この記事は、2023年traP新歓ブログリレー6日目の記事です。
こんにちは、19Bのカシワデと言います。サウンド班とグラフィック班に所属していて、普段は曲を作ってたりプログラミングしてたりしてます。
↓聴いて!!!!!!!!!!!!!
他にも色々記事を書いているので興味があれば是非!



🎉入学おめでとう🎉
まずは新入生の皆さん、ご入学おめでとうございます!!!これから始まる大学生活は非常に短いですし、世間で言われる程時間に余裕があるわけでは無いので、後悔の無い充実した生活を送ってください!
忙しい人のための結論
- VSCodeに以下の拡張機能を入れる
- ノート作成と画像圧縮機能が欲しかったので拡張機能を作った
- VSCode Note Taking Extension
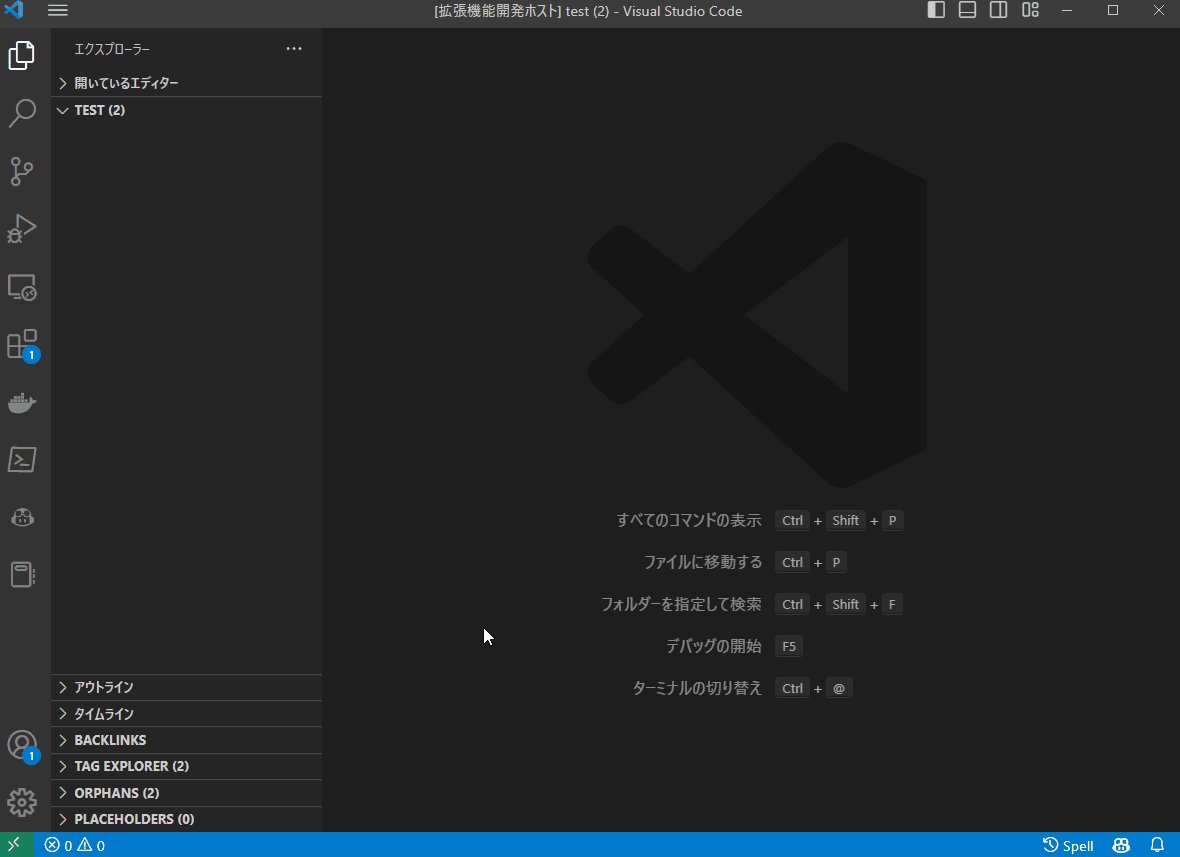
- こういう感じのやつ

ノート、何でとる?
