この記事は2023夏のブログリレー10日目の記事です。
はじめに
処暑とは名ばかりの、茹だるような暑さと不安定な天候の中ですが、お障りなくお過ごしでしょうか。
ご多忙の折、この記事に目を通していただき、誠に恐縮です。
この記事では僕がイラストを描く中で学んできたこと、教えていただいたことを書いていきます。
Attention
タイトルにもあるように、この記事は自分はイラスト初心者だ!と思っている方に向けています。
僕は†立派な†信念を持っているわけではなくて、ただただ描くという行為が楽しくて楽しくて楽しくて、その気持ちだけで描いている人間でした。自分の技術を高めるよりもただただ頭の中にあるものをイラストにして外に出してあげたくて、そしてその過程が死ぬほど楽しくて、困った時以外理論を学ぶことをせずその時間を描くこと(と大学の課題やタスク)に充てていました。
なので、どうすればうまくなれるのか、技術面についてブログで責任持って語れるほど学んできたではありません。何より僕自身がイラストを始めたばかりの初心者なので、経験、知識ともに未熟であるため、提供できるものは初心者の方向けのものが多いと思っています。
それでも困った時には調べたり友人や先輩に教えていただいたりしてきたので、自分が困ったシーンについて、どうすればいいかの知見は少しずつ溜まってきました。また、初心者だからこそ、経験者の方にとっては当たり前とされてしまっていたり、概念自体知らなかったりでたどり着くのに時間がかかる知識があると思っています。今回はそのような方々に向けて、そして自分自身の振り返りのためにこの記事を書いています。
自分の環境
アイビスペイントとphotopea(詳しくは後述)を使っています。アイビスについてはそろそろ乗り換えたほうがいいのかなあと思いながらもいまいち踏ん切りがついていません。
特に、最近photopeaを見つけてしまってからは、アイビス単体でどうにかできない部分もphotopeaを使えばほとんどできないことがなくなってしまうため、描けば描くほど「2つをうまく使えば別に困ったことなくね?」となってしまいなんだかんだ使い続けています。
それでは行きましょうトラブルシューティング!
前提編
描いているうちに飽きて完成しない
⇨ 何を描くかはとても大切です
(人によるとは思いますが)僕は推しを描いている時が最も完成確率が高いと思っています。
イラストを描いている間、何もかもがスムーズにいくわけではありません。むしろ描いて悩んで消して描いての繰り返しです。初心者であれば、経験や経験から得られる慣れや癖がないので、気が狂うくらい長い時間が、全ての工程に/パーツにおいてかかります。
それは一次創作だと苦痛になりかねません。自分の引いた気持ち悪い線を見て、何が正解なのかわからず描いても描いても気持ち悪さが消えないし自分の中のイメージも無くなっていく…そんな時間が何十時間も続けば飽きたり、あきらめてしまうことも多いでしょう。
しかし、推しを描く場合、†参考資料†と題して推しのイラスト見るたびに「うぎゃあああわああああああああ!!!やっぱ可愛いなあああああああ!!!!?????!」と幸せな気分になって「よっしゃもうちょい頑張るか!」となります。
と同時に、すでに確立されたキャラクターを描いているので、参考になるものが多いです。一次創作であれば何が正解なのかわからなくなるという現象が起こりますが、二次創作であれば、絶対的正解である公式、という存在があります。他の方の描かれたイラストがあれば、それもかなり参考になります。
ただ、推しに対する感情は色々あると思っていて、例えば僕の場合、悩む時間さえ愛おしい、描いていてほんっとうに楽しい子もいれば、愛ゆえに構図、色合い、シーン、表情のちょっとした部分、イラストの表す時の経過…全てが自分の生み出したものでは解釈違いになって苦痛で死ねるような方までいます。そこらへんは書き始める前から「うん。この方はだめだ」ってなるはずなのでうまく選んでいただければ…。ただ、イラストを描く、という行為を繰り返すうちに、自然と「ああ今なら描いてもいいな」とストンと落ちてくる時もあると思います(僕は結構なりました)。
同時にタイミングも大事で、推しであっても「なんかこういうの描きたいんじゃあ!」ってのがなければ迷走したりしっくりこなかったりで苦しくなります。
もし、頭の中に推しが現れて、こういうイラストが描きたい!!!!!!!!という衝動が来たら、それはチャンスです。その衝動のままに描きましょう。
また、もしまだイラストを描いたことがない方で、何かすばらしいものに出会って、どうにもならない感情に押しつぶされそうになったら、イラストを描き始めてみてはいかがでしょうか。僕がイラストをまともに描き始めたきっかけは、「summerpockets reflection blue」という神ゲーに出会ったからです。それからイラストを描く楽しさと描きたいと思った子を、表現できる喜びと狂気と楽しさを知りました。
線画編
物体や服がうまく描けない
⇨ ググりましょう
ちょっと検索かければいくらでも参考になる資料が見つかるはずです。自分で写真を撮ることができるものなら、それを資料にするのでももちろん大丈夫です!
