この記事は新歓ブログリレー2023の24日目です。
はじめに
初めまして22Bのいついつと申します。普段はグラフィック班のイラスト部や3DCG部で活動をしています!
3DCGを使ったお絵描き
自分は背景が複雑なイラストを描きたいと思っており、よくblenderとClipstudioを併用しながら絵を描いています。では、実際にやるとしたらどのようにすればいいのでしょうか?今回は自分が普段行う手順と一番厄介なカメラの角度合わせについて説明していきます。
大まかな流れ
1,クリスタで思いついた構図を描く。
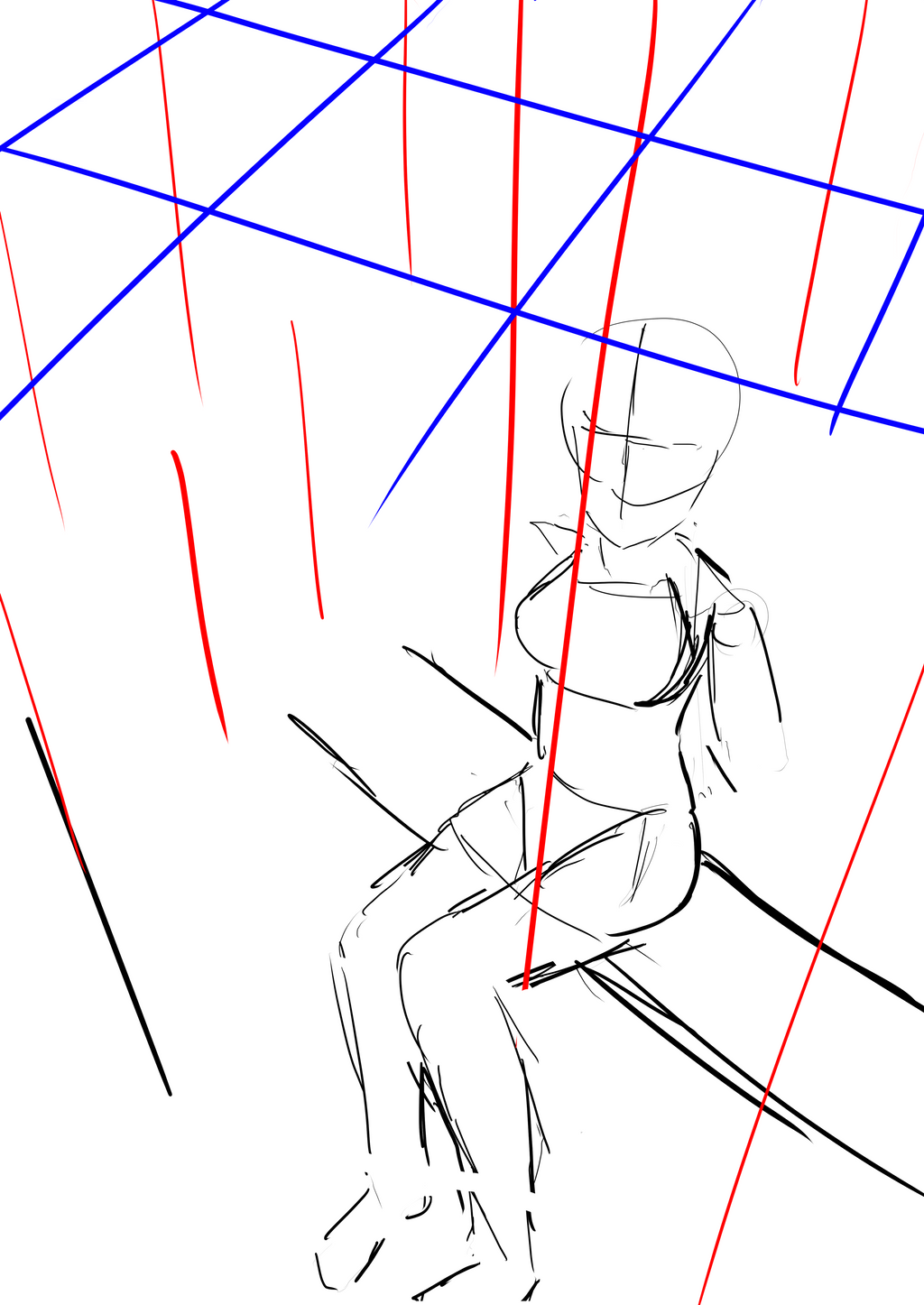
2,消失点や、それに向かう線を勘で割り出す。
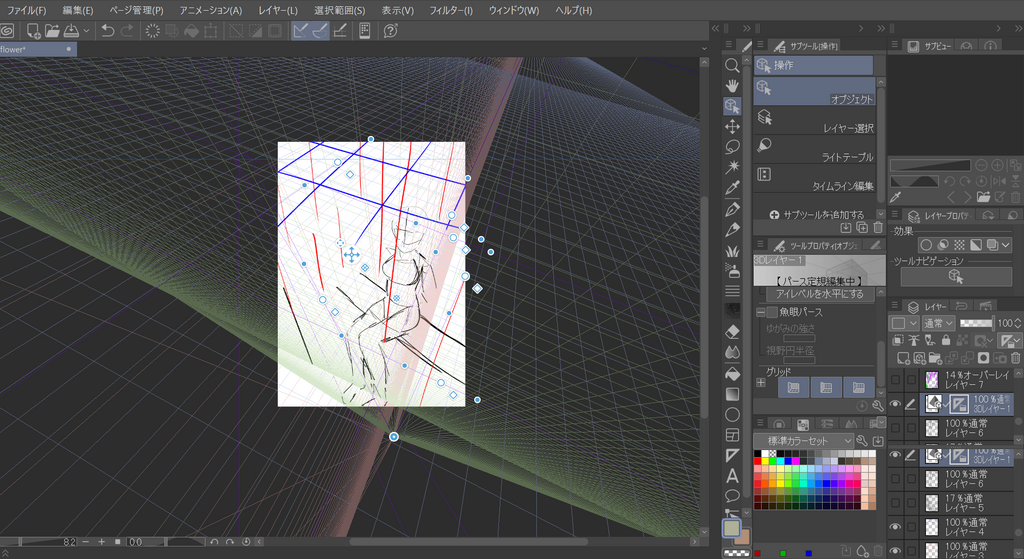
3,それらのデータをうまく取捨選択して、消失点が3点のパース定規を合わせる。
4,3Dレイヤーのカメラ情報からblenderに情報を持っていきカメラを設定。
