こんにちは、@d_etteiu8383です。この記事はtraP新歓ブログリレー2022 12日目(3/20)の記事です。
この記事では、traPのメンバー集会で行われている「らん☆ぷろ」という部内ショートプレゼン会をご紹介します。
メンバー集会
traPでは月1回から2回のペースでメンバー集会が行われます。ここでは事務的な連絡をはじめ、各班[1]やプロジェクト[2]の進捗報告会、そしてらん☆ぷろなどが行われます。
らん☆ぷろとは
らん☆ぷろとは、部員が各々、興味のあるトピックや勉強したりやってみたりしたことについて5-10分くらいで発表する会です。
この名称は部内で運用されているSNS「traQ」のチャンネルの一つである"#random/progress"の略に由来しています。このチャンネルには部員のいろんな進捗が投稿されており、それと同じ場をメンバー集会にも設けようというアレです。
参加は任意ですが、たくさんの人が幅広いトピックについて話しています。技術ネタはもちろん、音楽の作り方からお絵かきソフトの所感などなど、ジャンルはさまざまです。各発表に対しての質問や意見もバシバシ飛び交っています。
らん☆ぷろの歴史は古く、初めてらん☆ぷろが開催された2017年1月23日のメンバー集会から、約60回のメンバー集会で300回以上の発表が行われています!(@d_etteiu8383調べ)
2017年以前のらん☆ぷろについては以下の記事で詳しく紹介されています。ぜひご覧ください。

過去の@d_etteiu8383の発表
らん☆ぷろについて何となくおわかりいただけたでしょうか?というわけで、ここからはd_etteiu8383が過去にらん☆ぷろで発表した内容について(公開できる範囲で)紹介します。普段どんな内容の発表が行われているのかをお伝えできれば幸いです。
GUIアプリとホットケーキの作り方
2019年6月に開催されたメンバー集会でのらん☆ぷろです。traP入部後まだ一ヵ月しか経っておらず、非常に緊張したのを覚えています。テーマは「初心者でもとにかくやってみよう」でした。この頃の若さを取り戻したいですね。

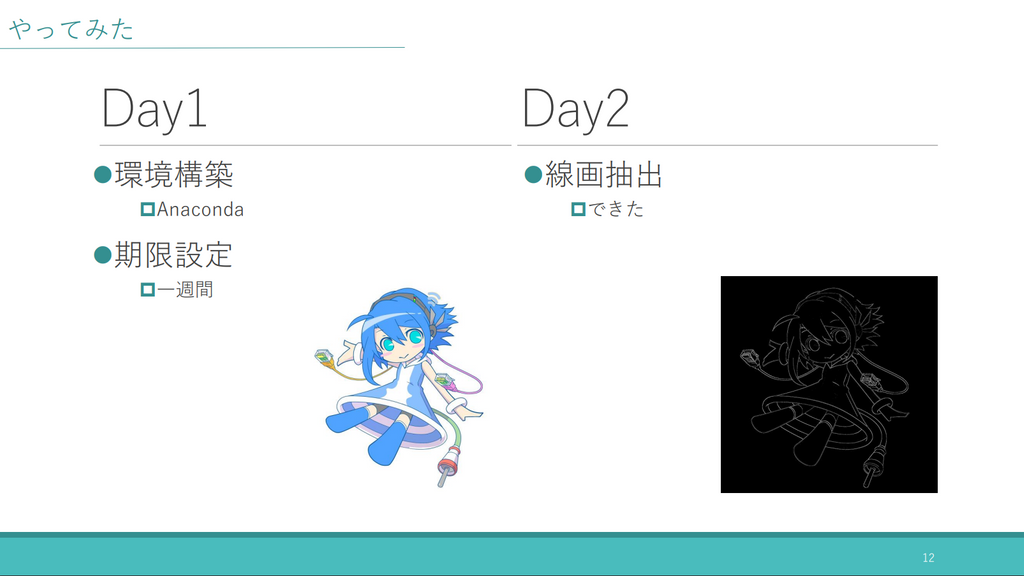
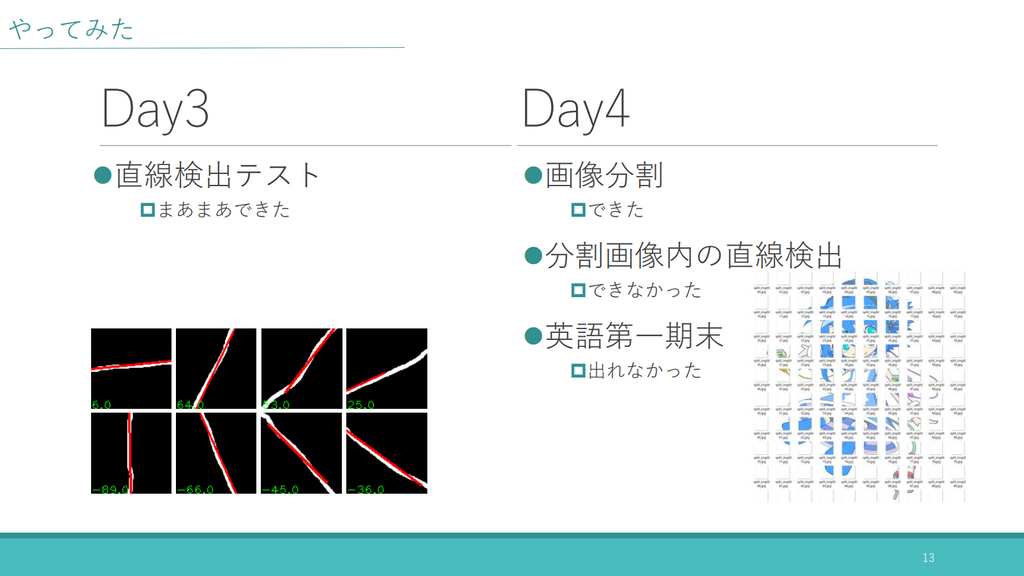
唐突に画像処理をやってみたくなり、AAの自動生成について調べたのがきっかけでした。traP入部後特に何もできていなかった[3]こともあり、とにかく何でもいいからやってみよう!と思いらん☆ぷろでの発表を目指しました。




PythonのOpenCVを用いていろいろ操作した結果なんとか形になりました。
