お久しぶりです。初めましての方は初めまして。新歓ブログリレー18日目担当のtsukatomoと申します。サークルでは主にドット絵描きを担当しています。
この記事ではドット絵がどのようにして描かれるのか説明していきます。traPでグラフィックを担当したい!という方はぜひ見ていってください!
そもそもドット絵とは?
簡単に説明すると**「正方形が集まってできた絵」**です。この正方形は「ピクセル」と呼ばれ、このピクセルに色を塗ることによってドット絵を描きます。

少し昔のゲームのキャラクターは、ほぼ全てドット絵で描かれているのがわかります。
早速ドット絵を描こう!
では早速ドット絵を描いてみましょう。…と、その前に。まずは描くためのツールを準備します。今回はブラウザで編集できる「Piskel」というお絵かきツールを使用します。使い方は次の記事を参照して下さい。(丸投げ)

「ドット絵が簡単に描けるPiskelのススメ」(Shoma-Mさんの記事) /post/114/
PiskelのURL→ http://www.piskelapp.com/
操作に慣れたら、早速描いていきましょう!
1.下書きを描こう

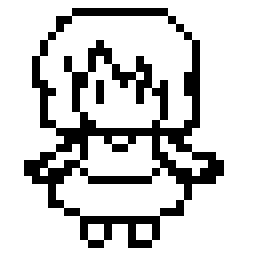
まずは線で下書きをします。ある程度は雑になってもいいので、自分が思い描いている絵をそのままキャンバスに描くつもりでいきましょう。
2.線画を描こう

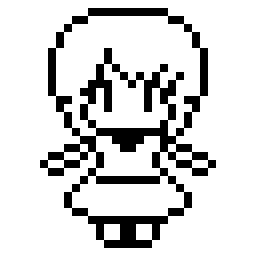
次に下書きを基に線画を描きます。見やすくなるまで調整しましょう。線が太い場所や曲線が歪んでいる場所が残らないようにするのがコツです。
お手本だと髪型が下書きと大きく違っていますが気にしないでください…(特に目的もなく描いている時にありがちな妥協です。)
3.大雑把に色を塗ろう

続いて色を塗っていきます。まだ1ヶ所に1色で構いません。
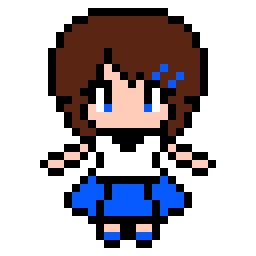
4.細かく色を塗ろう

影や光のある場所を意識しつつ塗っていきます。1ヶ所には2〜3色くらい用いることをおすすめします。
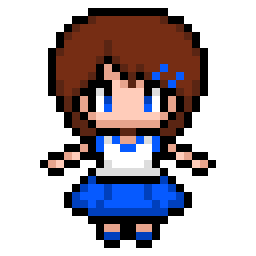
5.細部を整えよう

最後に細かい部分を調整。太く見える輪郭の色を薄くしたり、見やすくなるように色や形をちまちまと修正しましょう。
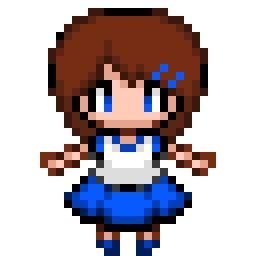
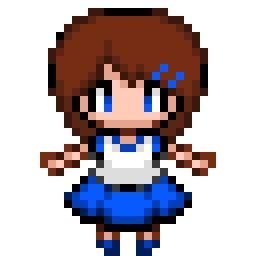
これで完成です!お疲れ様でした。
コツ
ここではドット絵を描く際のコツを紹介していきます。
アンチエイリアス
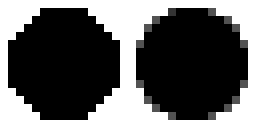
 左:円描画ツールで描いた円
左:円描画ツールで描いた円
右:左の円にアンチエイリアスを施したもの
輪郭線やその周りに薄い色を置き、曲線を滑らかにします。実際の輪郭線をイメージすると作りやすいです。
網掛け

上のように網掛けで2色を混ぜると、少ない色数でグラデーションを表現できます。
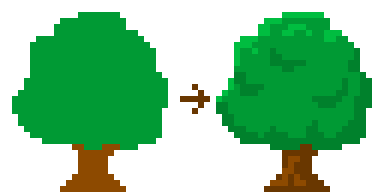
輪郭線のないドット絵

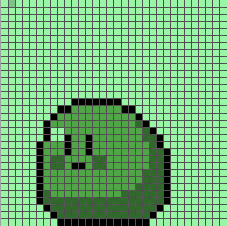
今回の記事では輪郭線から描き始める方法を紹介しましたが、上のように大まかな形をべタッと描いてから細部を描き込む方法もあります。
その他
アニメーションを作る

Piskelでは複数フレームに絵を描いてアニメーションを作ることもできます。いきなり32×32の絵を動かすのは少々難しいので、初めは上の巫女さんのような16×16のキャンバスで練習してみましょう。
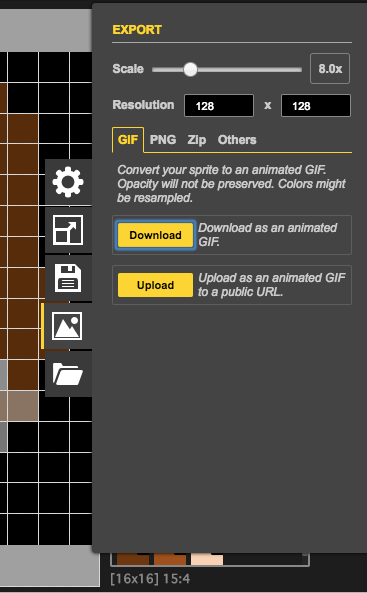
作ったドット絵を書き出す

作ったドット絵はもちろん書き出せます。静止画ならpng、アニメーションならgifでエキスポートしましょう。
終わりに
今回紹介したツールや描き方はほんの一例です。他の人が描いた上手な絵を参考にしながら、色々試してみましょう。
また、新歓イベントにはドット絵講習会もあります。第1回はすでに終了してしまいましたが、第2回が4/27に開かれますので、この記事で興味を持った方はぜひ参加してみて下さい!
講習会の紹介記事→/post/189/
最後まで見ていただきありがとうございました!!
明日はnariさんの「大岡山キャンパス紹介」とsobaya007さんの「GJK-EPAアルゴリズム~理論編~」です!お楽しみに!