5,Blenderでモデリング、色付け、レンダリング、マスクの書き出し、などを行う。
6,クリスタで再構成、好きなだけ描く
というようなワークフローで自分は3DCGと絵を合体させています。
工程の1,2,5,6はやはり今までの練習量がものをいう工程ですね、自分もまだまだ修行が足りていません。
工程1,2,6のデジタルお絵描きに興味のある方はぜひ4/13の若葉祭の体験会に、工程5の3DCGに興味がある方はぜひ4/17の3DCG体験会にいらしてください!
本編
皆さまお分かりのとおりこの記事は先ほどの工程4の説明記事です。Clip Studioの3DCG機能とblenderの3DCG機能の差を埋める厄介な作業がここです。では初めていきましょう!

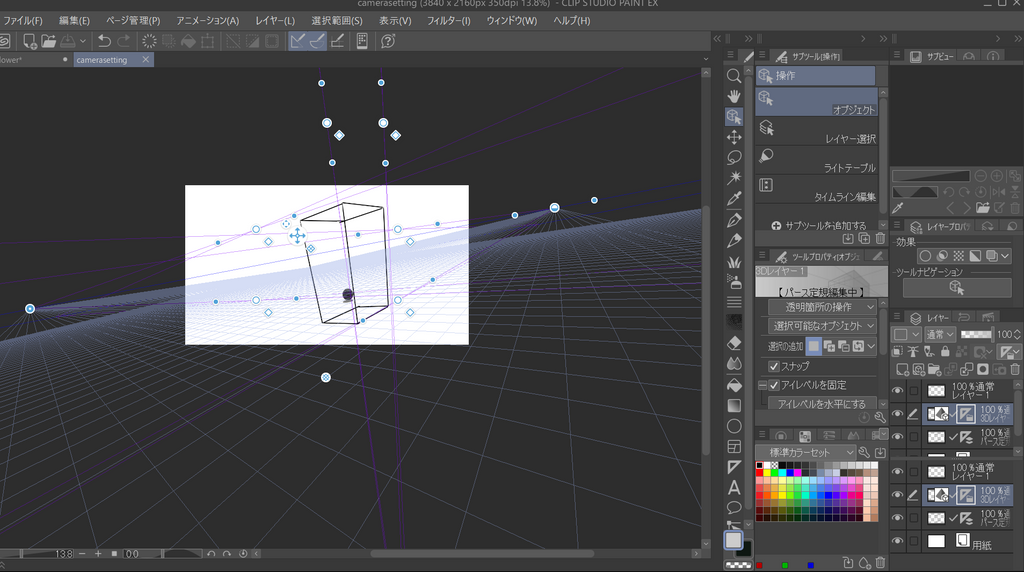
まず実験用のパース定規を置き雑に直方体を描き、さらに3Dレイヤーを追加して球体を置きました。これをblenderで再現できれば目標達成です!
