この記事は2021夏のブログリレー 11日目の記事です。
おいっす~
はじめまして。21Bのすわんです。traPではグラフィック班とゲーム班とアルゴリズム班,幽霊班員と化しています…ごめんなさいに所属しています。夏休みですね。最近は早起きするぞ~って床について起きたら午後になっています。あと、ナイスネイチャが好きです。勝負服着せてあげたい。まだ星2
絵を描き始めたい!
ところでこの記事をご覧の皆さん、絵を描きたいと思いませんか。え、思わない?まあそういう方でもTwitterのTLに素敵な絵が流れてきてイヤな人はいないでしょう。自分も神絵師のような絵を描いてみたいと思った人もいるはずです。というわけで、僕も素敵な絵描きたい~と思って受験が終わった3月から絵描きを始めました。
そういうわけで、ここからは入学してからたった4か月ですがガチ初心者の自分が学んだ絵描きの超基本スキル&それっぽく良くなるテクニックご紹介のコーナーみたいになります。おかしいところがあっても初心者が書いた記事なので大目に見てやってください。
もっと高度なお話は神絵師の先輩が書いた記事があるのでこちらからどうぞ~。
(追記:本記事は読み手にやさしくない結構なクソ長記事になっています。)
準備をしよう
まずは絵を描くために準備が要ります。今回はデジタル創作同好会なので、デジタル絵のお話になります。
必要なのは液タブとか板タブとかiPadとかと、専用のペンです。僕は入学時に買ったiPad Air(10.9インチ)で描いています。は?絵を描くならProでしょ、という声が聞こえてきそうです。はい。スペックが高いに越したことはないです。あと画面サイズが大きい方がいいです。僕もPro欲しかったけど金欠なので妥協しました。まあAirでもまあまあ描けます。おいおい液タブに買い換えたい…
iPadしか使ったことがないので液タブとか板タブとかはよくわかりませんが、ソフトの機能に差はありません。ProcriateとかibisPaintとか、絵描きソフトはいろいろありますが、僕はCLIP STUDIO PAINTのPRO(以下クリスタ)を使っています。ソフトは有料のものが多いですが、その分めちゃくちゃ便利な機能が入っています。クリスタiPad版に買い切りがなくてキレてるのは僕だけじゃないはず…(iPad版ならクリスタPROは年契約で2,800円です。まあ月230円くらいだしそんな高くないけど。)
