おひさしぶりです。はじめましての人ははじめまして。nagatechです。
この記事はtraPアドベントカレンダー2017の55日目くらい、12月16日の記事です。
はじめに
traPアドベントカレンダー2017の19日目の記事、RubyでTwitterBotを作ろう!【導入編】ではRubyでTwitterBotを作るための環境構築のやり方や、実際にbot作成をしてみたりしました。今回はこの記事で作成したbotを用いて進めていくので、前回の記事のbot作成例の部分を読むことをおすすめします。
さて、前回bot作成例として、TLに「あの」というツイートがあったら「おめでとうございます!」とリプライするbotを作成しました。
おめでとうございます!
— ながてち (@syobon_titech) 2017年11月9日
起動方法はコマンドプロンプトもしくはターミナルからruby main.rbでした。Ctrl+Cを押す、もしくはコマンドプロンプトもしくはターミナルを終了するとbotは止まってしまいます。
これではコマンドプロンプトもしくはターミナルを起動している間しかbotを動かすことができませんね、不便です。
そこでbotをサーバーで公開してなにもしなくても常に起動できるようにしてみたいと思います。
しかしこの記事を見てる人の中には「いきなりサーバーと言われてもサーバーとか持ってないしレンタルするお金もない...」という方もいると思います。(僕がそうなんだよなあ)
そこで紹介するのが「Heroku」というサービスです。
Herokuとは

Herokuとは、ざっくり簡単に説明すると、Webアプリケーションを公開するまでにかかるさまざまな作業(サーバーの環境構築や実行環境の構築など)を全部代行してくれて、アプリケーションの実行部分だけを作ればそれだけでWebアプリケーションを公開することができるというサービスです。(専門用語でPaaSというらしいです。)
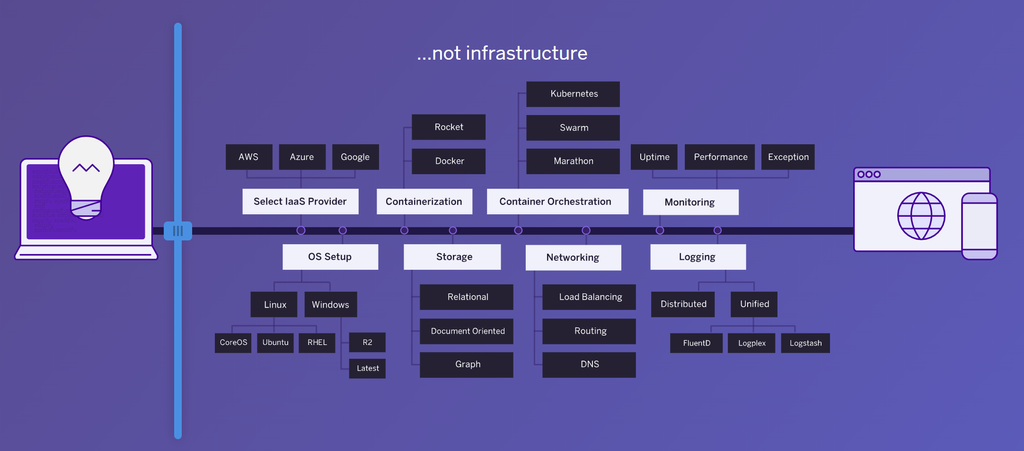
Herokuのトップページに載っている図が分かりやすいです。Webアプリケーションを公開するにはまでには下図のような作業が必要です。

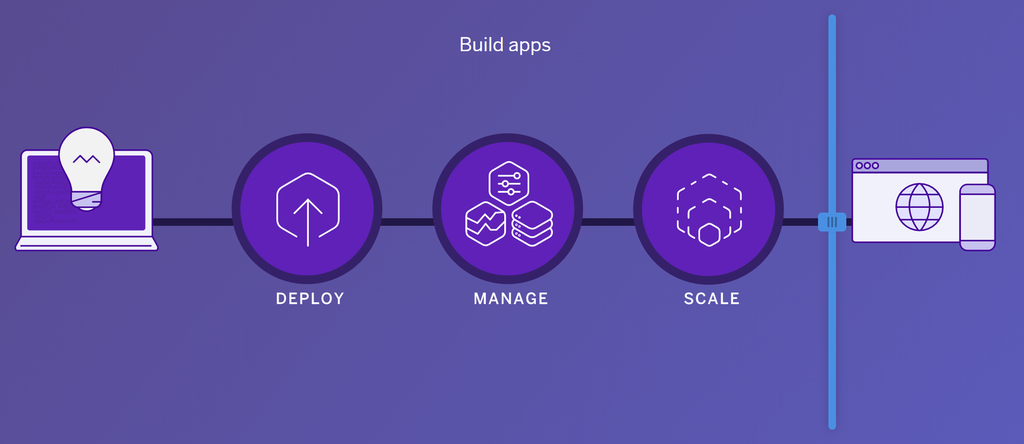
しかしHerokuを使うと下図のように公開・保守に必要な作業がぐっと減ります。(公開だけなら左のDEPLOYだけでできます。)