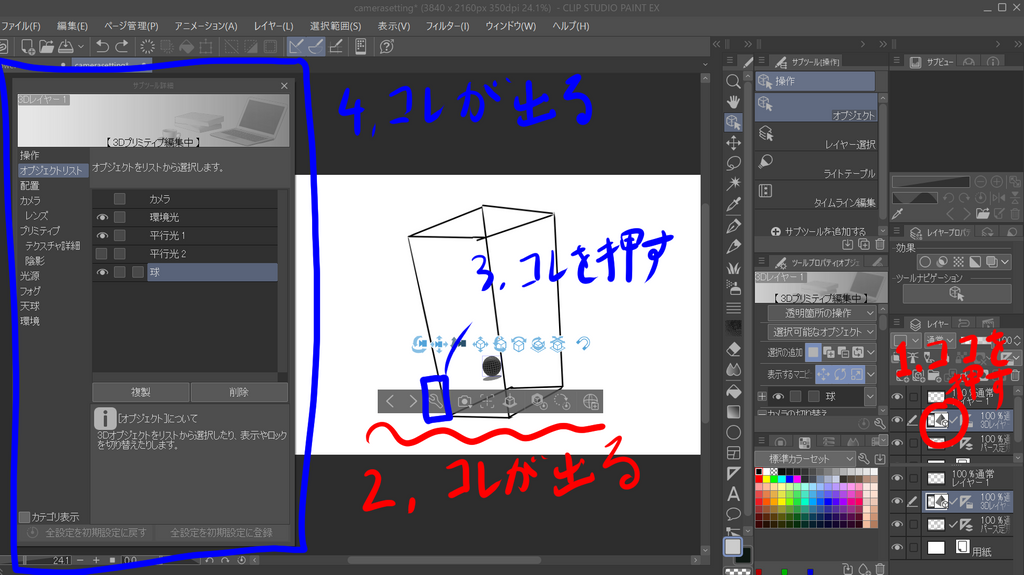
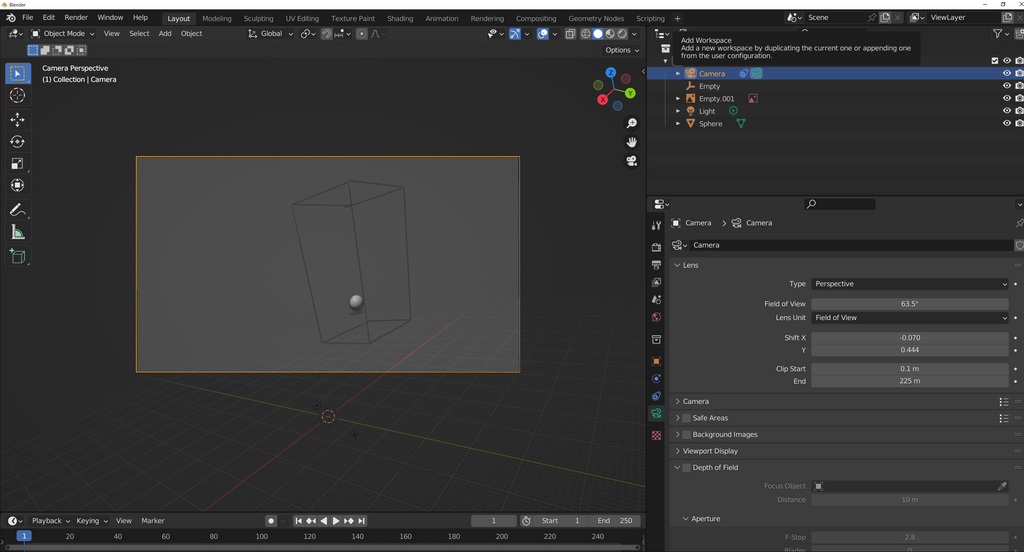
まずここから各オブジェクトの座標を見ていきましょう!3Dレイヤーのオブジェクトを操作するときに現れるレンチのマークを押すとオブジェクトリストを出せます。

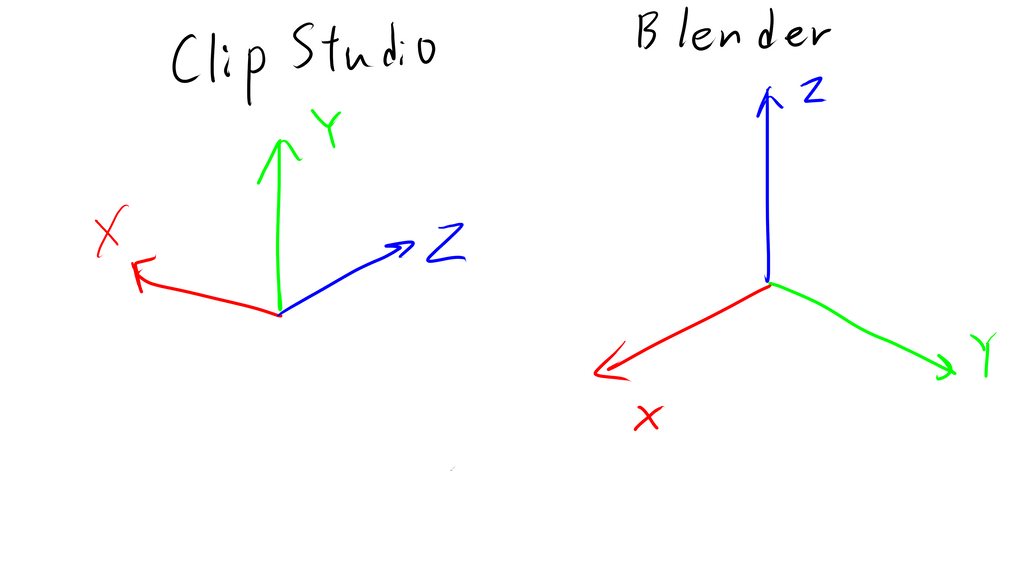
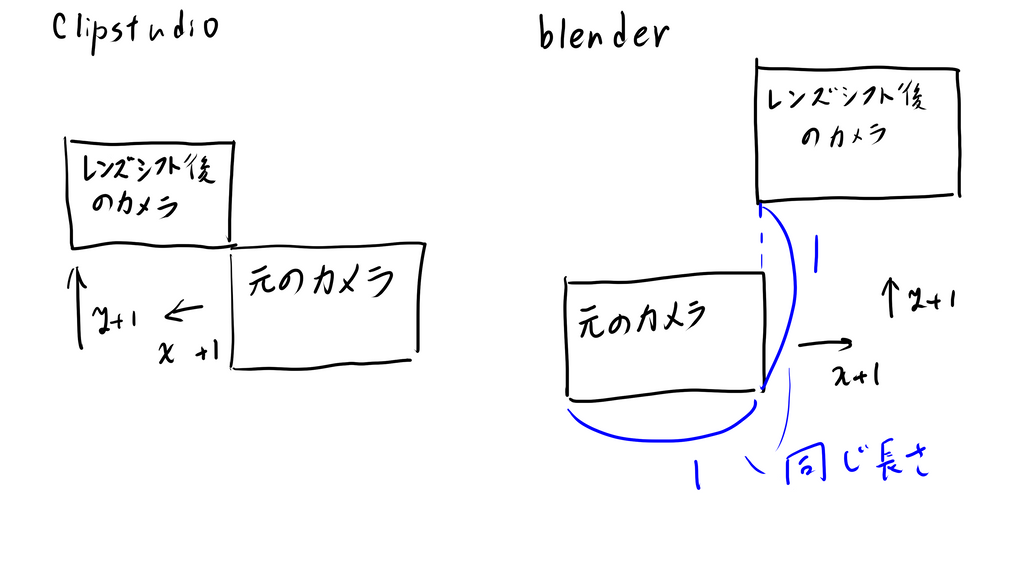
はい、上の画像を参考にするとオブジェクトリストが出ましたね?その後は座標を見たいオブジェクトの名前を選択して配置の欄を見ます。