ものすご〜〜〜〜〜〜〜〜〜〜く遅くなりましたがtraPの2020年春ハッカソンの振り返り記事です。
メンバー
- pure_white_404(サーバー)
- hosshii (クライアント)
- tararira(クライアント)
- mazrean(TA)
なにつくる
テーマ
今年のテーマは「あつ」「おん」「外」でした!
- 「あつ」→「厚」→「塗る」→「絵」
- 「おん」→「恩」→ 絵師への恩
- 「外」 →「ソート」→ 何かを順に並べる
という流れでPixivみたいなサービスを考えました。
内容
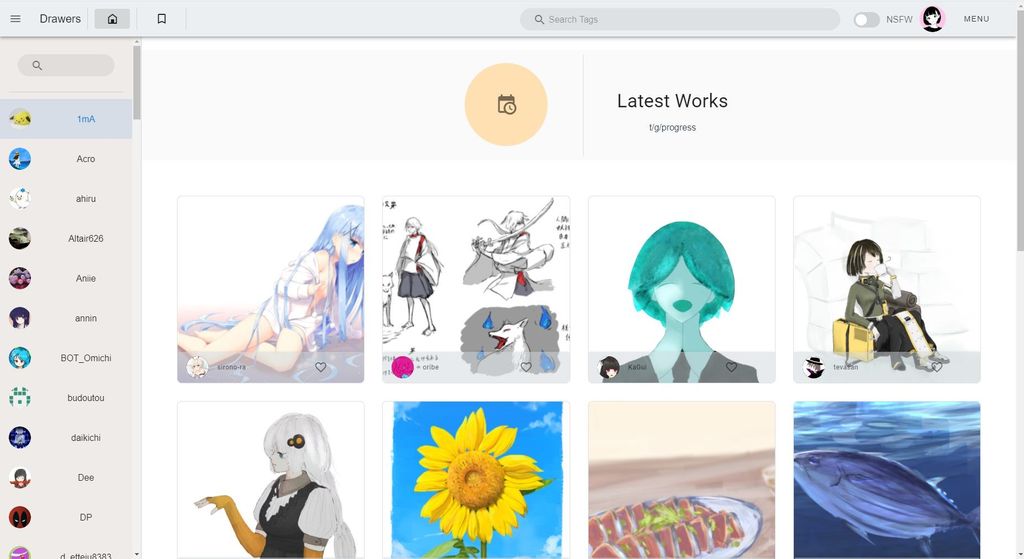
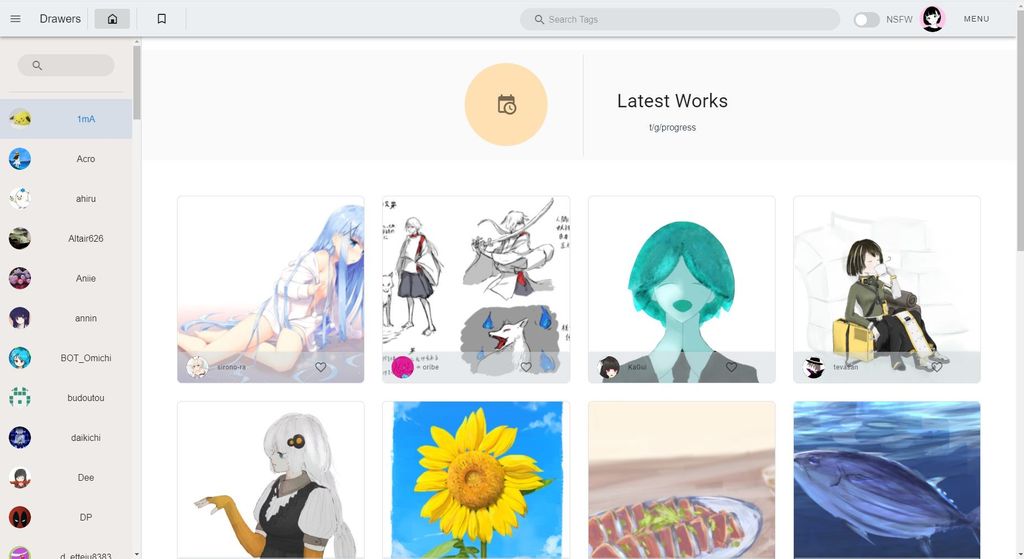
グラフィック班の描いた作品が散らばっててみにくいよねってこともあり、traP版Pixivを作ることになりました。
部内SNS traQ 内の、#team/graphics/progress チャンネルに投稿される絵を取得して作者ごとに一覧できるようにすることを目標にしました。
1週間の流れ
1~2日目
チーム名と、具体的に何をつくるかをメンバーで話し合いました。サーバーサイドはGoを、クライアントサイドはvuetify.jsを用いることになり、2日目の夜からそれぞれに分かれて作業を開始しました。
サーバーサイド
2~4日目
mazreanとhosshiiがDBスキーマとエンドポイントの設計を書きました。
私はまずそれに従って画像を取得するエンドポイントをGo言語で実装しました。
最初に実装したエンドポイントがハッカソンの中で一番大変(特にSQL)で難しいと思いました。
また、画像を取得するコードに重複や漏れがありましたが、TAがしっかりプルリクエストをレビューしてくれたので、その後も変なバグは少なく抑えられました。
5日目
エンドポイントをひたすら追加しました。細かいことは全部TAがやってくれました。圧倒的感謝!!!
6日目