以下、クリスタを用いて説明しますが、大体のソフトは似た機能を持っています。多分。
↑前置きが長いですね、要するにまあ僕みたいにすぐ描き始めたい!!という方は、とりあえずiPadとApple Pencilあれば十分です。
東京工業オンライン大学に通う方はあいぱっよ持ってる人多いでしょう。iPadで描くならペーパーライクフィルムが必須レベルです。紙の質感をフィルムで再現するというものです。やっぱ紙に書いてる感触あるのとないのとでは違うので。とりあえず準備完了です。
ソフト(クリスタ)の使い方
よーし、クリスタ入れたぞー、開いてみよう!

……左にアイコンめっちゃあるなんだこれ…( ゚д゚) iPadだよな?PCみたいなUIしてんな…
わかる。まあでも使っていけばだんだん慣れてきます。そして便利な機能を見つけるたびにすげ~~ってなります。ここでも多少は紹介しますが、なんか1冊クリスタの使い方みたいな本があると便利かなと思います。僕はコレで使い方を学びました。(注意!この本は"ソフトの使い方"は書いてあるけど、根本的な"絵の描き方・塗り方"についてはあんまり書いてないです。これについてはまた後で触れます。)
キャンバスを作ろう
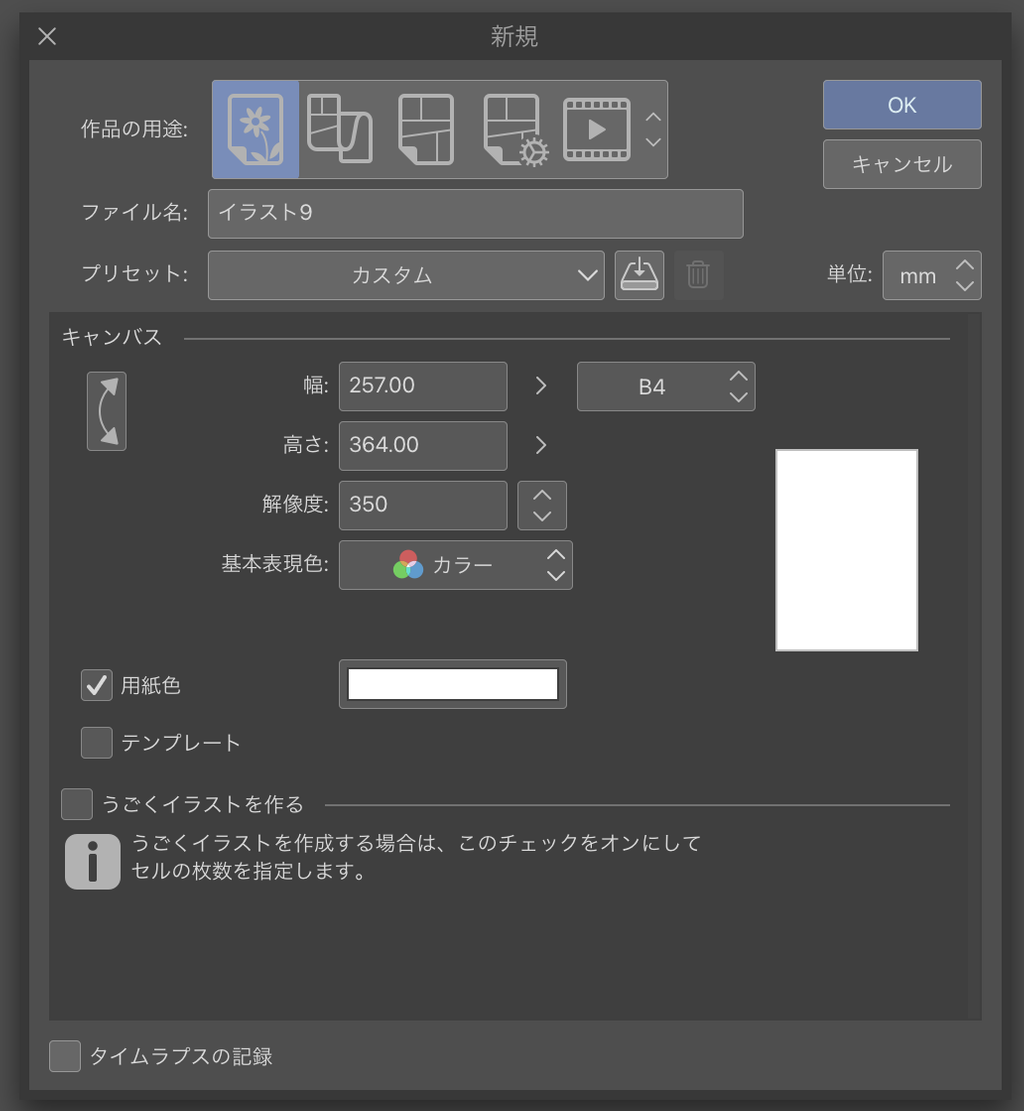
まずはキャンバスを用意しないと始まりません。作ってみましょう。画面左上の「ファイル」から「新規」を選ぶとこんな画面が出てきました。

ここで解像度とかキャンバスサイズを指定します。僕は一番最初なんも考えずに解像度(ピクセル数)が超荒い状態でやってました、、(今確認したら処女作は75dpiでした。うわっ…私の解像度、荒すぎ…?)解像度、とても大事です。 デジ絵では拡大して細かい部分を描くことが多いので、解像度は低すぎないほうがいいです。
基本的にカラーの絵なら解像度350dpiがよく使われます。サイズはB4とかA4とか、自由に決められます。僕はB4で描くことが多いです。最近はTwitterくんが画像を縦長に表示することを覚えたのでTwitterに投稿するなら縦長だと大きく表示されてよいかも。
パレットの使い方(ペン)
さっきの画面で左にずらずら~っとあったアイコンたち、あれがデジ絵でのパレットです。