大学に入学してしばらくはオリエンテーションとかガイダンスとかが主となると思います。本格的に授業が始まるのは新学期1~2週間経ってからでしょう。皆さんは授業が始まったら、ノートを何でとる予定ですか?やっぱり紙のノートでしょうか。
僕も入学当初は紙でノートをとっていました。高校の時は普通に紙に書いてましたし、大学に入っても引き続きそれを使っていました。でも紙って結構管理がめんどくさいんですよね...。かさばるし、擦れると汚くなるし、検索性悪いし...。下書きとか計算用紙としてはベストだと思うんですが、後から見直すかもしれないものを紙のノートでとるのはイマイチな所があります。
そこで入学してから今まで、色々なノートアプリを探して使ってみました。しかし、中々自分の思い通りの機能を持つ完璧なものはありませんでした。
- 要件(わがまま)
- パソコンで使える(iPad持ってないため)
- ノートの作成が簡単
- ノートの階層型整理
- Markdown記法が使える
- Markdown記法についてはこちら
- traPに入ると自然と習得できます!
- 検索性に優れる
- クロスプラットフォーム
- 軽量(起動&プレビュー)
- Joplinはエディタに入力してもプレビューがリアルタイムで更新されないのがイマイチだった
- 非クラウド(データは手元に置いておきたい)
- Notionのローカル版とかあったらいいのになぁ
- HackMDをDockerで動かして無理やりローカル版として使ってたこともあるけど、Markdownファイルとしての実体がなかったのとフォルダ構成が出来なかったので辞めました
- 無料
- WYSIWYGがあんまり好きじゃない
- 慣れの問題ではある
- これのせいでTyporaやObsidianとかが候補から外れる
- MarpでMarkdownからスライドが作れる
無いなら...作るか!
無いなら作ろう!ってことで作ることにしました。元々VSCodeを使っていたので、エディタ部分はそれをベースにし、欲しい機能はプラグインを作ったり既存プラグインを組み合わせたりして何とかしていくことにしました。
作ると言っても、既に優秀なMarkdownプラグインがVSCodeに溢れているので、まずはそれらを組み合わせて改造するところから始めます。
既存の拡張機能を入れる
拡張機能を入れます。入れる拡張機能は下記の通りでです。
- Markdown All in One
- 編集関連で便利な機能を多数追加してくれます
- Markdown Preview Enhanced
- Markdownプレビュー関連で優秀で機能を追加してくれます
- スタイル変更や独自コマンドの追加を簡単にできるのが本当に偉い
- Paste Image
- 画像をコピー&ペーストでMarkdownノートに貼ることが出来ます
- スクショとかを張るのに便利
- Foam
- ノートの相互リンク機能やグラフビューが便利です
- Marp
- Markdownからスライドを作ることが出来ます
既存の拡張機能をカスタマイズする
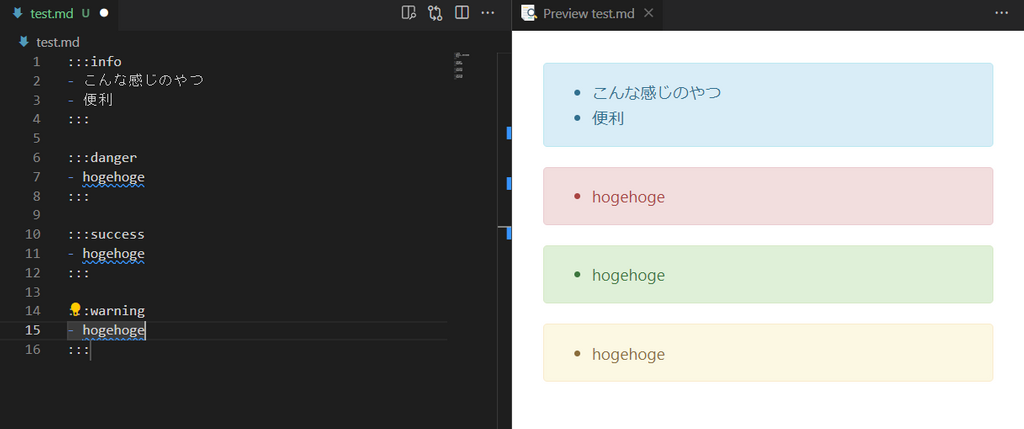
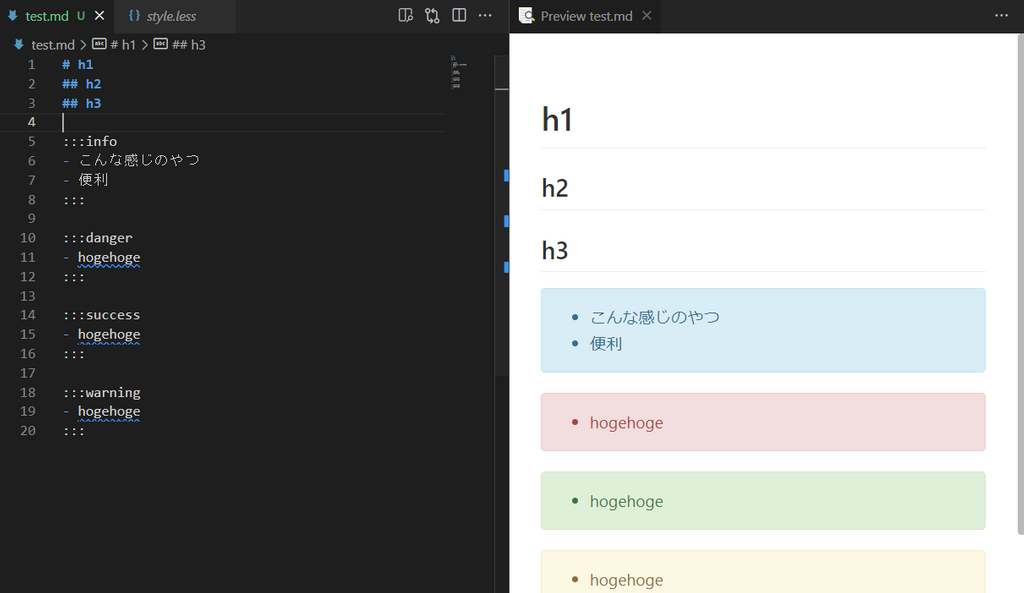
Markdown Preview Enhancedを用いることでスタイル変更や独自コマンドを追加できます。個人的にHackMDのMarkdown拡張記法が便利だと思ったのでそれを追加してみます。下記の画像のような感じです。

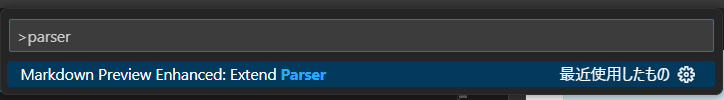
まずF1キーを押して「Markdown Preview Enhanced: Extend Parser」を選択します。

コードが表示されるので以下のように書き換えます
({
onWillParseMarkdown: async function (markdown) {
markdown = markdown.replace(/:::danger[\s\S]*?:::/gm, (danger_alert) => {
danger_alert =
'<div class="alert alert-danger">\n' + danger_alert.slice(9);
danger_alert = danger_alert.slice(0, -3) + "</div>";
return danger_alert;
});
markdown = markdown.replace(/:::success[\s\S]*?:::/gm, (success_alert) => {
success_alert =
'<div class="alert alert-success">\n' + success_alert.slice(10);
