この記事は夏のブログリレー35日目の記事です。
初めまして、23Bのsakuraと申します。
traPではサウンド班に所属しながらゆるゆるとフレーズを作っては消し...つまりあまり進捗はありませんね。ゆるっとtraPの皆さんに混じりながら生きています。
ちなみに私はグラフィック班にも所属しているのですが、今までの経験=このアイコンを描いただけで、実質未経験...

ということで、今回はグラをやってみよう!ということでグラフィック未経験者が1日でLive2Dを触ってみた話です。
(諸事情により4~5時間で終わらせることになりましたが大体1日ってことにします。)
画質・クオリティがちょっとアレですが今回はとりあえず完成させることを目的に突き進むことにします。
※全て「なんかそれっぽい」と思ったように行動をしているため、多分セオリーには反しています。
やること
- psd形式の絵(?)を描く
- Live2Dで読み込む
- パラメーターいじる
特に絵を描くための用意をしているわけではないので、今回はibisPaint X(iPadで)とLive2D Cubism Editor 4.0(Free版)でやってみます。
psdの絵を描く
まず、ibisPaintをインストールします。昔のアイコンはフリーボードで描いてしまったので絵を描くアプリが入ってませんでした...
インストールが終わったところで絵を描きます...が、私はアイコンしか描いたことがないので、今回は過去に描いたアイコンを写していきます。
アイコンの画像を読み込み、分けたい部分毎に新しいレイヤーを追加して写していきます。

お手手を動かす想定なので、お手手を胴体に重なるようにちょっと余分に描いていきます。(胴体の後ろに入れれば線が隠れるのでちょうどいいですね)
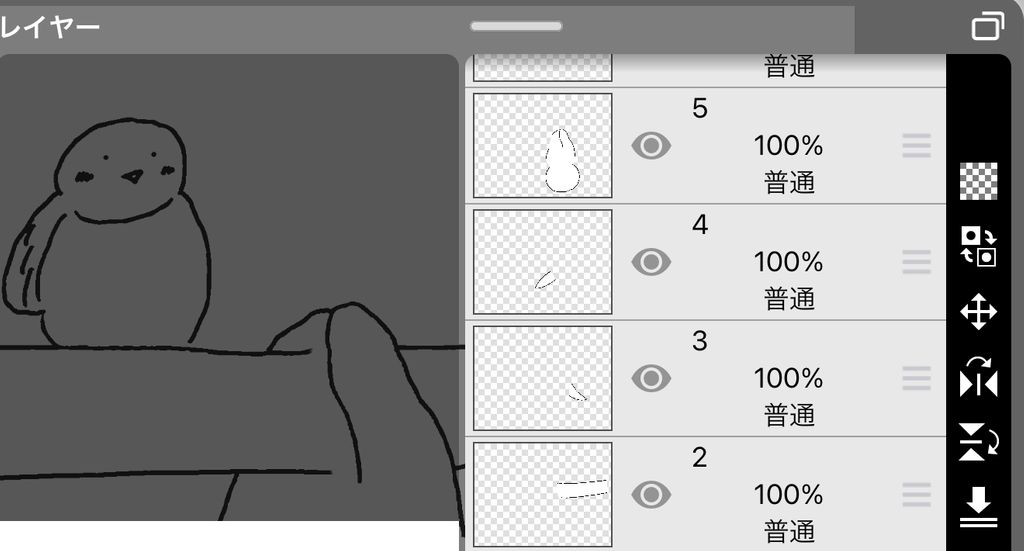
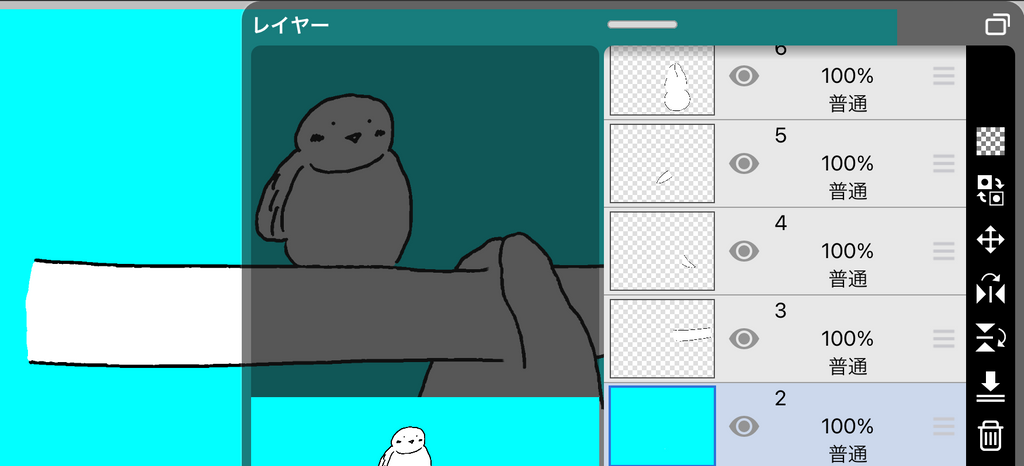
線が描けたらあとは白く塗りつぶします。初心者すぎて塗りつぶし機能がまともに使えなかったので地道に塗っていきます。
白く塗りつぶす方法がわからないので蛍光色塗りつぶしのレイヤーを一番下に入れて塗っていきます。

