この記事はtraP新歓ブログリレー54日目の記事です。
こんにちは、@spa (Twitter: @__spaspa__)です。最近4月を迎えたと思ったらもう5月です。
さて、このたび部内SNSサービス「traQ」の新バージョンである、「traQ-S」をリリースしました!🎉
この新しいtraQでは、UIの全面的な刷新や各種新機能などが目白押しです!早速見ていきましょう!!!!!!
その前に: traQとは
traQは、traPの部内専用コミュニケーションツールです。Slackなどの既存ツールではtraPほどの規模のサークルでの使用が難しいことや、機能面での不満などから自分たちでツールを作成し、使っています。
一般的なチャットツールの機能に加え、チャンネルの階層化やスタンプエフェクトなどの特徴的な機能も搭載されています。
詳しくは、今までのtraQ関係の記事をご覧ください。

なぜ新バージョン?

こちらの記事にもありますが、traQの現行バージョン(traQ-R)はUIの拡張性の低さと保守性の低さが問題となっていました。具体的には、もう機能を置けるスペースが存在しなかったり、JavaScriptで書かれたコードベースの変更が難しかったり、などです。
これらに対処するため、UIデザインを刷新し、技術スタックを新たにしてフルスクラッチでクライアントを作り直し、サーバーサイドにも新機能を追加していくプロジェクトがtraQ-Sです。
通知レベルの導入
ここからは新機能を見ていきます!まずは新しい概念である「通知レベル」についてです。

traQ-Rまでは、チャンネルに対する通知設定は「ON」か「OFF」の二択でした。しかしチャンネルが増えいろいろな活動がされるにつれ、「このチャンネル気になるけど通知を受け取りたくはない、でも新規メッセージは見たい」といった需要が増えてきました(ここについてはtimes文化が大きく発展した影響もありそうです)。
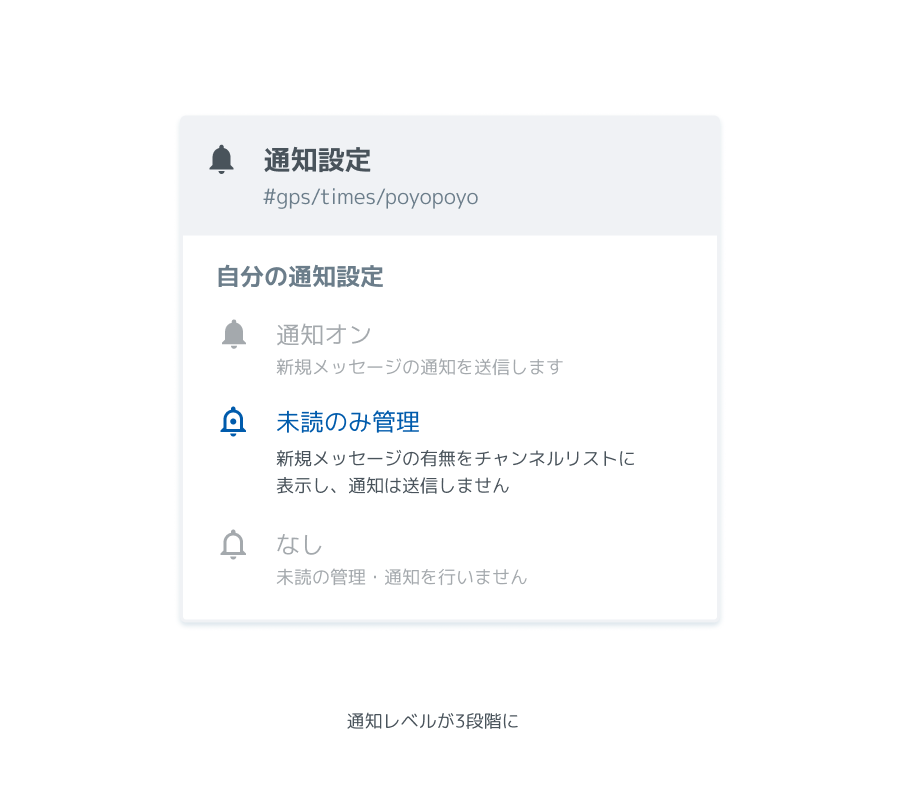
この問題を解決するため、traQ-Sでは通知設定を見直して、
- 通知OFF
- 未読管理
- 通知ON
という3段階の通知レベルを導入しました。
未読管理は今までの通知ONとOFFの中間で、「未読メッセージがあった場合にバッジをつけて表示するが、通知は送信しない」機能です。Slackライクにより柔軟な通知管理が可能になった一方、「プロジェクトのメンバーなどの通知をリーダーがONにしたい」といった需要に応えるため、従来通りに他ユーザーの通知も操作できるようになっています。
UIの刷新