success_alert = success_alert.slice(0, -3) + "</div>";
return success_alert;
});
markdown = markdown.replace(/:::info[\s\S]*?:::/gm, (info_alert) => {
info_alert = '<div class="alert alert-info">\n' + info_alert.slice(7);
info_alert = info_alert.slice(0, -3) + "</div>";
return info_alert;
});
markdown = markdown.replace(/:::warning[\s\S]*?:::/gm, (warning_alert) => {
warning_alert =
'<div class="alert alert-warning">\n' + warning_alert.slice(10);
warning_alert = warning_alert.slice(0, -3) + "</div>";
return warning_alert;
});
return markdown;
},
onDidParseMarkdown: async function (html) {
return html;
},
onWillTransformMarkdown: async function (markdown) {
return markdown;
},
onDidTransformMarkdown: async function (markdown) {
return markdown;
},
processWikiLink: function ({ text, link }) {
return {
text,
link: link ? link : text.endsWith(".md") ? text : `${text}.md`,
};
},
});
2023/09/26追記
Markdown Preview Enhancedのバージョンアップに伴うParserの仕様変更に対応しました
onWillParseMarkdown()の中でMarkdown文字列を一部書き換えて、:::info :::のようにコロンで囲まれた部分を特定のクラス名を持つHTML divタグで囲みます。後でそのクラス名に対してスタイルを当てることで、機能を実現します。
パーサの拡張に関する詳細は公式ドキュメントや本家のソースコードを参照してください。
次にスタイルを当てます。F1キーを押して「Markdown Preview Enhanced: Customize CSS」を選択します。

コードが表示されるので次のように書き換えましょう。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
display: block;
width: auto;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
}
2024/01/04追記
Markdown Preview Enhancedのバージョンアップに伴うCSSスタイリングの変更に対応しました。
ここでは他のHTML要素に対してもスタイルを当てることが出来ます。自分は見ためをHackMDに寄せるために以下のコードも.markdown-preview.markdown-preview { }内に記述しています。
font-size: 16px;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji,
Segoe UI Emoji, Segoe UI Symbol;
strong {
color: inherit;
}
h1 {
color: inherit;
padding-bottom: 0.3em;
border-bottom: 1px solid #eee;
font-size: 2em;
font-weight: 600;
}
h2 {
color: inherit;
padding-bottom: 0.3em;
border-bottom: 1px solid #eee;
font-size: 1.5em;
}
h3 {
color: inherit;
font-size: 1.25em;
}
h4 {
color: inherit;
font-size: 1em;
}
code {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
こんな感じになれば成功です!