すると座標が書いてあります。今回の場合は(x,y,z)で表すとカメラは(-573.0,409.1,-538.2)カメラの注視点位置は(-284.6,142.4,-219.3)、球体の位置は(792.7,0.0,1256.3)です。その他の必要なパラメータはカメラのパース6.22、ロール-11、レンズシフト(0.07,0.79)です。ここでblenderとクリスタの座標系を見ていきましょう。下のようになっています。

つまり今回はクリスタのx座標を-1倍してyにz座標を-1倍してxにyの値をxに代入すればよいという事ですね。じゃあやりましょう。ただスケールが多きすぎるのでとりあえず0.1倍して代入していきます。また、注視点ですがEmptyなどに座標を移して、その後にカメラにコンストレイントを追加しDamped TrackでEmptyに-z方向を追従させると欲しい設定が得られます。
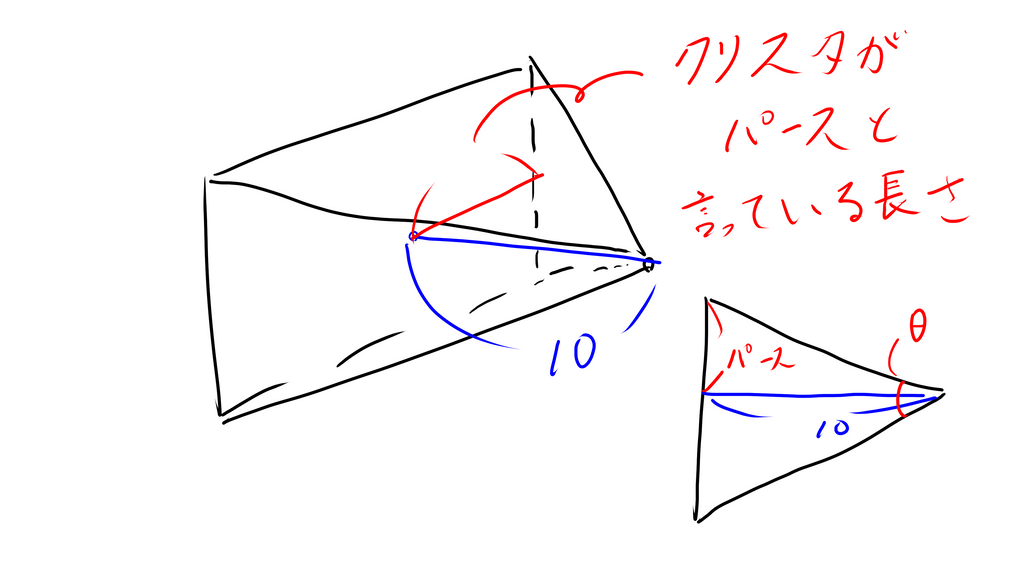
まだまだ数値の設定が終わっていないので続けます。次にカメラの画角です。カメラの画角はクリスタではパースという値で表現されており、これは画角の大きさをθとすると10*tan(θ/2)の値を示しています。つまり、下図のようなカメラ(3DCGをやってる人とパースをしっかり理解している人はわかるはず)で図示された場所の長さだというわけですね!

