7/13(月)~7/19(日)の一週間開催された「2020 traP Spring Hackathon」の裏で@sappi_red、@ryohaの二人と一緒に「Emoine」というサービスの開発をしました。
「Emoine」 is ...?
過去のハッカソンで作られた、ハッカソンの発表にリアクションを共有するためのサービスです。

経緯
もとのEmoineはオフラインでの発表を前提としているので、
- リアクションやコメント、レビューを送るユーザークライアント
- タイマーとスタンプ、コメントを発表画面の横で表示するビジュアライザ
- サーバー
- (+発表スライド)
という構成になっています。
今回のハッカソンはオンライン実施で、制作発表もZoom+YouTube Liveです。元のEmoineを使うために、画面を二窓にして、手元にリアクション用のタブレットも用意して...というのはう〜んって感じだったので「今年はEmoine、なしかな」ということになっていました。
いや、なんとかなるやろww
三人ともEmoineのあるハッカソンしか知らないし、初めてEmoineを使った時からめっちゃいいなって思ってたので「なし」というのも悲しい話です。ハッカソン募集期間に三人で通話していて、「いい感じにできるやろ」ってことになったので、結局ハッカソンの裏でやることにしました。
方針
流石にZoomをどうこうするってのはヤバそうだったので、YouTube Liveの上にレイヤーを重ねてスタンプやコメントを表示することに。ついでにNode.jsだった鯖をGoに書き直しました。
使用言語等は以下のとおりです。
クライアント: Vue.js v3 + vite
↕ WebSocket + Protocol Buffers
サーバー: Go(echo)
@sappi_redが担当したクライアントでは、ビルドツールに最近ホットなviteを採用しました。ビルドが⚡†爆・速†⚡で感動しました。
サーバーは@ryohaと@temmaの二人で担当しました。WebSocketもOAuthもちゃんと実装したことなかったのでググりながらって感じでしたが面白かったです。
あと、開発中にProtocol Buffers使いたくない?って話をしたら、じゃあそれでってことになりました。
