はじめに
これはtraP Advent Calender 2017の12/9の記事です。
こんにちは。16のShoma-Mです。
この記事ではContext Freeの紹介をしていきたいと思います。
「Context Free」は再帰や確率を利用して様々な画像を作ることができます!
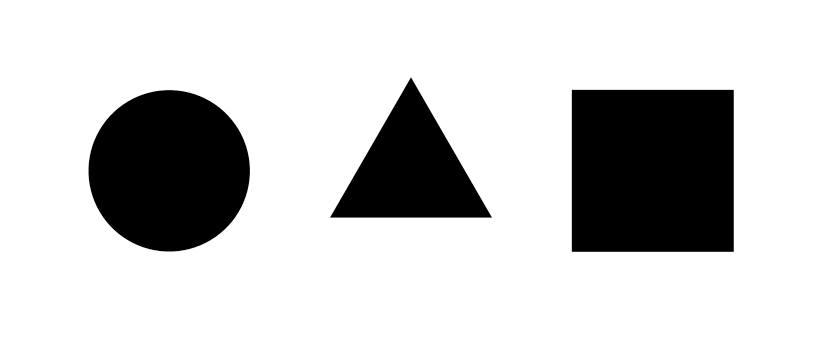
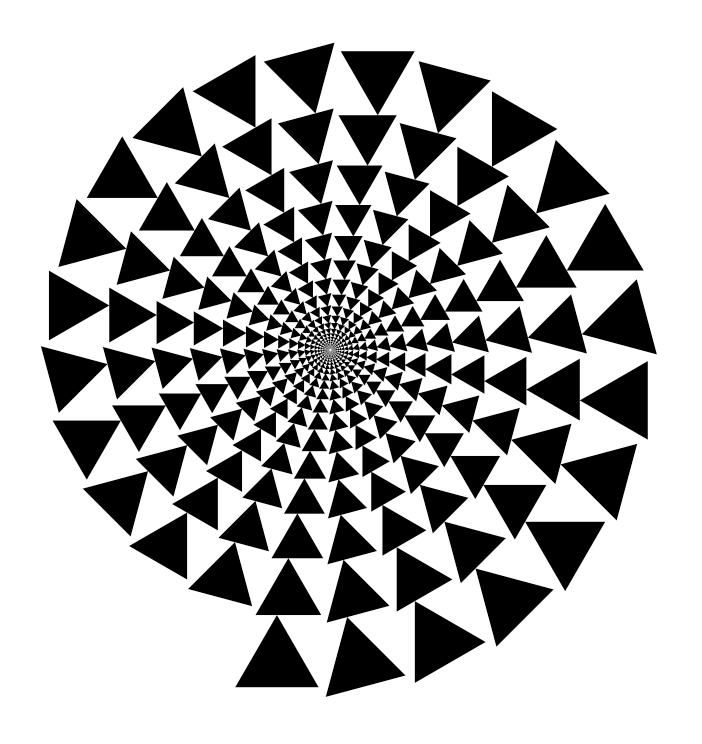
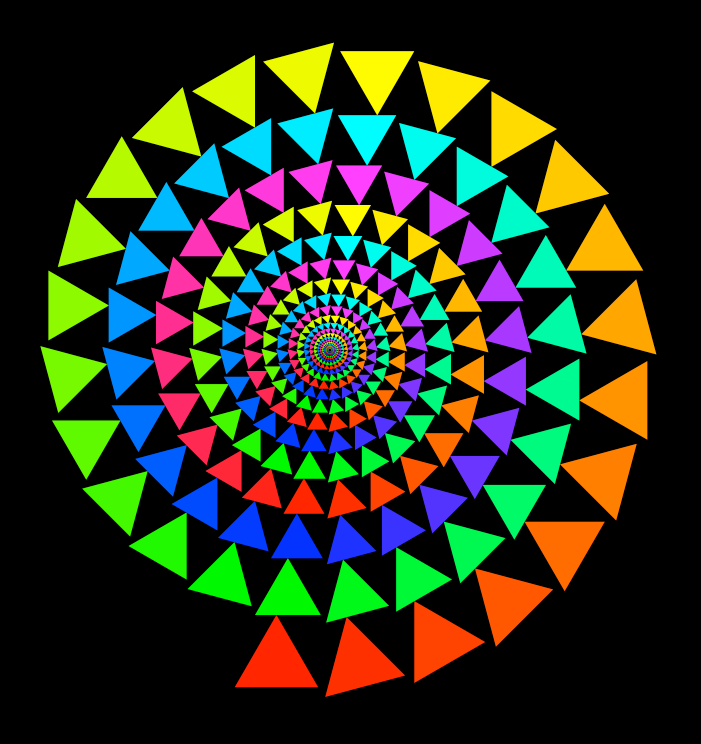
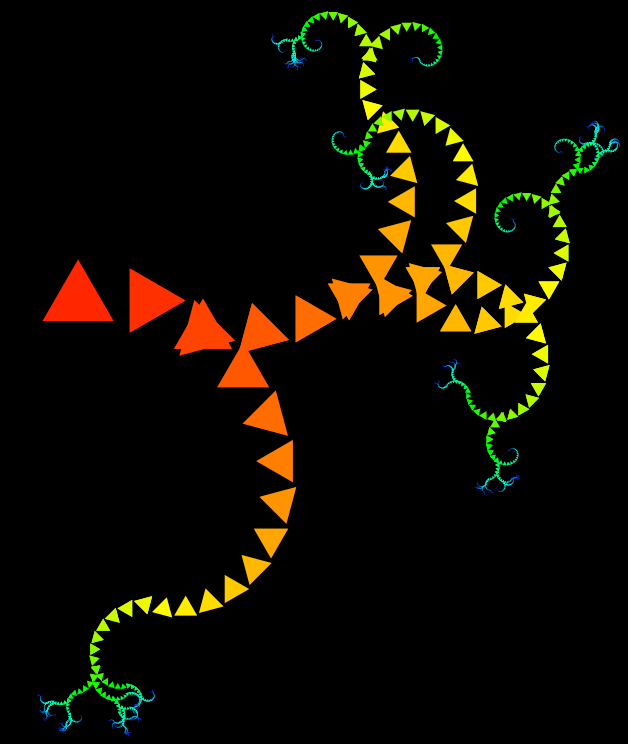
Context Freeを使えば、例えばこのような画像を†簡単に†生成することができます!
誰でも感覚的に遊べます。