左のペンやブラシのアイコンをクリックするとペンの種類や太さ、濃さなどが選べます。鉛筆とか、Gペンとか、ペンの種類はいろいろ種類はありますが、まあ線画を描くときは「濃い鉛筆」を使うことが多いです(最初Gペンで描いててやりにくかった…)。
他にもエアブラシや水彩など塗るための手段も色々あります。あとよく使うのは、閉じた領域を一気に塗りつぶすバケツですね。ビーカーで薬品を注いでいるようなアイコンがそれです。他にも、直線や曲線、円を描く機能もあります。
パレットの使い方(色)
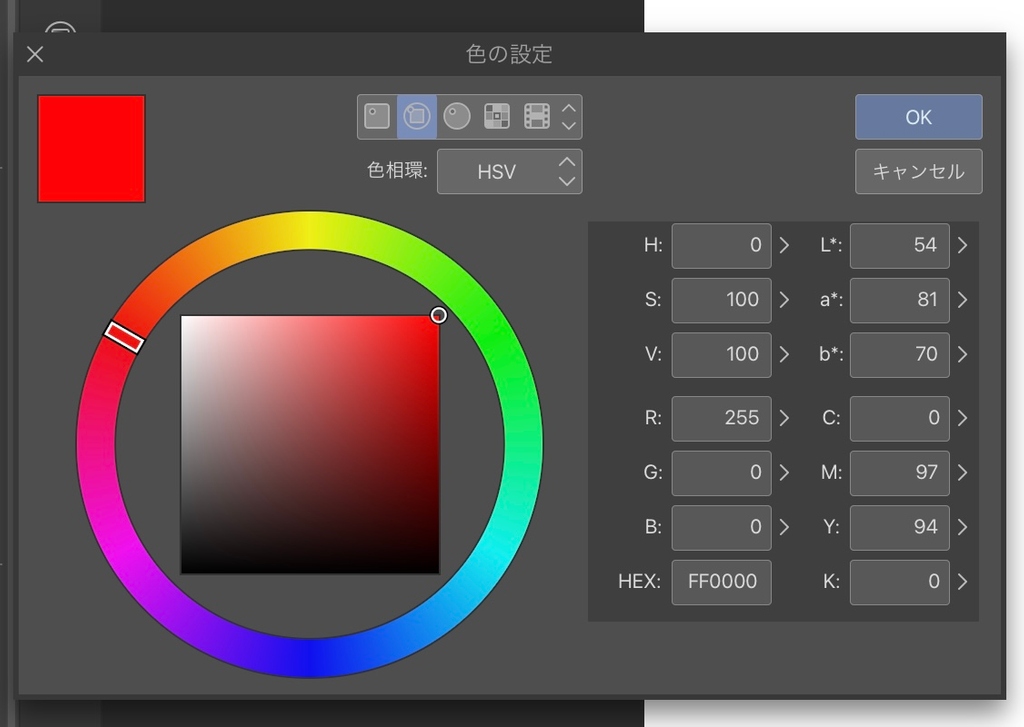
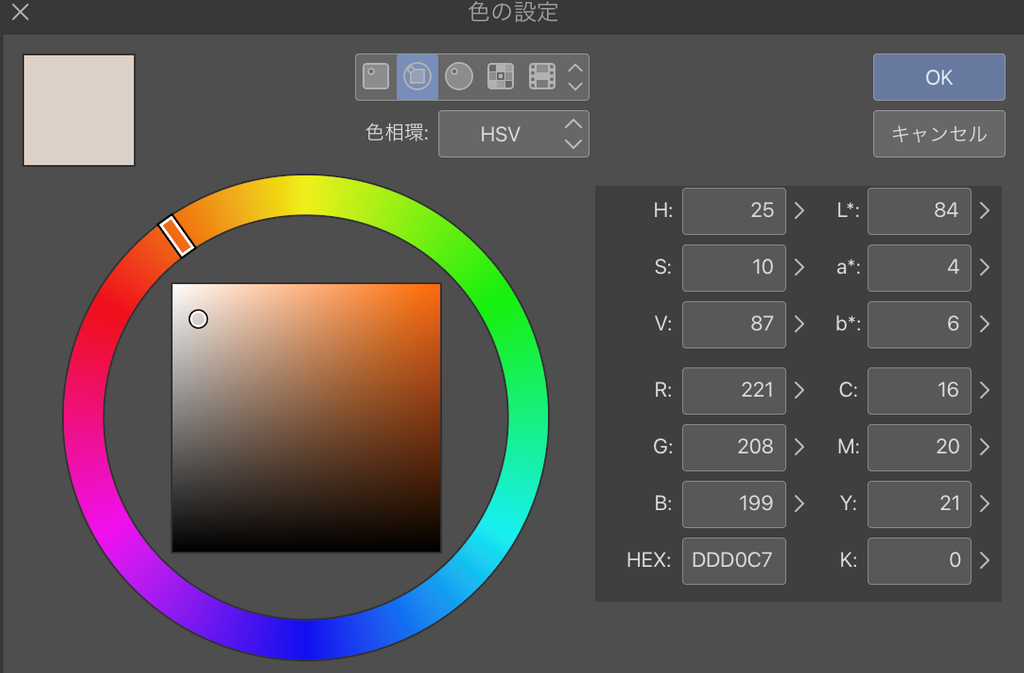
次に色選びです。デジ絵では、カラーパレットで色を決めます。さっきのアイコン列の一番下を選ぶと、正方形を円が囲んだ画面が現れました。これがカラーパレットです。

虹色の円のなかを動かして色相(色合い) を選びます。そして、正方形のエリアでは上下で明度(色の明るさ)、左右で彩度(色の鮮やかさ) が選べます。この明度と彩度がかなり出来に影響します。はじめは明度も彩度も高くしがちですが、実際は度合いが低めのもので塗ることが多いです。色選びは奥が深いので僕からはあまり説明できません。まあ、まずは勉強しながら試行錯誤を繰り返して塗っていきましょう。
レイヤーの使い方
パレットの説明が終わったので、デジ絵最大の武器”レイヤー”を使ってみましょう。レイヤー無しにデジ絵は描けません。レイヤーを使いこなして絵をより魅力的にしましょう。ちなみに僕はtraPの春の体験会でクリスタを初めて触れたときはレイヤーの概念を知りませんでした。レイヤーは神機能なので使いましょう。
で、レイヤーって?レイヤーは、層の名のごとく「透明なシートを何枚も重ねる」といったイメージです。簡単に言えば、絵の一部を描いた透明なシートを重ね合わせて最終的に一つの絵に見せるといった感じです。まあ見てもらった方が早いので、ここからは僕の製作段階の様子とともに紹介します。
レイヤーは、主に「線画レイヤー」、「塗りレイヤー」に分かれます(僕が勝手にそう呼んでいます)。まずは線画から描いていきます。とはいっても、僕は初心者なので一から神みたいにきれいな線は描けません。なので、、、
ラフ画
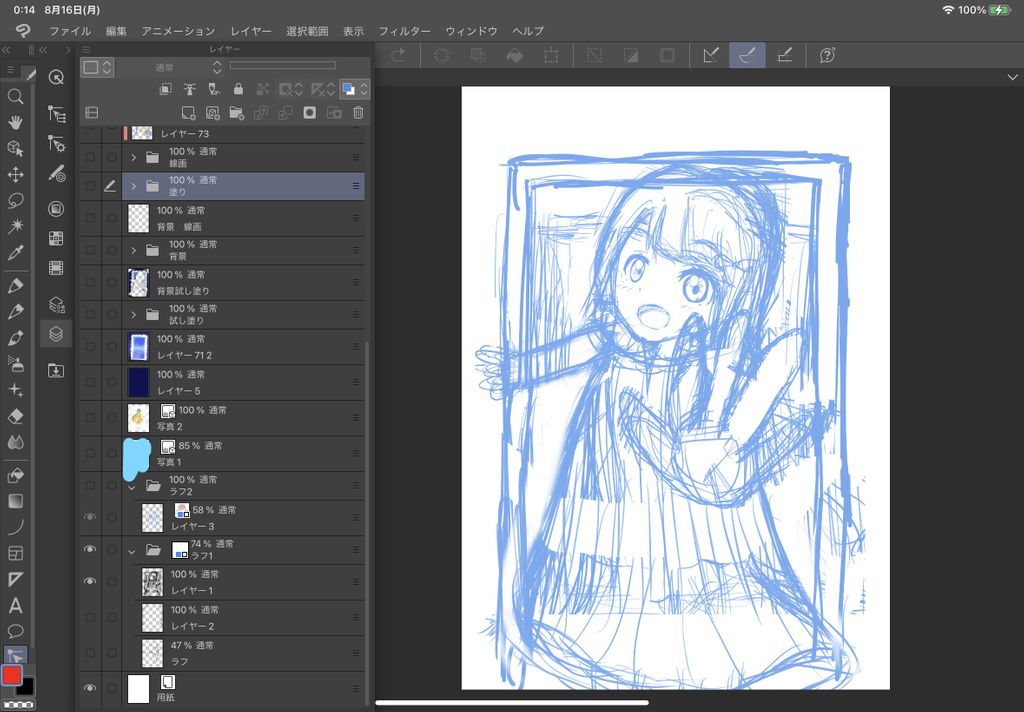
