構想段階を含めて「2週間で作った」はやや嘘、「2週間でガチ開発してた」の方がたぶん正解
どうも、夏月(なつき)です。
普段は主にtraPのサウンド班で作曲活動をやっています。
今回紹介したいのは、個人開発として2週間で作ったWebサービス・「LABEL」です:
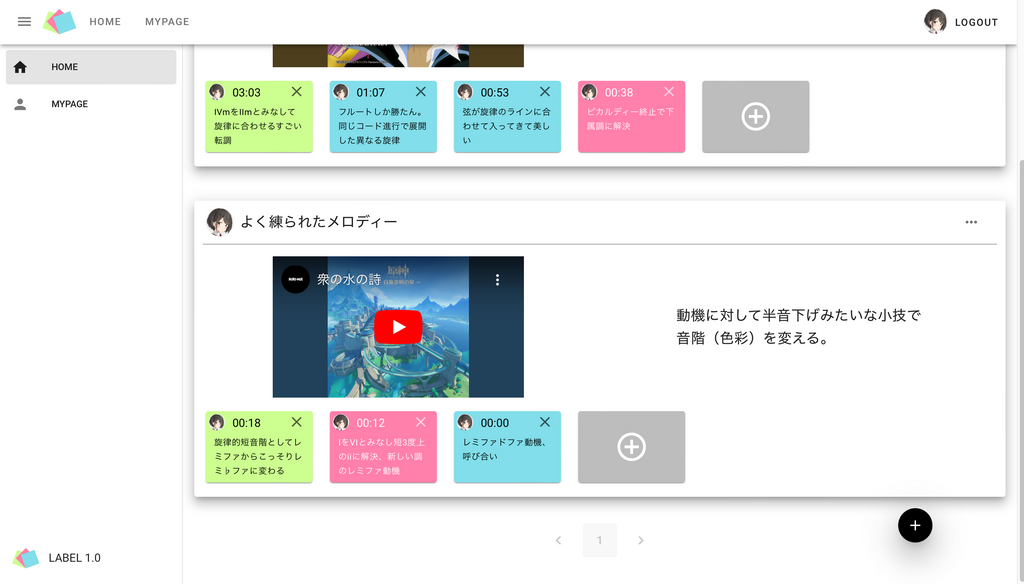
ホームページの見た目はこんな感じです↓↓

背景的な話
曲分析が好きな人間なので、普段他人にYouTubeやビリビリ上の音楽関連の動画のリンクを貼って、その動画のある特定の時点の「ここの楽器編成めっちゃいい」とか「ここの転調がすごい」とか説明したくなる時はよくあります。
そういう時には、「一々別のウェブサイトに遷移した後、次の時点を確認するためにまた一々戻らなければならない」っていうのが面倒くせぇってなるでしょうか(僕はかなりこれになっています
特に講習会とかやったりする場合、情報源がバラバラでページの遷移+特定の時点に移動っていう行為はぐちゃぐちゃになりがちです。
「取り上げる内容を全て一箇所に」 という考えをもとに、「LABEL」がこの世に生まれました!
基本的な機能として:
- タイトルとコメント付きの「メッセージ」を単位に投稿できます(実装済み)
- YouTube上の動画などのリンクを貼ったら「メッセージ」に埋め込んでくれます
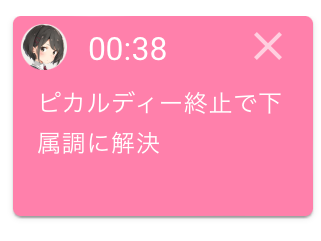
(現時点でYouTubeのみ)(2024/3/24追記:Spotifyへの対応も実装しました) - 「メッセージ」に任意のコメント付き&時間指定の「ラベル」を貼ると、その「ラベル」をクリックするだけで対応している時間に飛ぶことができます。(実装済み)
- 全ての「メッセージ」に対して一意のリンクを生成し、別のサイトとかに貼ると特定することができます。(実装済み)
- 他人の投稿を見る(現時点で自分の投稿のみ)
- mp3ファイルやmp4ファイルのアップロード(未実装)
使い方
以下、基本的な使い方について説明していきたいと思います。
ログイン・ログアウト

