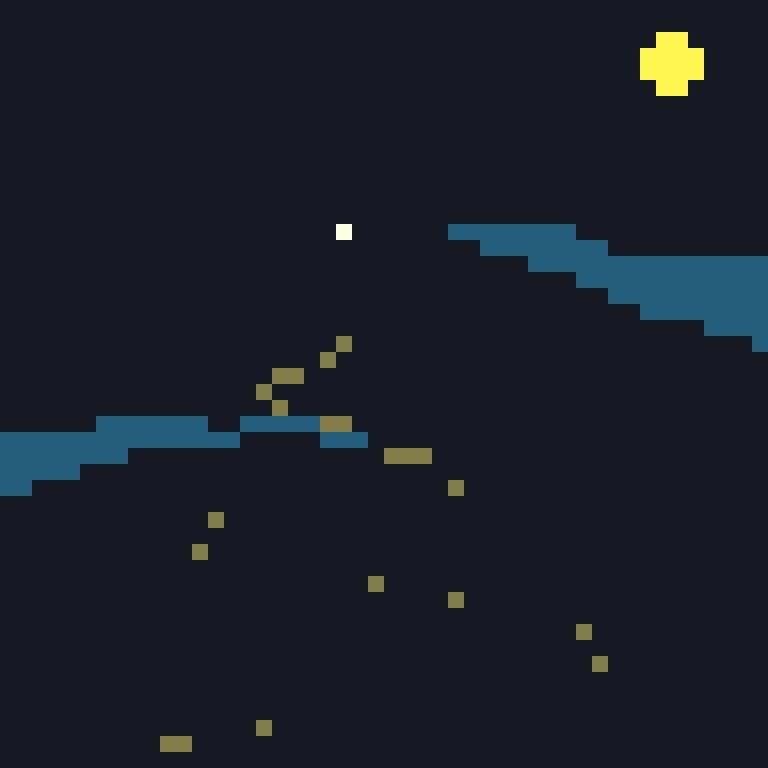
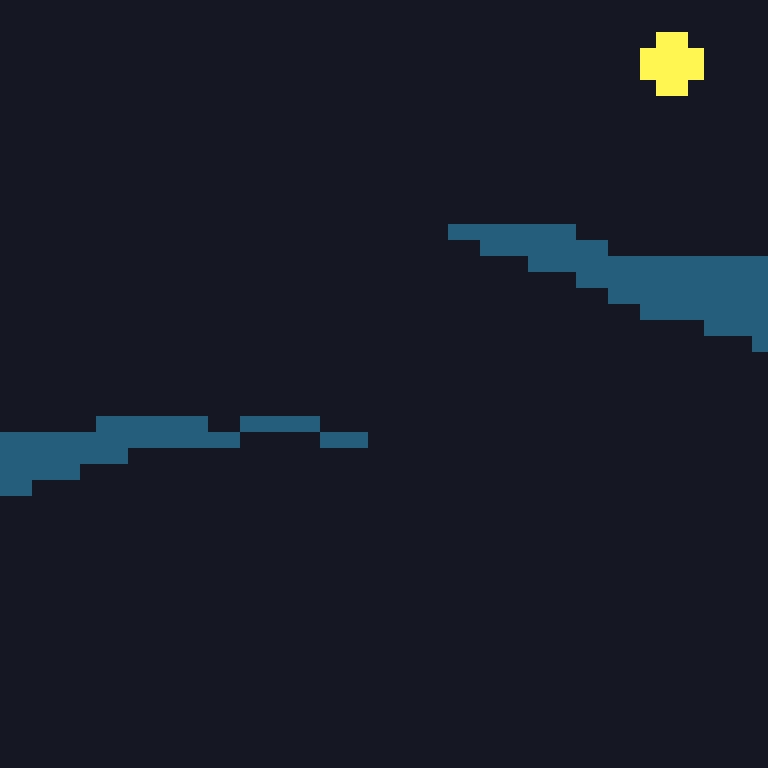
とりあえず夜空!月!なびく雲!あたりを置いておけばそれっぽい雰囲気が出ます。

星とかは邪魔になっちゃうかもなので、敷居が高め。
まあ適当に。
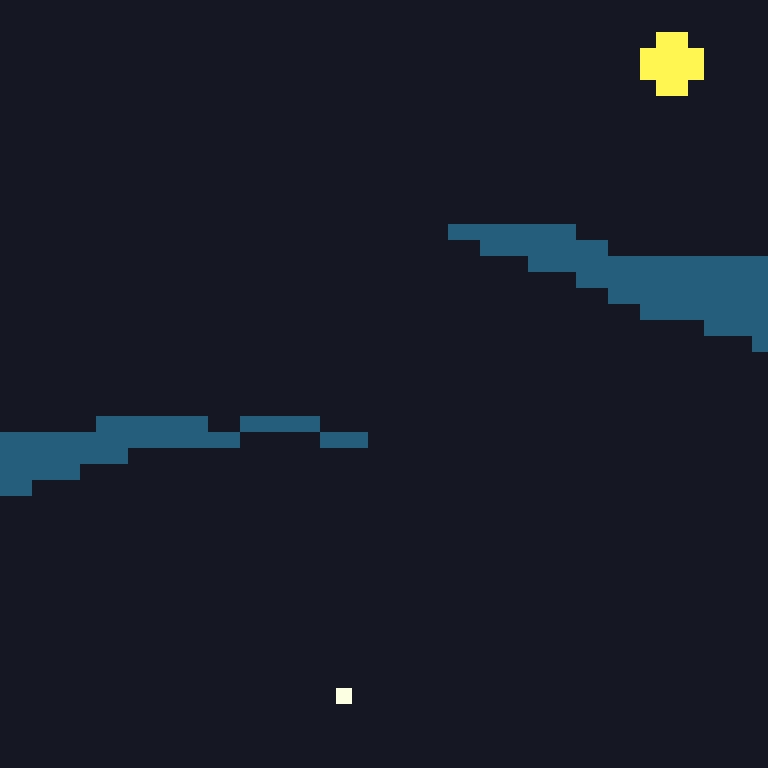
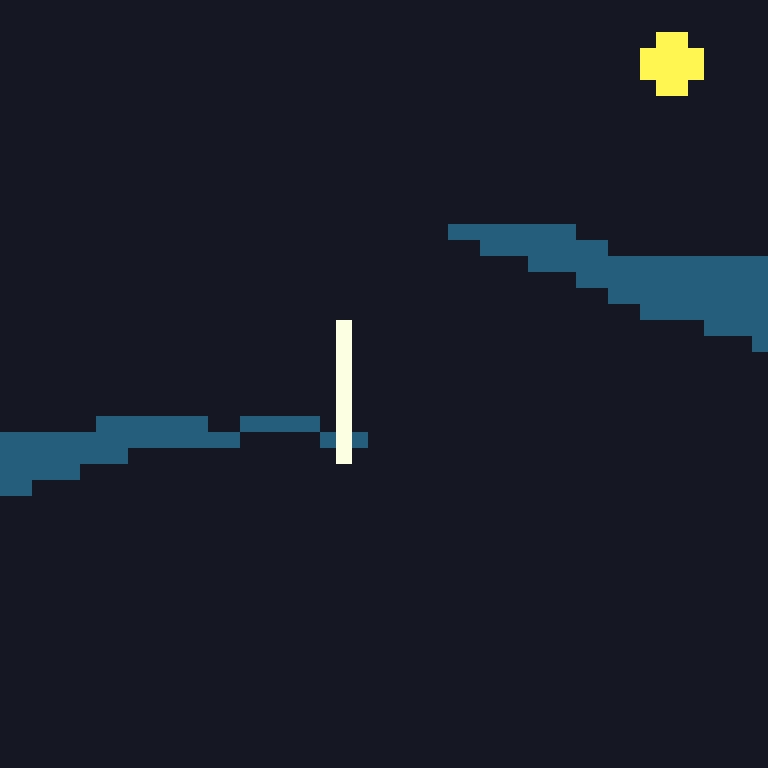
2. 玉打ち上げ
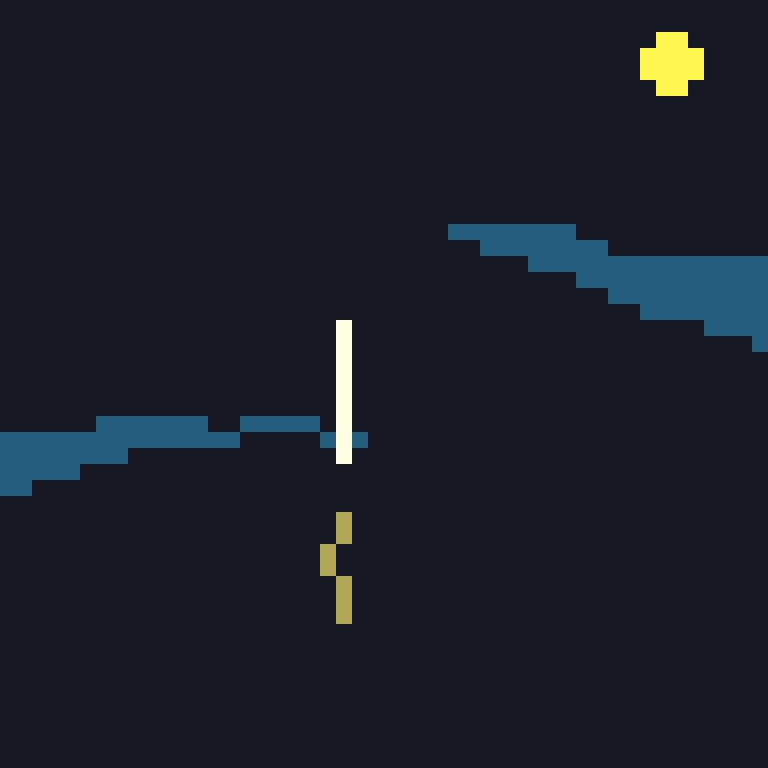
打ち上がる火球本体・残像を光の線で表します。
さて、打ち上がる玉のスピードはどんどん落ちていく訳ですから、この線はどんどん短くなっていくようにするといいですね。特に、頂点に達した所でちょっと留めてやると、その後の開花への「タメ」ができて良いです。
