こんばんは。朝ならこんにちは。21B のゆきくらげです。
これは 新歓ブログリレー17日目 の記事です。
今回の記事はプログラミングでどんなことができるのか知りたい初学者の方、ある程度学習が進んで次に何をすれば良いのかわからない方に向けた、ロードマップです。
記事としてはあまり詳しい場所に突っ込まず、より広い事を重要視してまとめました。とはいっても、プログラミングでできること全てをまとめるのは不可能なので、主に traP での活動から近い分野をピックアップしています。
例えば機械学習や組み込み系もメジャーな分野ですが、traP としての活動から遠いため今回は軽く触れるのみです。ご了承ください。
今回の記事は @hijiki51 さん、 @trasta さん @mehm8128 くん、 @irori くんの協力のもと作りました。ありがとうございます。
全般
まずはプログラミングをするにあたっての分野によらないお役立ち Tips です。
ググりフォース
ググりフォース は、分からない事に直面したときにいかに検索して解決できるかの力のことです。プログラミングにおいては、下手に自分で解決しようとせず、先人の肩に乗ることが大事です。
実際「検索」という行為は以外と難しく、きちんとしたクエリを投げないときちんとした答えは返ってきません。ググり力を磨く方法を書き始めると長いので書きませんが、色々な記事を読んで自分なりのググり力をつけましょう。
人に聞く
ググっても分からなかったら人に聞きましょう。Twitter でも、質問専用サイトでもどこでも良いです。学習のため自分で解決したいという気持ちもあるでしょうが、ググって分からなかったようなバグは、非直感的な闇仕様などから来ていることがほとんどです。同じ轍を踏むのは時間の無駄ともいえるでしょう。
traP はこのような「人に聞く」が気軽にできます。tech 系の質問サイトなどのハードルが高いと感じるなら、traP に入って聞いてみるのも手です。
Progate
最近熱いプログラミング学習サイトです。便利
Web 開発
Web 開発は Web アプリ / Web サイトを作り、保守すること を目的とする分野です。大企業はもちろん、個人開発も積極的に行われている分野で、トレンドの移り替わりが速いとも言われています。
traP SysAd 班でも開発を行っているものの多くは Web アプリです。例えば、traQ という部内 SNS を開発しています。

新歓ブログリレーでも Todo リストを作ろうという記事が連載中です。基礎からわかりやすく書かれているのでおすすめです。

そんな Web 開発ですが、主に次 4 つのサブジャンルが存在します。
- フロントエンド
- バックエンド
- インフラ
- デザイン
フロントエンド
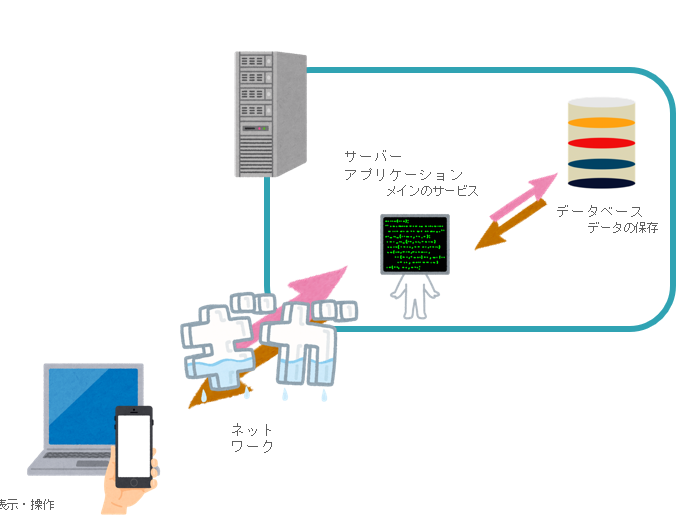
Web アプリの仕組みを単純化して図示すると次のようになります。