ここらへんでshowcase(プッシュするだけで書いたものをいい感じに動かしてくれるという部内サービスの一つ)で動かしてみました。
ユーザとイラストの順番がぐちゃぐちゃになっていたのに気づき、ユーザはABC順、イラストは新しい順にソートしました。mazreanが画像をtraQの画像を監視するbotを作りました。
クライアントサイド
2~3日目
全体的なUIをFigmaで設計した後、これに沿ってサイドバーや画像タイルといった各コンポーネントを書いていきました。
6日目
コンポーネントをまとめ上げる作業や、サーバーとクライアント側をすり合わせる作業をしました。初めて画像が一覧で表示されたときは感動しました。
7日目
hosshiiが発表ギリギリまでクライアント実装やサーバーサイドでの微調整をおこない、なんとか完成しました。おかげさまで最優秀賞をいただくことができました!ありがとうございます!

後日
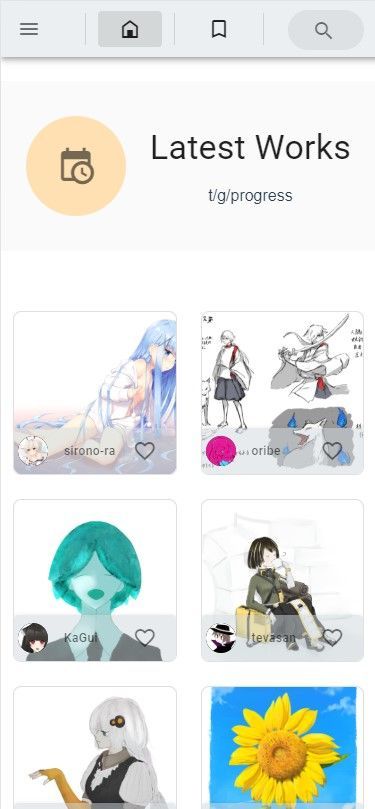
mazreanがOAuthの実装を、hosshiiがユーザー検索の実装とモバイル対応などをやりました。

感想
pure_white_404
期間が長めに設定されていたので、使用するプログラミング言語のお気持ちを†完全理解†したに慣れることが出来ました。最優秀賞、感動しました!!!
hosshii
figmaが爆速で出来上がったり、エンドポイントが爆速で追加されたりしていて†感動しました。†
とても楽しかったです。ありがとうございました
tararira
gitの使い方や使う言語すら危うい感じでしたが、短い期間の中で必要に迫られることでたくさん吸収することができたかなと思います。
常に寝不足でしたがめちゃくちゃ良い1週間でした!!メンバーの皆さん本当にありがとうございました。
mazrean
コードのレビューしているだけで凄まじい速度で内容を吸収してくれて感動しました。2日目にfigmaでデザインが出来上がっていたのには本当に感動しました。ありがとうございました。