拡張機能を作る
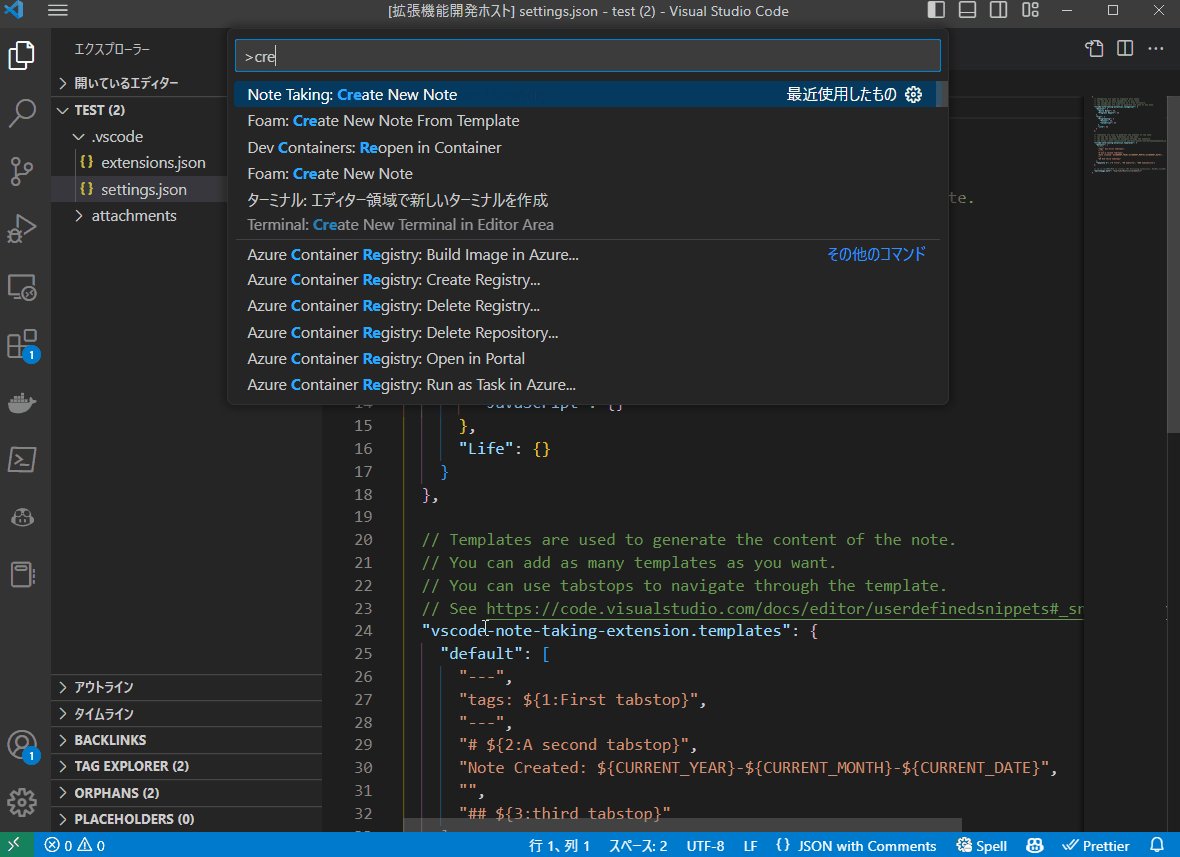
これで大分理想のノートアプリに近づいたのですが、まだ新規ファイル作成が不便です。ノートの階層型整理も手動でやらないといけません。更に、ノートに添付する画像がPNG形式であるため、大量に画像を添付すると容量が大きくなるという問題もあります。
