この記事は9月に開催されたDIGI-CON HACKATHONの参加記事です。
ハッカソン自体の概要については以下の記事をご覧下さい。

メンバー
以下の5名でチーム「Qart」として参加しました。
フロントエンド: mehm8128
noc7t
バックエンド: urturn
logica
pikachu
作ったもの
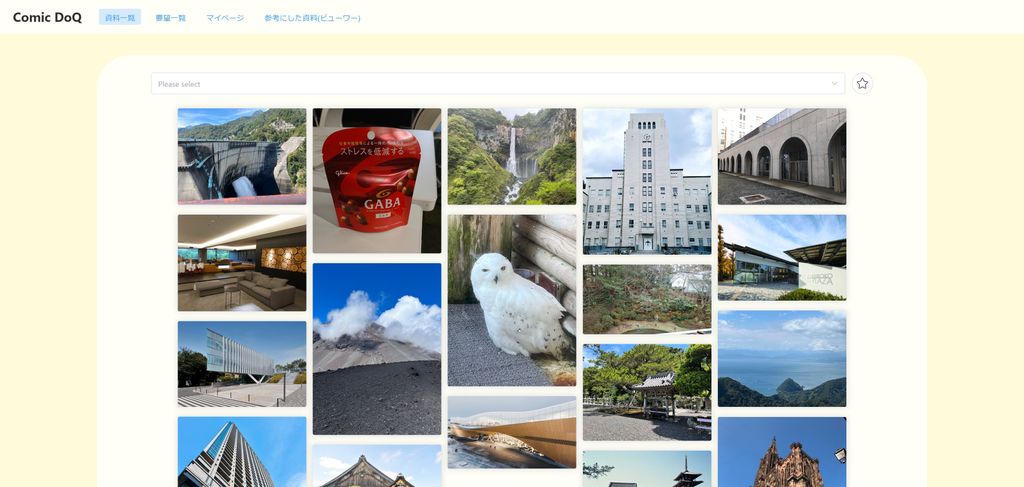
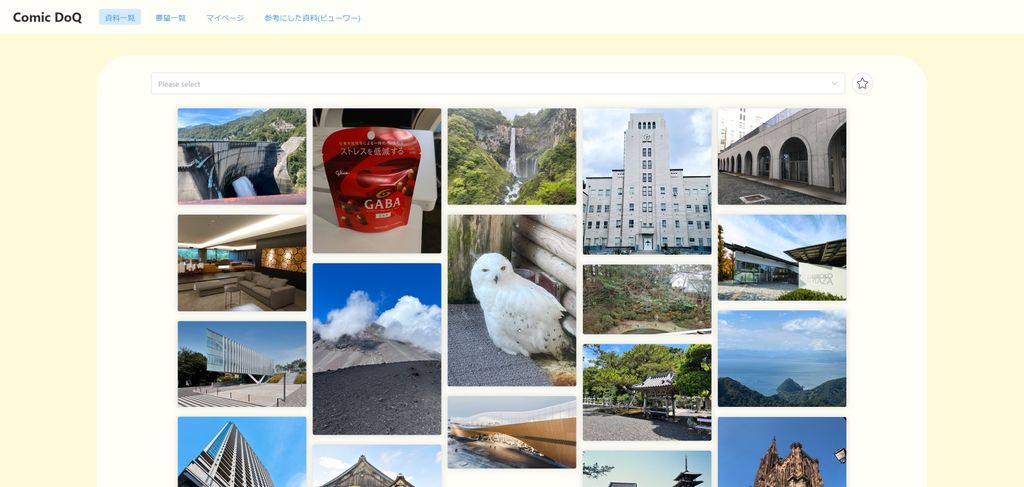
「Comic DoQ」というWebサービスを作りました。
テーマ3つのうち、畑先生の「漫画制作の資料集めを手助けしてくれるなにか」というテーマにフォーカスしたサービスになります。
漫画を描く際に、人間・建物の色々な角度からの写真や、ネット上にないようなマイナー資料など、様々な資料が必要ですが、なかなか集めるのが大変ということで、今回「読者が身の回りの色々なものをタグ付けして自由に使える資料として提供できる」というサービスを作りました。
機能は主に以下のようになっています。
- 読者は説明文やタグなどを付けて資料画像の投稿が可能
- 漫画家は気になった資料をブックマークに保存したり、参考にした資料は参考にしたボタンを押せる
- 参考にしたボタンを押したら提供者に通知がいき、漫画家に参考にしてもらったことが分かり、漫画家との繋がりを感じられる
- 逆にボタンを押した漫画家は、漫画が完成したときに漫画のコマに資料を紐付けることができ、独自の資料データベースを構築できる
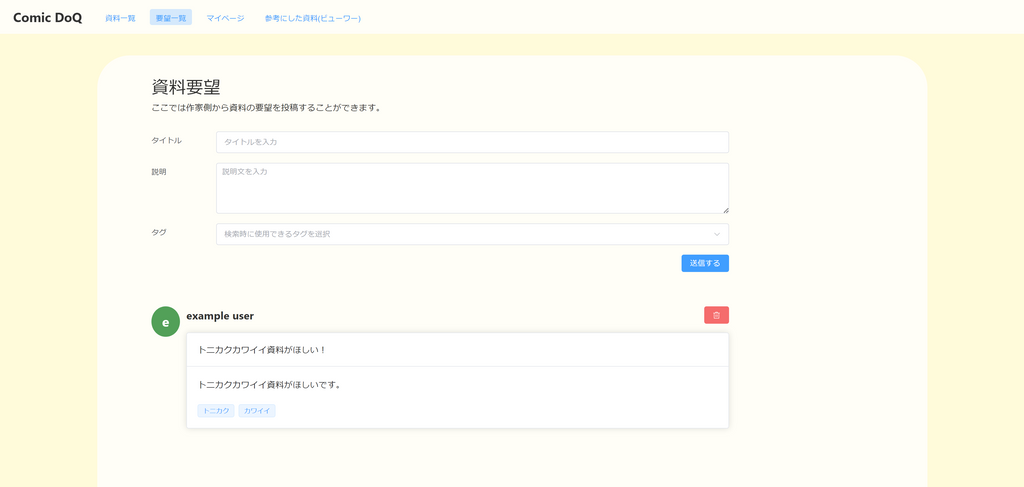
- 漫画家から「こんな資料がほしい」と要望を出すこともできて、読者はそれに紐づけて資料を提供することが可能
このように、テーマの課題を解決しながら漫画家と読者の双方にメリットがあるようなサービスになっています。
URLは公開していないのですが、スクショはこんな感じです↓


技術スタック
フロントエンド: Vue.js, Element Plus, swrv
バックエンド: Go, Echo, GORM, AWS S3
今後
主に以下の点でまだまだ改善できると考えているので、余裕があればやっていきたいと思います。
- 資料の閲覧フィルタリング
- 閲覧注意なものに表示まで一段階つけるなどして秩序を保ちたいです
