この記事はアドベントカレンダー2019の9日目の記事です。
みなさんこんにちは!19Bのtokiです。
iOSユーザーのみなさんは、ショートカットというアプリをご存知でしょうか?自分は最近その存在を知り、使い方を模索中です。この記事ではショートカットの使い方、自分がどう使っているかについて触れていきます。
ショートカットって?
ショートカットとは、Appleが提供するアプリの一つ。2019年9月にリリースされたiOS 13からはデフォルトでインストールされているようです。他のアプリやiOS自体の機能と連携を取り、「いくつかの事をまとめてショートカットとして実行」することができます。
使ってみる
個人の使用例です。
自分は毎日夜寝る前に6:00, 6:15, 6:30, ...といくつかアラームをオンにし、朝起きたらそれらを全てオフにしています。慣れてしまえば十数秒かかるだけの作業なのでいいのですが、たまに消し忘れがあり、それが朝の支度をしている時に鳴って... やっぱり手でやるのは嫌ですね。よくする機械的な動作なので、ショートカットにしてしまいましょう。
「ショートカットを作成」を押し、そこに実行する項目を追加していきます。下のバーより「App」を選択>「時計」>「アラームを切り替える」とあるので追加、オンまたはオフにしたいアラームを選択します。
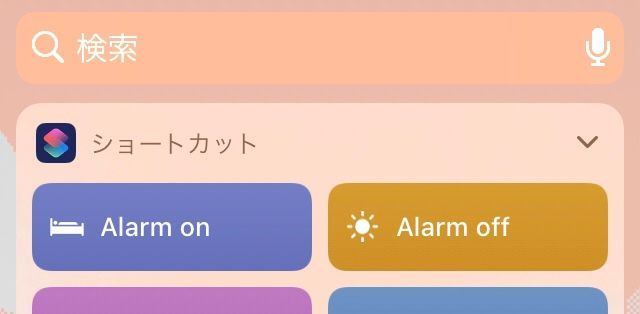
完成したら、ショートカットアプリのホーム画面から、またはウィジェットからタップすると実行できます。これで一気にアラームをオン/オフすることができます!

ショートカット作成時にいくつか手動でオン/オフにするアラームを選んでも良いのですが、せっかくなら「全て」オフにしたいですね。「~の各項目を繰り返す」「この場合に~をする, そうでない場合に~をする」という処理があります。for文とif文です。これを使うと、アラームを全てオン/オフするショートカットが作れます。

ブロックプログラミングみたいですね。
他人の作ったショートカットを使おう
上にこのショートカットをダウンロードとしてリンクを貼りましたが、他人の作成したショートカットをURL(www.icloud.com/shortcuts/...)経由で取得、自分の端末に入れることが出来ます。公式のギャラリーはもちろん、ググると有志のショートカット共有サイトが出てくるので見ると面白いかも...?
他にも例えば、
- 現在地を取得し、マップアプリの機能で自宅までの移動時間を計算、その結果を表示またはSMSで送信する
- 再生回数の多い曲を数曲選択し、再生する
- Siriと連携し、「Hey Siri, はいチーズ」と言ったら前面(or 背面)カメラで撮影、写真を保存する
といったようなことが出来ます、なんだかすごそうですね。ちなみにこれらはショートカットアプリ内の「ギャラリー」に載っていた例です。

後述しますが、ショートカットは割となんでも出来てしまうので、有志作成のショートカットを入れるときは内容をしっかり確認し、自己責任でお願いします(それこそ簡単に位置情報や連絡先を盗んだりできます)。
もっと見てみる
本題です。前置きが長い
ショートカットができるアクションはたくさんあるので、そのうちのいくつかを紹介します[1]。
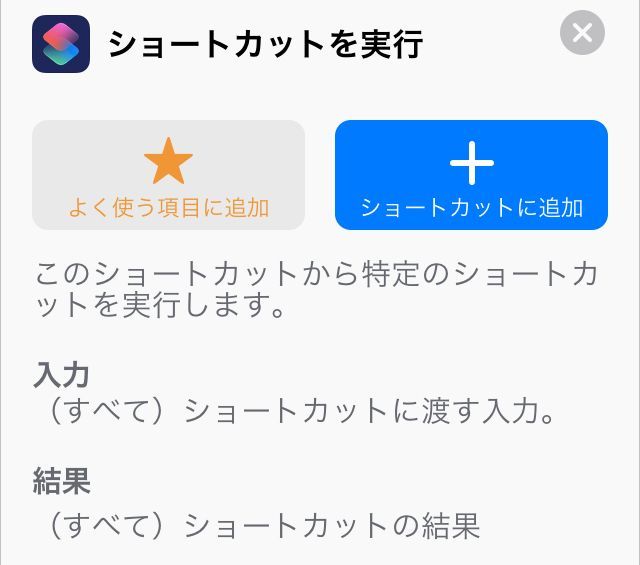
ショートカットを実行
ショートカット内から、別のショートカットを呼び出すことができます。アクションの説明に「入力」「出力」とありますね。
ショートカットの各アクションには入力と出力があり、関数のようなものだと考えることができます。ショートカット自体も同じく、入力と出力を持ちます。ショートカットの入力はそのショートカット内で「ショートカットの入力」という変数として利用できます。出力は最後のアクションの出力です。
またこの時、オプションから「実行中に表示」をオフにしておかないと、実行時に呼び出し先のショートカットでどこを処理しているかがいちいち見えてしまうので鬱陶しいです。デバッグ時や見た目を楽しむ時以外はオフにしておいた方が良いです。