利用料金ですが、Herokuはアプリケーションの実行時間が合計で月1000時間以内なら無料です。(ここ重要)
24時間×31日で744時間なのでアプリケーション1つだけなら無料で公開できてしまうということです。
それではHerokuを用いてTwitterBotを動かしてみるところまで手順を説明していきたいと思います。
まずはHeroku側での準備です。
Herokuアカウントを作成する
作成してください(投げやり)
登録にはクレジットカードが必要ですが、持ってない人はデビッドカードやプリペイド式のクレジットカード(AuWalletやLINEPayなど)でも登録できます。LINEPayなんかはコンビニで買えるのですごい時代になりましたね。
アプリケーションの利用が450時間を超えない場合はクレジットカードの登録なしでも使えるようです。
アプリケーションを作成する
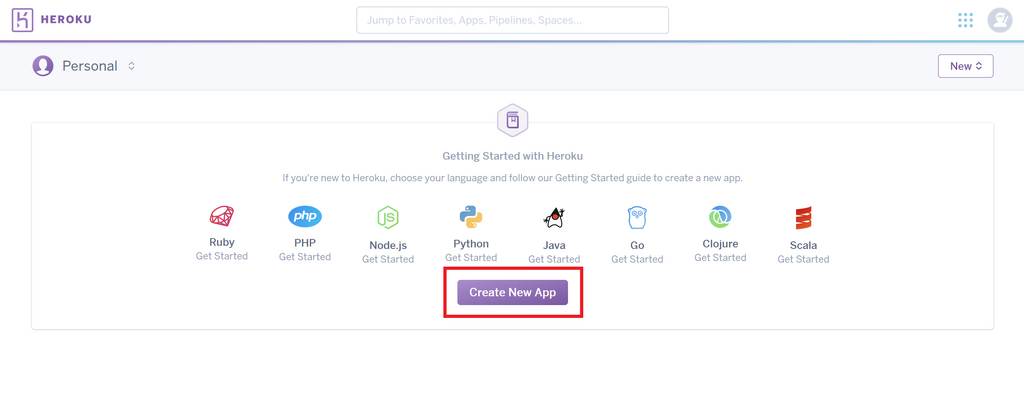
登録が完了したら下図のような画面になると思います。
「Create New App」をクリックしましょう。

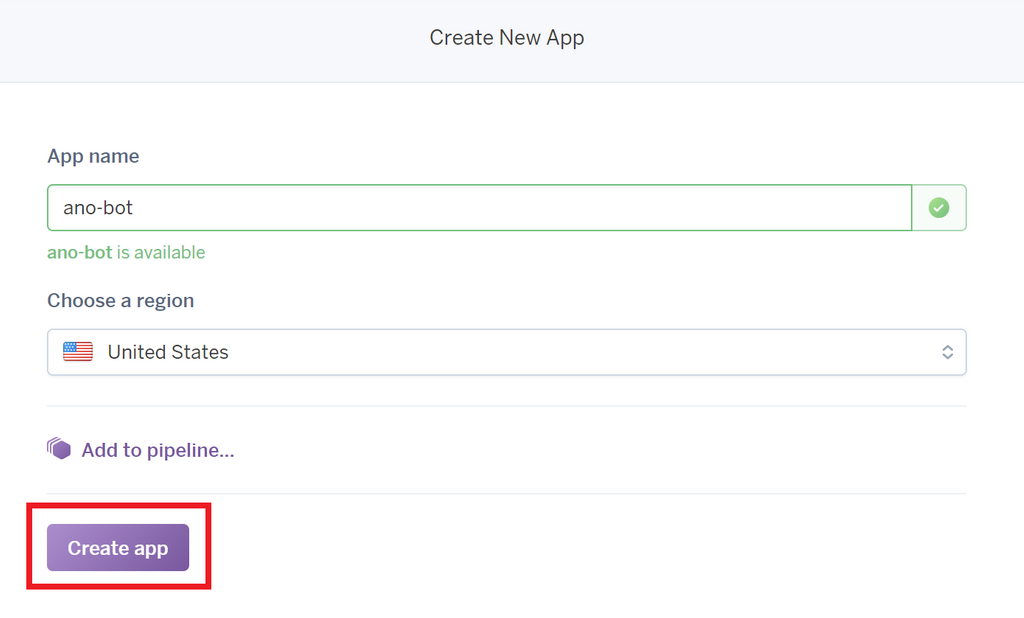
AppNameを入力して「Create app」をクリックします。
ちなみにregionとはサーバー(データセンター)がある場所のことです。