頭の中にある「イメージ」は、イラストとして表現できることの精密さや正確さを持っていないことがほとんどなので、めんどくさくなかったらガンガン調べてしまうのが良いと思っています。勉強にもなりますし「なんっかおかしいなー…」と悩み続けるより結果的に早くなることが多いですし、より納得できるものにできると思います。
人間がうまく描けない
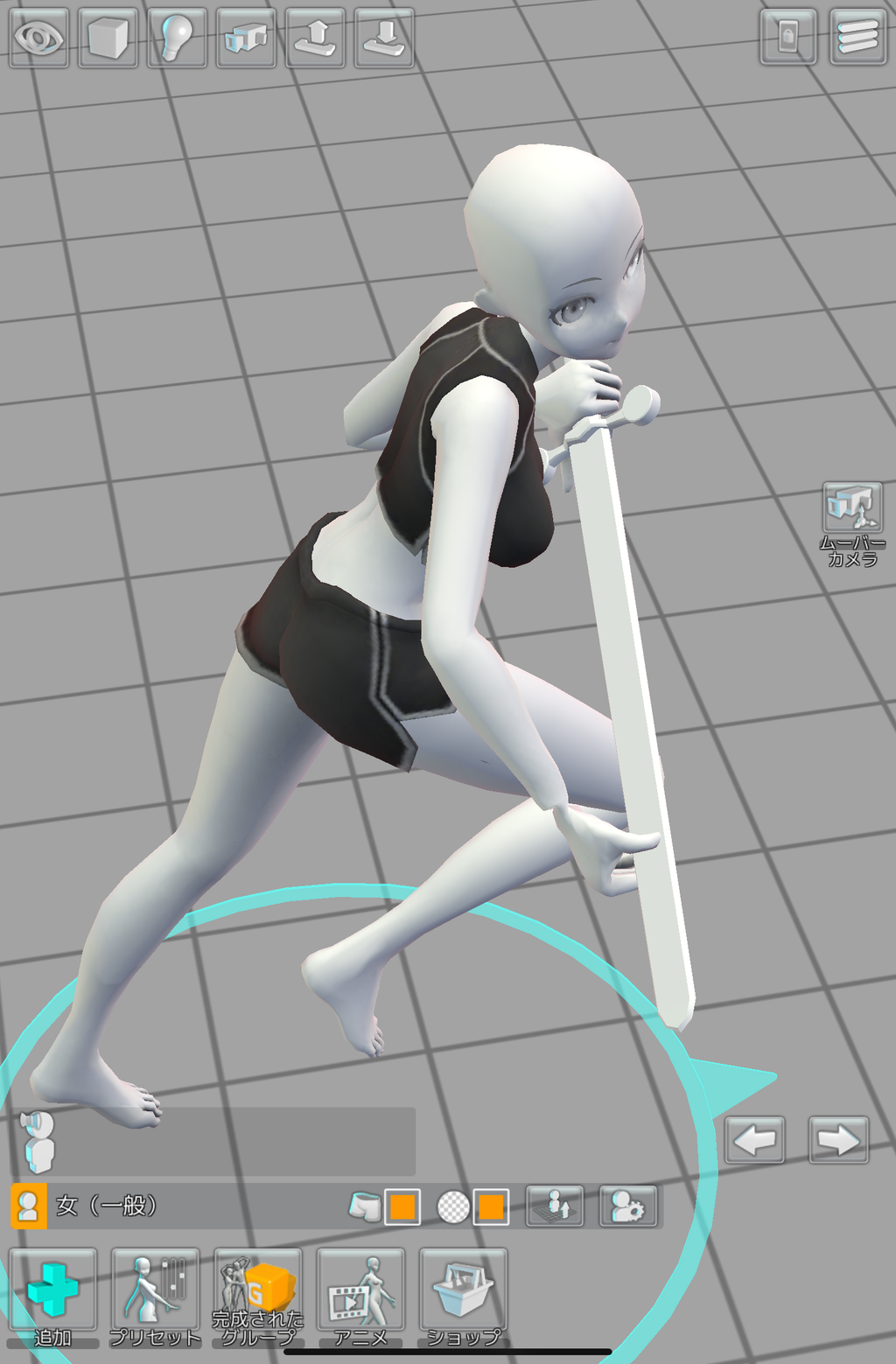
⇨ ポージングアプリを使うとうまくいくかもしれないです
自分の思い描いた通りのポーズをとった人間の資料、ググって探すのは難しいですよね…なら自分で作りましょう!私はeasyposeというアプリを使っています。いい感じにデフォルメ化されたモデルを動かすことができ、イラスト初心者にはありがたいアプリだと思っています(写真は編集画面)。また、リアルによったモデルで大丈夫なのであれば(あるいはそちらのほうがよければ)MagicPoserというアプリがおすすめです。こちらの方が関節を動かしやすいなと感じた記憶があります。