右上のボタンをクリックしたらtraQのOAuth認証に遷移します。
※「LABEL」のアカウント管理は現時点でtraQのOAuthを使っているのでtraQのアカウントをお持ちでない方は閲覧のみとなっています。
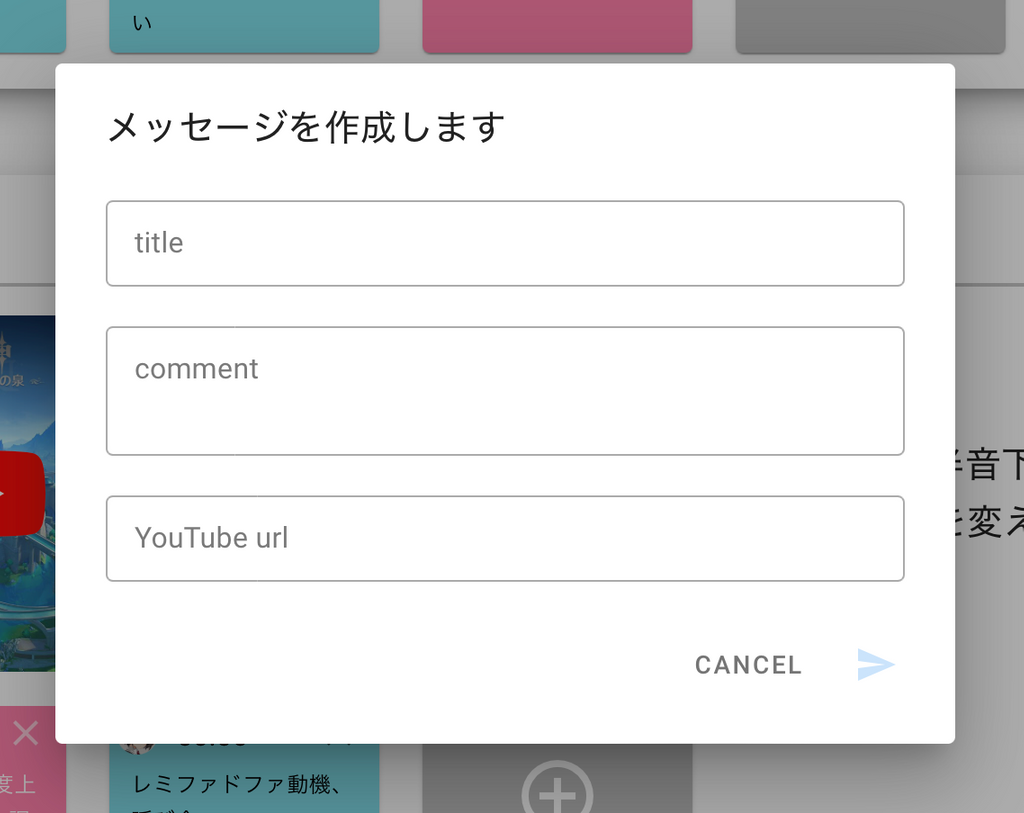
メッセージの作成


右下の黒いボタンをクリックするとメッセージの作成画面に入ります。
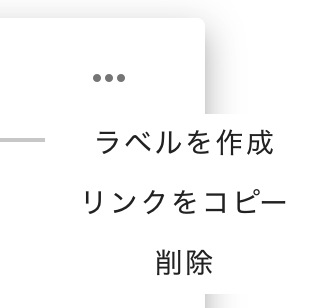
メッセージの削除