ダウンロード
まずはダウンロードしてしまいましょう。
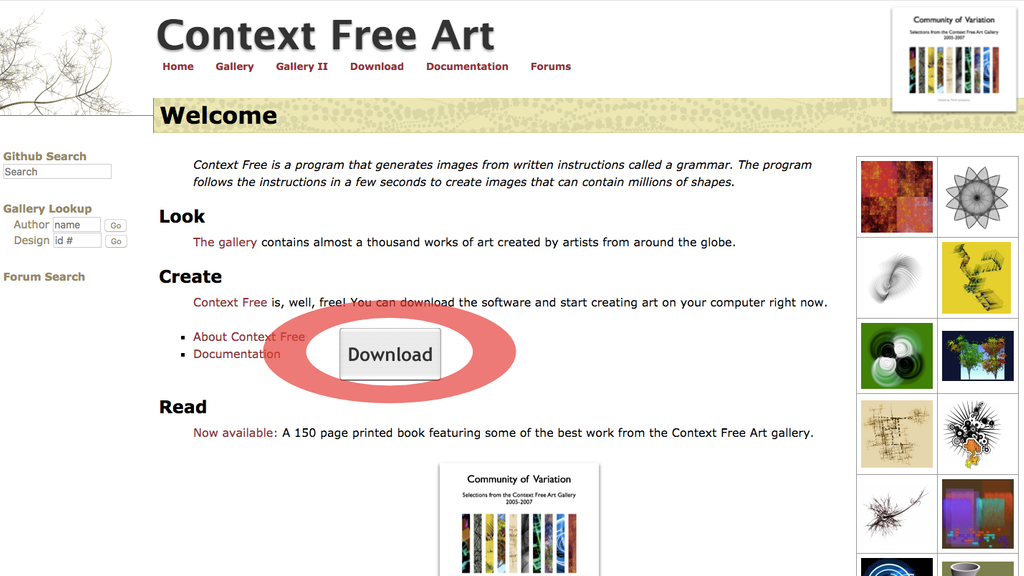
Context Freeこのサイトに飛んで、

Downloadを押して自分の機種にあった物をクリックすればできるはずです。
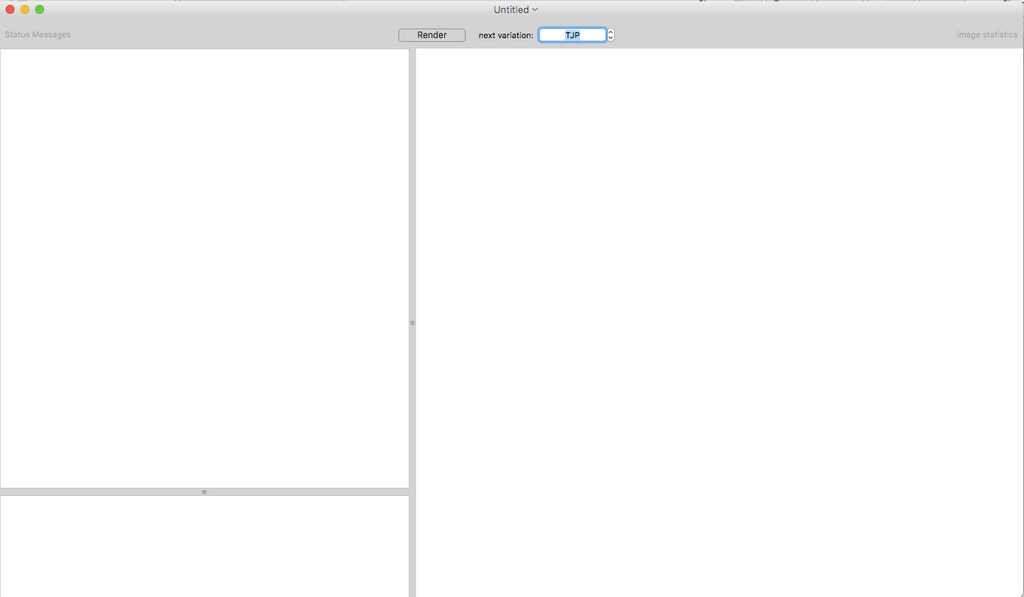
さっそく開きましょう。
このような画面がでると思います。

左の枠がコーディングする部分で右側は出力画面です。
Hello World
とりあえず次のように書いて上の方にある「Render」ボタンを押してみましょう。
startshape primitiveShapes
shape primitiveShapes {
CIRCLE []
TRIANGLE [x 1.5]
SQUARE [x 3]
}
次のような画像が出てきたと思います。
おめでとうございます!

基本的にはこの3つの図形、「円」「三角形」「四角形」を使っていきます。(他にも直線などもありますが割愛します。)
ちなみに先ほどのコードの意味は「primitiveShapes」から始めて、円、円から1.5右にずらして三角形、円から3右にずらして四角形というものでした。xはx座標というイメージです。
セーブ
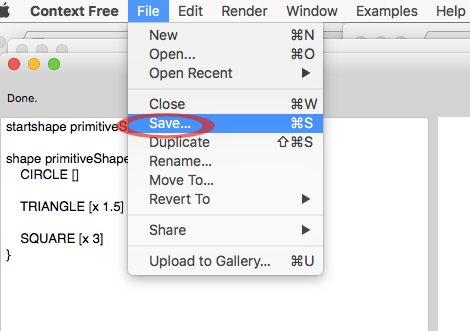
コードのセーブは以下のようにしてできます。

その下の「Duplicate」を押せば複製できます。
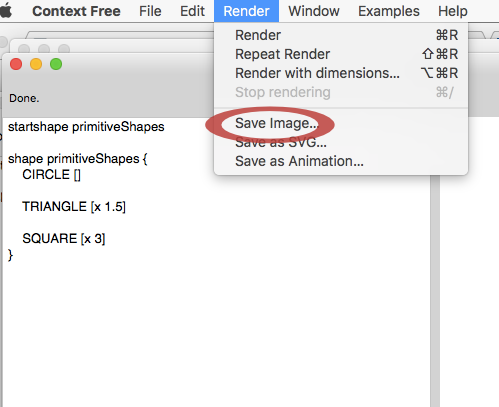
画像の出力は「Save Image」をクリックすればできます!