フロントエンドはこの左下、ユーザーに提供する画面やブラウザで動くロジックを提供します。
使用される言語は主に HTML、CSS、JavaScript です。
以下、フロントエンドを進めるにあたって重要な概念を列挙していきます。焦らず、順番に習得していくのが大事です。
- TypeScript
TypeScript は JavaScript に型を付けた言語です。中規模以上の Web アプリに用いられることが多く、型付けがされた (ある程度) 堅牢な開発をすることができます。
traP SysAd 班も主に TypeScript を使っています。 - フレームワーク
説明が難しいのですが、簡単に言うとアプリを構成するときの基礎となるライブラリのことです。建物の支柱と喩えられるかもしれません。次の 2 つがよくつかわれています。
・React
・Vue
SysAd 班では主に Vue を用いていますが、まれに React を使ったプロジェクトもあります。先ほど載せた Todo リストを作ろう!の記事もReact ですね。
React や Vue がある程度わかってきたら Next や Nuxt についても調べてみると良いです。
バックエンド
対して、上図の左下以外、サーバー側で動くプログラムをバックエンドといいます。大量のデータの保存と配信、またアプリケーションとしての機能を提供をしています。
使用されている言語は様々ですが、主に Go、Java、Ruby、JavaScript (nodejs) などです。SysAd 班では主に Go を用いています。
データベースって何
データベースはバックエンドにおいてデータをためておく場所のようなものです。MySQL などを通して操作されます。
感覚的にはエクセルのようにデータが保存されていて、例えば、「列 A の値が 1 の行だけとってきて」みたいな命令をして管理します。
インフラ
インフラでは、インターネット周りの設定などを行います。詳しくは AWS、GCP、オンプレ、などで調べるといろいろと出てきます。
簡単に言うと、Web アプリのコードを書いて、いざ配信したくなったときにどうする?となった段階の話です。サーバーを自宅で立てるのか、あるいはクラウドを借りるのか、データベースだけ使うのか、などなど……時と場合に応じて適切な選択と設定をする必要があります。またネットワークに起因するバグの調査や修正もします。
デザイン
ユーザーが操作しやすく、目を惹く UI / UX を考える分野です。デザインの作成には Figma や Adobe Illustrator などを用います。
ちなみに SysAd にはデザインチームがあります。気になったら所属してみてはいかがでしょうか。
ゲーム開発
ゲーム開発は最も人気のあるジャンルの一つです。
traP でもプロジェクトとしてチームを結成しゲームを作ることがあるほか、ichigo jam などのゲームを短期間で作るイベントなどがあります。ここではプログラミングに限らず、ゲームを構成する要素についてまとめていきます。
※ 以下、traP のゲーム開発における構成を参考にしています。
プログラマ
ゲームシステムを作ります。Unity や Unreal Engine などの既存のゲームエンジンを用いることもあれば、ゲームエンジンを自作したりすることもあります。
使う言語は Unity の場合 C#、Unreal Engine の場合 (おそらく) C++ が多いです。
ベクトル (や 3D ゲームなら四元数) などを扱うため、数学的な知識が必要になる場面も多いです。
シェーダー
特に 3D ゲームなどに用いる、影の描画などをコントロールしたりします。規則的な模様なども作れたりします。GLSL などの言語を用いることが多いです。
Twitter で #つぶやきGLSL などと調べると新たな世界の扉が開くかもしれません。
モデラー
3D モデルを作ります。Blender や Metasequoia を用いることが多いです。
また、人型のモデルなどは Vroid などの便利な作成ツールがあるので、ここから初めてみるのも良いかもしれません。
イラストレーター
ゲームのイラストを描きます。クリスタ、Adobe Illustrator、Adobe Photoshop などを使います。
traP にはグラフィック班が存在し、ゲームのプロジェクトではイラスト担当をすることが多いです。