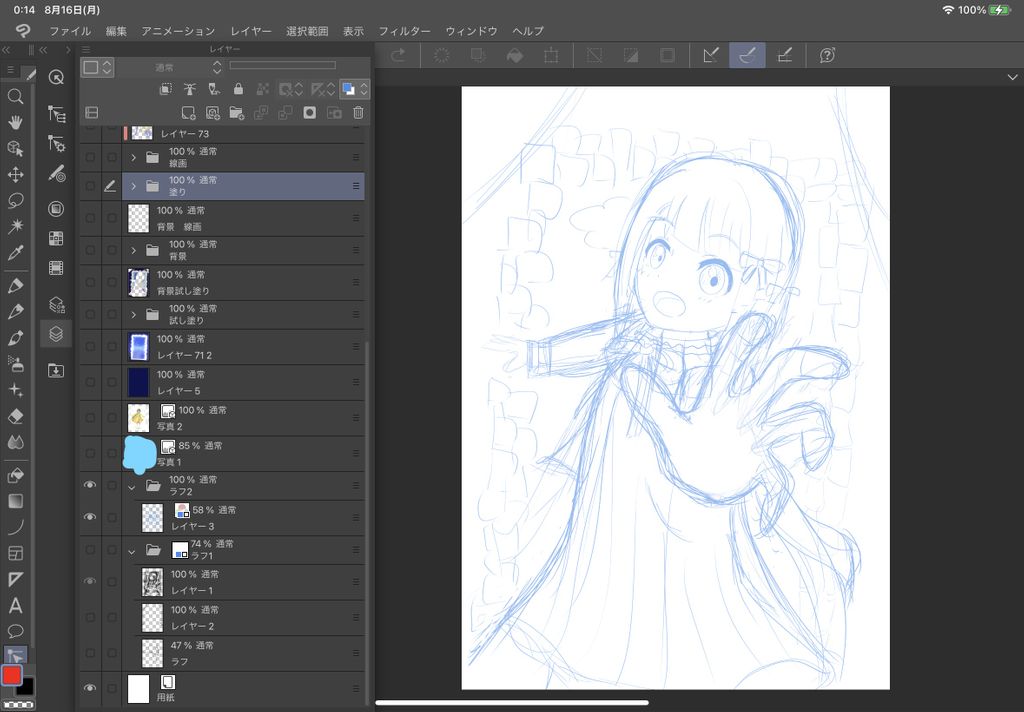
最初はラフ画と呼ばれるものからです。大体こんな風な絵を描きたいな~程度で雑に書きます。神絵師は一発で強い構図やきれいな線を描きますが、それは何枚も描いたなかで培ってきたものがあるから(と信じたい)です。僕のような初心者は一発できれいな絵を描こうとせず、ラフ画の段階で「こうした方がいいかな」「このポーズのほうがかわいいかも」などと試行錯誤を重ねた方がいい絵が描けるし、楽しく描けます。あ、この段階ではまだ身体のバランスが死んでます。首が埋まってます。段階を踏んで直していきましょう~


この時はラフ画をレイヤー2枚に渡って描きました。なんか水色で塗りつぶされている写真レイヤーがありますが、僕の自撮り写真を張り付けています。皆さんの視界に美少女ではなく男子大学生を入れても仕方がないので消えてもらいました。
クリスタでは3Dモデル人形が内蔵されていて動かすことができ、それを見ながら構図を考えたりできます。でも複雑な動きはできないので、今回の手をこちらに向ける構図は同じポージングをした自撮り写真を見ながら描いています。絵描きさんは結構自撮りをする人がいたりします。僕はこの時に人体の体つきの性差を顕著に感じて女の子になりたいと毎回考えます
線画
ラフ画で大体の構想が練られたら線画を描きましょう。線画は絵の一番大切な部分です。
線画が上手くなるにはどうすればいいでしょうか。
……どうすればいいんですか??絵、わからん。全絵師が悩んでいます。まあ上手くなるための方法はいろいろあります。好きな絵師さんの絵をじっくり観察して模写する、クロッキーをする、構図の研究をするなど。。人によって上達方法は流派とか宗教とかがあるので、いろいろ試しながら自分に合った方法を見つけながらちょっとずつ上達しましょう。
一番大切なのは絵を描くことを楽しむことです。 僕は試行錯誤して前回書いたものより少し上手いものを描くことを意識しています。その方が楽しいし。まあでも絵わからん感情は頻発してしまうんですが。
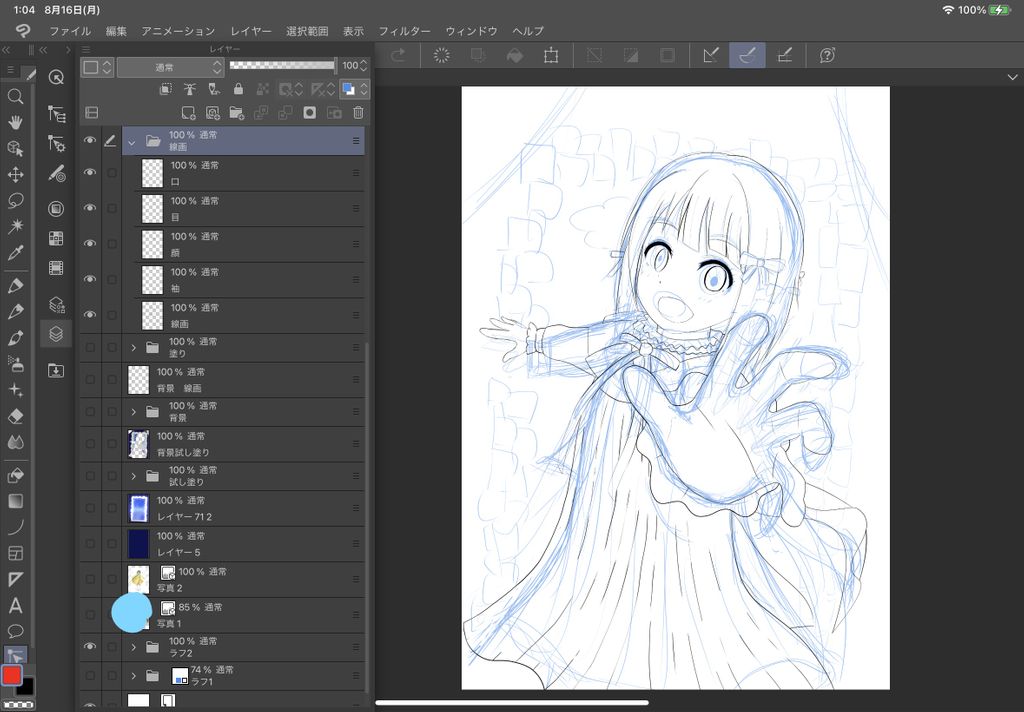
で、さっき言ったレイヤー機能を使います。レイヤーごとに不透明度を調節できます。さっきラフ画を描いたレイヤーの上に線画レイヤーを設定し、ラフ画レイヤーを透かして描きます。青色がさっきのラフ画です。これを基に、黒色で線画を描いていきます。

