この記事はアドベントカレンダー2023 11日目の記事です。
こんにちは、SysAd班21Bのmehm8128です。
なぜか前回の記事の2日後に担当を入れていたのですが、なんも書いてなかったので前日に急いで書いています。明日から冬ハッカソン始まるし週5で授業あるしで色々忙しくてピンチです。
今回はimgタグを例にして色々な仕様書とかドキュメントとかを漁ってみようと思います。
HTML Living Standard
HTML Living Standardとは、WHATWGという組織が定めている、HTMLの仕様です。
以下から見ることができます(one-page versionだとページが長いのでmultiple versionです)。
この仕様からimgタグについて読んでみましょう。
imgタグは大体「4.8 Embedded content」の中の「4.8.3 The img element」に書いてありそうです。
ちなみにおそらく多くの人が普段使っているであろうMDNではこれを簡略化された説明を読むことができます。
MDNの「仕様書」の欄にHTML Living Standardへのリンクがありますね。

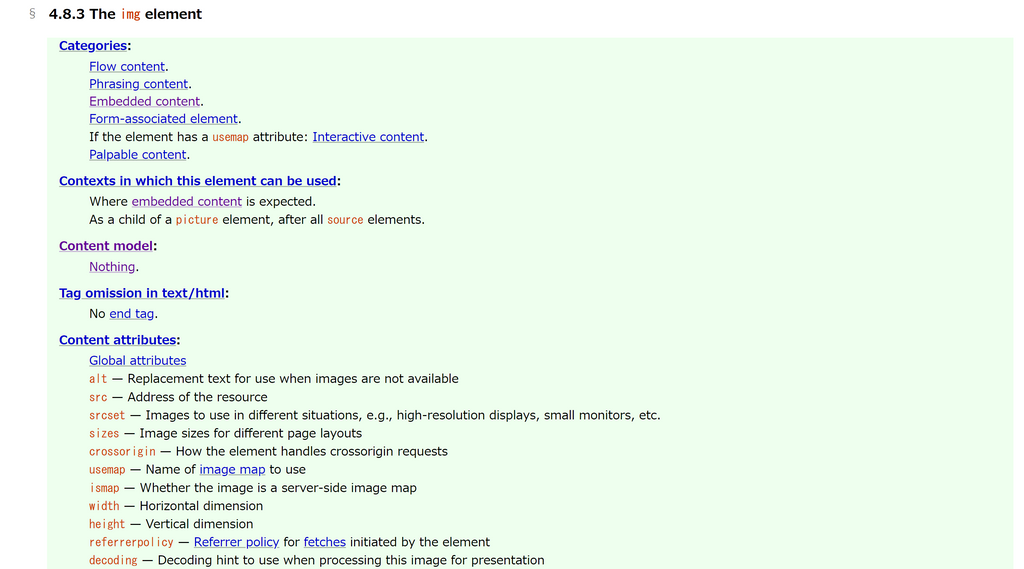
最初におおまかな仕様が書かれています。
この欄の見方は「3.2.4 Element definitions」に書かれていました。
属するカテゴリ、どこで使えるか、子要素に何を入れられるか、属性(Attributes)は何をつけられるか、a11y的な考慮事項は何か、などですね。