アプリで人の体を作ることで線画を描くときに矛盾が生じにくいことに加え、陰影をわかりやすく表示してくれるので、塗りの工程で陰影の参考にできるというのも大きいです。

線が曲がる/震える
⇨ 補正機能をうまく使えばかなりマシになります。
アイビスだったら「事後補正」の手ぶれ補正を使いましょう。「事前補正」にするより震えが少なくなります。僕(イラスト初心者)はついこの間知って、え…となりました。使ったことのない機能は積極的に試した方がいいという教訓を得ました。
使ったことのない機能は積極的に使う、というのは本当に大事で、最近になってもずっとアイビスに「こんな機能あったのかーーーー!!!!!これ(工夫すればどうにかなったけど)めっちゃ欲しかったやつ!!!」「この機能、最初いらんくね?と思ったけど使い始めてみたらめちゃくちゃ便利ーーーー!!!!!」という機能が見つかり続けています(こんな感じで使えば使うほど新機能を発掘してしまいアイビスくんがだんだん便利に思えてくることがアイビスくんから乗り換えられていない要因の一つです)。
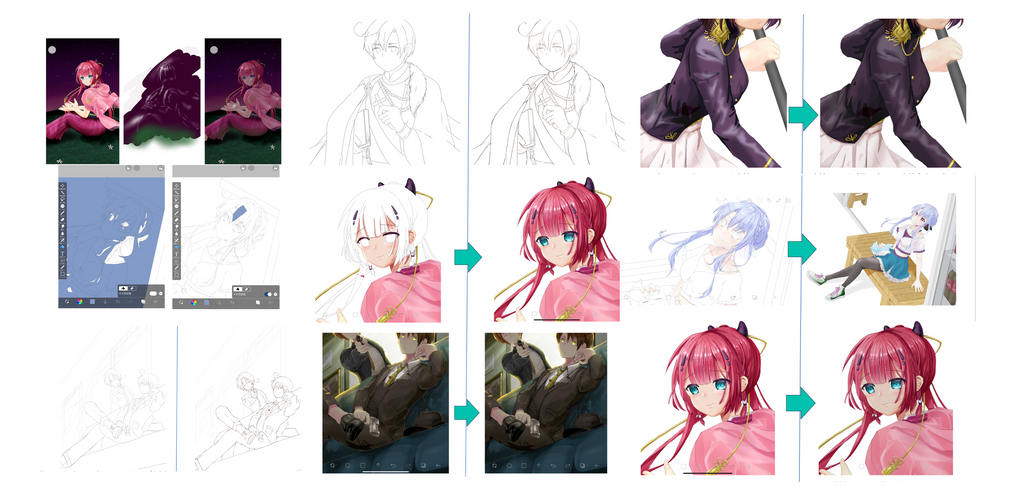
線画の色が浮いている
⇨ 色トレスという概念があります