開発の様子
「1週間もあるし爆速進捗で余裕余裕ww」でスタートした開発、三人とも表のハッカソンでは各チームのTAをやっていたこともあってか、気がつけば金曜日...
- 土曜→日曜は発表の16時に間に合わせるために徹夜でせっせと働いていましたが、午前6時頃に@ryohaから寝息が!?
- 日曜午前9時: 3時間の間、気持ちよさそうな寝息を聞かされながら開発を進めていた@sappi_redと@temmaのもとにりょはっちの声が!!
- 日曜午前9時30分: @temmaが「20分だけ、仮眠は20分がいいらしい」と言いながら†仮眠†へ
起きたら16時で、Emoineもデプロイされてました👏



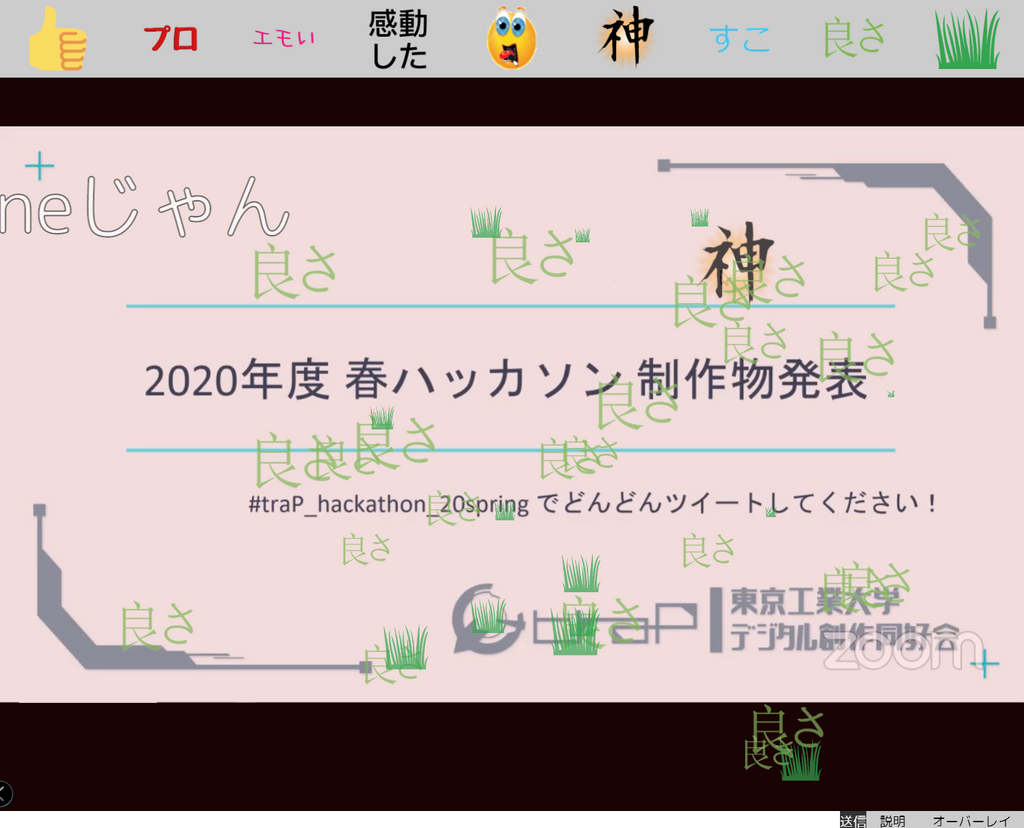
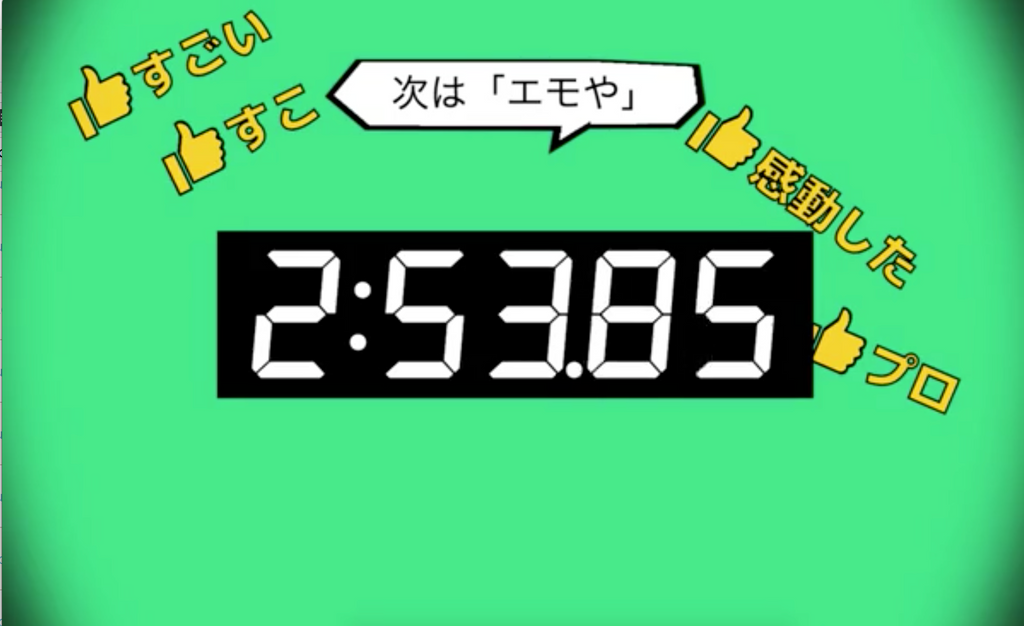
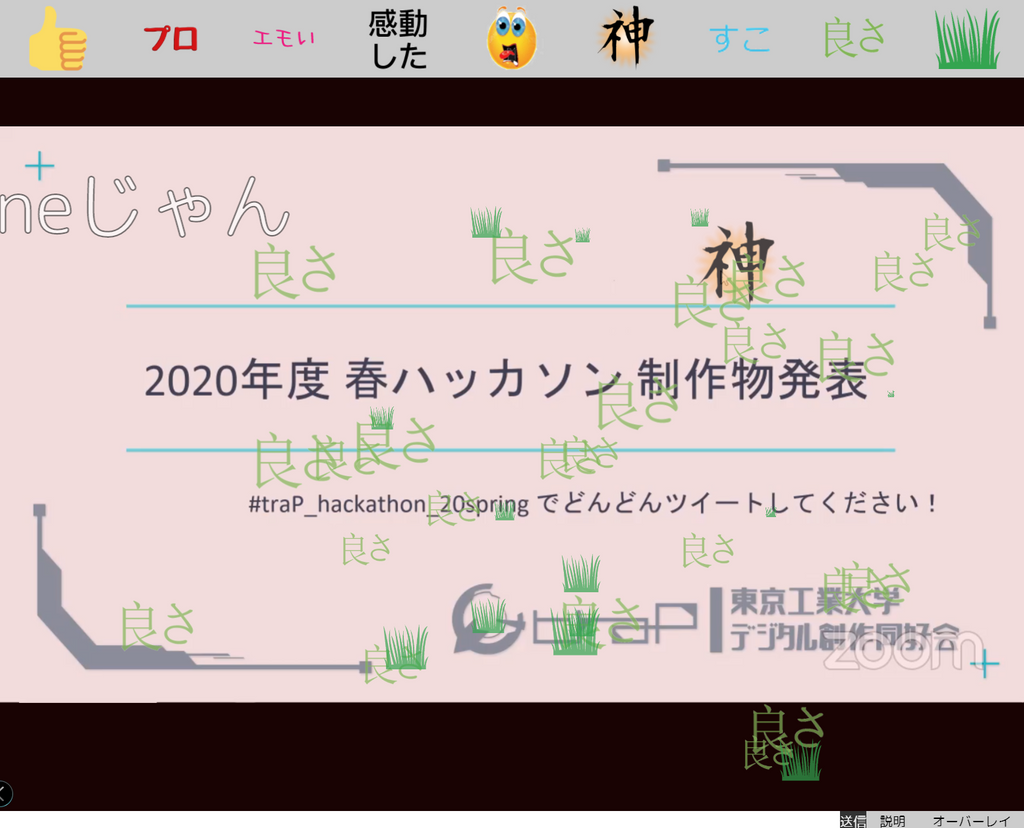
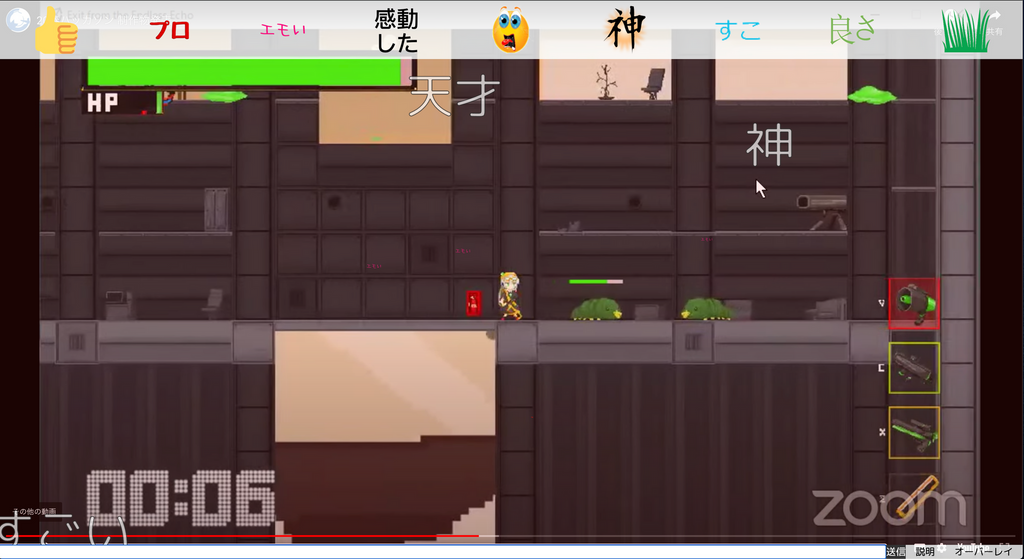
Emoineが使われる様子
振り返り
いや、マジですまん。人生で3本指ぐらいに焦った。
終始👇これだったから、二人には感謝〜

まとめ
ハッカソン自体の表彰には使われませんでしたが、押された総スタンプ数は14818件でした。
@temma: めっちゃ楽しかった〜、乙
@ryoha:
刀、 , ヘ
/´ ̄`ヽ /: : : \_____/: : : : ヽ、
,. -‐┴─‐- <^ヽ、: : : : : : : : : : : : : : : : : : : : : : }
/: : : : : : : : : : : : : :`.ヽl____: : : : : : : : : : : : : : : : : : /
,. -──「`: : : : : : : : : :ヽ: : : : : : : : :\ `ヽ ̄ ̄ ̄ フ: : : : :/
/: :.,.-ァ: : : |: : : : : : : : : :\: : : : :: : : :ヽ \ /: : : :/
 ̄ ̄/: : : : ヽ: : : . . . . . . . . . . .、 \=--: : : :.i / /: : : : :/