僕は線画をきれいに描くのが苦手なので、人物絵において最も重要な顔は、パーツごとに分けて描いています。デジ絵ではレイヤーや選択範囲を回転させたり、変形させたり、大きさを変えたりできるので、線画の段階でめちゃくちゃ試行錯誤します。部分別にレイヤーを分けておくと手直しが楽になります。ていうか変形機能無しで生きられない体になっちゃった。アナログ絵ではこうはいかないのでデジ絵の長所ですね。
ところで、絵を描くときの根本はデジ絵とアナログ絵に大した差はありません。デジ絵のほうが便利ですが、先ほど紹介したような「デジ絵はこうやって描く!」という本のほとんどは「デジ絵ソフトの解説」で、線画はこうやれば良くなるといった事は書いてません。それはそれで別に指南している本があります(東工大の図書館に置いてあるのもあるよ)。絵そのものがうまくなるための本を選ぶときは注意しましょう。
塗ろう
線画ができたら、いよいよ塗りです。でも、本格的な塗りに入る前にやっておきたいことがあります。それは試し塗りです!色を塗ってみてあれ…?なんかここおかしくね?と線画のミスに気づくことが(僕は)多々あります。本格的に色を乗せてからだと線画を修正するのが後々難しくなります。ここで確認しておきましょう。
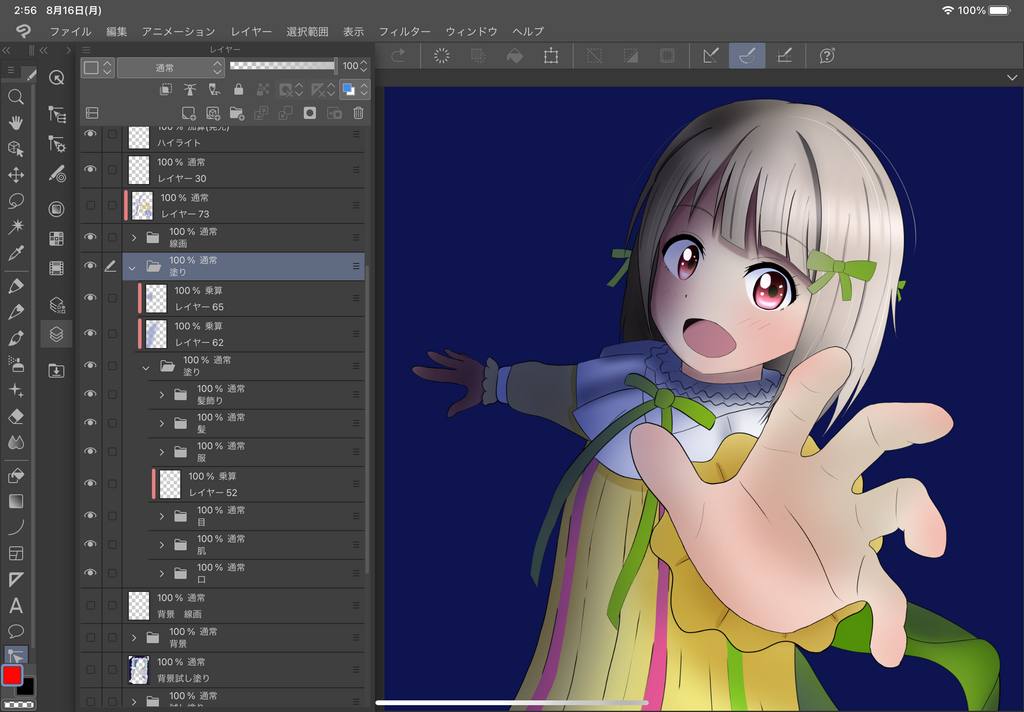
線画の確認が済んだら、本格的に塗りを始めましょう。塗りも、パーツや色ごとにレイヤーを設定すると手直しが簡単になります。とはいっても塗りは奥が深すぎるので初心者の僕は大したこと言えません。つよつよガチプロ神絵師に指摘され放題death。なのでここでは塗り方ではなく、肌の塗りを取り上げてレイヤーの機能を紹介します。
ちなみに、Youtubeでプロのイラストレーターさんがこうやって塗るよ~ってめっちゃ参考になる動画を出しています。さすが令和の時代、便利な世の中になったものですね。
まず、背景まで描く絵なら、背景色をあらかじめ塗っておきます。これは後になって色味が違うじゃーんと嘆くことを防ぐためです。背景に合わせて人物の色味を考えないといけません。日陰とかなら肌は肌色じゃなく茶色や黄土色になります。背景が塗られてないのに肌に茶色を塗るのは難しいですよね。今回は夜なので、紺色を背景に塗っておきます。