これでHeroku側でアプリケーションを公開(デプロイ)する準備が整いました。
次はデプロイに必要なファイルを用意します。
アプリケーションをデプロイする
Herokuでアプリケーションをデプロイする方法はいくつかあるのですが、今回は「GitHub」を通してデプロイする方法を説明したいと思います。
gitおよびGitHubの扱い方については以下の記事が参考になります。
今回作るTwitterBotのコードは以下のようになります。ファイル名はmain.rbです。
仕組みは前回の記事で解説しています。
main.rbrequire 'twitter'
client = Twitter::REST::Client.new do |config|
config.consumer_key = ENV['MY_CONSUMER_KEY'] #Consumer Key (API Key)
config.consumer_secret = ENV['MY_CONSUMER_SECRET'] #Consumer Secret (API Secret)
config.access_token = ENV['MY_ACCESS_TOKEN'] #Access Token
config.access_token_secret = ENV['MY_ACCESS_TOKEN_SECRET'] #Access Token Secret
end
stream_client = Twitter::Streaming::Client.new do |config|
config.consumer_key = ENV['MY_CONSUMER_KEY'] #Consumer Key (API Key)
config.consumer_secret = ENV['MY_CONSUMER_SECRET'] #Consumer Secret (API Secret)
config.access_token = ENV['MY_ACCESS_TOKEN'] #Access Token
config.access_token_secret = ENV['MY_ACCESS_TOKEN_SECRET'] #Access Token Secret
end
stream_client.user do |tweet|
if tweet.is_a?(Twitter::Tweet)
puts(tweet.user.name)
puts("@#{tweet.user.screen_name}")
puts(tweet.text)
puts("-----")
if tweet.text == "あの"
client.update("@#{tweet.user.screen_name}\nおめでとうございます!", options = {:in_reply_to_status_id => tweet.id})
client.favorite(tweet.id)
end
end
end
MY_CONSUMER_KEY MY_CONSUMER_SECRET MY_ACCESS_TOKEN MY_ACCESS_TOKEN_SECRETはbotを動かすコードのことです。(前回の記事の「Twitterのデベロッパーサイトからアプリケーション(bot)を作成する」を参照)
ソースコードを書き直す
ここで注意なのですが、前回の記事ではbotの接続情報を設定するところで、
main.rbrequire 'twitter'
client = Twitter::REST::Client.new do |config|
config.consumer_key = "MY_CONSUMER_KEY"
config.consumer_secret = "MY_CONSUMER_SECRET"
config.access_token = "MY_ACCESS_TOKEN"
config.access_token_secret = "MY_ACCESS_TOKEN_SECRET"
end
stream_client = Twitter::Streaming::Client.new do |config|
config.consumer_key = "MY_CONSUMER_KEY"
config.consumer_secret = "MY_CONSUMER_SECRET"
config.access_token = "MY_ACCESS_TOKEN"
config.access_token_secret = "MY_ACCESS_TOKEN_SECRET"
end
としていましたが、これではGitHubにソースコードを公開するときに他人にbotの接続コードが見えてしまい、非常に危険です。
そこでHerokuに4つのコードを「環境変数」として登録します。
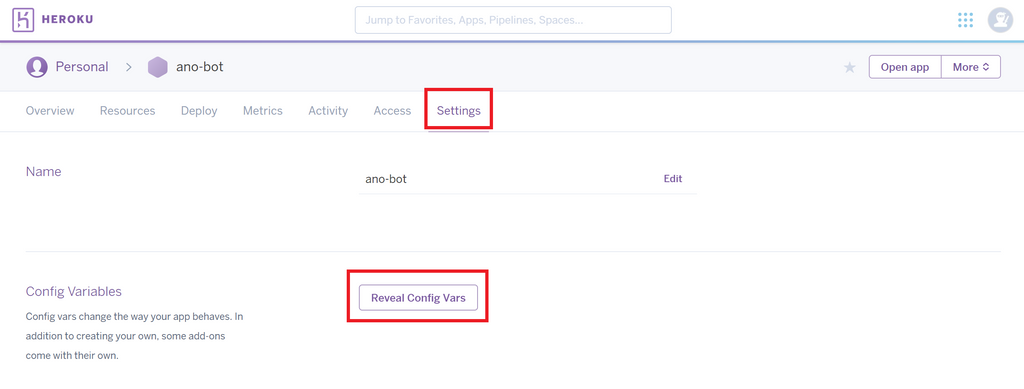
アプリケーションの「Setting」から「Reveal Config Vars」をクリックします。

