メンバー
どぐえぐ
YHz
kenken
DO
Haco
NABE
制作物
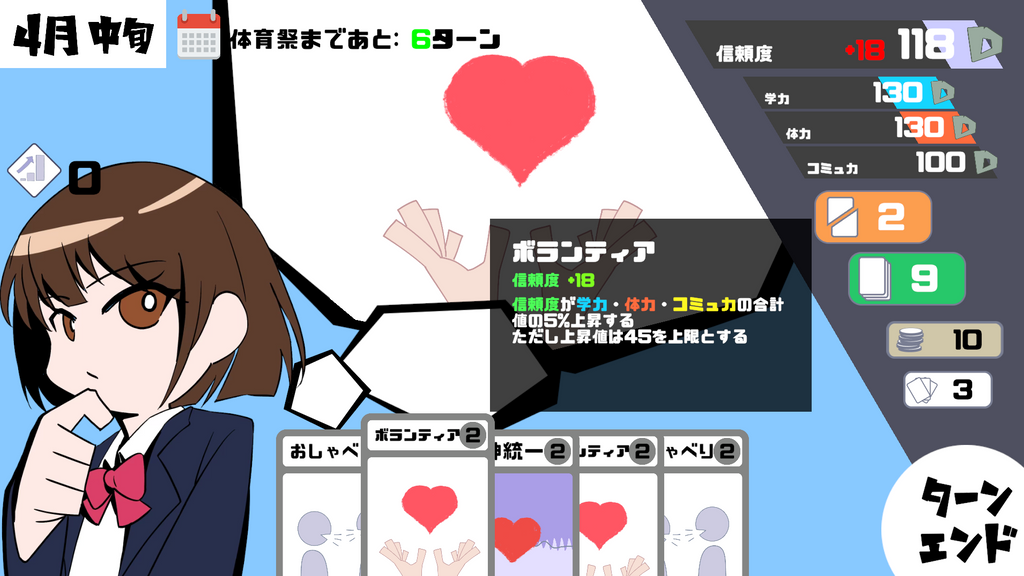
2025/1/20~1/26に行われた冬ハッカソンで、「学園シミュレーションカードゲーム」の『Queen Bee』を製作しました。
主人公である野心萌(やしんもえ)の行動がそれぞれカードになっており、それらをプレイすることで萌を操作し、スクールカーストの頂点を目指すゲームです。
Unity roomに公開されているので、以下のリンクから遊んでみてください。



ここからは、開発中の小話をいくつかご紹介しようと思います。
グラフィックス・世界観設計
お気付きの方もいらっしゃるかもしれませんが、本ゲームのグラフィックスは某堕天使系アニメの影響を強く受けています。これには短期少人数制作であるハッカソンの性質の中で最大限のパフォーマンスを発揮するためのいくつかの意図がありました。
共通認識が作りやすい
某アニメの見た目のインパクトは凄まじいものです。この作品自体をイメージボードの一つとして組み込むことでチーム内部での認識の齟齬を減らすことに寄与できるのではないかと考えました。それはそれとして、これとは別にちゃんとしたイメージボードなどは作り込むべきではありますが。
絵柄の統一がしやすい
同じキャラ別人問題は、グラフィッカーが2人以上いると割と頻繁に見かける事象の一つです。これをカートゥーンな絵柄、アニメ的な塗り方にすることで解決しようとしました。事実この点に関しては少なくとも成功だったと思います。
ライト層へのインパクト
企画の段階で「カードゲームであること」、「多くの部員にたくさん遊んでもらいたい」というイメージが共有されていました。したがって、カードをドラゴンや騎士といった空想的なキャラクターが登場するものにありがちなリアルで重厚なイラストにすると、そういうカードゲームに触れてこなかった層を取り込むことは出来ないと考えました。ライトでポップなイラストにすることでそういった層へもアプローチできるようにしたかったのです(ちなみにコア層向けへのアプローチとして、カードゲームそれ自体の面白さを追求する方針が採用されました。設計してくれたメンバーには感謝しかありません)。
プログラム設計の工夫
プログラムではMVPパターンを軸に設計をしました。
カードゲームを進める上で必要なデータをとりあえずModelとして分割し、表示するUI要素をすべてViewとして分割しました。
PresenterはInGameProgresser, CardDeckPresenter, CardPresenterの3つしか当初考えていませんでした。実際それらがメインのエントリーポイントとして機能して、他のPresenterは対応するModelとViewを繋げるだけの存在になっていました。ゲームフローを気にしないで諸々の要素実装ができたため、上手く設計できたと思います。
特にInGameProgresserとCardDeckPresenterがほとんどのフローを担ってくれていて、おかげで「とりあえずこのクラスに情報を持たせれば良い」という発想で開発を進められた上に、ゲームフローが1カ所にまとめられて視認性も上げられました。結果的に開発効率が上がったと思います。1週間の開発において複雑さはそんなに大きくならないと見越した上での設計でしたが上手く行ったように感じます。
MonoBehaviourはView部分とエントリーポイント部分で主に使っているのですが、エントリーポイントを1カ所にしたおかげでGameObjectの初期化順で悩まされることがなくなったため、とても快適でした。ありがとうGameBootstrap。
