この記事は、新歓ブログリレー43日目の記事です。
皆さんはじめまして! 22Bのkaitoyamaと言います。
普段は3DCGとかCTFとかをメインでやっています!
しかし、今日はWEBアプリの話をします。 まず、皆さんchatGPTって聞いたことあります? 地上波でも取り上げられているのでご存知の方も多いでしょう。OpenAIが公開している、超巨大言語モデルですね。
これに関するニュースの中に、chatGPTがあれば、もうプログラマーはいらない!(誇張有)があります。自然言語(普段私達が使っている言葉のことです)でchatGPTにプログラミングをお願いすると、スラスラとコードを出力してくれて、それが本当に機能する、というわけです。
春休みも最終盤(もう終わった)、今からなにか作るにも時間が少ない中で、自分はこのchatGPTに頼んでWEBアプリを作るチュートリアルをやってみよう、と思い立ちました。
そしてこれができたものです。
http://chatgpt-recipe-app.kaitoyama.trap.show/recipes
まず、自分のスペックの紹介です。
- プログラミング経験:有 基本的なコード(if文for文など)はかける ちゃんとしたサービスやWEBアプリを作った経験はないがtraPの「なろう講習会」は完走済み。
- WEBアプリの仕組みへの理解:雰囲気でなんとなく理解している
- 英語力:Deepl最高!
では、どんなふうにchatGPTとやり取りしたのかをダイジェストでお届けします。
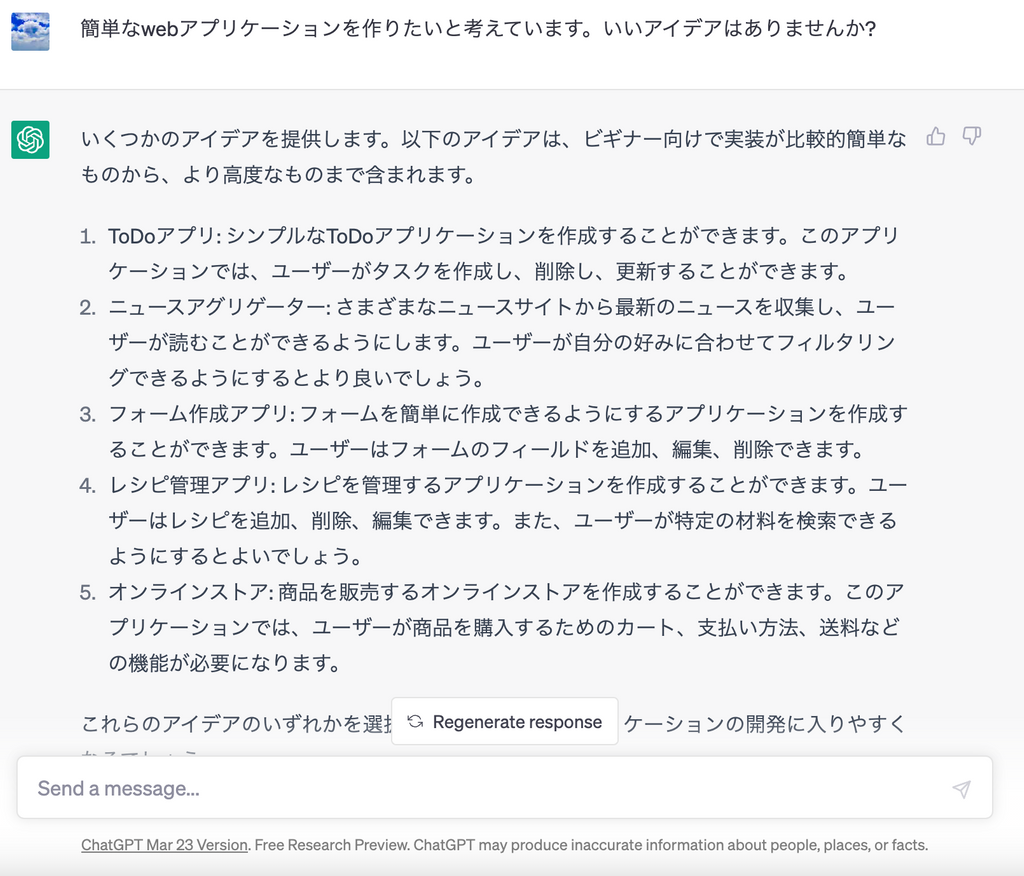
まずは、日本語で相談してみました。

ちゃんとそれっぽい提案をしてくれてます。凄いですね。
ここで自分は、レシピアプリを作ることにしました。
ということで具体的な手順について聞きました。
このあと、それっぽいコードを出してくれたのですが、LLMの良くないとこが露呈します。それは、仕様の一貫性が破綻しやすいということです。LLMの仕組みを一言でいうと、前の文を見てそれっぽい文を出力するというものです。そのため、長い文章を出力させていくと途中で仕様が変わってしまうことがあるのです。(ここをいい感じに理解できるだけのGoの能力がなかったので、諦めました)
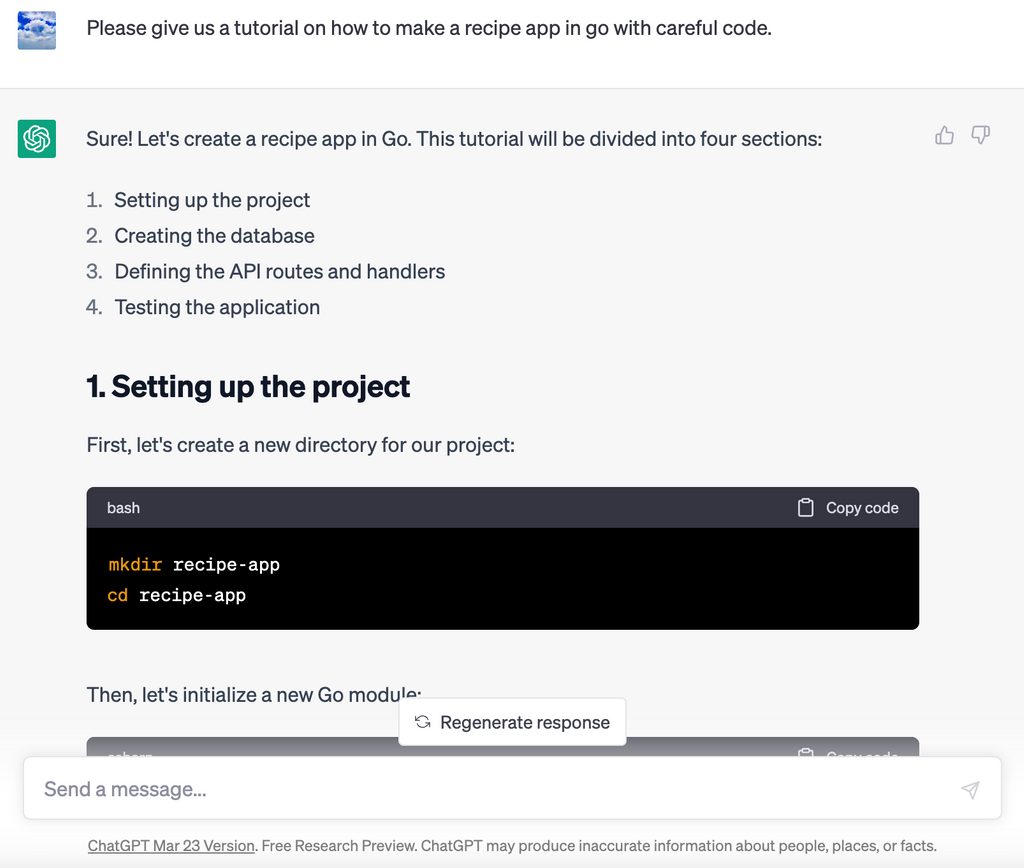
ここで、心機一転やり直すことにして、英語で頼むことにしました。

今度は一通り良さそうに見えます。
ということでこれを手元の環境にコピペしていきます。
すると、一部エラーが出たのですが、これはchatGPTにエラーを聞いたら無事に治りました。