この下に、各属性のより詳細な説明があります。
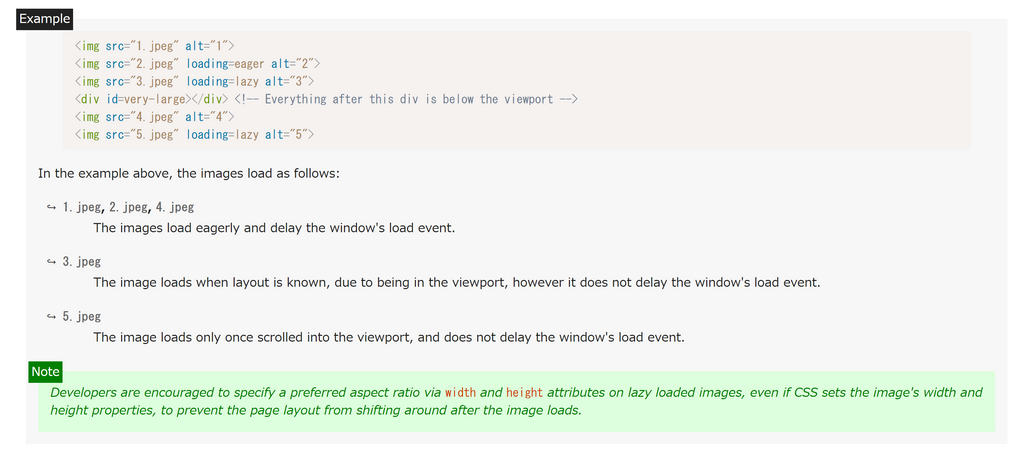
最初のExampleでは、loading属性をeager、lazyに指定した場合、もしくはつけなかった場合について画像が読み込まれる順番及びWebページへのパフォーマンス的な影響について書かれています。
NoteにCLSへの対応も書いてありますね。

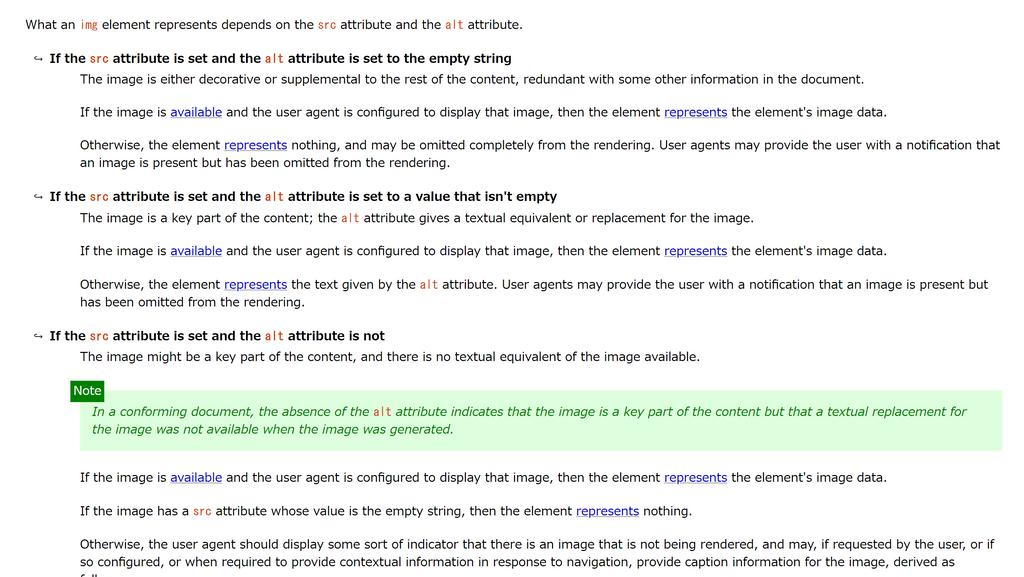
さらに下にいくと、altに文字列を指定した場合、""(空文字)を指定した場合、何も指定しなかった場合などについて場合分けされて1つずつ説明が書かれています。

その下にいくと、JavaScriptで扱うときの属性についての話が出てきました。これをIDL属性と呼ぶらしいですが、名前は初めて聞きました。


次の「4.8.4 Images」に画像のサイズ指定の話や細かい処理の話が書いてありそうなのですが、だいぶマニアックな話っぽかったです。
alt属性の話は「4.8.4.4 Requirements for providing text to act as an alternative for images」にさっきのページより細かく書いてあったので、a11yに興味ある人はここを読んでみてもいいかもです。
HTML Living Standardはこのくらいにしましょう。
基本的にはMDNで十分だと思うので、MDNでよく分からなかったり納得いかなかったりしたらHTML Living Standardを見てみるのがよさそうです。
僕は最近a11yに興味があるので、「6 User interaction」はもうちょっと覗いてみたいなと思いました。
Web Content Accessibility Guidelines
では次に、そのa11yのガイドラインであるWeb Content Accessibility Guidelinesを見ていきます。
その前に、サークル内SNSであるtraQのa11yについて興味のある方はこちらの記事をお読みください(この記事の内容とは関係ないです)。