ショートカット内から、そのショートカット自身を再帰呼び出しすることもできます。
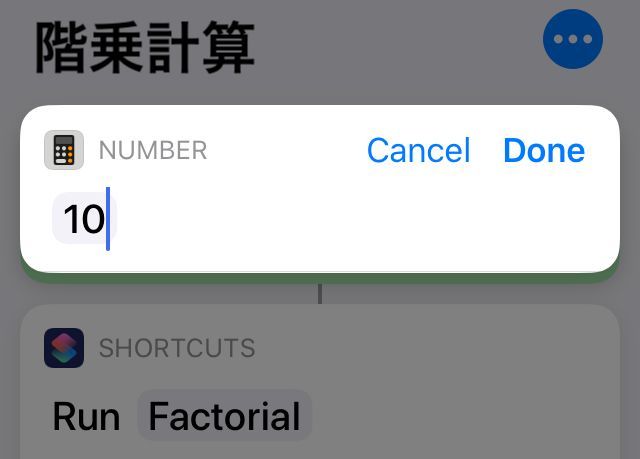
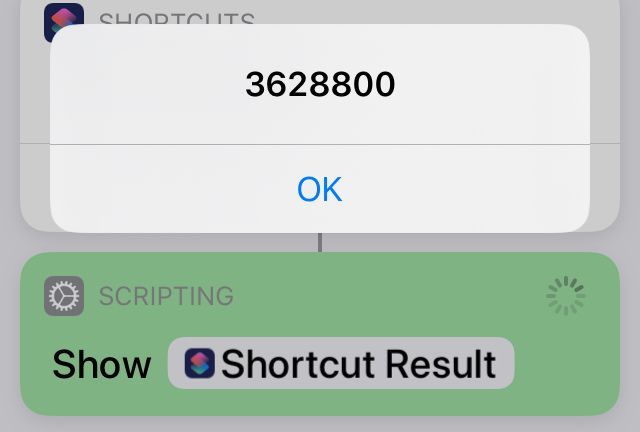
簡単な再帰呼び出しとして、階乗の計算やフィボナッチ数の計算ができます。(上手い例が思いつかない...)
Factorial(fn)
呼び出し側