全面的にUIデザインを作り直しました。主に導入された機能について見ていきます。
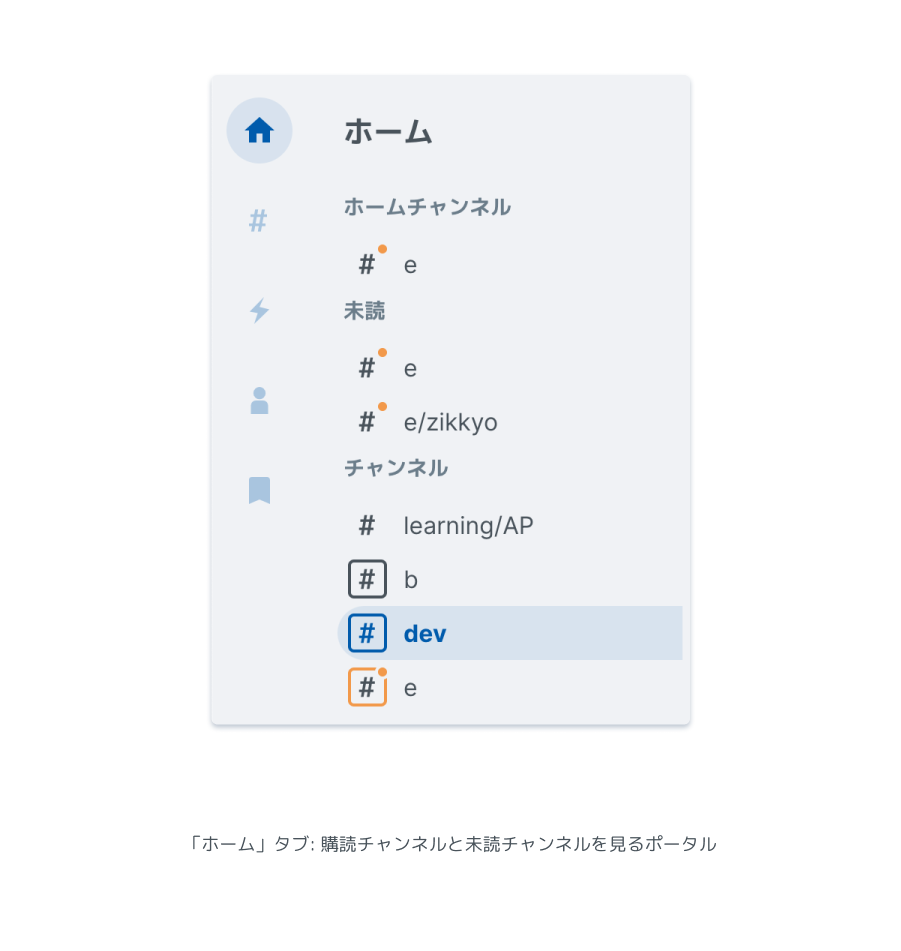
「ホーム」タブの導入