まずはバケツツールで、肌の部分を一気に塗ります。若干陰っているイメージなので、肌色よりくすんだ色で塗っています。


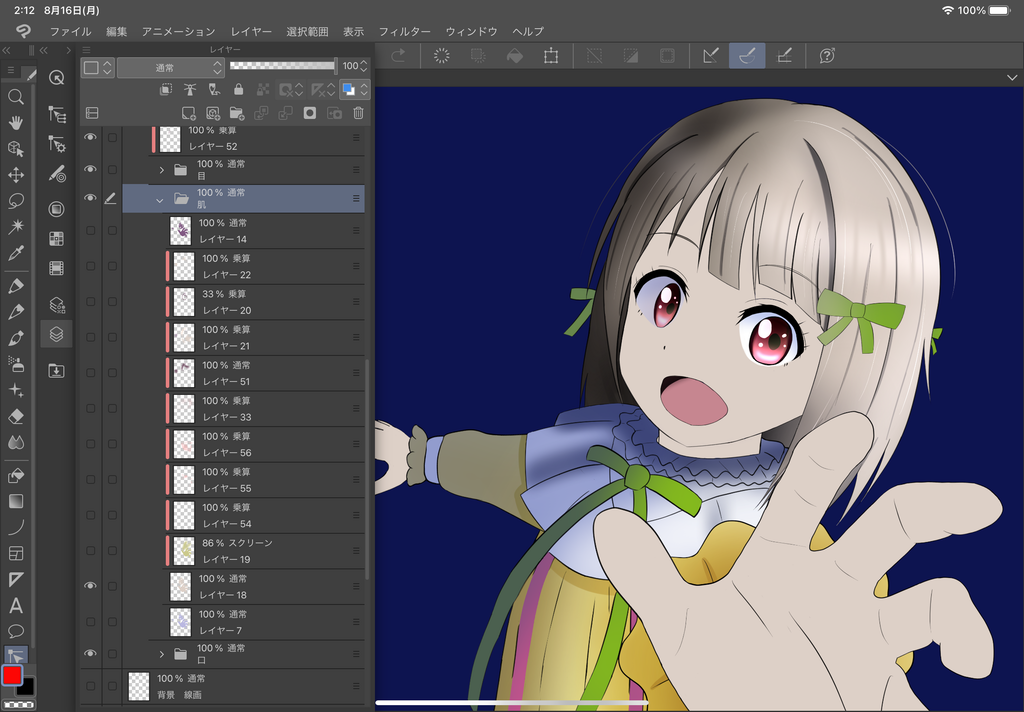
バケツで下塗りを終えたら、ここでレイヤー機能のお出ましです。レイヤーは上にあるものほど手前に表示されるので、ここから上のレイヤーに塗りを重ねていくことで肌に影をつけていったり、頬を赤くしたり、光に照らされている部分を明るくしたりできます。
レイヤーには”クリッピング”という機能があります。クリッピングは、直下のレイヤーで塗られている部分の上に限ってインクが乗るという機能です。要するに、さっきバケツで塗った部分の上にだけ新しい色を乗せられるので、色をわずかに変えたいときにもってこいの機能です。
上の画像でピンク色の縦棒がついているのがクリッピングしているという印です。
そして、画像をよく見るとクリッピングされた各レイヤーに「通常」とか「乗算」とか「スクリーン」とか書いてあることが分かります。これがレイヤー機能の「合成モード」というやつです。
これが便利なんですね。デジ絵すげえ~ってなります。
モードは30個ぐらいあって紹介しきれないし全部使ったことがないので、絵師がよく使うモード3選をピックアップします。(神絵師はアルセウスみたいに30のモードを使いこなしていたりするのか…?)
1つ目 乗算
乗算を知らない絵師は多分いません。一番使う機能です。効果は、塗った色がより暗く、濃くなります。僕は影を塗る時とか、頬を塗る時とかによく使います。
2つ目 加算
加算もよく使う機能です。乗算とは逆に、塗った色がより明るくなります。光が当たる部分または発行する部分とかに使います。加算発光というモードもあり、これはより輝いた感じにしてくれます。僕は加算発光が大好きなので夕日とかネオンサインとか光らせまくってます。使いすぎると光っているところがいたるところに発生するので、あんま良くないと思う(←フラグ)。注目させたいところ(顔とか)に集中して使うとよいのかも。
3つ目 スクリーン
スクリーンも加算同様に色を明るくする機能です。加算より明るさが控えめになるので、ちょ、加算明るすぎ~って時に使います。
