本記事は6/18(土)〜6/19(日) の2日間で行われた部内でのハッカソンについての記事です。
01班はWebアプリゲーム「いかしかめかアクティビティズ」を制作しました。当日はたくさんの方に遊んでいただき、最終投票では優秀賞をいただくことができました!
実際に制作したWebアプリゲームは、部内の方限定になりますが、以下のURLからアクセスして遊ぶことができます。
また、それ以外の方にもWebアプリゲームの内容を掴んでいただけるよう、プレイ動画を収録しました。ぜひご覧ください!
Webアプリの紹介
ゲームの内容
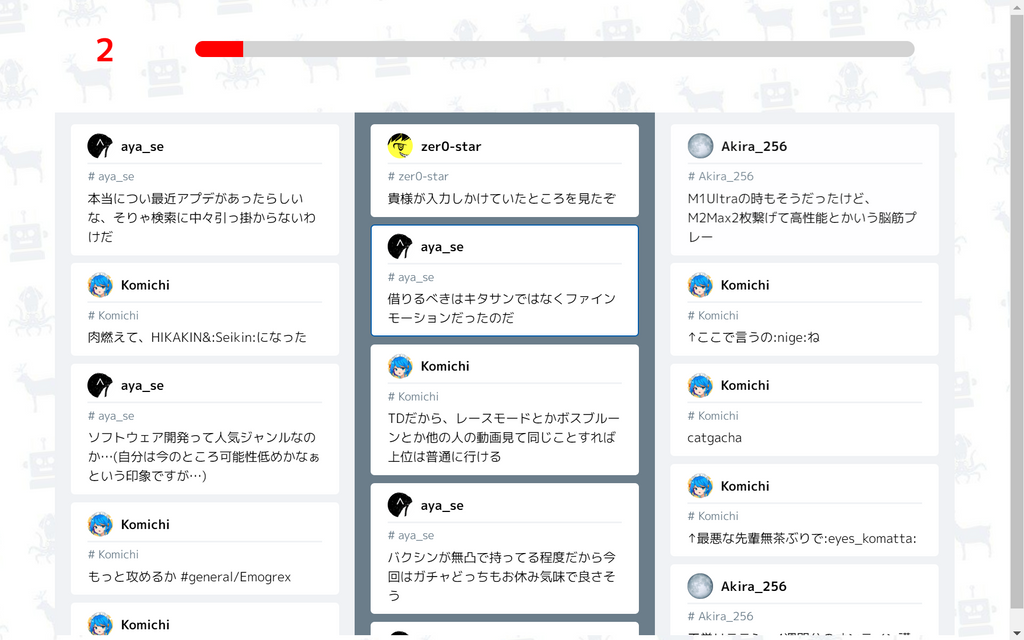
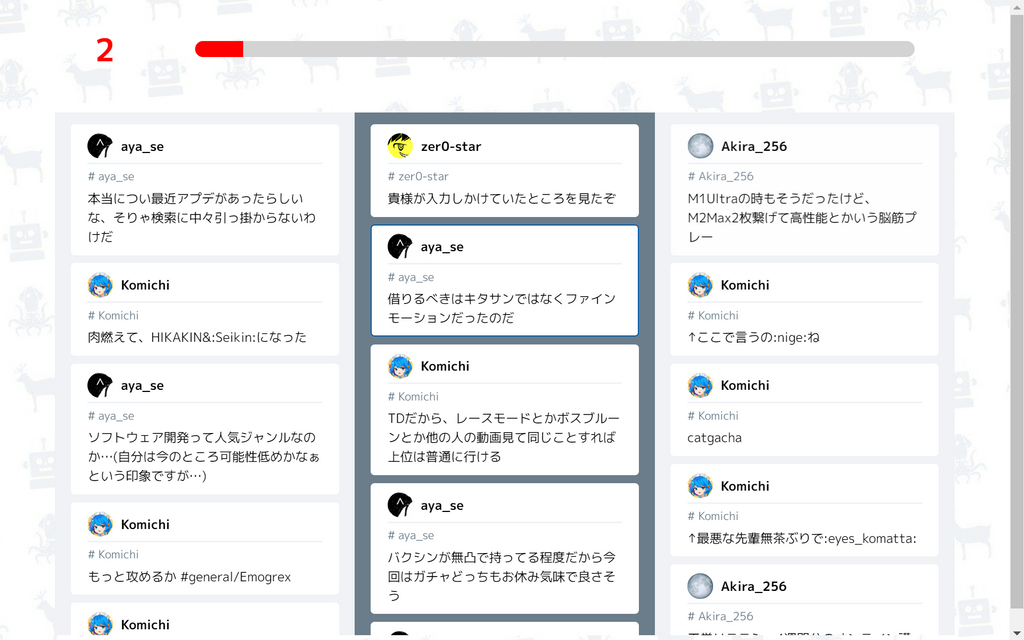
「いかしかめかアクティビティズ」は、部内SNSである『traQ』のみんなの過去メッセージがランダムに画面上に流れてくる中で、メッセージ中に「いか」「しか」「めか」が含まれているものを30秒間でできるだけ多く選ぶ、というWebブラウザゲームです。『traQ』には、最新のメンバーの投稿がリアルタイムで更新される「アクティビティ」という表示画面があるため、本ゲームでもそのデザインを擬似的に踏襲し、3列のアクティビティにどんどん新しいメッセージがランダムで追加されていくような仕組みにしています。

メッセージ中の「いか」「しか」「めか」は読みとして含まれていればOKなので、例えば「毎回(まいかい)」「追試か(ついしか)」のような文字でも対象になります。一見、シンプルなルールで簡単なゲームに思えるかもしれませんが、遊んでみると実はかなり難しく、やり応えがある内容になっています。ハッカソン当日の試遊会では多くの人に遊んでもらうことができましたが、中にはゲームにハマって何度もリトライする者もちらほら......。
ゲーム制作の背景
単純にゲームとして遊んで楽しいものを作る、というのも勿論なのですが、本ゲーム制作のもう1つのモチベーションとして「サークルでの新しい出会い・交流を促進したい」というものがありました。
部内SNS『traQ』は、大雑把に言えばSlackのような構成をしており、階層化された非常に多くのチャンネルが存在しています。それらの中でも一際活発なチャンネル群がtimes(タイムズ)です。timesとは、traP部員1人1人が作っている個人のチャンネルの総称であり、多くの部員が日々アクティブに日常の様々な出来事をつぶやいています。お互いのtimesチャンネルを覗いて、スタンプやメッセージでリアクションを付け合うことはもはや部員たちの日課であり、学年や班を超えたtraPの部員間の交流の礎とも言える場となっています。

一方で、非常に活発なチャンネル群である割には、チャンネルの階層が深くてアクセスしづらいという悩みもあります。traPは総員500名を超える巨大なサークルであり、面白い趣味や特技を持つメンバーもたくさんいるのですが、お互いに全く面識も交流もない、ということもそう珍しくありません。そういった状況の中で、timesは多くの出会いを生む素晴らしい文化なのですが、新しい部員のtimesにアクセスするには何らかの強い意思か偶然(他のチャンネルでメンションされる、など)が必要であり、新しい繋がりを広げる際の阻害要因になっていると感じていました。