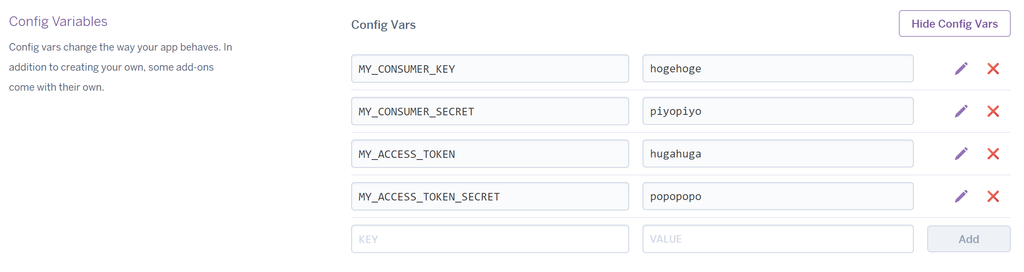
下図のようにMY_CONSUMER_KEY MY_CONSUMER_SECRET MY_ACCESS_TOKEN MY_ACCESS_TOKEN_SECRETを環境変数として登録します。(ほげほげ言ってる所はそれぞれのコードです)

登録した環境変数をRubyで呼び出すには、botの接続情報を設定する部分を
main.rbrequire 'twitter'
client = Twitter::REST::Client.new do |config|
config.consumer_key = ENV['MY_CONSUMER_KEY']
config.consumer_secret = ENV['MY_CONSUMER_SECRET']
config.access_token = ENV['MY_ACCESS_TOKEN']
config.access_token_secret = ENV['MY_ACCESS_TOKEN_SECRET']
end
stream_client = Twitter::Streaming::Client.new do |config|
config.consumer_key = ENV['MY_CONSUMER_KEY']
config.consumer_secret = ENV['MY_CONSUMER_SECRET']
config.access_token = ENV['MY_ACCESS_TOKEN']
config.access_token_secret = ENV['MY_ACCESS_TOKEN_SECRET']