カード効果・イベント部分の実装で抽象化をミスったため、どぐえぐ(このセクションの筆者)がカード31枚分・イベント7個分のコードを具体的に書いていきました、やばすぎる。けんけん君がカード実装の尻拭いをしてくれたおかげで何とかゲームが成立するようになりました。
ちなみにViewの分割は最後までできたいたのですが、Modelの分割には失敗しました。PlayerPropsクラスに基本的なデータ(信頼度・パラメーターなど)を最初入れていたのですが、カード効果の実装にあたって進行のために多くのデータが新しく必要になりました。それらはPlayerPropsと密接に関係していたため、上手く分割するために考える時間はないという理由から全てをPlayerPropsに入れ込む判断をしました。ハッカソン規模なら全てのデータを目視で確認できるため何とか大丈夫でしたが、多くのバグが出現して最後まで取りきれずに残ってしまったため後悔している点です。カードゲーム実装においては、カード効果をうまく抽象化してバグが起きえないように設計するというのが壁になりそうだと感じました。
サウンドのトラブル
はじめ、BGM、SEはフリーのものを使う予定でした。実際、SEは世界観にそこまで大きな影響がないので、フリーのもので賄うことができました。
さて、問題はBGMです。BGMは作者、音を合わせるだけでは統一感のあるものをフリーで探すのは難しいです。それまでサウンド担当であるYHz(このセクションの筆者)が別の仕事(カード効果デザイン、シナリオ執筆)をしていたのもあり、このことに気付いたのは土曜日の16:00頃。すでに時間はほぼないのですが、必要なBGMは全てループが短いもので済むことが分かっていたことから、おそらく私がすべてを作曲しても間に合うと判断しました。
それから約11時間、途中でクシコスポストの耳コピなどに時間を割いたりしながら、何とか「タイトル」、「メインカードゲーム部分」、「イベント」、「リザルト」のBGMの制作を完了させることができました。渾身の出来なので、良ければゲームをプレイしながらBGMにも耳を傾けてみてください。
これだけのスピードで4曲を完成させられたのにはからくりがあり、一つはBGMのループが短いこと。長いものでも40秒程度のループで、展開をほとんど考えなくてよかったので早く終わりました。
もう一つは、すべて主旋律に同じリードを使っていること。一曲目を作った時に使ったリードをそのまま使うことで、1曲ごとにかかる作業時間の短縮と、統一感を出すことを図りました。
結果的に、同じリードを使う策は大成功で、我ながらクオリティの高いサウンドができたと自負しています。
ひとこと
どぐえぐ
プログラマとして諸々の要素は1通り触り、特にコアロジックの初期実装とイベント部分を担当しました。
要素が多いゲームだったので、それらをクオリティを保って理解できる形でプレイヤーに提示するというのに苦戦しました。単にプログラム上で「動いている」状態にするのでなく、それらをより効果的に「わかりやすく伝える(UX・演出など)」という点が難しかったです。MVPパターンを採用し、Viewの関数をすべて非同期にしてPresenterで待つようにしていたため、UIの方でバグが少なく快適に開発ができたように感じます。カードゲーム実装自体は初めてだったのですが、今回の開発でだいぶ理解できました。
カードゲーム部分のUX向上コードはほぼ触っていなかったのですが、DOとけんけん君がほぼ全てをやってくれて助かりました。
企画がある状態で実現をどうするかというのは今回上手くできたように思ったので、これからはもっと企画そのものを洗練する方に力を入れていきたいです。