そこで私たちはゲームをきっかけに、少しでも「偶然の出会い」を増やすことで、部員の交流ネットワーク拡大に貢献できるのではないかと考えました。実際、本ゲームで登場するtraQのメッセージは全て#gps/times以下のチャンネルからランダムに取ってきたものとなっており、これまで全く交流のなかった部員の面白い投稿にも出会うことができます。
このコンセプトを強く反映しているのがリザルト画面です。リザルト画面ではゲームのスコアの下に、ゲーム中に出会った「いか」「しか」「めか」を含むメッセージの一覧が表示されます。それぞれのメッセージカードはリンク付きになっており、クリックすることで実際のtraQの元メッセージにアクセスできるようになっています。ゲームの中で面白いと思ったメッセージに気軽に訪問してもらうことで、部内での新しい交流や出会いが促進されることを期待しています。

使用技術・実装
GitHubリポジトリは以下で公開しています。
本作品はゲーム形式ですが、技術としては典型的なWebアプリケーションの技術スタックとなっています。具体的には以下の通りです。
フロントエンド
- JavaScript
- Vue.js
- Vite
- Sass
UIフレームワークはVue.jsを採用しました。ビルドツールにはViteを使用し、快適な開発体験を実現しました。また、ベースの言語としては(あえてTypeScriptではなく)JavaScriptを選択しました。短期間の開発であることや、開発初心者が多かったことから、型定義が不要で手軽に実装が可能なJavaScriptの方が適切であると判断したためです。さらに、CSSを拡張したSassを使用することで、より自由度の高いスタイル記述を可能にしました。
バックエンド
- Go
- Echo
- MySQL
基本的には今年の Webエンジニアになろう講習会 と同じ構成にしました。また、開発環境では以下のものを使いました。
- Air https://github.com/cosmtrek/air (ホットリロード)
- Taskfile https://taskfile.dev/ (タスクランナー)
- Docker Compose
上のものを採用した理由は、自分(@ikura-hamu)が慣れていたからです。これらに加えて、以下のパッケージを使いました。
- kagome https://pkg.go.dev/github.com/ikawaha/kagome/v2 (形態素解析、読み)
- go-traq https://github.com/traPtitech/go-traq (traQのGo言語APIクライアント)
- traq-oauth2 https://github.com/ras0q/traq-oauth2 (traQのOAuthライブラリ by @Ras
スムーズに分業を進めるため、interfaceを用いて疎結合なコードを目指しました。自分が1年前interfaceを理解できなかったのでinterfaceを使うか迷いましたが、直前にinterfaceについての記事を @logica さんが書いてくれたので、採用することにしました。

開発の流れ
ハッカソンの準備期間〜当日までの大まかな流れは以下のような感じでした。