塗りつぶし終わったらpsdファイルとして保存してパソコンにデータを送って完了!
Live2Dで読み込む・遊ぶ
さて、いよいよLive2Dで遊びます。
気づいたらパソコンにLive2D Cubism Editorが入っていたのでそのまま使います。
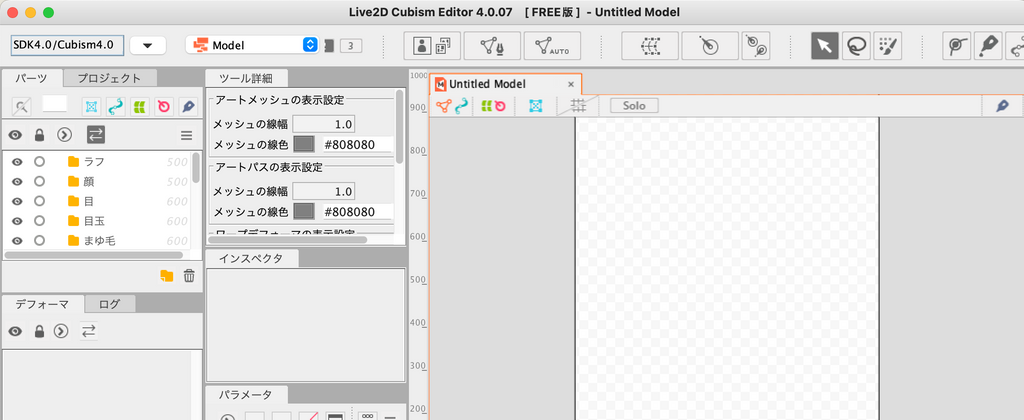
開いてみるとこんな感じ。