基本的な操作
サイズ(s)
「s」でサイズを調整できます。
startshape primitiveShapes
shape primitiveShapes {
CIRCLE [size 2]
TRIANGLE [x 2 s 0.5] //s = size
SQUARE [x 4 s 1 2] //s xのsize yのsize
}

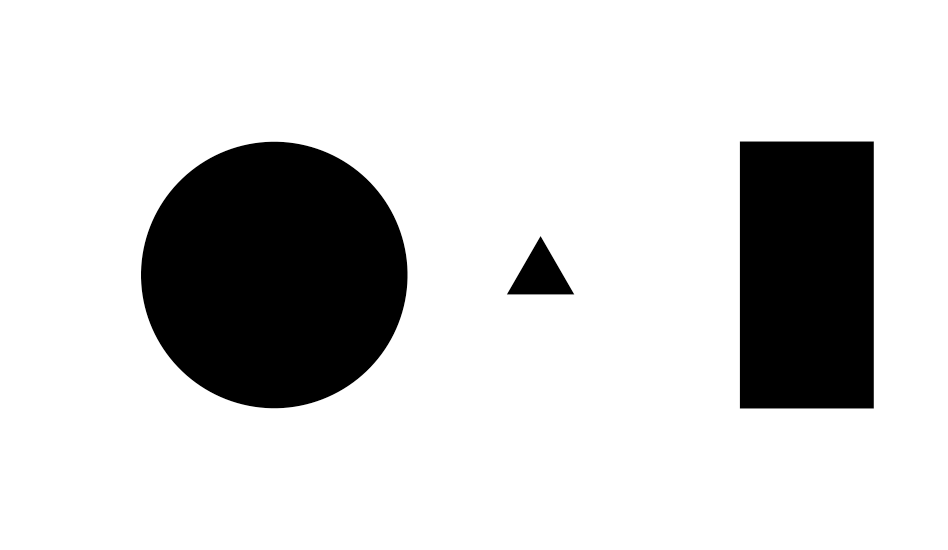
縦長にも横長にもできますね。
ちなみに「//」でコメントです。
回転(r)
「r」で回転(ローテート)できます。
startshape tri
shape tri {
TRIANGLE []
TRIANGLE [x 1.5 rotate 30]
TRIANGLE [x 3 r 60] // r = rotate
}

数字は角度です!
再帰
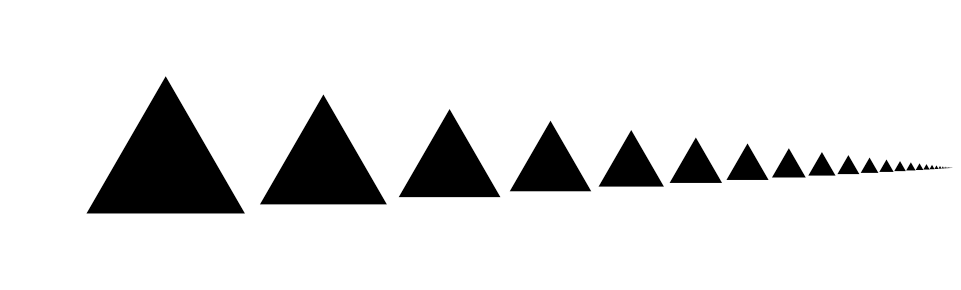
これでは面白くないので次は再帰を使いましょう!
startshape tri
shape tri {
TRIANGLE []
tri [x 1 s .8]
}
このように書くと次のような画像がでると思います。

なんだか無限に続いているようですね。
「Context Free」では無限に続くものでもきりのいい所で終えてくれます。
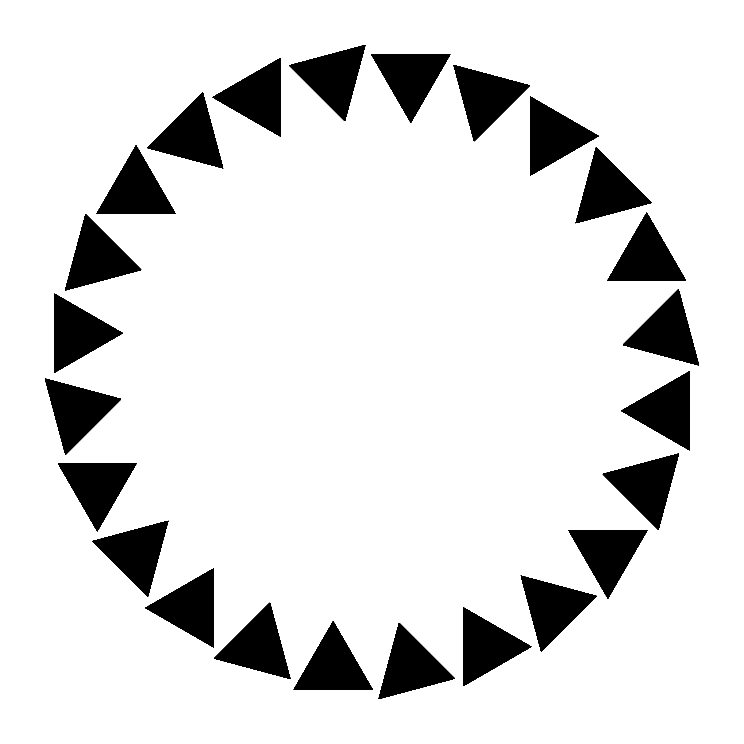
次は回転をしていきましょう!
startshape tri
shape tri {
TRIANGLE []
tri [x 1 r 15]
}

