こんにちは、@60です。
こちらは、traP SysAd班で運用中の 部内アンケートサービス anke-to の紹介記事になります。開発に至るまでの経緯、サービスの概要、開発の流れについてお話ししていきます。
traPの部内サービスやSysAd班の開発に興味のある方などに読んでもらえると嬉しいです!
(SysAdは "System Administrator" の略語で、この班では部内向けサービスの開発・運用を行っています。詳しくは SysAd班の紹介ページ をご覧ください!)
もくじ
開発までの経緯
背景
traPでは、メインのコミュニケーションツールとして、部内製チャットサービスのtraQを使用しています。(traQについての詳細は、ブログ記事 部内製チャットサービス「traQ」UIのこれまで および 部内製チャットサービス「traQ」UIのこれから をご覧ください。)
traQにはLINEやSlackのようなアンケート機能は無く、ちょっとした日程調整などはtraQのスタンプ機能を、それ以外でアンケートをとる際は Google Forms を使っていました。
しかし、これにはいくつかの問題点がありました。
- 回答者に毎回traQのIDを入力してもらう必要がある (間違えて入力する人が一定数いる) [1]
- 自分が回答したかどうか分からない
- アンケートの結果を気軽に共有することができない
などです。
これらの問題を解決するために、SysAd班では部内向けのアンケートサービス anke-to を開発することになりました。
anke-to導入後
anke-toが運用されている現在、上記の問題はすべて解決しています。
- traPメンバーがアンケートに回答する時は、 traQのIDが自動的に回答に紐づく
- 自分の回答 を、簡単に確認・編集・削除できる
- 他人の回答 も見ることができる
また、 Google Forms を使用していた頃に比べ、誰でも気軽にアンケートを作成できるようになりました。
そのため、真面目な調査以外にも、大喜利のようなゆるい内容のアンケートがたくさん作成され、traQとはまた違った形でメンバー同士のコミュニケーションの場となっています。
(いくつかを後述の #作成されたアンケートの例 で紹介します。)
サービスの概要
基本機能
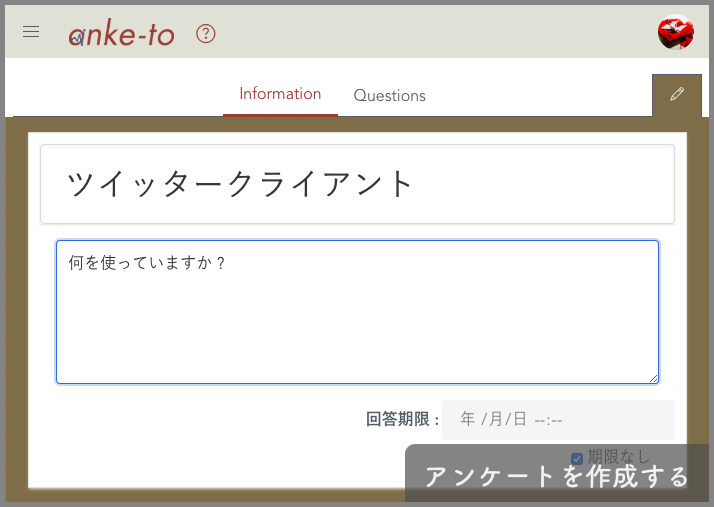
traPのメンバーは誰でもアンケートを作ることができ、作成されたアンケートは誰でも回答することができます。
また、送信前の回答を 保存 しておくことも可能です。
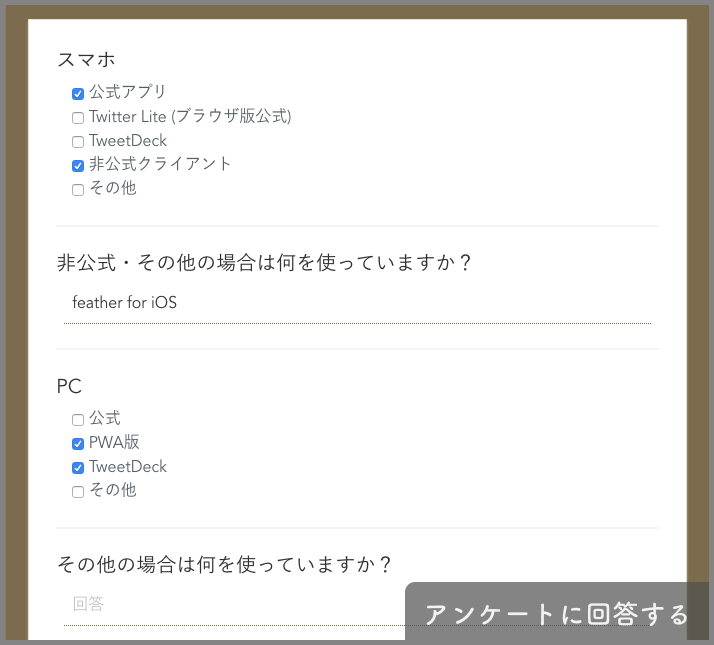
質問の形式は以下のものから選べます。一般的なアンケートツールに備わっている質問形式はだいたい揃っています。
- テキスト: 記述式のテキスト、改行なし
- テキスト (長文): 記述式のテキスト、改行あり
- 数値: 半角数字
- チェックボックス: 選択、複数選択可
- ラジオボタン: 選択、複数選択不可
- 目盛り: 指定した範囲の整数値でラジオボタンを作成
また、質問ごとにその質問が回答必須かどうかを決められます。