↓できたものがこちら↓
— でっていう (@d_etteiu8383) June 17, 2019
また、これの開発に没頭してしまい英語の期末試験に絶起、ホットケーキを焼いたのも今となってはいい思い出です。
とりあえず手を出してみて、何とか納得のいくものを完成させることができたこと。そしてそれを部員に向けて発表し、さまざまなリアクションをもらえたこと。これらの経験が今の僕を作っているといっても過言ではないほど、印象に残っている発表です。
一番かっこいいデフォルトアイコンに会いに行く
traPの部内SNS「traQ」では、入部時に決めたID(僕の場合はd_etteiu8383)をもとにデフォルトアイコンが設定されます。Githubアカウントを作成したときにデフォルトで設定されているプロフィール画像と同じ感じのアレです。こういうのをIdenticonと呼ぶらしいです。
で、traQにおけるソレがかっこよくなるようなIDを探したい!というテーマで発表を行いました。
スライド:https://detteiu.trap.show/slides/identicon/
技術的にめちゃくちゃすごいことをやっているというわけではなかったのですが、traP部員にとって身近なものをテーマにしたおかげで非常にウケが良かったです。
OGP画像を自動生成した話
自身のブログを開設した際にOGP画像を手軽に設定できる何かが欲しくなり、vercel/og-imageを使ってみた という話です。
vercel/og-imageはクエリパラメータから自動で画像を生成してくれるアプリ?サービス?です。これをフォークして自分用にカスタマイズしました。できたものがこちら→OGP画像自動生成つ~る
スライド:https://md.trap.jp/p/4QcN7cmCI#/
「発表スライド自体が自動生成した画像で作られている」というのがこの発表のオチでした。
世界一売れた体重計
「世界一売れた体重計」を使っていろいろしてみたらん☆ぷろです。
スライド:https://detteiu.trap.show/slides/wii-balance-board/
世界一売れた体重計はWiiバランスボードのことで、これをコントローラーとしてUnityで使ってみたという話をしました。
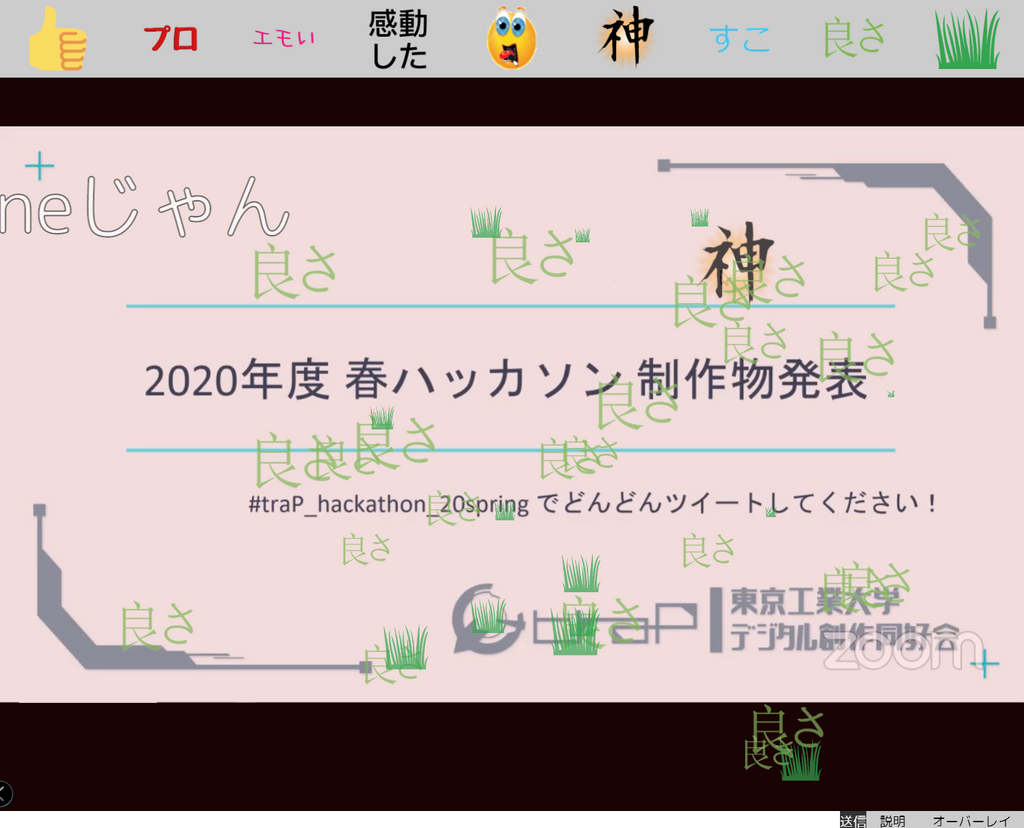
実演として以下の画像のような簡単なゲームを作成・紹介しました。バランスボードから送信されるデータから重心位置を算出し、この値を用いて飛行機を操縦するというものです。応用すればもっといろいろできそうですねみたいな話をしました