キレイな円を描けました。今回はサイズが小さくならないので、好きなタイミングで上の方にある「Stop」ボタンを押すと生成を終えてくれます。
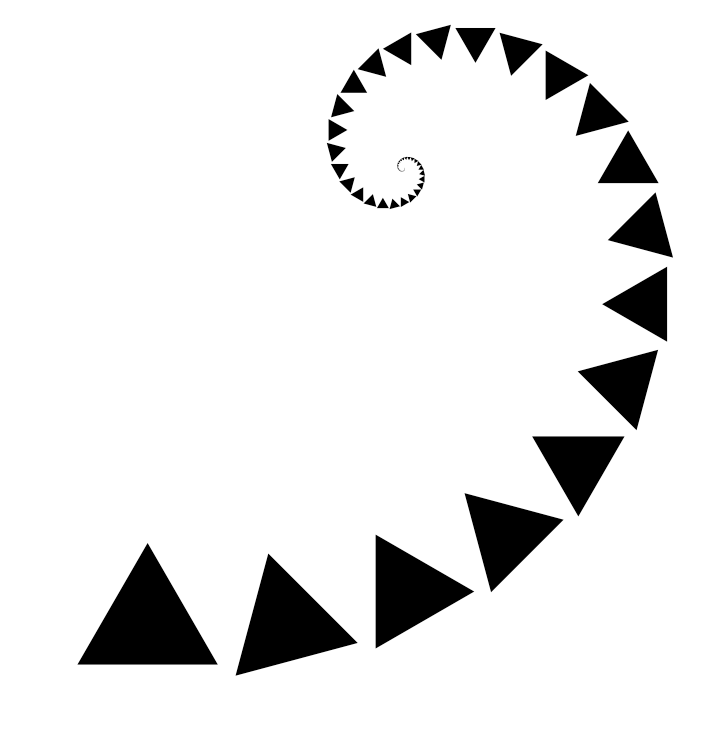
サイズも加えていきましょう!
ちなみに「s」や「r」、「x」など書く順番は関係ないのでお好きにどうぞ。
startshape tri
shape tri {
TRIANGLE []
tri [x 1 s 0.9 r 15]
}

startshape tri
shape tri {
TRIANGLE []
tri [x 1 s 0.99 r 15]
}

サイズの値を少し変えただけで見え方が全く違いますね。
値をいじったりして楽しむこともできます。
カラー
黒色では味気ないですよね。色もいじりましょう!
startshape tri
shape tri {
TRIANGLE [hue 0 saturation 1 brightness 1 alpha 1]
TRIANGLE [r 20 s .8 a -.5]
TRIANGLE [x 1.5 h 120 sat .5 b 1]
// h = hue, sat = saturation (s = size), b = brightness, a = alpha
}

色が付きましたね!
「hue」は色相(360度周期)
「saturation」は彩度(0-1)
「brightness」は明度(0-1)
「alpha」はアルファ値(-1で透明)
となります。
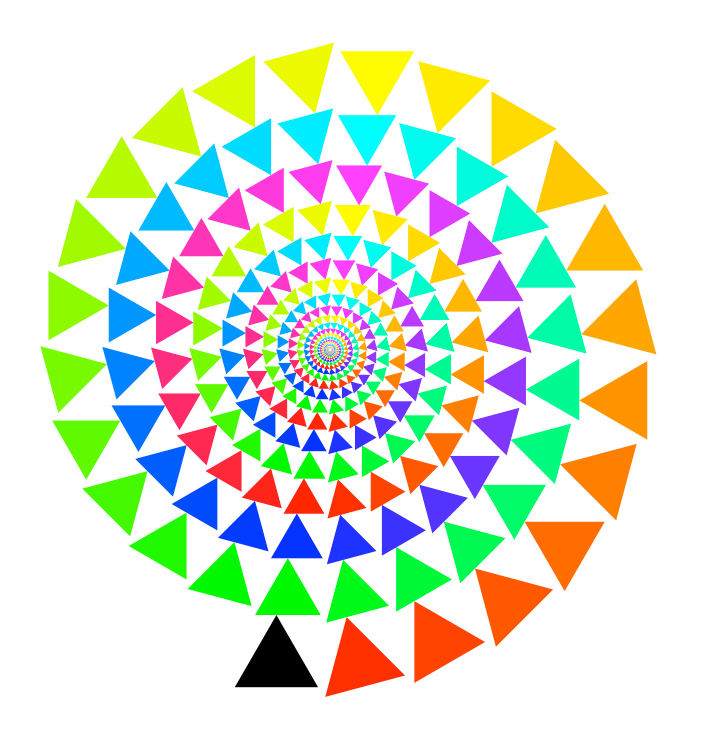
再帰で色をいじりましょう!
startshape tri
shape tri {
TRIANGLE []
tri [x 1 s 0.99 r 15 hue 5 sat 1 b 1]
}

キレイですね!
基本的に色の要素は再帰すると加算されていきます。
色相がずれていくのがわかると思います。
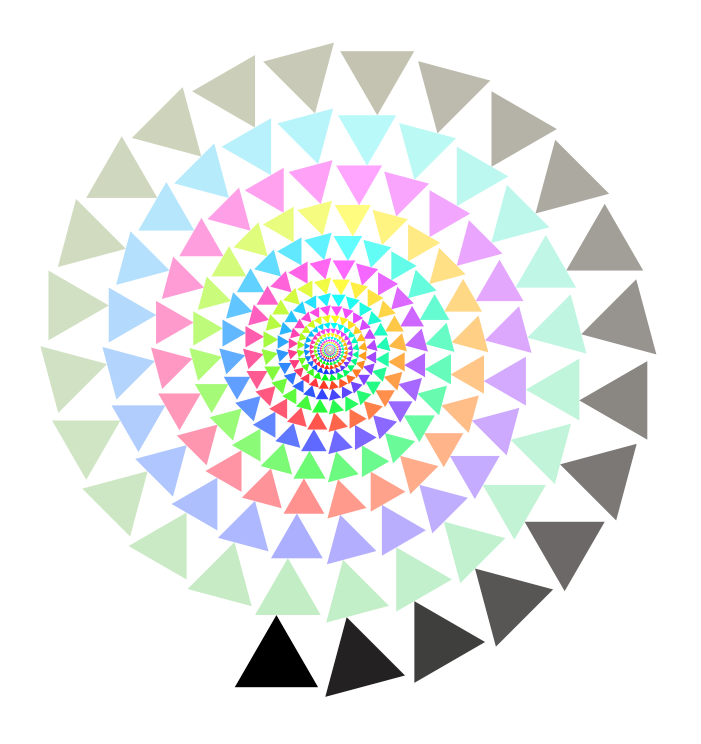
次のを見てみると加算されていくことがよりわかると思います。
startshape tri
shape tri {
TRIANGLE []
tri [x 1 s 0.99 r 15 hue 5 sat .01 b .1]
}