他にもモードはたくさんあります。モードによって色味が変わります。ちなみに色彩の学がある人はこの機能を使わずに直で塗りたい色を選べるらしい。
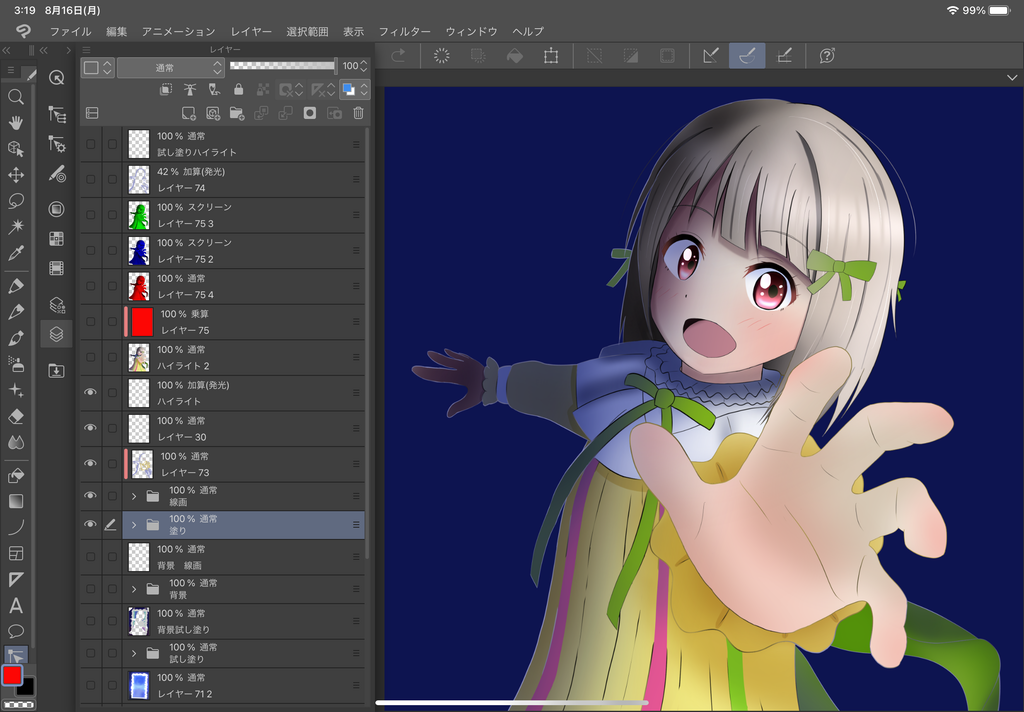
ながなが書きましたが、合成モードを使ってレイヤーを足していき、頬を赤くしたり、髪からの影を落としたり、影の濃淡をつけたりして手前側は明るく、奥側を暗くするとこんな風になりました。

どうでしょう。さっきより顔が引き立っているのが分かると思います。
色味を試行錯誤して乗せていくのを繰り返して、だんだん完成に近づけていきます。
仕上げ
塗りが完成したら、仕上げに入ります。
仕上げ1つ目は、線画に色を入れるです。
線画に色?線画って黒じゃないの、と思った方、お手持ちのソシャゲの絵やTLの神絵師の絵、あるいは部屋に飾っているタペストリーの線画を拡大してみましょう。黒じゃなくて茶色だったり、赤色だったり、水色だったり、意外と様々な色になってるところがあります。これは光の反射を表したり、線画が目立ちすぎるときに和らげる効果を持っています。これも先ほどと同様に、線画レイヤーの上にクリッピングしたレイヤーを作り、線画に色を乗せていきます。

奥側の線画が青白く、手前側は黄色っぽく、目じりのあたりは赤っぽくなりました。細かい変化ですが、割と効いてきます。
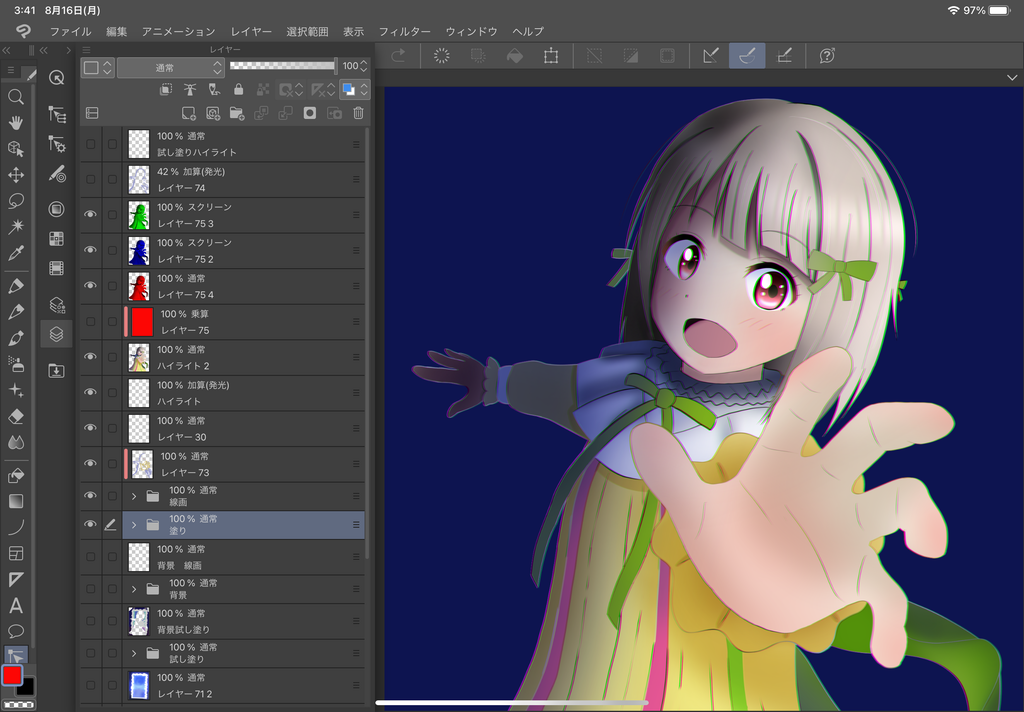
仕上げ2つ目は、色収差です。
色収差ってなんぞ??wikipediaを見てみましょう。色収差
色収差(いろしゅうさ、英: chromatic aberration)とは、レンズ類で像をつくるときに、レンズ材料の分散が原因で発生する収差で、像の色ズレとしてあらわれる。
どうやら光学レンズでモノを見たときに光の分散で像が色(光の波長)ごとにズレて見えるようです。これをデジ絵でも再現しようというわけです。
色収差を使うと、とっても雑に言いますが、なんかかっこよくなったりエモくなったりします。
やり方はこれまで説明したレイヤー機能のスクリーンと乗算で簡単にできます。ここでは説明しませんが、ググればわかります。今調べたら暗めのイラストではあんまり効果ないよって書いてますね、、、絵、難しい

遠目からは気づきにくいですが、拡大するとピンクと緑の色収差がついていることが分かると思います。なんかエモくなっている、、はず!