6/10(土)
- チーム分けが発表された。
6/11(日)
- ハッカソンのテーマ(「いか」「しか」「めか」)が発表された。
- Discord上で初回の打ち合わせを行い、大まかに、ゲームを作ることに決まった。また、技術選定などもこの時に行った、
6/12(月)〜6/13(火)
- Webエンジニアになろう講習会を予習する形で、技術のキャッチアップを行った。
- チームでの開発(Gitの使い方など)に慣れるため、練習リポジトリで簡単なアプリを制作した。
6/14(水)
- 初めてチームメンバー全員で対面で集会を行った。ここでゲームに関するほとんどの仕様を話し合って決めた。
6/15(木)〜6/16(金)
- 各自、本番での開発に向けて技術のキャッチアップを行った。
- フロントエンド・バックエンドの設計を行った。
6/17(土) - ハッカソン1日目
- フロントエンドは、大まかな画面遷移や機能の実装を行った。
- バックエンドは、基本的なAPIの実装がほぼ全て終わった(すごい)。
- CORS関連のエラー対処にめちゃめちゃ苦しんだ。ヘッダーのことはもう考えたくない......。
6/18(日) - ハッカソン2日目
- フロントエンドは、デザインのブラッシュアップを行いつつ、APIとの繋ぎこみを行った。
- バックエンドは、traQへのシェアなど、追加機能的なAPIを実装した。
- 作品の発表(プレゼン)を行った。1班なのに26番目!(最後)
チームメンバー
01班のメンバーは以下の5人でした。過半数のメンバーは新入生(23B)であり、開発経験者枠として@ikura-hamu、TAとして@aya_seが加わりました。
- @Akira_256(23B / フロントエンド)
- @masky5859(23B / フロントエンド)
- @pirosiki(23B / バックエンド)
- @ikura-hamu(22B / バックエンド)
- @aya_se(23M / TA / フロントエンド)
感想
@Akira_256(23B / フロントエンド)
1日目は可能な範囲で色々やったことで、できることが増え成長を感じることができました。2日目は転じて午前中に請け負ったタスクがどうしても実装できず、最終的に先輩にバトンパス、午後の残っているタスクはどうにもできそうにないと、生産0という実力不足を痛感せざるを得ない1日でした。ただ、Webアプリ開発について、これまでは何も知らなかったのに対し、どのような役割があって、どのような工程で進めていくのかということを知ることができたのは大きかったと思います。
@masky5859(23B / フロントエンド)
先輩方の偉大さと同級生たちの優秀さを痛感する2日間でした。実装では,主にメッセージの表示の原型の作成とSE周りを担当しました。メッセージの表示のところについては自分が出したコードをaya_seさんに改良していただいたのですが,自分では到底思いつかなかった綺麗なコードになっていて,なるほどこう書けばいいのかと気付きとても勉強になりました。練習期間ではAPI周りも勉強したのですが,本番で使いこなせるレベルにはならず悔しい思いもしました。
右も左も上も下もわからないガチ初心者状態から,ほんの一端ではあるけれどWebアプリ開発に携われる状態になれたことを嬉しく思います!この経験を糧に,よりできることを増やしていきたいです。