自分の作成したメッセージであれば「削除」が表示されます。
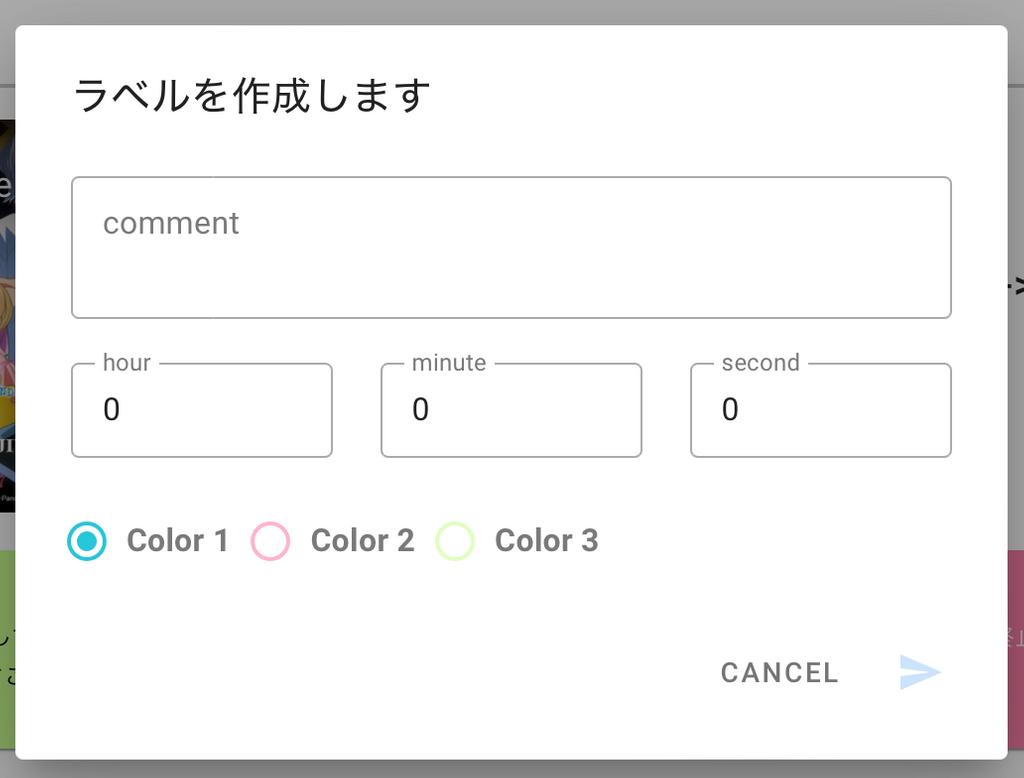
ラベルの作成


オプションもしくはラベル欄の最後からラベルの作成画面を呼び出せます。

ラベルの削除

自分の作成したラベルであれば右上に削除ボタンが表示されます。
リンクのコピー

「リンクをコピー」をクリックするとコピーできます。
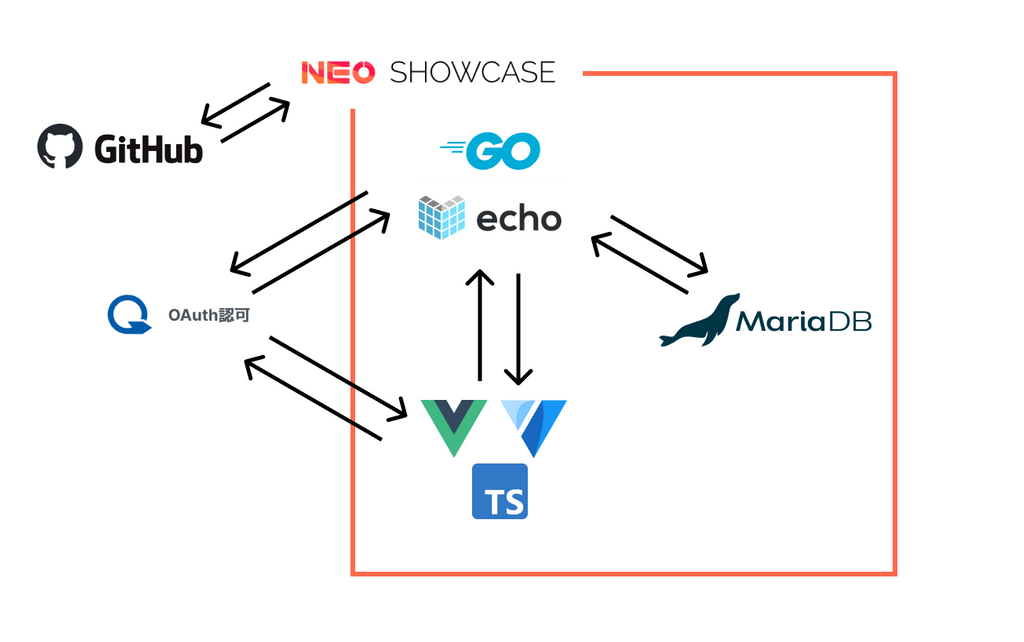
技術面の話
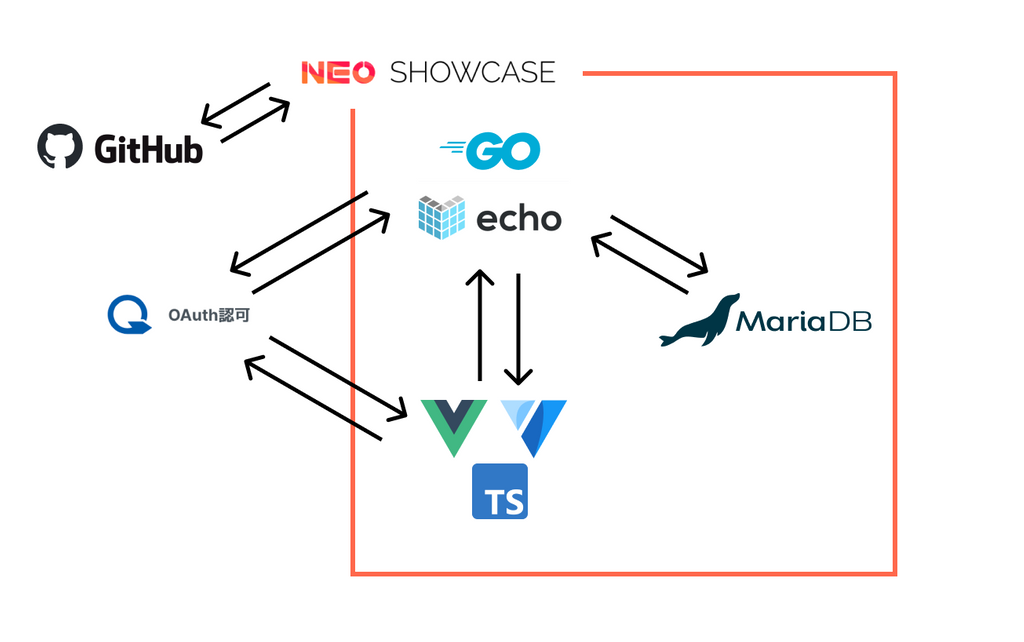
技術スタック

