こんにちは、@pirosikiです。これは夏のブログリレー19日目の記事になります。
なろう講習会ってなんだい
なろう講習会とは「Webエンジニアになろう講習会」のことで、web開発の基礎を身に着けて、最強webエンジニアになるための講習会です。環境構築から始まり、サーバーからJSONでデータを返すなどのWebアプリの基礎、アカウント機能の実装の仕方、テストの書き方まで学べちゃいます!すごい!!!!そして最後には最終課題として自分一人で一つアプリを作ります!
このブログはなろう講習会の第1, 2部を受講し終えての振り返りになります。
学んだこと&振り返り


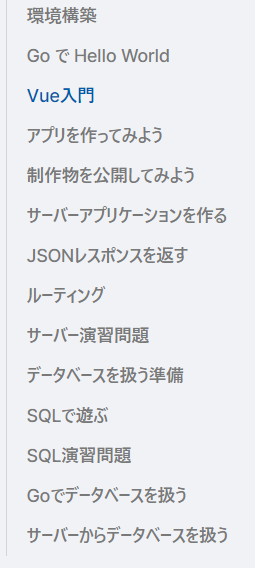
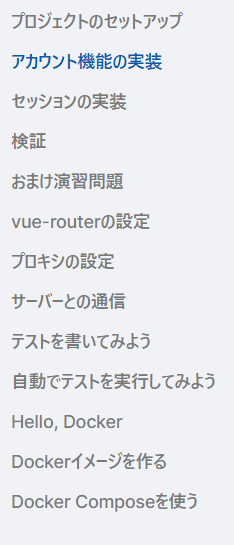
左側が第一部、右側が第二部の実習編の内容です(ここには載ってないけれど座学編もある)。基本的なことをすべて学べちゃいます。
実際に使った資料: https://traptitech.github.io/naro-text/
サーバーサイド
講習会では GolangのEchoフレームワークを使用しました。headerの写真のやつです。
最初はGoの書き方もわからなかったのでA Tour of Goから始めました。interfaceってなんやねんって感じでしたが、質問したらとても分かりやすく説明してくれました。記事にもなってます。Goを勉強中という人はぜひ読みましょう。

第1部の途中で春のハッカソンがあり、講習会で学んだことを生かすことができたと思います。ハッカソンの振り返りはこの記事の中で書きましたが、アーキテクチャのことなどもっと勉強したいと思うことがたくさん増えました。
第2部ではアカウント機能やクライアントサイドでのroutingを学んだことで、一気にWebアプリっぽくなりました。講習会では単純なsign upとlogin機能を実装しましたが、OAuthとかはまだよくわかってないので勉強中です。
テストの基本も学ぶことができましたが、いろいろ書き方があるみたいなのでこれから学んでいきたいです。
クライアントサイド
クライアントサイドではVueを使用しました。
第1部ではVueの基本的な使い方を学び、Todoリストを作ってみました。

目に見えて動くと楽しいですね
第2部ではサーバーからのレスポンスを処理してページに表示させました

サーバーサイドで世界の都市が入ったDBから一つ都市を取ってきて表示させてます。vue-routerを使って画面遷移もできるようになりました。
何もわからなかったところから考えると進歩しましたが、正直クライアントサイドはサーバーサイドほど成長できていないです。片方だけで精一杯でした...
言語は1年に1つ触れるといいみたいなのをどこかで見たので、来年はTypeScriptの勉強をするかもしれないです。
最終課題でつくったもの
少しだけ最終課題で作ったものを紹介しようと思います。今回自分はいわゆる質問サイトみたいなものを作ってみました。
講習会でも部内SNSのtraQ上で質問をするとすぐに講師の先輩が答えてくれるのですが、質問と回答が別チャンネルで行われるので後から質問を見返しても答えを見つけづらかったです。そこで自分で作ってみようと思いました。
質問への回答をリアルタイムで行うためにconnectというやつを使っています。traP内のいくつかのサービスでも使われているので勉強のためにも今回使用してみました。クライアントサイドがなんとも微妙ですが、サーバーサイドはちゃんと作りました(コードは汚い)。まだ完璧に完成したというわけではないのですが、完成したということにしてます。
最後に
なろう講習会では基本的なことを多く学べ、そこからさらに自分でいろいろ調べたりすることでだいぶ成長できました。これからは学んだことを実践していきたいです。講習会はまだ第3, 4部もあるそうなので、これからも頑張っていこうと思います!
講習会の講師の先輩たちによるブログもあります。ぜひ読んでみてください!

明日のブログリレーの担当は@mehm8128さんです。お楽しみに!