この記事は 2024年 夏のブログリレー 14日目のものです
他の記事を見たい方は こちら↑ のリンクをクリック!
こんにちは、ぷぐまですこのブログリレーでの登場は 3 回目ですね
なんと今日は僕が書いたもう一つの記事も公開されています気になる方はぜひ!
https://trap.jp/post/2327/

traQ gazer とは
今回扱う traQ gazer は、2023 年度の春ハッカソンでの制作物です
traQ という部内チャットツールで投稿されたメッセージのうち、指定した文字列を含むものがあれば DM で通知してくれるという代物です
毎日数千件もの投稿がされる部内で最大のサービスを便利に使えるツールとして広まりました
当時のブログは こちら↓ から見られます
こちらもぜひ!
https://trap.jp/post/1922/

traQ gazer はハッカソンでの制作物ですが traQ との相性がよいこともあり、その後もよく使われています
部内に公開してから 1 年と少しですが、これまでに延べ 949 人に利用されています
そんな traQ gazer ですが、僕が初めてフロントエンドを書いたプロダクト かつ 2 日間という短い開発期間によりデザインはかなり粗さの目立つものとなっていました…
今回はそんな traQ gazer の新旧デザインを見ながら変更したポイントや自分が学べた手法についてまとめていきます
デザインの改修をやってみる
まずはこれまでのデザインの問題点を洗い出し、改善に必要なことをまとめます
旧版デザイン
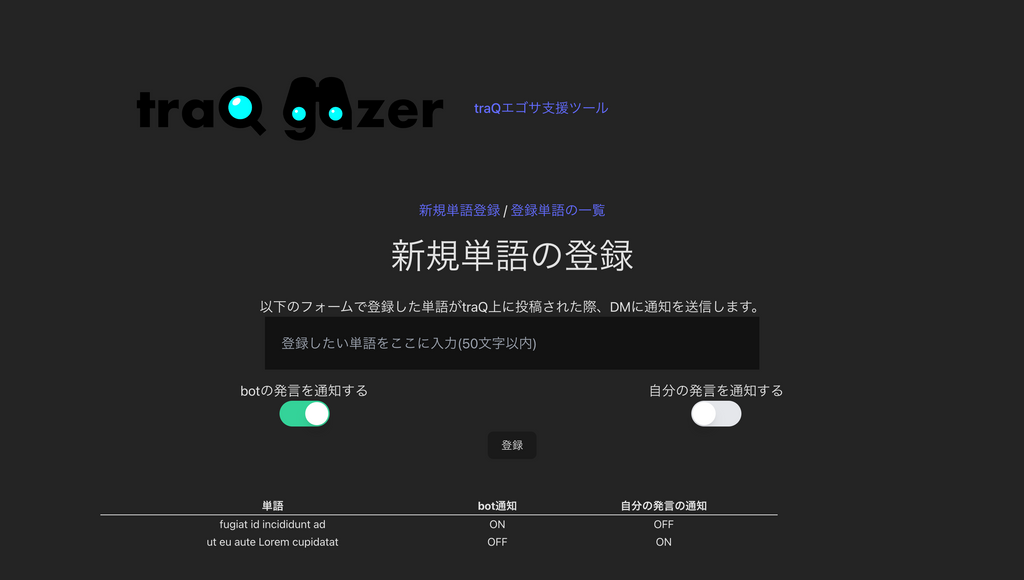
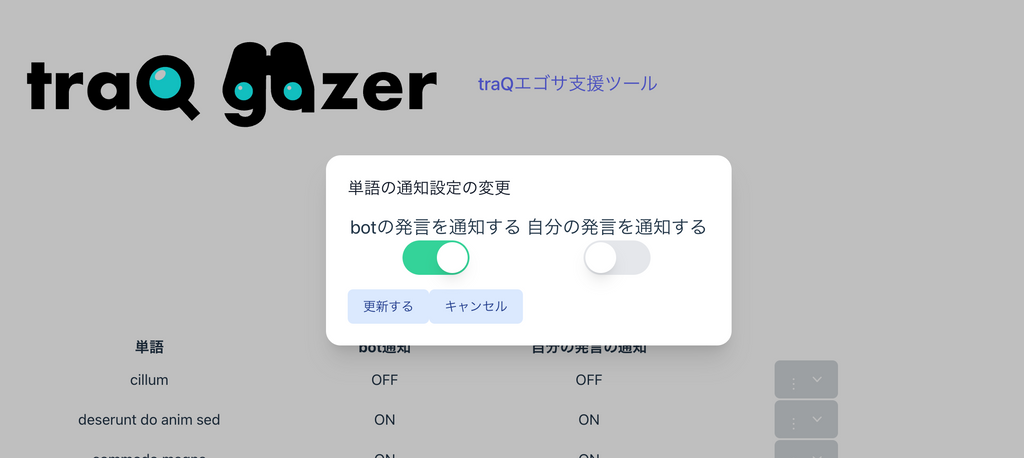
