どうも、ringです。
夏休みも気がつくと、あと2週間+ちょっと。あっという間に過ぎてしまいますね。
ここ2週間は進捗を何もできずに虚無な日々を過ごしてしまったので、そろそろ調子を取り戻したいです。
本題にはいりまして、この記事はTikZについて少し説明します。
最近、私はこのTikZを使ってお絵かきをはじめました。
TikZとはTeXの描画パッケージです。
これを使うことで、ペイントソフトなどで図を作成する必要はないわけですね。
詳しい内容は、参考文献を読んでもらうことをおすすめします。
TikZはこんなことができるよ
TikZでできているものを載せます。このように綺麗な図を描くことができるわけですね。
図その1(TikZ wikiより)

図その2

図その3

!!
導入
TeXのインストールの部分はここでは説明しません。
次の内容をテキストファイルに書き込んでいきます。
\documentclass{jsarticle}
\usepackage[dvipdfmx]{graphicx}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
%ここに書いていく
\end{tikzpicture}
\end{document}
次のコマンドをターミナル等で実行してpdfのファイルをつくります。
$ platex hoge.txt
$ dvipdfmx hoge.dvi
簡単なコマンドの例
ここからはコマンドを使っていきます
主に私が絵を描くときに使用しているものをあげていきます。
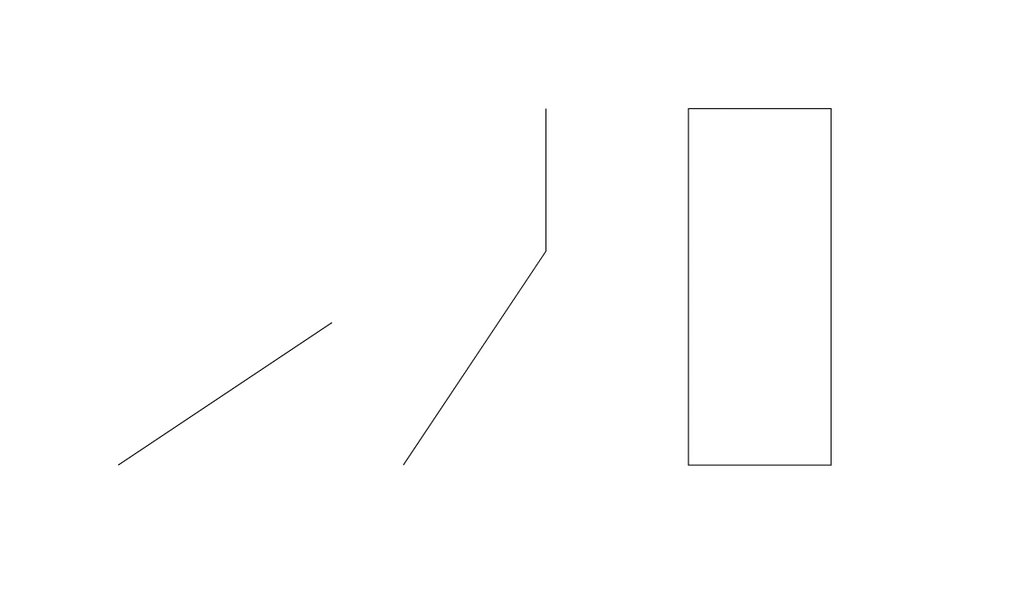
線分
\draw (0,0) -- (3,2);
座標と座標を -- で繋げることで2点間の線分が引けます。
また
\draw (0,0) -- (2,3) -- (2,5);
連続して、線分を描くこともできます。
2点の座標を指定することで、簡単に長方形を描くことができます。
\draw (0,0) rectangle (2,5);