Web Content Accessibility Guidelinesとは、W3Cという団体が定めているWebアクセシビリティのガイドラインで、現在はバージョン2.2が最新になっています。頭文字を取ってWCAGと略されます。
かなり抽象的に書かれていて、色んな団体が具体的な実装上のガイドラインを出しています。
例えばSmartHRとfreeeは以下のサイトからガイドラインを見れます。
https://smarthr.design/accessibility/
https://a11y-guidelines.freee.co.jp/
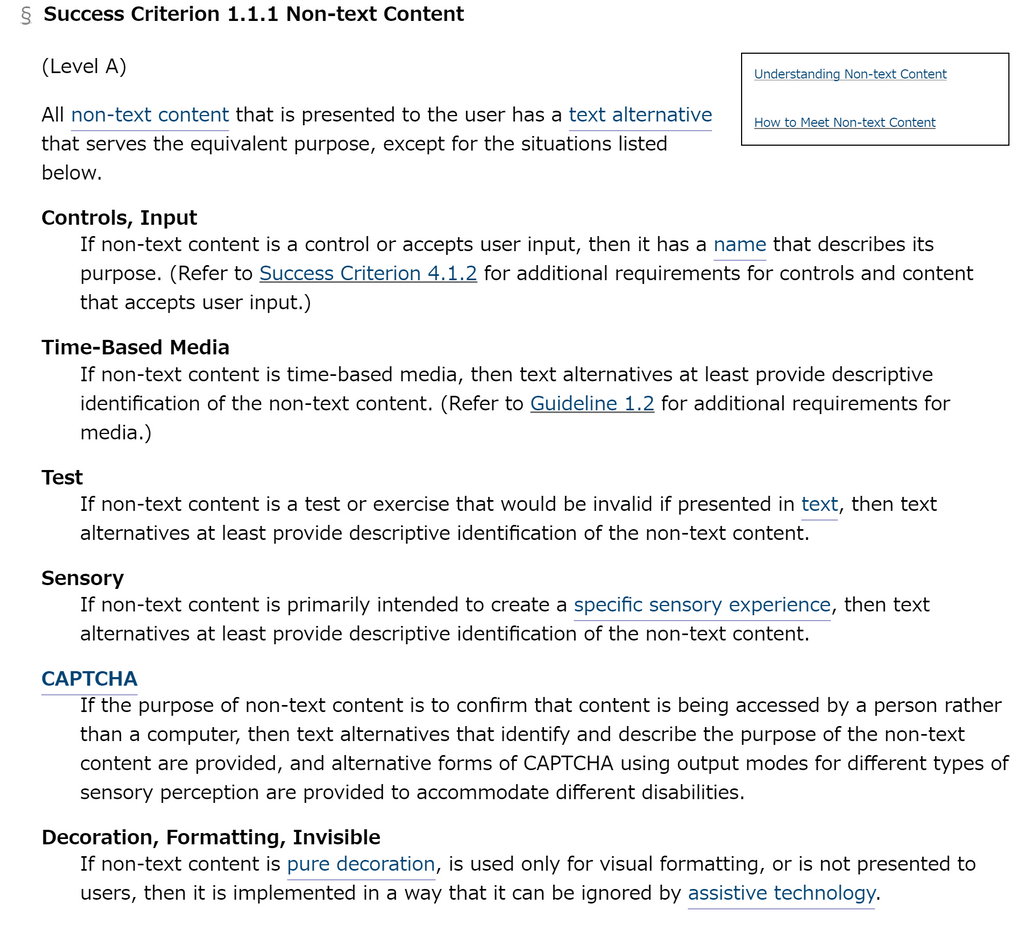
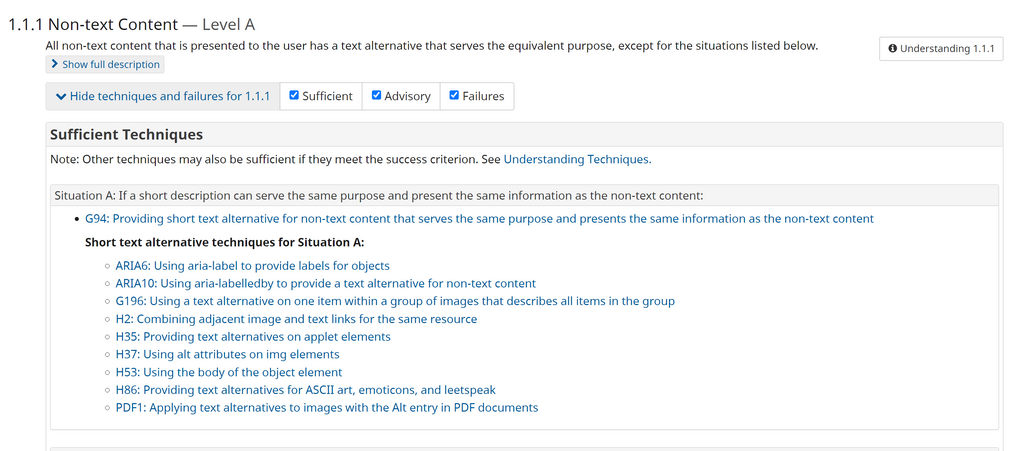
imgタグでいうと、先程のHTML Living StandardのAccessibility Considerationsの項目にはalt属性の話が書かれていたので、今回はWCAGの「Success Criterion 1.1.1 Non-text Content」を見てみます。