end
と書き直します。
次に、アプリケーションの構築と実行に必要なファイルを用意します。
GemfileおよびGemfile.lockの用意
Gemfileとは、アプリケーションがどのgem(Rubyのライブラリ)を使ったのかを記述するファイルです。Herokuはこれを参考にしてどのgemをインストールするのかを確認します(RubyのBundlerという仕組みを使っています)。
Gemfile(拡張子なし)というファイルを用意して以下のように記述します。
Gemfilesource "https://rubygems.org"
gem "twitter"
次にコマンドプロンプトおよびターミナルで
を実行すると、Gemfile.lockが自動生成されます。
Procfileの用意
Procfileとは、Heroku上で実行するコマンドを記述するファイルです。
今回アプリケーションを実行するコマンドは
なので、Procfile(拡張子なし)というファイルを用意して以下のように記述します。
Procfilebot: ruby main.rb
これで用意するファイルはすべてそろいました。
GitHubのリポジトリにプッシュしてください。
実際にリポジトリを作ってみました。
ではデプロイをしてみます。
デプロイする
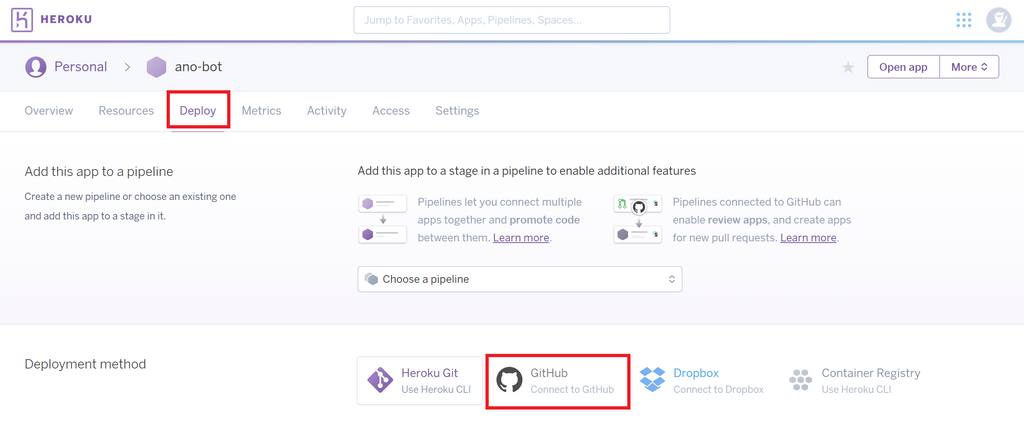
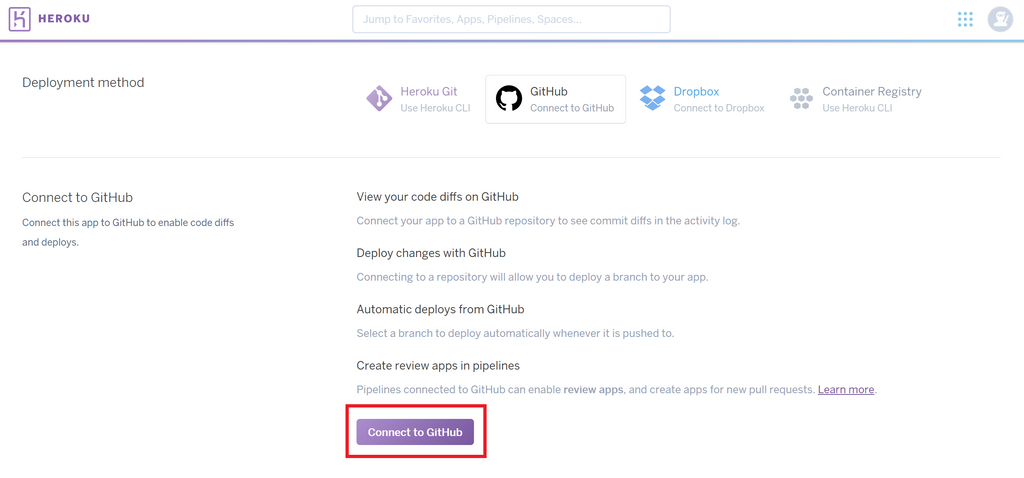
Herokuの「Deploy」を選択し、Deployment methodに「GitHub」を選択します。