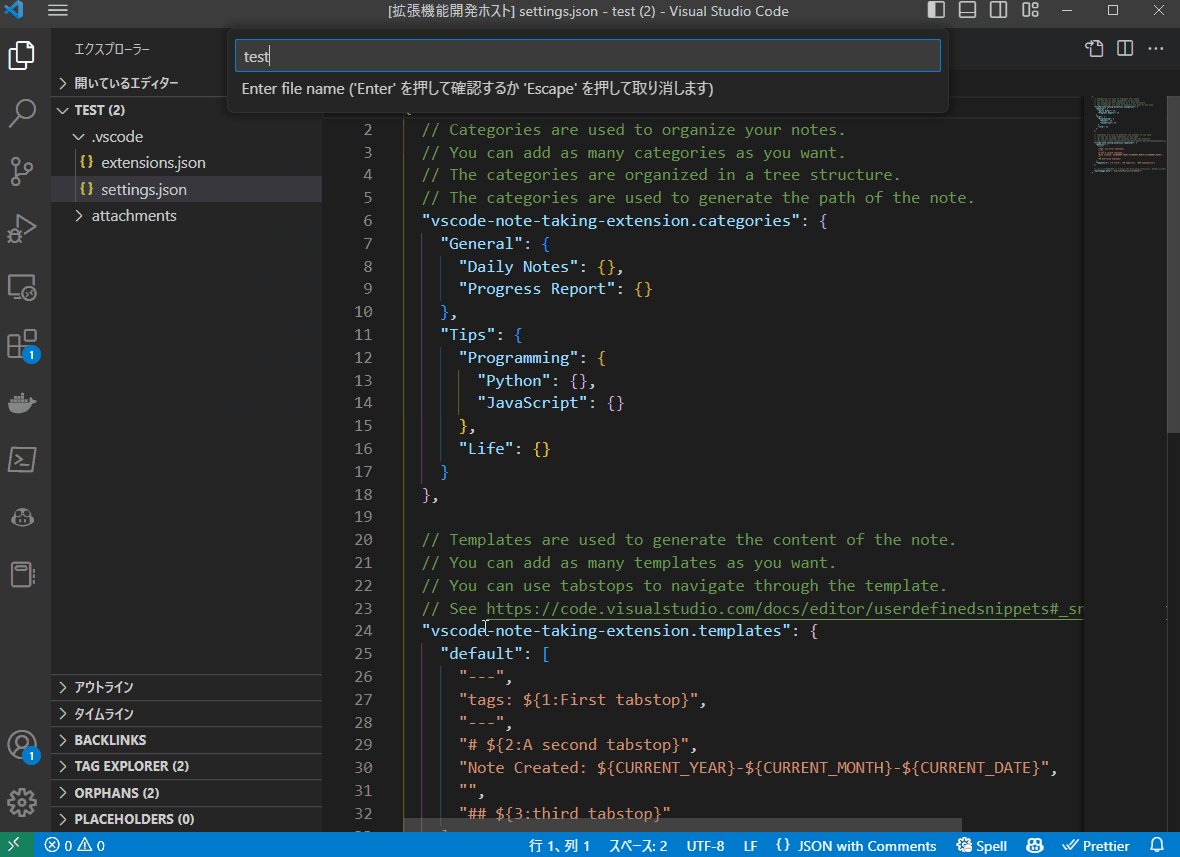
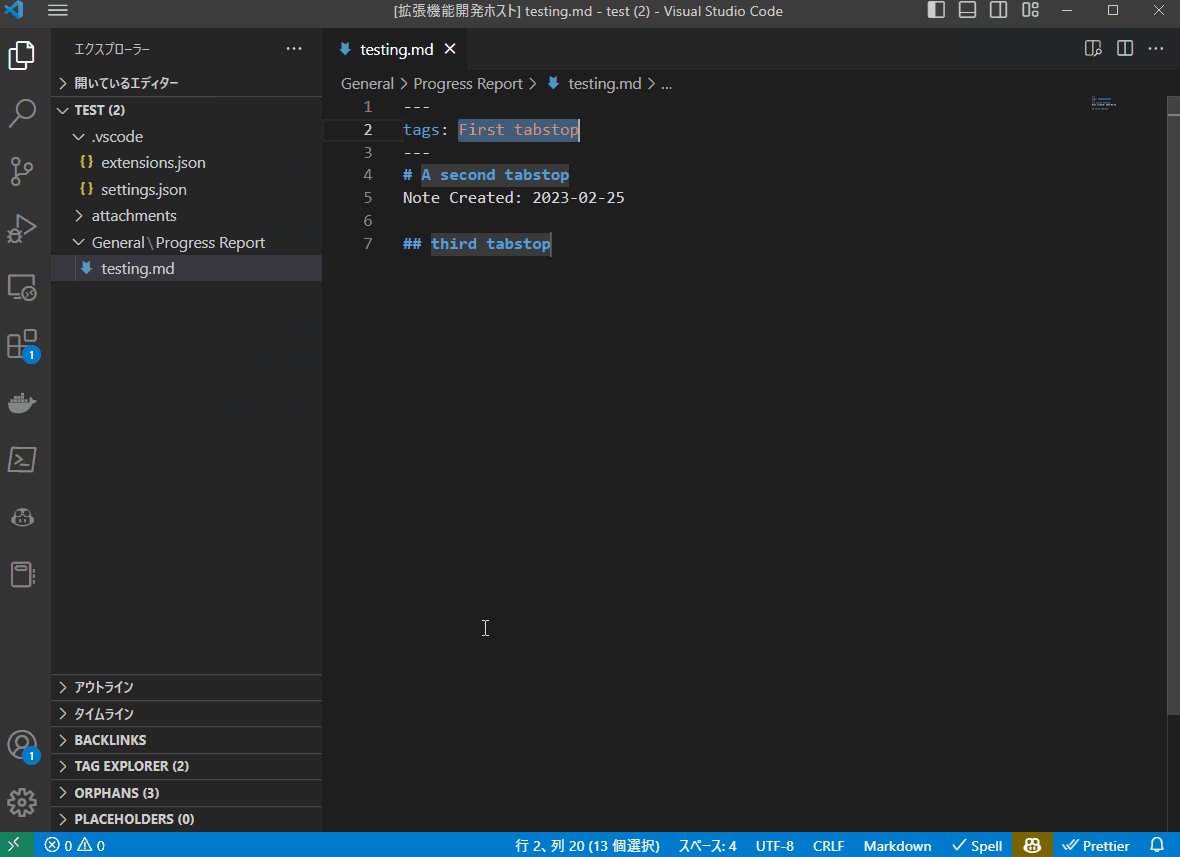
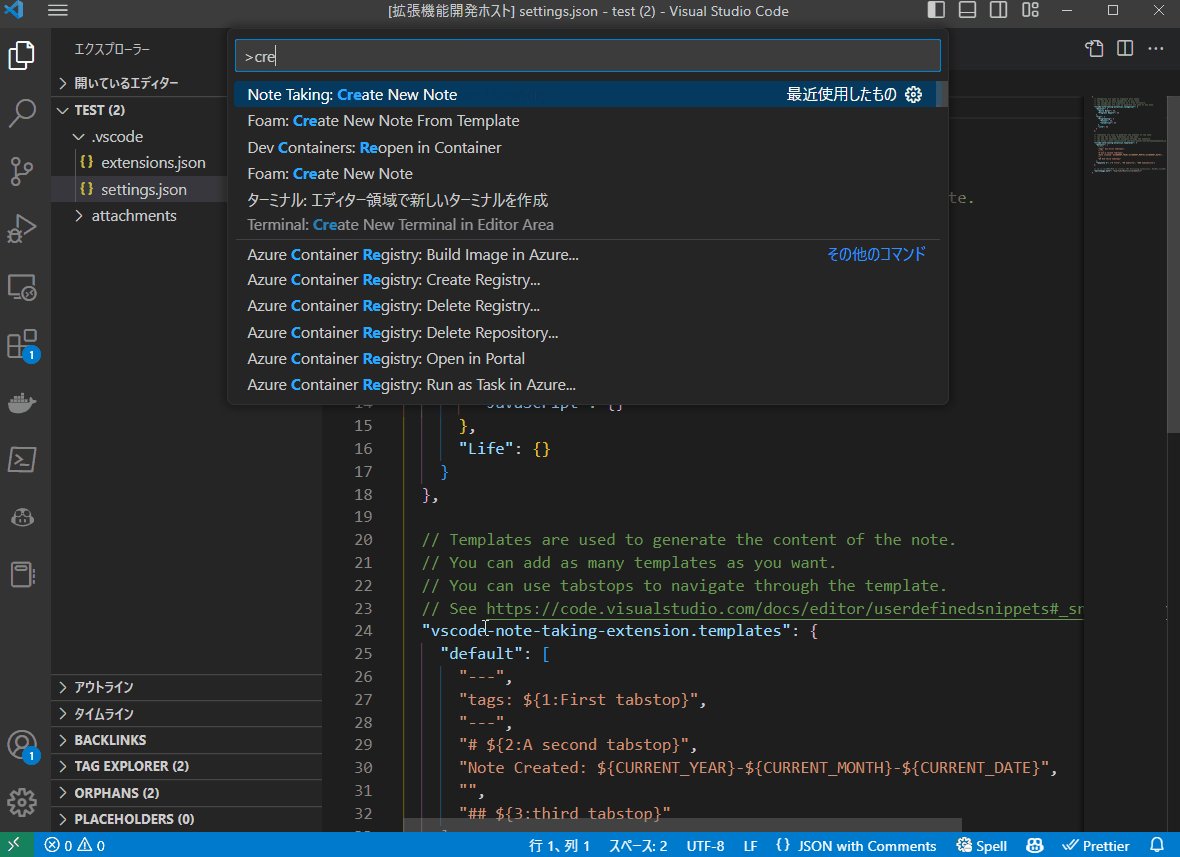