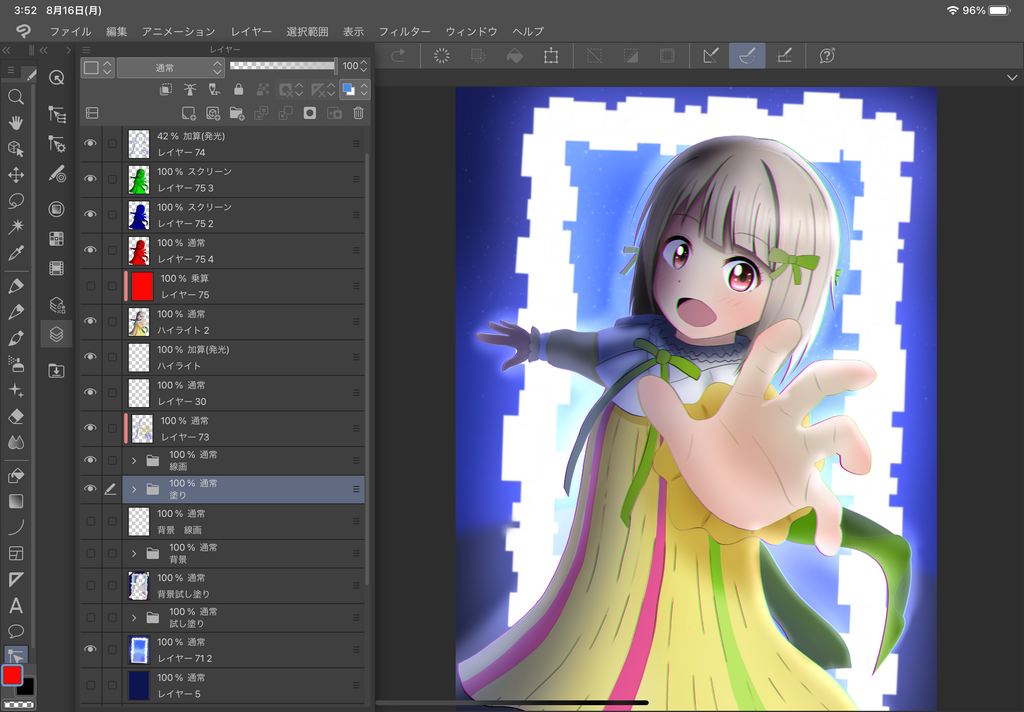
仕上げ3つ目は、背景です。
あ、でも背景全然勉強してなくてなんもお伝え出来ません。背景を描かずに、白一色にすることもあります。楽だし 今年の夏は背景を頑張ります、、
今回は人物を見てもらいたいので、ピントを調節します。レイヤーの機能でぼかし機能があるので、背景レイヤーは軽くぼかします。
それと今回は後ろから光が差し込んでいる感じにしたいので、エアブラシで僕の好きな加算発光で輪郭を白っぽくします。

これで完成!、、、、に製作当時はしてしまいました。
でも見返してみるとなんかそんなに目が魅かれません。あれ。。
仕上げが甘かったようです。やっぱなんか暗い印象を受けます。自分の作品なのにPixivを見ていて見つけられなかった
加算発光を使いすぎてしまったせいもありそうです(フラグ回収)。やたらめったら発光させると視線があちこちに行ってよくないですね。
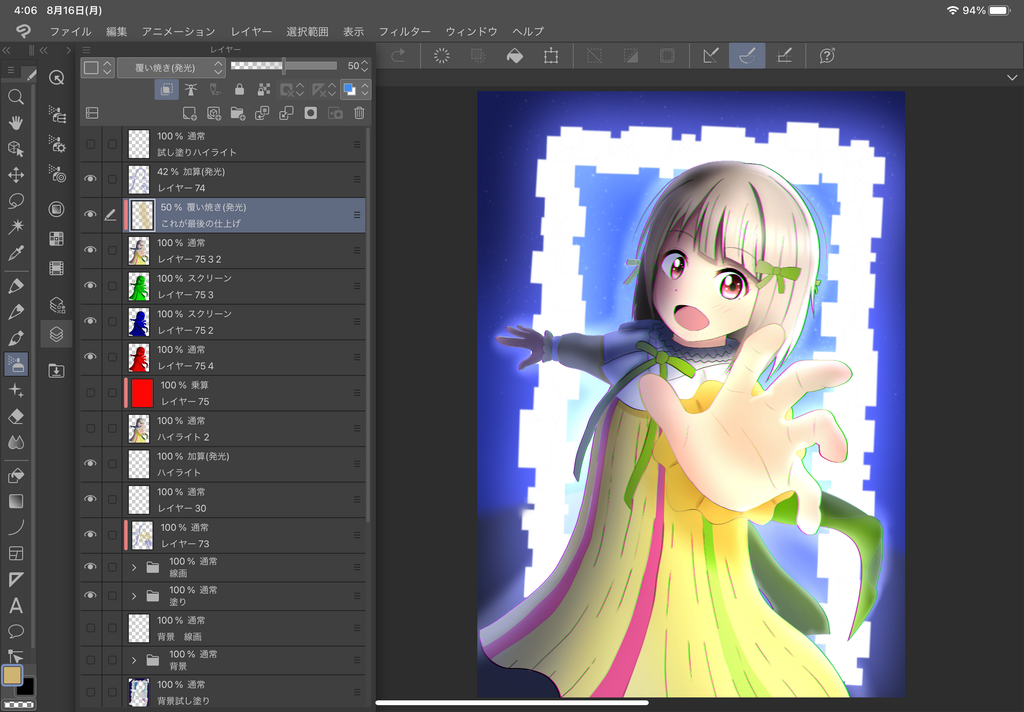
せっかく頑張って描いた絵なのにまず見てもらえないというのは悲しいですね。ということで、また合成モードで最後の手直しをしてみます。覆い焼き発光モードで顔と手のあたりに明るさを足してみます。

こっちのほうが光に手を伸ばしてる感も出て顔回りも明るくなって良い気がしますね。完成した~~って安堵してたら詰めが甘かった。もったいない……
こんな風に絵を描いた後はすぐ完成にするのではなく、いったん寝かせて再度見直すことが大切ですね。
あとはもっと奥側暗くしてぼかした方が良さそうとか、加算発光じゃなくて加算にしようとかしてみます。
完成
最後にトリミングをして完成です。手直し前と比較してみます。

↑手直し前

↑手直し後
手前側が明るくなってより女の子に目が魅かれるようになったと思います。再アップロードしておこう
あと成長具合として僕が4月に描いた絵も置いておきます。

解像度が悪かったり人体がおかしかったり塗りが雑だったりして今見ると恥ずかしい。この頃よりは上達したんじゃないでしょうか。
まあデジ絵はこんな感じで描き進めていきます。雑な説明でしたが、だいたいわかってもらえたら僕は嬉しいです。
布教
ここまで描いてきたのはラブライブ!虹ヶ咲学園スクールアイドル同好会の中須かすみちゃんです。彼女のソロ曲「無敵級*ビリーバー」はいいぞ。
いかがでしたか
なんかめちゃくちゃ長くなってしまいました。こんなに書くつもりなかった 疲れましたよね、読んでくれてありがとうございました。
ここまで書いてきたのは僕がtraPのグラ班の講習会とかで先輩たちから教えてもらったものや、この4,5か月で知った内容です。少なくとも始めたころよりは上手くなってきたんじゃないかなと思います。もっと上手い絵が描けるようにがんばりたいですね。
皆さんも絵描き始めてみませんか?始めて人類に尊い絵を見せてください。
明日の担当者は@d_etteiu8383さんです!楽しみ~