特徴・工夫したところ
対象者・管理者の設定
traPメンバーの一覧から、アンケートの対象者と管理者を選ぶことができます。
- 対象者: そのアンケートに回答してほしい人
- 管理者: そのアンケートの編集・削除権限を持つ人
対象者には、トップページでそのアンケートが表示されるようになったり、アンケート作成時にtraQで通知が飛んだりします。(後述: traQとの連携 (自動投稿))
トップページ
トップページには、前述したように、自身が対象になっている (回答するべき) アンケートの一覧が表示されます。
また、アンケートごとに回答状況が記号で表示されるため、どのアンケートが未回答なのかが分かります。

回答の閲覧
アンケートの詳細画面には自分の回答の一覧があり、そこから回答した内容を見られます。
また、アンケートの結果 (自分以外のメンバーの回答) も閲覧可能です。
結果はデフォルトでは全体に公開されるようになっていますが、管理者が設定することにより、 管理者のみ や、 そのアンケートに回答した人のみ が見られるようにすることもできます。
一部の人にだけ結果を共有したい時は管理者のみにしたり、たくさんの人に回答してほしい時は回答した人のみにしたり、などのように使われています。
traQとの連携 (SSO)
traQはSysAd班が管理する全ての部内向けサービスに対してSSOを実現しており、anke-toもこれによってユーザーの認証を行っています。
アクセスごとにユーザーを識別できるため、送信された回答に対しても自動的にその人の traQ ID を結びつけることができます。
traQとの連携 (自動投稿)
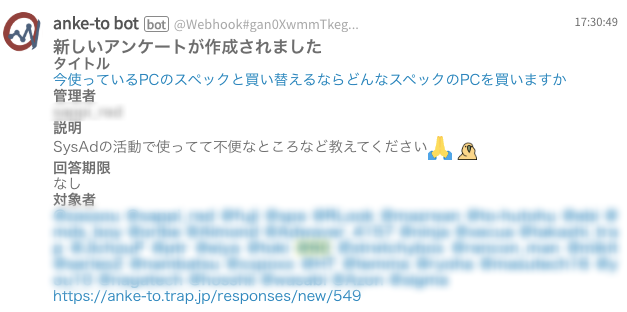
新しいアンケートが作成されると、traQの特定のチャンネルに自動でアンケート情報が投稿されます。(traQにはWebhookによってメッセージを投稿できる機能があり、これを使うことで実現しています。)
このとき、アンケートの対象者にはメンションが飛ぶので、通知機能の役割も果たしています。

作成されたアンケートの例
新たに部員どれくらい増えるかな?
最も数字が近い人が優勝
去年 (2019年度) の新入部員数の予測アンケートです。実際の入部数は193人で、最も値が近かったのは @Yosotsu でした。