また、この画像に映っている「プロ」の文字は、リアクション共有サービスの「Emoine」によるものです。最近のメンバー集会はこのEmoineを通して開催されており、集会参加者のリアクションやコメントを簡単に共有/確認できるようになっています。これのおかげでらん☆ぷろがニコニコ技術部みたいな雰囲気になっていて楽しいです。Emoineについては以下の記事で詳しく紹介されています。

○○【踊ってみた】
【踊ってみた】とありますが、踊ったのは僕ではありません。○○です。
スライド:https://detteiu.trap.show/slides/a-dance-of-detteiu/
らん☆ぷろでは頻繁にオススメゲームの紹介が行われており、これもその一つです。Canvasを使って動きのあるスライドを作成しました。自分でもお気に入りの発表の一つです。
SNSのクライアントを作ろう
エンジニア・プログラマにしか使えないSNSを作ってみた話 - Qiitaで紹介されている、"クライアントが存在しないSNS"のクライアントを作ってみた話です。
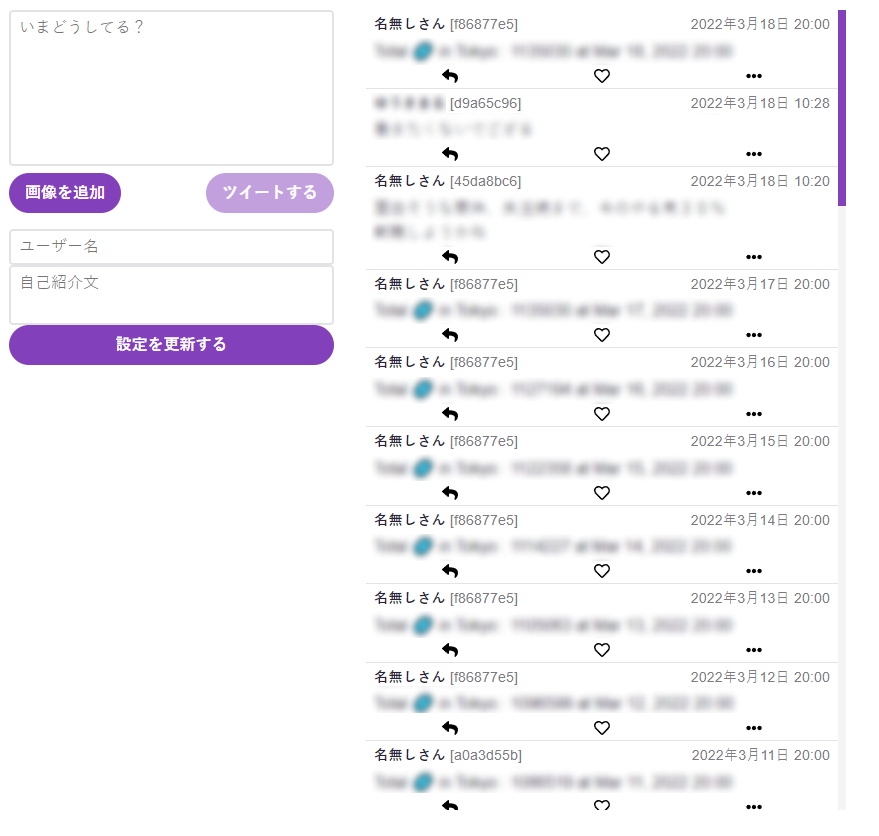
実際に以下の画像のようなクライアントをVueで作成しました。

無限スクロールや画像の表示等、かなり手こずりましたが最低限実用レベルのものを作成することができました。
一番押しにくいスタンプを探す
部内SNS「traQ」にはスタンプと呼ばれる機能が存在します。これはDiscordやSlackにおける"リアクション"と同様の機能で、各メッセージに画像(=スタンプ)でリアクションを送ることができます。
このスタンプを送信する際、スタンプピッカーにスタンプ名(例:koresuki, tensai, kawaii, wakaru等)を入力してスタンプを検索し、エンターキーを押すことで検索結果の先頭のスタンプを送信することができます。この時、「エンターキー押下による送信をするために、検索クエリに入力する必要のある文字数が最も長いスタンプはどれか?」という正直どうでもいいことを真面目に探究しました。クエリからの検索結果のソートを考慮する必要があり、結構面白い内容になりました。
Python用traQ bot作製ライブラリを公開しました
部内SNS「traQ」ではBOTを作成することができるのですが、このBOT作成を補助するライブラリを作成しました。traQ自体、DiscordやSlackに似たアプリケーションであるため、Discord/SlackのBOT作成ライブラリの文法を踏襲し、わかりやすい設計を意識しました。PyPIにも公開し、pipを使ってインストールできるようにもしています。ちゃんとしたライブラリ作成は初めてでしたが、最低限動く物ができて良かったです。pipでインストールできるようになったときは感動しました。