「Connect to GitHub」をクリックし、アカウントの連携をします。

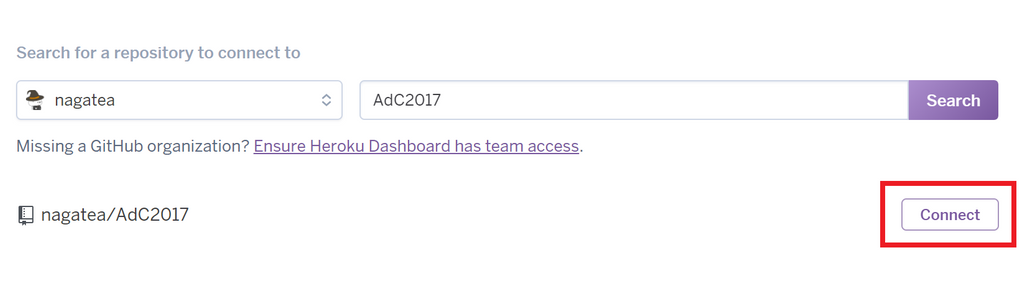
リポジトリを選択し、「Connect」をクリックします。

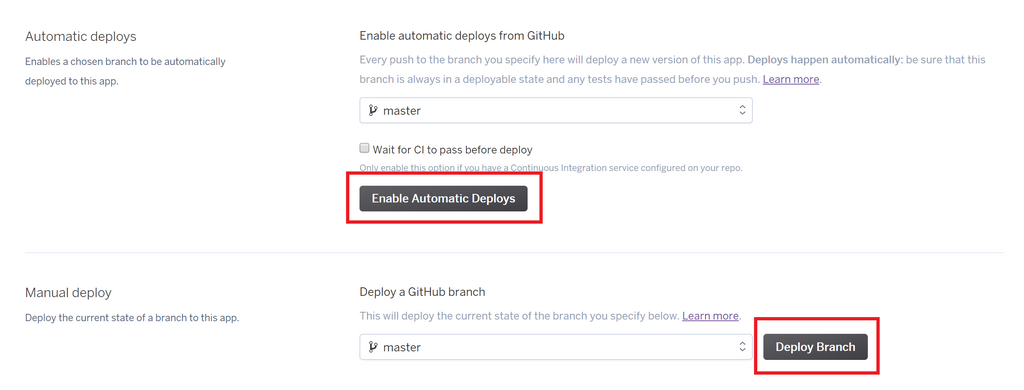
「Enable Automatic Deploys」か「Deploy Branch」のどちらかをクリックします。(違いはオートデプロイかマニュアルデプロイかの違いです。)

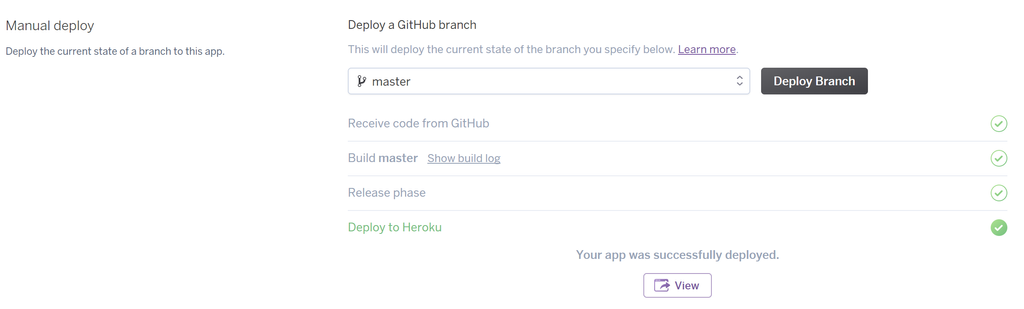
しばらく待つと、デプロイが完了します。下図はマニュアルデプロイを選択した様子です。

これでBotを実行する用意が終わりました。
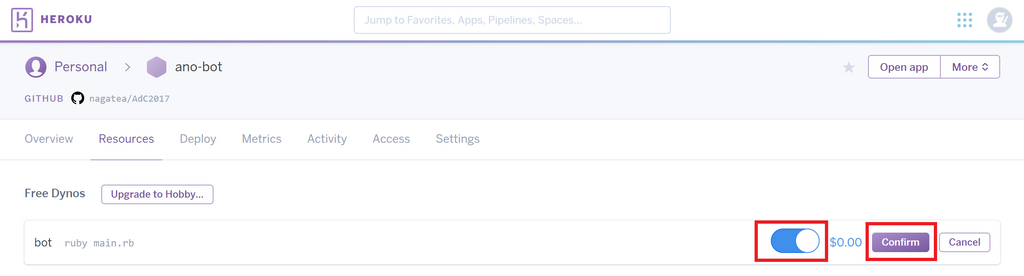
Botを起動する
起動は特にコマンドをたたく必要はなく、「Resource」のスイッチをONにして「Confirm」を押すだけです。逆にスイッチをOFFにするとBotを終了させることができます。

Herokuを閉じても、このスイッチがONの間、Botを動かし続けることができます。
完成です!!!
おめでとうございます!
— ながてち (@syobon_titech) 2017年12月12日
おわりに
いかがだったでしょうか。
Herokuを使うと簡単にTwitterBotが公開できることが伝わったでしょうか。
今回はTwitterBotを動かすためにHerokuを使いましたが、もちろんWebサービスを公開するためにも使うことができます。
初期投資は0円なので使ってみてはいかがでしょうか。
最後に、この記事を書いた後日談になるのですが、このbotを起動しっぱなしでいたら同じサークルのメンバーに不正だと怒られました。
不正やろこんなん pic.twitter.com/3OkS3hdq9N
— dermas† (@dermastech) 2017年12月12日
TwitterBotは他人の迷惑にならないように作りましょう。
traPアドベントカレンダー2017の56日目、12月17日の担当はSigma1023さん、to-hutohuさんです。
お楽しみに~