変数を設定/取得
ショートカットでは、そのショートカット内で、あるアクションの出力を「マジック変数」として選択し他のアクションの入力に使うことができます。
それとは別に、このアクションでは、そのショートカット内で使える変数を設定、または取得ができます。一般的なプログラムの変数代入/取得と似た感じです。プログラミングっぽいことをするならこっちを使うことになるかも。
入力から辞書を取得/辞書の値を取得/辞書の値を設定
辞書型、または連想配列と呼ばれる型の変数です。keyとそれに対応したvalueを設定、取得することができます。
「入力から辞書を取得」では、JSONなどのkey-value形式のテキストから、ショートカット内で使える辞書型変数に変換します。
URLの内容を取得
HTTPリクエストです。URLと、メソッド・Header・Body等を指定して内容をフェッチします。
Webページの内容を取得
指定されたURLのWebページをSafariで(裏で)開き、その内容を出力として返します。これでWebスクレイピングでもしろということなのでしょうか。
この時、そのページに埋め込まれているJavaScriptも実行されます。この性質を使い、以下のだいぶ怪しい方法で任意のJavaScriptが実行できる・・・?多分できますが、非同期な処理は怪しいです。
実行したいJavaScriptをまずHTMLにscriptとして埋め込み、その実行結果をHTMLのbody.innerTextに配置するようにします。テキスト中にショートカット内の変数をテキストとして埋め込めるので、JavaScriptへの変数はこれで渡します。
次にこのHTMLをデータURL形式(data:text/html,<html>...)でURLとして渡し、このアクションを実行します。するとHTMLのbodyにJavaScriptからの実行結果が配置されるので、これが取得されます。
次の例では、JSON形式のテキストで入力(keyとdata)を受け取り、HMAC-SHA1をHTMLに埋め込んだJavaScriptで計算します[2]。
例: HMAC-SHA1を計算
作るぞ作るぞ
これらを使い、何かを作ります。
HTTPリクエストができるということで、Webhookが飛ばせますね。
ここでは、traPの部内チャットサービスであるtraQへWebhookでの投稿を実現してみようと思います。ちなみに似た感じでDiscordのWebhookやSlackのWebhookもできそうです。
作る
作るとは言っても、WebhookのURL[3]を取得&そこへ指定された形式でHTTP POSTリクエストを飛ばすショートカットを作るだけですね。
今回作ったものの大まかな流れは以下の通りです。
投稿したいメッセージを、ショートカット実行時に尋ねて取得
↓
改行(\n)を置換する(\\n)[4]
↓
メッセージとWebhook secretの値から、HMAC-SHA1によりsignatureを計算
↓
指定された形式に整え、WebhookのURLへ飛ばす
以下に実際のショートカットを置いておきます。実行するには、Webhook IDやWebhook secretを自分のものへと置換する必要があります。
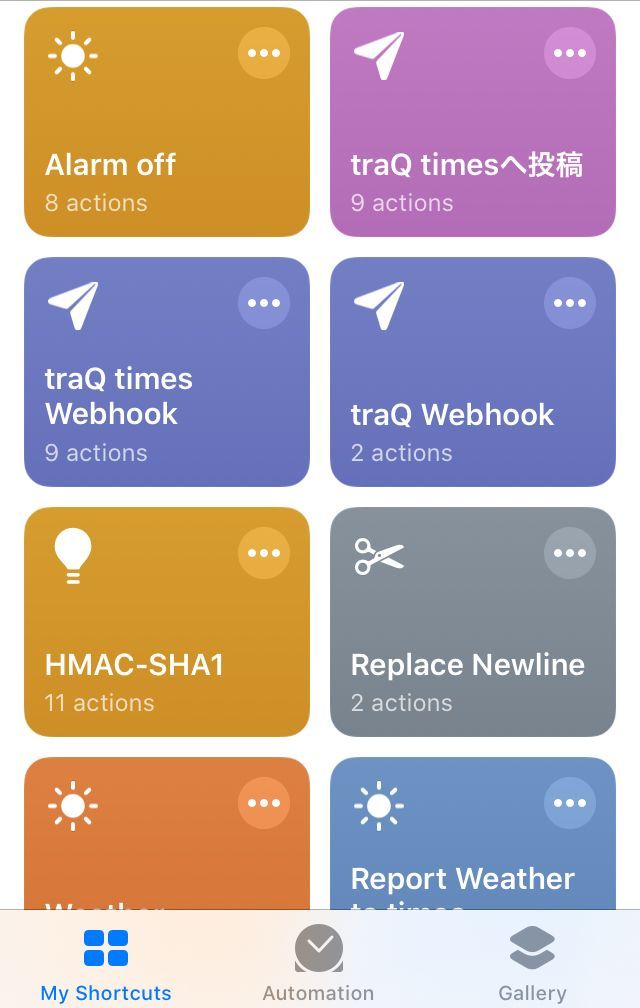
traQへ投稿 メインの関数(実際に投稿するときはここを実行)。
Replace Newline \nを\\nに置換する関数。
HMAC-SHA1 signatureを生成するための関数、前述したものです。
これらを組み合わせれば、あなたもショートカットからWebhookへの投稿ができるはず...!
実行
ショートカットアプリ自体から、もしくはウィジェットから実行することができますが、「ホーム画面に追加」をするとホーム画面からも実行ができるようになります。

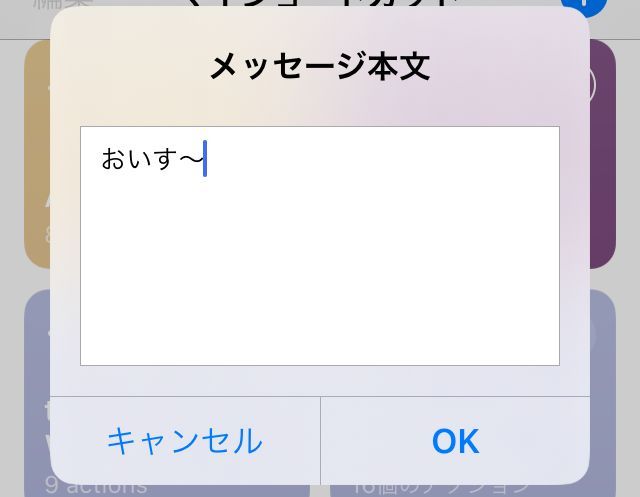
こんな風にメッセージを入力して...

投稿されました🎉
これであなたもショートカットマスター

おわりに
今回の例ではアラームを付けたり消したり、HTTPリクエストを飛ばすだけでしたが、ショートカットはめちゃめちゃ奥が深いです。今回は触れなかった「オートメーション」も組み合わせると、もっと便利なことが出来たりします。
ギャラリーや有志の作成したものを見て、ああこういう使い方があったんだな、と自分もこの記事を書きながら勉強していました。みなさんも自分に合ったショートカットを見つけて、良いショートカットライフを!
明日は神絵師鴨絵師として有名なsummon_salmonさんの記事です。楽しみ〜