加えて、

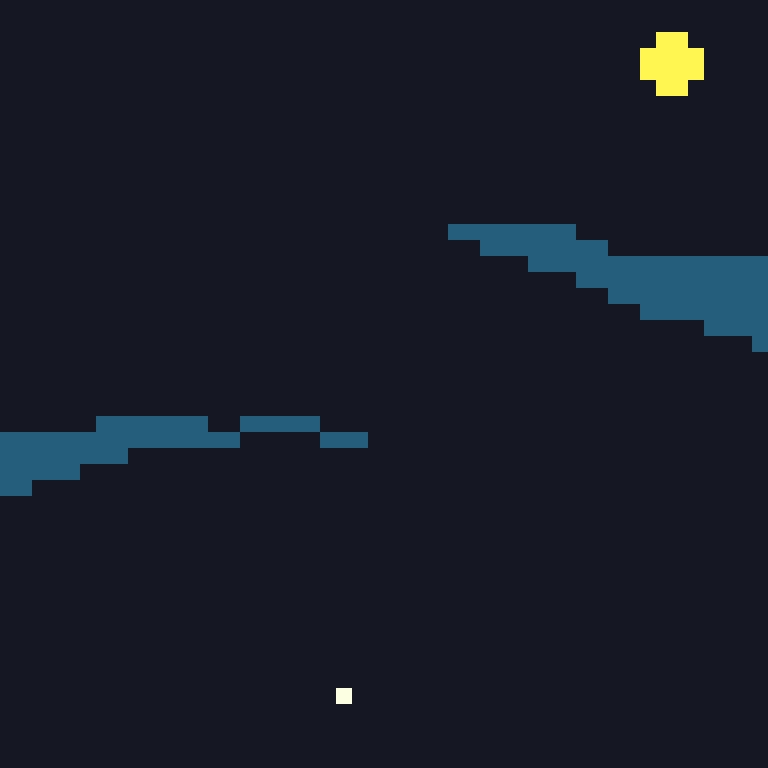
出だしに注目
線の長さを短くしていくと言いつつ、私は出だしも点にしました。これには 2 つ意図があります。
① 出発点の強調: 花火玉は打ち上げられて少し経ってから光を放ち始めます。その光の出発点を強調することで、全体的な見た目の収まりが良くなります。
② タメ: 大きな動きをする前には、タメがあった方が良いです。[4]今回だと、点から始めることでその後の急上昇をより引き立てています。
まあ、お好みで。
3. 軌跡に残る煙
私の特に好きなポイントです。
火球が通った後、その軌跡には煙(と、燃えてた物の欠片)が残ります。それらをどう見せるか。ちょっと想像してみましょう。
①花火玉はまっすぐ打ち上がり、それに従い軌跡もまっすぐできます。しかし、完全にそうという訳ではありません。