創立5年にして巨大なサークルとなったtraPですが、部員の増加に伴いチャンネル数も急増し、階層構造があるとはいえ全チャンネルを個人で把握するのは不可能なレベルです。従来は「チャンネルお気に入り」機能によりショートカットを提供していたものの、全てのチャンネルがフラットに扱われて階層構造を上手く生かしきれず、微妙に使い勝手が悪くなってしまっていました。
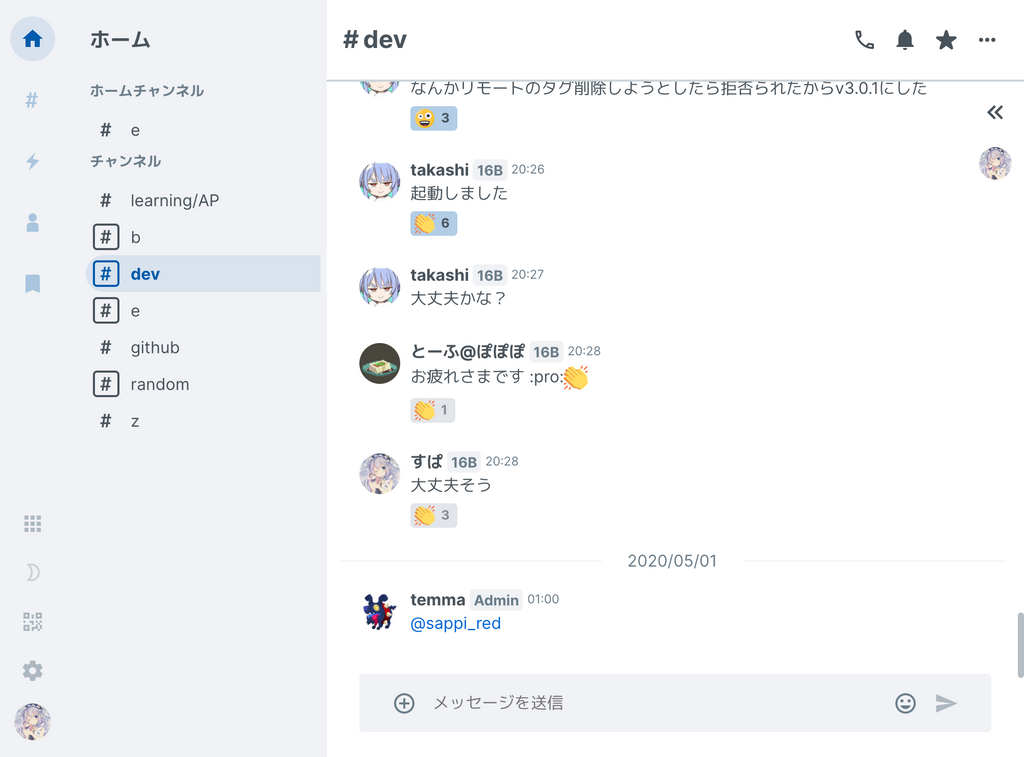
この問題を解消するため、自分が未読管理を有効にしているチャンネル、すなわち興味のあるチャンネルのみをフィルタして階層状に表示する、新しいチャンネルツリーを「ホームチャンネルツリー」として作成しました。さらに未読チャンネルを一覧で表示する機能をこの一覧に加えて「ホームタブ」にすることで、「まずここを見ておけばよい」タブになりました。
このツリーは未読管理を有効にしているチャンネルが多いととても便利に扱えるので、部員の皆さんは是非この機会に通知整理なんていかがでしょうか。
チャンネル移動の強化

階層構造を持っているtraQのチャンネルは、一つの組織(プロジェクトや班)の下位チャネルとして、話題ごとにチャンネルが分割されています。
これらのチャンネルはたびたび水平移動、つまり兄弟チャンネルへの移動が発生するため、関連チャンネルをサイドバーに表示するようになりました。PCであればサイドバーを開けっぱなしにもできるので、1つのチャンネルにいながら兄弟・親・子チャンネルへすぐに移動することができます。
さらに、チャンネルのヘッダーをクリックすることで親チャンネルに飛ぶことができるようになりました。
例えば、「#other/exercise/running」にいる状態で「exercise」をクリックすると、「#other/exercise」にジャンプできる、といった具合です。
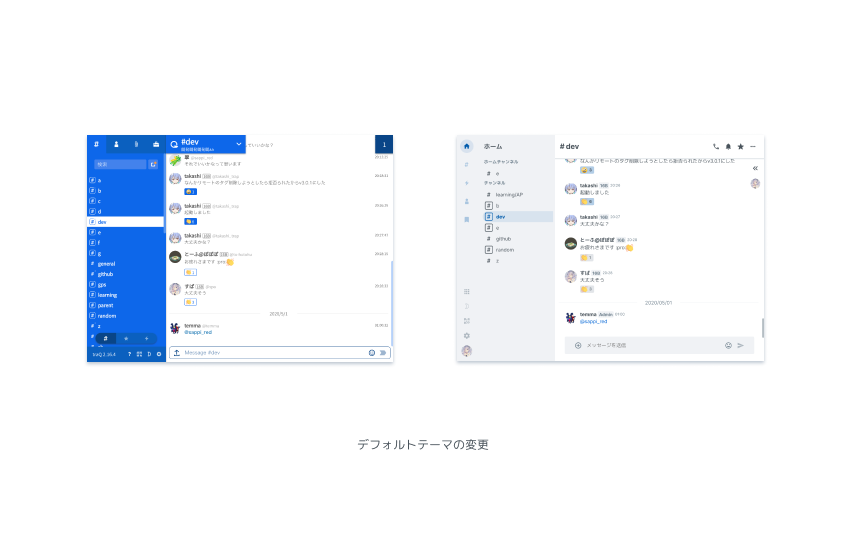
全体的なカラーリングの変更