背景の色
明るいので背景を暗くしてしまいましょう。
「CF::Background = [b -1]」とすれば良いです。
CF::Background = [b -1]
//背景の色の設定
startshape tri [hue 0 sat 1 b 1]
shape tri {
TRIANGLE []
tri [x 1 s 0.99 r 15 hue 5 sat 1 b 1]
}
startshapeで初期値を設定することができます。

いい感じになってきましたね。
確率
確率とは言っても難しいものではないです。
以下のように「rule」とすることで「tri」の動作を分けることができます。
CF::Background = [b -1]
startshape tri [hue 0 sat 1 b 1]
shape tri
rule {
TRIANGLE []
tri [x 1 s 0.99 r 15 hue 5 sat 1 b 1] //r 15
}
rule {
TRIANGLE []
tri [x 1 s 0.99 r -15 hue 5 sat 1 b 1] //r -15
}

このようにすると1:1という確率でそれぞれの「rule」を勝手に選択して動作を選んでくれます。
ウニョウニョしてなんだかキモいですね。笑
「Render」をクリックするたびに様子が変わると思います。
横にある謎のアルファベットが乱数だと考えていいと思います。
「rule」の隣に数字を書くとそれだけウェイトを乗せられます!
CF::Background = [b -1]
startshape tri [hue 0 sat 1 b 1]
shape tri
rule 10 {
TRIANGLE []
tri [x 1 s 0.9 r 15 hue 5 sat 1 b 1]
}
rule {
TRIANGLE []
tri [x 1 s 0.9 flip -15 hue 5 sat 1 b 1]
tri [x 1 s 0.9 f -15 hue 5 sat 1 b 1] // f = flip
}
この場合は10:1となります。

ウネウネってしてますね。
アイデアの獲得
機能は他にもありますが、これまでの基本操作で様々なことができます。
気になることがあれば公式サイトの「Documentation」に書いてあるのでぜひ参照してみてください。(自分もまだわかってないことが多いです。)
しかし、いざ自分で何かやろうとするのは難しいですよね。
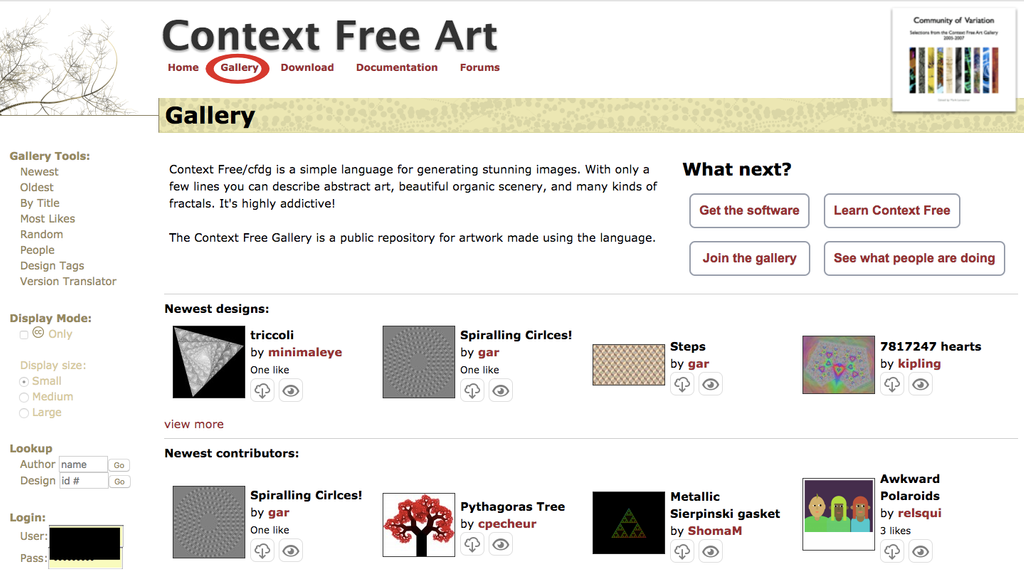
そんな時には公式サイトの「Gallery」を見ましょう!

すごくこだわったものから、とても美しいものまで、とにかくすごい作品がたくさんあります。
ここで新しい発見をしたり、少し真似をして遊んでみたりするのがとても楽しいですよ!
自分で作ったもの
いくつか自分で作ったものを載せます。
値をいじったりすると新たな発見があるかもしれません。
是非遊んでみてください。
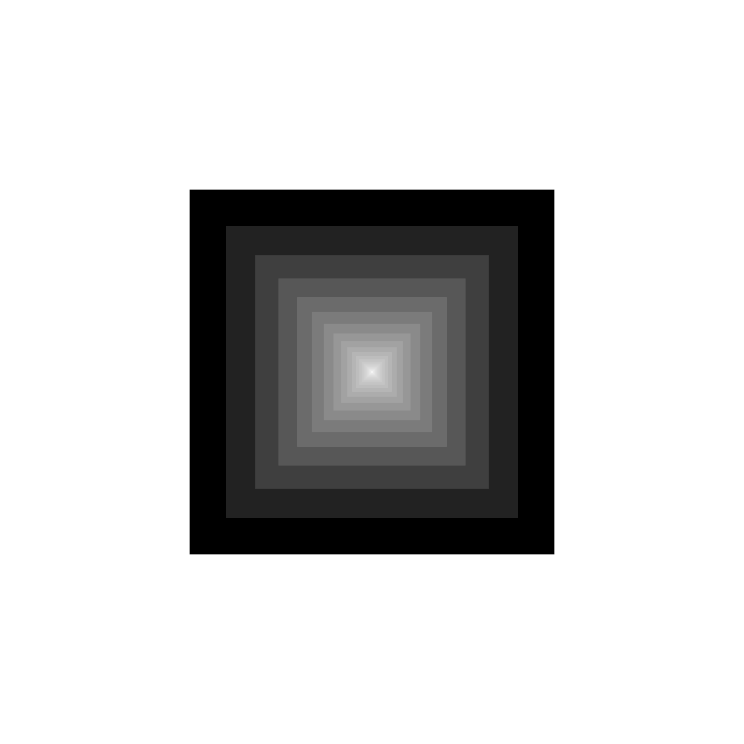
四角形
startshape sq
rule sq {
SQUARE[s 1]
sq[ s .8 b .1]
}