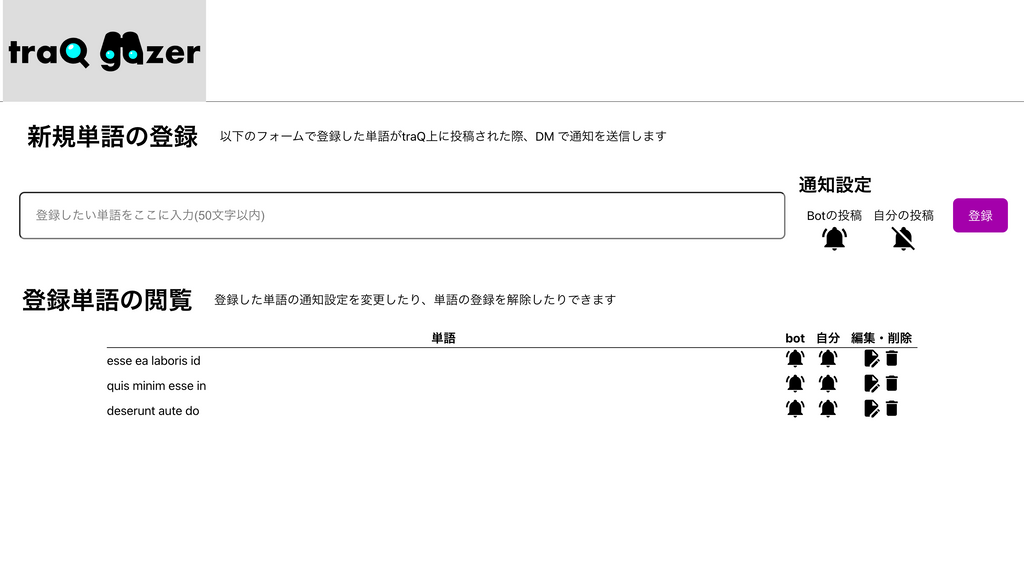
改修前のデザインはこのようになっていました












パッと見ただけで主に以下の問題点が挙げられると思います
- ライトモードやダークモードでの色の調整が不十分
- ロゴや表の罫線が背景と同化していることがある
- 画面内にムダな余白が多く、画面を有効活用できていない
- スマートフォンでの表示に対応できていない
- ロゴ以外にアイコンが使われておらず、見栄えがそこまで良くない
というわけで、他のプロジェクトやハッカソンなどの開発経験を通して学んだ技術を用いて traQ gazer の以上の問題点を改善してみました!
新生デザイン
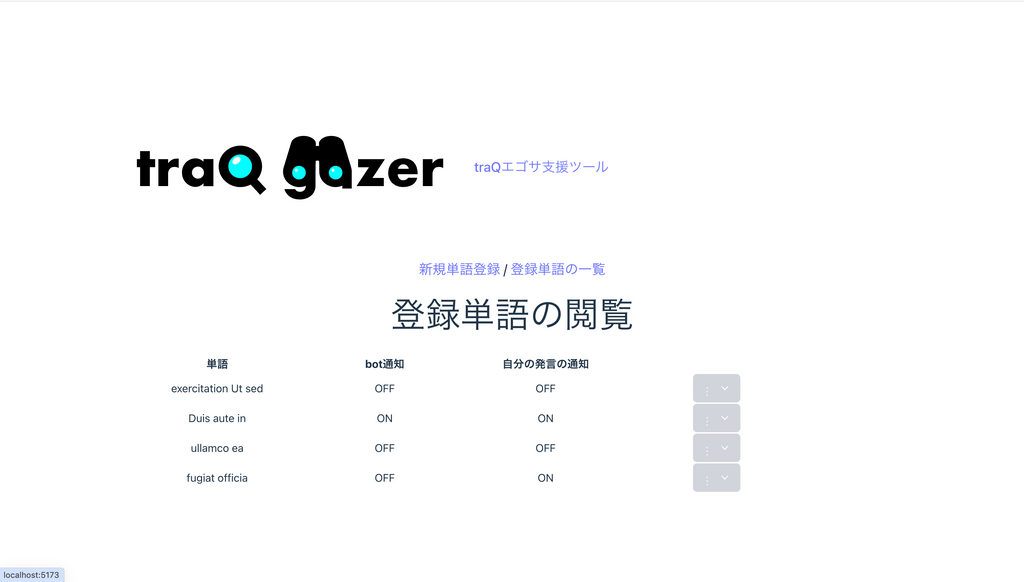
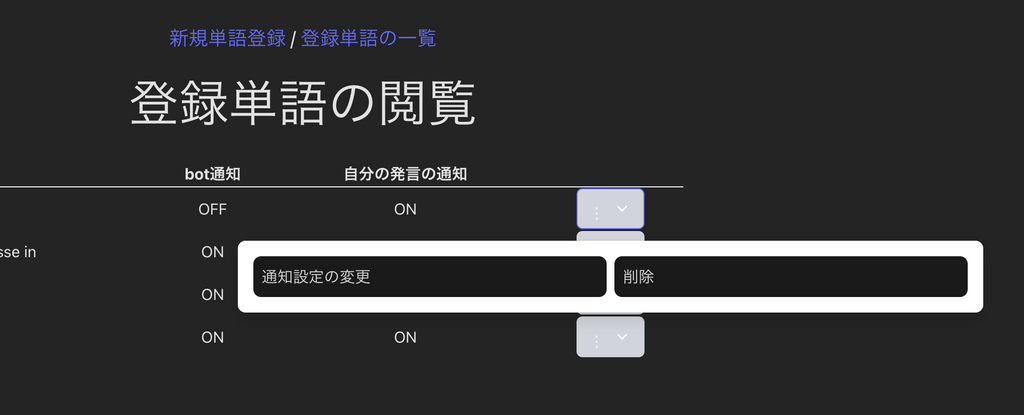