traQ-Rではサイドバーなど多くの部分にprimary colorである明るい青を使っていました。これはtraPのイメージカラーである青色のバリアントで、初代traQを踏襲したうえでフレッシュなイメージをつけていく意図がありました。
今回は白ベースのテーマをデフォルトとし、さらにアクセントカラーとして使う青色も落ち着いたものに戻しました。これにより長時間見ても目に優しい色合いになったかなと思います。
また、ダークモードの色合いもそれに合わせて変更し、全体的に青みの黒を用いて統一感を出しました。

これらのデフォルトテーマとは別に、新機能の一つとしてカスタムテーマがあります。これについては後ほど詳しく紹介します。
アクティビティ機能の強化

traQ-Rには「アクティビティ」という、最近メッセージの投稿された順に、チャンネル名とそのメッセージのプレビューが見れる機能がありました。traQ-Sではそれをさらに強化しています。
メッセージ単位でのアクティビティ

従来のチャンネル単位のアクティビティに加え、traQ全体での新着メッセージアクティビティを閲覧できるようになりました。今までのアクティビティがLINEなどのトーク履歴だとすれば、今回の新機能はTwitterのTLのようなイメージです。
アクティビティの自動更新
アクティビティはいろいろな人のメッセージが流れてきて楽しいですが、従来は更新のために手動でボタンを押す必要がありました。
traQ-Sではこの点を改善し、アクティビティタブを開いていれば自動更新されます!アクティビティ監視が非常に捗りますね。
クリップ機能
新機能多すぎるので駆け足で見ていきましょう。

気に入ったメッセージや保存しておきたいメッセージを、フォルダ分けして保存できる「クリップ」機能を追加しました!
この機能、実はtraQ-Rの時点でサーバーサイドには存在したのですが、UI面で実装が難しすぎて断念していた機能です。UIの柔軟性をあげることによってこの度ようやく日の目を見ました。
クリップフォルダは複数作成することができるので、用途別にいろいろと作って整理することができます。
カスタムテーマ

デフォルトのライト/ダークテーマとは別に、UIの色をカスタムして指定できるようになりました!
今回はFigmaのカラーパレットを使って全てのUIを作成し、コード中の色もカラーパレットからしか使用しないというルールで実装したため、比較的簡単にカスタムテーマ機能を実装することができました。
実装初日の時点でいろいろな人がカスタムテーマを作ってくれてて嬉しいです。いくつか設定してくれたテーマの例を貼ってみます。