右上に四角で囲われているリンク先から、具体的に理解するためのページに飛ぶことができるようになっています。
順に見ていきましょう。
「Understanding Non-text Content」をクリックすると、以下のWCAG 2.2 Understanding Docsというものに飛びます。このサイトではWCAGをより理解するのを手助けするために、W3Cが出している文章です。
追加情報や具体例、指標を満たすための技術的な手法、間違えられやすい失敗例なども紹介されています。

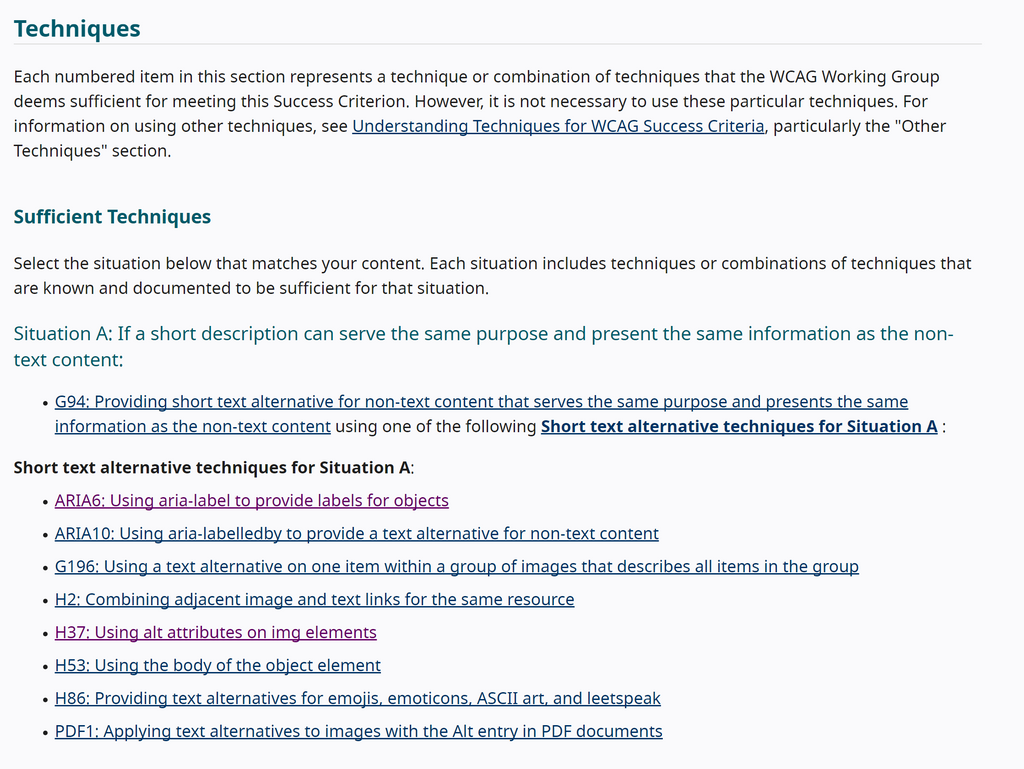
次に「How to Meet Non-text Content」をクリックすると、同じくW3Cが出している、How to Meet WCAGというクイックリファレンスに飛びます。