/: : ∧: \: : : : : : : : : : ヽ: :\: : : 〃}/ /: : : : :/ 、
. /: : / . : : :! ヽ: : l\_\/: : : : :\: ヽ彡: : | /: : : : :/ |\
/: : ィ: : : : :.i: : | \!___/ ヽ:: : : : : : :\|:.:.:.:/:! ,': : : : / |: : \
/ / !: : : : :.ト‐|- ヽ \: : : : : l::::__:' :/ i: : : : :{ |: : : :.ヽ
l/ |: : :!: : .l: :| \: : : l´r. Y {: : : : :丶_______.ノ: : : : : :}
l: : :l: : :ト、| 、___,ィ ヽ: :| ゝ ノ '.: : : : : : : : : : : : : : : : : : : : : : /
|: : :ト、: |: :ヽ ___,彡 ´ ̄´ ヽl-‐' \: : : : : : : : : : : : : : : : : : イ
!: :从ヽ!ヽ.ハ=≠' , ///// ///u /  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
V ヽ| }/// r‐'⌒ヽ イ〉、
ヽ、______ー‐‐' ィ´ /:/:7rt‐---、 こ、これは@sappi_red乙じゃなくて
ィ幵ノ ./:/:./:.! !: : : : :!`ヽ ポニーテールなんだから
r‐'T¨「 |: | !:.∨:/:./: :| |: : : : .l: : : :\ 変な勘違いしないでよね!
/: : .|: :| !:.!ィ¨¨ヾ、:.:/ !: : : : l: : : : : :.\
@sappi_red: protocolbuffersのjs生成がバグっててPR出したり、デプロイしたあとにviteでminifyを有効にすると生成スクリプトが壊れるバグ見つけたり、@temmaが無限に起きてこなかったりであばばばばってなったりしたけど、面白かったし楽しかったし完成もしたのでよかったです。