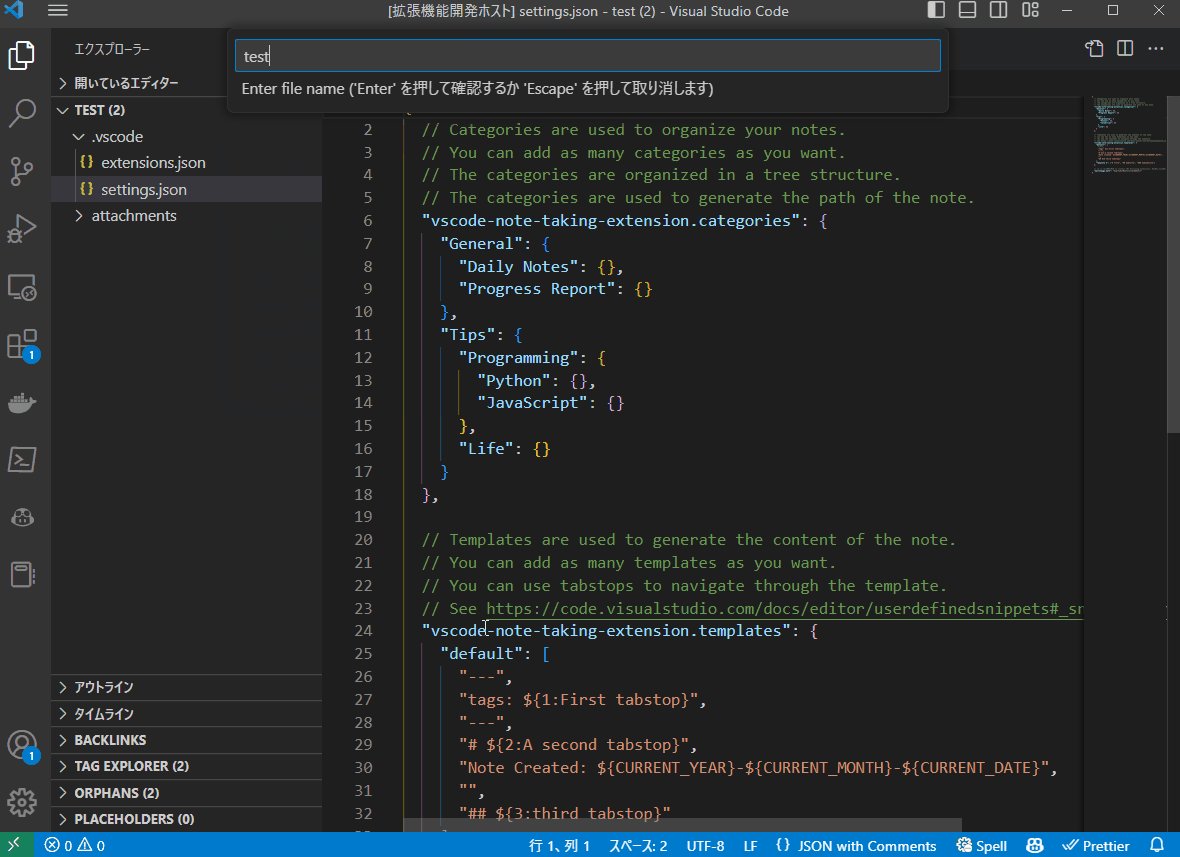
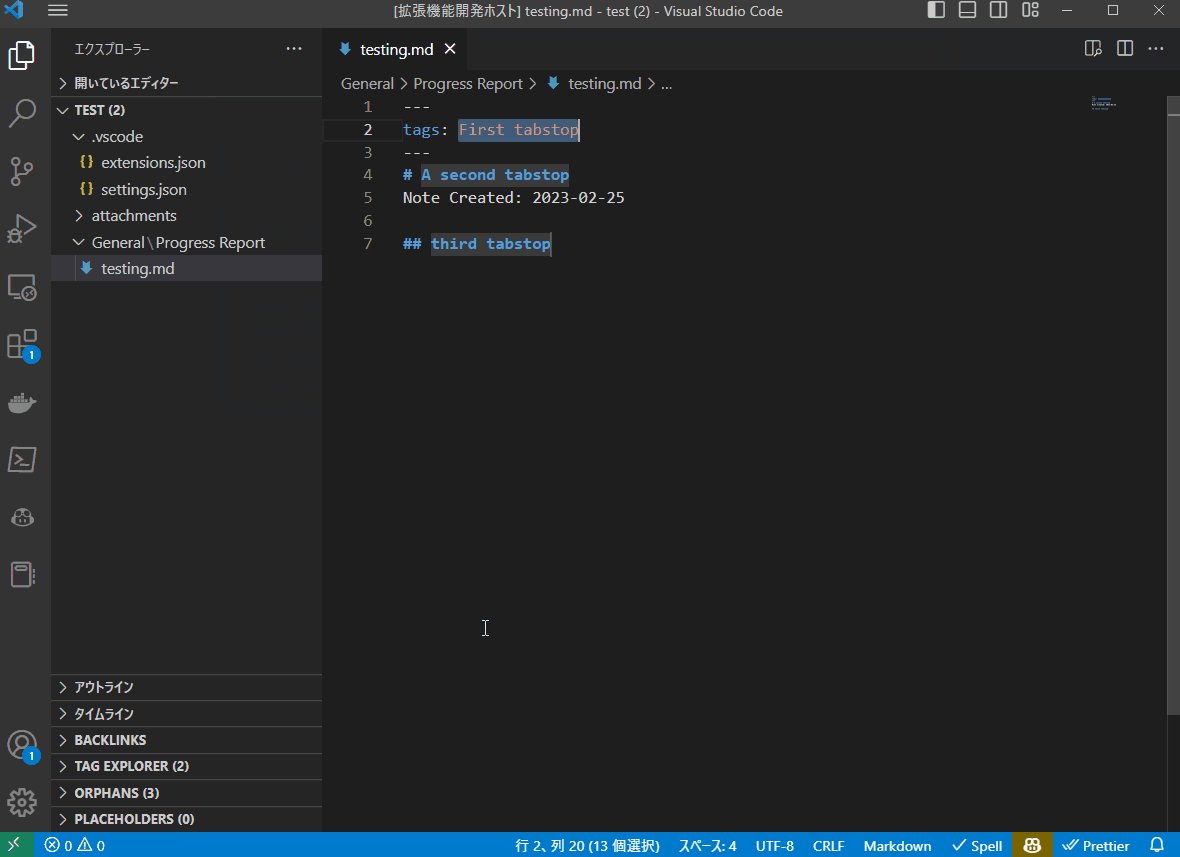
これらの問題を解決する既存プラグインは見つけることが出来なかったので、拡張機能を作ってみました。実際の動作は下記のような感じです。あらかじめ新規ノートのカテゴリを設定から追加しておき、後はそのカテゴリを選んでいけばノートがカテゴリの階層に従って作成されます。また下記のgifには表示されていませんが、ノートに添付された画像ファイルを一括でWebP形式やAV1形式に変換する機能も持っています。

拡張機能を作る話は、また別の記事でしたいと思います。この拡張機能は下記から入手できます。プルリクお待ちしています!
完成!
というわけで、理想のMarkdownノートアプリが完成しました。今後更に欲しい機能が出てきたとしても、都度改造することで対応できます。
皆さんもVSCodeをベースに最強のMarkdownエディタを構築していってください!
明日の記事は @Sia8344 さんの担当です。楽しみ~