余談ですが、traP の「班」という概念の拘束力は強くなく (創作活動を行う意思表明、とされている) 、別にグラフィック班じゃなくてもイラストを描いても良いですし、複数班に所属しても全然 OK です。
サウンドクリエーター
BGM や SE を作ります。 Studio One や Reaper、CUBASE などを用います。
いざゲームを作ろうとなったとき、SE が忘れられがちなのですが、SE も BGM と同じくらい大事です。
プランナー
ゲームのアイディアを考え、立案します。
traP においては定期的にゲームのアイディアを発表してプロジェクトを立てる場が用意されます。
また、traP のプロジェクトではその後の進捗管理なども続けてやることが多いです。企業などでは進捗管理を別の係がやることもあり、ディレクターなどと呼ばれます。
競技プログラミング
問題が与えられ、その解を求めるようなプログラムを書く競技です。速く、多く解くほど点数が与えられるものが基本的な競技内容です。
競技時間はほとんどの場合数時間程度ですが、中には1週間程度やる長丁場のものあります。
競技プログラミングができる有名どころのサイトとして次のような場所があります。
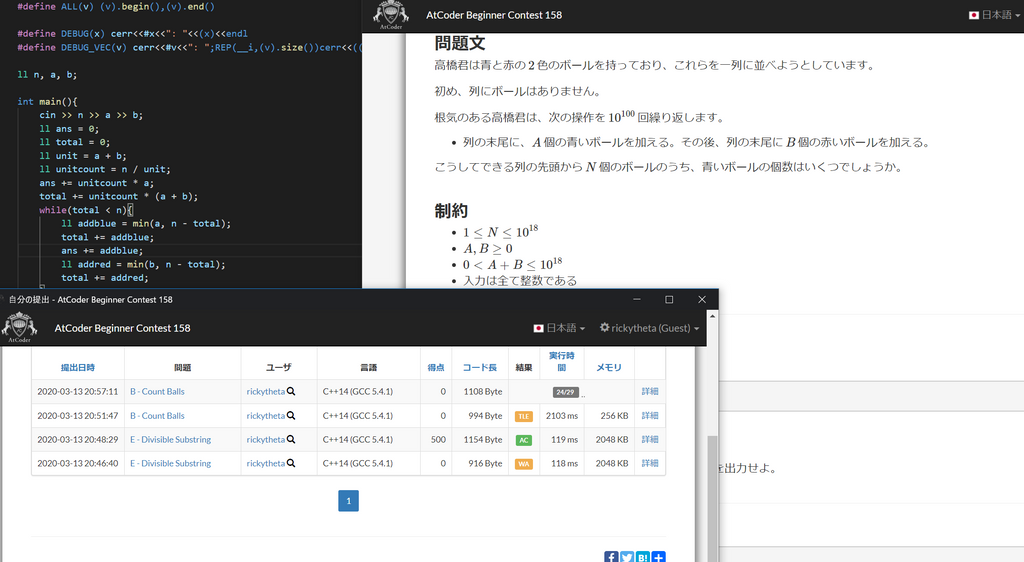
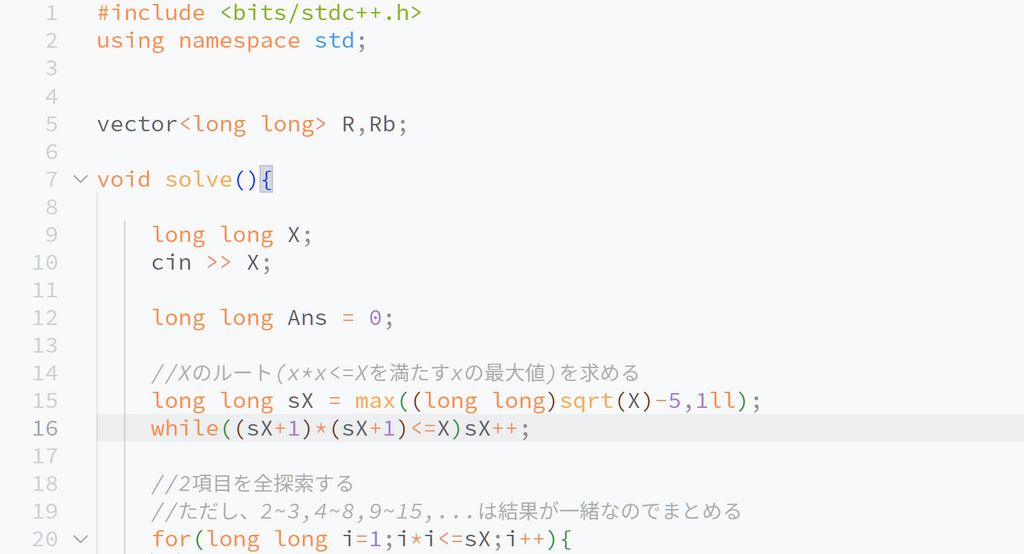
- AtCoder
- Codeforces
- yukicoder
特に AtCoder は国内人気が高いです。
traP にはアルゴリズム班があり、コンテストの部内解説会などを行ったりしています。