Free版を起動します。
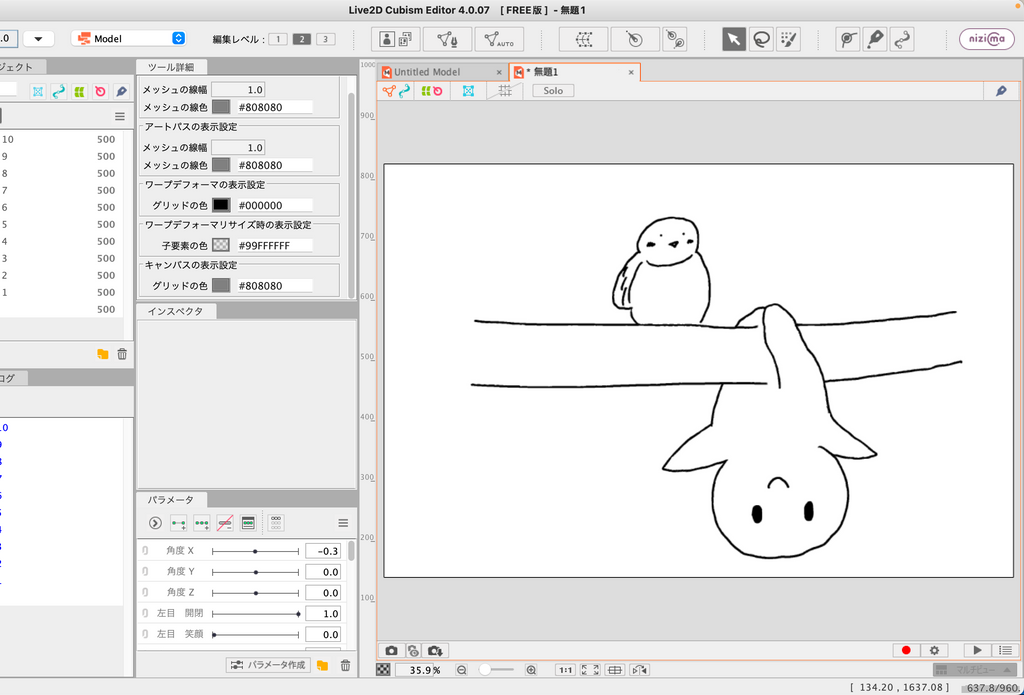
さっきのpsdファイルを読み込んでみるとこんな感じ。

今回は
- 体の横振り
- お手手をぱたぱた
ができればいいかなと思うので(正直本体で他に動きをつける場所が...)それを目標にやっていきます。
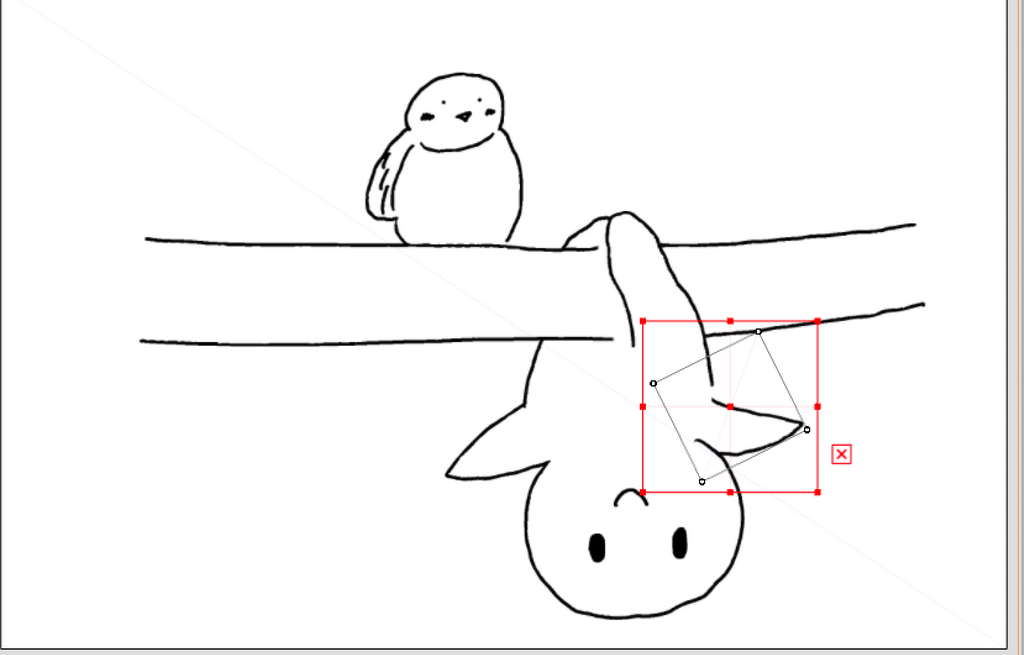
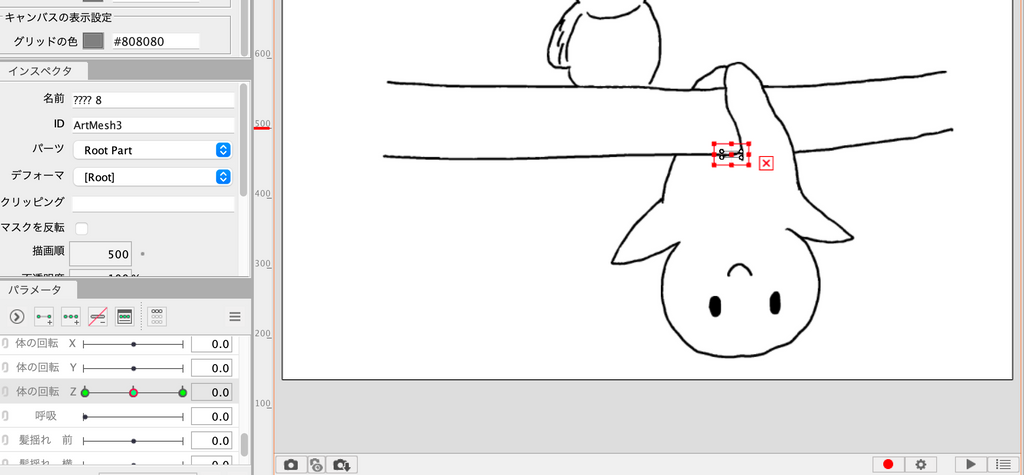
体の回転(z軸)のパラメーターを3点キーにしていじっていきます。
...が、お手手を回転させたらちょっと線が足りませんでした。。。