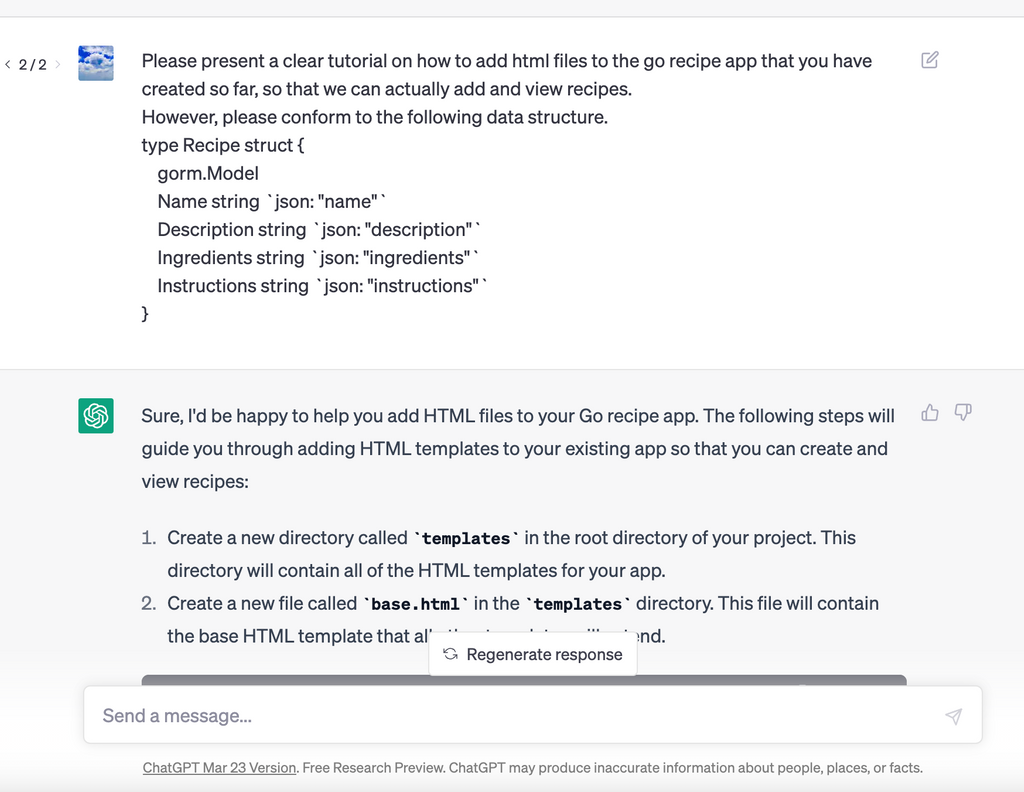
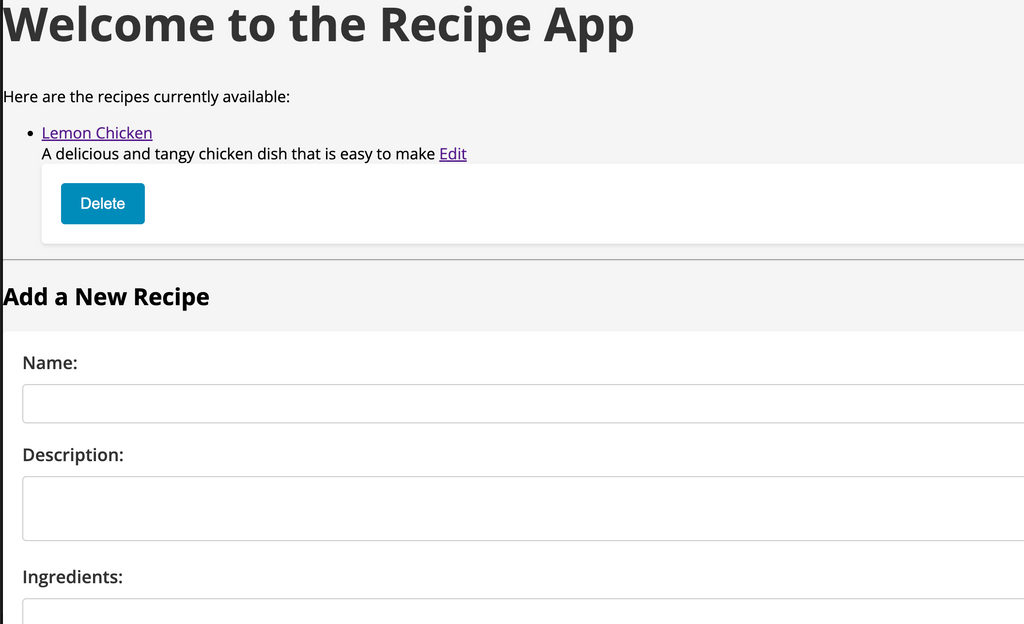
そして、このままではフロントエンド?(ブラウザに表示される部分)がなにもないので、それも作ってもらいましょう。 (ちゃんとデータベースの構造と一致することをお願いします。)

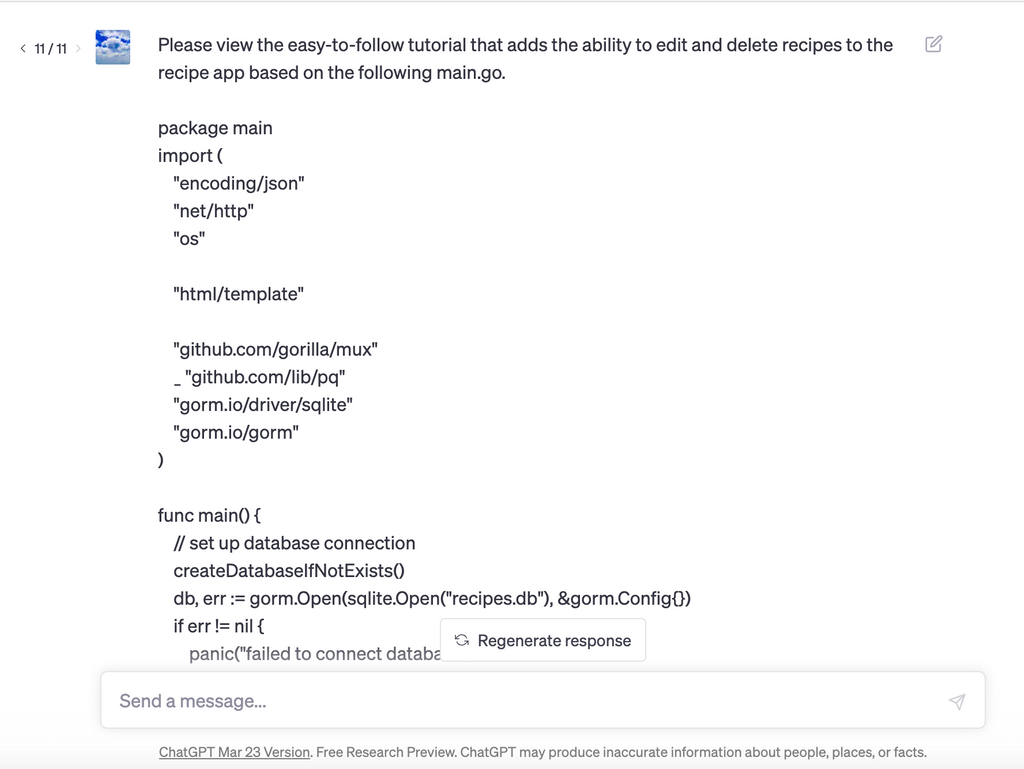
はい、できました。 と、ここでレシピの編集、削除の機能が動いているようで動いていないことに気づきます。

11回位言い方を変えて出力させ直してみましたが、やっぱりうまく行きません。 仕方なく、log.Printlnを仕込んでデバッグします。(ここでchatGPTオンリーの夢は終わりました。)
すると見せかけのフォームメソッドなるものの実装が不十分であることがわかりました。(この部分の特定に1時間位かかりました) これで無事レシピの編集、削除の機能もつき、最低限が達成されました。
ここまでに5時間位かかりました。
自力で開発するよりは早い一方、chatGPTが間違って「理解」している内容についてはなかなかchatGPTのみでは修正できないというのが詰まったとき時間が溶ける原因でした。
その後1時間位htmlとcssのデザインをchatGPTをベースに調整しました。正直ここはほとんど人力での修正が必要でした。htmlのclassとcssの一貫性を保つのがほぼ不可能だったからです。

最後に20分くらいでtraPのPaaS基盤に乗っけて完成です!
(ちなみに現在公開されているバージョンはこの後4時間くらい追加でchatGPTと一緒に作業して、レシピのページネーションやボタンなどのレイアウトの調整をした後のものです)
自分だけなら一週間以上はかかったであろう作業が半日足らずでできたのは驚きでした。 どこまで自分の力になるかと聞かれると、どこまで理解してコードをコピペするかによる気もしますが、作ってみる経験としては十分な気がします。
今回利用したのは誰でも使えるchatGPT3.5なので、みなさんも試してみて、WEBアプリ開発の一歩を踏み出してみませんか?
LLMの出力にセキュリティ上やその他の問題がない保証はありません。特に、SQLインジェクションやディレクトリトラバーサルといった脆弱性がある危険性もあるため、自分で確認できない場合はお試しにとどめ、公開範囲や運用は十分に注意しましょう。
明日はinutamago_dogeggとmehm8128がそれぞれ記事を投稿する予定です。お楽しみに!!