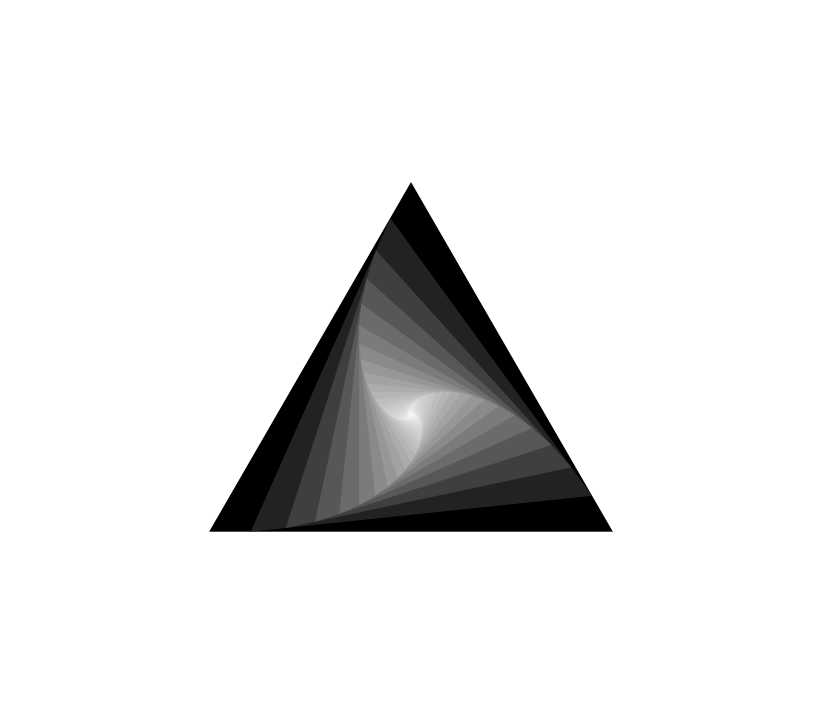
三角形
startshape tri
rule tri{
TRIANGLE[]
tri[s .85 b .1 r 6.]
}

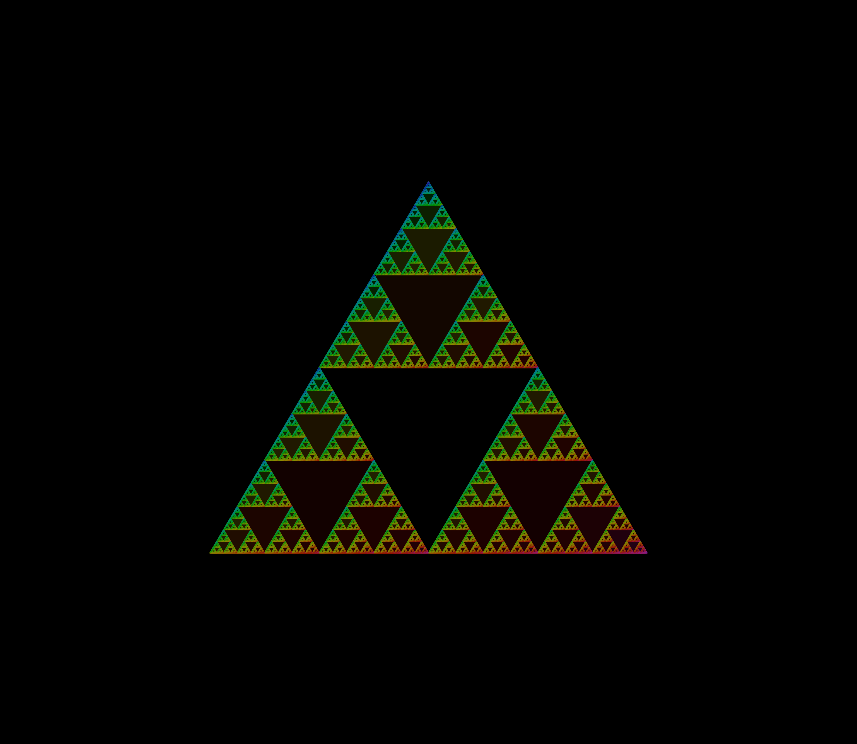
シェルピンスキーのギャスケット
startshape sierpinski
CF::Background = [b -1]
shape sierpinski {
TRIANGLE [b .1 hue 1 sat 1]
TRIANGLE [b -0.9 r 0 hue 1 sat 1]
sierpinski [x 0 y .2985 s 0.5 b 0.6 r 0 hue 30]
sierpinski [x -.26 y -.143 s 0.5 b 0.6 r 0 hue 10]
sierpinski [x .26 y -.143s 0.5 b 0.6 r 0 hue -10]
}