柔軟なメッセージ表示
過去のメッセージ読み込み
traQ-Sでは、メッセージIDを指定することで過去のメッセージが表示できるようになりました。これにより、引用メッセージの引用元に直接ジャンプすることが可能になります。
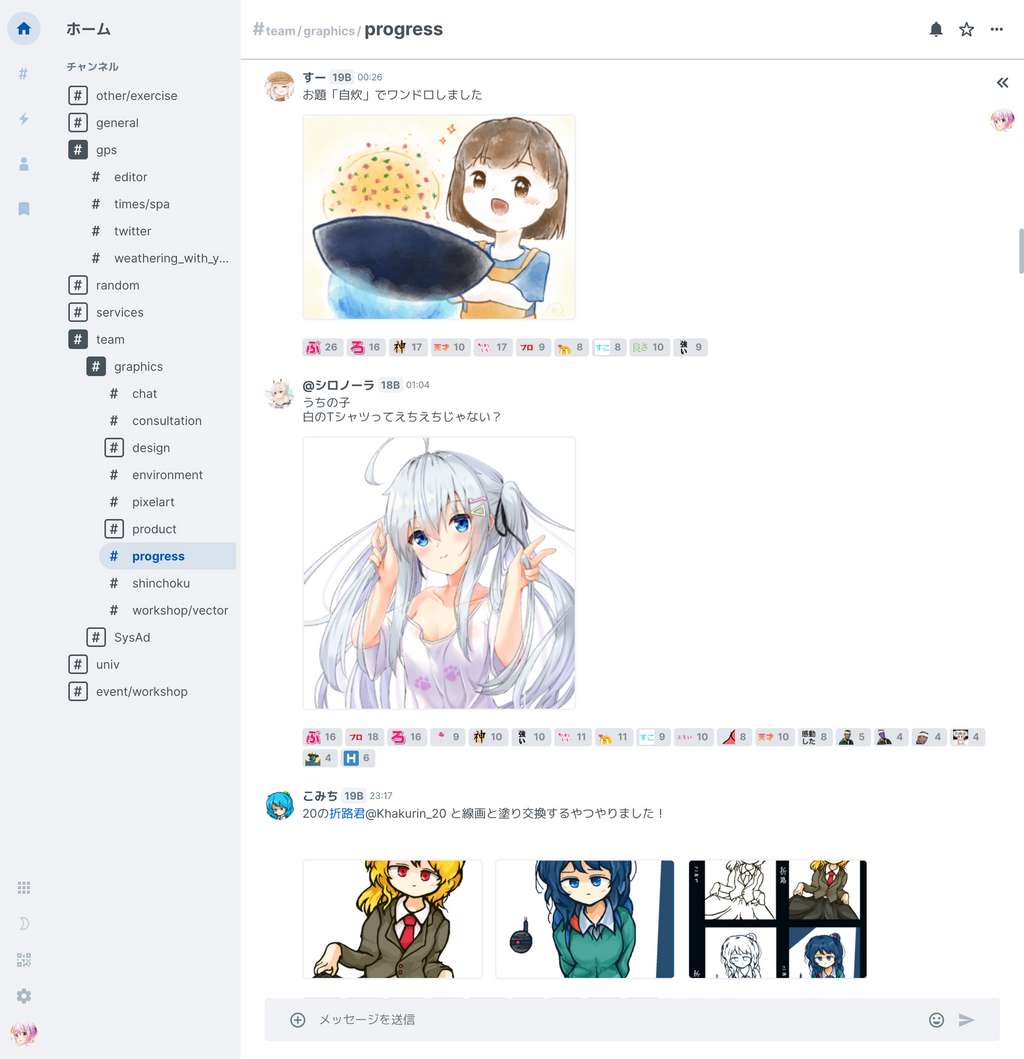
メディアの埋め込み表示の改善

メッセージには画像やファイルを添付することができるのですが、画像が一つだけだった場合には画像を大きめに表示するように変更しました。これにより、グラフィック班の進捗報告チャンネルの閲覧が楽しくなっていい感じです。
このような部員の創作活動を支援できるようなUIや機能を考えて作っていくのはとても楽しいですね。サウンド班など向けの機能も作っていきたいです。
URLベースのメッセージ引用・ファイル添付
メッセージと添付ファイルにpermalinkがつくようになりました。
メッセージに対して`q.trap.jp/messages/{messageId}`のようなURLが与えられるので、これをそのまま貼ることによってメッセージ引用が可能になりました。従来の独自形式の埋め込みに比べて編集性が上がっています。
また、添付ファイルもこの方法でメッセージにくっつけることが可能になりました。さらに、ファイルには投稿元チャンネルと投稿ユーザーが紐づくようになったため、ファイル詳細画面でそれを確認することが可能です。
プロフィール機能の強化