好きなプログラミング言語は?
定番ですね。
C++, TypeScript, JavaScript, Python あたりが人気でした。
また、「その他」では、Julia, Lua, MoonScript, Visual Basic, Elixir, Idris, Clojure, Emojicode などが挙げられていました。

traPに入った理由・きっかけ
アンケート名の通り、traPに入るまでの経緯を聞くアンケートです。熱の入った長文回答も多く、読みごたえがあります。
全ての回答をここに載せることはできないのですが、いくつか抜粋します。結果が気になる方はtraPに入ってから見てみてください!
- ゲームを作りたかったから (17B)
- 部費が安い ゲームの比率が一番高そうだった (16B)
- 元々入学当初から技術系サークルに入る予定で、そこで†新歓ゲーム大会や講習会にでてサークルの雰囲気が良かった(入りたいと思った) (17B)
- プ[2]をする かつ Web系のプも触りたかった (19B)
- 大学ではがっつりデジ絵をやるつもりだったので、入学前から自分よりも絵が上手い人がいるサークルに入ることは決めていた。(略) 花道で貰ったビラのイラストと、ゲーム大会で使われていた○○さんの背景絵を見てtraPに入ることを即決した。 (18B)
- なんかゆるく(重要)DTMやれるらしいということで入ったらプログラミング沼が深かった。 (19B)
- (略) 強い人がたくさんいそうだったのでどんな知見があるのか興味があった。JK16[3]の人たちが結構入ってたってのも大きいですね (16B)
- (略) traPにはすごい人がたくさんいる!このサークルをもっとでかくもっと強くしてええええ!ってなって入ろうと思いました。なんで最初からtraPの運営には関わりたかったんだなあと思います。そんでゲーム大会に出たり、プ系の講習会に出たりして入部しました。入部して本当に良かったと思います。人生が変わった。 (16B)
200個目のアンケートですね
というわけで300個目のアンケートのタイトルを予想しましょう
300個目が作られた時点で回答を公開します
大喜利です。

実際の300個目のアンケートは「300個目のアンケートですね」ではありませんでした。
ちなみに、現時点 (運用開始から一年) のアンケート数は約550個です。
開発について
構成
ソースコードはGitHub (traPtitech/anke-to: traP部内アンケートシステム) で公開されています。
サーバーサイドは Go によって実装されていて、REST API を提供しています。データベースは MariaDB です。
クライアントサイドは Vue.js によって実装された SPA で、CSSフレームワークとして Bulma を導入しています。
開発記
anke-toの開発は以下のメンバーで行いました。
- サーバーサイド: @mds_boy
- クライアントサイド: @60
- メンター: @to-hutohu
企画・設計 (2018.7〜)
まず必要な機能を洗い出し、仕様を決めていきました。サービス名の anke-to は比較的早い段階で決まりました。
次に技術選定を行いました。@mds_boy, @60 ともに初めてのwebアプリケーション開発だったため、SysAd班内での知見が多い Go, Vue.js を使うことにしました。その後、データベースの構成を決めたり、Swaggerを用いてAPIの定義を書いたりしました。
この当時は部内Gitホスティングサービス (Giteaを使っています) にリポジトリを置いていて、masterブランチの更新によって Showcase (部内PaaS基盤) で自動デプロイが走るようにしていました。 [4]
実装 (2018.8〜)
サーバーサイド・クライアントサイドそれぞれを実装していきました。各々が開発ブランチで実装を進めつつ適度なタイミングでmasterにマージする、という形で進めていました。
途中で虚無期間を挟んだりしつつ、サーバーサイドは12月、クライアントサイドは2月に完成しました。
運用開始 (2019.3〜)
当初予定していた機能を実装し終えたので、traQでアナウンスを出し、traPメンバーに使ってもらえるようにしました。

この時はまだ前述のShowcase上で運用していました。
運用開始後、ありがたいことにメンバーからのフィードバックをたくさんもらったので、それに基づいて改善や機能追加を行っていきました。
開発メンバーが増える (2019.6〜)
継続的に運用していくにあたり、 @60, @mds_boy 以外のメンバーにも開発に参加してもらう必要がありました。
Issueを整理したり開発用ドキュメントを書いたりDockerで開発環境を立ち上げられるようにしたりした後、SysAd班内で募集をかけました。
以降、メンバーに担当するIssueに対してそれを解決するPRを出してもらい、サーバーサイドは @mds_boy, クライアントサイドは @60 がレビューしてマージ、という流れで改善が進んでいきました。
サーバー移行 (2019.9)
その後もしばらくはShowcaseを使ったデプロイを続けていましたが、 (traQなどの他のサービスと同じく) SysAd班が管理するサーバー上で運用できるよう、移行作業を行いました。
やったことは以下の通りです。[5]
- リポジトリをGiteaからGitHubに移す
- SysAd班が管理しているサーバー群のプロビジョニングコード (Ansibleを使っています) に、anke-toのデプロイ処理を書く
- データベースの移行 (Showcase管理下のDBからConoHaのDBに)
- 旧URLから新URLにリダイレクトするよう設定 (旧ドメインのDNSレコードを書き換え)
devOpsBot対応 (2019.12)
@takashi_trap さんが作ってくださったDevOpsBot (SysAd班が管理するサービスのデプロイを行うtraQのbot[6]) にanke-toも対応するようにしてもらいました。