とても良い経験ができました!ゲーム本体の方もぜひ遊んでみてください。
YHz
サウンド、カード効果デザイン、シナリオを担当しました。
他が最強で揃ってしまい、器用貧乏な僕が「その他」の部分を担当することとなりましたが、他の人の制作物を邪魔しない程度には良いものが作れたのではないかな、と自負しています。
ハッカソン後、traP内で小さなQueenBeeブームが起こり、口角が上がりっぱなしです。完成させてくれたプログラマー、グラフィックには頭が上がりません。
スコアボードが破壊されているのはそのせいです。ちょっととあるカードを強くしすぎました。
kenken
プログラマとしてアウトゲームの実装やUIの一部実装、カード効果実装の修正などを担当しました。
僕は他の人と比べてカードゲームの経験が少なく、カード効果やデッキについてあまり知見がなかったので、案だしの部分はかなりメンバーに引っ張ってもらいました。
カードのバランスも限られたプレイ時間でほとんど完璧に調整されていてとても感謝です。
実装についてですが、ひたすら工数が多い!!!!!!!!終わらない~~~~!!と期間中ずっと感じていました。1週間のハッカソンで作成するゲームにしてはかなり要素が多いゲームで、コードの量も最終的にはかなり多くなりました。
特にViewの量が爆発していて辛かったのですが、MVPパターンを用いて、ViewではとりあえずUniTaskを返すという方針がかなり体験が良く、バグも少なかったためある程度効率よく実装できました。
今回の開発では、Tri-Inspectorを紹介してもらい初めて使ったのですが、デバッグしたいメソッドをButton Attributeを使って任意のタイミングで呼び出すことができ、かなり体験が良かったです。
唯一苦しかったのは、カードの効果実装の部分です。多様なカード効果に対応するためにメソッドを増やしていったのですが、責務の分離があまりできておらず、バグが大量に発生していました。
発表前日の午後の時点でバグが20個以上あり、そのうちの多くが踏むと進行不能になるものや、ゲーム性が著しく落ちる深刻なバグでした。バグ消しの苦しみがしばらく続き、発表までに深刻なバグだけは取りきることができました。
発表後の試遊会では、深刻なバグがほとんど起きず、かなり快適に遊べるようになったと思います。完成させていただいたチームメイトの皆さんに感謝。
ただ、執筆時点で直っていないバグが複数あるため、近日中に修正したいと思います:pray:
DO
カードゲーム中のUIの実装をメインでやっていた気がする。全体的にコーディングの工数が想像してた2.5倍くらいあって、「UIを†いい感じに†制御する」の†いい感じに†の部分に無限に要素が詰まっているなと感じさせられました。ゲーム作るのって大変ですね!
企画の部分も実装の部分もだいぶ他のメンバーに引っ張ってもらった感がありBIG 感謝という感じです。最後の方自分もみんなも限界まで睡眠削っててやばかった ありがとう〜
Haco
密かに「2Dグラフィックを活かして2Dゲームっぽさをどれだけ殺せるか」に挑戦していました。満足いくまで詰められぬまま終わってしまったのが悔やまれますが随所にやりたかったことの片鱗は見えるのではと思います。traPハッカソンでは珍しい致命的なバグもほとんどなく外部の方でも快適に遊べるゲームだと聞いているでその辺もよろしくお願いいたします。
NABE
思ってたより鈍っていて、完全にリハビリになってました。久々に集中して絵を描く習慣が取り戻せてよかったです。でも稼働少なくてごめんなさい😥