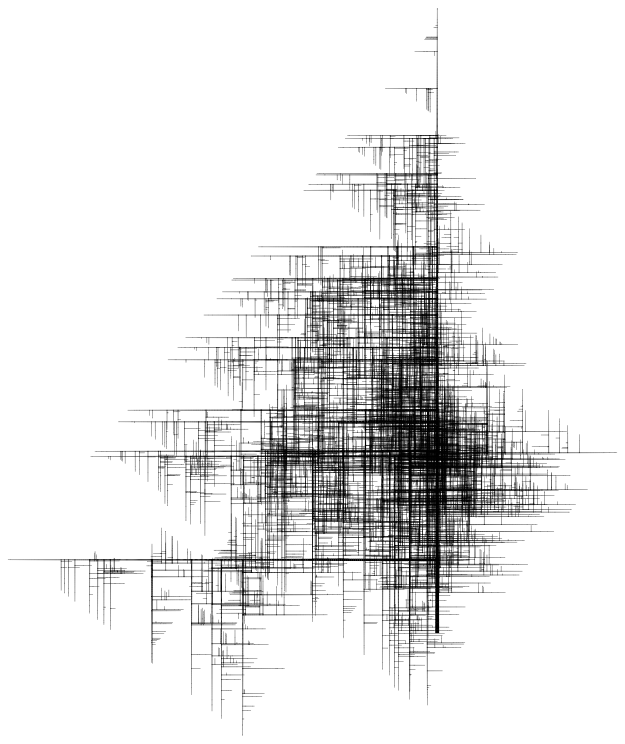
キズ
startshape kizu[]
shape kizu
rule 20{
kizu [y 1 s .995 ]
SQUARE[]
}
rule {
kizu [y 1 s .995 ]
SQUARE[]
kizu [r 90 s .8 ]
SQUARE[]
}

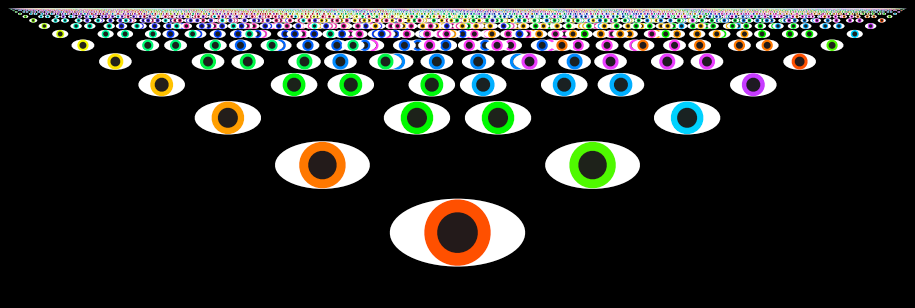
たくさんの目
CF::Background = [b -1]
startshape eyes
shape eyes {
CIRCLE [size 1 .5 b 1]
CIRCLE [size .49 b 1 hue 13 sat 1]
CIRCLE [size .3 b .1 sat .2]
eyes [ z -.5 s .7 y .5 x -1 hue 10]
eyes [ z -.5 s .7 y .5 x 1 hue 90]
}

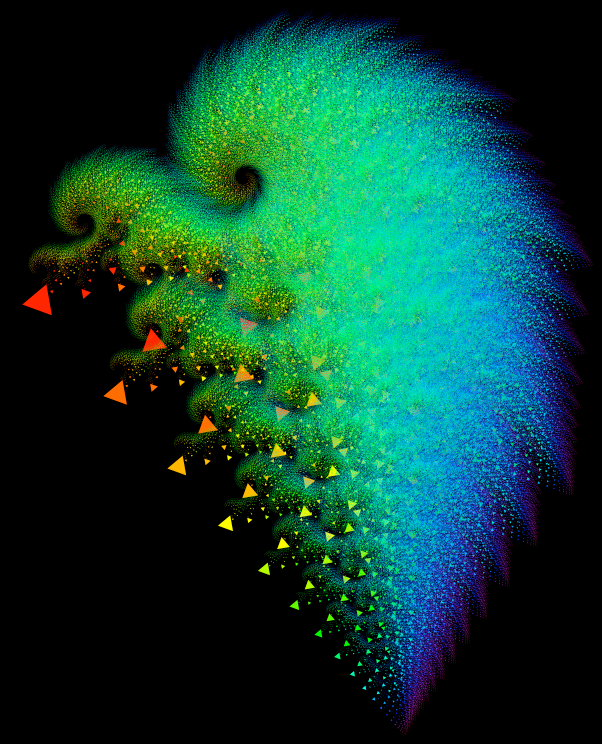
手招きする何か
CF::Background = [b -1.0]
startshape cloud[r 220 y 5 b 1 hue 0]
shape cloud {
TRIANGLE[ sat 1 y 5]
cloud[s .79 r 0 y 5 b 1 hue 20]
cloud[s .79 r 30 y 5 b 1 hue 1]
cloud[s .3 r 60 y 5 b 1 hue 1]
cloud[s .1 r 90 y 5 b 1 hue 1]
}