これによって、サービスごとに実行権限を持つ人が手軽にデプロイを行えるようになりました。
また、この時、anke-toのDockerイメージも GitHub Actions で生成し、GitHub Packages Registry にpushするようにしました。
GCPへのログ出力 (2020.2)
これもtraQ等と合わせるために、@mds_boy がアクセスログ・エラーログをGCPの Stackdriver Logging で保存するようにしました。
anke-toのこれから
課題
機能面
現行のanke-toはそれなりの役割を果たしてはいるものの、運用開始から一年経った今、様々な問題や不便な点が浮き彫りになってきました。
- 重要なアンケートとそうでないアンケートの区別がつきにくい
- 回答期限の近いアンケートのリマインドを手動で行わなければならない
- 管理者がきちんと締め切りを設定しないと、終わったイベントのアンケートがいつまでもトップページに残り続ける
- 古いアンケートはすべて埋もれてしまい、その後入った人が回答する機会が無い
- UIが分かりにくい
などです。
これらに対して、改善するための機能の追加を考えてはいますが、中にはそれなりのコード変更・追加が必要になるものもあり、他プロジェクトと並行しつつの開発では追いつかなくなってきています。
技術面
また、運用開始までの実装を@mds_boyと@60だけでやっていたこともあり、ソースコードの全体を把握しているのがこの二人しかいないこと、ソースコードがあまりきれいではないこと、などの問題があります。
anke-to v2
これらの問題を解決するために、anke-toのサーバーサイドの機能追加・クライアントサイドの作り直しをしよう、というプロジェクトが anke-to v2[7] です。
- サーバー側: 機能追加、リファクタリング、テストの追加
- クライアント側: デザインの再考、全面的な書き直し
を行います。
来年度の前期 (次の新入部員が入って最初のSysAd班集会後) から始動予定で、anke-toの機能追加・改善と、次の代への引き継ぎを目的としています。
終わりに
以上でこの記事は終わりになります。長い文章をここまで読んでくださってありがとうございます。
anke-toは自分にとって初めてのwebアプリケーション開発だったため反省点も多くありますが、「技術で不便を解消する」を実現できたこと、作ったものを多くの人に使ってもらえてフィードバックをもらえたことなど、得難い経験をたくさんできました。
traP SysAd班、開発や機能改善に関わってくださった方、anke-toを使ってくれた多くのtraPメンバーに感謝しつつ、このような環境や開発基盤を維持していけるようこれからも頑張っていきたいです。
新しく開発中の内製サービスも他にいくつかあるので、これらも完成し次第、紹介ブログが投稿されていくと思います。お楽しみに!
traPのメンバーはそれぞれ固有のID (traQ ID) を入部時に決め、部内では基本的にお互いIDで呼び合っています。 ↩︎
プ: プログラミングのこと。 ↩︎
JK16: 2016年度に入学した情報工学系の学生のこと。 ↩︎
Showcase は部内向けのPaaS基盤で、15代の @kaz さんが開発し、現在はSysAd班が運用しています。Giteaのリポジトリに設定ファイルを置くだけで、特定ブランチの更新をトリガーとするデプロイが走るようになります。部員の認証・識別や部外者の閲覧制限も簡単にできます。 (少し古いですが、 @kaz さんによる発表資料が こちら です。)
ログの閲覧やDB構成の変更なども手軽にできるため、SysAd班でも開発用のデプロイ環境としてよく使っています。 ↩︎実際にはこれらを行う前に、 anke-toの移行に合わせて @takashi_trap さんが traPtitech/caddy-trap-auth というCaddyのプラグインを作ってくださっていました。
Showcaseには独自のtraP部員認証・部外者の閲覧制限機能があり、anke-toではこれを利用していたのですが、上のプラグインを利用することによりアプリケーション側のコードを変更することなくそのままで部員の認証・識別を行えるようになりました。 ↩︎コードネームは anke-two らしいです。 ↩︎