別に線画は一色である必要はなくて、部分部分に応じて色を変えていいです。線画を周りの色よりちょっと濃いくらいの色にすると馴染みます。また、そうすることによってイラストの雰囲気を柔らかくできるようです。
線画細いやつでは僕はそこまで気にならないのですが、一回茶色で太めに線画を描いたら線画より周りの方が色が濃くなって事故りました。そのような時は(そこまで酷くなくても)ちゃんと直してあげましょう。

トラブルじゃないけど最近気がついたこと
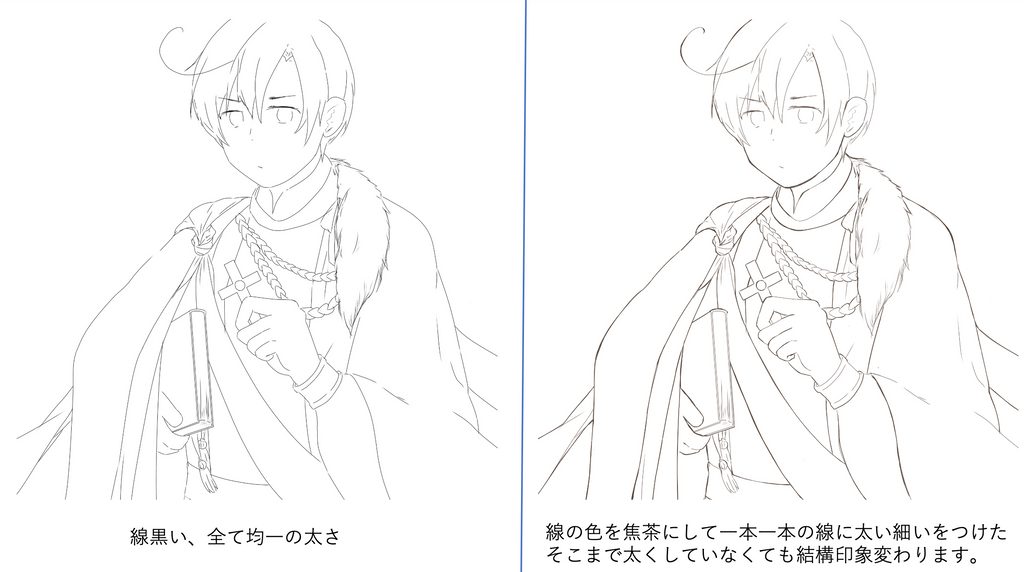
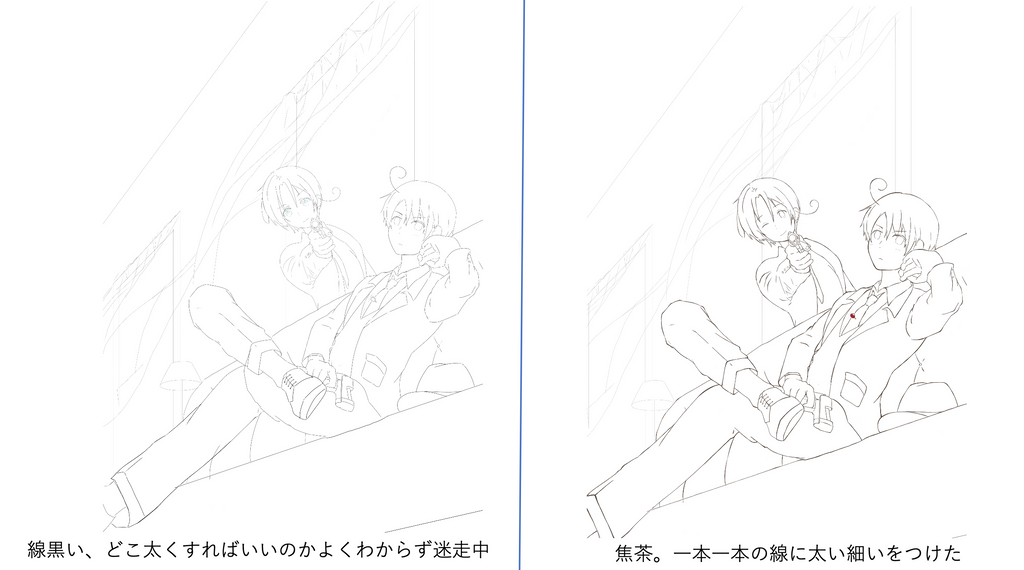
⇨ 線画の太さ、色でかなり印象が変わります
つい最近までラフ→線画の工程で結構違和感を感じていました。ただ、僕は塗りだけで勝負している感覚でやっていましたし、実のところ「あんなほっそい線だけで構成される線画なんて変えてもそんな印象変わらんやろ」と思っていました。
そんな僕ですが、つい最近、描きたいと思ったキャラクターの原作について、その雰囲気をどうやったら出せるのか、要素と法則を読み取ってみようと観察をしました。