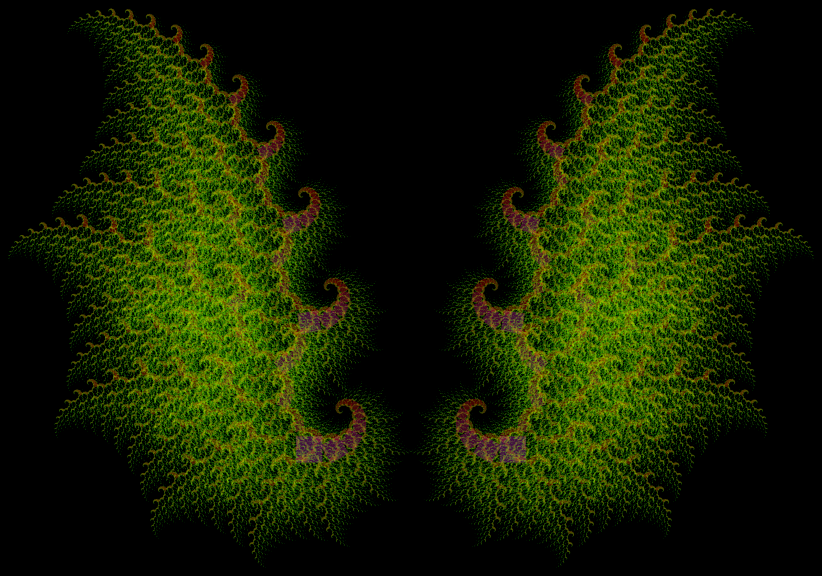
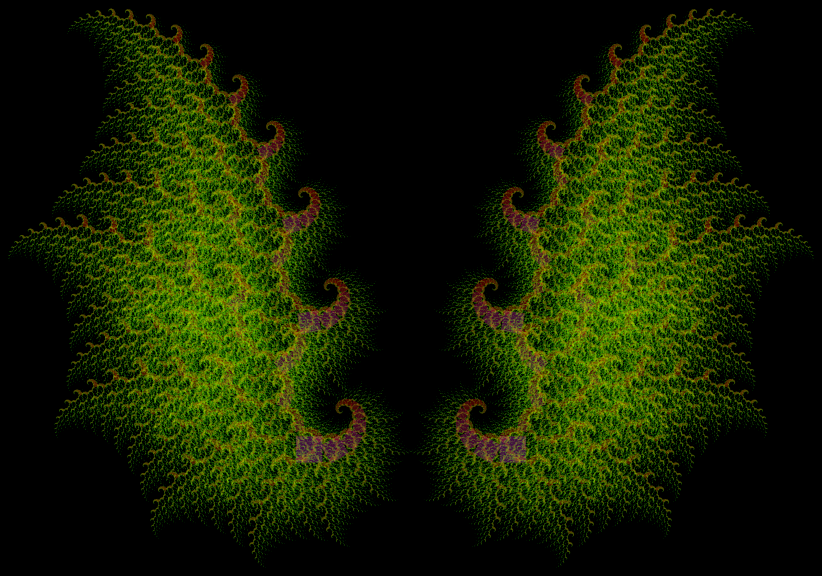
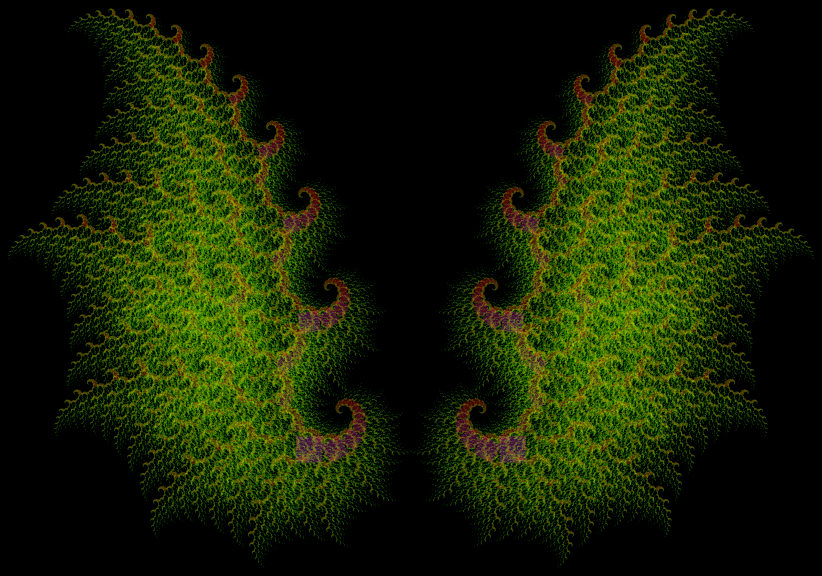
龍の翼
CF::Background = [b -1]
startshape wing [hue 300 a -.8]
shape wing {
po [y 5 sat 1 b 1]
po [x 8 y 5 f 90 sat 1 b 1]
}
shape po {
po [y 5 s .78 r 10 h 10 a .01]
po [x 1 s .78 r 30 h 10]
SQUARE []
}

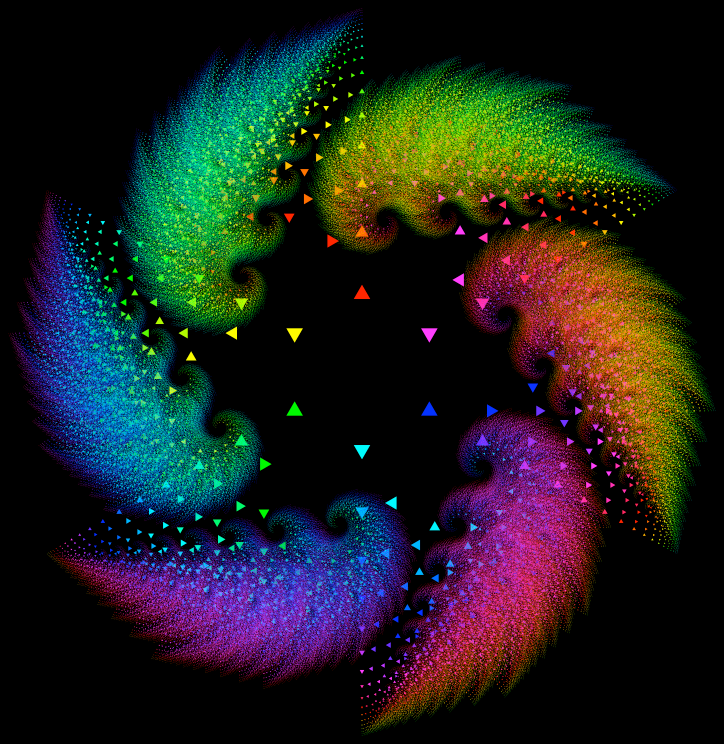
カラフルな雲
CF::Background = [b -1.0]
startshape six_cloud
shape six_cloud{
cloud[r 0 y 5 b 1 hue 0]
cloud[r 60 y 5 b 1 hue 60]
cloud[r 120 y 5 b 1 hue 120]
cloud[r 180 y 5 b 1 hue 180]
cloud[r 240 y 5 b 1 hue 240]
cloud[r 300 y 5 b 1 hue 300]
}
shape cloud{
TRIANGLE[ sat 1 y 5]
cloud[s .79 r 0 y 5 b 1 hue 20]
cloud[s .79 r 30 y 5 b 1 hue 1]
}

最後に
ここまで読んでくださりありがとうございます。
Context Freeは疲れた時によく遊んでいます。
値をいじったり、Galleryを見るだけでもとても楽しいです!
これを機に「Context Free」で遊んでいただけたらとても嬉しく思います!
明日はbudoutouさんとAhiruさんの記事です。楽しみですね!