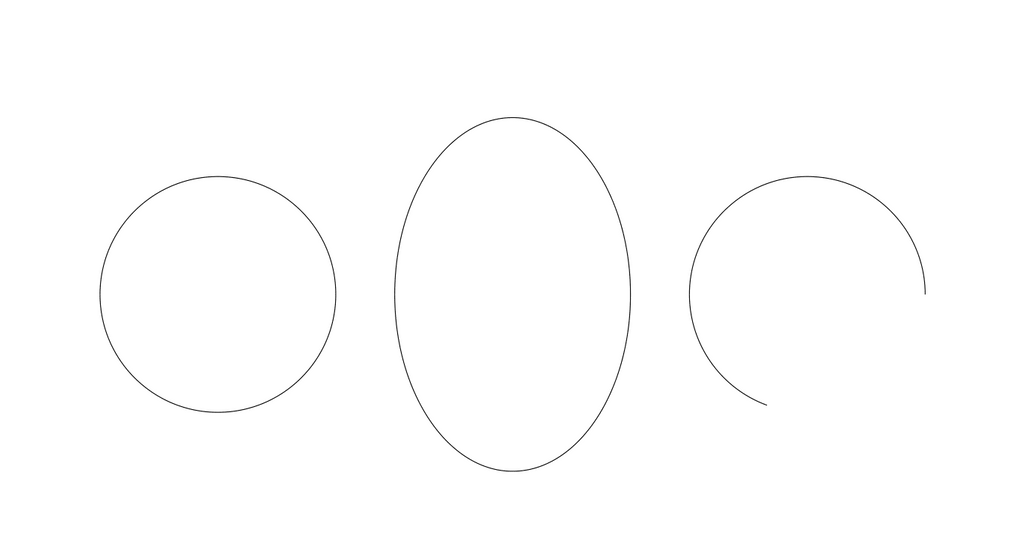
円
\draw (5,5) circle[radius = 2cm];
(中心の座標) circle[raius = 半径cm]で円を描くことができます。
同じようにして楕円も描けます
\draw (5,5) ellipse[x radius = 2cm,y radius = 3cm];
弧を描く場合は次のようにします。
\draw (5,5) arc (0:250:2cm);
(5,5)からスタートして(3,5)が中心となって250度回転した点まで弧を描きます。

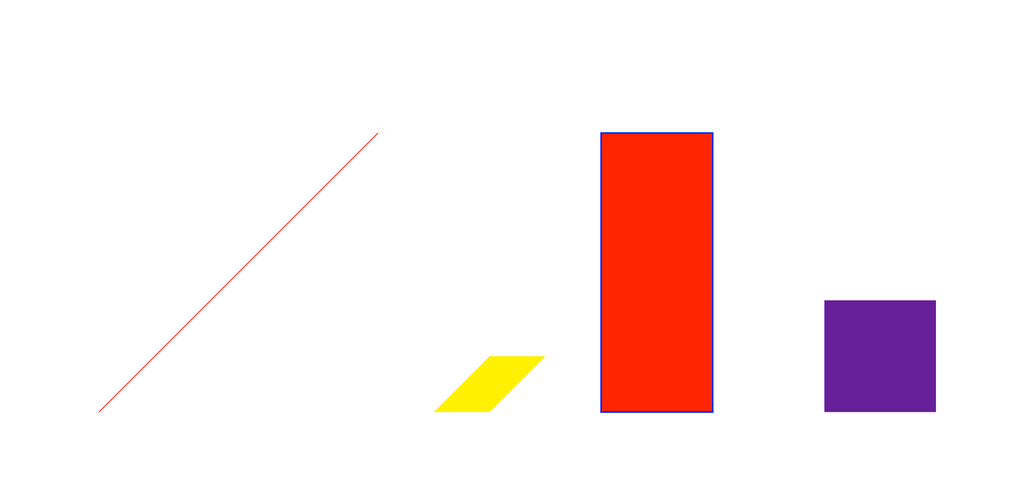
色をつける
上で描画した線は全て黒でしたが、色をつけることも可能です。
以下のように \draw の次に [色] を加えることで、線に色がつきます。
\draw [red] (0,0) -- (5,5);
また、線に色をつけるだけでなく、囲まれた範囲を塗りつぶすこともできます。
その場合には
\fill [yellow] (0,0) -- (1,1) -- (2,1) -- (1,0) -- cycle;
とすることで、囲まれた部分を塗りつぶすことができます。
-- cycle とつけることで、囲んだときのそれぞれの頂点の角が綺麗な見栄えになります。
\filldraw [fill = red, draw = blue] ...
辺の色と、中の色を別に指定することもできます。
色同士を合わせることもでき、 [red!40!blue] とすることで、赤が40% 青が60% 合わさった色ができます。
色以外にも、[ ]の中で色々指定することができますが、ここでは紹介しません。

