この記事は新歓ブログリレー2020 5月9日 62日目の記事です。
20Bの皆さん、入学おめでとうございます!
この記事はプログラミング初心者向けに、ブラウザで動かせる簡単なプログラムの作り方を紹介したいと思います。
使う言語:Javascript
使うライブラリ:Pixi.js
①プロジェクト用のフォルダを作る
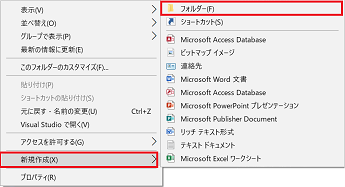
とりあえず、パソコンのなかの適当なところにフォルダを一つ作ります。おすすめはドキュメントフォルダのなか。右クリックから[新規作成]>[フォルダ]で新しいフォルダを作れます。

名前は何でもいいのですが、testにでもしておいてください(基本的にファイルやフォルダ名はアルファベットにするというルールがあるのでそれに従います)。今後はこのフォルダの中にいろいろなファイルを作っていきます。
ところで拡張子(.txtとか.pngとかファイル名の後ろについている文字列)は表示されていますか。されていない方は以下のリンクから表示されるようにしておいてください。
Windows10 - ファイルの拡張子を表示/非表示にする
②VS Codeをインストールする
VS Codeはエディターの一つです。プログラミングをするには、ソースコードと呼ばれるテキストを書く必要があります(上でかいたようなやつです)。ソースコードはただのテキストなので、もとからパソコンに入っているテキストパッドのようなものでも良いのですが、このあとVS CodeのLive Serverという拡張機能を使いたいので、ぜひダウンロードしてください。
【ゼロから!】Visual Studio Codeのインストールと使い方
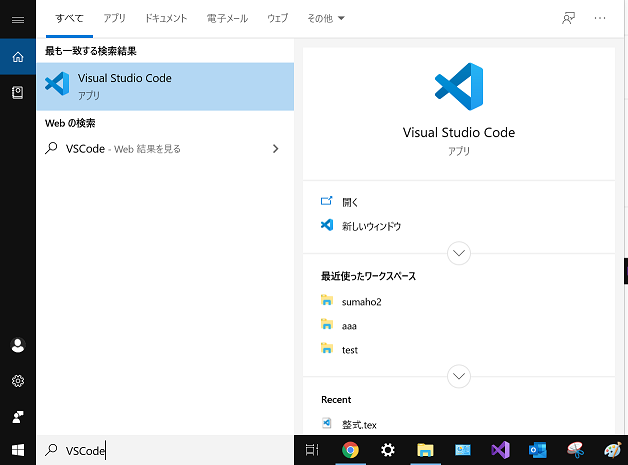
VS Codeのインストールが完了したら、VS Codeを起動しましょう。

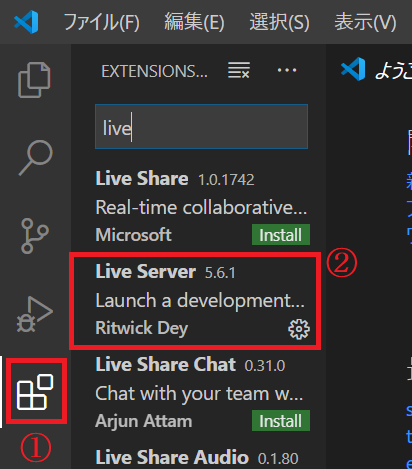
実行したら拡張機能をインストールしましょう。

画像にはないですが、まだインストールしてないなら歯車のところに緑色のinstallが書かれているはずなので、それをクリックしてください。
③ソースコードを書いていく

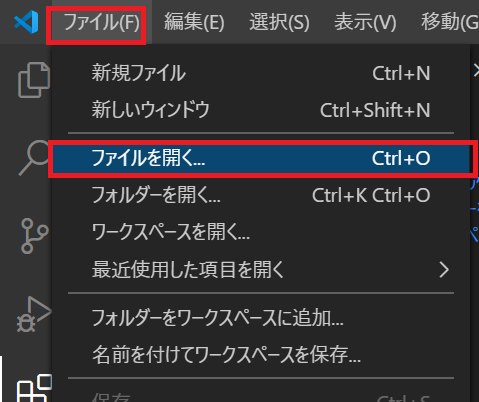
[ファイル]>[ファイルを開く]から①で作ったフォルダtestを選択して開きます。これからプロジェクトに必要なファイルを作っていきます。
Ctrl + Nキーの同時押しでUntitledという名前のファイルが作られます。以下の内容を入力してください。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body></body>
<script type="module" src="main.js"></script>
<style>
* {
padding: 0;
margin: 0
}
</style>
</html>Ctrl+Sで保存します。この時名前を聞かれるのでindex.htmlという名前で、testフォルダの中に保存してください。
さらにもう一度、Ctrl + Nで新しいファイルを作ります。今度のファイルは以下の内容で、main.jsという名前で保存してください。
alert("Hello World!")④実行
今までの作業でようやく実行できるようになりました。