@pirosiki(23B / バックエンド)
ハッカソンまでに単純なapiサーバーを作ることはありましたが、実際のWebアプリ開発は全く経験がなかったので、練習用に準備してくれたbackendディレクトリを最初に開いたときは何がどうなっているのか全く理解できなかったです。準備期間の1週間でいろいろ勉強して、さらにikura-hamuさんが1対1で教えてくれたので、当日の自分の担当分は割とスムーズに進めることができました。このハッカソンでだいぶ成長できた気がします!
ただ、遅い処理を高速化するのに並行処理を使おうとしたけれど勉強不足で結局できなかったこと、自分はコードを書いていただけで設計の部分はいまだによくわかっていないこと、などあるので今後もまだまだ勉強していこうと思いました。
@ikura-hamu(22B / バックエンド)
準備期間はめちゃくちゃアーキテクチャに悩みました。自分が一年前interfaceをあまり理解できなかったのでinterfaceを使わないことにしようかとも思いましたが、pirosikiくんを信じてinterfaceをつかってクリーンアーキテクチャっぽい構成にしました。結局はいろいろ汚くなった気がしますが、pirosikiくんがめっちゃ頑張ってくれました。
個人的にはCORSとかのセキュリティ的な部分にかなり苦しみました。そこをすっと進めればもっと機能を増やせたしメッセージ取得を高速にできたのではないかと思いました。いろいろ反省が残りますが、この経験を生かして学習を積みたいです。
@aya_se(23M / TA / フロントエンド)
実に3年ぶり3回目のハッカソン参加であり、初めてTAを担当しました。過去2回はサウンド班としての参加だったため、実はプログラミングでハッカソンに参加すること自体、今回が初めてだったりもしました。
春ハッカソンは、期間内に良い作品を完成させることは勿論、新入生が圧倒的成長する機会としての側面も強いです。今回、自分のチームは過半数が開発未経験(?)の新入生(23B)だったため、ハッカソンを通して出来る限り技術力を身に付けて欲しいと思い、事前にGitの講習を兼ねた練習アプリを作ってもらうなど、自分なりにサポートの仕方を試行錯誤してみました。当日のタスク割り振りのバランスは難しく、1日目はかなり上手く開発を回せた一方で、2日目は小難しい調整作業が多くなり、タスクを上手く振ることができなかった感もあり、反省の残る部分でした。とはいえ、23Bの3人はつい1週間前まで開発未経験だったとは思えないほどに技術力を身に付けて活躍してくれたので、TAとしてもとても嬉しかったです。
また、バックエンドに関しては技術選定・環境構築から実装まで、ほぼ全てを@ikura-hamuくんにやってもらいました。実際、とても使いやすいバックエンドAPIを@pirosikiくんと一緒にスッと実装してくれたので、本当にすごいです。感謝感激雨あやせ。
おわりに
少々長くなりましたが、今回のハッカソンはチームメンバー全員にとってとても良い経験になったと思います!今後もtraPで色々と活動していきたいですね。4年ぶりの対面開催ハッカソンを見事に企画・運営してくれた執行部の方々に感謝。