スライド:https://detteiu.trap.show/slides/python-bot/
ハッピー・ジャムジャム
スライド:https://detteiu.trap.show/slides/happy-jam-jam/
Jamstackなブログを作り始めたけどベストプラクティスがわからないよ~という話をしました。らん☆ぷろは本来"進捗報告会"ですので、たまにはこういう発表もいいかなと思って製作途中の物の紹介をしてみました。「こんなの作りました!すごいでしょ!」ではなく、「こんなの作ってるんだけどわからん、助けてくれ」という感じです。コメントで様々な意見をもらえてよかったです。集会でのコメントが活発になってきてうれしい。
めうめうぺったんたん
スライド:https://detteiu.trap.show/slides/easy-stamp/
traQ OAuth2.0 + SolidJS + ExpressでtraQ用のスタンプ作成アプリを作った話をしました。
皆さんおなじみの部内チャットサービス「traQ」ではOAuth2.0が実装されています。
いろいろ遊べそうで面白そうだな~と昔から思っていたのですが、クライアントの実装例をあまり知らなかったことや、フロントエンド力の無さを理由にずっと手を出せずにいました。しかし、先輩がtraQ OAuthを使用したアプリケーションを作成していて実装例を把握できたこと、最近人気になってきたSolidJSの勉強を始めたことをきっかけに「自分も何か作ってみよう」と思い、なんやかんやあって完成しました。
アプリ内容としては、"SlackやDiscordに存在するスタンプ用の画像を簡単に作成でき、traQでログインすればアプリから直接スタンプの投稿を行うことができる"と言ったものです。
画像作成自体はログインしなくても行うことができますので、ぜひ触ってみてください↓
夏休みレイトレーシング
スライド:https://detteiu.trap.show/slides/ray-tracing/
約3年ぶりとなった対面らん☆ぷろでの発表です。せっかくの夏休み、週末レイトレーシングをやってみませんかというお話をしました。メタバースやらVRやらっで3DCGに対する関心も高まっていることですし、夏休みの自由研究だと思って手を出してみてはいかがでしょうか?