ということで一回ibisに戻って線を付け足します。この繰り返しをしていきます。
......やらかしましたね。どう足掻いでも線の被りがダメそう...
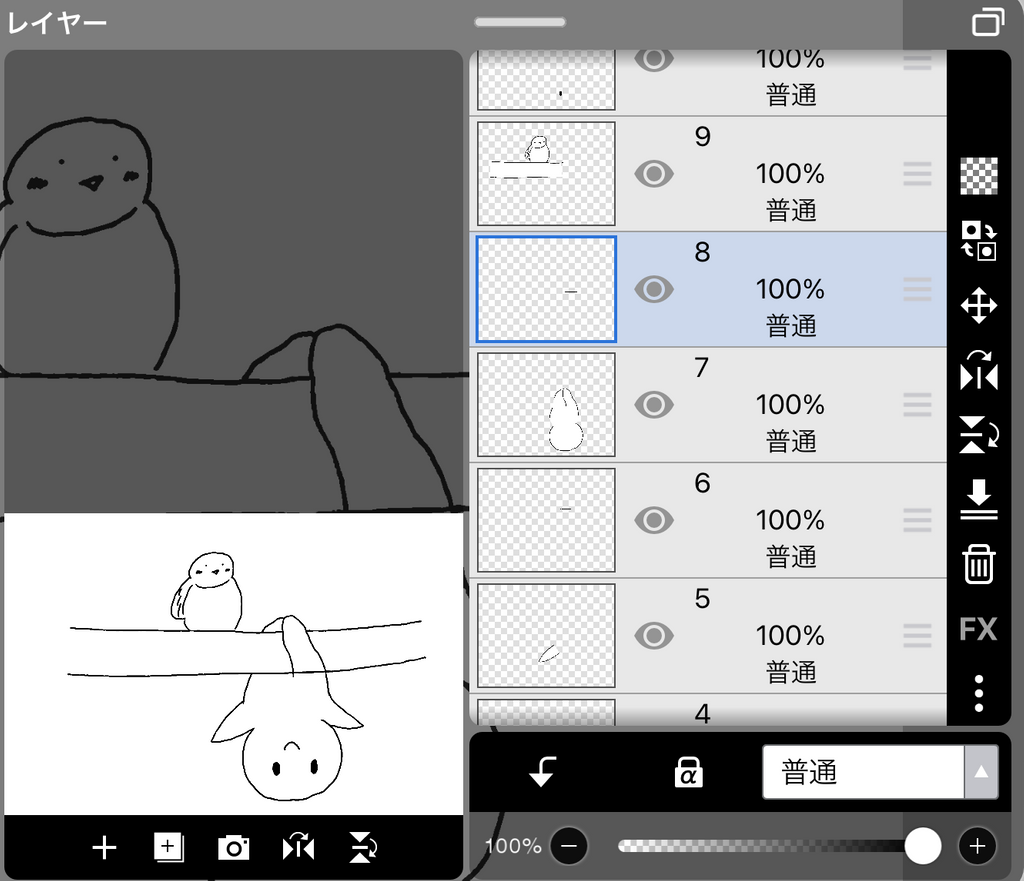
一旦ibisに戻り、レイヤーを増やすことにします。
線を付け足すためのレイヤーを二つ用意しました。これを縮めたり伸ばしたりしてなんとかします。