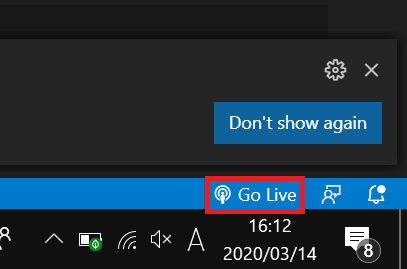
右下のGo Liveを押すと実行できます。

こんな感じになりましたか。終わったら先ほどのGo Liveのところ(いまはおそらくPort:5500)をクリックして終了させましょう。
⑤Pixi.jsを導入
これからPixi.jsと呼ばれるライブラリの導入を行うのですが、CDNを使って起動時に読み込ませるのと、npmを使ってインストールする二通りの方法があります。とりあえずすぐに実行させたいという方は、楽な方のCDNがいいと思います。
CDNではindex.htmlに一行追加するだけで済みます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js"></script>
...以下省略 ↑新しく追加npmでインストールしたい方
具体的な内容は調べてみてください。大雑把にまとめると
- Node.jsとnpmをインストール
- VS CodeでCtrl + Shift + @の3つのキーを同時に押してターミナルを立ち上げてnpmコマンドを打っていく。
- npm コマンドを使ってwebpack, webpack-cliをインストール
- 上のリンク先とはファイル構成が違うので、webpack.config.jsやindex.htmlに書く内容を少しかえること。
- npx webpackとコマンドを打つか、package.jsonで追加したスクリプト(↑のリンク先だとnpm run build)を打って、webpackを実行させる。
- Go Liveを押して実行。
⑥いろいろなコードを動かしてみよう
↑のリンク先にはpixi.jsのサンプルがたくさん置いてあります。
とりあえず一番初めのContainerのソースコードを手元で動かしてみましょう。
//npmでインストールした人だけ import * as PIXI from 'pixi.js' を一行目に書いておいてください。
const app = new PIXI.Application({
width: 800, height: 600, backgroundColor: 0x1099bb, resolution: window.devicePixelRatio || 1,
});
document.body.appendChild(app.view);
const container = new PIXI.Container();
app.stage.addChild(container);
// Create a new texture
const texture = PIXI.Texture.from('a.png');//画像は自分で用意する必要があります
// Create a 5x5 grid of bunnies
for (let i = 0; i < 25; i++) {
const bunny = new PIXI.Sprite(texture);
bunny.anchor.set(0.5);
bunny.x = (i % 5) * 40;
bunny.y = Math.floor(i / 5) * 40;
container.addChild(bunny);
}
// Move container to the center
container.x = app.screen.width / 2;
container.y = app.screen.height / 2;
// Center bunny sprite in local container coordinates
container.pivot.x = container.width / 2;
container.pivot.y = container.height / 2;
// Listen for animate update
app.ticker.add((delta) => {
// rotate the container!
// use delta to create frame-independent transform
container.rotation -= 0.01 * delta;
});

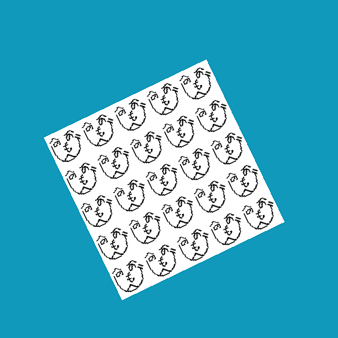
手元にbunny.pngがないので、この画像(a.png)で代用しました。
↓実行結果

これでようやく実行できました。長かったー。
あとはサンプルのソースコードをいろいろ試したりしながらプログラミングを楽しんでください。
⑦最後に
ここまで読んでいただきありがとうございました。最後におすすめのpixi.jsのサンプルを書いておきます。
明日は Komichiさんの記事です。