その他
上で説明していないことで、私がTikZを使うとき(主に絵を描くときに)していることを説明します。
座標をわかりやすくする
いままでは座標をなんとなく指定していました。なんとなく座標を使っても簡単な図形では複雑になりませんでした。描画したいものが増えると、どの座標から線を描きたいかは何もないところではわかりません。
そこで、全体にあらかじめ補助線を引いておきます。
\draw [help lines] (0,0) grid (10,10);
[help lines]は描画する線の色が薄くなります。
(座標) grid (座標)で1cm間隔で格子状に線を引けます。
描画の順番
描画される順番は、上から実行されるので、重なった部分は上書きされます。描画される順番も考える必要があります。
逆に言えば、適当に描いて上書きされるつもりで描くこともできるということですね。
ピピ美ちゃんの目の円が欠けているところなどは、さらに上から白い楕円を重ねています。
おわりに
Q.TikZで絵をなんで描いているの?メリットは?
A.特にないです。TikZの使い方がわかる。そんな程度です。あと、楽し〜い
TikZ自体は簡単に図がかけるので、使えると便利だなぁという気がします。
ということで、ざっくりでしたがTikZの紹介でした。
まだ、私自身がTikZを理解しきれていないので、さらに綺麗な図を描けるようになりたいです。
また次のブログリレーを楽しみ〜にしてください。
最後に例としてあげたピピ美ちゃんのソースコードを載せておきます。
\draw [white] (0,0) grid (16,20);
%リボン
\filldraw [fill = red] (4.5,16) .. controls (4.5,20) and (5,22) .. (8,18) .. controls (11,22) and (11.5,20) .. (11.5,16) -- (4.5,16);
\draw (8,18) -- (6.5,18.5);
\draw (8,18) -- (9.5,18.5);
%顔
\fill [orange!20!white] (8,12) circle[radius = 6cm];
\fill [orange!20!white] (2,12) -- (2,0) -- (14,0) -- (14,12) -- cycle;
%髪
\filldraw [fill = blue!90!red](5.5,13) -- (5.5,16) -- (5,13) -- (2.6,13) -- (2.6,0) -- (1.6,0) -- (1.8,12) arc (180:0:6.2cm)
-- (14.4,0) -- (13.4,0) -- (13.4,13) -- (11,13) -- (10.5,16) -- (10.5,13) -- (5.5,13);
%左目
\filldraw [fill = black,thick] (5.5,10.5) circle[radius = 1.5cm] -- (7,12);
\fill [white] (5.5,10.5) circle[radius = 1.4cm];
\fill [white] (4,10.5) -- (4,9) -- (7,9) -- (7,10.5) -- (4,10.5) -- cycle;
\filldraw [fill = black] (5.5,9) circle[radius = 1.5cm];
\fill [cyan](5.5,8.1) ellipse[x radius = 1cm,y radius = 0.5cm];
\fill [black] (5.5,9) circle[radius = 0.9cm];
\fill [white] (5,10.4) ellipse[x radius = 0.5cm,y radius = 1cm];
%右目
\filldraw [fill = black,thick] (10.5,10.5) circle[radius = 1.5cm] -- (12,12);
\fill [white] (10.5,10.5) circle[radius = 1.4cm];
\fill [white] (9,10.5) -- (9,9.5) -- (12,9) -- (12,10.5) -- (9,10.5) -- cycle;
\filldraw [fill = black] (10.5,9) circle[radius = 1.5cm];
\fill [cyan] (10.5,8.1) ellipse[x radius = 1cm,y radius = 0.5cm];
\fill [black] (10.5,9) circle[radius = 0.9cm];
\fill [white] (10,10.5) ellipse[x radius = 0.5cm,y radius = 1cm];
%口
\draw [thick](8,7) arc (180:360:0.5cm);
\draw [thick](8,7) arc (0:-180:0.5cm);
%\draw [help lines] (0,0) grid (16,20);
%左眉毛
\draw [thick](4,14) -- (6,14);
%右眉毛
\draw [thick](12,14) -- (10,14);