という事で先ほどの式を逆算して画角を求めてblenderの画角の設定に入力しましょう。
次にレンズシフトです。これはカメラの映る範囲を平面的に移動させる機能です。blenderではカメラの長い辺1個分の長さを縦横どちらでも1としているようで、クリスタでは用紙の縦横それぞれの辺の長さを移動の1単位としています。つまり下図のとおりです。

さてどうでしょうか?結構blenderとクリスタが近くなってきていると思います。
最後にロールですがカメラの向いている向きを軸とした回転です。クリスタの方はどこから何度回転したかが分かりやすいのですが、blender側はカメラをEmptyに追従させた時点でよくわからない方向を向いているので計算方法が簡単ではないと思われます。最後は手動で回転させて合わせましょう。コツとしてはblenderのカメラビュー上でのz軸が垂直になるまで回転させてからロールの角度分反時計回りに回しましょう。
あわせた結果はこんな感じです。少しずれてはいますが、基本問題はありません。という事でこの工程は終わりです。
今のところこれで完全に一致するものが作れると思っていますが、実際はまだ設定が甘いところがあるかもしれません。もし何か気づかれた方がいらっしゃればぜひコメントをよろしくお願いします。

作例
という事で作例とステップ毎の写真です。
1,2

3

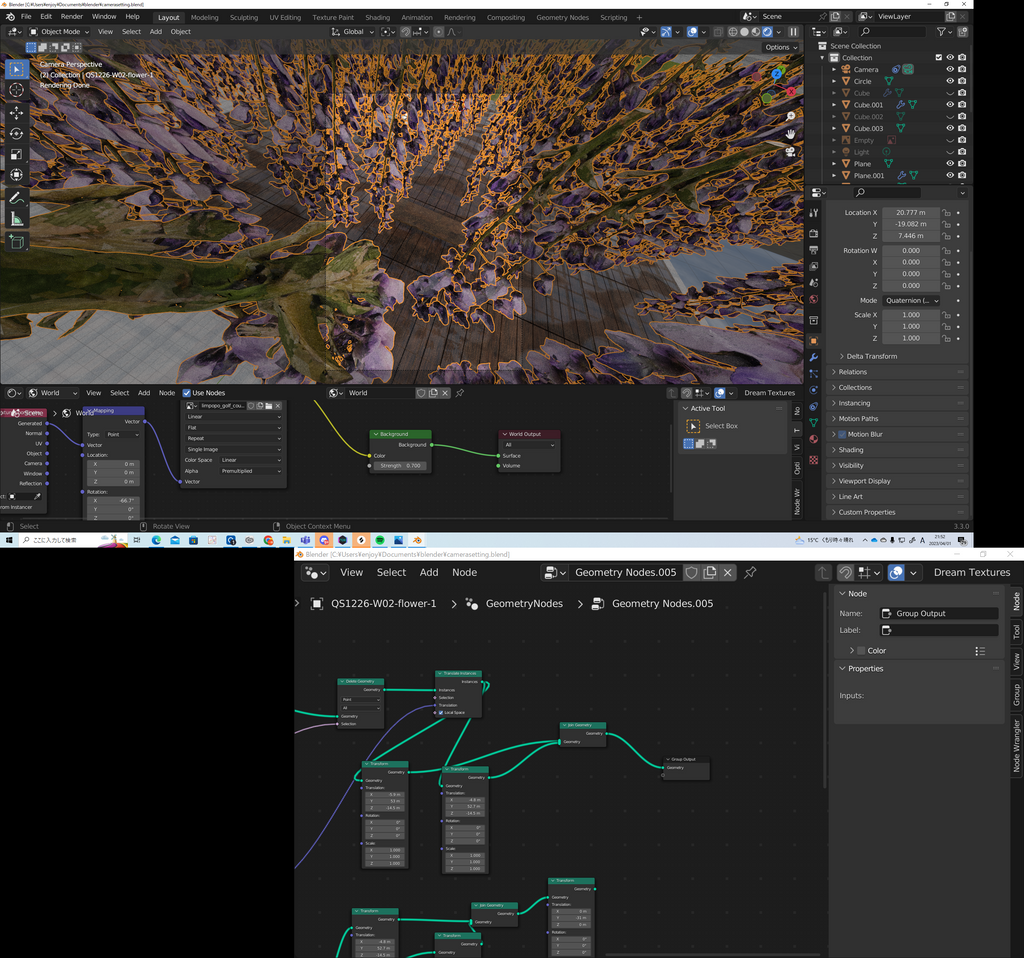
4,5

6

終わりに
皆さんもこの記事を機に3DCGをはじめてみませんか?技術は創作を豊かにしてくれます。
明日の担当はじゆさんです!お楽しみに!