②まっすぐといっても、厳密にはそれは右にゆらゆら左にゆらゆらしながらヒュルルルルル…っと打ち上がりますよね。
③これを、盛ります。即ち、火球の元を離れた残り物を、ゆらめくかんじにして横に散らすのです。

妖艶さというか、なんとなく雰囲気が出ます。
およそこんな感じ。
4. 炸裂→開花
打ち上げ花火のメインパートですね。
4-1. 炸裂
炸裂の瞬間は、全画面を光で埋めました。どんな光量してやがる。
まあ今回のようなやつは一発に命を懸けてそうな花火ですし、そのくらいしても良いです。ただ、当初は全部真っ白にしていたのですが、目が痛くなりそうだったので薄めた、といった背景もあります。(なのでよーするに、やりすぎ注意)
4-2. 開花
花の広がり方はどうしましょう。
私が選んだのは、上の三銃士の画像から選んで言うなら、かなり右寄りです。(ファンタジー)

炸裂の次のフレームで、もう
盛った動き・緩急、といった意識ももちろんそうです。あと、これに関しては加えてもう一つありまして、
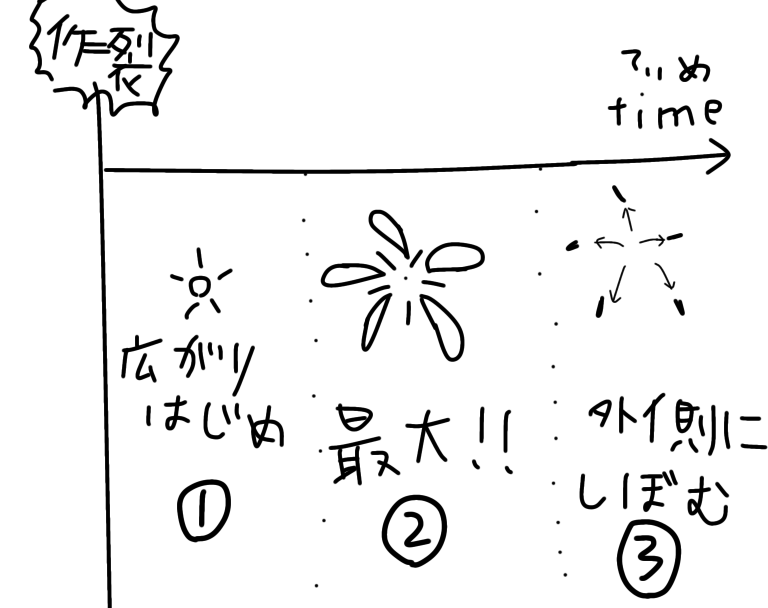
まず、現実的に花火は下のように変化します。

サイズ的には、小 → 大 → 小 と移り変わります。
私はこの①をはしょっています。これはなんというか、「ビーム打つ時に出だしから出力最大のやつ良いよね」的なやつです。なんとなくですが…。
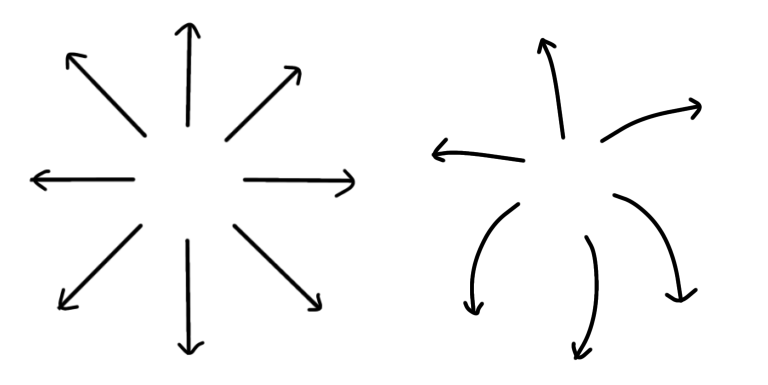
あと、従来の花火は炸裂地点を中心として真っすぐに拡散していくのですが、私のやつはちょっと丸っぽい軌道をとらせました。こうすると命があるかのように活き活きとします。お好みでどうぞ。

右のようにすると、流動的、生命感溢れる、収束が綺麗などの特典が得られます。
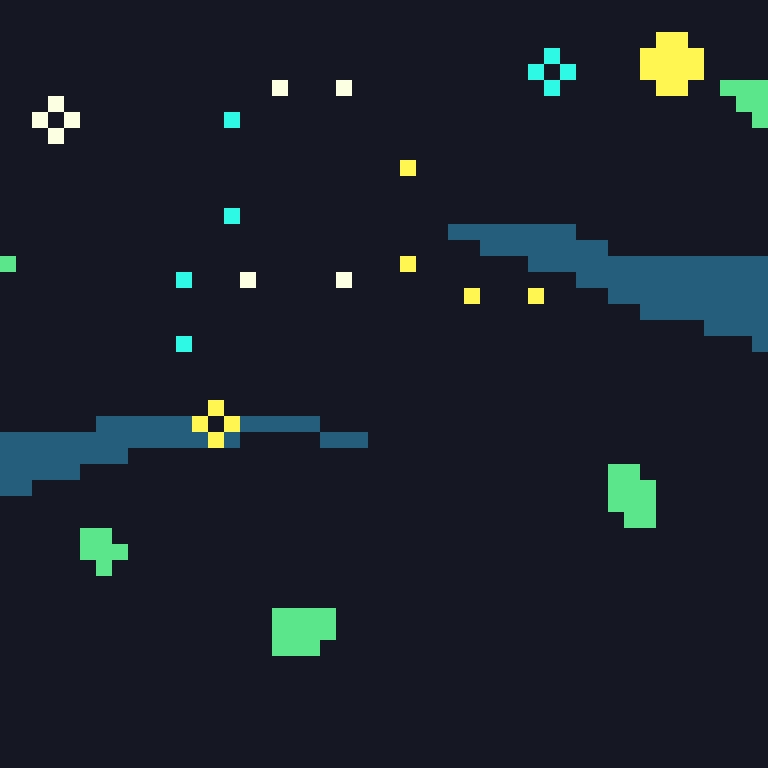