結果、線画はめちゃくちゃ大事で、線画によって印象は容易に変わりうると理解しました。
一例として観察結果を紹介しますが、印象を柔らかくしたいなら、線に強弱をつけ、全体的に太めにする、さらに黒ではなく焦茶くらいの色で塗ると良さそうです。参考にさせていただいた方のイラストについては、線のどこを強くしてどこを弱くするかは観察によって大体規則性が把握できましたが、長くなること、その書き方が「正解」ではない(ただの「一例」であり、自分の好きなようにするのが一番)ので省略させていただきます。
ただ、この線画の描き方は、結構特徴的な描き方であるうえ、リアルめに描きたい時にはそこまで向いているとは思えないです(ギャルゲとかでこんな線が太いのは見たことがない)。
僕がこの描き方する時はどちらかというと塗りより線画で勝負するつもりで描いています。と、あとこの描き方するとそれだけで原作の雰囲気がかなり出るので、少しでも原作っぽい作品に仕上げたい時に主に使うような感じです。
そのように、線画によっても結構雰囲気を決定できるので、好きなイラストや出したい雰囲気のイラストがあるなら、その線画がどのように描かれているかを観察し、その要素、成分を解析しながら自分の絵に落とし込んでいくのがいいと思います。
(下の画像は観察前の線画をどうすればそれっぽくなるのかわからなかったときのものと観察後のものです。どっちが正しいとかは自分の中にはないのですが、印象が変わったことがわかっていただけると嬉しいです。)


塗り編
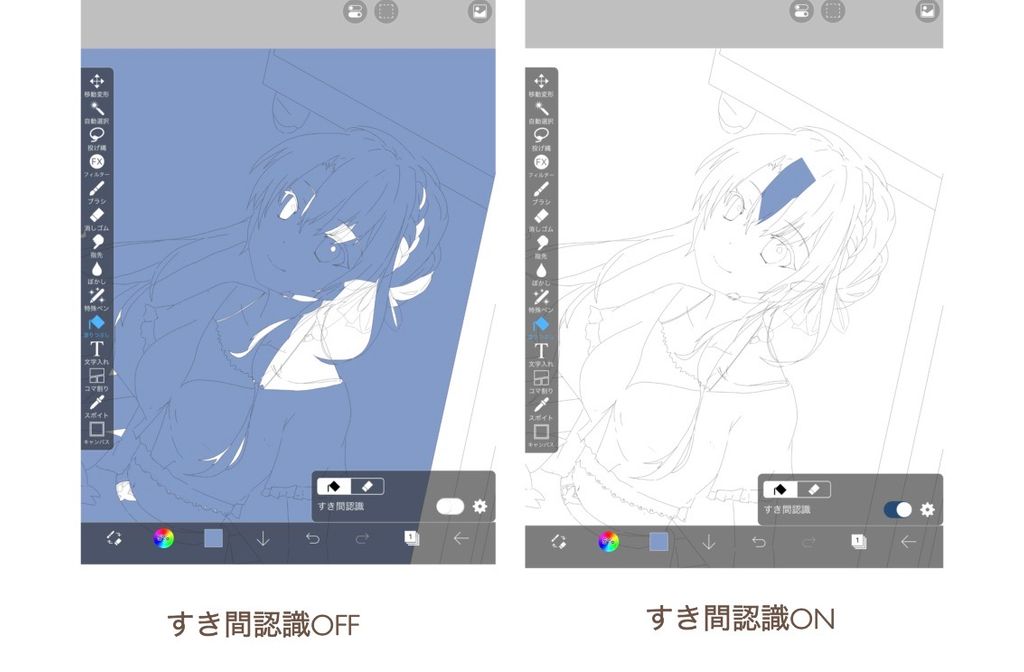
塗りつぶし (バケツ)ツールを使うと全体が塗れてしまいます
⇨ すきま認識をONにすればはみ出さなくなるかもしれません。
アイビスには隙間認識機能があります。それをONにするとかなり塗りつぶしの判定が甘くなります(ただ塗りつぶされる面積も少なくなります)。
あるいは線が途切れているところがあればそれを見つけて修正するなどでもうまくいくことは多いです(がそれなりにめんどくさいです)。

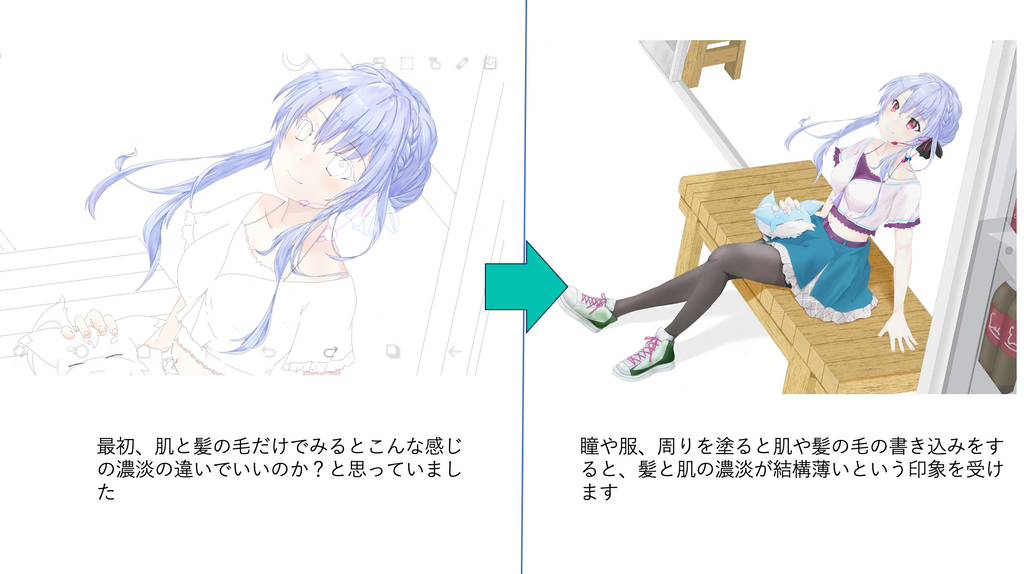
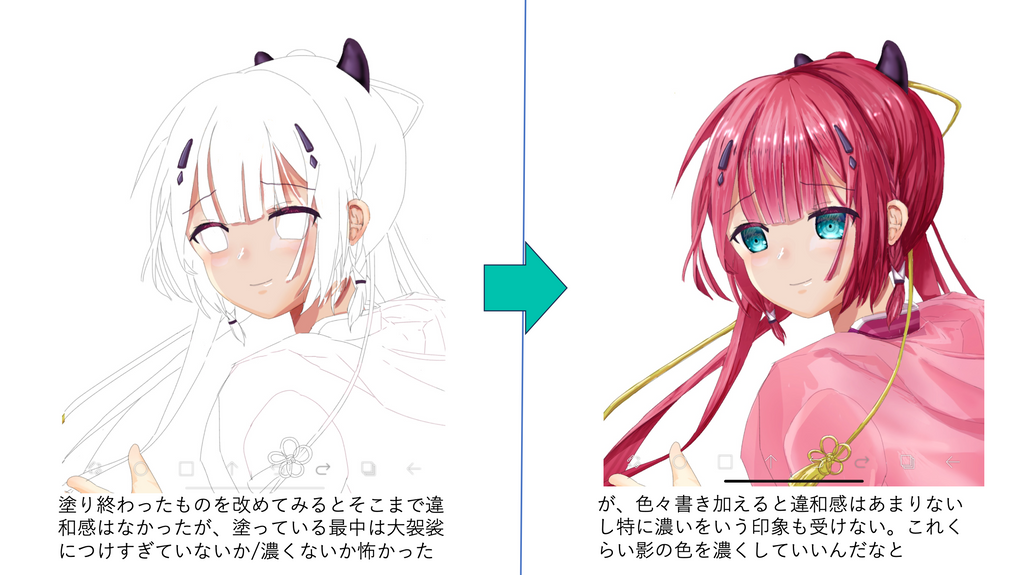
影の濃さ?