SpotifyのAPIのやつ
スライド:https://detteiu.trap.show/slides/spotify/
SpotifyのAPIを利用し、部内SNS「traQ」内で最近聞いた曲を共有できるヤツを作った話です。SpotifyのAPI、いつの間にかドキュメントの整備が進んでいてびっくりしました。traQのOAuthを利用するアプリのテンプレートを作成したおかげでこういうのをスッと作れるようになってイイ感じ。
traQ QRコード君の復権 ~序章~
スライド:https://detteiu.trap.show/slides/qr/
部内SNSのtraQには、ユーザー情報を含むJWTをコードしたQRコードを生成する機能が存在しており、対面集会や集金時に本人確認のため利用されていました。ここ数年は新型コロナウイルスの流行により対面でのサークル活動が減り、結果的にこのQRコードを利用する機会も減っていました。ようやく対面での活動ができるようになってきたため、改めてこのQRコードについて紹介するらん☆ぷろを行いました。
デモンストレーションとして、traQのQRコードを読み込んでユーザーのアイコンを表示するアプリケーションを作ったりしました。
無料で始めるあれこれ
スライド:https://detteiu.trap.show/slides/welcome/
新勧オリエンテーションのLTで、新入生向けに"無料で始められる"デジタル創作を紹介しました。
らん☆ぷろをやる意義
らん☆ぷろの雰囲気がおわかりいただけたでしょうか?少なくとも「何を発表しても許される」ということは伝わったのではないでしょうか。
- どんな内容で発表してもいい
- 幅広い趣味を持った人たちを相手に発表できる
- 集会に参加している50-70人を相手に発表できます。多い。
- traPにはプログラミングをしている人、作曲をしている人、絵を描いている人……いろんな人がいるので、いろんな視点から発表を見てもらえます。
- 発表内容に対してリアクションがすぐに帰ってくる
- EmoineやtraQ上で活発に発言してくれます。
こういった"場"が月1回以上のペースで開催されているのってめちゃくちゃすごいことだと思ってます。登壇者にとって発表の練習になるのはもちろんのこと、聞き手としてもとても楽しい発表会です。皆さんもぜひtraPに入部してらん☆ぷろに参加してみてください!
そしてなんと!3/27(日) 16時からtraP OB/OGによるLT会が開催されます!実質外部向けのらん☆ぷろです。私も登壇予定です。
3/27(日) 16 時からtraP OB/OGと初の合同イベントを開催します!
— 東工大デジタル創作同好会traP (@traPtitech) March 18, 2022
Googleインターンの話やGoのGenericsを使ってライブラリを作った話など新旧traPメンバー 16 名による 5 時間超のLTをぜひ見に来てください!!https://t.co/In7FyOFdBB#traP_LT
らん☆ぷろに興味を持った方は是非ご参加ください!
そしてさらに!新歓イベントとして「新歓LT会」という新入生向けらん☆ぷろも開催予定です!発表の様子はYotube Liveにて配信予定です。お楽しみに!
アーカイブが以下で公開されています!ぜひご覧ください!!
最後までお読みいただきありがとうございます。明日の新歓ブログリレー2022担当者は@d_etteiu8383(僕)と@iroriです。連投しちゃいます。お楽しみに~
traPにはアルゴリズム班、グラフィック班、ゲーム班、サウンド班、CTF班、SysAd班の6つの班が設けられており、自分の興味に合わせて所属することができます。詳細はhttps://trap.jp/about/#trap-をご覧ください。 ↩︎
traPでは、ゲームやアプリケーションなどを制作するプロジェクトが誰でも立ち上げられます。詳細はhttps://trap.jp/about/#trap--1をご覧ください。 ↩︎
この頃は通学時間が片道3時間と非常に長く(バカ)、早めに帰らないといけないため講義後の講習会などにもあまり参加できていませんでした。 ↩︎