内容としては上のUnderstanding Docsとほぼ同じなので、全体を眺めやすくしたものなのだと理解しました(間違ってたら教えてほしいです)。

ちなみに、WAI-ARIAの規格みたいなものもあって、1.3の草案が↓から読めます。
パフォーマンス
HTML Living Standardでloading属性などパフォーマンスの話が出ていました。パフォーマンスについてはWCAGのようなガイドラインは僕は知らないのですが(何かあれば教えてほしいです)、2023/11/1にweb.devで新しくパフォーマンスのラーニングコースが出たらしいというのと、MDNにもパフォーマンスのページがあるので、そのあたりを見てみるといいかもしれません(時間の都合によりあんまり読めてないので省略)。



next/image
僕は普段サークルのプロダクトではVue.jsを書いていますが、それ以外ではNext.jsを書いているので、最後にnext/imageについて見ていきます。
next/imageはNext.js 13になったタイミングでそこそこ大きな変更(alt属性が必須になったりobjectFit属性がなくなったり)が入った記憶がありますが、最新のドキュメントはおそらくこれです。
next/imageではパフォーマンスを最適化するために色々と工夫がされているのですが、大体ここらへんが大きく影響してそうです。
- WebP・Avifへの変換
- 画像サイズを削減できます
- static importしたローカル画像はnext側でサイズを計算してくれるため、
heightとwidthの明示的な指定が不要- 前まで必須だった気がするのですが、いつの間にか不要になっていたらしいです: https://nextjs.org/docs/app/building-your-application/optimizing/images#local-images
heightとwidthは指定することによってCLSを防ぐことができます
- デフォルトで
loading="lazy"、decoding="async"がつくpriorityというpropsを渡すことでloading="eager"にしたり、fetchpriority="high"(ちょっと前までpriority hintsって呼ばれてたもの)がつく
- キャッシュ
- ここらへんに書いてありそうですがあんまり読めてないです: https://nextjs.org/docs/app/api-reference/components/image#caching-behavior
- なんか色んなサイズの画像を作ってくれてviewportの幅に対していい感じになるようにしてくれる
srcsetとかsizesとか色々あってよく分かってないです
また、上で書いたようにalt属性が必須になり、a11yへの配慮もできるようになっています。
まとめ
普段の開発ではどうしても気になるとき以外はあんまり仕様書とかまで読まないで雰囲気でやっている部分があるのですが、やっぱり仕様書までいくとちゃんと理解できそうだなーという気持ちになりました(まだ理解できてない部分はあるけど)。WCAGのUnderstanding Docsは今回初めて見つけたものなので、今度もうちょっとじっくり読んでみたいなと思いました。
あと、画像は全部英語で貼ってますけど実際は日本語に翻訳して全体を眺めてから読みたいところを見つけてから英語で読んでる感じにしてるので、読みたい部分を探すところから英語のままできるようになりたいです。
今日の担当はcat-crosswalkのみなさんです、明日の担当はいろりくんとノクナートンくんです、お楽しみにー