⇨ 思ったより大まかに濃くして良さそうです
最近、陰影を意識的に濃くするように心がけています。部分的にみて「こんな濃くて大丈夫?」と思っても全体塗ってみると意外と問題なかったり、逆に薄いな…と思ったりすることが結構あります。
あと、細かく描いても完成した後全体を見ると全く見えないです(そして薄く見える原因にもおそらく関与しています)。
意識しないと全体塗ったあと思った以上につけた陰影が目立たなくてびびりました。


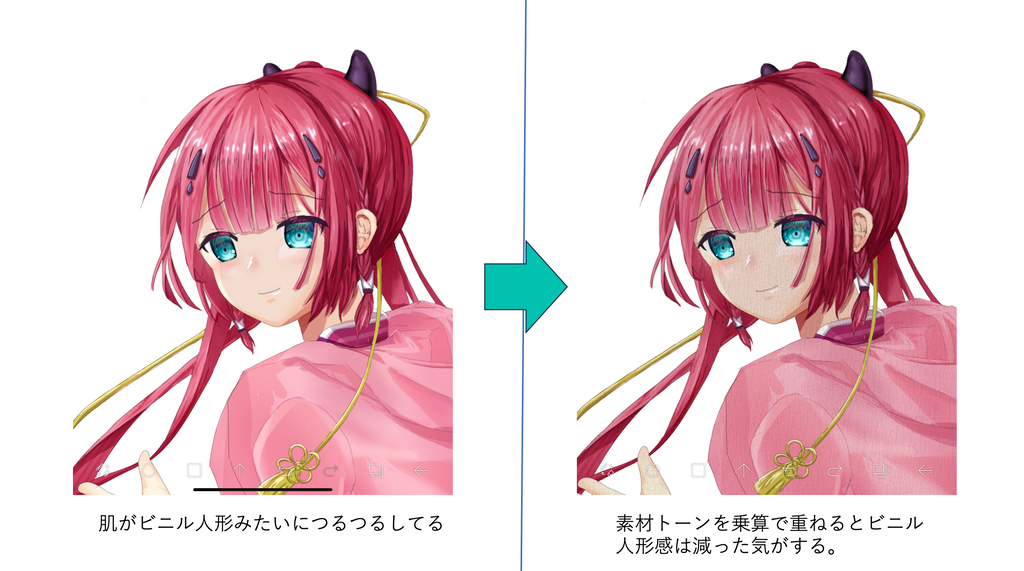
素材感が出ない
⇨ トーンとか乗算で重ねるといい感じになる気がします
例えば右側の絵、ジャケットがめちゃくちゃツルツルに見えるのですが、トーンを重ね、乗算にすると右のようにツルツル感が薄れます。肌に関してもツルツルしすぎていて違和感がある時は薄く、何かしらのトーンを重ねてもいいと思います。状況次第で最近は重ねないことも多いですが…


肌の影の色?
⇨ 色っぽくしたいならピンクっぽい影にするといいと聞いたことがあります
シーンとか描いているものによってピンク寄りにするかベージュ寄りにするか分けたほうがいい気がしています。
ピンクだと確かに艶やかさが出るなー…とは感じます。
(あとは光の色とか背景の色とかも考えたほうが良さそうだなーとはなんとなく思い始めています。)
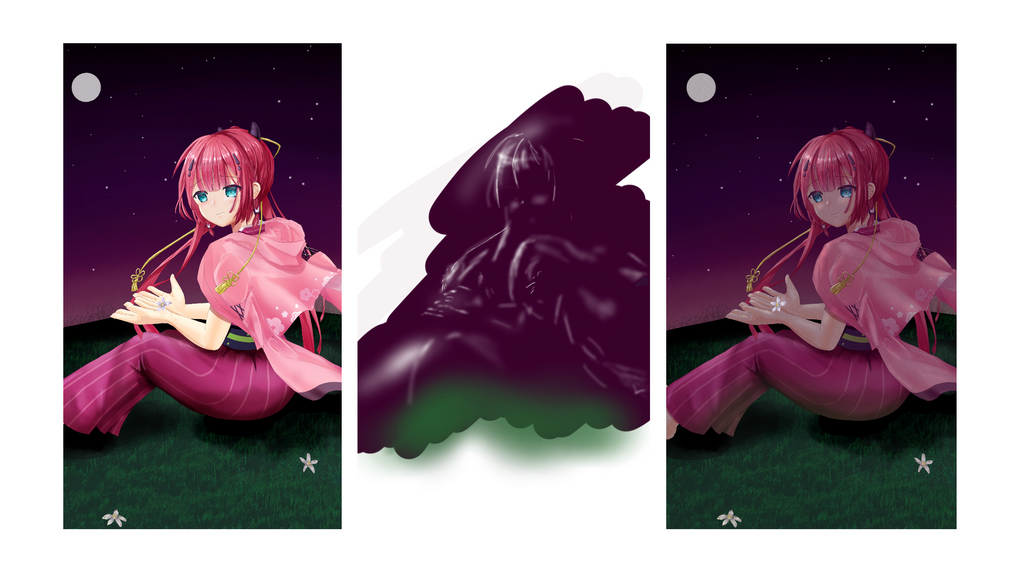
背景と人物が馴染まない
⇨ 背景の色に合わせて陰影をつけるか最終調整でグラデーションマップを使うという方法があります
人物に背景と同じ色で陰をつけるとだいぶまとまりが出ます。下に示した画像は全体的に暗くしている上ハイライトの付け方があまり上手くないのであまりいい例とは言えないですが、最初に人物を塗ってしまって後から背景を加えるのであれば、このように背景に近い色のレイヤーを人物に乗算し、光の部分を消しゴムで削るといいようです。
また、最初から背景を考慮して人物に色をつけられるのであれば、陰影を背景に合わせて塗っていくといい感じに馴染むと思います。
最終兵器として、グラデーションマップというものがあります。
完成したイラストにグラデーションマップを適応すると統一感のあるイラストにすることができるようです。
僕は使いこなせていなくて、あまり使っていませんが、「グラデーションマップ 仕上げ」などと検索すると上手い人の使い方が出てくるのでそこらへんを参考にしてもいいかもしれません。
アイビスだと有料の機能ですが、photopea(後述)を使うと無料で使えます。クリスタにはグラデーションマップの機能がついているらしいのですが、こちらはアプリ自体が有料です。