プロフィール機能を強化して、「ひとこと」と「ホームチャンネル」が設定可能になりました。
ひとことはその名の通り、何かひとことメッセージを設定できる機能です。Twitterのbioみたいなやつですね。すでに設定してくれている人もたくさんいて、それぞれのひとことを眺めるのが楽しいです。
ホームチャンネルは、traQのチャンネルから何か一つだけ自分のプロフィールに表示できる機能です。
この機能は、「times」チャンネル文化の高まりを受けて導入されました。timesチャンネルは自分の呟きを投稿するようなチャンネルで、今traQでは100人以上の人が自分のtimesを持っています。
こうなってくると、当然ユーザーのプロフィールからその人のtimesに飛びたくなるので、timesやその他の設定したいチャンネルをユーザーが1つ設定できるような機能を導入しました。ちなみにデフォルトでは、timesを持っているユーザーの場合timesが使われます。
その他もいろいろ
外部アカウント連携
GoogleやGitHubなどのアカウントと連携し、そのアカウントでログインできる機能がサーバーサイドに実装されました。
この機能はtraPで運用しているtraQインスタンスでは適用されていませんが、traQはOSSとして開発しているため、興味がある方は是非インスタンスを立てて試してみてください!
設定画面の改善
実は設定の一部が自動保存になっています。細かいところですが、あるなしで使い勝手が意外と変わります。
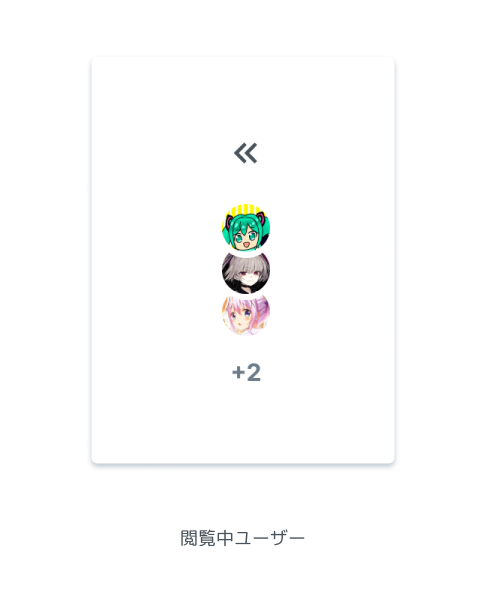
閲覧中ユーザー表示の改善
チャンネル閲覧中ユーザー(の一部)を常時表示するようになりました。誰がチャンネルに入ってきたかすぐわかりますね。

開発中の機能
今回は間に合いませんでしたが、まだまだいろいろな機能を開発中です。
カスタムスタンプパレット
traQのスタンプは数があまりにも多いため、目的の物を探すのも一苦労です。
そこで、「カスタムスタンプパレット」機能を開発中です。これは自分の好きなスタンプをスタンプパレットのカテゴリとして表示できる機能で、近々リリースできるかと思われます。
補完機能
メッセージ入力中の補完機能を強化する計画があります。スタンプ名、チャンネル名、ユーザーなどを補完・選択できるようにしていきたいです。
通話機能の改善
WebSocketによる通信が導入されて、通話などの状態を同期しやすくなったため、通話中のチャンネルなどが表示できるようにできるので、より使いやすく改善していきたいところです。
また、通話のひとまとまりごとにIDが振られるようになったので、チャンネルに通話の開始/終了メッセージが送信できるなど、色々と改善したいとこが盛り沢山です。
持続的な開発に向けて
拡張性を高めたUI設計
今後機能を増やしたくなった時も、追加がそこまで難しくない画面の設計にしてあるため、簡単に機能追加が可能になっていると思います。
また、普通であればチャンネルのメッセージが表示されているメイン部分の使い方を、チャンネルに限定しない実装にしました。これによってクリップの実装が実現し、さらにメッセージの表示に止まらない拡張が可能になっています。
将来的にはこの部分とWebRTCを使って、通話しながらのお絵かきチャットなんかが実現できるかなぁ、と思っています。
開発体験の良いコードベース・環境の整備
今回フルスクラッチで実装するにあたって、使用技術を次のように選定しました。
- TypeScript
- Vue Composition API
- Single File Component
- CSS Module
当初はTSXを使って開発するつもりだったのですが、TSXではVue3.0で入る予定の最適化が効かないという話があったため、公式に推奨されている範囲の技術を用いました。
TypeScriptによる型の恩恵はもちろんのこと、Composition APIによるロジックの分離・再利用によりコードの見通しがよくなり、ファイルが肥大化しがちなSFCでもなんとかコンパクトに抑えられています。
このように開発体験をよくする努力をしてきたからか、開発終盤では当初のメンバーに加えて新たに5人 も開発に参加してくれました。協力してもらってどうにかリリースまで漕ぎ着けたので本当にありがたかったです。
おわりに
技術的式年遷宮の様相を呈してきたtraQのクライアントサイドですが、今後しばらくは技術スタック的にもUIの拡張性的にもtraQ-Sで運用していければいいなぁと思っています。
ひとまずリリースはしましたが、まだまだtraQ-Sの開発は続いていきます。traQとtraPの今後にご期待ください!