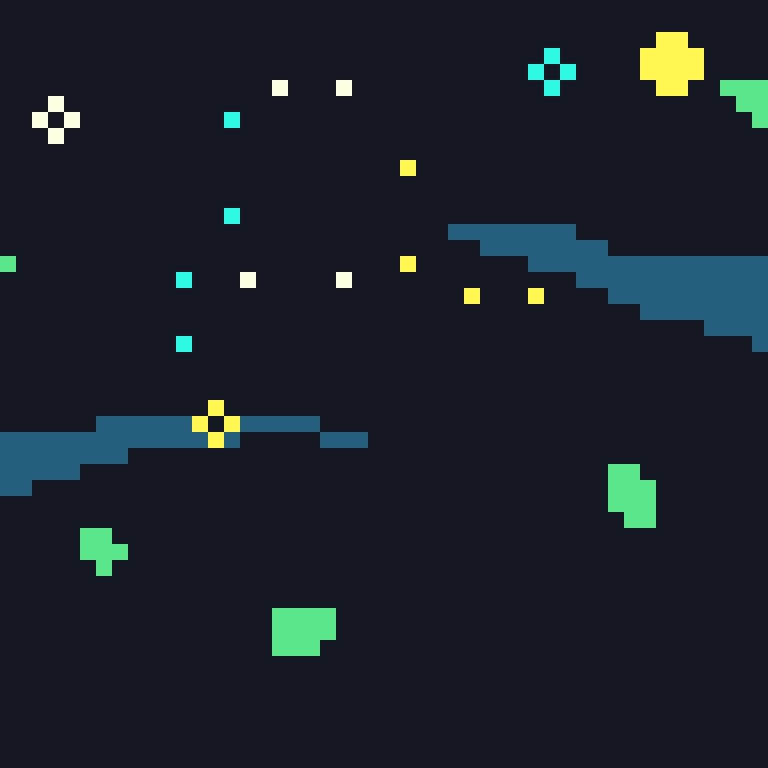
5. キラキラ
パフェのトッピング的な。

きらきらっ
特にはありません。
強いて言うなら、縦横と交互に拡散するようにしてありますね。元はキラキラの密度がデカすぎになるのを防ぐのが目的だったのですが、結果的に散り散りな感じになってよさげ。
6. 合ッ体ッ!!!
合わせたものがこちら。

ちなみにこれだと20フレーム分くらいなのですが、dotpict無料版には「レイヤーは5枚まで、フレームは25枚まで『フレーム数×レイヤー数は100以下』」という残酷な制約があるため、これ以上長くする、細かくするのは難しいです。現実は非情である[5]。
全体の速さは変えれます。(課金するとフレーム毎に変えられるようになる。)お好みでどうぞ。

使用例
最後に、何かしら曲のワンポイントに花火の演出を合わせられるといいな~のデモを作りました。feat: dblue glitchで。
…雰囲気があんま合っていない…?
…
(ここ押して)

絵も作曲も精進しますー………
以上!
ブログリレーはまだまだ続きます。
明日の担当は@Pugmaさんです。お楽しみに~
FigmaだったりClipStudioPaintだったりといったソフトで書く人もいます。 ↩︎
使ってて困るのは、「レイヤーは5枚まで」「
アニメーションのフレーム数は25枚まで『フレーム数×レイヤー数が100以下』」「アニメーションでフレーム別で速度を設定することはできない」「作品を超えてコピー・ペーストをすることはできない」など… ↩︎具体的には、レイヤーで分けて(前後のものと比較しながら)各フレームの画像を1枚ずつ出力し、それらをgifに変換するサイトなどにぶち込む、とか… ↩︎
斧を振り下ろす瞬間のわずかな力み、バットで打たれた時にひしゃげて一瞬留まる野球ボール、などなど… ↩︎
「ジョジョの奇妙な冒険」中に登場する言葉 ↩︎