番外編
グラデーションマップについて
先ほどちょろっと書かせてもらったのでついでに紹介します。
グラデーションマップは画像の明度に合わせて自分の設定したグラデーションの色に置き換えるものです。
モノクロのイラストに重ねるとそれだけで着色できたり、カラーのイラストに、最終的な仕上げとして重ねると雰囲気や統一感が出るようです。
photopeaについて
photopeaでは無料でほとんどphotoshopと同じような機能を使えます。ブラウザ上で動かしているのでダウンロードは必要ありません。
UIもphotoshopととても似ているので、(Photopea)やりたいことのphotoshop向けの記事が見つかればそれを参考に望む操作をできることが多いです。
アイビスになくてphotopeaを使えばできること
- 厳密なグラデーション(こっちでグラデーションを作ってレイヤーを保存してからアイビスでそれを使っています)
- グラデーションマップ
- ファイル形式変更
など
photopeaでできないこと
RGB→CMYKの変換には向いていません。どうしてもくすんだ色になってしまいます。
photoshopでは一旦Labに直してトーンカーブを調整してから彩度あげてからCMYKにするとそれなりに綺麗に変換できるのですが、photopeaでは「一旦Labに直してトーンカーブを調整」という作業ができません(僕の知っている限りではLabに変換する方法がない気がしています)。彩度だけ色々と調整してもいまいち綺麗にCMYKに変換できないと感じています。
最後に
ここまで読んでいただきありがとうございました。
僕がそうなのですが、イラスト始めたばかりだと「なんかおかしい、でもなんで!?」や「この機能使いにくくない?(けどそういうものだと思っている)」と言う感情になることもあると思っています。
そんな時、偶然この記事が解決策につながった、などという奇跡が起こってくれれば願い以上なのですが、そうでなくとも暇つぶし程度になるのなら願ったり叶ったりです。
最初に述べたように、僕は理論を全然学んでいませんでした。そもそも「上手くなりたい」と言う感情があまりなく楽しみのためだけに描いていても、それでも描いていたら短期間でもかなり成長した気がします。
なので、もしイラストを始めたばかりの方で、上手くなりたい人も別にそうでない人も、とにかく描き続けて欲しいです。
それでは楽しいお絵描きライフを!
明日の担当は@Napolin さんです!どうぞお楽しみに!!!