- 漫画のコマと資料との紐づけ部分
- デモ用の実装で終わってしまっているので、ちゃんと作れるといいです
- 資料や資料の要望に対してのコメント機能
- 不明点や「もうちょっとこういう資料がほしい」などのコメントをつけられるようにしたいです
- AIを使って画像から自動でタグをつけてくれる機能
- 発表のときにAWSの何かを使ってできるらしいというアドバイスをいただいたので、それを使ってみるのも手かもしれません
ひとこと
mehm8128
去年参加したときは漫画のことは全然知らない状態だったのでなんとなくで考えてとにかく実装するという感じだったのですが、1年間でインターンなどで漫画のことをある程度知ることができて、今回は去年より知識を持っている状態で参加できたので楽しかったです。
賞は残念ながら取れなかったので、来年リベンジしたいです!
noc7t
他のチームの発表とかを見て、もう少し技術的に攻めたことをやったほうが良かったなぁって感じました。どこのチームも技術、アイデアの面で面白いことやってきてたのでめちゃくちゃ刺激を受けました。打ち上げでいろいろな人と話をしたりして改善点だったり新しいアイデアだったりがいろいろ湧いてきているので来年また参加したいです。
urturn
期間中はdiscordで他のチームとの交流があったりして楽しかったです。Unityをheadlessモードで動かしているチームもあったりして、まだまだやったことないことがたくさんあるなってのを感じたので、色々な技術に触れたいというモチベが湧きました。
logica
要望機能とアプリ名の生みの親をやっていました。賞取りたかったな!
今回はほぼ形だけの参加で、バックエンドを200行書いたか?くらいの量しか貢献できませんでしたが、urturnくんが大変頑張ってくれていて頼もしかったです。
DIGI-CON HACKATHONは今後参加できるか怪しいので、打ち上げでできた縁を大事にしていきたいと思います。
pikachu
要件定義やバックエンドを少しですが書きました。実はハッカソンでウェブ開発をするのは初めてで、要件定義からAPIやデーターベースの定義までの速度が爆速で感動しました。
他チームの発表を見て、工数の多さや発想の柔軟さ、技術の凄さ、を見て、短期開発の本気を感じ、感動しました。この経験をもとに、これからは開発速度をより意識して、より精進し、来年リベンジを果たしたいと思います。