フロントエンド:TypeScript + Vue.js + Vuetify
バックエンド:Golang + echo
データベース:MariaDB
PaaS基盤:NewShowcase
api設計
OAuth周り
GET
/api/loginpath OAuthの認証画面のurlを取得する
/api/gettoken OAuth側からaccess_tokenをバックエンドに取得させる
DELETE
/api/logout バックエンドにaccess_tokenを破棄させ、ログアウトする
メッセージ周り
GET
/api/message/:id 指定したメッセージの情報を取得する
/api/message/get/:page 指定したページのメッセージの情報を取得する
/api/message/countPages 総ページ数を取得する
POST
/api/message/send メッセージを作成する
DELETE
/api/message/:id 指定したメッセージを削除する
ラベル周り
GET
/api/label/get/:messageid 指定したメッセージに貼られたラベルの情報を取得する
POST
/api/label/send ラベルを作成する
DELETE
/api/label/:id 指定したラベルを削除する
フロントエンド側
GET
/ ホームページ
/oauthcallback OAuthのコールバック
/mypage 自分の投稿を見る
/message/:id 指定したメッセージを表示する
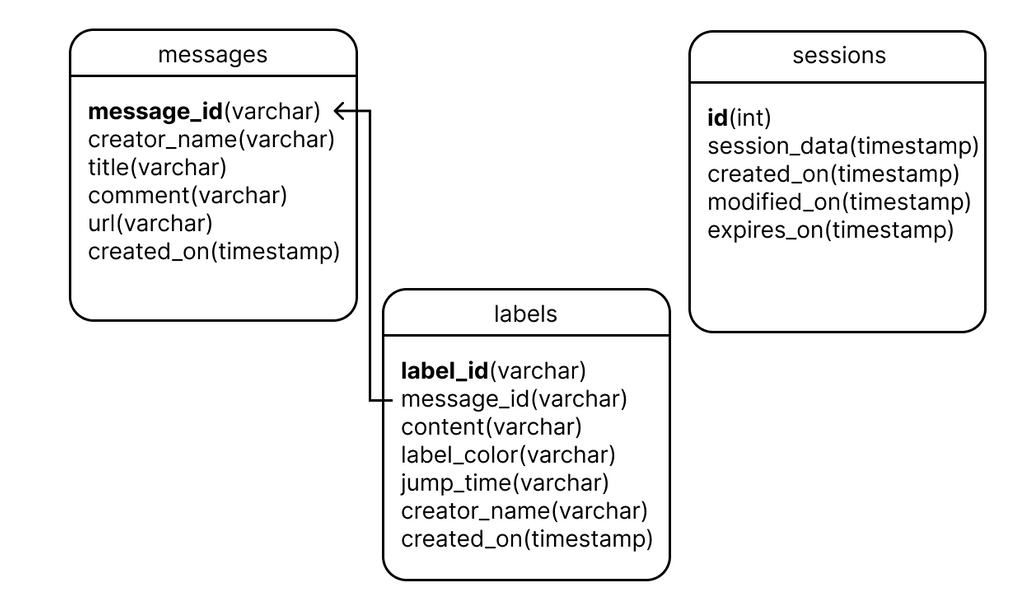
データベース設計
個人開発的な雰囲気で描いた図なので雑なところ許してください

感想
毎日6時間以上開発していて進捗の鬼と化しました。
個人ハッカソン(広義)的な感覚でここ最近学んだ知識(特にOAuth関連の部分)を実践に活かした作品となっています。
mazreanさんの書いてくれたこの記事を読んでとても勉強になりました。ありがとうございます!!

これからやること
- ガンガン(特にユーザ情報面の)機能を追加していきたいと思います。
- TypeScriptの†誇り†である「型」の部分は短期間でけっこう雑に書いたので整理したい気持ちがあります。