新歓時期ということもあり、一部解説会を公開しています。


数学の知識を使う問題も多いです。(グラフ理論など)
CTF(Capture The Flag)
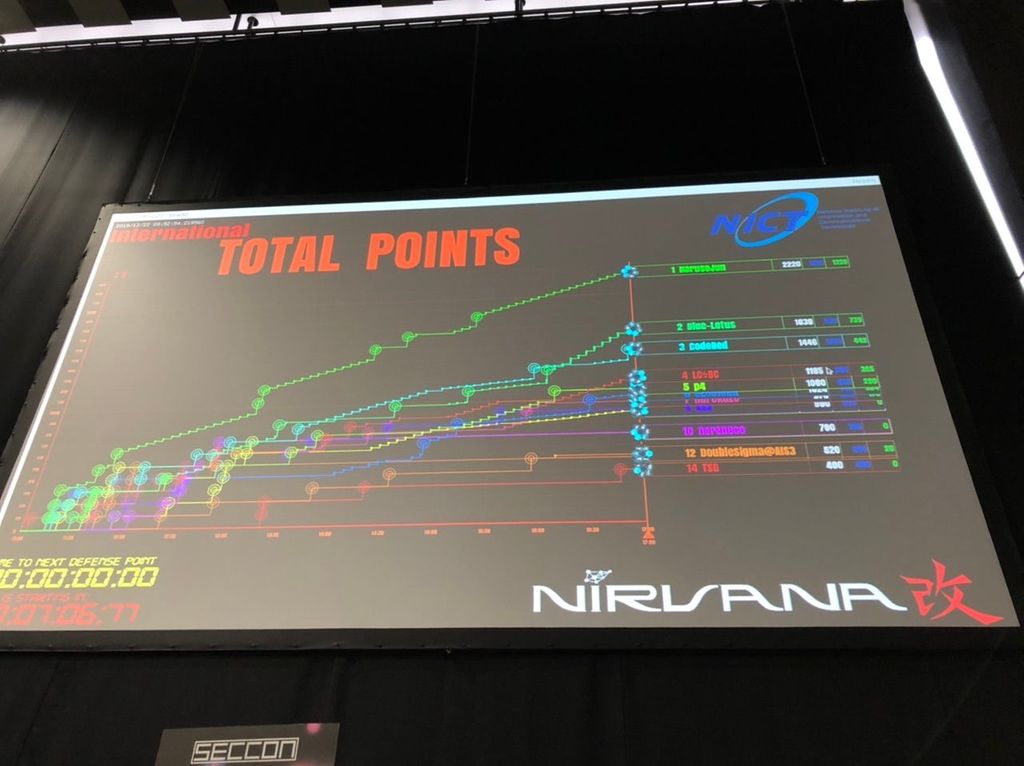
CTF はセキュリティの穴を見つけて機密情報に見立てたフラグを回収する競技です。
下の記事に詳しいことが載っています。

traP には CTF 班があります。

また、CPCTF という新歓イベントの一環として traP が開催する CTF イベントもあります。ぜひ参加してください。
ネイティブアプリ開発
ネイティブアプリは、Web アプリのようにブラウザからアクセスするものではなく、端末にインストールして使うアプリのことです。
traP ではゲーム以外のネイティブアプリ開発の事例は少ないですが、traPCollection などが当てはまります。
ネイティブアプリは様々な方法で作ることができます。以下、いくつか技術をまとめます。もちろん、ここに乗せた方法以外でも作ることができます。
- Android Studio
対象: Android
言語 : Kotlin \ Java - Flutter
対象: モバイル
言語: Dart - Xcode
対象: macOS、iOS
言語: Swift - Electron
対象: Windows、macOS
言語: JavaScript / TypeScript
組み込み系
家電やロボットの制御のためのシステムを開発します。今回は省略しますが、組み込み系からプログラミングをやり始めた人も少なくありません。
機械学習
既存のデータから何かしらを推測する分野です。現在最も熱く研究されていますが、traP として機械学習をやっているわけではないので省略させていただきます。
Python とかが使われている印象が強いです。
もちろん traP 部員の中には個人で機械学習をやっている人が結構いて、らん☆ぷろで発表などをしています。
らん☆ぷろって?

終
興味が出た分野などありましたか?
最後に個人的な話、ここに乗っていないプログラミングの分野として「ネタプログラミング」があります。変態言語に真面目に取り組んだり、これもこれで一大分野です。いつか紹介してみたいです。
明日の新歓ブログリレー担当は
- でっていうさん @d_etteiu8383
- めふも君 @mehm8128
です。お楽しみに