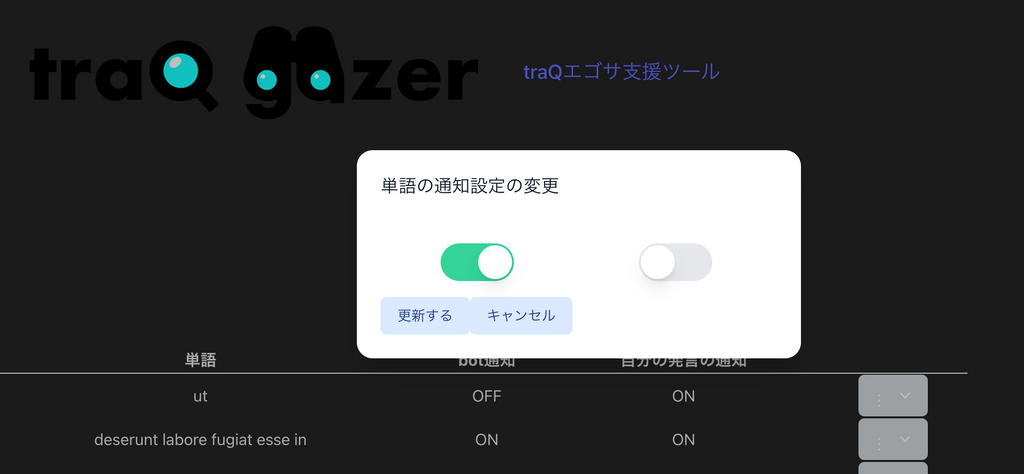
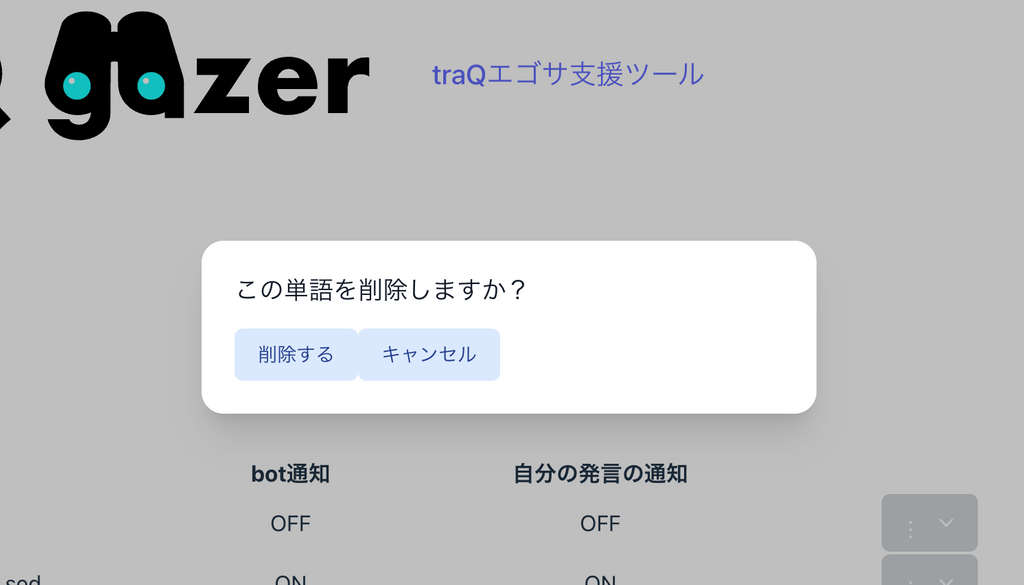
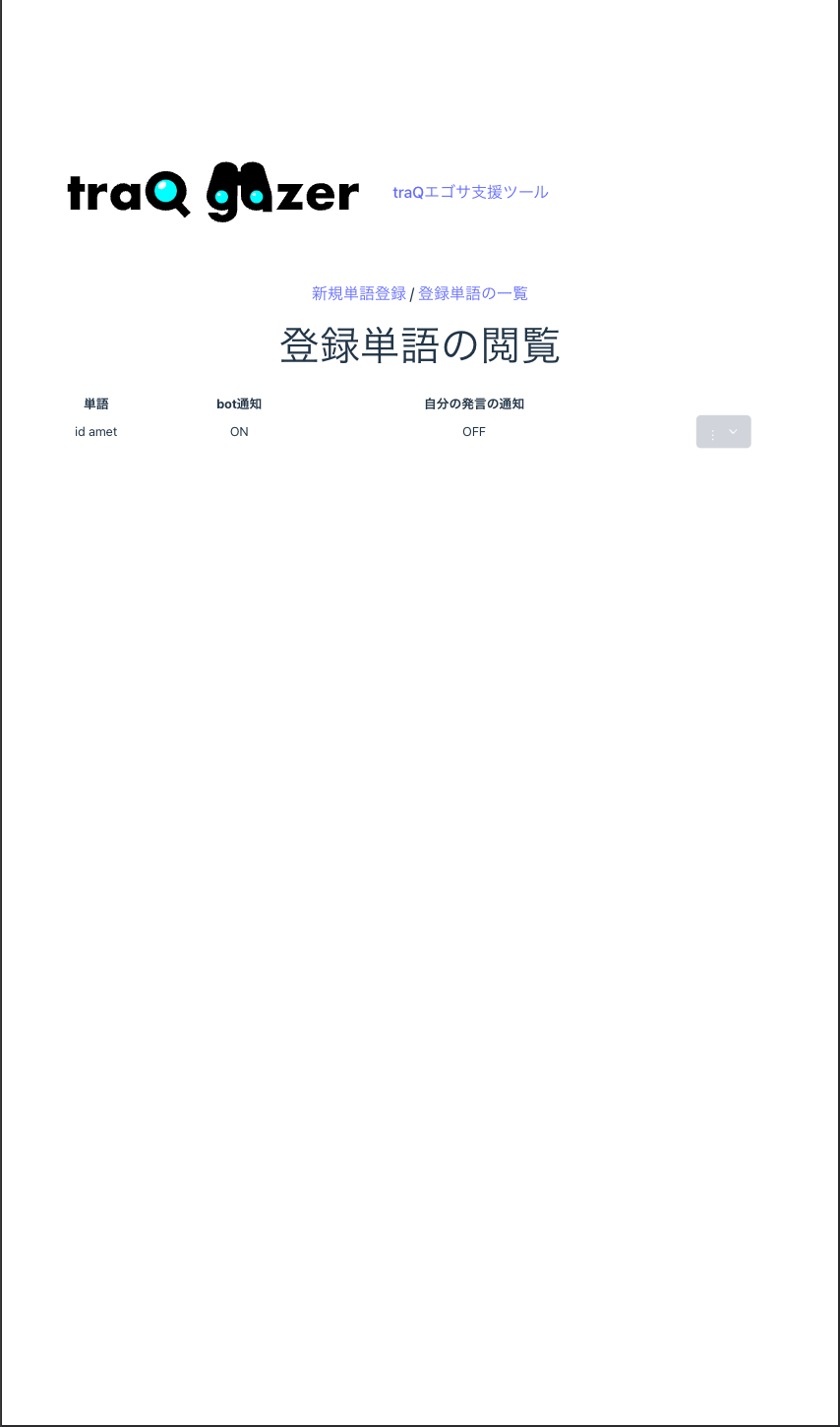
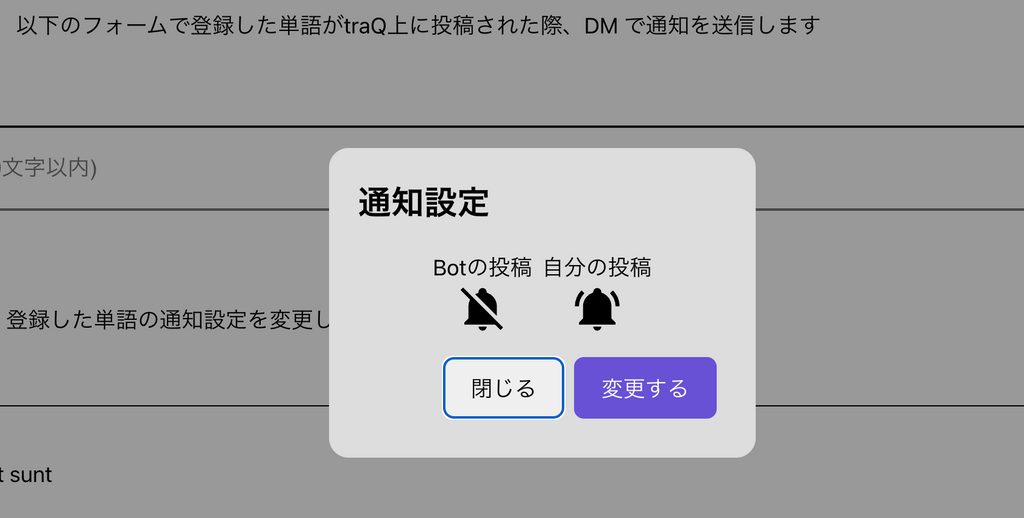
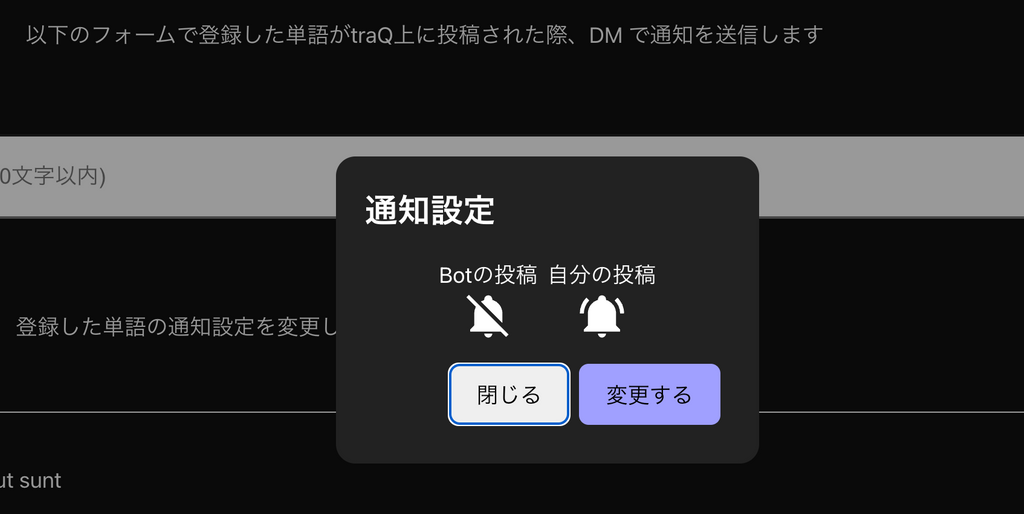
できあがったものがこちらになります (実作業時間: およそ 5 日間)







アイコンによって直感的で見栄えの良い、またなるべくモダンなデザインを目指してやってみました
まだまだ粗いところはありますが、一応及第点といったところではないでしょうか
ロゴの背景が浮いて見えるのは時間の都合でできませんでした…
これは本来であればロゴに縁取りをすることで解決をしたかったんですが、この改修までは手をつけられなかったという感じです
当時のロゴデータが旧 PC に保管されており、またその PC にしかインストールしてなかった inkscape で作られたものだったのでデータを引っ張り出すのが精一杯でした
さいごに
今回はハッカソンでの制作物を改修するというちょっと珍しいことをやってみました
人に使ってもらえているアプリケーションを定期メンテナンスをすることは、これからも続けていこうと考えています
最近は Dependabot も導入したので、パッケージ周りも更新を続々としています
やっぱり開発だけじゃなくて運用やメンテナンスをするのは大事だよなぁ〜とよく感じます
他にも機能を追加する構想も立てているので、実装が終わったタイミングでまた記事を出せればと思います!
明日は…
明日は @zoi_dayo くんの記事が投稿される予定です!
お楽しみに!