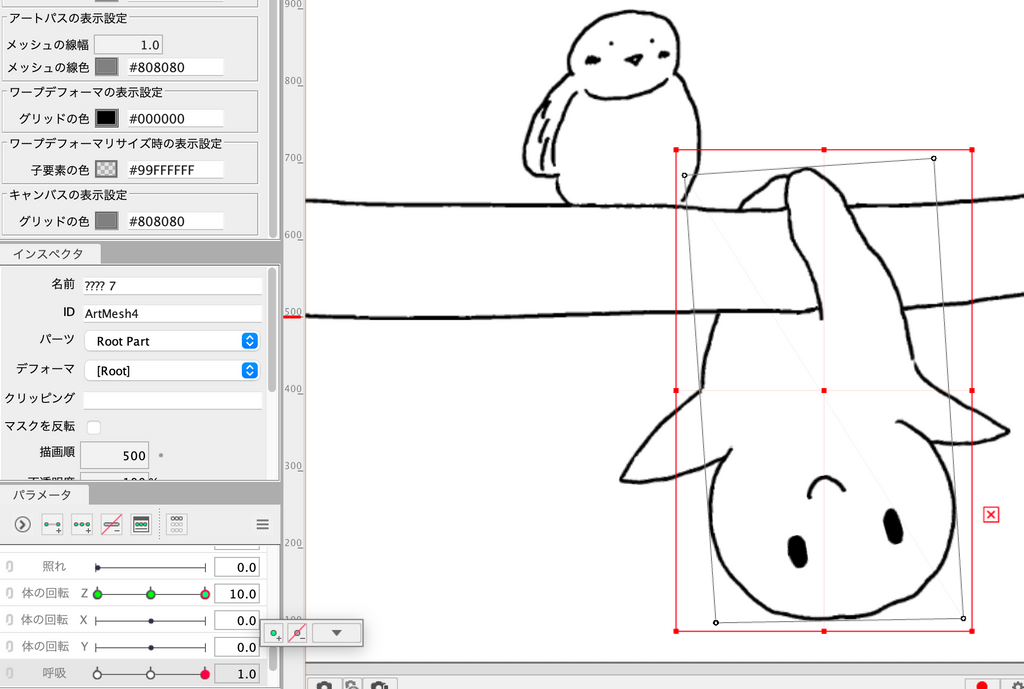
なんとかして体の回転がつきました。

残るお手手は呼吸に合わせて動くようにします。
お手手の呼吸パラメーターを3点キーにして上下させます。(これは体の回転の各キーで設定が必要なので時間がかかる...)
(とりあえず)完成!!!!!

書き出して、Live2D Cubism Viewerで読み込みます。
...(呼吸してるだけだけど)個人的には結構かわいいと思うんですよね、多分自分で作ったからですね。
今回最大のしくじり「軸がzじゃなくてxだった」をしてしまっているので体の回転はeditor(プレビューで軸を変更できる)から確認しようと思います。
...とりあえずなんとかなってはいるんじゃないでしょうか。
とまぁ、こんな感じで完全初心者が1日Live2Dで遊ぶとこんな感じになります、という話でした!